HubSpotで製品が作成されたら、説明文を要約し更新する
試してみる
■概要
HubSpotでの製品情報管理において、一つひとつの製品説明文を手作業で作成・更新する手間は、見過ごせない業務負荷ではないでしょうか。
特に多くの製品を扱う場合、説明文の品質を均一に保つことも課題となります。
このワークフローは、HubSpotに新しい製品が登録されると、AIが自動でその説明文を要約し、情報を更新します。
こうしたHubSpotに関する定型業務を自動化することで、作業時間を短縮し、より質の高い製品情報管理を実現します。
■このテンプレートをおすすめする方
・HubSpotで多数の製品情報を管理しており、説明文作成の工数を削減したい方
・AIを活用してHubSpotの運用を効率化し、製品情報の質を標準化したいと考えている方
・マーケティングやセールス活動において、常に最新で分かりやすい製品情報を利用したい方
■注意事項
・HubSpotとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
「HubSpotに登録した製品情報、後から要約文を追加するのが面倒…」
「Webフォームからの問い合わせを、一件ずつ手作業でHubSpotに製品として登録している…」
このように、多機能なHubSpotを使いこなす中で、繰り返し発生するデータ入力や更新作業に手間や非効率を感じていませんか?
もし、HubSpot内の情報をAIが自動で要約・更新したり、フォームの回答を自動で製品登録する仕組みがあれば、これらの定型業務から解放され、入力ミスや対応漏れを防ぎ、より戦略的なマーケティング活動に集中できる時間を生み出すことができます!
今回ご紹介する自動化の設定は、プログラミングの知識がなくても簡単に設定できます。
ぜひこの機会に導入して、日々の業務をさらに効率化させましょう!
とにかく早く試したい方へ
YoomにはHubSpotとHubSpotを連携するためのテンプレートが用意されているので、今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
HubSpotで製品が作成されたら、説明文を要約し更新する
試してみる
■概要
HubSpotでの製品情報管理において、一つひとつの製品説明文を手作業で作成・更新する手間は、見過ごせない業務負荷ではないでしょうか。
特に多くの製品を扱う場合、説明文の品質を均一に保つことも課題となります。
このワークフローは、HubSpotに新しい製品が登録されると、AIが自動でその説明文を要約し、情報を更新します。
こうしたHubSpotに関する定型業務を自動化することで、作業時間を短縮し、より質の高い製品情報管理を実現します。
■このテンプレートをおすすめする方
・HubSpotで多数の製品情報を管理しており、説明文作成の工数を削減したい方
・AIを活用してHubSpotの運用を効率化し、製品情報の質を標準化したいと考えている方
・マーケティングやセールス活動において、常に最新で分かりやすい製品情報を利用したい方
■注意事項
・HubSpotとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
HubSpotとYoomを連携してできること
HubSpotのAPIを連携させることで、HubSpot内の様々なデータ処理や更新作業を自動化することが可能になります。
例えば、製品情報が追加された際にAIが自動で説明文を要約して更新したり、外部フォームからの送信内容を自動で製品として登録するなど、手作業で行っていた業務をなくし、業務の正確性とスピードを向上させることができます。
ここでご紹介する自動化の例は、アカウント登録後すぐにテンプレートとして利用可能です。
気になる内容があれば、ぜひクリックしてみてください!
HubSpotで製品が作成されたら、説明文を要約し更新する
HubSpotに新しい製品を登録するたびに、その詳細な説明文を基に、AIが自動で簡潔な要約文を生成し、該当製品の情報を更新します。
マーケティング用の紹介文や概要を手作業で作成する手間を削減できそうです。
HubSpotで製品が作成されたら、説明文を要約し更新する
試してみる
■概要
HubSpotでの製品情報管理において、一つひとつの製品説明文を手作業で作成・更新する手間は、見過ごせない業務負荷ではないでしょうか。
特に多くの製品を扱う場合、説明文の品質を均一に保つことも課題となります。
このワークフローは、HubSpotに新しい製品が登録されると、AIが自動でその説明文を要約し、情報を更新します。
こうしたHubSpotに関する定型業務を自動化することで、作業時間を短縮し、より質の高い製品情報管理を実現します。
■このテンプレートをおすすめする方
・HubSpotで多数の製品情報を管理しており、説明文作成の工数を削減したい方
・AIを活用してHubSpotの運用を効率化し、製品情報の質を標準化したいと考えている方
・マーケティングやセールス活動において、常に最新で分かりやすい製品情報を利用したい方
■注意事項
・HubSpotとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
フォームから回答が送信されたら、HubSpotに製品を作成する
Yoomで作成したフォームなどから新しい回答が送信されると、その内容を基にHubSpotに新しい製品情報が自動で作成できます。
手動でのデータ転記作業がなくなり、情報の自動反映と入力ミスの防止を実現します。
フォームから回答が送信されたら、HubSpotに製品を作成する
試してみる
■概要
Webフォームからのお問い合わせや資料請求などをきっかけに、都度HubSpotへ製品情報を手作業で登録する業務は、手間がかかるだけでなく入力ミスも発生しがちです。
特にHubSpotを活用して顧客管理を行っている場合、正確な情報連携は欠かせません。
このワークフローを活用すれば、Yoomのフォーム機能への回答送信をトリガーとして、HubSpotに製品情報を自動で作成できます。
定型的な入力作業から解放され、より重要な業務に集中することが可能になります。
■このテンプレートをおすすめする方
・Webフォームからの情報を基に、HubSpotで製品を手動登録している方
・HubSpotを活用した営業・マーケティング活動の効率化を目指している担当者の方
・手作業によるデータ入力のミスをなくし、業務の正確性を高めたいと考えている方
■注意事項
・HubSpotとYoomを連携してください。
HubSpotとYoomの連携フローを作ってみよう
それでは、さっそく実際にYoomとHubSpotを連携したフローを作成してみましょう!
ここではYoomを使用してノーコードで設定をしていくので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
フローの作成方法
今回は大きく分けて以下のプロセスで作成します。
- HubSpotをマイアプリ連携
- テンプレートをコピー
- HubSpotのトリガー設定およびアクション設定
- トリガーをONにし、フローが起動するかを確認
HubSpotで製品が作成されたら、説明文を要約し更新する
試してみる
■概要
HubSpotでの製品情報管理において、一つひとつの製品説明文を手作業で作成・更新する手間は、見過ごせない業務負荷ではないでしょうか。
特に多くの製品を扱う場合、説明文の品質を均一に保つことも課題となります。
このワークフローは、HubSpotに新しい製品が登録されると、AIが自動でその説明文を要約し、情報を更新します。
こうしたHubSpotに関する定型業務を自動化することで、作業時間を短縮し、より質の高い製品情報管理を実現します。
■このテンプレートをおすすめする方
・HubSpotで多数の製品情報を管理しており、説明文作成の工数を削減したい方
・AIを活用してHubSpotの運用を効率化し、製品情報の質を標準化したいと考えている方
・マーケティングやセールス活動において、常に最新で分かりやすい製品情報を利用したい方
■注意事項
・HubSpotとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
ステップ1:HubSpotのマイアプリ連携
まず、Yoomのアカウントにログインします。
まだYoomを利用したことがない方は、初めてのYoomをぜひご覧ください。
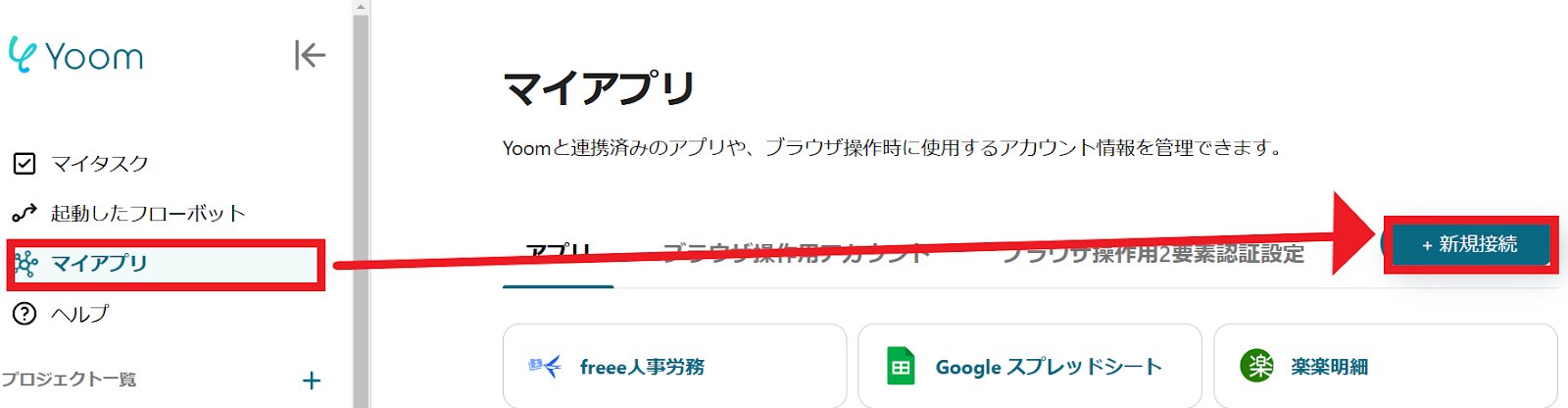
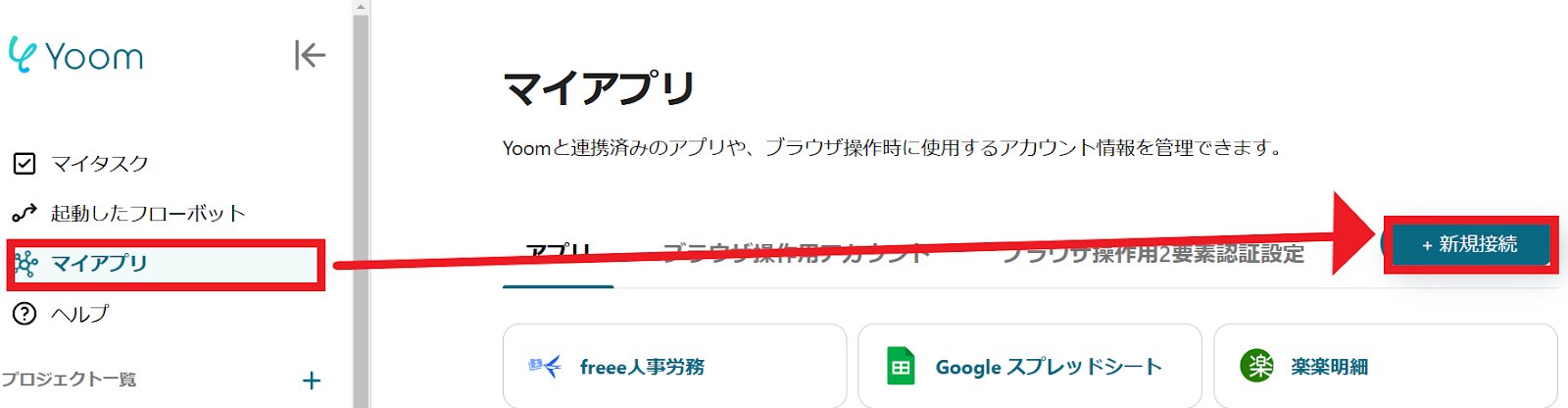
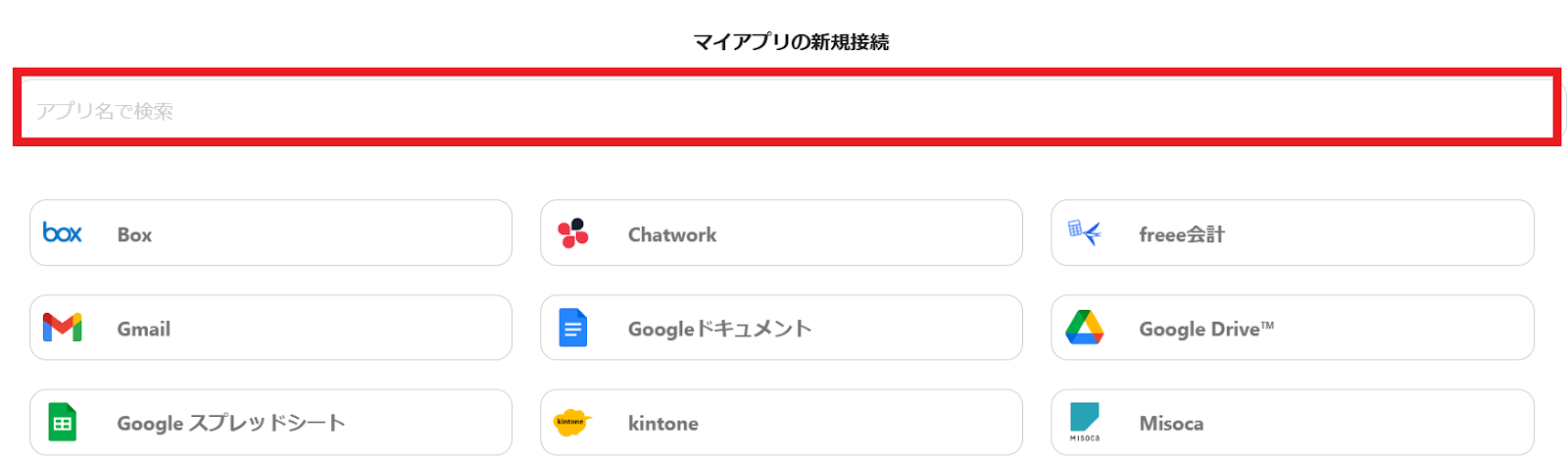
1.マイアプリをクリックした後、新規接続をクリックします。

