

・

SquarespaceとMicrosoft Excelの両方で注文者情報を管理している場合、自動で転記できたら便利だと思いませんか?
このような悩みを解決するのが、SquarespaceとMicrosoft Excelの連携です。
そこで今回は、Squarespaceの注文者情報をMicrosoft Excelに自動転記する方法をご紹介します。
手作業によるミスを防ぎ、常に最新のデータを活用できるこの連携は、ビジネスの迅速な意思決定を支える重要なツールとなるでしょう。
画像付きで設定方法を解説しているので、ぜひ最後までご覧ください。
注文情報を手動でMicrosoft Excelに入力する際には、入力ミスが発生する可能性が高まります。
ですが、自動化することで、Squarespaceの注文者情報を正確にMicrosoft Excelへ反映できるため、データの正確性が向上します。
これにより、請求書発行や発送手続きなどの後続業務もスムーズに進み、修正作業にかかる時間やコストを削減することができます。
結果として、信頼性の高いデータ管理が実現し、全体的な業務の効率が向上するでしょう。
注文者情報が自動的にMicrosoft Excelに反映されることで、常に最新のデータを活用した意思決定が可能になります。
例えば、マーケティング方針など、最新情報に基づいて迅速に対策を講じることができます。
これにより、変動する市場状況や顧客のニーズに柔軟に対応しやすくなり、機会損失を防ぐことにもつながりそうです。
また、常に最新のデータにアクセスでき、ビジネスの迅速な意思決定を支える要素になり得ます。
ここまでSquarespaceとMicrosoft Excelの連携によるメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「Squarespaceで注文情報作成されたらMicrosoft Excelに注文者情報を登録する」フローボットを作成していきます。
[Yoomとは]
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、利用しているSquarespaceとYoomを連携していきます。
Yoomページの左側からマイアプリ→新規接続を選択します。

Squarespaceと検索してください。
表示された項目の設定をお願いします。
続いて、Microsoft Excelを連携します。
サインイン画面が出たら、メールアドレス・パスワードを入力します。
※Microsoft 365(旧Office 365)には、家庭向けプランと一般法人向けプラン(Microsoft 365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。

ログインが完了し、SquarespaceとMicrosoft Excelが、マイアプリに連携されたら完了です。
今回はこちらのテンプレートを使用します。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
次に進むと、ご自身のワークスペースにテンプレートが自動的にコピーされます。
テンプレート名は、必要に応じて変更できます。
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

今回は、以下の2ステップです。
一緒に設定していきましょう!

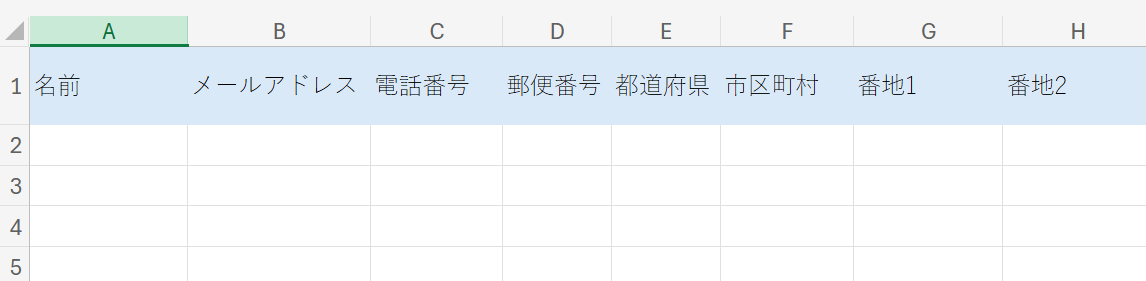
Squarespaceの注文者情報が記載できる、Microsoft Excelのシート。
以下のようにヘッダーを設定しました。
(ヘッダーは、後のフロー設定画面で取得できるアウトプットを参考にしています。)

