「顧客データの登録作業を簡略化させたい…!」
「忙しくて事務作業まで手が回らない…」
このようなお悩みを抱えているのであれば、フォームとWooCommerceのデータ連携による自動化を導入するのがおすすめです!
データ連携と聞くとなんだが難しそうな気がしますが、ノーコードツールのYoomを活用したAPI連携なら、初心者の方でも簡単に自動化の導入が可能です。
そこで本記事では、各ツールのフォームとWooCommerceの連携方法について画像付きで詳しくご紹介します。
業務の効率化を考えている方は、ぜひチェックしてみてください!
とにかく早く試したい方へ
YoomにはWooCommerceとフォームを使った業務フローを自動化するためのテンプレートが用意されています!今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
フォームで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「フォームで回答が送信されたらWooCommerceに顧客情報を追加する」フローは、顧客からのフォーム入力を自動的にWooCommerceに連携させる業務ワークフローです。
オンラインビジネスでは、顧客からの情報収集が重要ですが、手動でWooCommerceにデータを入力すると手間がかかりミスの原因にもなります。
このフローを活用することによってフォーム送信時に自動的に顧客情報をWooCommerceに追加でき、効率的かつ正確なデータ管理が可能になります。
■このテンプレートをおすすめする方
・WooCommerceを利用してオンラインショップを運営している方
・顧客からのフォーム入力を効率的に管理したいウェブ管理者
・手動でのデータ入力に時間を取られ、業務効率化を図りたいビジネスオーナー
・フォームからの顧客情報を正確にWooCommerceに反映させたいマーケティング担当者
■注意事項
・WooCommerceとYoomを連携してください。
WooCommerceとフォームを連携してできること
WooCommerceと各種フォームのAPIを連携すれば、フォーム回答データをWooCommerceに自動的に連携することが可能になります! 気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにWooCommerceとフォームの連携を実際に体験できます。登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
YoomフォームのデータをWooCommerceに連携する
Yoomフォームの回答データをWooCommerceに自動的に連携することができます。
Yoomフォームは回答データをそのまま使用できるため、複雑な操作が不要で簡単にデータ連携を実現できるところが魅力です。
フォームで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「フォームで回答が送信されたらWooCommerceに顧客情報を追加する」フローは、顧客からのフォーム入力を自動的にWooCommerceに連携させる業務ワークフローです。
オンラインビジネスでは、顧客からの情報収集が重要ですが、手動でWooCommerceにデータを入力すると手間がかかりミスの原因にもなります。
このフローを活用することによってフォーム送信時に自動的に顧客情報をWooCommerceに追加でき、効率的かつ正確なデータ管理が可能になります。
■このテンプレートをおすすめする方
・WooCommerceを利用してオンラインショップを運営している方
・顧客からのフォーム入力を効率的に管理したいウェブ管理者
・手動でのデータ入力に時間を取られ、業務効率化を図りたいビジネスオーナー
・フォームからの顧客情報を正確にWooCommerceに反映させたいマーケティング担当者
■注意事項
・WooCommerceとYoomを連携してください。
GoogleフォームのデータをWooCommerceに連携する
Googleフォームの回答データをWooCommerceに自動的に連携することができます。
Googleアカウントさえあれば無料で使え、さまざまな形式のフォームを作成できるため、手軽に連携を試したい方にもぴったりです。
Googleフォームで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「Googleフォームで回答が送信されたらWooCommerceに顧客情報を追加する」フローは、フォームの入力データを自動的にWooCommerceに連携し、顧客管理をスムーズに進める業務ワークフローです。
Googleフォームを利用して収集した顧客情報を手動でWooCommerceに入力する手間やミスを防ぎたいとお考えの方に最適です。YoomのAPI連携機能を活用することで、効率的かつ正確にデータを自動転送し、ビジネスの運営をサポートします。
■このテンプレートをおすすめする方
・Googleフォームを利用して顧客情報を収集している事業者
・WooCommerceでの顧客管理を効率化したいeコマース運営者
・データ入力作業を自動化し、業務の効率化を図りたいビジネスオーナー
・フォームとWooCommerceの連携に課題を感じているマーケティング担当者
■注意事項
・Googleフォーム、WooCommerceのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/6807133
TypeformのデータをShopifyに連携する
Typeformの回答データをWooCommerceに自動的に連携することができます。
Typeformの直感的なフォーム操作とWooCommerceを連携することで、フォームの回答者、管理者ともにフォームの利用やデータ管理の体験が向上するでしょう。
Typeformで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「Typeformで回答が送信されたらWooCommerceに顧客情報を追加する」ワークフローは、フォームの回答データを自動的にWooCommerceの顧客情報として登録します。これにより、手動でのデータ入力を省き、効率的な顧客管理が可能になります。
■このテンプレートをおすすめする方
・Typeformを活用して顧客からのフィードバックや問い合わせを収集している方
・WooCommerceでオンラインショップを運営し、顧客情報の管理を効率化したい方
・手動でのデータ移行に時間を取られ、業務効率化を図りたいショップ運営者の方
・API連携を利用して異なるSaaSアプリ間のデータ統合を検討している方
■注意事項
・TypeformとWooCommerceのそれぞれとYoomを連携してください。
JotformのデータをWooCommerceに連携する
Jotformの回答データをWooCommerceに自動的に連携することができます。
高いカスタム性が特徴のJotformですが、その回答データを余すことなくWooCommerceに連携することで、詳細なデータ管理が実現できそうです。
Jotformで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「Jotformで回答が送信されたらWooCommerceに顧客情報を追加する」フローは、フォーム入力から顧客管理までをスムーズに連携する業務ワークフローです。Jotformで収集した顧客データを自動的にWooCommerceの顧客リストに追加することで、手動入力の手間やミスを減らし、効率的な顧客管理を実現します。
■このテンプレートをおすすめする方
・JotformとWooCommerceを併用しており、データ連携に課題を感じている方
・顧客情報の管理を効率化し、手動入力の手間を減らしたい事業者
・フォームからの顧客データを活用してマーケティングを強化したいマーケター
・業務の自動化を通じて、チームの生産性を向上させたい管理者
■注意事項
・JotformとWooCommerceのそれぞれとYoomを連携してください。
・JotformのWebhook設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/8105581
TallyのデータをWooCommerceに連携する
Tallyの回答データをWooCommerceに自動的に連携することができます。
シンプルな機能が特徴のTallyですが、ミニマルなフォームでもデータをしっかり管理したい方におすすめです。
Tallyで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「Tallyで回答が送信されたらWooCommerceに顧客情報を追加する」ワークフローは、Tallyフォームで収集した顧客データを自動的にWooCommerceに登録する業務ワークフローです。これにより、手動でのデータ入力を省略し、顧客管理の効率化を図ります。YoomのAPI連携機能を活用し、フォームからの情報をスムーズにWooCommerceに反映させることで、ビジネス運営をサポートします。
■このテンプレートをおすすめする方
・WooCommerce formを使用して顧客情報を収集しているECサイト運営者の方
・Tallyフォームからのデータを手動でWooCommerceに追加している方
・顧客管理の効率化を目指し、業務ワークフローの自動化を検討している方
・データ入力の手間を減らし、他の業務に時間を充てたいビジネスオーナーの方
・エラーを減らし、正確な顧客情報管理を実現したい方
■注意事項
・Tally、WooCommerceのそれぞれとYoomを連携してください。
Zoho FormsのデータをWooCommerceに連携する
Zoho Formsの回答データをWooCommerceに自動的に連携することができます。
Zohoサービスを使用している方に取って馴染み深いフォームですが、こちらもWooCommerceと連携して回答データの管理を効率化しましょう。
Zoho Formsで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「Zoho Formsで回答が送信されたらWooCommerceに顧客情報を追加する」ワークフローは、フォーム入力から顧客データの管理までをスムーズに繋ぐ業務ワークフローです。オンラインフォームで収集したデータを自動的にWooCommerceに反映させることで、手動でのデータ入力を省き、効率的な顧客管理を実現します。特に既にZoho FormsやWooCommerceを利用している企業にとって、業務プロセスの自動化が可能となります。
■このテンプレートをおすすめする方
・Zoho Formsを活用して顧客情報を収集しているが、WooCommerceへの手動入力に時間がかかっている方
・顧客データの一元管理を目指し、SaaSアプリ間の連携を強化したいビジネスオーナーの方
・WooCommerceでの顧客管理を効率化し、マーケティング活動をより効果的に行いたいマーケティング担当者の方
・データ入力作業の自動化を通じて、業務の生産性向上を図りたいチームリーダーの方
・フォームからの情報収集とECサイトの連携をスムーズに行いたい中小企業の経営者の方
■注意事項
・Zoho FormsとWooCommerceのそれぞれとYoomを連携してください。
・Zoho FormsのWebhook設定方法については下記をご覧ください。
https://intercom.help/yoom/ja/articles/9924708
WooCommerceとフォームの連携フローを作ってみよう
それでは、さっそく実際にWooCommerceとフォームの連携フローを作成してみましょう!今回はYoomを使用して、ノーコードで設定を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回は、フォームで回答が送信されたらWooCommerceに顧客情報を追加するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- WooCommerceをマイアプリ連携
- テンプレートをコピーする
- Yoomフォームのトリガー設定およびWooCommerceのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
フォームで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「フォームで回答が送信されたらWooCommerceに顧客情報を追加する」フローは、顧客からのフォーム入力を自動的にWooCommerceに連携させる業務ワークフローです。
オンラインビジネスでは、顧客からの情報収集が重要ですが、手動でWooCommerceにデータを入力すると手間がかかりミスの原因にもなります。
このフローを活用することによってフォーム送信時に自動的に顧客情報をWooCommerceに追加でき、効率的かつ正確なデータ管理が可能になります。
■このテンプレートをおすすめする方
・WooCommerceを利用してオンラインショップを運営している方
・顧客からのフォーム入力を効率的に管理したいウェブ管理者
・手動でのデータ入力に時間を取られ、業務効率化を図りたいビジネスオーナー
・フォームからの顧客情報を正確にWooCommerceに反映させたいマーケティング担当者
■注意事項
・WooCommerceとYoomを連携してください。
ステップ1:WooCommerceのマイアプリ連携
1. WooCommerceの登録方法
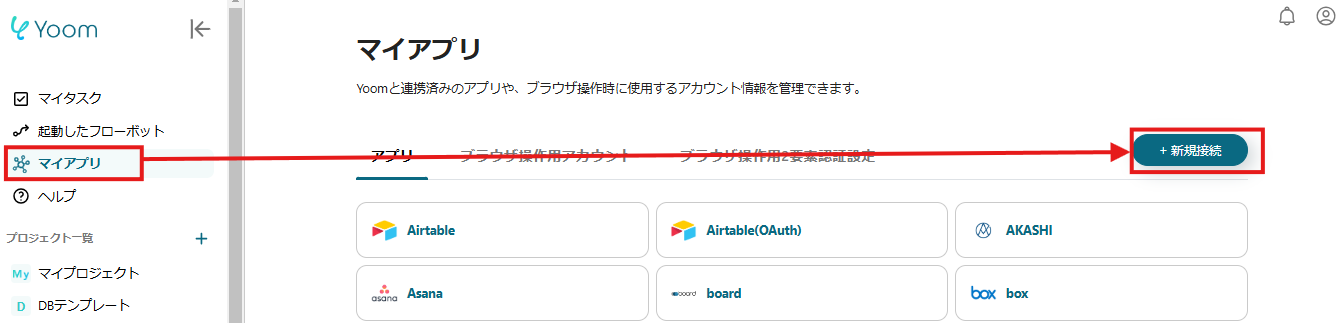
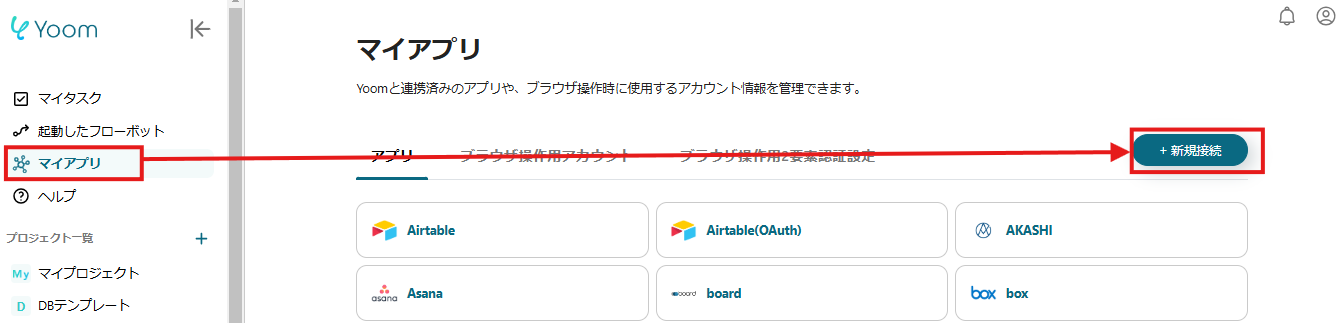
Yoomにログインし、画面左側の「マイアプリ」を押してください。
次に、画面右側の「新規接続」をクリックしたら、検索窓にWooCommerceと入力しましょう。

