

・

近年ではビジネスの効率化に欠かせない、さまざまな業務アプリですが、みなさん活用しきれていますか?
1つ1つのアプリはうまく使えているけど、アプリ同士の連携はなかなかできていないという方も多いのではないでしょうか。
そこで今回は、JicooとTalknoteを連携させて、予定が登録された際に自動的に通知される仕組みをご紹介します。
この連携により、手動での通知作業が不要になり、業務の効率の大幅な向上が期待できます。
また、ノーコードで連携できる設定方法もご紹介します。ぜひ参考にしてください!
JicooとTalknoteを連携することで、予定が登録された際に自動的に通知が送られるようになります。
これにより、タスクの進捗状況をリアルタイムで把握できるようになります。
例えば、プロジェクトマネージャーが新しいタスクをJicooに追加すると、チームメンバー全員にTalknoteを通じてすぐに通知が届きます。
連絡漏れや見逃しも防止できるので、効率的なタスク管理が見込めます。
JicooとTalknoteの連携により、重要な予定やタスクが自動的に送信されるため、確実なタスク実行が期待できます。
例えば、営業チームが登録したクライアントとのミーティング予定がTalknoteに自動的に通知されるので、業務の抜け漏れを防ぎ、信頼性の高いサービス提供につながります。
アプリの連携にちょっと難しいイメージをお持ちの方も多いのではないでしょうか。
一般的にプログラミング係の専門的な知識が必要だったり、設定に時間がかかることが多いです。
でも実は、Yoomを利用すれば、簡単に、知識や経験がなくてもアプリの連携ができちゃいます!
Yoomを利用するメリットをご紹介します!
Yoomは直感的に操作できるデザインなので、初心者でもわかりやすく、簡単に設定ができます。
また、Yoomにはさまざまなテンプレートがあります。
テンプレートはコピーしてフローのベースとして活用できるので、フローを最初からすべて作らなくていいため、とても簡単に連携設定にチャレンジできます。
連携フローはユーザーのニーズに合わせて柔軟にカスタマイズできます。
たくさん連携できるアプリがあるので、その企業や部門特有のフローを作成することも可能です!
エンジニアに依頼する場合のコストや時間を削減できるため、企業全体のコスト効率が向上します。
Yoomの利用料金もフリープランから始められるので、コストパフォーマンスに優れています!
※Yoomをもっと詳しく知りたい方はこちらをご覧ください。
初めてのYoom
はじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
Yoomのアカウント発行ページ
アカウント登録済みの方はログインしてください。
Yoomのアカウントにログインしたら、使用するアプリを登録します。
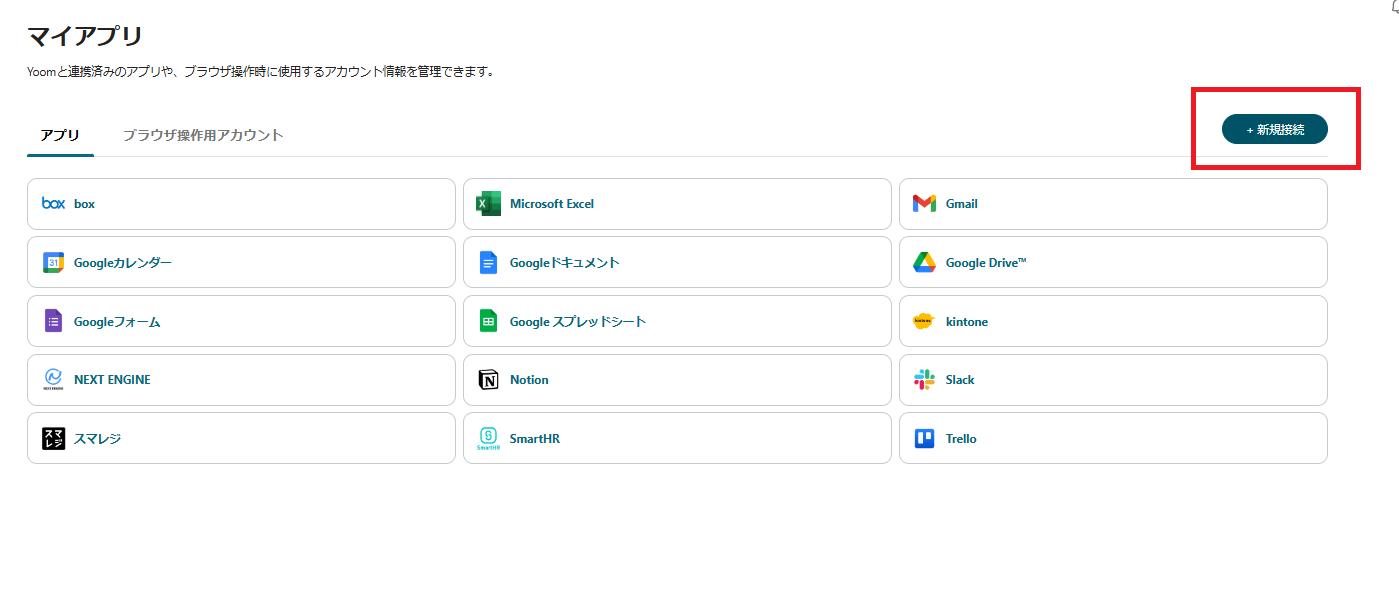
1)「マイアプリ登録」をクリックし、「新規作成」を選択してください。
2)登録したいアプリを選択し、アプリごとに使用するアカウントでログインしてください。
1つ目のアプリが登録できたら、もう一度「新規作成」をクリックして、2つ目のアプリを登録をします。

