

・

日々の業務の中で、もっとスムーズに顧客対応できたらいいのにと感じることはありませんか?
特にお問い合わせフォームの対応において、内容の確認から適切な対応の判断、チケットを作成するまで…と意外に時間や手間がかかってしまうことが多いですよね?
そこで今回は、HubSpotのフォーム送信をトリガーにして、ChatGPTの返答をもとに自動でチケットを作成する仕組みをご紹介します。
このプロセスを自動化することで、対応スピードの向上や業務の負担の軽減も見込めます。
さらに、このブログではノーコードツールを利用して、専門的な知識がなくても簡単に連携できる方法も解説します。
業務をもっとスムーズに進めたい方は、ぜひ参考にしてみてください。
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできますので、ぜひお試しください!
[Yoomとは]
ここからは、Yoomのテンプレート【HubSpotにフォームが送信されたら、連携したChatGPTの返答内容をもとにチケットを作成する】という連携フローを使って設定の解説をします。
HubSpotにフォームが送信されると、HubSpot APIから情報を受け取り、ChatGPT API経由での返答が作成され、その内容をもとにHubSpotでチケットが自動作成されます。
Yoomというノーコードツールを活用することで、プログラミングの知識がなくてもHubSpotとChatGPTの連携を簡単に自動化できます。
1)まずはじめにYoomの公式サイトにアクセスし、アカウントを作成してください。
Yoomのアカウント発行ページ
アカウントを取得している場合は、ログインしてください。
2)HubSpotはOauth認証を使用し、ID/Passを入力することでマイアプリの登録が可能ですが、HubSpotにてアプリを接続する権限を追加する必要があります。
詳しくはこちらを参考にしてください。
HubSpotのマイアプリ登録方法 | Yoomヘルプセンター
3)ChatGPTは事前に APIキーを取得する必要があります。
OpenAIのページを開き、「SIGN UP」からアカウントを作成してください。
なお、すでにOpenAIアカウントを持っている場合はOpenAIにログインページにアクセスしてから、APIキーを取得してください。
※ChatGPTやOpenAIのAPIを利用するには、別途OpenAI社へ費用が発生する可能性があります。詳細はOpenAI社の公式サイトをご確認ください。

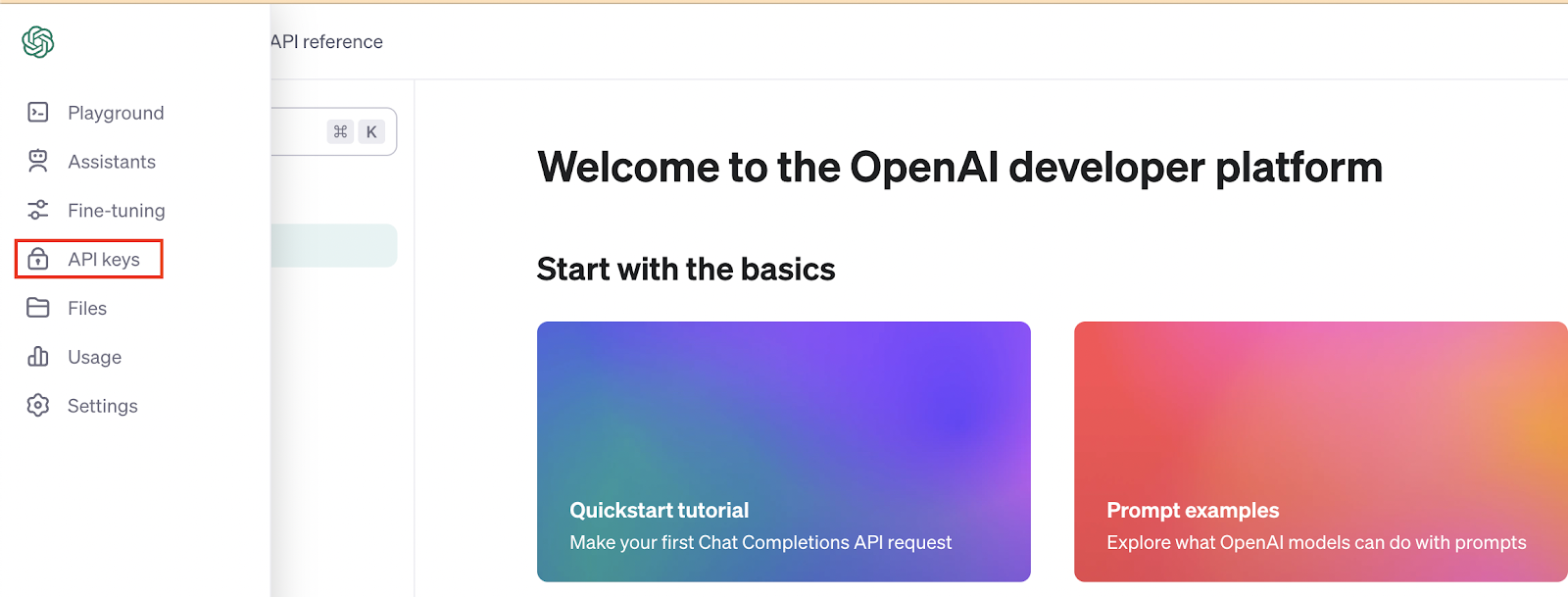
サインアップが完了したら、左上のアイコン部分から「API keys」をクリックします。