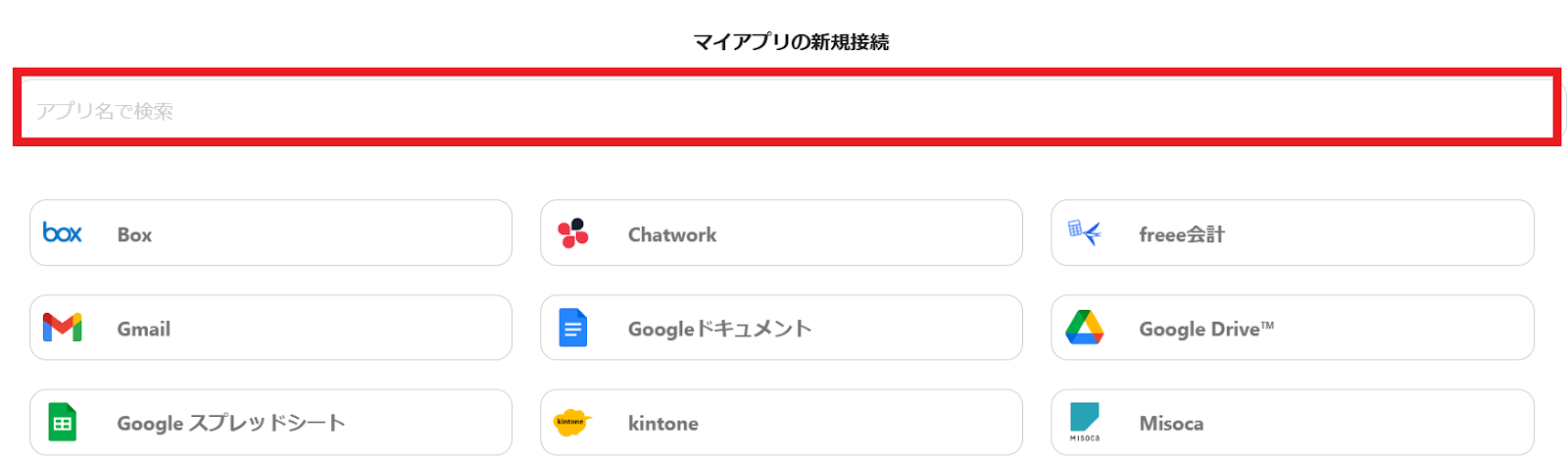
2.入力欄からアプリ名で検索できます。

HubSpotのマイアプリ登録
では、さっそくHubSpotをマイアプリ登録していきましょう!
入力欄にHubSpotと入力するとHubSpotのアイコンが表示されるので、クリックしましょう。
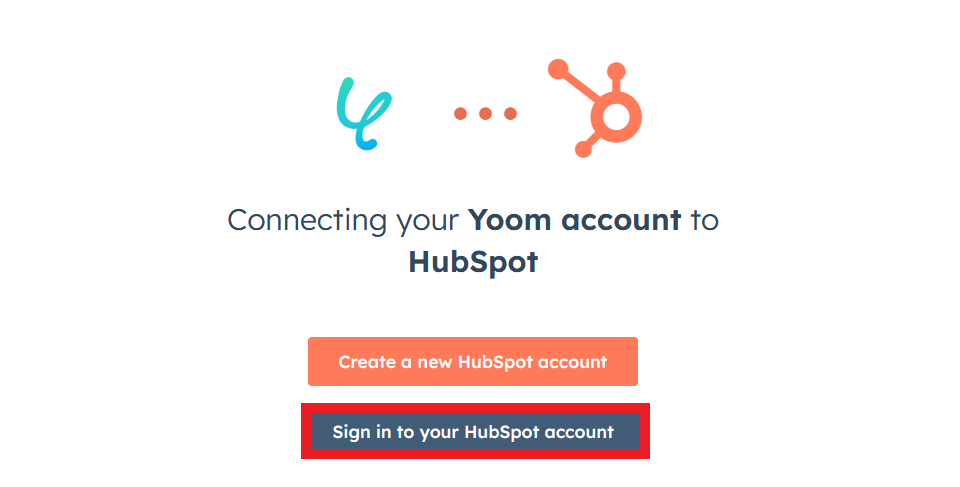
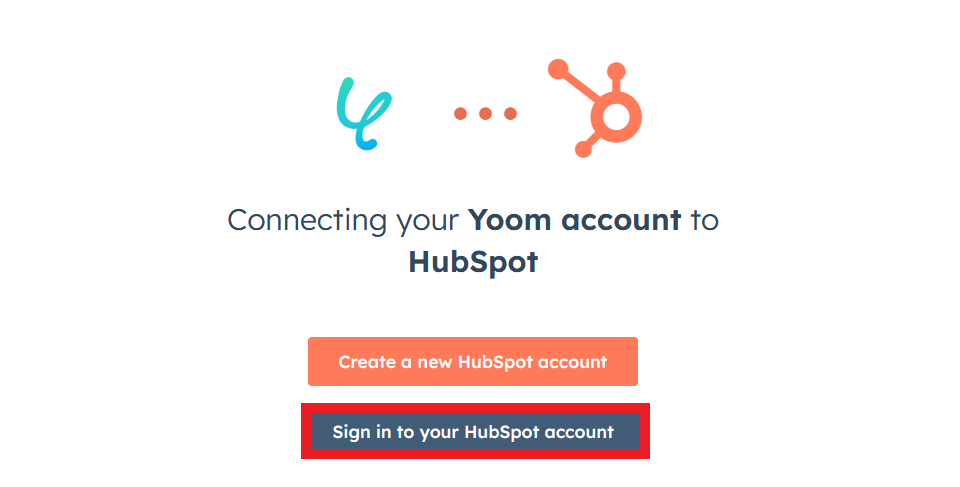
1.以下の画面が出てきます。
「Sign in to your HubSpot account」をクリックします。

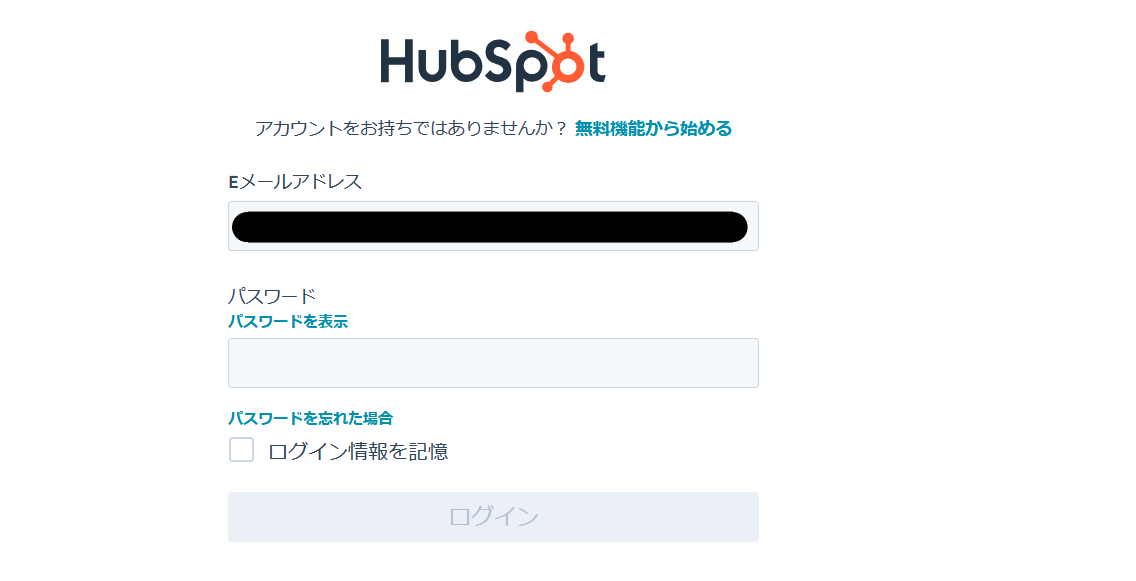
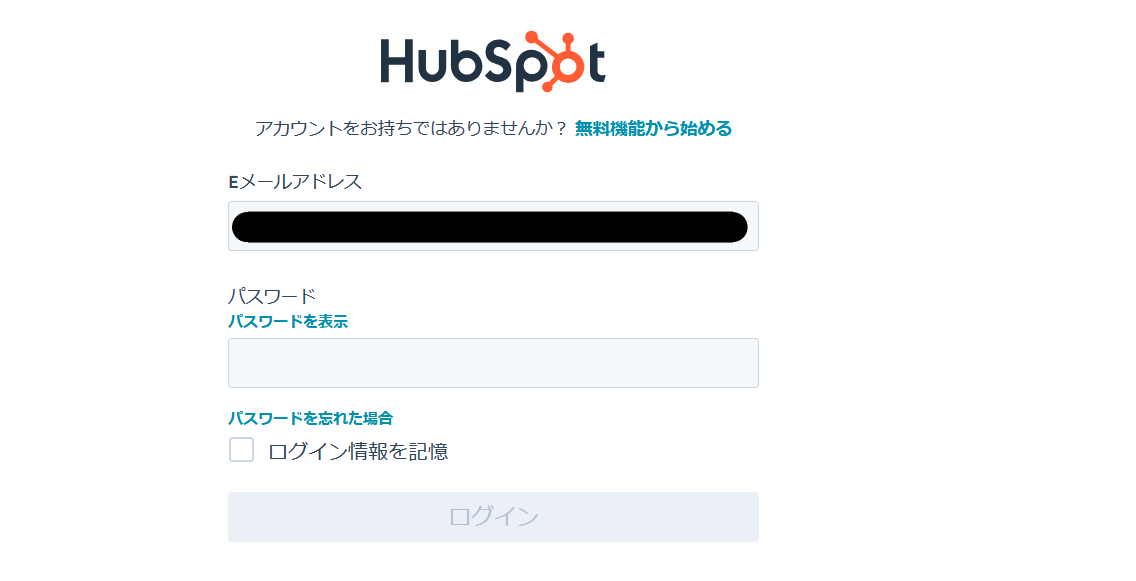
2.ログイン画面が出てくるので、ログインしましょう。
なお、HubSpotのマイアプリ登録の詳しいやり方については、以下のリンク先を参照してください。
HubSpotのマイアプリ登録方法