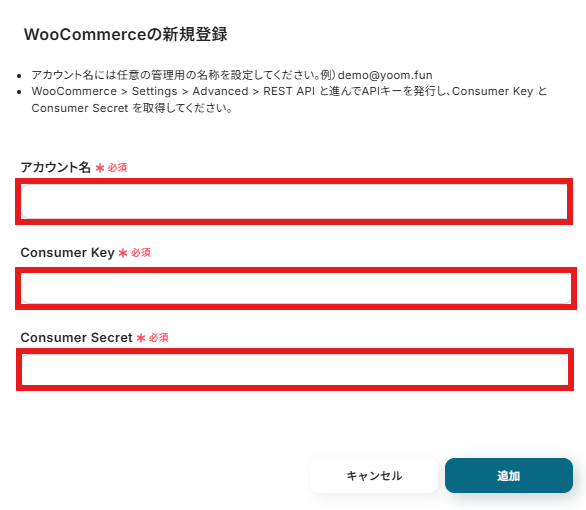
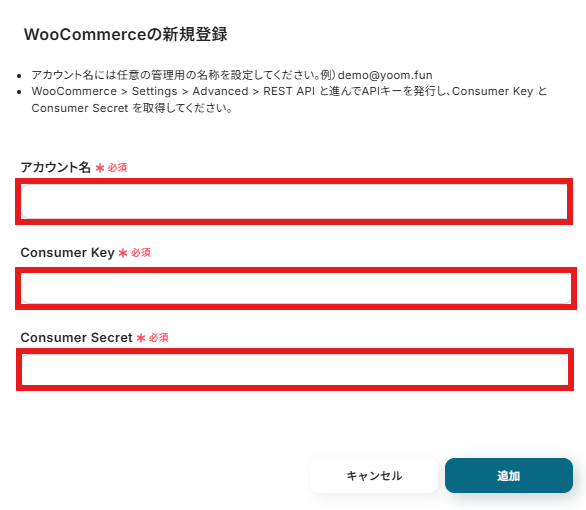
下記画面が表示されたら、注釈を確認し必要事項を入力しましょう。
入力できたら「追加」をクリックし、マイアプリ連携の完了です!