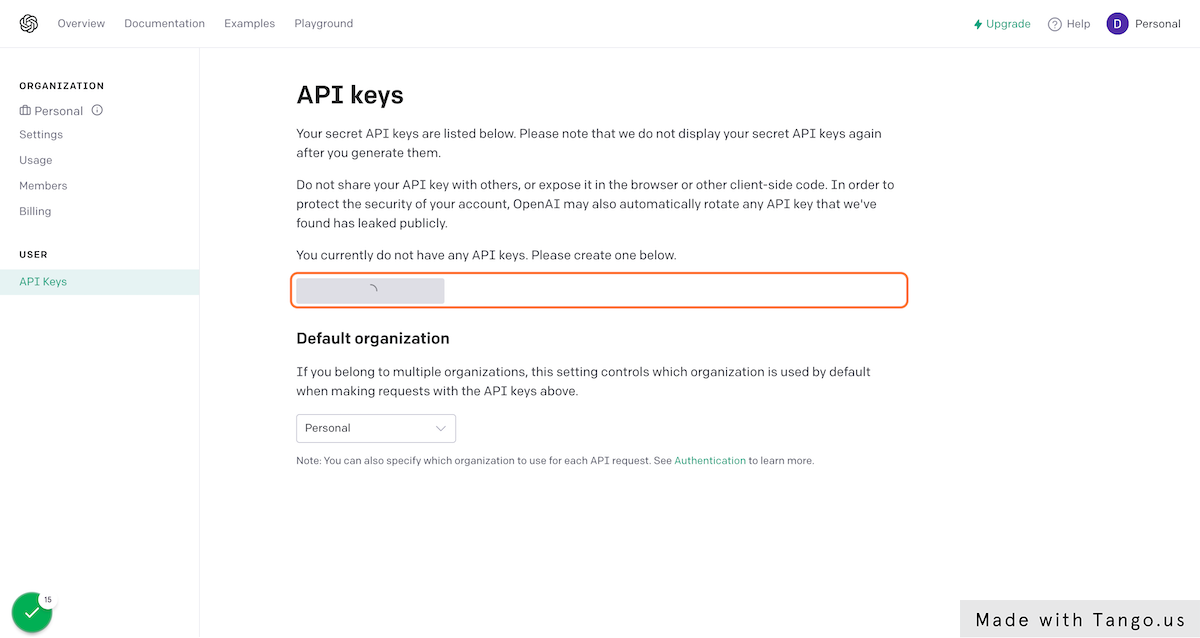
APIキーを新たに生成し、作成したキーをコピーして保存しておきます。

詳しくはこちらを参考にしてください。
ChatGPTのマイアプリ登録方法 | Yoomヘルプセンター
1)Yoomのアカウントにログインしたら、次に使用するアプリを登録します。
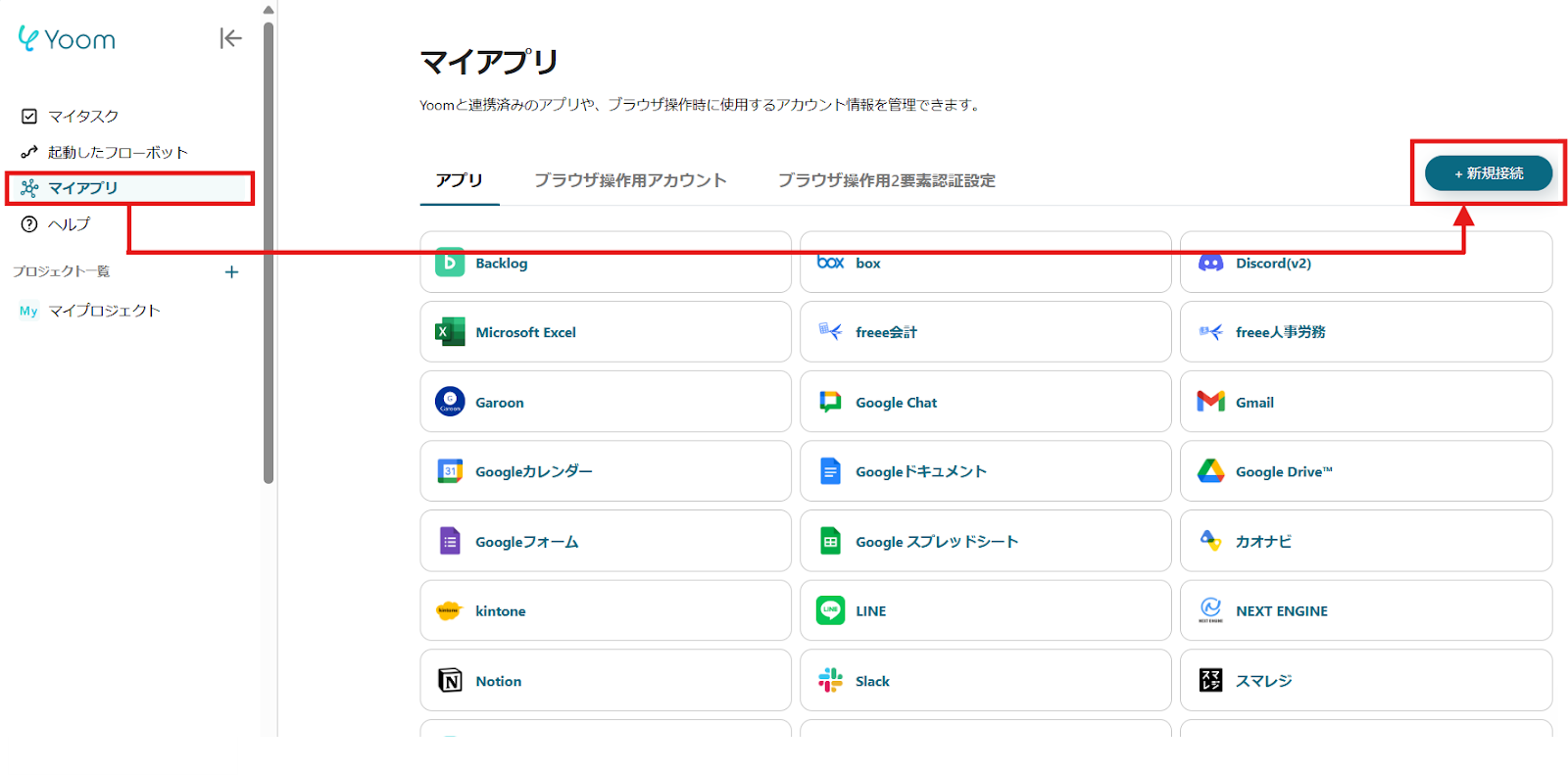
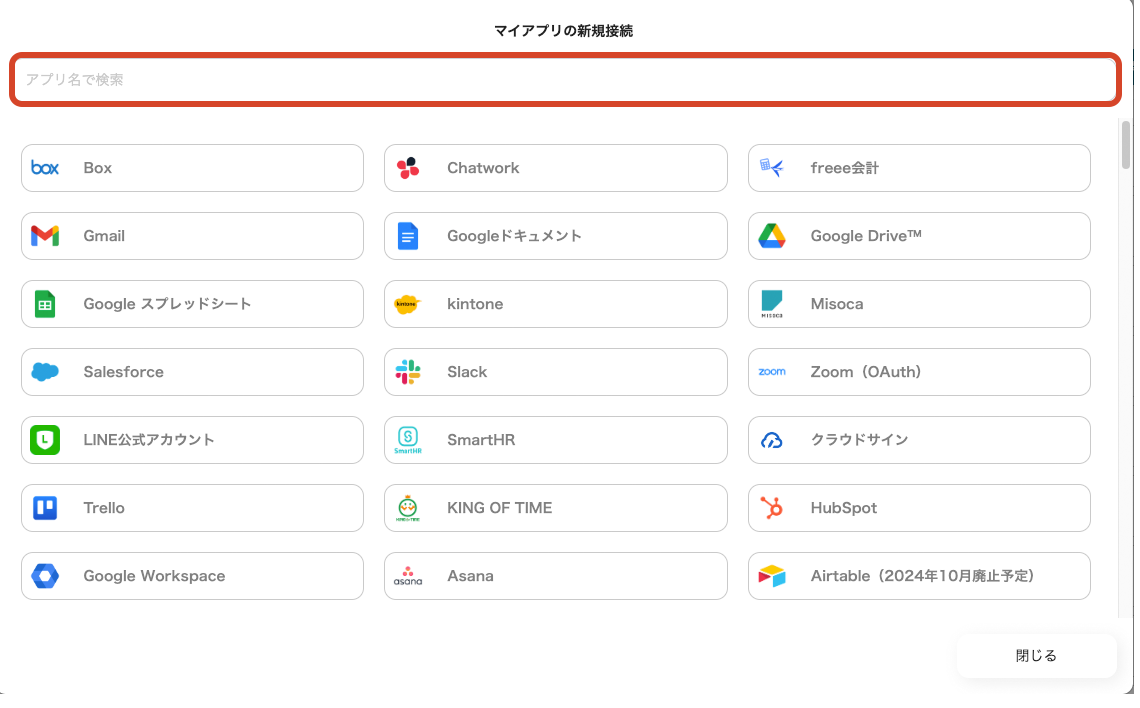
「マイアプリ」をクリックし、「新規接続」を選択してください。