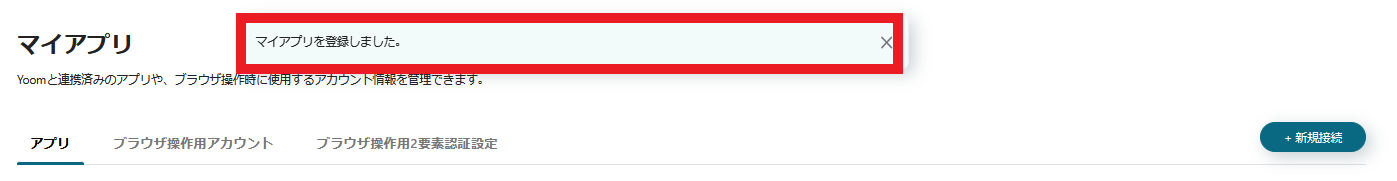
マイアプリ登録が成功すると、以下の画面が表示されます。
マイアプリの画面にHubSpotのアイコンが表示されているか確認してください。

ステップ2:テンプレートをコピー
以下のリンクから「試してみる」をクリックしてください。
HubSpotで製品が作成されたら、説明文を要約し更新する
試してみる
■概要
HubSpotでの製品情報管理において、一つひとつの製品説明文を手作業で作成・更新する手間は、見過ごせない業務負荷ではないでしょうか。
特に多くの製品を扱う場合、説明文の品質を均一に保つことも課題となります。
このワークフローは、HubSpotに新しい製品が登録されると、AIが自動でその説明文を要約し、情報を更新します。
こうしたHubSpotに関する定型業務を自動化することで、作業時間を短縮し、より質の高い製品情報管理を実現します。
■このテンプレートをおすすめする方
・HubSpotで多数の製品情報を管理しており、説明文作成の工数を削減したい方
・AIを活用してHubSpotの運用を効率化し、製品情報の質を標準化したいと考えている方
・マーケティングやセールス活動において、常に最新で分かりやすい製品情報を利用したい方
■注意事項
・HubSpotとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
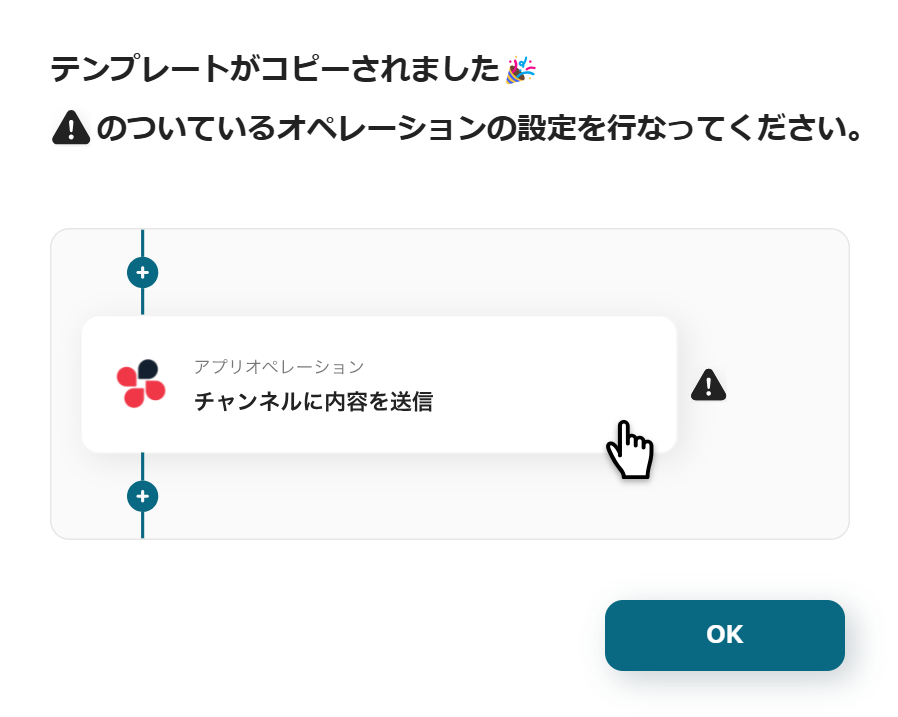
以下の表示が出たら、テンプレートのコピーが成功です。
コピーしたテンプレートはマイプロジェクトに格納されます

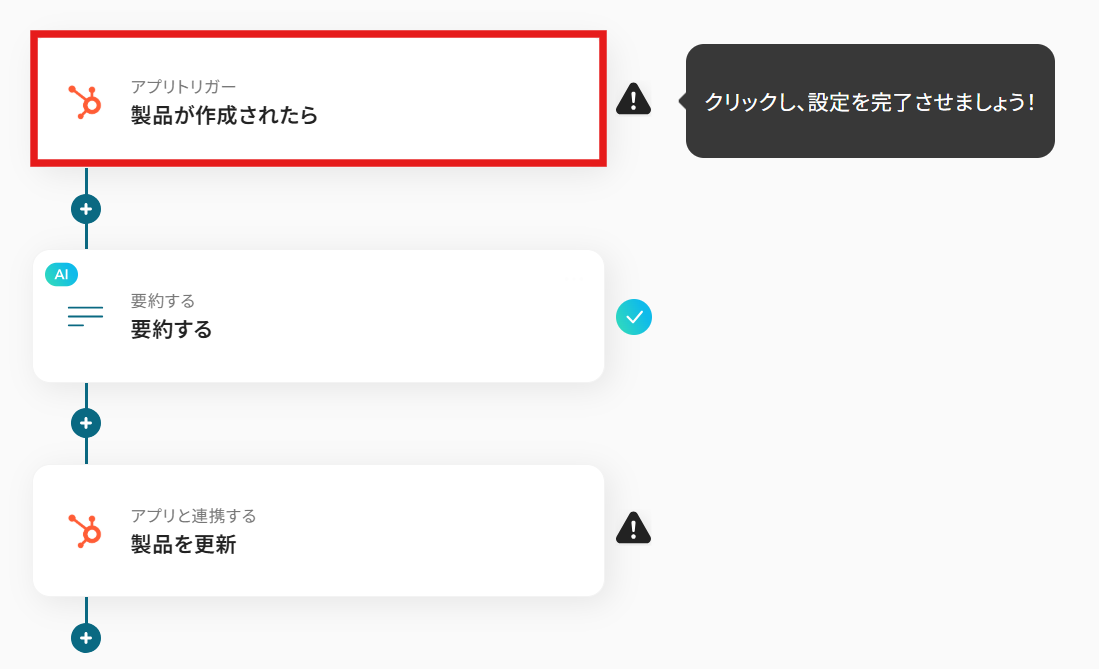
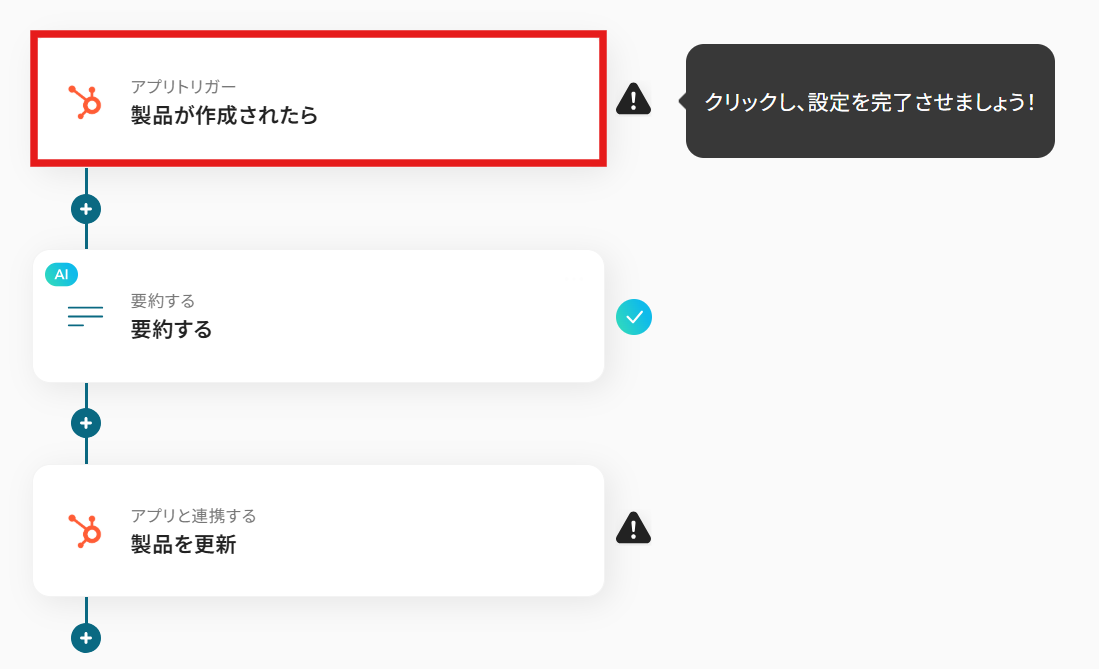
ステップ3:HubSpotで製品が作成されたら起動するトリガーの設定
まず、一番上の「製品が作成されたら」のアイコンをクリックします。

HubSpotと連携するアカウント情報はプルダウンから選択します。
トリガーには「製品が作成されたら」を選びましょう。
入力が終わったら、「次へ」を押して進めてください。