ステップ2:テンプレートのコピー
ここからは、フローの作成に入ります!
Yoomでは、自動化を簡単に設定できるテンプレートをご用意しています。
Yoomにログインし、下記バナーの「試してみる」をクリックしテンプレートをコピーしましょう。
フォームで回答が送信されたらWooCommerceに顧客情報を追加する
試してみる
■概要
「フォームで回答が送信されたらWooCommerceに顧客情報を追加する」フローは、顧客からのフォーム入力を自動的にWooCommerceに連携させる業務ワークフローです。
オンラインビジネスでは、顧客からの情報収集が重要ですが、手動でWooCommerceにデータを入力すると手間がかかりミスの原因にもなります。
このフローを活用することによってフォーム送信時に自動的に顧客情報をWooCommerceに追加でき、効率的かつ正確なデータ管理が可能になります。
■このテンプレートをおすすめする方
・WooCommerceを利用してオンラインショップを運営している方
・顧客からのフォーム入力を効率的に管理したいウェブ管理者
・手動でのデータ入力に時間を取られ、業務効率化を図りたいビジネスオーナー
・フォームからの顧客情報を正確にWooCommerceに反映させたいマーケティング担当者
■注意事項
・WooCommerceとYoomを連携してください。
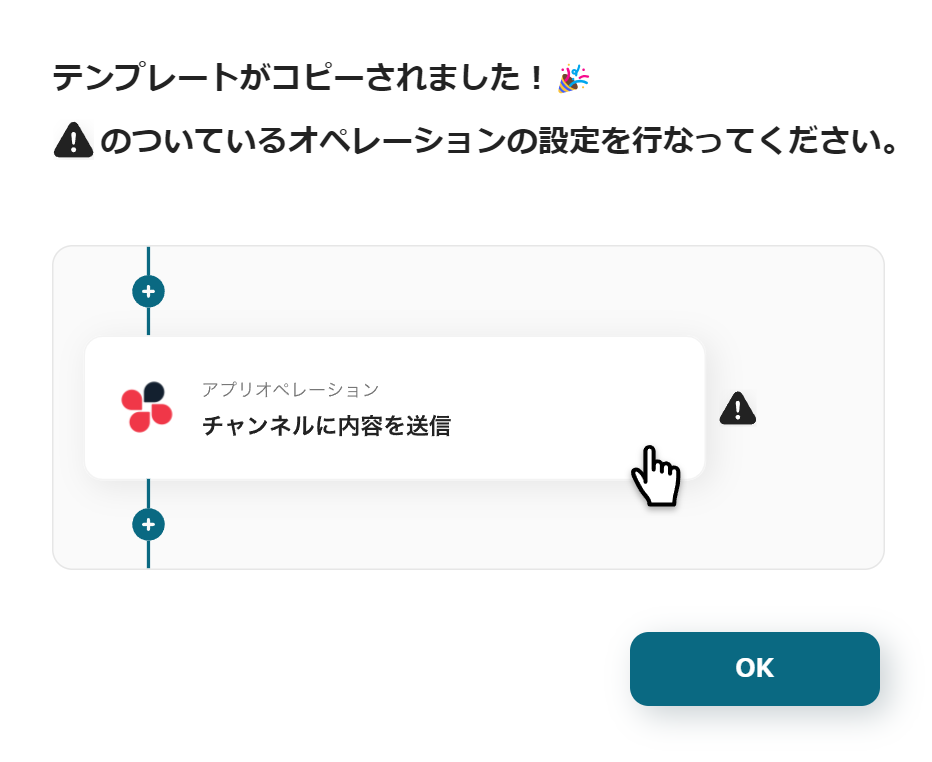
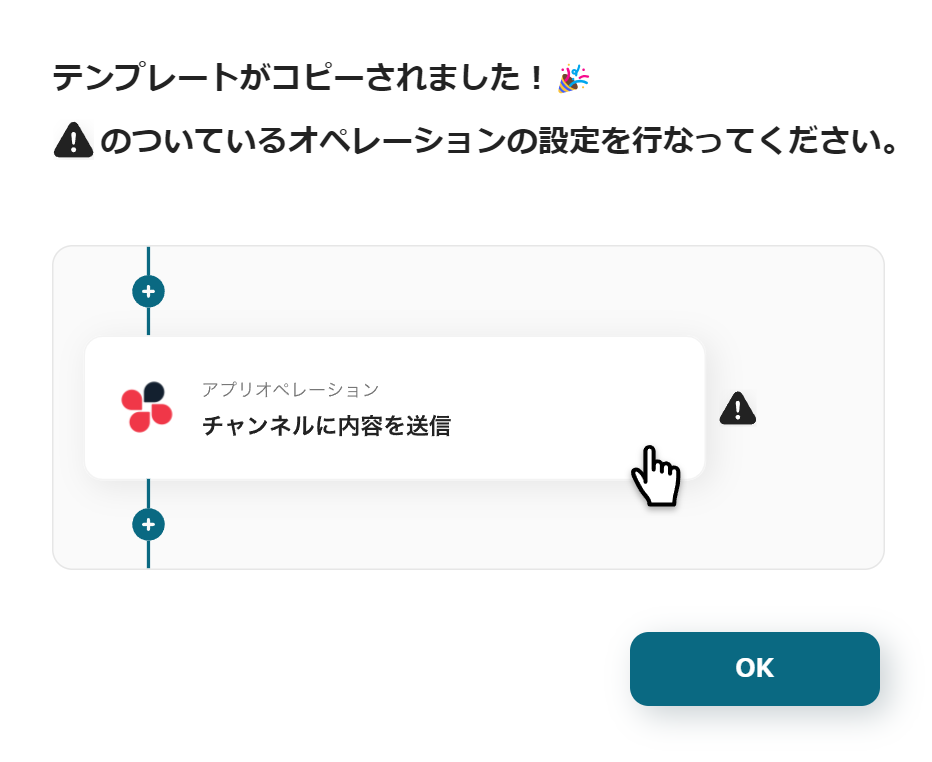
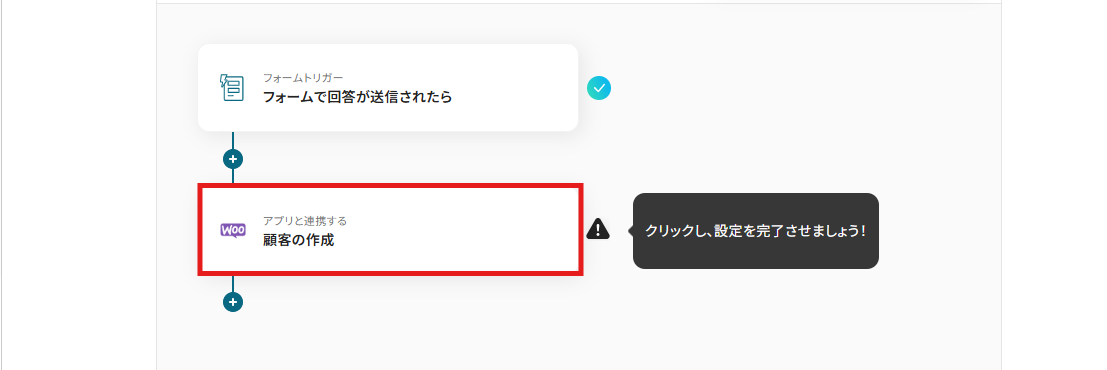
コピー完了後、下記画面の「OK」を押して設定を始めましょう!

ステップ3:フォームトリガーの設定
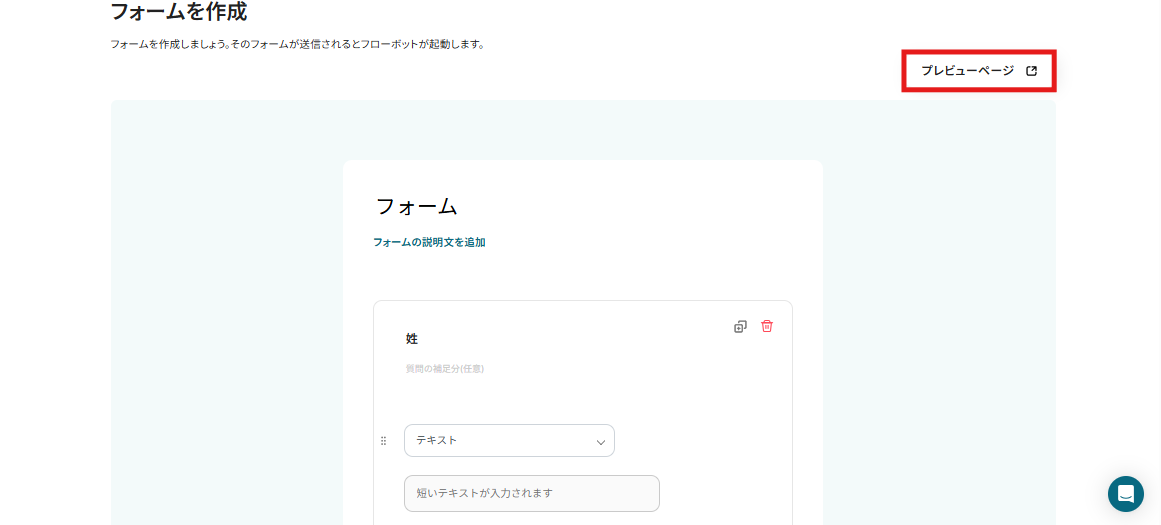
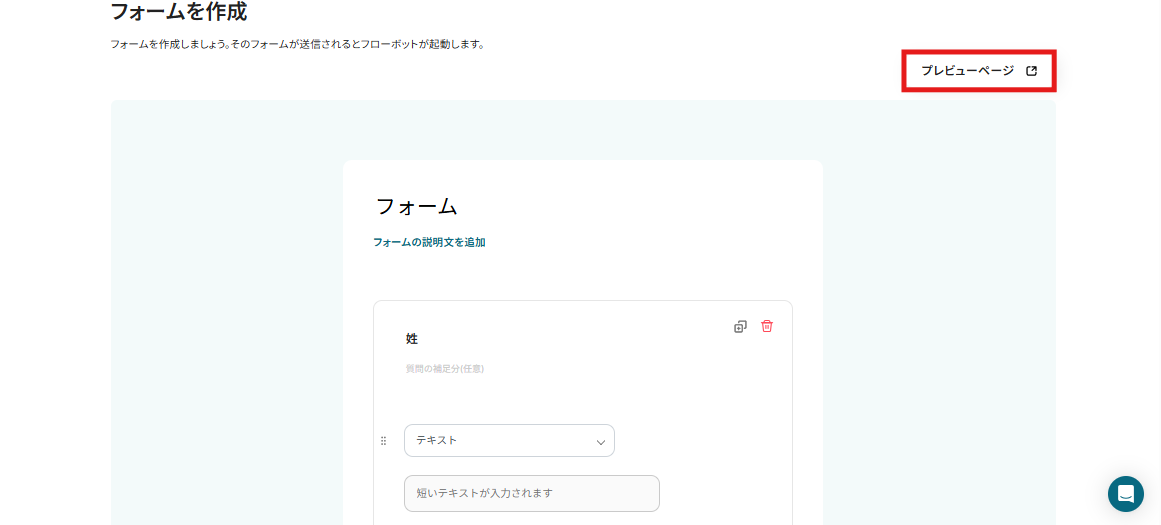
まずは、フォームを作成しましょう!
「フォーム」という項目をクリックしてください。