では、アプリトリガーを設定していきましょう。
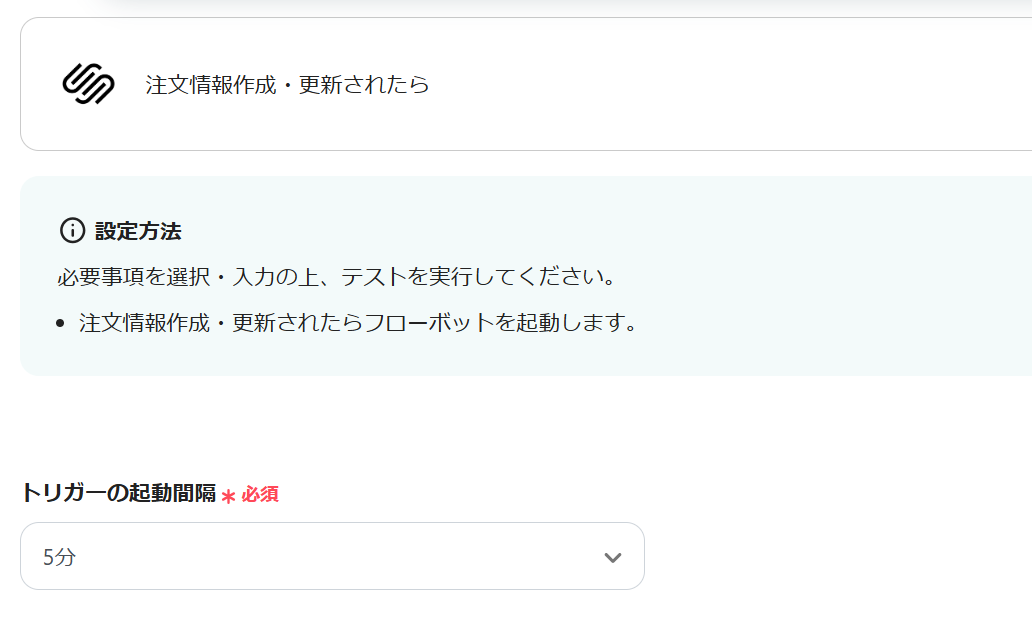
「注文情報作成・更新されたら」を選択します。
タイトルは、お好きなものに変更可能です。
連携するアカウント情報が正しいものか確認したら、次に進みます。
トリガーアクションはそのままで、次に進みましょう。

テストをし、Squarespaceの情報がアウトプットに反映されていたら保存します。
続いて「レコードを追加する」をクリック。
こちらも、連携するアカウント情報を確認します。
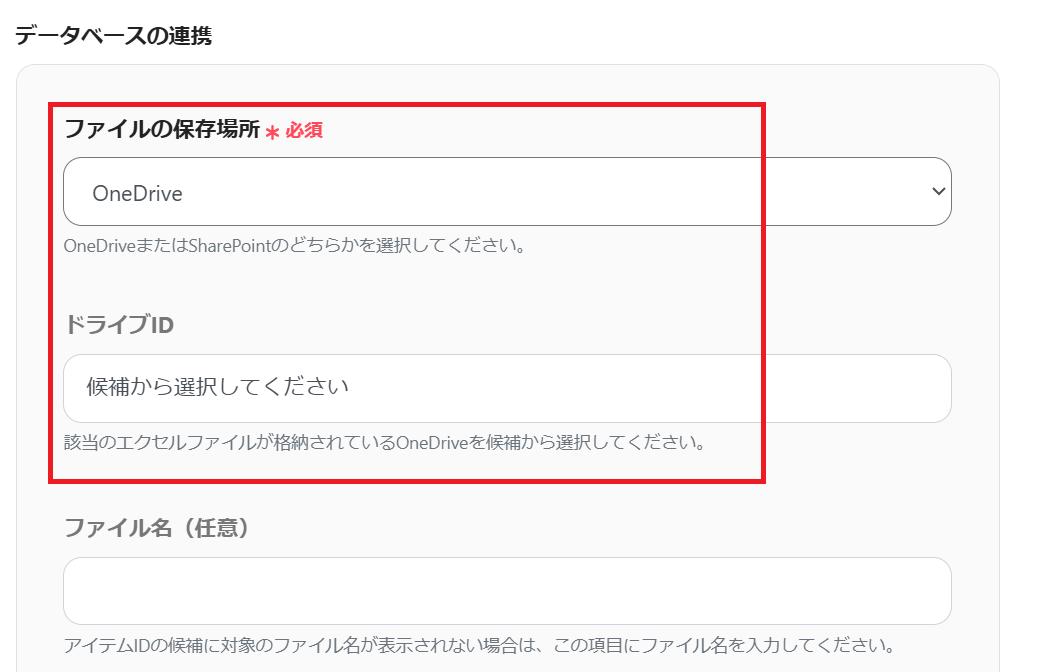
アクションはそのままで、データベースの連携を行いましょう。