各項目を設定していきましょう!
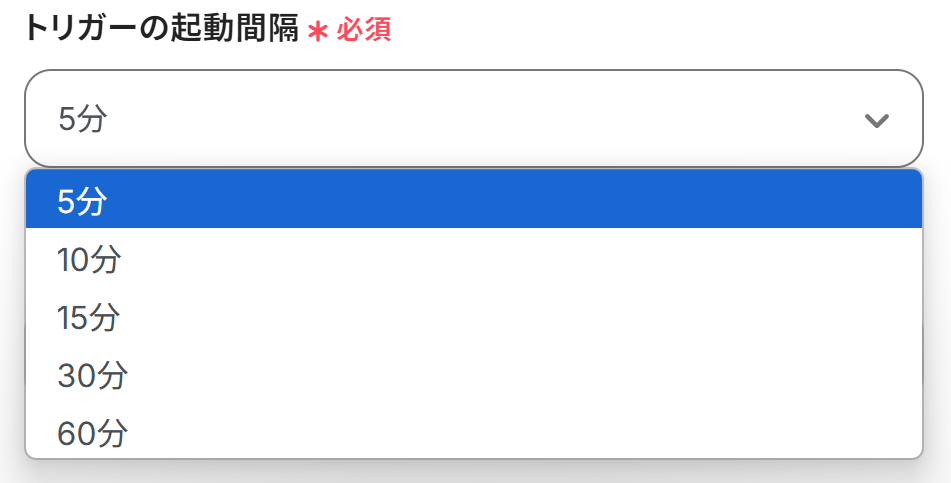
-
トリガーの起動間隔:5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって設定できる最短の間隔が異なるので、こちらで事前に確認してくださいね!
迷ったら、選べる中で一番短い時間にしておくのがおすすめです。

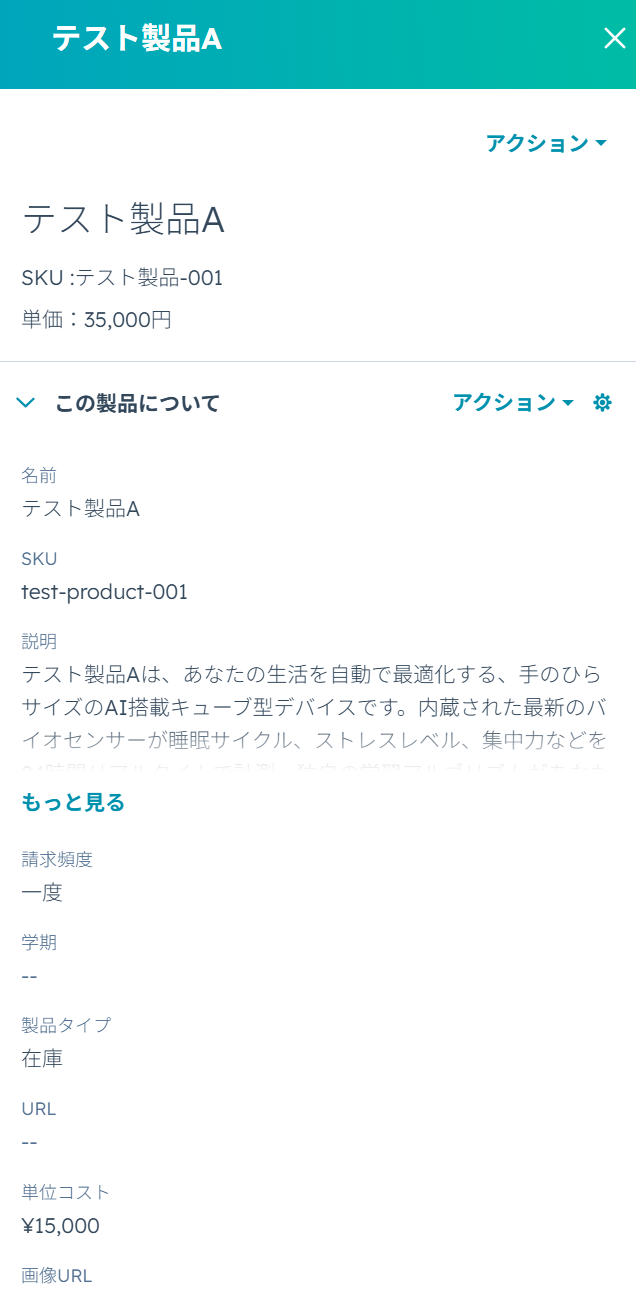
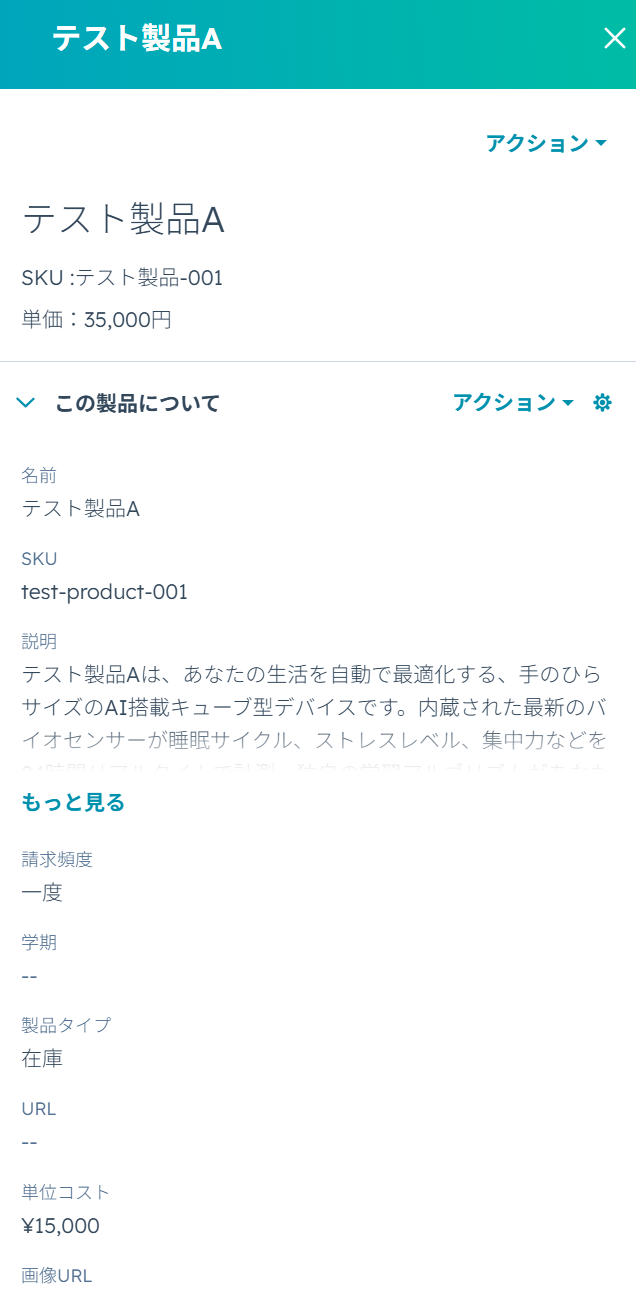
設定が終わったらテストのため、HubSpotの画面で製品を作成してみましょう!
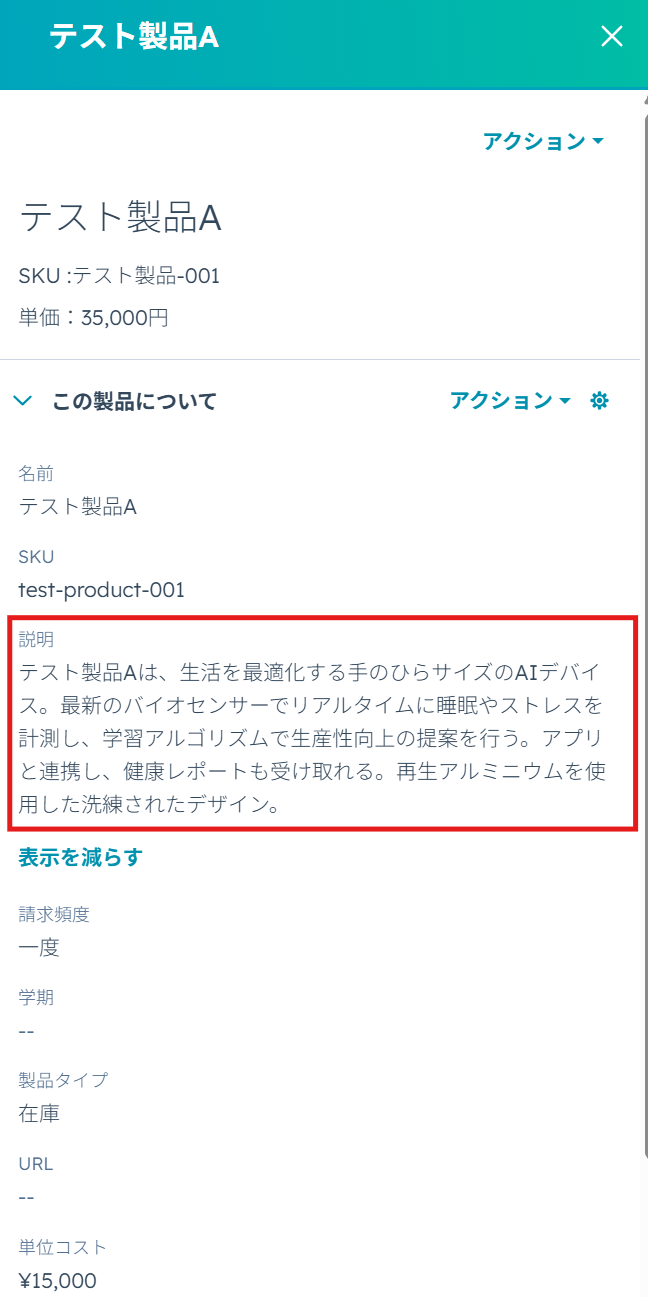
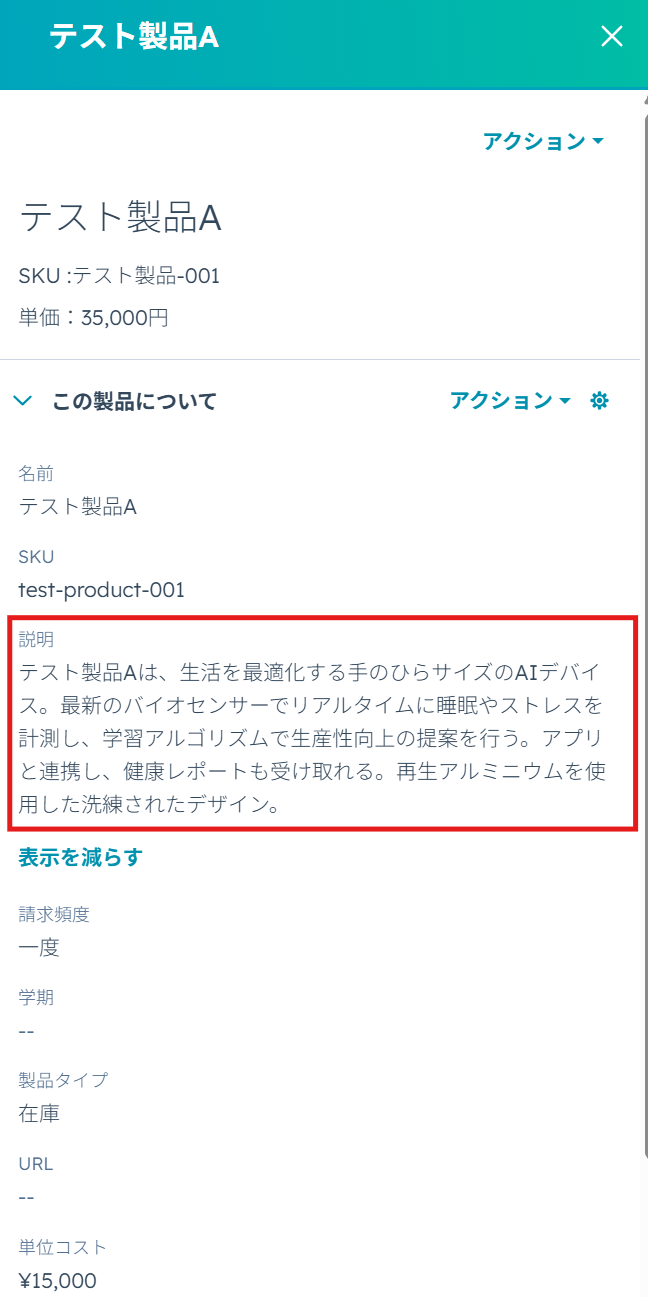
なお、今回は以下のような製品を作成しています。