次のページで表示されるフォームは、デフォルトで設定されています。
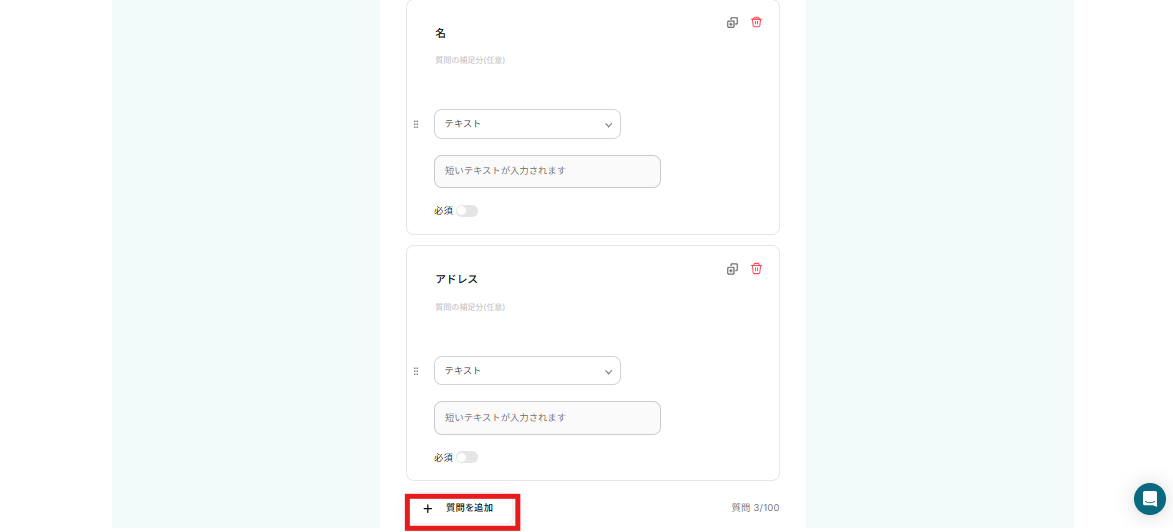
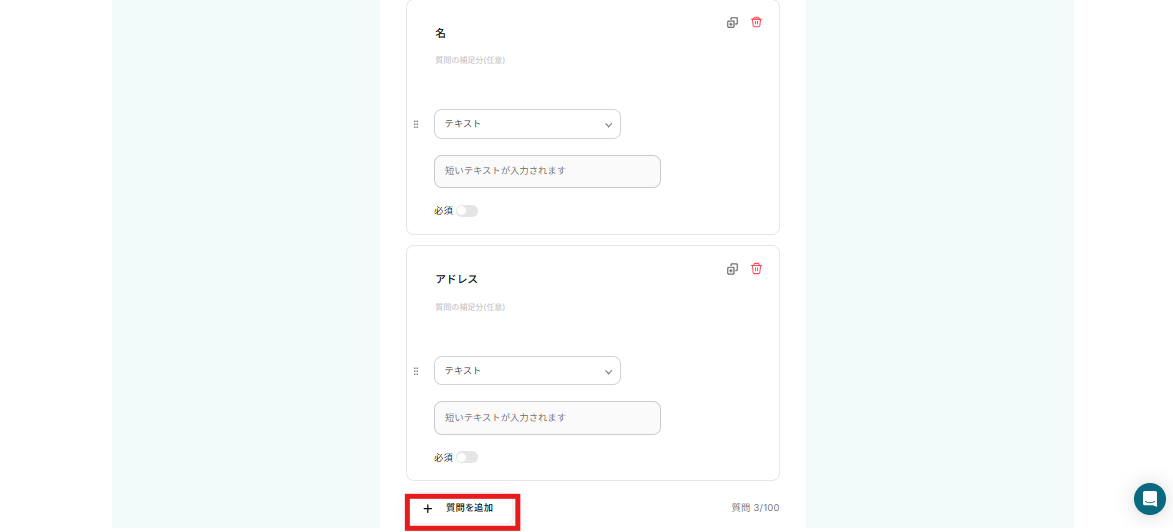
こちらの設定では、フォームに回答するだけで「姓」「名」「アドレス」を自動で取得し、WooCommerceに自動で顧客情報を追加できますよ!
画面下部の赤枠「質問を追加」ボタンを押すと項目を追加することが可能です。
設定できたら「プレビューページ」をクリックし、実際に使用するフォームのページを確認してみましょう!


完了ページ(フォーム回答後に出現する画面)の設定は任意で行ってください。未設定でもOKです!
完了メッセージ見出しは「送信完了」になっています。
こちらは自由に変更可能です。

完了メッセージ説明文は、完了見出しの下に表示される文章です。
こちらも必要に応じて設定してください。

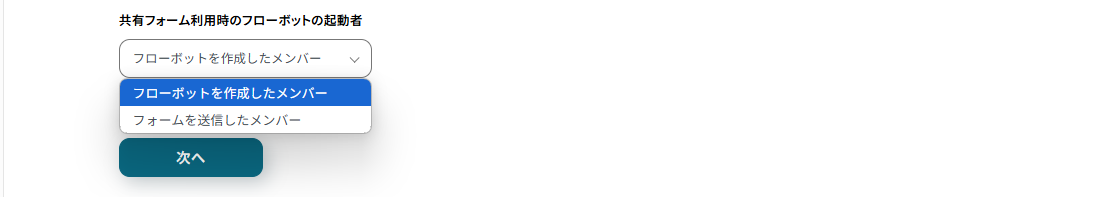
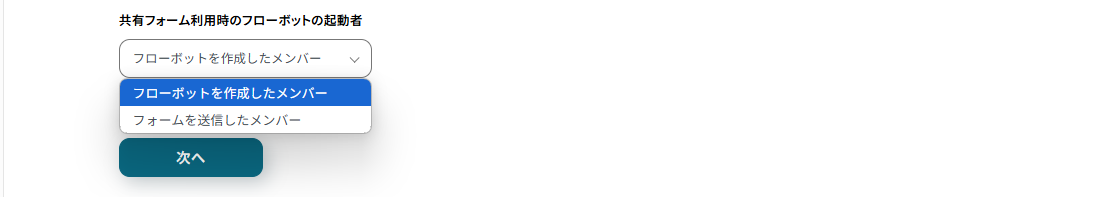
共有フォーム利用時のフローボットの起動者は、プルダウンより任意で設定しましょう。
ここまで設定できたら「次へ」をクリックしてください。