3)登録ができるとマイアプリにアイコンが表示されます。
登録したアプリのアイコンが表示されたか確認をしてください。
今回は、【Jicooで予定が登録されたら、Talknoteに通知する】というフローを作成します。
このフローを使用すると、Jicooで予定が登録されるとすぐにTalknoteに投稿されるため、チームメンバー全員が予定を把握して必要な準備や調整を行うことができます。
自動化によって、どうしても起こりがちな連絡漏れや見逃しも防止できるので、効率的なタスク管理が見込めます。
1)先ほど紹介したテンプレートのアイコンをクリックしてマイプロジェクトにコピーをします。
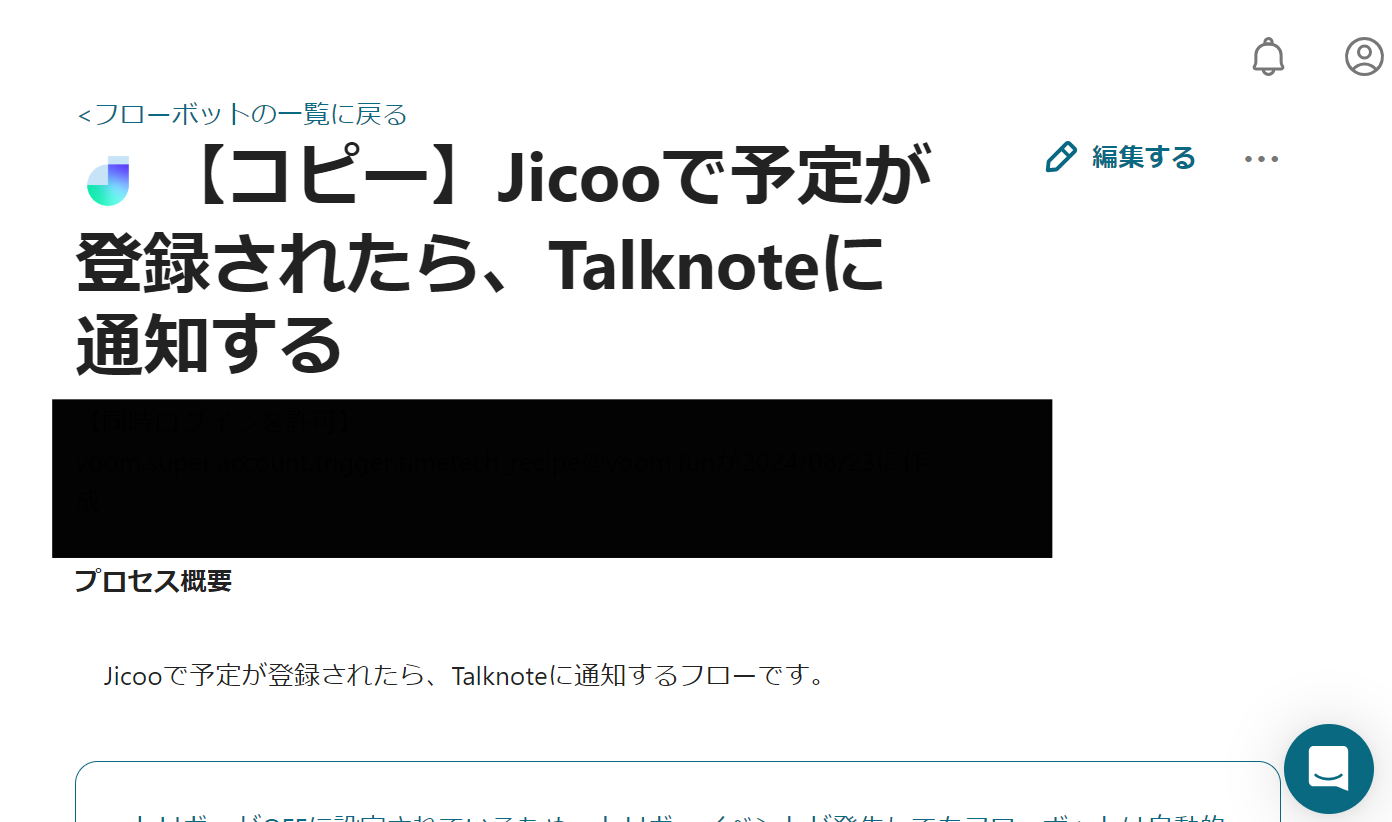
2)右上の「編集する」をクリックします。
タイトルは変更可能です。
業務で使用しやすいように内容を変更してください。