2)Yoomで接続可能なアプリ一覧が表示され、一番上の検索窓から今回使用する2つのアプリ「HubSpot」と「ChatGPT」を1つずつ検索します。

HubSpotを選択できたら、使用するアカウントで設定を行ってください。

同様にChatGPTを選択したら、事前準備で取得した情報を入力します。
「アカウント名」の部分に任意の管理用の名前を設定、「アクセストークン」に取得したAPIキーを設定して、追加をクリックします。

3)登録が完了すると、マイアプリにアイコンが表示されます。
登録したアプリのアイコンが表示されるか確認してください。
さてここからは、テンプレートを使って解説します。
1)はじめにこちらのバナーの「試してみる」をクリックしてください。
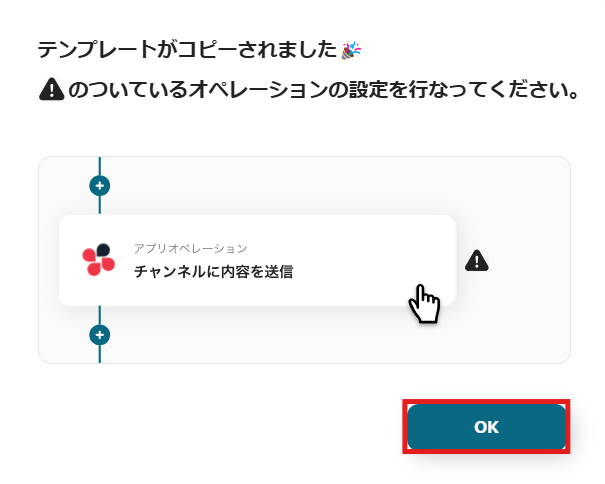
2) 以下のような表示が出てくるので、「OK」をクリックします。

