

・

顧客対応の情報は、顧客満足向上のために非常に重要な情報です。
しかし、手作業で顧客対応の情報を異なるデータベースに追加していた場合、入力時間を短縮できれば迅速な顧客対応ができるのに、と思ったことはありませんか?
この記事ではIntercomとkintoneを連携し、Intercomで新しい会話が作成されたら、自動的にkintoneに会話情報を追加する方法をご紹介します。
さらに、Yoomを活用してノーコードでアプリを連携できるため、初心者でも簡単に始められます。
ぜひご覧ください。
Intercomで新しい会話が登録されたら、自動的にkintoneへ情報を追加できます。
手動の場合、入力する手間や入力漏れなどが発生するかもしれません。
そこでIntercomとkintoneを連携すると、自動的に会話内容をkintoneに追加できるので、入力作業や人的ミスを減らし、事務作業の効率化が期待できます。
例えば、カスタマーサポートなど一日に多数の問い合わせが届く環境だった場合、都度会話の情報を手入力していた作業を自動化できます。
これにより、顧客対応など他の重要な業務に素早く取り組むことができます。
Intercomの会話情報がkintone上に自動的に追加できるので、顧客対応の情報を一元管理することが可能になります。
手作業で会話情報を追加している場合、入力するタイミングによっては、会話情報が最新ではないこともあるでしょう。
会話情報の登録を自動化できれば、そのような情報のばらつきを減らせ、さらに顧客の問い合わせについてチームで可視化することが期待できます。
結果的に、顧客対応をスムーズに行うことに繋がり、顧客満足度を向上できるかもしれません。
[Yoomとは]
では「Intercomで新しい会話が作成されたら、自動的にkintoneに会話情報を追加する」フローボットの作成方法を解説します。
設定は、トリガーとアクションの2ステップを設定するだけで簡単にできます。
初心者にもわかりやすく説明しますので、一緒に作成してみましょう!
まずは、下のバナーをクリックしてテンプレートをコピーします。
クリックするとYoomのテンプレートサイトに移ります。
画面をスクロールしたら「このテンプレートを試してみる」をクリックしましょう。

添付画像が表示されたら、「OK」をクリックします。

これでYoomのマイプロジェクトにテンプレートがコピーできました。
次に、Yoomとアプリを連携しましょう。
この連携により、アプリを組み合わせてフローボットを作成できるようになります。
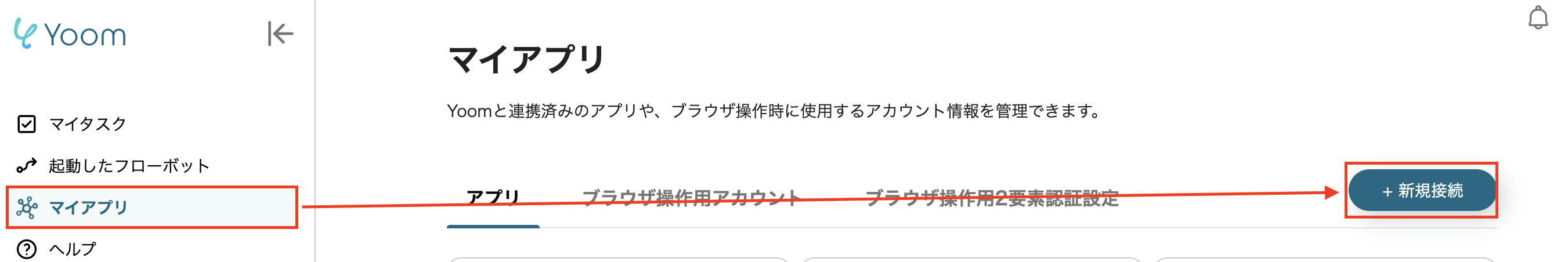
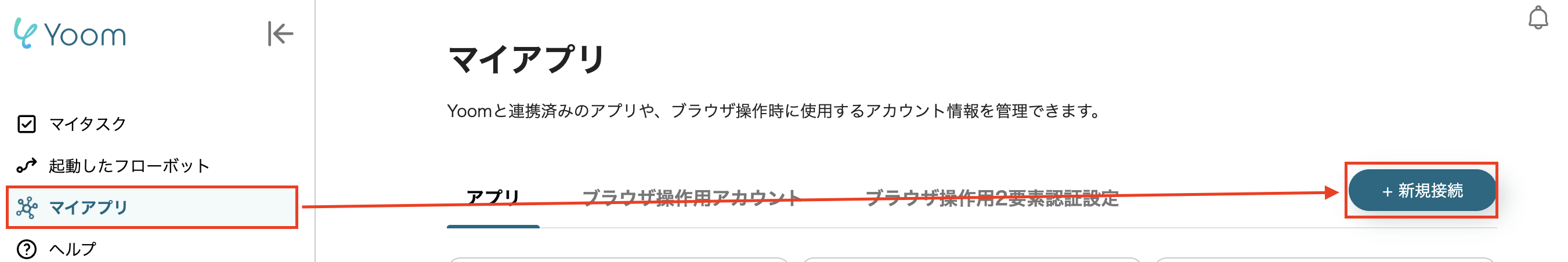
Yoomのワークスペース左上に表示されているマイアプリをクリックしたら新規接続を選択します。