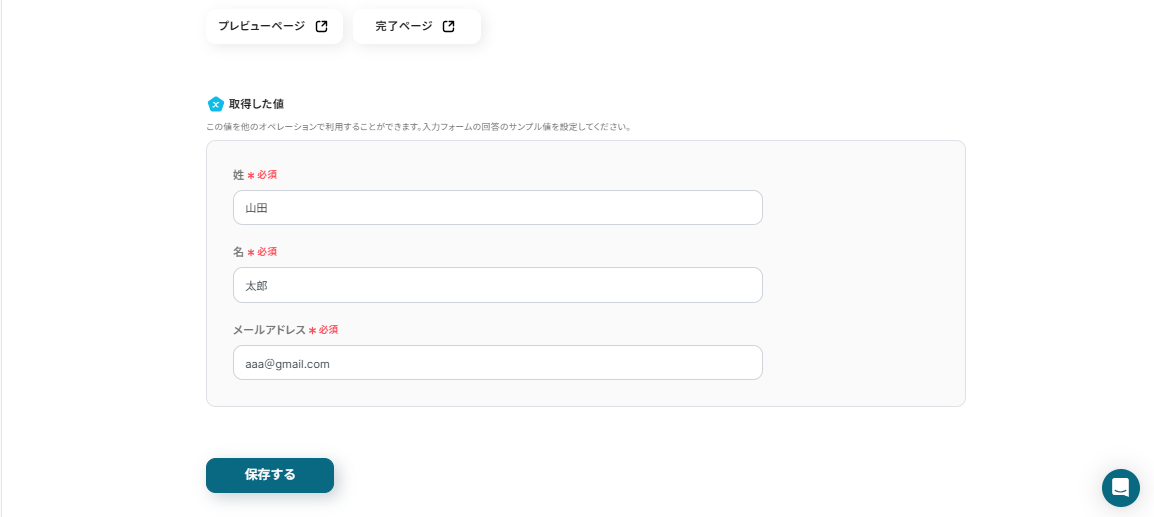
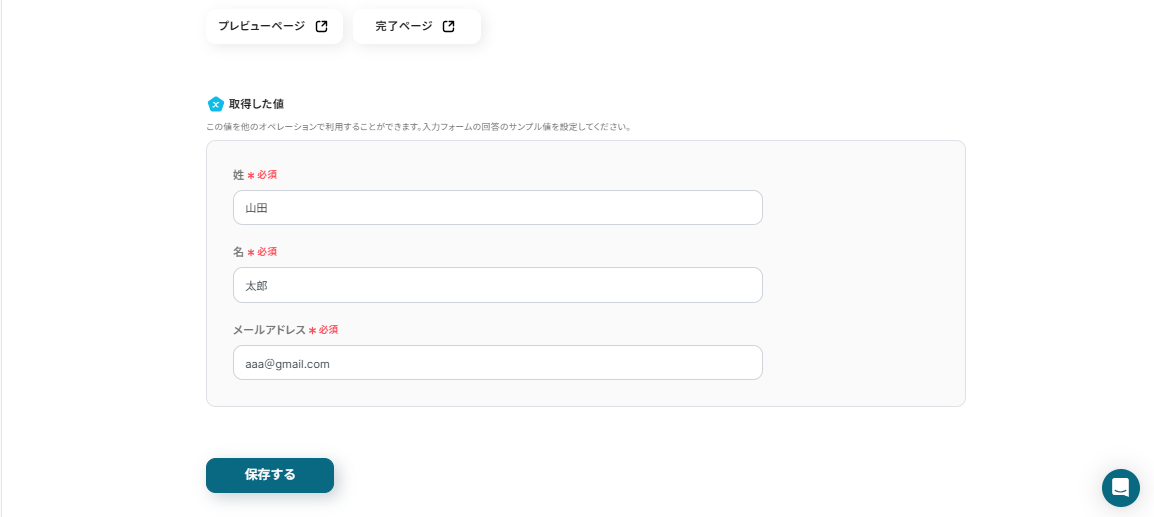
次のページでは、先ほどのフォームで設定した質問文が表示されるので、テスト用の回答を任意で入力しましょう。
(回答内容は自由に設定して問題ありません!)
設定が完了したら「保存する」をクリックしましょう。

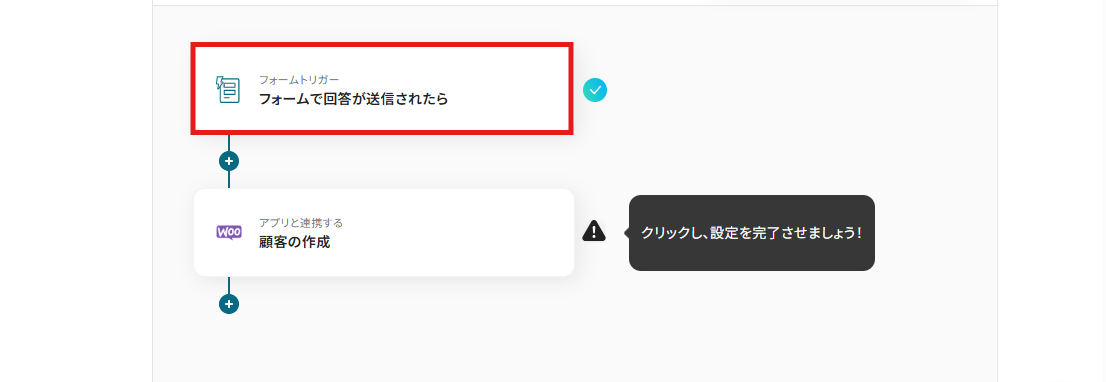
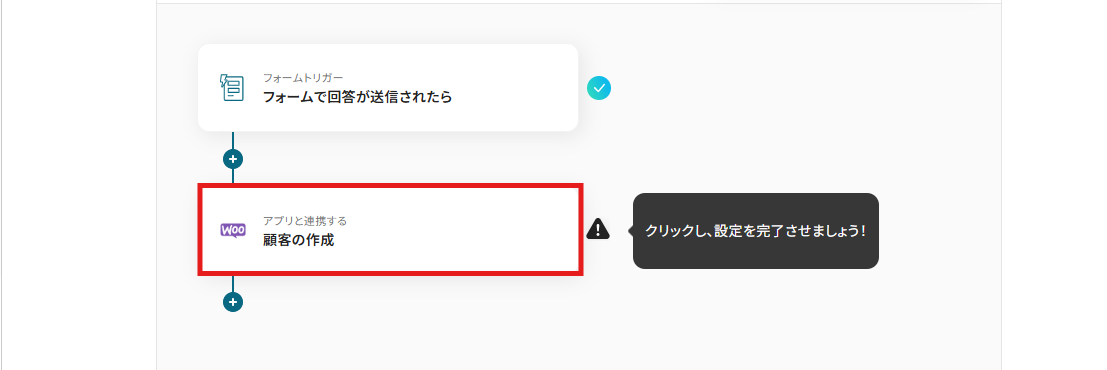
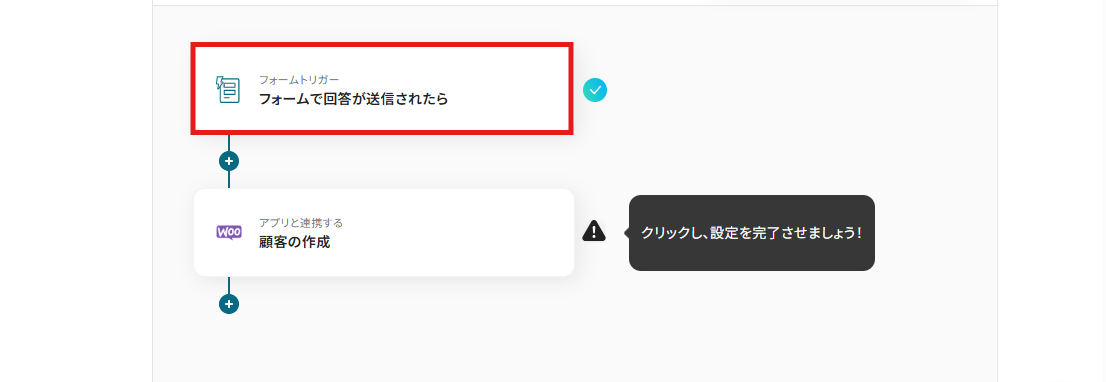
ステップ4:WooCommerceに顧客を作成する
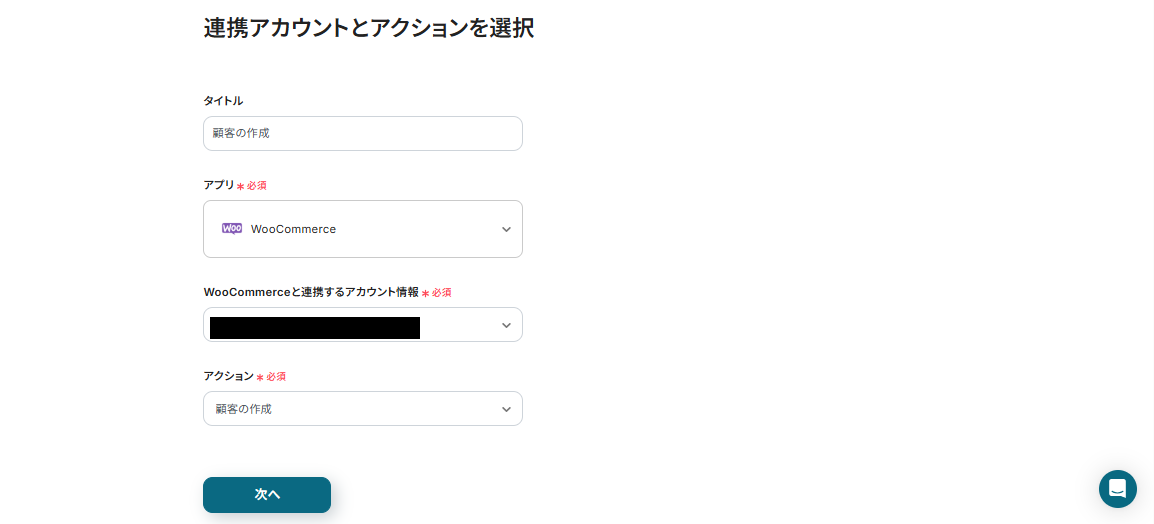
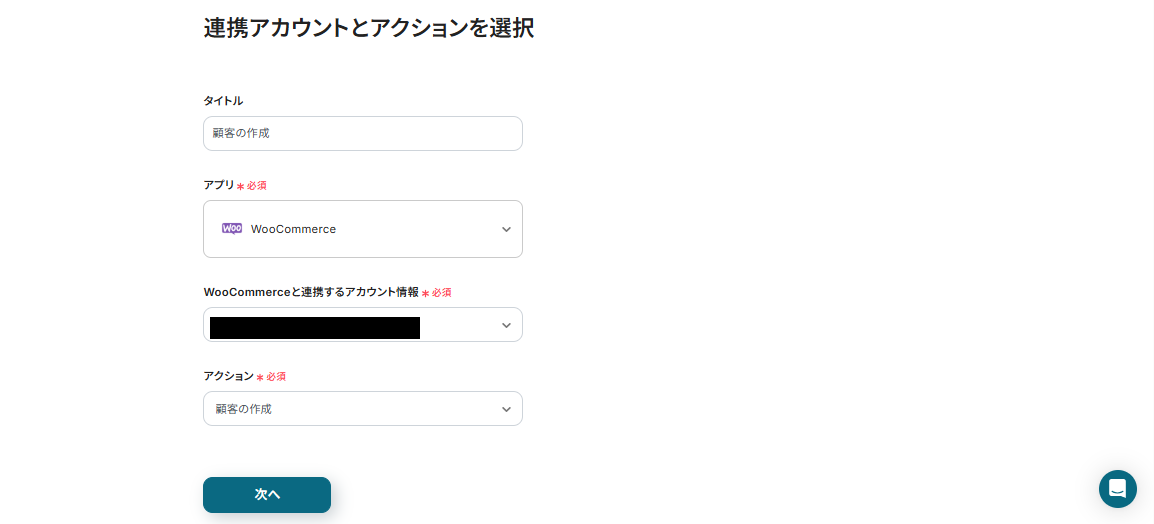
次に、WooCommerceアイコンの「顧客の作成」という項目を設定します。