終わったらYoomに戻り、「テスト」をクリックします。
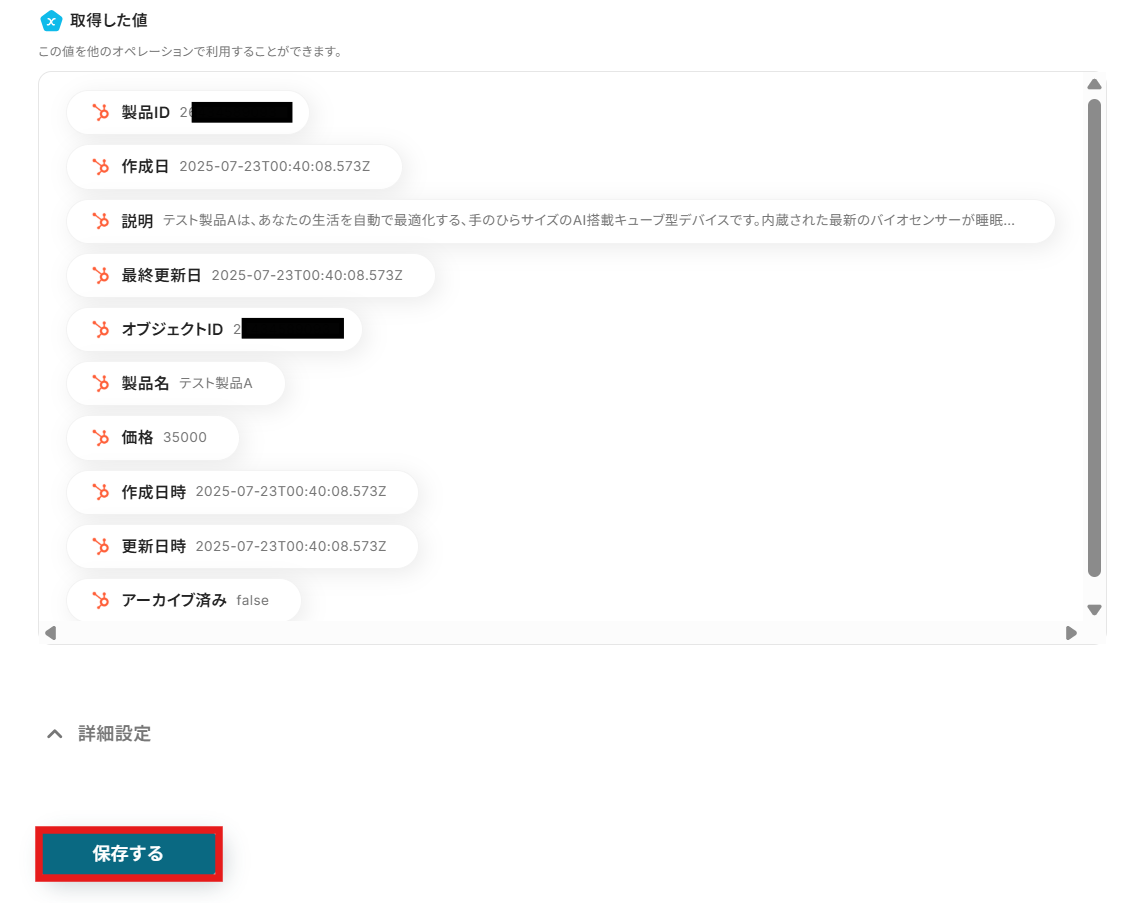
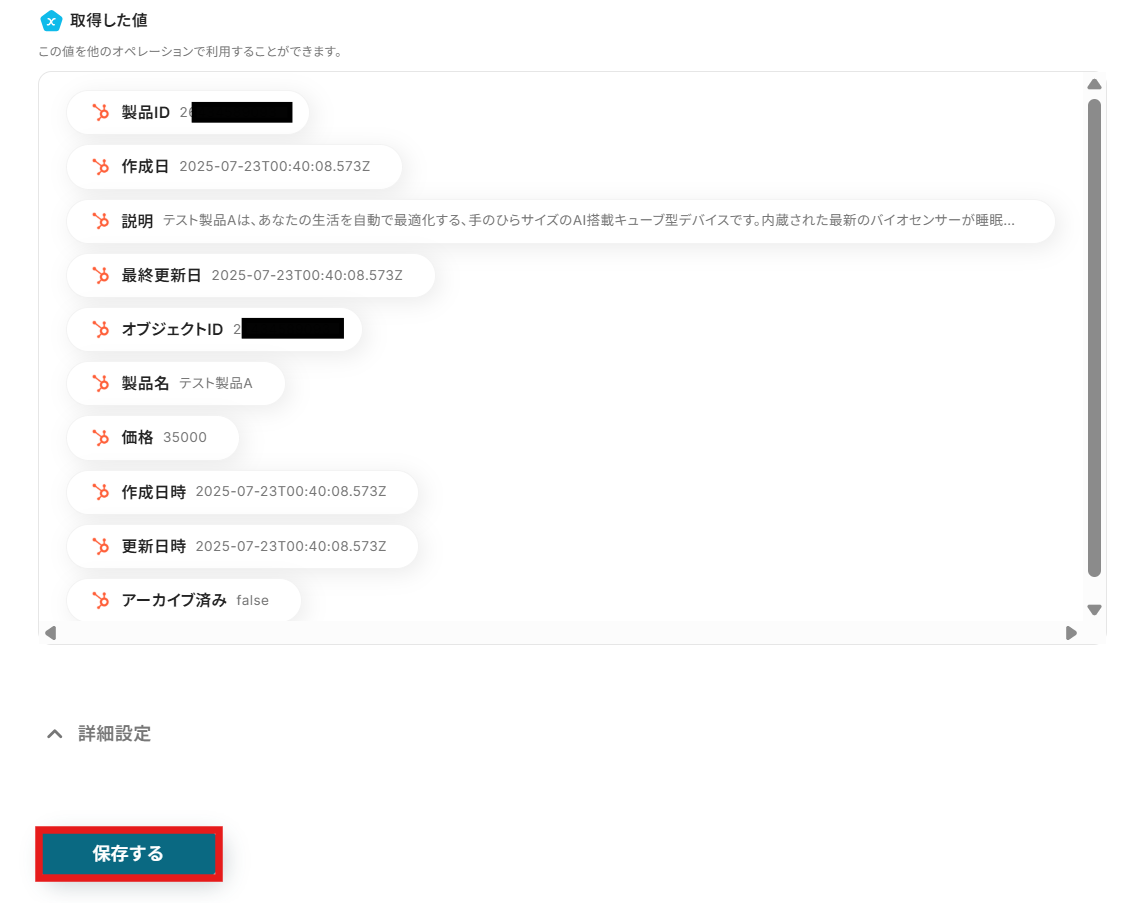
テストが正常に完了すると、「テスト成功」という画面が表示され、HubSpotから取得した情報を引用できるようになります。
アウトプットについて | Yoomヘルプセンター
テストが終わったら、「保存する」をクリックするのを忘れないようにしましょう!

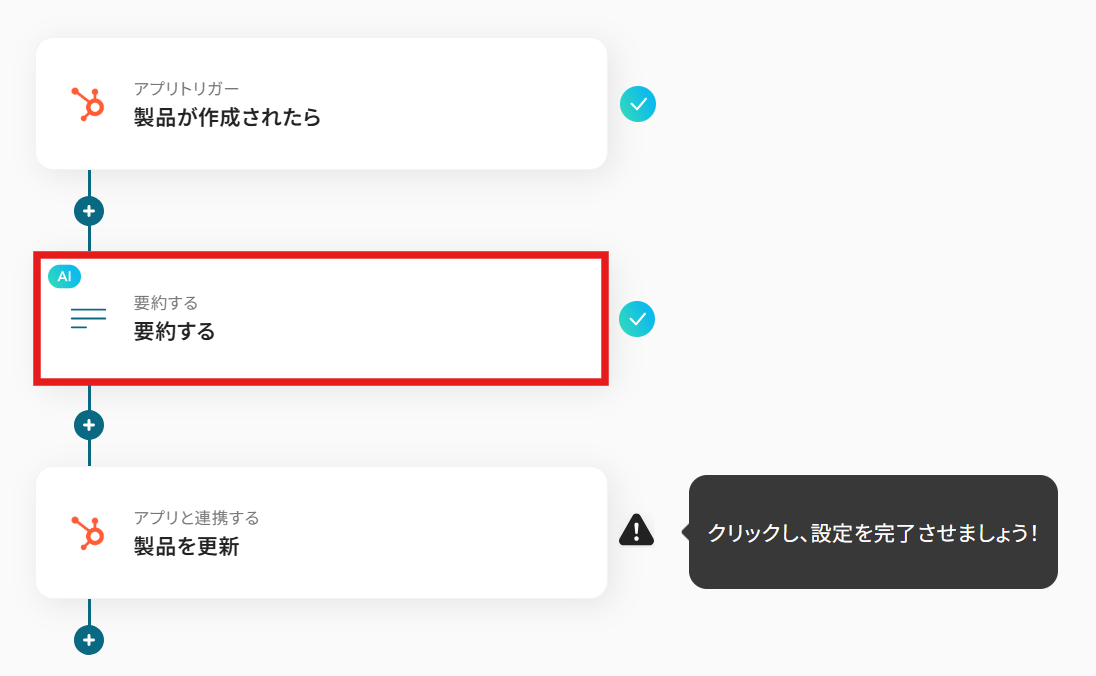
ステップ4:説明文を要約する設定
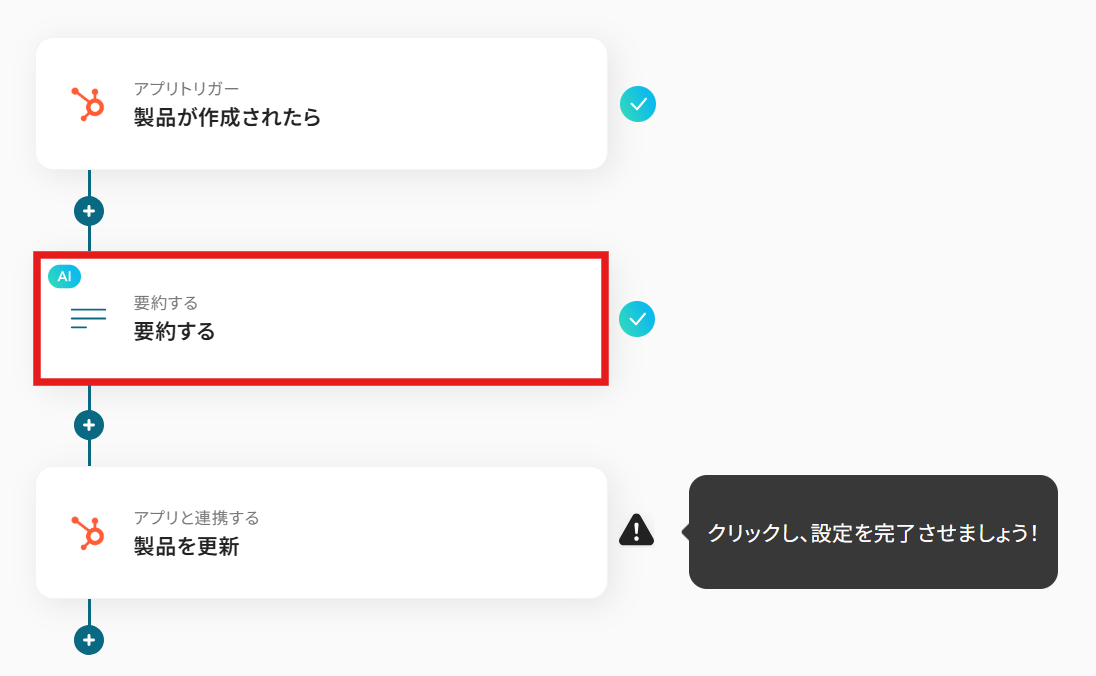
次に、「要約する」をクリックします。