マイアプリの新規接続でIntercomをクリックしましょう。

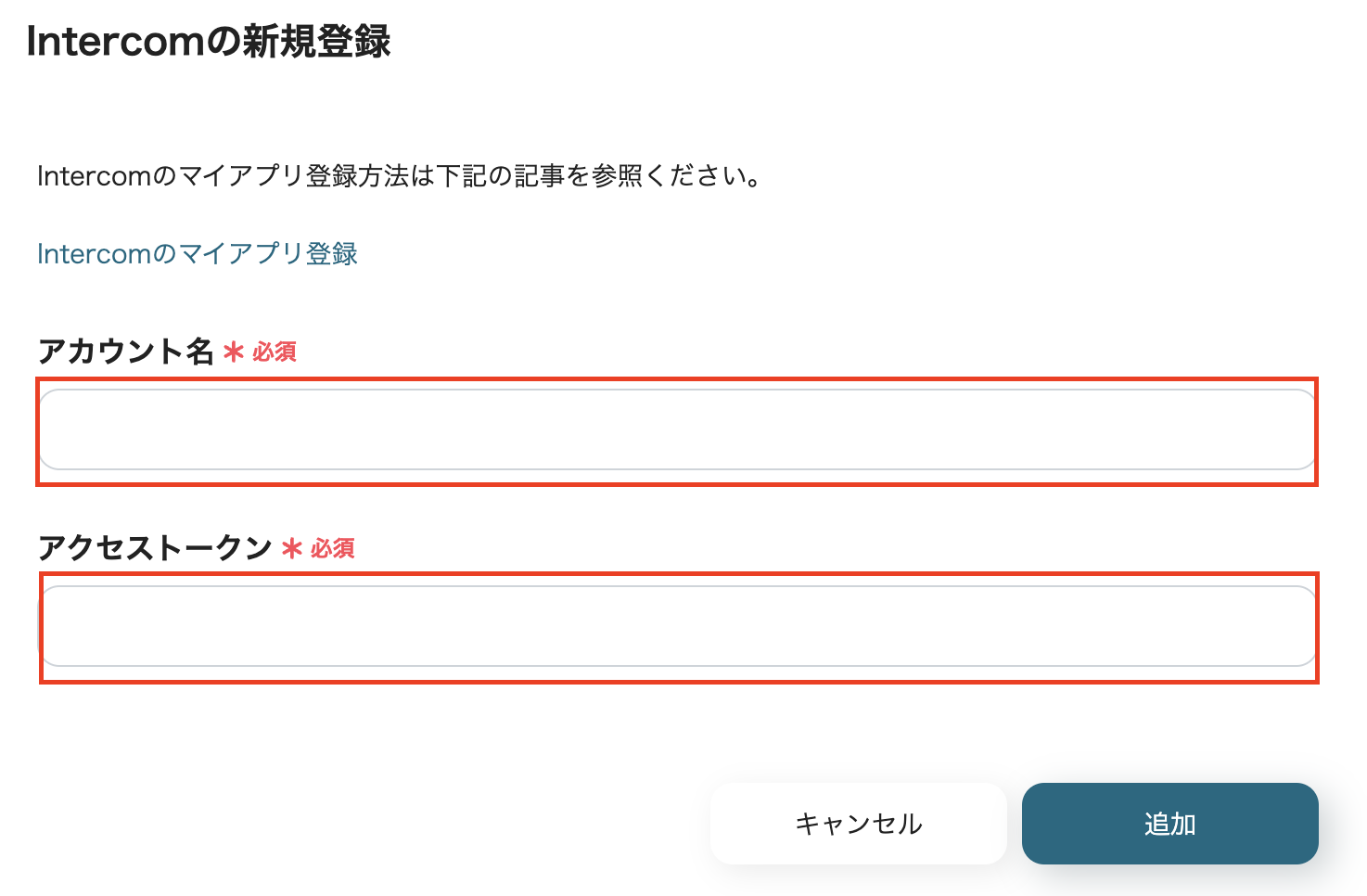
アカウント名とアクセストークンを入力し「追加」をクリックしましょう。
Intercomのマイアプリ登録方法は、こちらを確認ください。

