

・

セールスにおいて顧客の獲得は大変重要です。そのためには多くの見込み客を得る必要がありますが、見込み客が増えれば、管理や整理に割く時間も比例して増やさなければなりません。
実際に商品やサービスを購入してもらうには、アポイントメントの取り付けや商談なども同時進行となるため、見込み客の管理に時間をかけすぎるのは避けたいところですよね。
今回このような見込み客のデータ管理業務を軽減すべく、JotformとMazricaを連携してみましょう。
画像付きで連携方法を詳しく説明しているので、営業活動を円滑に進めるためにも、ぜひご覧ください!
Jotformから送信された情報がMazricaのコンタクトページに自動登録されます!
これにより、問い合わせフォームから得たリード情報がそのまま自動で登録されるため、手入力の手間を省くことができるでしょう。
また、マーケティング部が行った企業アンケートで得た情報を、そのままMazricaに登録し、営業部と共有できるようにもなります。
他にも、セミナー後のアンケートで得た見込み客の情報の共有なども可能になるため、セールスの幅を広げやすくなるでしょう。
Jotformから送信される回答が多ければ多いほど、Mazricaのコンタクトに登録する時間がかかってしまいます。
また、Mazricaのコンタクトに情報を入力する際に、タイピングミスなどのヒューマンエラーにより、内容の正確性が保てなくなることも考えられるでしょう。
しかし、入力するためにかけられる時間には限りがあるため、1件ずつ丁寧に確認をするのは難しいかもしれません。
このような問題を抱えている時こそJotformとMazricaを連携し、入力作業を自動化するのがおすすめです!
時間の節約になると同時に入力ミスの削減が可能になります。コンタクトに登録されている情報の正確性がより向上するでしょう!
[Yoomとは]
では、ここからは実際に「Jotformが送信されたらMazricaにコンタクトを登録する」というフローボットの作成手順を紹介しましょう。
今回のフローボットの手順は全部2段階です!

最低限の設定がされているテンプレートを使用するため、時短でフローボットが作成可能です。
まずは下記のテンプレートバナーの「試してみる」というボタンからYoomの登録を進めましょう!
既に登録が完了している場合はログイン画面が表示されるので、ログインしてくださいね!

Yoomの登録が終わりテンプレートのコピーが完了すると、上記のような画面が表示され「マイプロジェクト」というページに移行します。
ここまで完了したら、次はJotformとMazricaを連携させましょう。
これを「マイアプリ連携」と呼びます。
↓
まずはJotformとYoomを連携しましょう。画面側にあるメニューからマイアプリを選択し、右上の新規作成をクリックしてください。
検索窓に「Jotform」と入力するとJotformのアイコンが出てくるので選択しましょう。