タイトルとアクションを設定します。今回はどちらもデフォルトのままにしています。
なお、デフォルトのアクションでは2タスクが使われます。
詳しい設定方法については以下のリンク先を参照してください。
「要約する」の設定方法

各項目を設定していきます。
※「必須」と書かれた項目は、漏れのないように入力してくださいね。
-
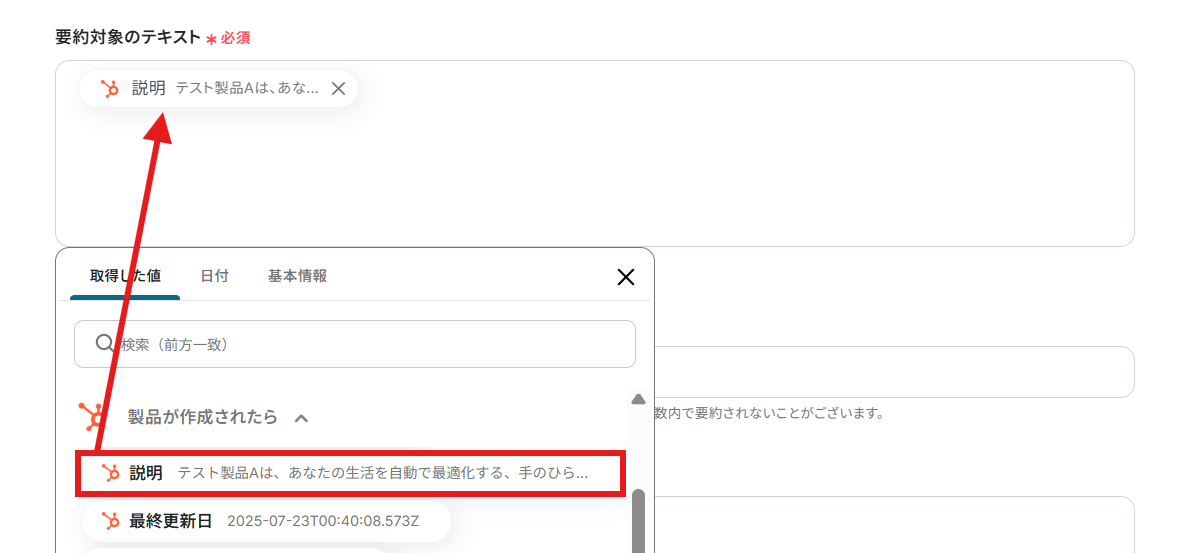
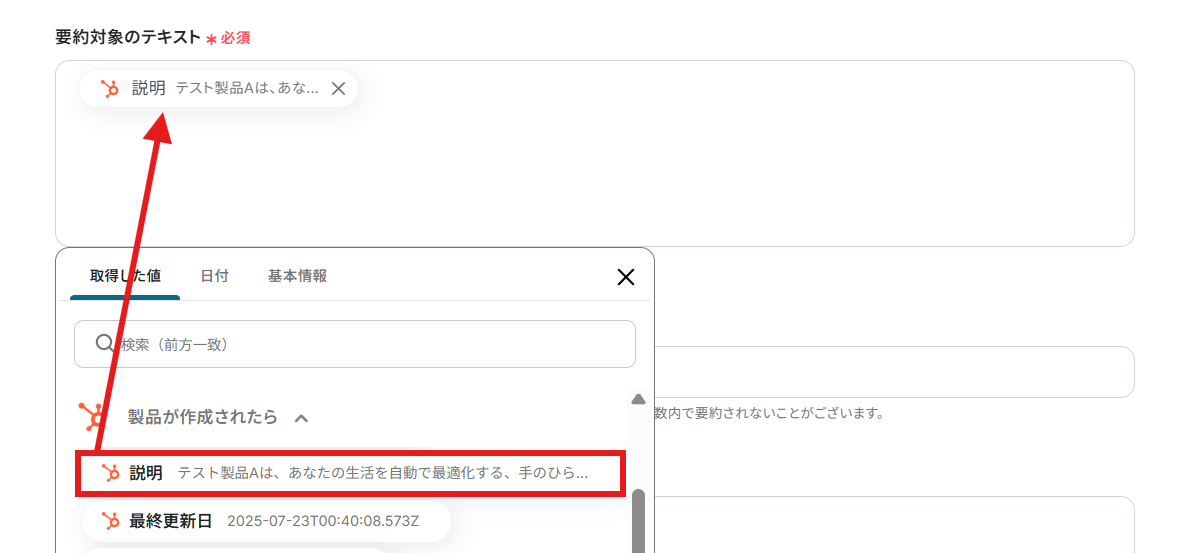
要約対象のテキスト:元から設定されています。編集欄をクリックすると以下のようにHubSpotから取得した値を引用できます。
※手入力をしてしまうと、同じ内容が重複してHubSpotに登録されてしまうため、あらかじめ取得した値を引用するようにしましょう。


その他の項目は任意ですが、必要なら注釈を見ながら入力してみてください。
今回はデフォルトのままにしています。
設定が終わったらテストをクリックしましょう。

「テスト成功」と表示されたら、保存して完了です!

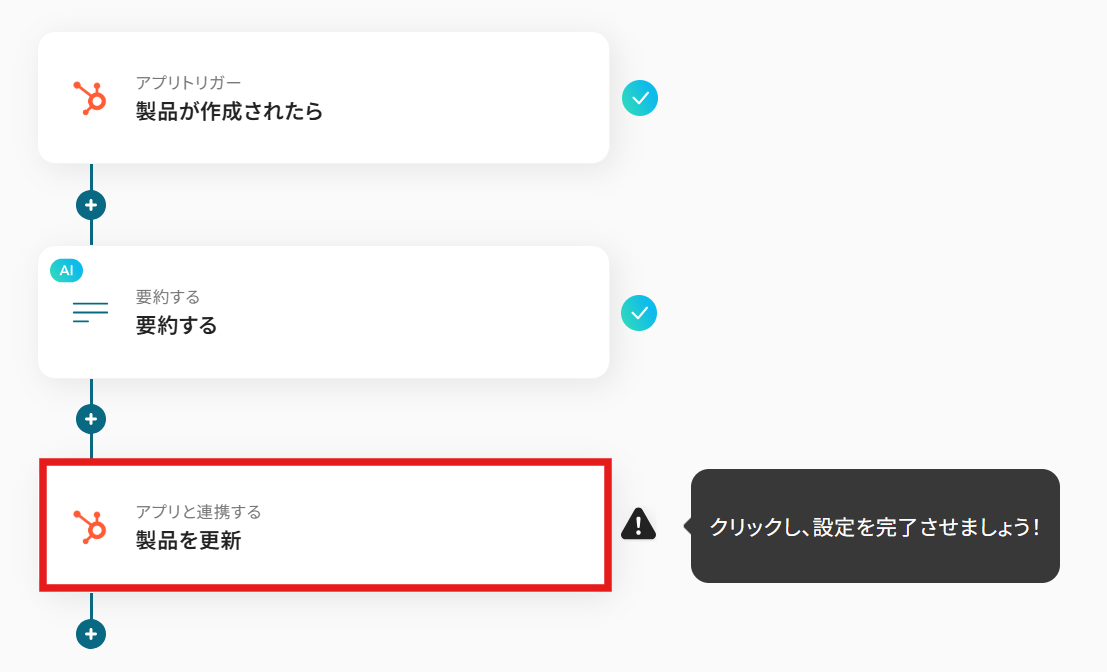
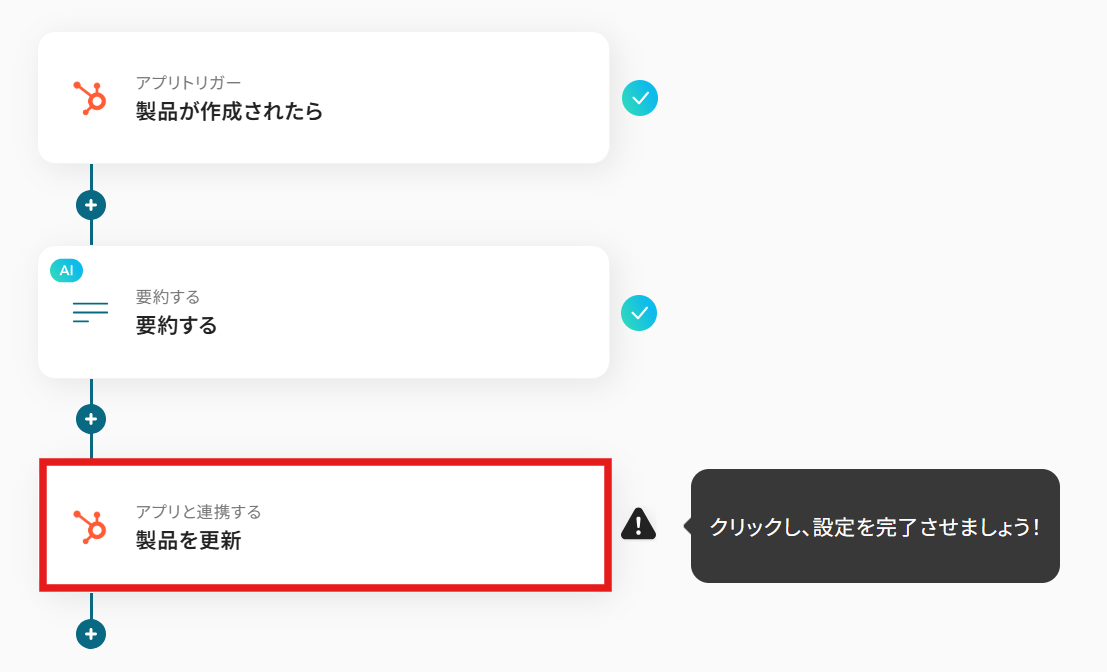
ステップ5:製品を更新する設定
最後に、「製品を更新」のアイコンをクリックします。