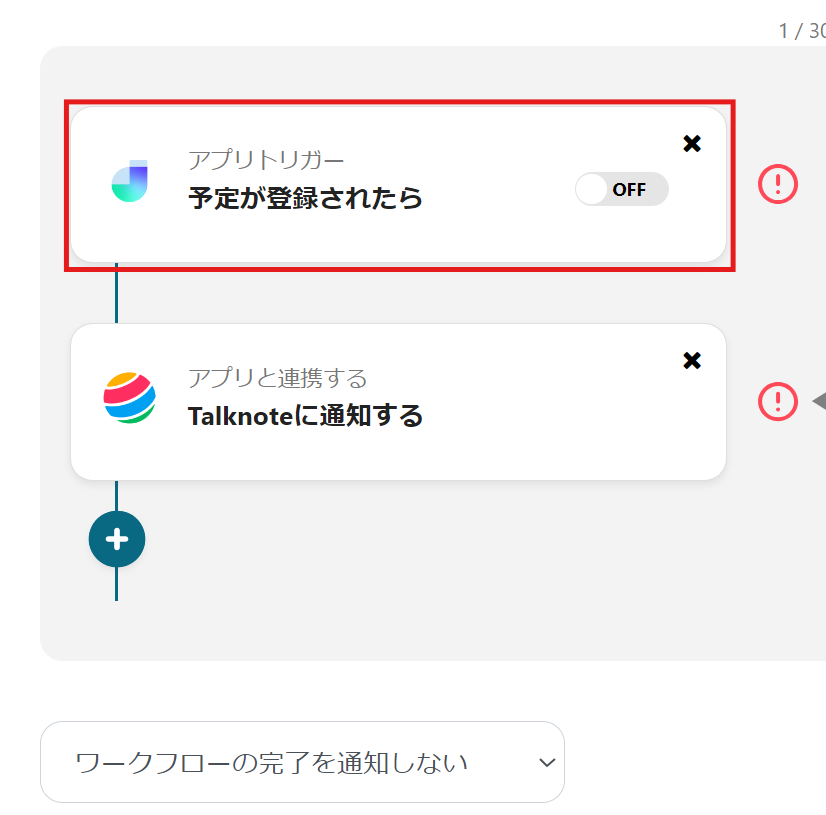
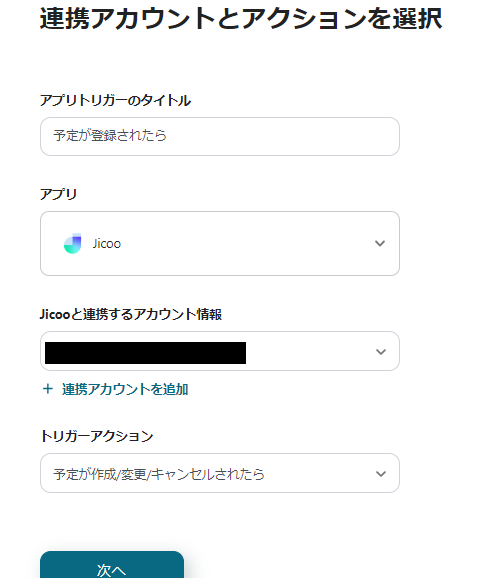
3)「アプリトリガー 予定が登録されたら」をクリックします。