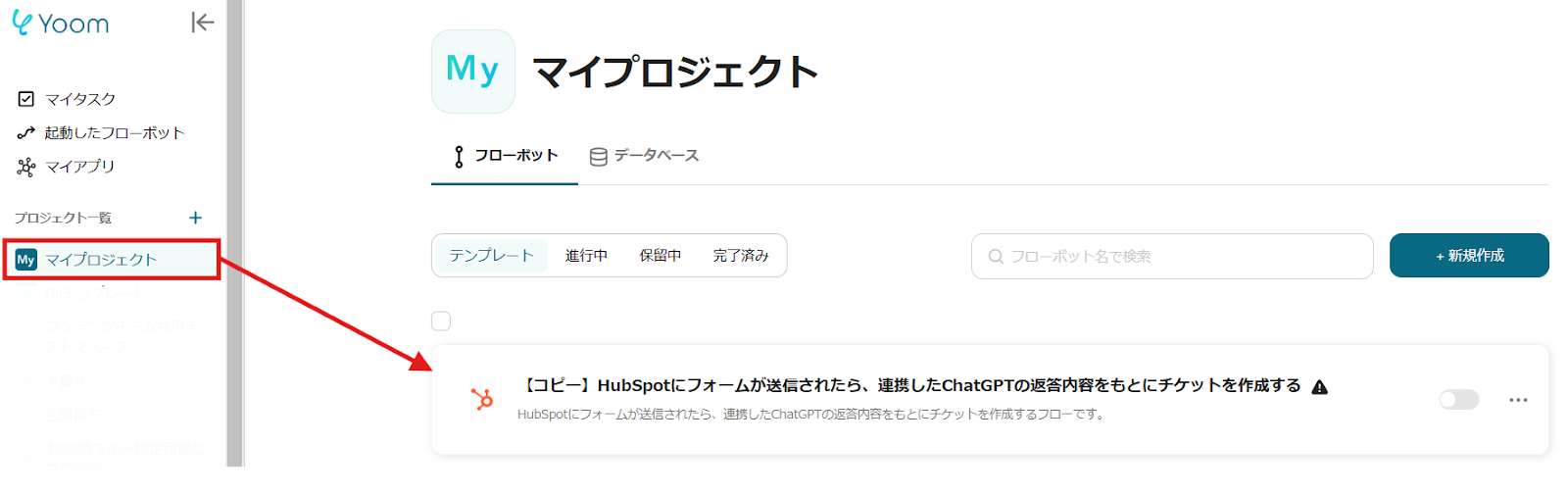
以下のように表示されたら、テンプレートのコピーができています。
タイトルや詳細はクリックすることで編集可能です。

また、コピーしたテンプレートはマイプロジェクトに保存されているので、マイプロジェクトからも開くことができます。

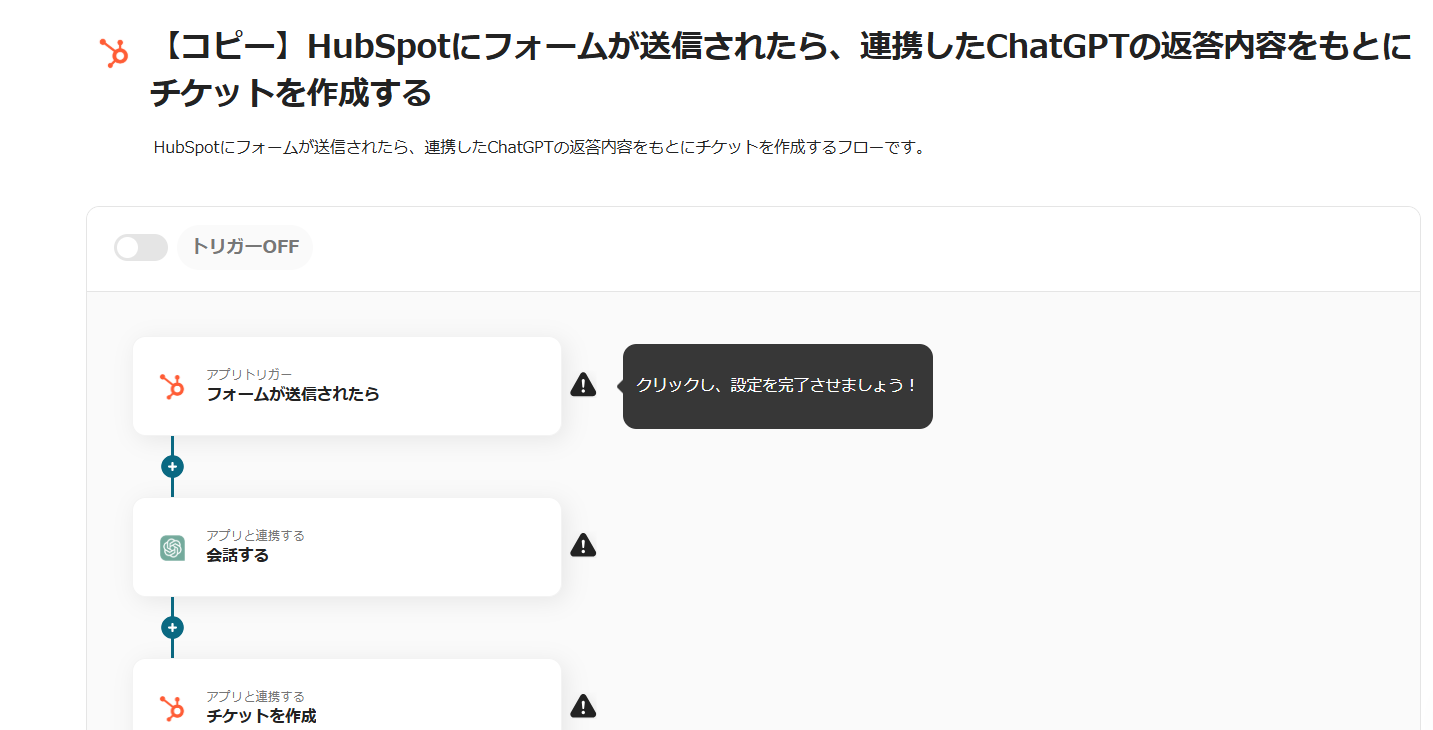
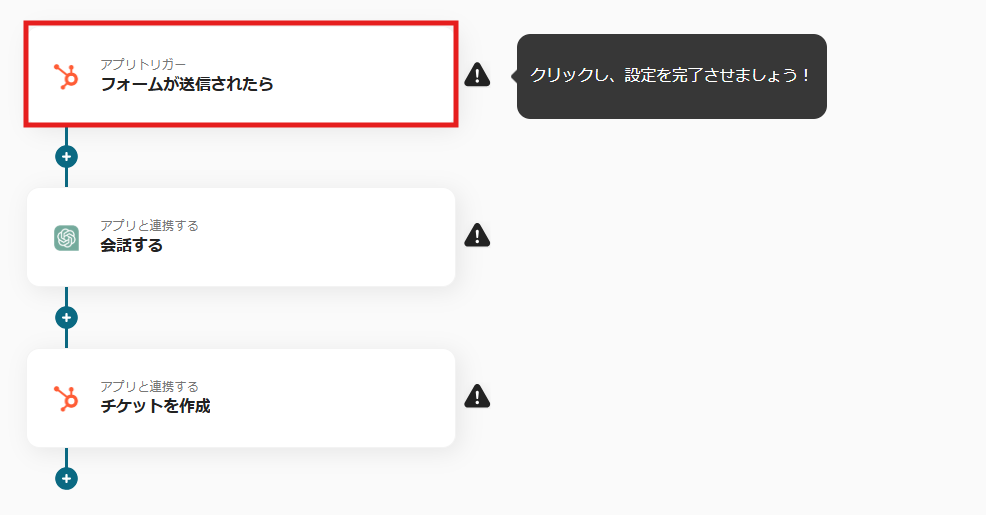
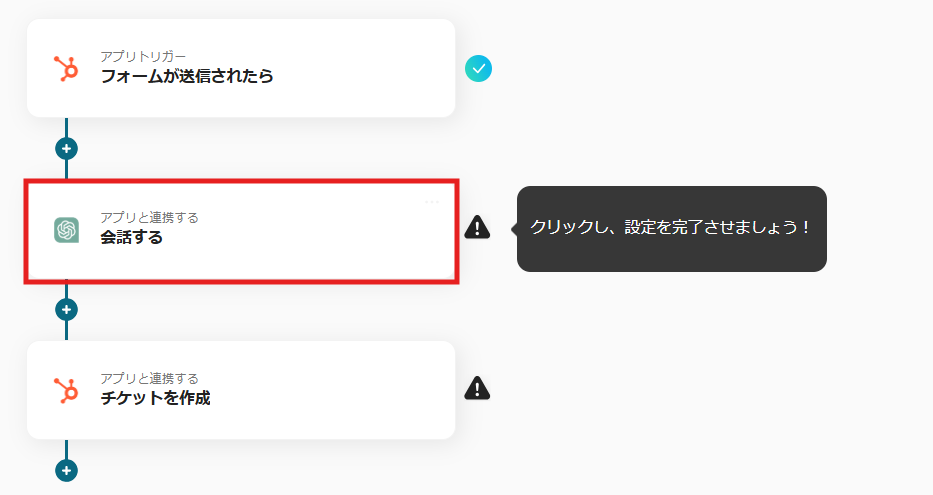
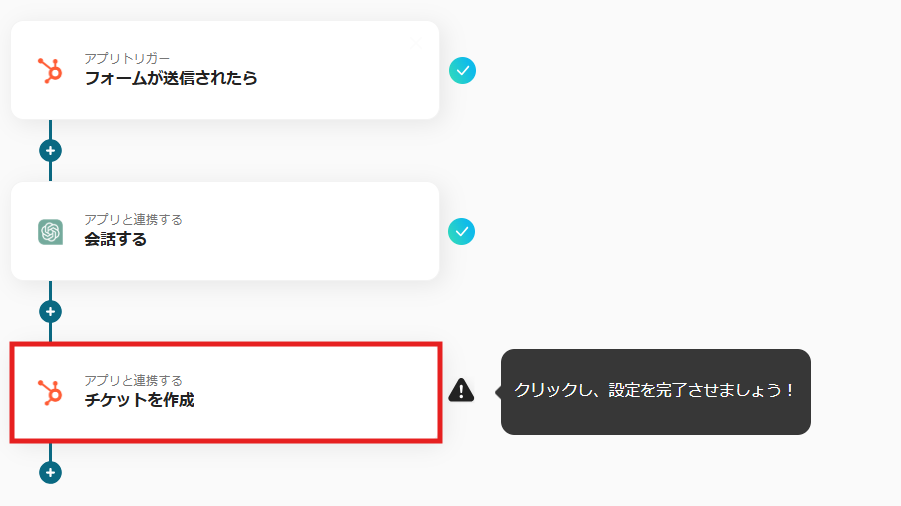
右に「!」が表示されているアイコンを上から順番にクリックし、オペレーションを設定します。
まずは「アプリトリガー フォームが送信されたら」をクリックしてみましょう!