画面の赤枠の部分からJotformのAPIキー取得ページを別タブで開き、設定を進めていきましょう。

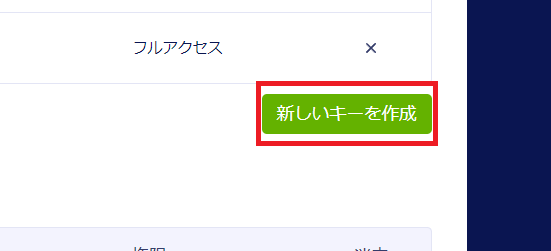
画像の赤枠の新しいキーを作成をクリックします。

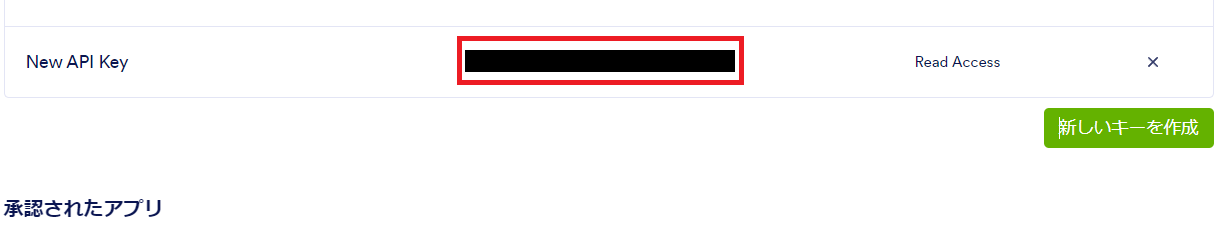
そうすると、赤枠の部分にAPIキーが作成されます。
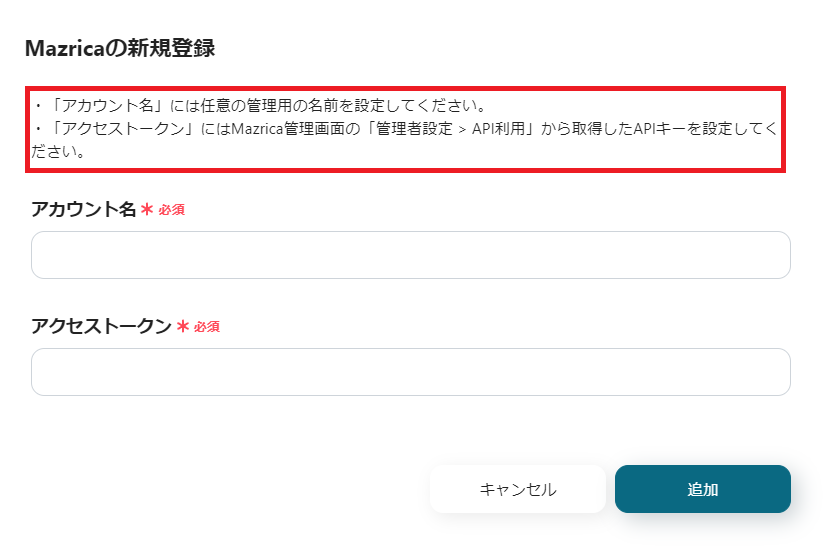
Yoomの画面に戻り、取得したAPIキーをアクセストークンの部分にコピー&ペーストしましょう。
アカウント名は任意のもので大丈夫です。企業名や担当者名などわかりやすい名前にするのがおすすめです。
※APIキーは後ほどの設定でも使用するため、解りやすい場所に保存しておきましょう。
入力が完了したら右下の追加ボタンを押すことで、JotformとYoomの連携が完了します!
続けてMazricaのマイアプリ連携に進みましょう。
↓
検索窓に「Mazrica」と入力するとMazricaのアイコンが出てくるので選択してください。

上記のような画面が表示されるので赤枠に沿って連携を進めます。
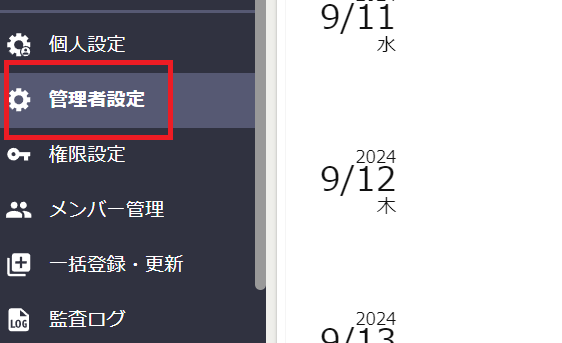
別タブでMazricaを開き、画面左のメニューを下にスクロールしましょう。