次にkintoneを連携しましょう。
Yoomのワークスペース左上に表示されているマイアプリをクリックしたら新規接続を選択します。

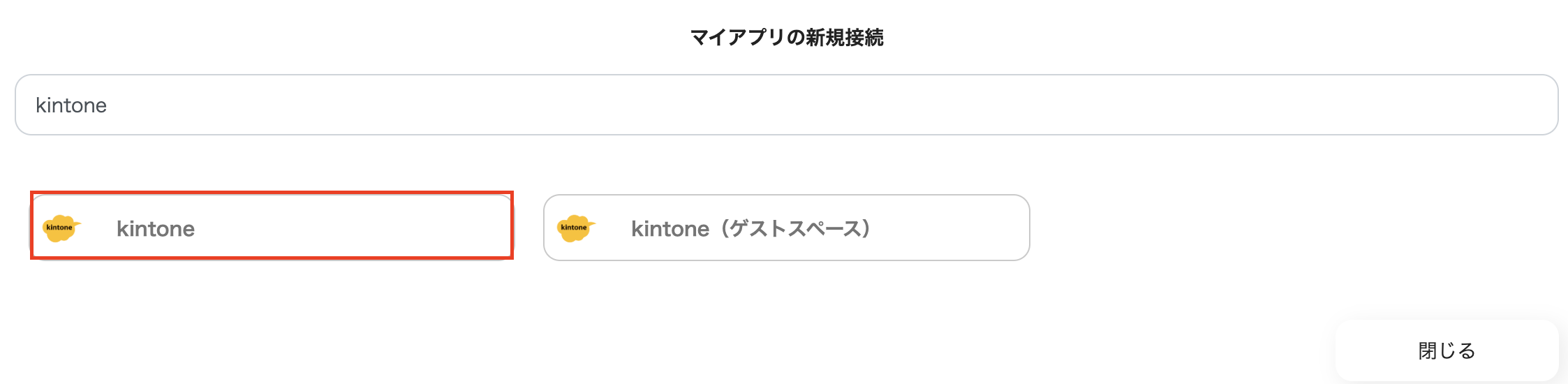
マイアプリの新規接続でkintoneをクリックしましょう。

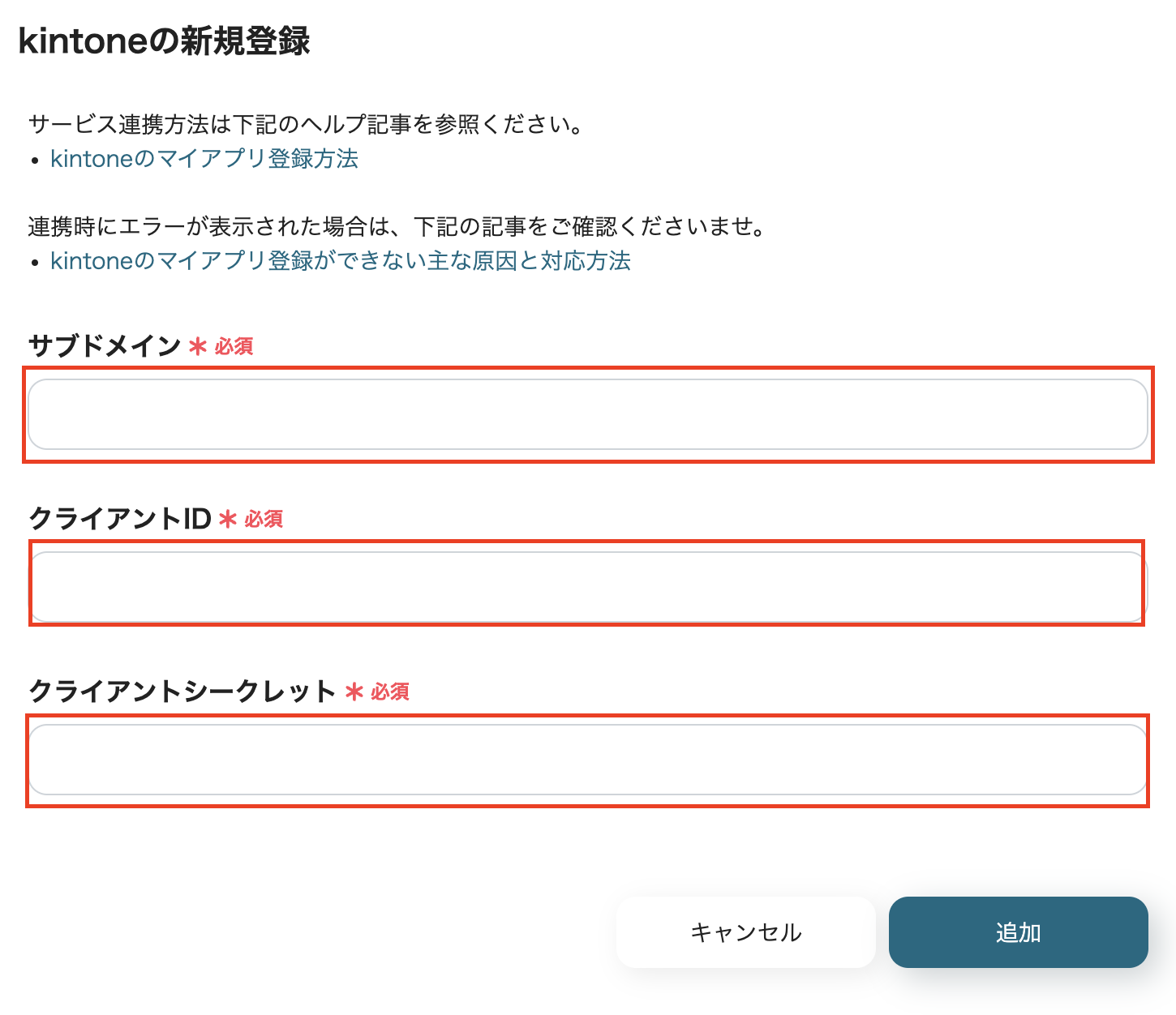
サブドメイン、クライアントID、クライアントシークレットを入力してください。
kintoneの詳しいマイアプリ登録方法はこちらを確認してください。
kintoneのマイアプリ登録がうまくできない場合はこちらを確認ください。