次のページは、デフォルトで設定されているので、各項目を確認したら、そのまま次のページに進みましょう!

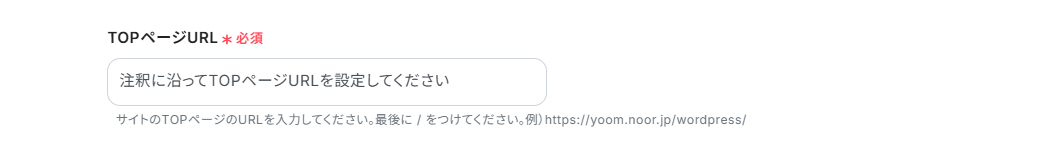
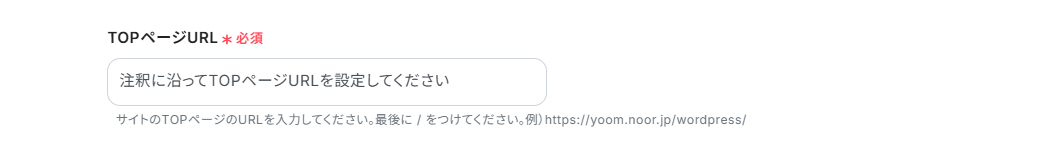
TOPページURLは、枠外の注釈を参考にサイトのTOPページのURLを設定してください。