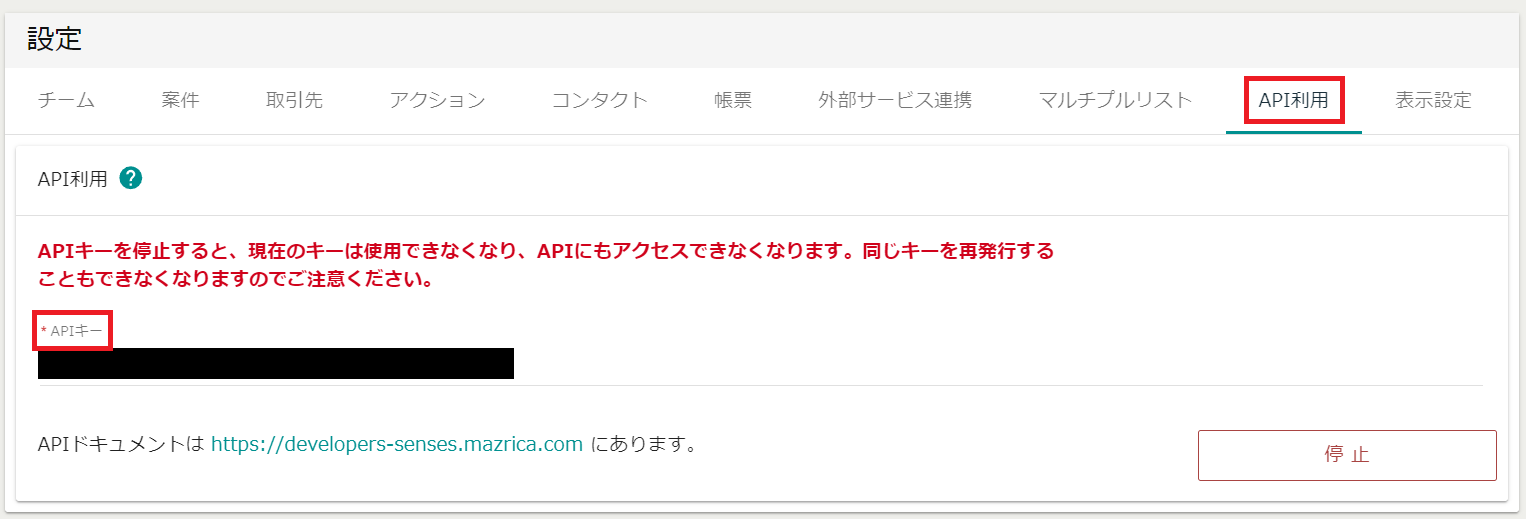
赤枠の管理者設定をクリックし、続けてタブからAPI利用を押します。

APIが取得できると画面のように表示されるので、APIキーをコピーします。
後はYoomの画面に戻り、先ほどコピーしたものをアクセストークンのボックス内にコピーしましょう。
アカウント名は任意のもので大丈夫です!会社名など、わかりやすいものをおすすめします。
アカウント名をアクセストークンの入力が完了したら、右下の追加を押しましょう。
JotformとMazricaの2つのアプリがYoomと連携できたので、次はフローボットの中身を設定していきましょう。
画面左側のマイプロジェクトから「【コピー】Jotformが送信されたらMazricaにコンタクトを登録する」をクリックします。
右上の編集するを押しましょう。
↓
Jotformのアイコンの「フォームが送信されたら」を押します
テンプレートを利用したことによりあらかじめ必要項目は入力されているので、連携するアカウント情報が正しいか確認してから次へをクリックしましょう。
↓

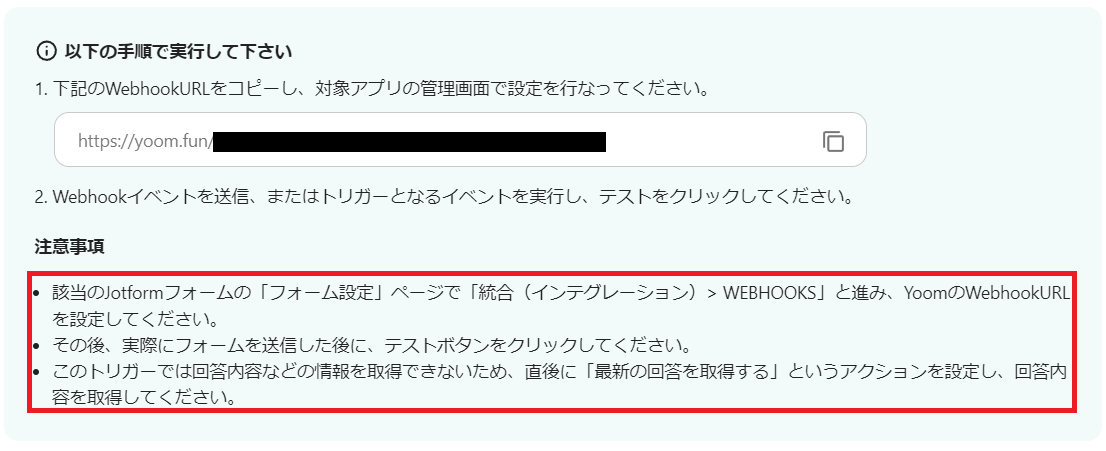
JotformのWebhookイベント受信設定を設定します。
表示されているURLをコピーし、赤枠の内容に沿って進めていきましょう。
JotformのWebhookの設定と最新回答の取得方法については、ヘルプページが用意されているのでご覧ください。
最新回答が取得できたら保存を押しましょう。
Jotformのアイコンの「最新の回答を取得」を押します
こちらに関してもテンプレートを利用したことによりあらかじめ必要項目は入力されているので、連携するアカウント情報が正しいか確認してから次へをクリックしましょう。
↓