以上でマイアプリ登録が完了しました。
それではフローボットの設定を開始します。
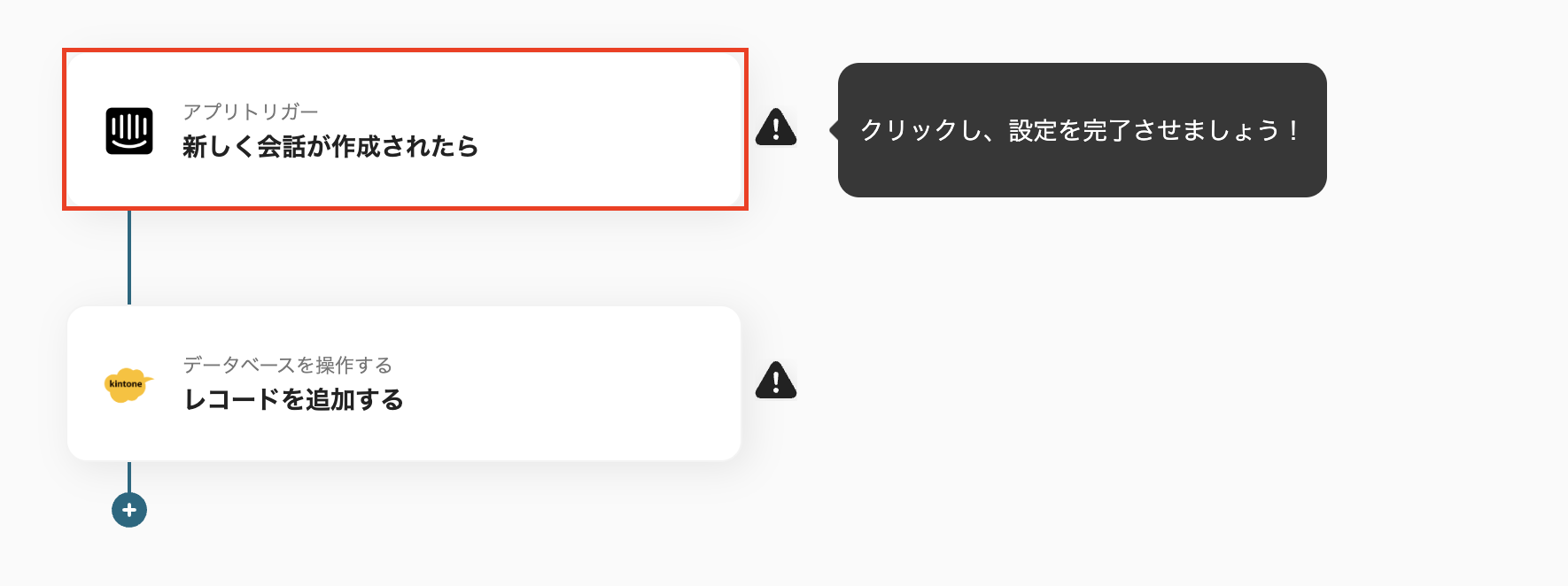
「新しく会話が作成されたら」をクリックして設定を進めましょう。

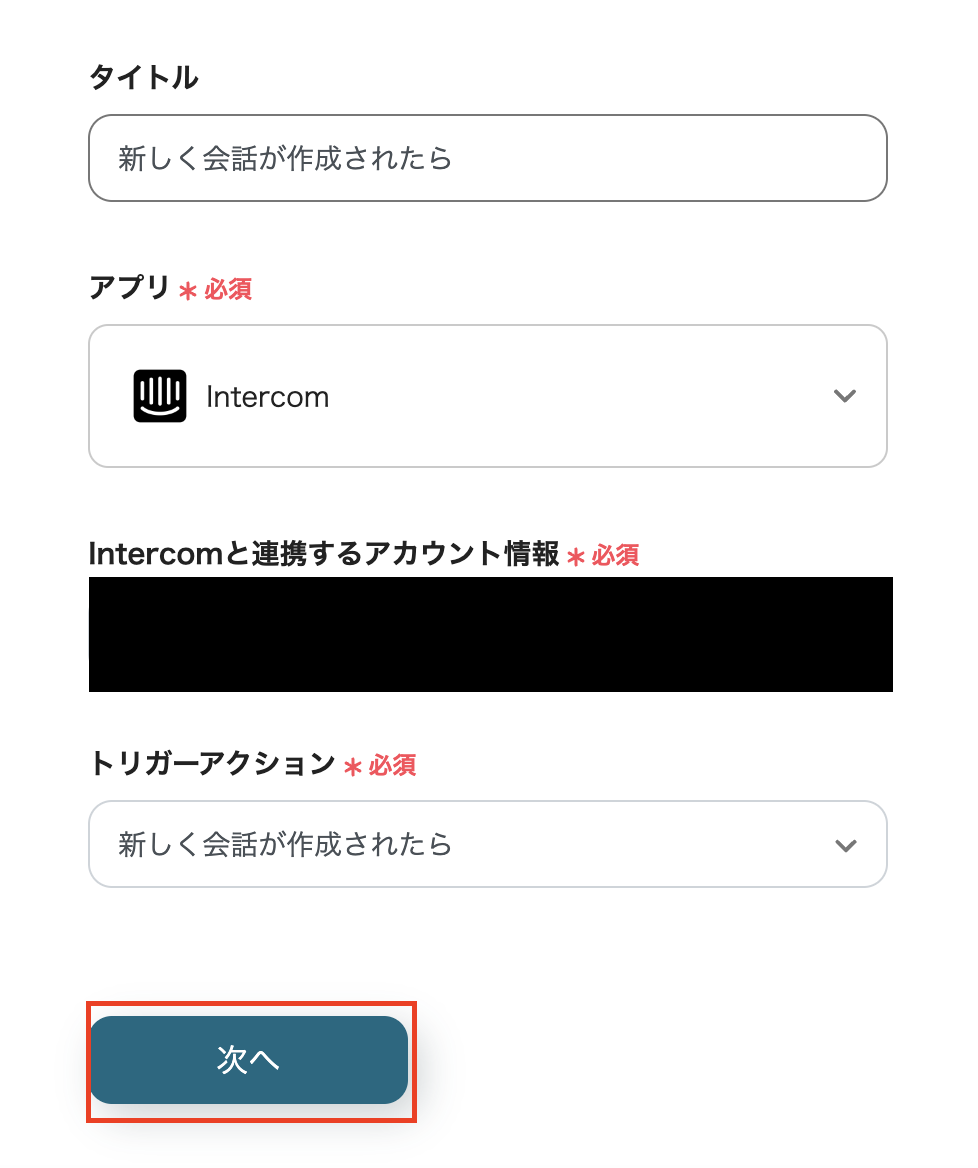
・タイトルは任意で変更できます。
・連携するアカウント情報を確認し、「次へ」をクリックしましょう。