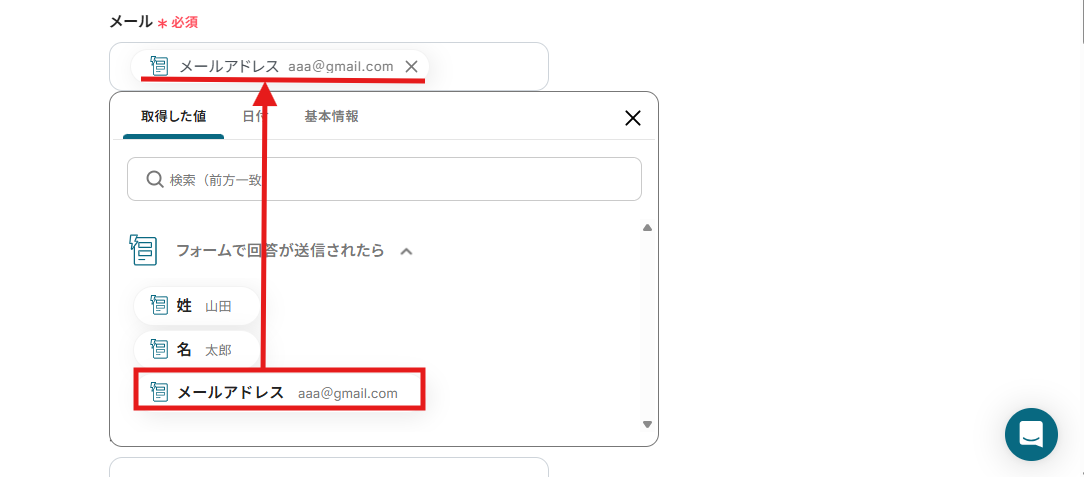
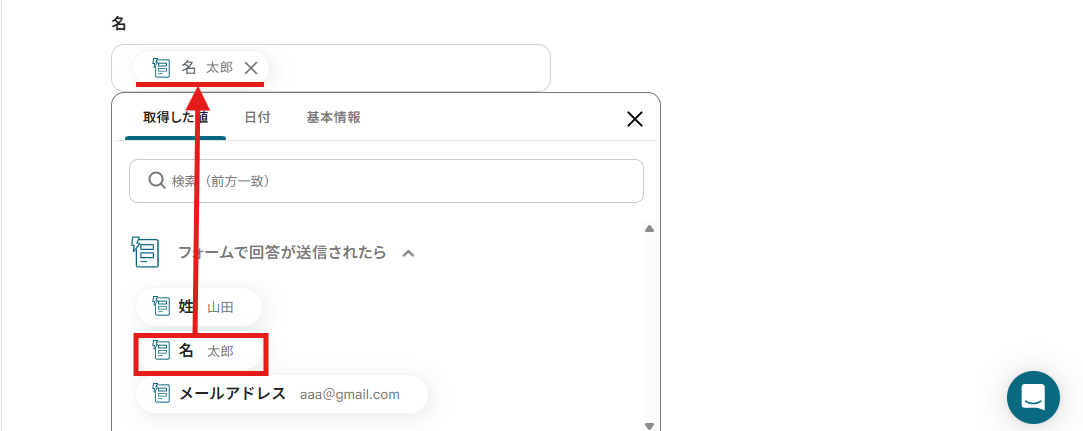
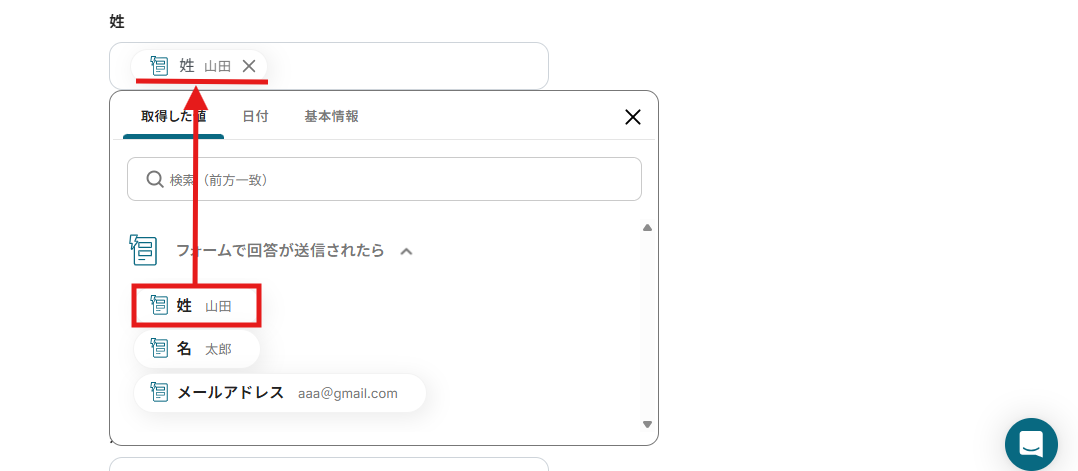
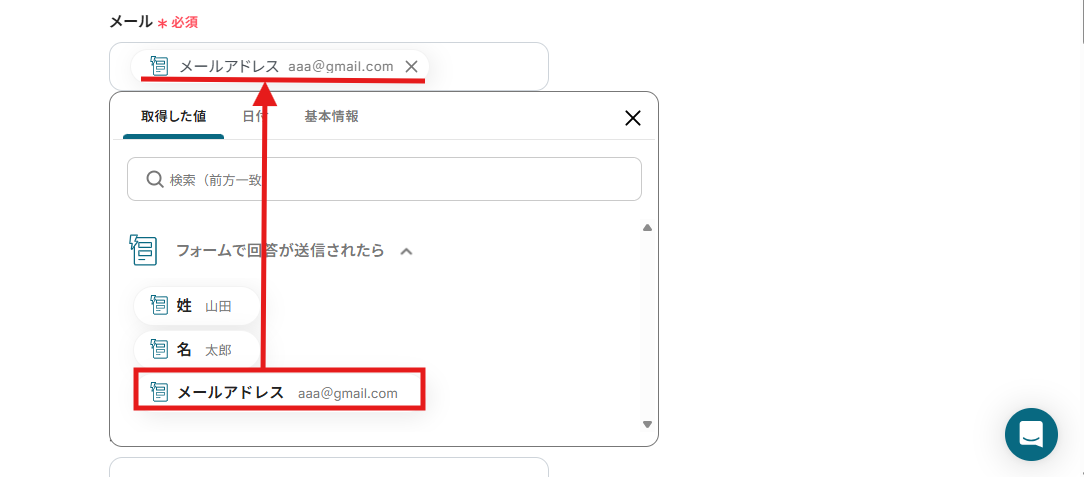
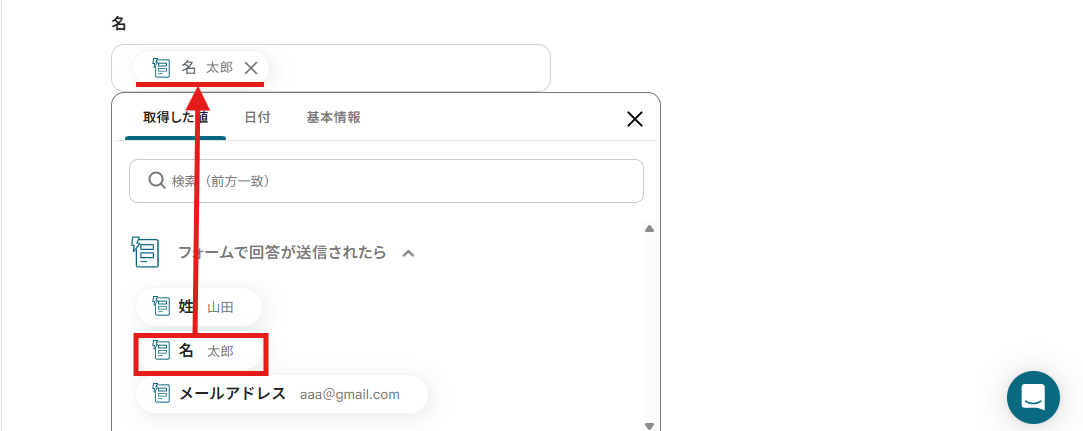
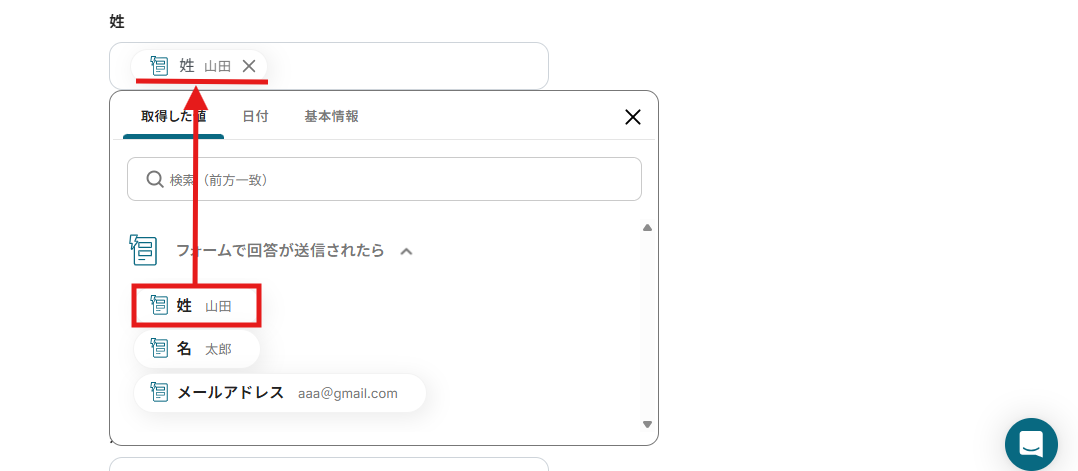
メール・性・名の項目は、デフォルトで下記画面の通り設定されています。
このように設定することで、フォームに回答されたらその回答内容を取得しWooCommerceの顧客情報に自動で追加することができます。
こちらの項目は変更不要のためこのまま進みましょう!