4)トリガーアクションは「予定が作成/変更/キャンセルされたら」を選択して、「次へ」をクリックします。

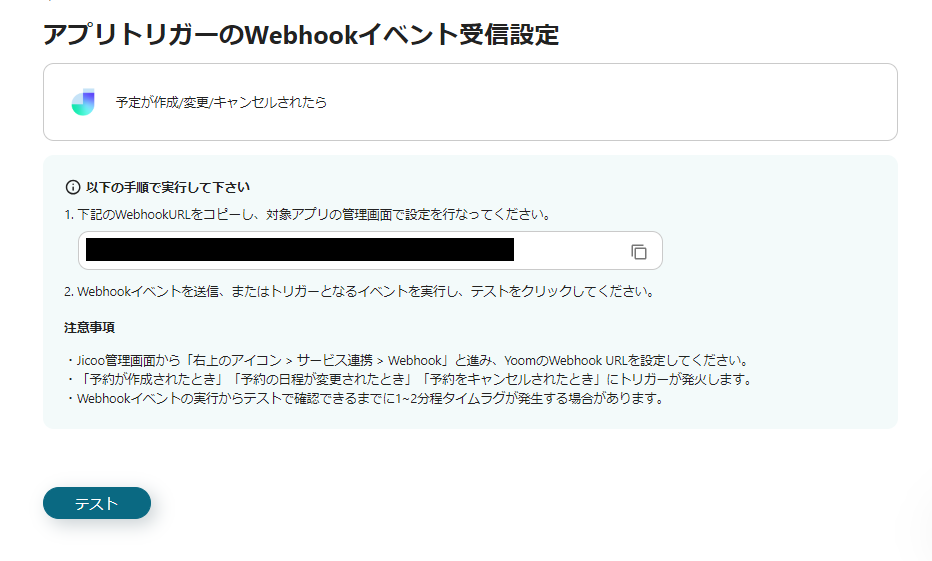
5)WebhookURLをコピーし、対象アプリの管理画面で設定を行なってください。
Webhookイベントを送信、またはトリガーとなるイベントを実行し、「テスト」をクリックします。
テストが成功したら、「保存」します。
※Jicoo管理画面から、YoomのWebhookURLをコピーし、対象アプリの管理画面で設定を行います。
※「予約が作成されたとき」「予約の日程が変更されたとき」「予約をキャンセルされたとき」にトリガーが発生します。

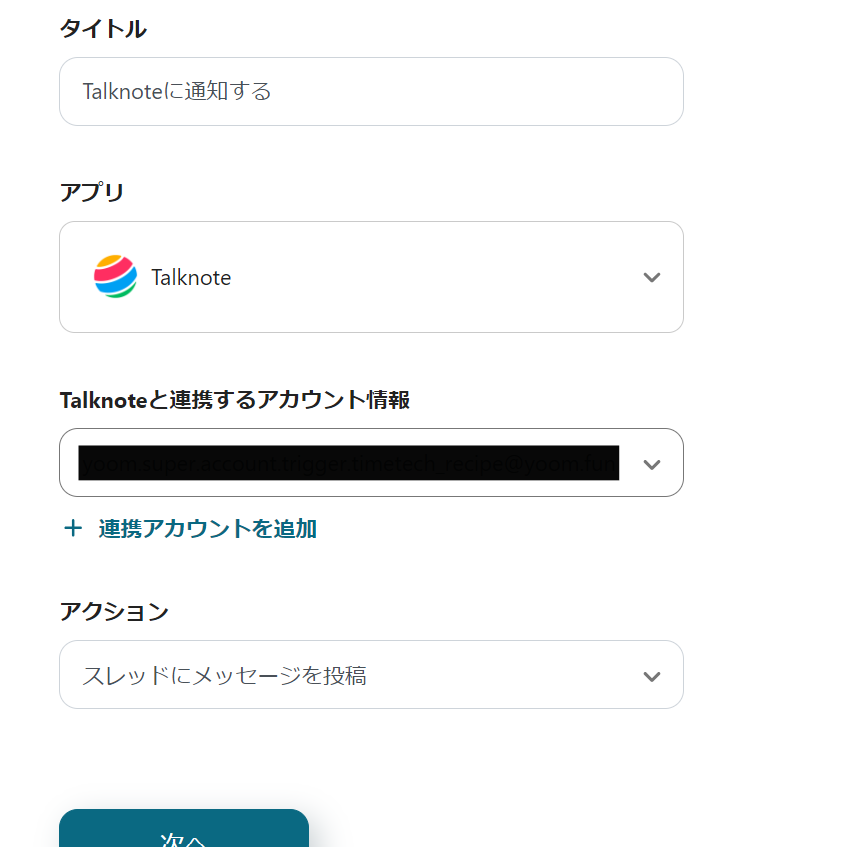
6)フローに戻ったら、「アプリと連携する Talknoteに通知する」のアイコンをクリックします。