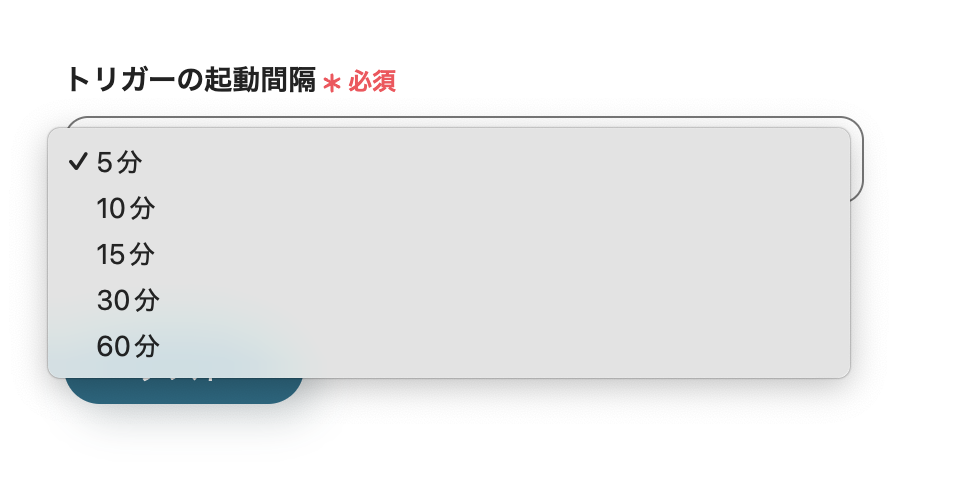
・トリガーの起動間隔を設定しましょう。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・設定したらテストをクリックします。

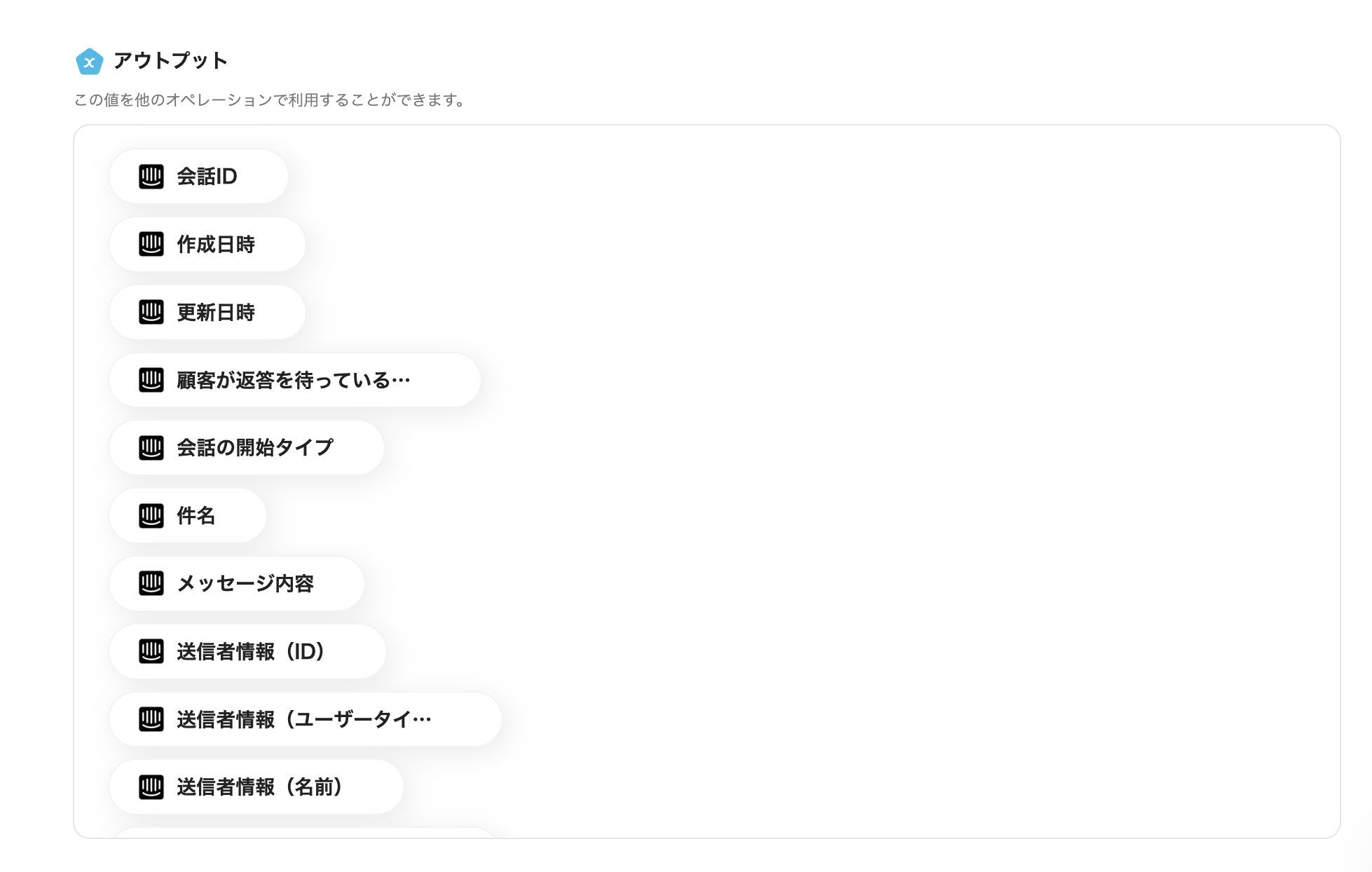
・テストが成功し、Intercomの情報がアウトプットとして取得できたら、その情報を保存しましょう。