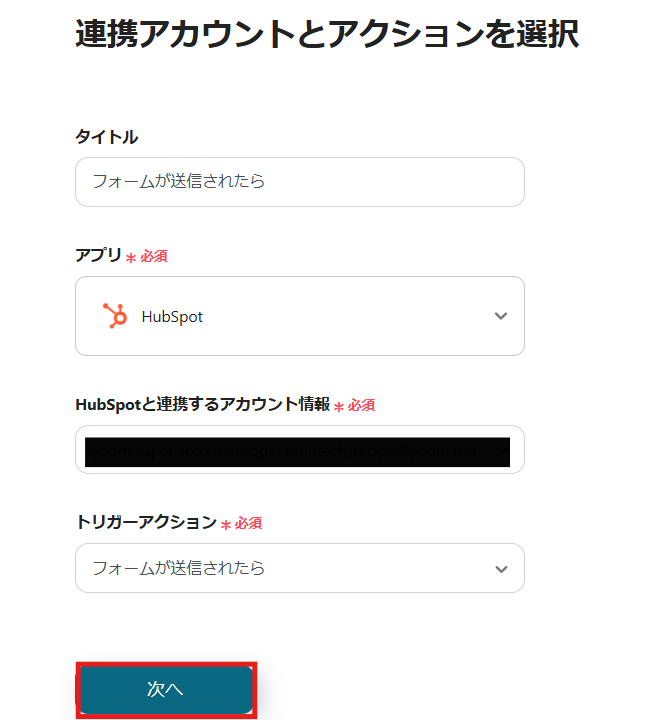
1) アクションは「フォームが送信されたら」を選択して、「次へ」をクリックします。