スクロールし、残りの設定を進めます。
テーブル範囲は情報が全て書き込める位置にしてください。

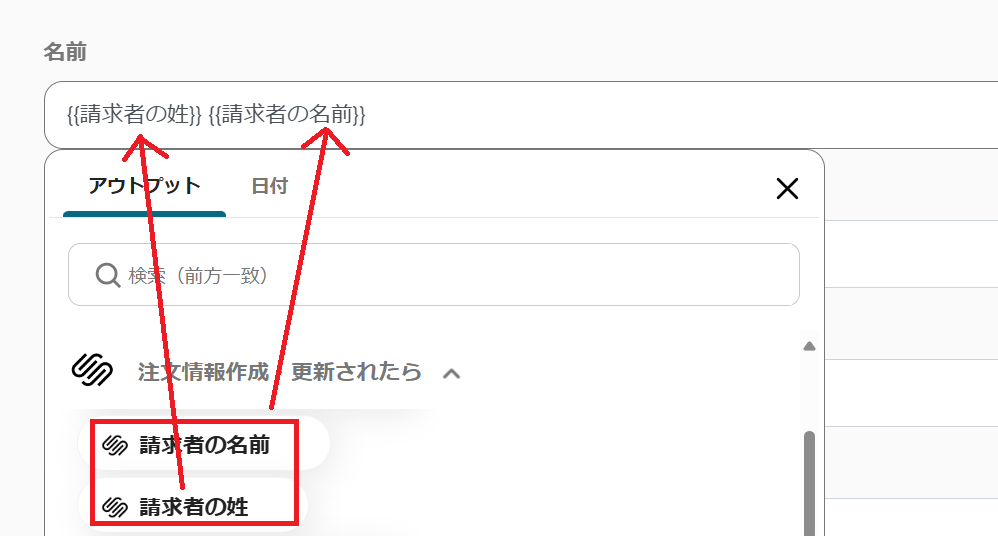
次へ進み、追加するレコードの値を選択します。
以下のように、アウトプットから設定していきましょう。

残りの項目も設定していきます。

スクロールして、残り全てを設定しましょう。
番地は分けたほうが見やすいです。

こちらもテストして、成功となれば保存します。
最後にアプリトリガーをオンにしましょう。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に設定を進めることができました。
今回使用したフローボットはこちら↓
1.Squarespaceで注文情報が作成されたらSlackに通知するフローです。
通知したい情報を選び、自動でSlackに通知することができます。
注文情報が作成されるたびに手動で通知するのは大変ですよね。
ですがこのように自動化することで、業務の属人化だけでなく、情報の確認漏れも防げます。
2.Squarespaceで注文情報が作成・更新されたらGoogle スプレッドシートに情報を追加するフローです。
一度設定しておけば、自動でGoogle スプレッドシートに情報を転記できるようになります。
データ分析もしやすくなりますね。
3.BASEで注文が発生したらMicrosoft Excelに追加するフローです。
こちらはBASEで、受注情報の管理している方におすすめです。
手動での転記作業を減らし、業務を効率化しましょう。
今回は「Squarespaceで注文情報作成されたらMicrosoft Excelに注文者情報を登録する」フローボットを紹介しました。
SquarespaceとMicrosoft Excelの連携により、業務の効率化とデータの正確性の向上が期待できます。
手作業によるミスを防ぎ、常に最新の情報を活用することで、ビジネスの迅速な意思決定に寄与するでしょう。
特にYoomを活用することで、ノーコードで簡単にこのような連携を実現できますよ。
気になった方はこちらから、Yoomの無料登録が可能です。→始める