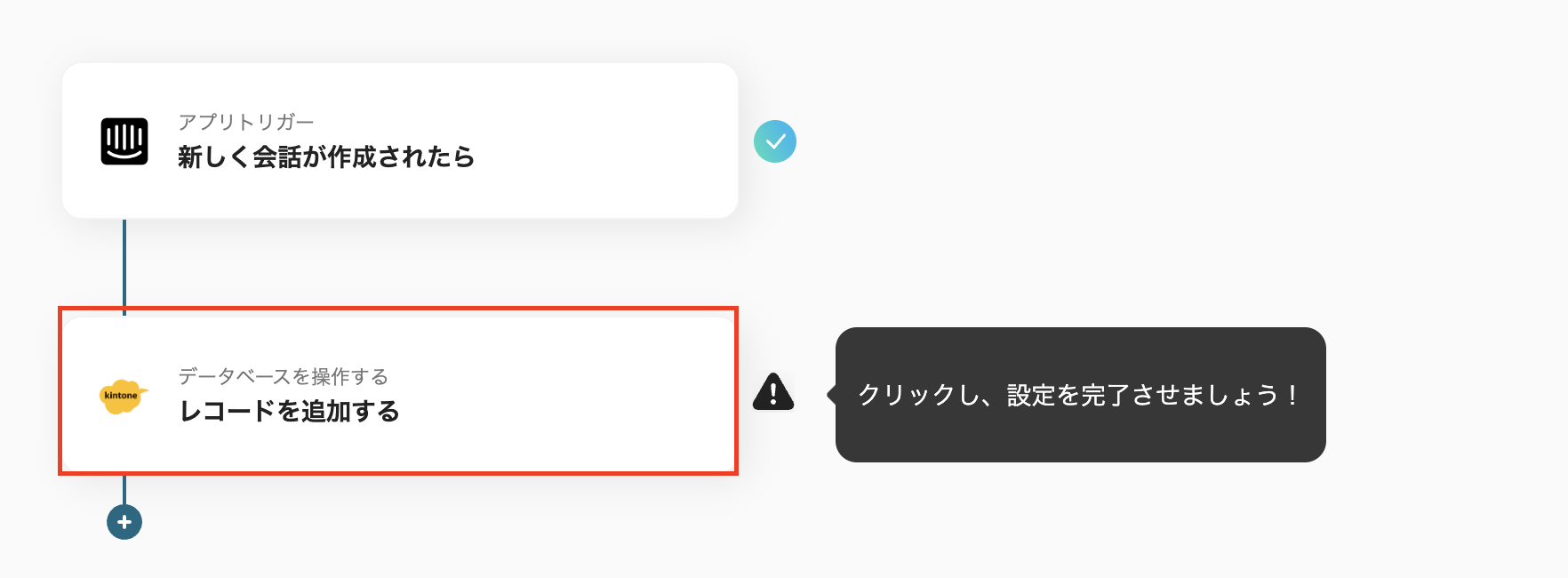
次に「レコードを追加する」をクリックしてkintoneの設定をしましょう。

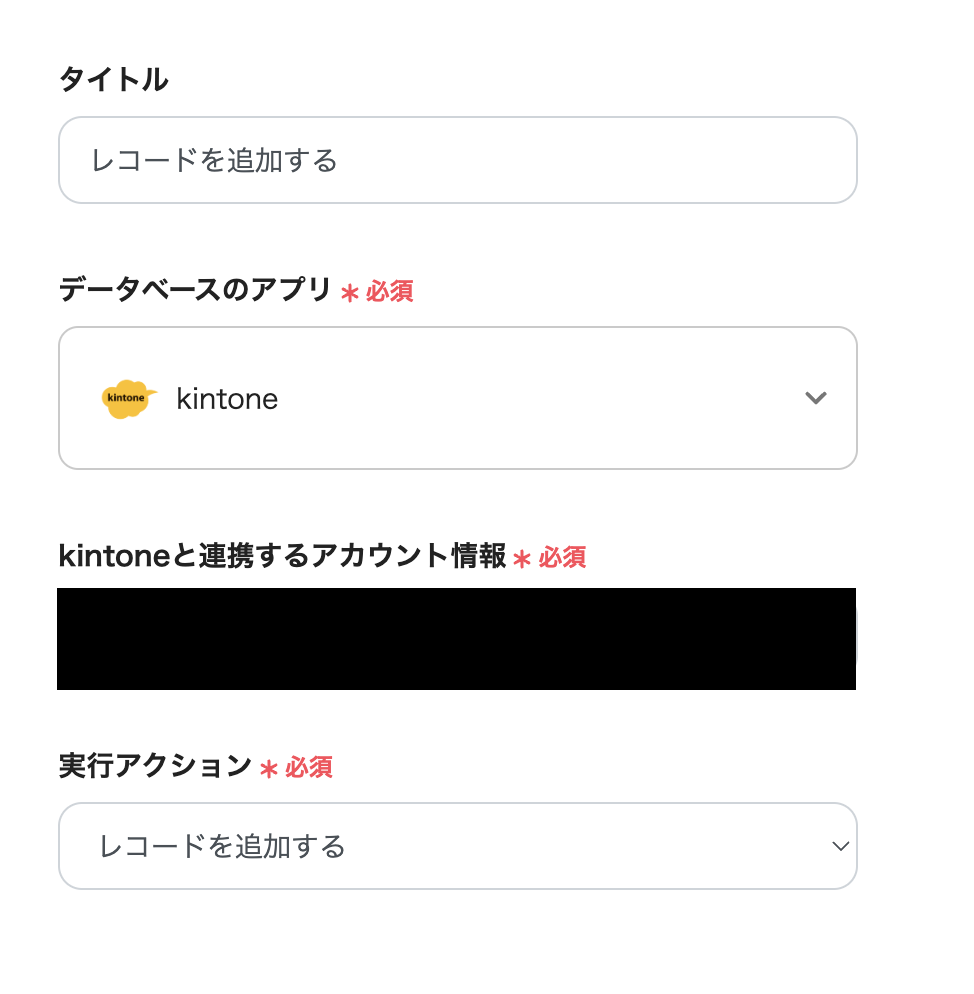
・タイトルは任意に変更できます。
・kintoneと連携するアカウント情報を確認しましょう。