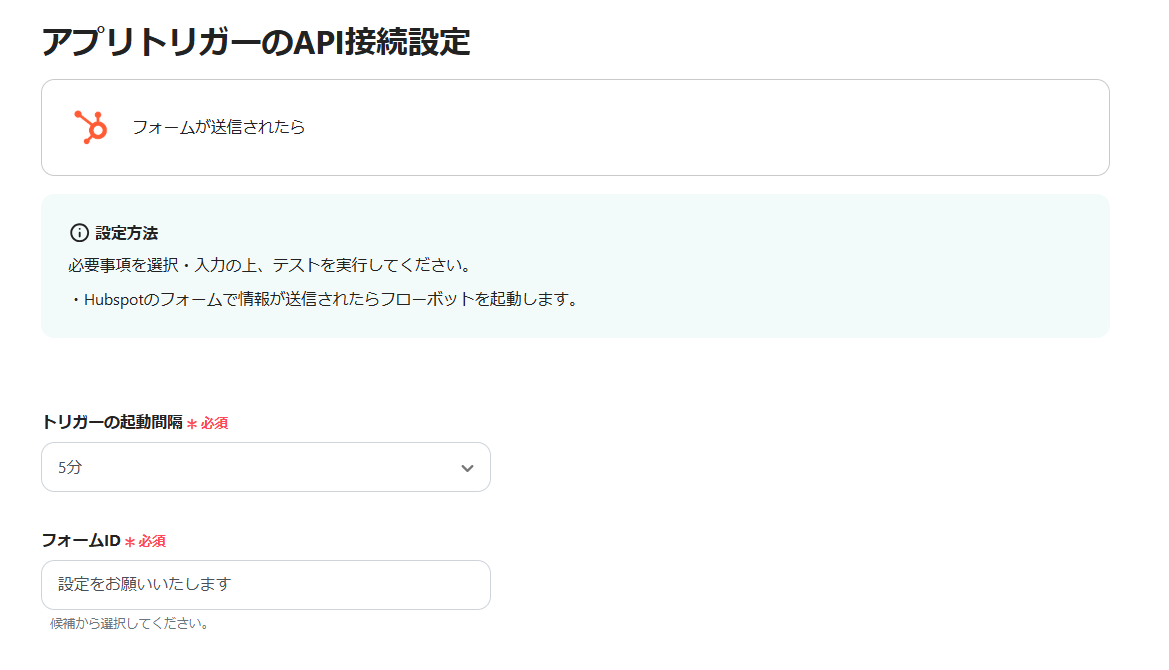
2) 必須項目を入力してください。
トリガーの起動間隔は契約プランによって変わります。
各プランの内容についてはこちらを参考にしてください。
各プランの機能制限や使用上限の一覧 | Yoomヘルプセンター (intercom.help)
フォームIDは候補から選択できます。
選択が完了したら「テスト」をクリックし、テスト成功後「保存」をクリックします。