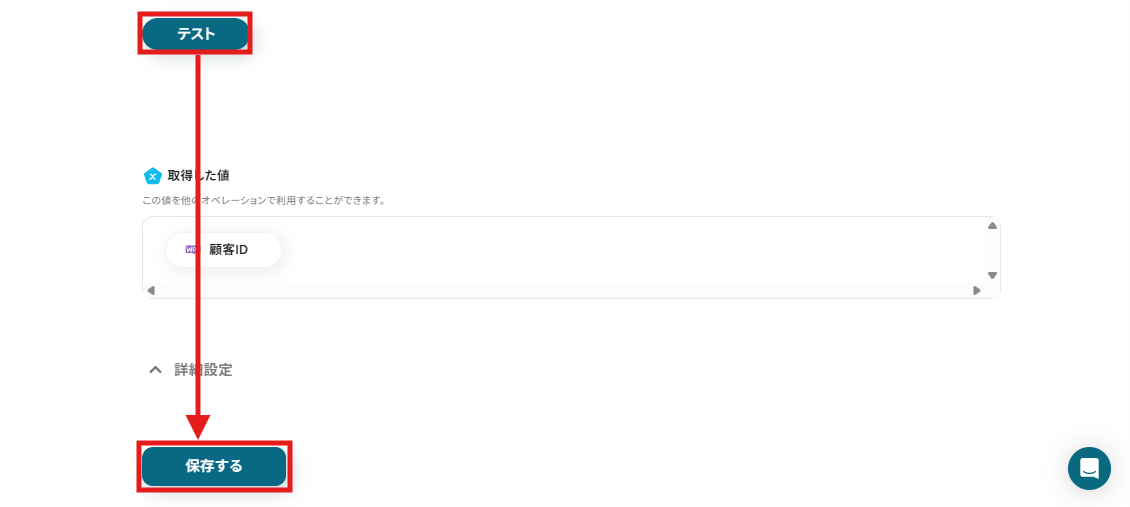
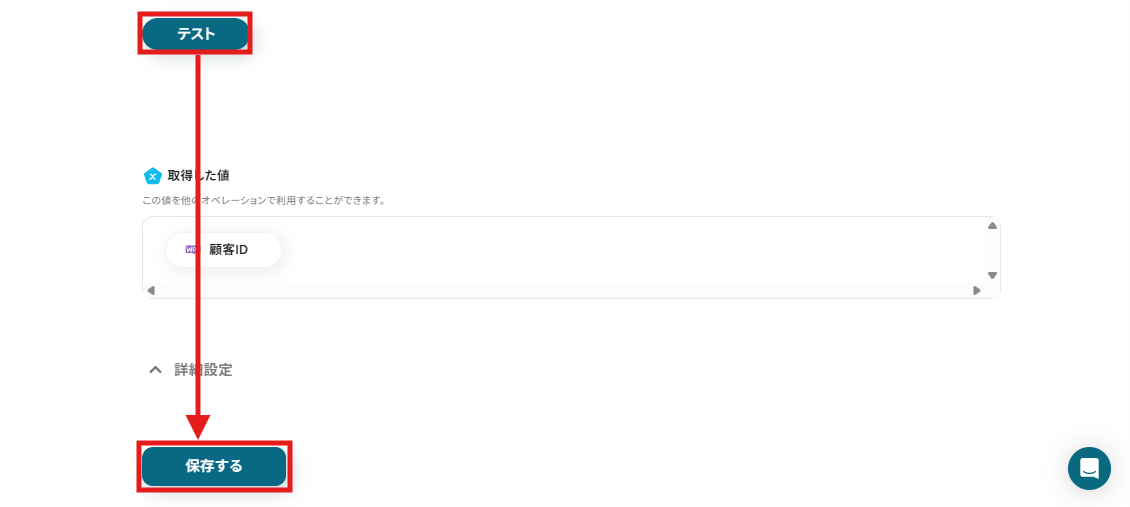
ここまで設定が完了したら画面下部にあるテストを実行しましょう!
テストが成功したら、「保存する」をクリックし設定を保存してください。

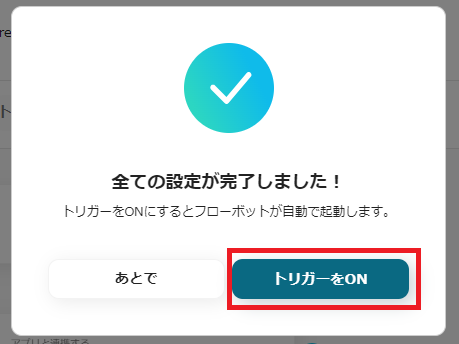
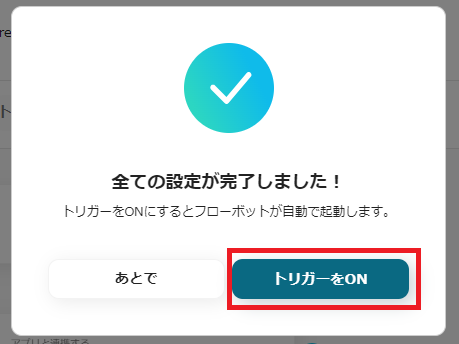
ステップ5:トリガーをONにする
最後に、下記画面が表示されるので「トリガーをON」をクリックしてください。
これで「フォームで回答が送信されたらWooCommerceに顧客情報を追加する」フローの設定は完了です!
実際にフローを動かして、正しく動作することを確認してみましょう。

WooCommerceを使った自動化例
今回紹介したフォームとの連携以外でもWooCommerceの情報をもとに自動でSquareやNotionに追加したり、Slackに通知できます。
また、Meta広告(Facebook)やGoogleスプレッドシートの情報を自動でWooCommerceに反映することも可能ですよ!
このように、WooCommerceのAPIを使用してさまざまな業務を自動化することができるので、もし気になるものがあればぜひこちらもお試しになってみてください!
Googleスプレッドシートで行が追加されたらWooCommerceに注文情報を追加する
試してみる
Googleスプレッドシートで行が追加されたらWooCommerceに注文情報を追加するフローです。
Meta広告(Facebook)でリードが登録されたらWooCommerceにも追加する
試してみる
■概要
「Meta広告(Facebook)でリードが登録されたらWooCommerceにも追加する」ワークフローは、マーケティングと販売の連携をスムーズにし、業務効率を向上させる業務ワークフローです。Meta広告(Facebook)を通じて獲得したリード情報を自動的にWooCommerceに登録することで、手動でのデータ入力や管理の手間を省けます。これにより、リード情報の一貫性を保ちつつ、迅速なフォローアップが可能になります。
■このテンプレートをおすすめする方
・Meta広告(Facebook)を活用してリードを獲得しているマーケティング担当者
・WooCommerceを使用しているeコマース事業者で、顧客管理を効率化したい方
・手動でのリード登録に時間と労力をかけているチームリーダー
■注意事項
・Meta広告(Facebook)とWooCommerceのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
WooCommerceで注文が発生したらNotionに追加する
試してみる
WooCommerceで注文が発生したらNotionに追加するフローです。
WooCommerceで作成された顧客情報をSquareにも追加する
試してみる
■概要
WooCommerceで作成された顧客情報をSquareにも追加するワークフローは、オンラインショップとPOSシステム間のデータ連携を自動化し、業務効率を向上させます。
このワークフローを活用すれば、WooCommerceでの顧客情報を自動的にSquareにも追加でき、スムーズなデータ管理が実現します。
■このテンプレートをおすすめする方
・WooCommerceとSquareを併用しており、顧客データの二重入力に悩んでいるEC運営者の方
・オンラインとオフラインの販売チャネルを統合し、一元管理したい店舗経営者の方
・顧客情報の正確性を高め、手作業によるエラーを減らしたいIT担当者の方
■注意事項
・WooCommerce、SquareのそれぞれとYoomを連携してください。
WooCommerceで注文が作成されたらSlackに通知する
試してみる
■概要
「WooCommerceで注文が作成されたらSlackに通知する」フローは、オンラインショップの新規注文情報をリアルタイムでSlackに自動通知する業務ワークフローです。
WooCommerceでの注文管理は重要ですが、手動での通知作業は手間がかかります。このワークフローを利用することで、新しい注文が発生した際に自動的にSlackに通知が送られ、チーム全体で迅速に対応できるようになります。これにより、業務の効率化と情報共有がスムーズに行えます。
■このテンプレートをおすすめする方
・WooCommerceを使用してオンラインショップを運営している事業者の方
・新規注文が入った際に即座にチームへ情報共有したい方
・手動での注文通知作業を自動化して業務効率を上げたい方
■注意事項
・WooCommerce、SlackのそれぞれとYoomを連携してください。
終わりに
今回紹介したフォームとWooCommerceの連携を導入することで、フォームから送信されたデータをWooCommerceの顧客データとして自動的に登録されるようになるため、手入力の手間を削減可能になるはずです!
これにより、大切な顧客情報の取りこぼしなども回避しやすくなる可能性があります。作業負担の軽減にもなるため、多くのメリットを感じられそうな気がしますよね。
なお、Yoomは初心者の方でも簡単にアプリ連携ができるよう、シンプルで使いやすい仕様になっています。
プログラミングなどの難しい知識は必要ありません。
そのため、今まで自動化の導入をあきらめていた方でもチャレンジしやすくなっています!
今すぐ無料でアカウントを発行する
登録は30秒で完了し、その後はすぐに操作可能です。実際に体験してみて、使用感を確かめてみてくださいね!