7)アクションは「スレッドにメッセージを投稿」を選択して、「次へ」をクリックします。

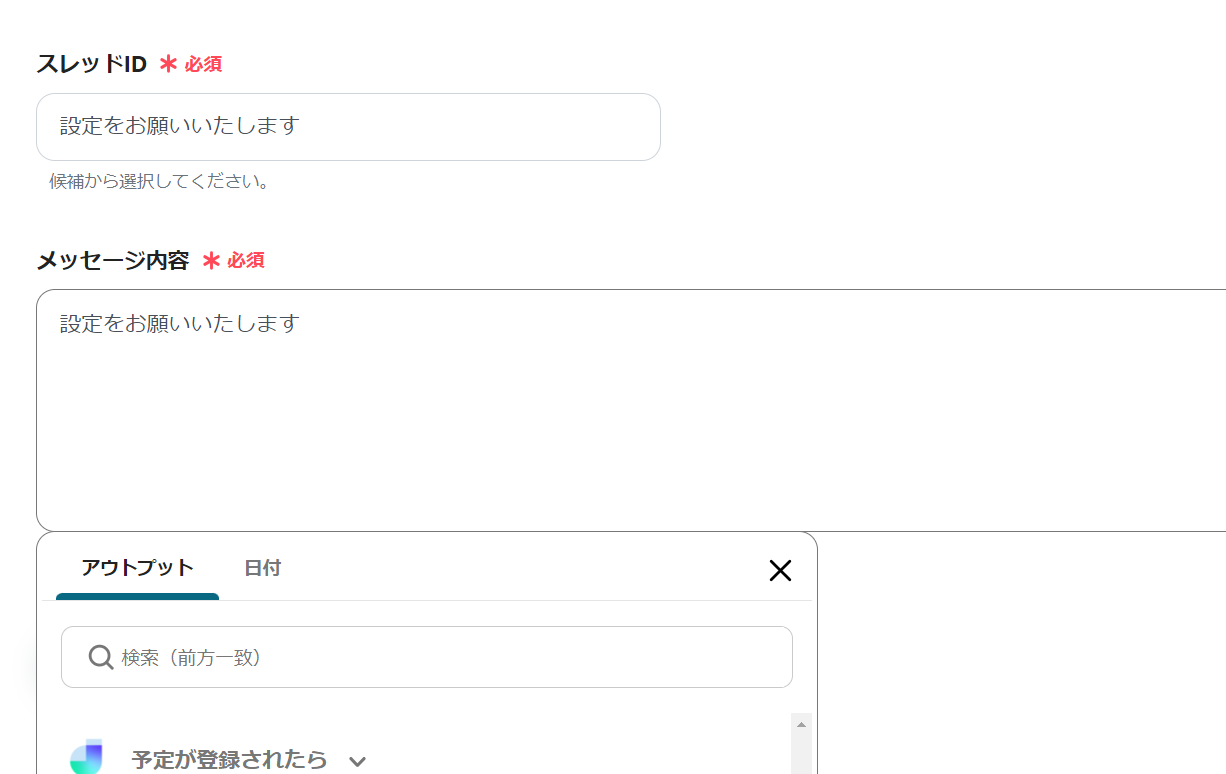
8)項目を入力します。
スレッドIDはアプリ登録ができているので、候補から選択することが可能です。
候補から選択してください。
メッセージ内容は先に連携したアウトプット情報を選択することが可能です。
引用しながら本文を作成してください。
入力ができたら「テスト」をクリックし、テストが成功したら「保存」します。

9)これで【Jicooで予定が登録されたら、Talknoteに通知する】というフローの完成です。
10)最後にトリガーを「ON」に切り替えて、フローボットを起動させ、一度正しく作動するか確認してください。
JicooとTalknoteを連携することで、タスク管理の効率化やリマインダー機能の強化が見込めるようになりました。
今まで手作業に頼っていた社内連絡が自動化されることによって、連絡漏れや重複などのリスクも回避できそうです。
業務全体が効率化されて、よりスムーズなプロジェクト管理にもつながります。
Yoomを使えば、プログラミング不要で簡単にアプリ連携ができます!
このブログを参考に、まずはフローをコピーして、ぜひ連携に作成してみてください。
今回使用したフローはこちら!
私ももっとさまざまなアプリ連携に挑戦して、業務効率化を進めていきたいと思います。
みなさんも一緒にチャレンジしましょう!