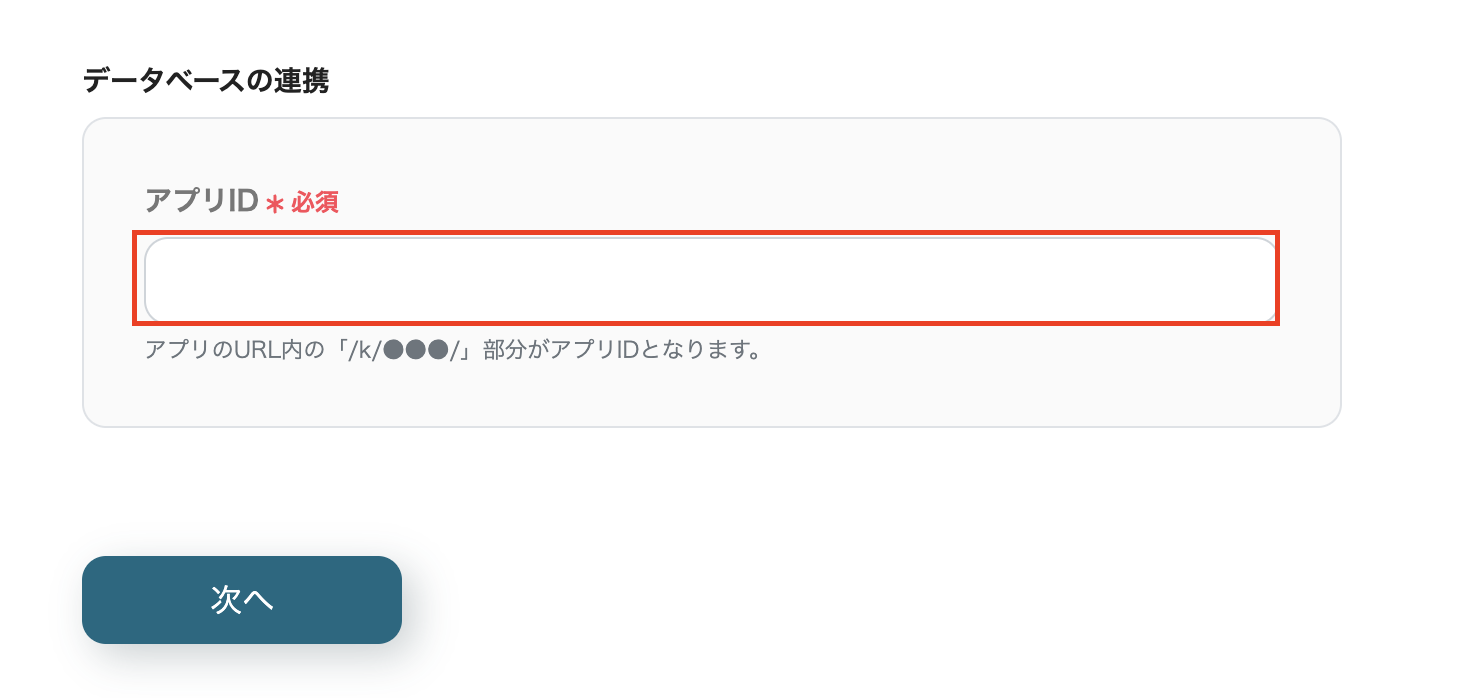
アプリIDを選択しましょう。

・kintoneの情報が取得できました。
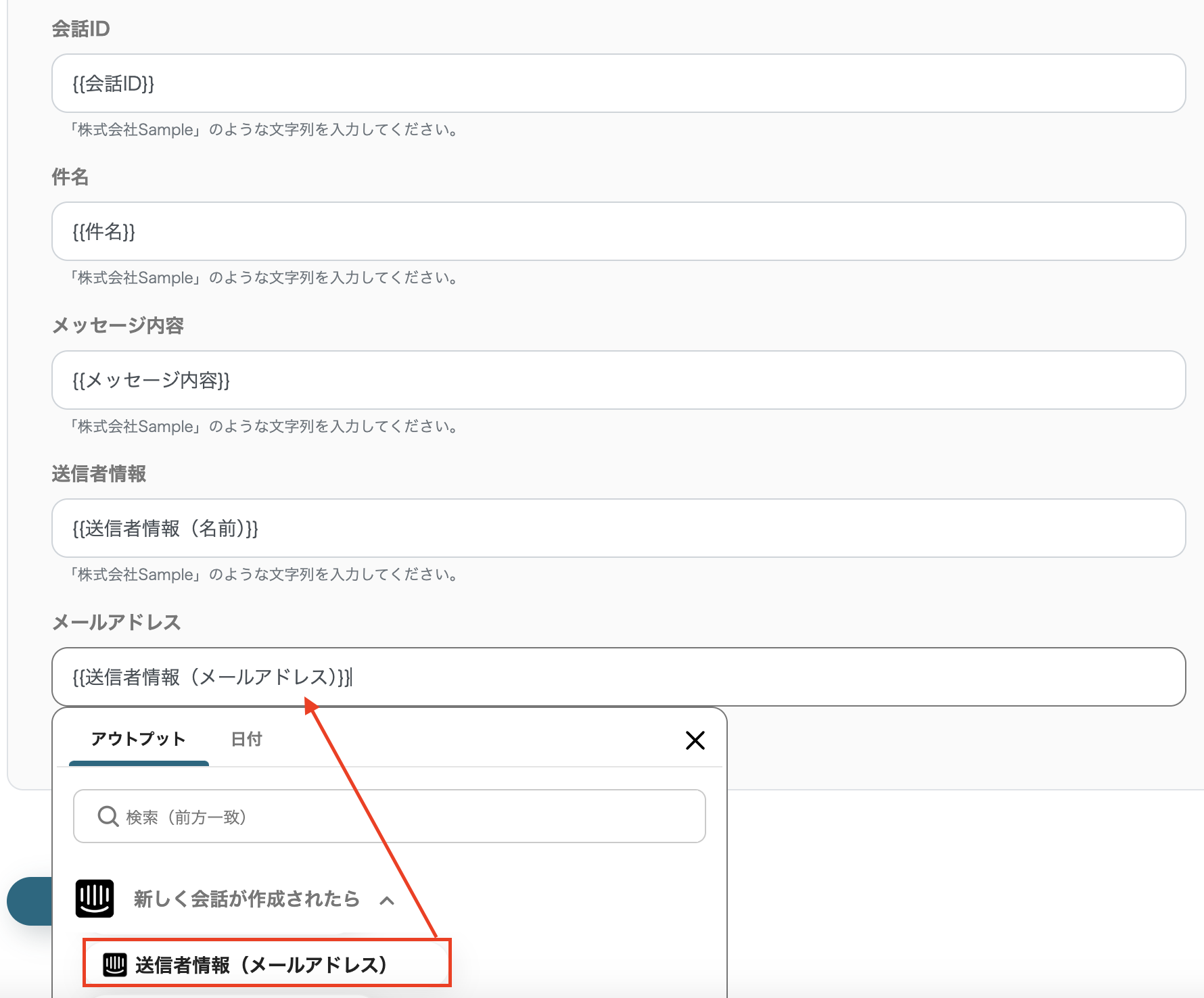
・Intercomのアウトプットから各項目を選択し、添付画像のように入力しましょう。
・入力したらテストをします。

テストが成功したらkintoneにレコードが追加できたら、「保存」しましょう。
設定が完了したら、添付画像の表示が出てきます。

その画面の「トリガーをON」をクリックしましょう。
以上ですべてのフローボットの設定が完成しました。
Yoomには、自動化できるテンプレートを多数ご用意しています。
今回は、その一部をご紹介します。
1.Intercomの自動化例
Intercomでユーザーが返信したら自動的にGoogle Chatに通知するテンプレートです。
チャットツールに通知されるため、情報の見落としが防げ、チーム全体で共有できます。
これにより、顧客対応がスムーズに進み、Intercomに届いたタスクに対してチームで円滑にコミュニケーションを取れるようになります。
Intercomで新しい会話が作成されたら、自動的にBacklogに会話情報をタスクとして追加するテンプレートです。
タスク管理を他のツールで行う場合、情報の入力に手間がかかります。
自動化することで事務作業の負担を軽減し、作業効率を向上が期待できます。
2.Slackの自動化例
Slackに投稿された内容を自動的にkintoneへ格納できます。
これまで手作業で入力していた業務を自動化できるため、事務作業の時間を短縮できそうです。
Intercomとkintoneを連携すると、会話情報を手作業でkintoneに入力する手間を自動化でき、入力業務の負担を減らせます。
また会話情報を一元管理できるため、チームで情報が共有しやすくなります。
これにより、事務作業にかかる時間を短縮でき、顧客満足向上につながる業務に時間を充てられそうです。
また、Yoomを活用するとノーコードでアプリ連携が可能です。
さらにマイアプリ登録をすることで、自由に業務フローを簡単に作成できます。
ぜひこの機会に、Intercomとkintoneを連携し、入力作業を自動化しましょう!
Yoomのアカウント発行はこちらから。