1) フローに戻り、「アプリと連携する 会話する」のアイコンをクリックします。

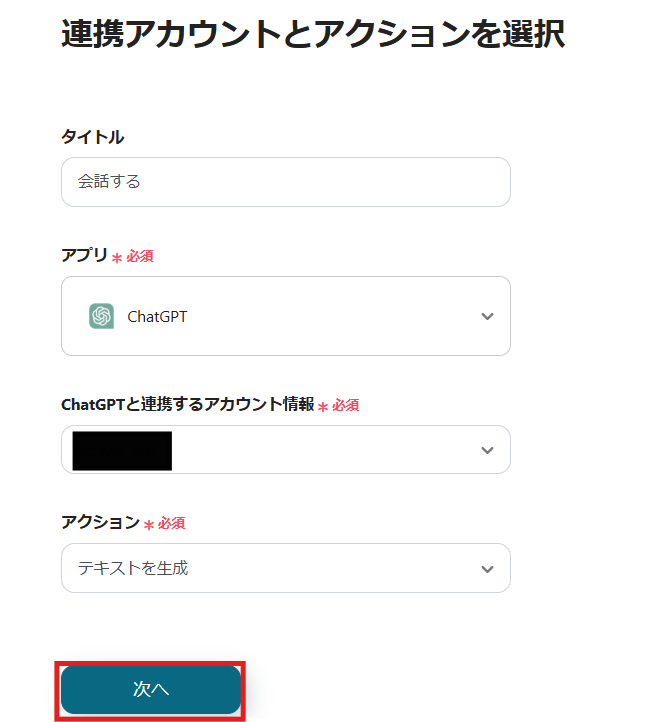
2) アクションは「会話する」を選択し、必須項目を入力します。

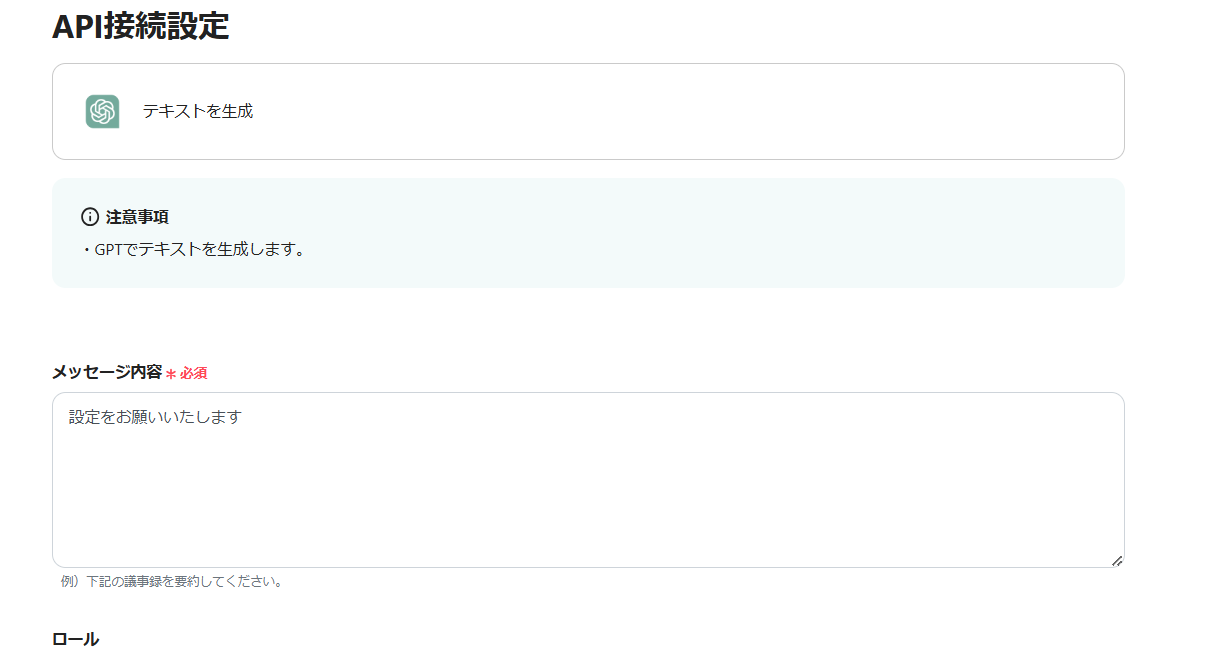
3) 必須項目を入力してください。

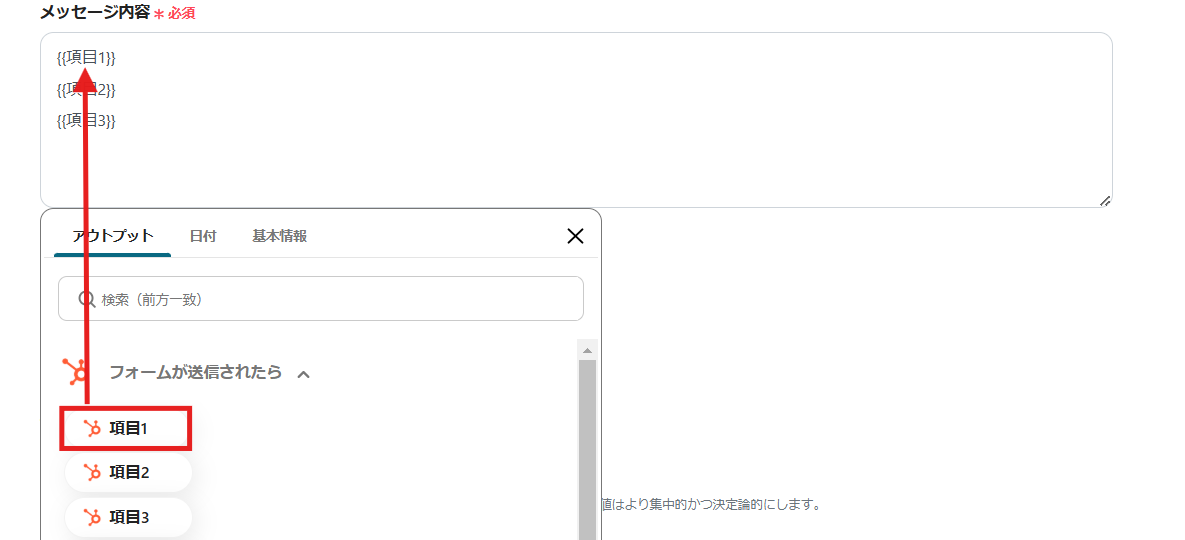
メッセージ内容はアプリが連携出来ていると候補から選択が可能です。
候補から選択し、入力が完了したら「次へ」をクリックします。
テスト成功後、「保存」します。