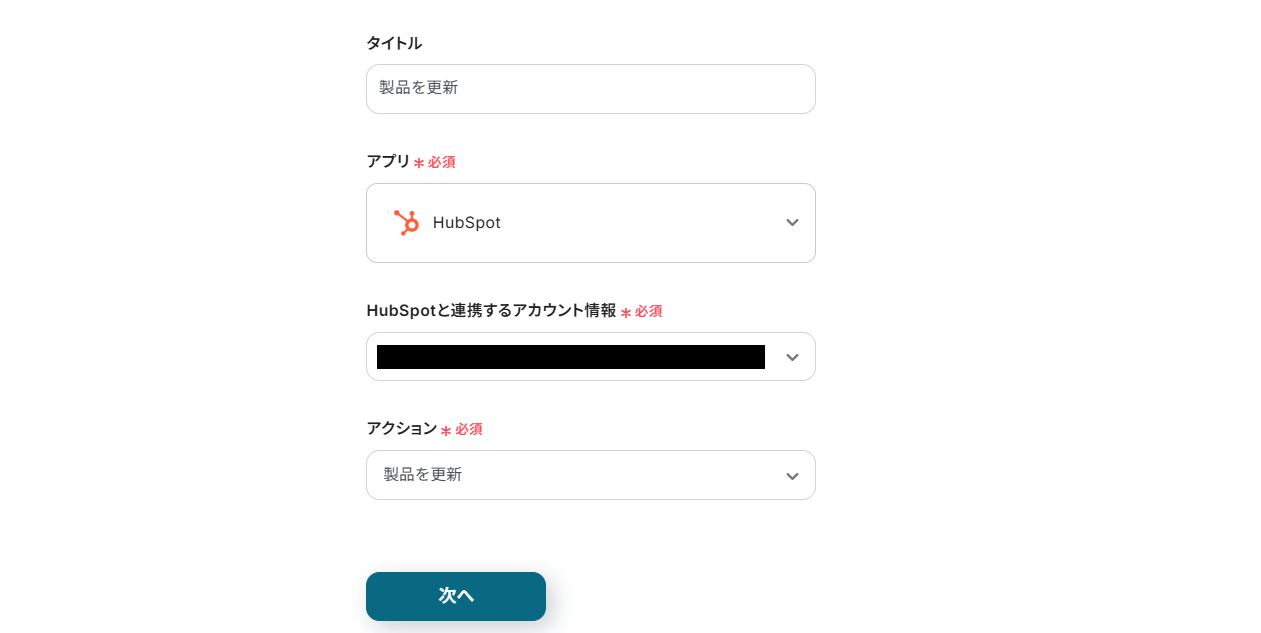
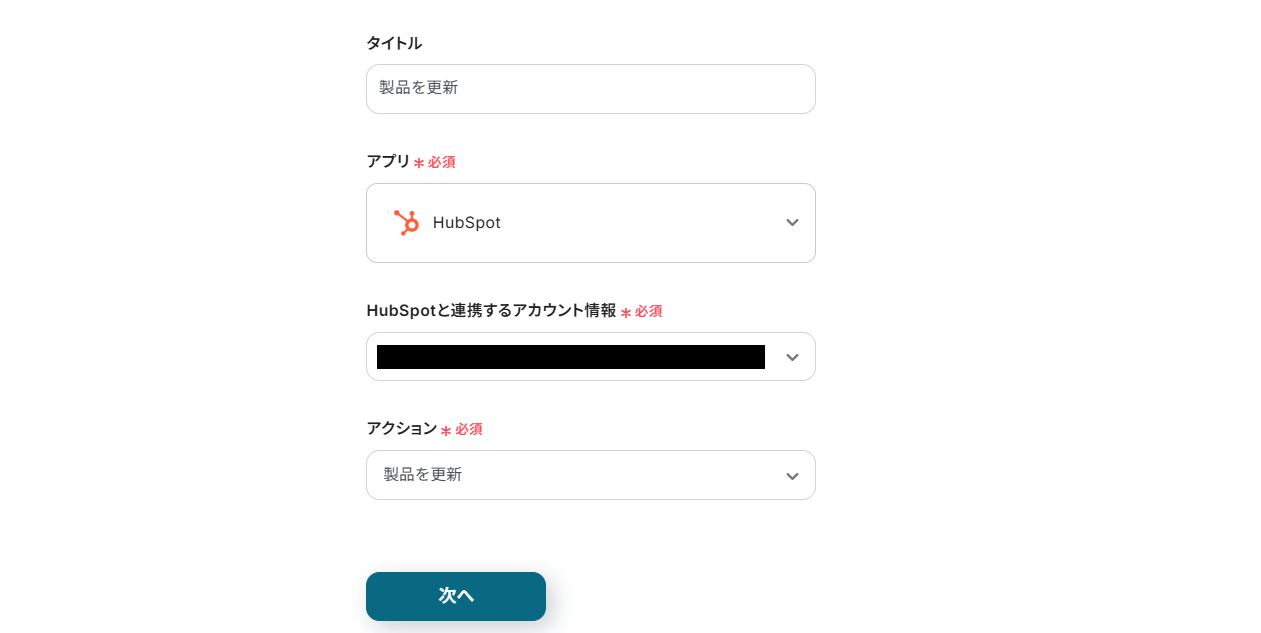
先ほどと同じように設定していきましょう。
アクションに「製品の更新」を選んだら、「次へ」をクリックします。

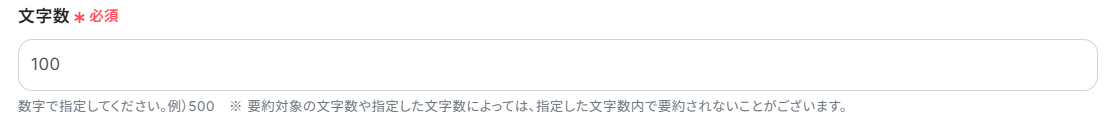
各項目を設定していきます。
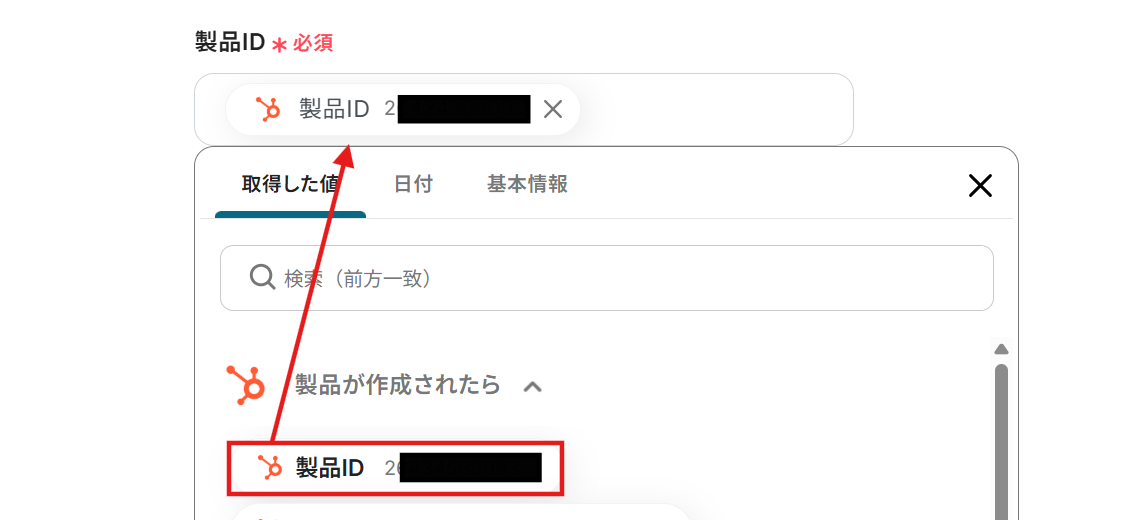
-
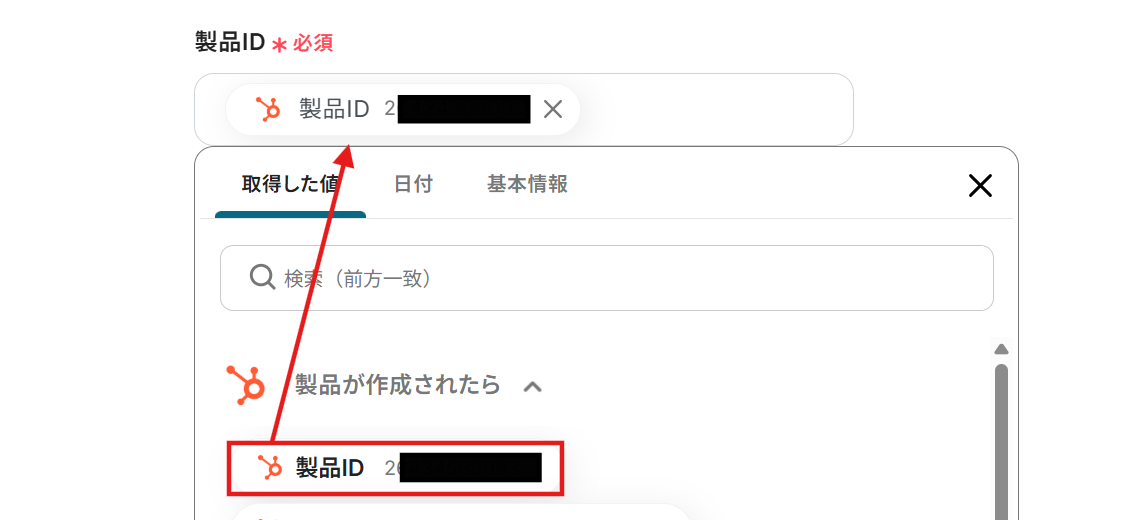
製品ID:元から設定されています。必須項目なので、抜けがないように確認しておきましょう。