1) フローに戻り、「アプリと連携する チケットを作成」のアイコンをクリックします。

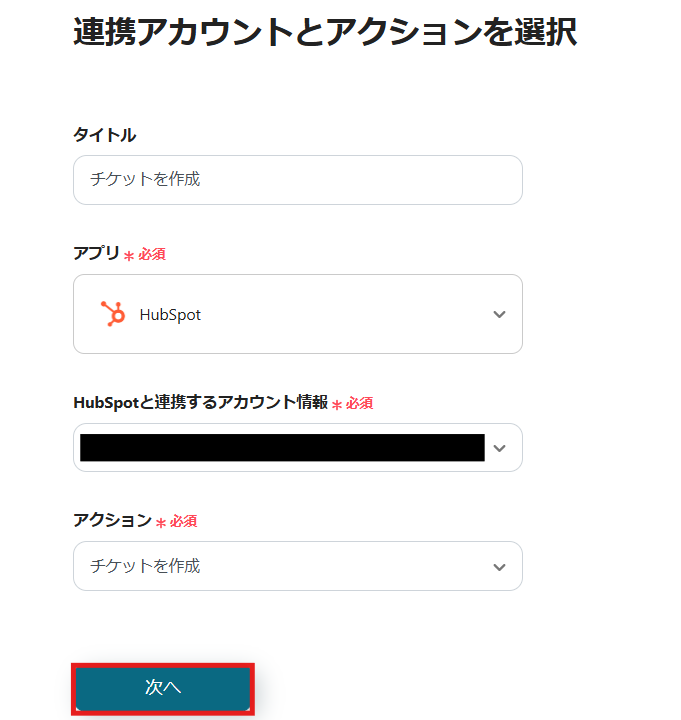
2)アクションは「チケットを作成」を選択して、「次へ」をクリックします。

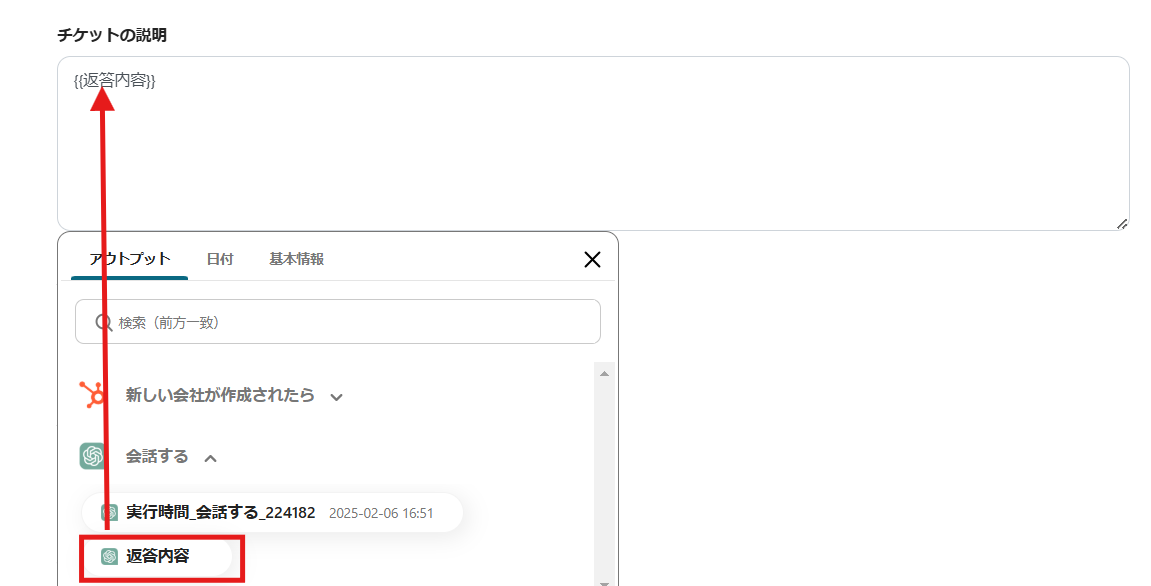
3) 必須項目を入力してください。
チケットの説明はアプリが連携出来ていると候補から選択が可能です。
候補から選択し、入力が完了したら「次へ」をクリックします。
テスト成功後、「保存」します。

これで【HubSpotにフォームが送信されたら、連携したChatGPTの返答内容をもとにチケットを作成する】というフローが完成です。
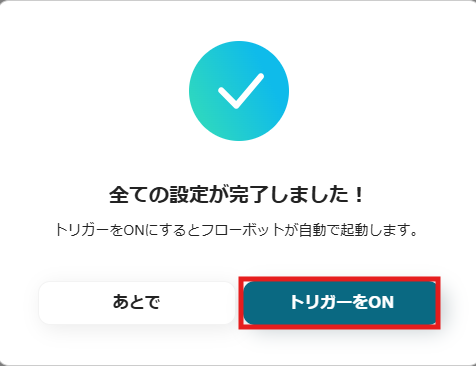
設定が完了すると、以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正しく作動するか確認してください。

今回使用したテンプレートはこちら
今回ご紹介したフロー以外にもHubSpotやChatGPTのAPIを利用すれば、さまざまな業務の自動化を実現することができます。
いずれも簡単な設定で利用が可能になりますので、もし気になるものがあれば、ぜひお試しください!
定型メールを自動送信することで、メールの内容が統一され、リードへのタイムリーなフォローを実現できるはずです。
取引先が登録されるたびに自動でフォルダが作成されるため、手動でのフォルダ作成にかかる時間と手間を省けるようになるはずです。
リード情報が自動で反映されるため、人的リソースを削減し、他の業務にリソースを振り分けられるようになるでしょう。
新規のメールを受信したらその本文の内容をChatGPTで要約して、要約した文面を通知するため、作業スピードの向上が見込めます。
自動的にChatGPTで生成されたテキストが更新されるので、情報管理の抜けや漏れがなくなるかもしれません。
新規に追加された情報を自動で要約することで、重要なポイントを迅速に把握できます。
手作業での問い合わせ確認やチケットの作成は、入力ミスや見落とし、誤ったカテゴリへの振り分けなどの人的ミスが発生する可能性がありますよね。
そんな時、ChatGPTを活用してHubSpotフォームの送信内容を解析し、自動的に適切なチケットを作成することで、人的ミスの削減が期待できます!
例えば、新規顧客からの問い合わせがサポートチームではなく営業チームに誤って振り分けられることがあると、対応の遅れにつながるケースがあります。
しかしChatGPTを活用することで、問い合わせの内容を正確に解析し、適切なカテゴリを自動判定して、正しい担当者にチケットを割り当てられるようになるでしょう。
これにより、誤分類や対応遅延を防ぎ、スムーズに業務運営が行えるようになるかもしれません。
企業に届く問い合わせは、さまざまな種類があります。
ChatGPTを活用することで、フォームの内容を解析し、適切なカテゴリや優先度を判断した上で、自動的にチケットを作成できるようになります!
例えば、技術的な質問なのか、契約に関する問い合わせなのかなどを自動で分類できます。
案件がそれぞれの担当チームへ素早く、適切に割り当てられるため、問い合わせ対応のスピードが向上し、顧客満足度の向上が見込まれるでしょう。
HubSpotのフォームに問い合わせが送信された際、手動で内容を確認し、適切な対応を振り分ける作業は時間がかかってしまいます。
そのため、ChatGPTを活用し、フォームの送信内容をもとに自動分類して適切な部門へ振り分けることで、対応業務の効率向上も期待できるでしょう。
自動化によって削減できた時間を他の業務へ充てることによって、スムーズに業務が進みそうですね。
今回は、HubSpotとChatGPTを連携して、フォーム送信時に自動でチケットを作成する方法をご紹介しました。
この連携によって、人的ミスの防止や対応スピードの向上が見込め、今まで手間や時間がかかっていた問い合わせ対応業務の効率化にもつながるはずです!
難しそうな連携設定もYoomを活用すれば、ノーコードで簡単に設定できますので、ぜひこの機会に導入を検討してみてください。