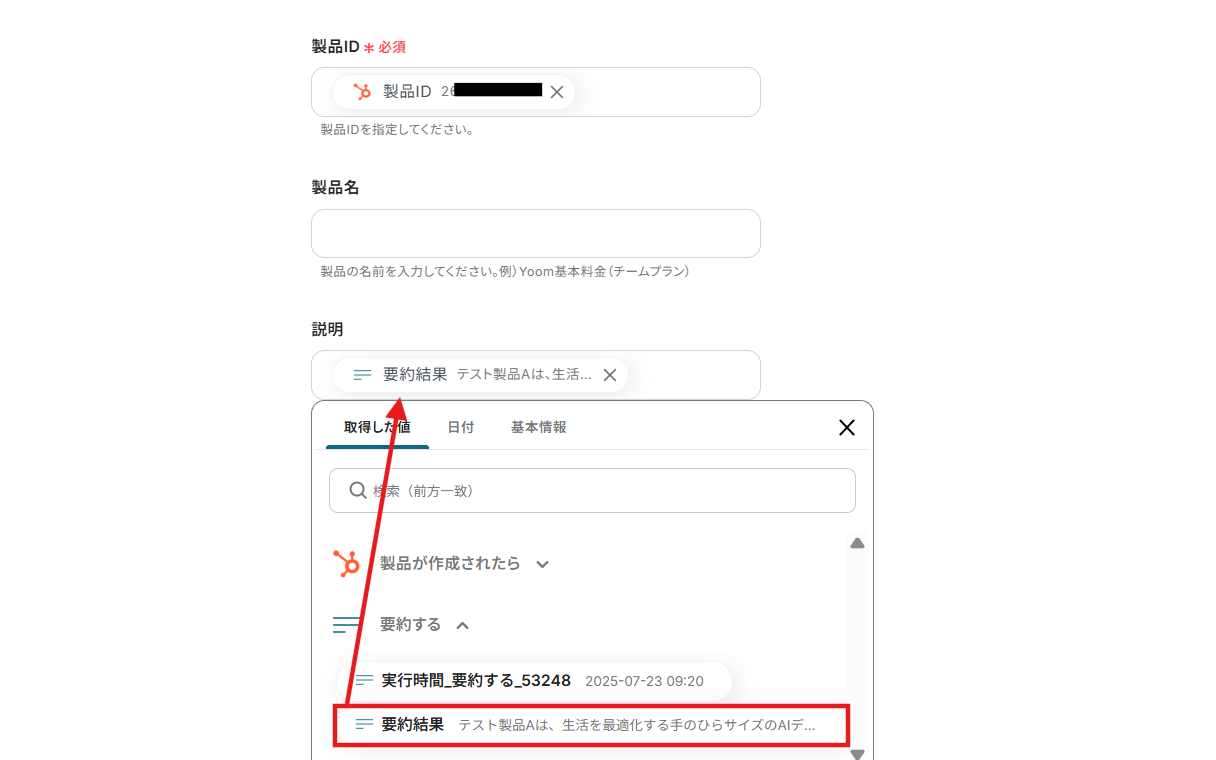
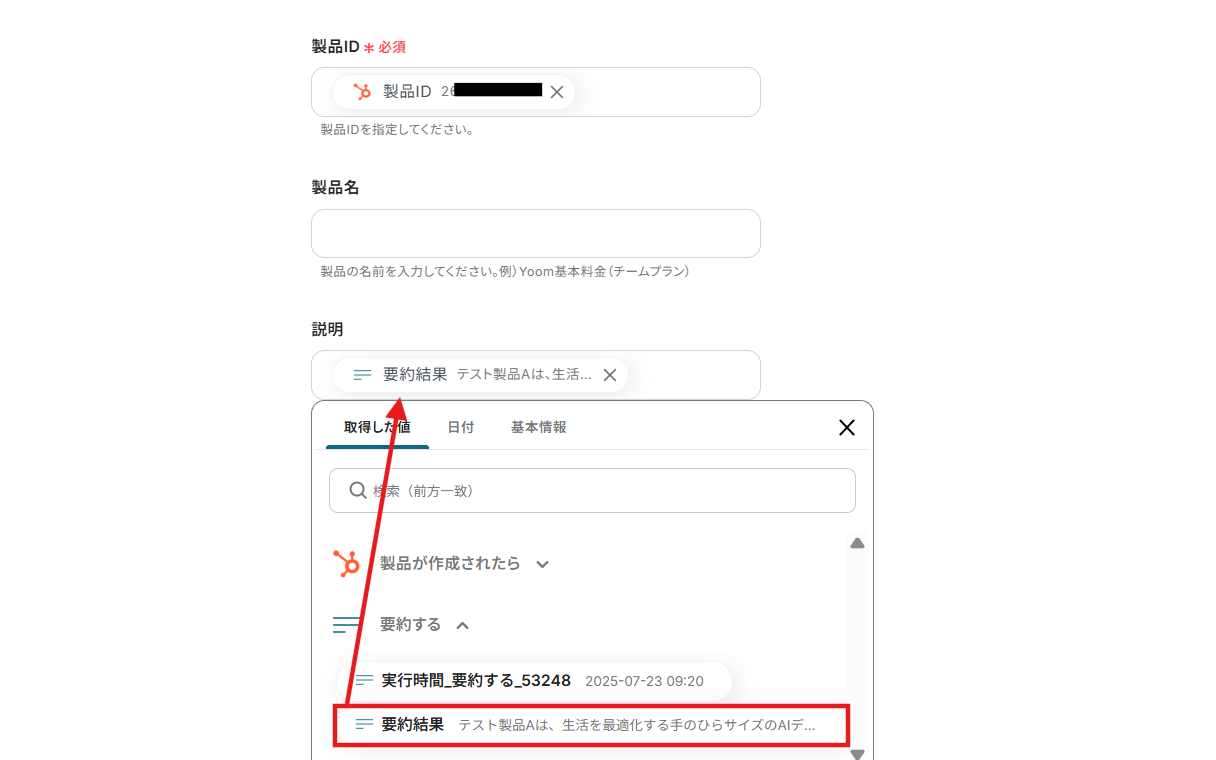
本記事では、説明文を更新するので説明の項目を設定します。
入力欄をクリック→要約するから要約結果を引用できるので、活用しましょう。

設定が終わったら、「テスト」をクリックしましょう。
画面に「テスト成功」と表示されたら、保存して完了です!
テスト後は、HubSpotの画面で赤枠の説明文が更新されているか確認しておくと安心です。

ステップ6:テストと確認
おつかれさまでした!以上で設定はすべて完了です。
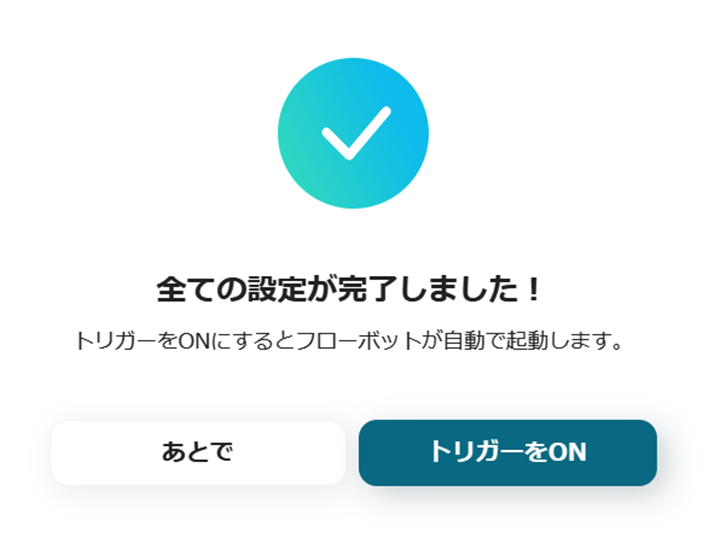
設定が終わると、以下のような画面が表示されます。
「トリガーをON」をクリックすると、フローボットが起動します。

以上が、HubSpotで製品が作成されたら、説明文を要約し更新する方法でした!
HubSpotを使った自動化例
新規コンタクトや取引発生時にチャットツールやメールで自動通知。
さらに、フォームからの情報でEコマースに商品登録したり、他CRMからの見込み客情報でHubSpotにチケットを作成したりも可能です。
これにより、手動入力や情報連携の手間を削減し、営業・マーケティング活動の効率と顧客対応の質を向上させます。
Hubspotのフォームから送信された情報で、Shopifyに商品登録する
試してみる
Hubspotのフォームから送信された情報からShopifyに商品の登録するフローです。
Googleフォームの入力内容をもとにHubSpotで取引を作成する
試してみる
■概要
「Googleフォームの入力内容をもとにHubSpotで取引を作成する」フローは、顧客からの情報収集と営業活動をシームレスに連携させる業務ワークフローです。
Googleフォームを利用して集めたデータを、手動でHubSpotに入力する手間やミスを削減できます。
特に複数のツールを使用している場合、この自動化によりデータ管理が一元化され、効率的な営業プロセスを実現します。
Yoomを活用したこのワークフローでは、Googleフォームの回答が自動的にHubSpotの取引として登録されるため、営業チームは迅速かつ正確に対応できるようになります。
■このテンプレートをおすすめする方
・Googleフォームで顧客情報を収集し、HubSpotで取引管理を行っている営業担当者の方
・データ入力の手間を減らし、業務効率を向上させたいマーケティングチームの方
・複数のSaaSアプリを利用しており、データ連携に課題を感じている企業のIT担当者の方
・HubSpotでの取引作成を自動化し、ヒューマンエラーを防ぎたいと考えている方
■注意事項
・Googleフォーム、HubSpotのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
HubSpotで新規取引が作成されたら、Gmailで自動で通知する
試してみる
■概要
「HubSpotで新規取引が作成されたら、Gmailに自動で通知する」フローは、営業活動の効率化を図る業務ワークフローです。新たな取引がHubSpotに登録されると、自動的にGmailに通知が届くため、営業チームは迅速に対応できます。これにより、重要な取引を見逃すリスクを減らし、スムーズなコミュニケーションが実現します。
■このテンプレートをおすすめする方
・HubSpotを活用して営業活動を管理している営業担当者の方
・新規取引の情報を迅速に共有したいチームリーダーの方
・Gmailを日常的に使用しており、通知の自動化で業務効率を向上させたいビジネスパーソンの方
・営業プロセスにおける情報共有を簡素化したい経営者の方
■注意事項
・HubSpot、GmailのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
HubSpotに新規コンタクトが登録されたらSlackに通知
試してみる
HubSpotに新規コンタクトが登録されたことを検知して、指定のSlackチャンネルに通知を行います。
ZohoCRMで新規の見込み客が作成されたら、HubSpotにチケットを作成する
試してみる
ZohoCRMで新規の見込み客が作成されたら、HubSpotにチケットを作成するフローです。
まとめ
HubSpot内の連携を自動化することで、これまで手作業で行っていた製品情報の要約作成や、フォーム内容の転記といった定型業務の手間を完全に削減し、ヒューマンエラーを防ぐことができます。
これにより、担当者は常に最新で正確な情報に基づいて業務を進められ、本来注力すべきコア業務に集中できる環境が整うはず!
今回ご紹介したような業務自動化を実現できるノーコードツール「Yoom」を使えば、プログラミングの知識がない方でも、直感的な操作で簡単に業務フローを構築できます。
もし自動化に少しでも興味を持っていただけたなら、ぜひこちらから無料登録して、Yoomによる業務効率化を体験してみてください!