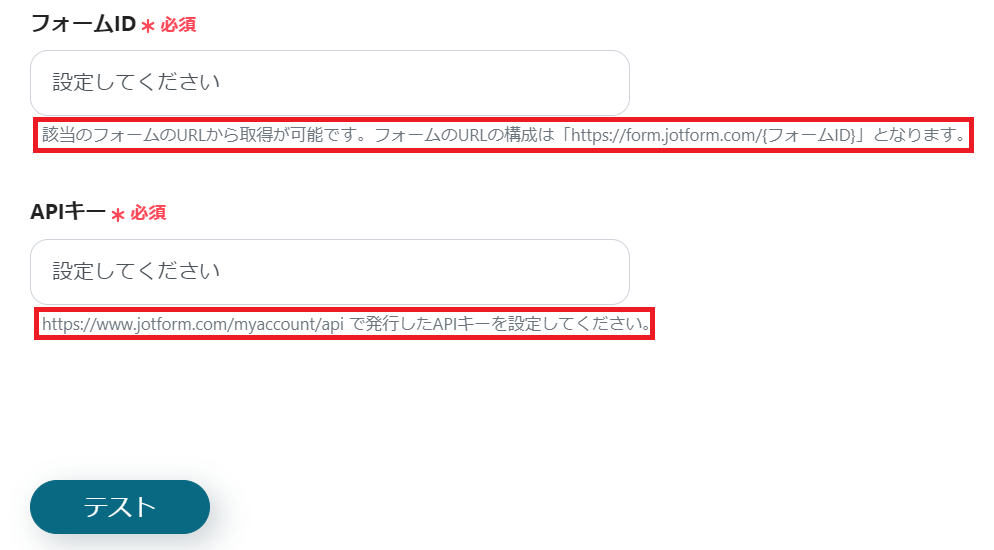
フォームIDとAPIキーを入力しましょう。赤枠の内容に沿ってコピー&ペーストをすれば大丈夫です。
APIキーに関しては、マイアプリ連携の際に取得したものと同じになります。
この設定に関してもJotformのWebhookの設定と最新回答の取得方法についてのページで説明がされているので、確認しながら進めましょう。
設定ができたら画像の下にあるテストボタンを押し、青く「テスト成功」と表示されたら完了です!
Mazricaのアイコンの「コンタクト情報を登録」を押します
こちらに関してもテンプレートを利用したことによりあらかじめ必要項目は入力されているので、連携するアカウント情報が正しいか確認してから次へをクリックしましょう。
↓

フローボットテンプレートを使用しているため、画像のように設定が完了しています。
そのため、このまま画面の下へ進み、先ほどと同じくテストボタンを押しましょう。
青く「テスト成功」と表示されればOKです!

現段階ではトリガーOFFになっているため、Jotformから回答が送信されてもフローボットは起動しません。そのため、トリガーをONにしましょう。

画像のように青くなれば、Jotformから回答があるとフローボットが起動します。
以上でJotformとMazricaのAPIを利用したアプリ連携は完了です!
Yoomには他にもたくさんのフローボットテンプレートが用意してあるので、ぜひご覧ください。
他にもMazricaを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.Jotformが送信されたらサスケにリードを登録する
Jotformとサスケを連携させることも可能です。リード情報を自動登録できるため、時間を節約できます。
2.Mazricaのコンタクト情報を使ってGmailで定型メールを送る
Chrome拡張機能を活用することでコンタクトページから直接Gmailを送信できます。定型文の送信がすぐに完了します。
3.Mazricaでコンタクトが登録されたらSlackに通知する
コンタクトに情報が登録されたことを自動で関係者に通知できるため、共有プロセスの手間が省けます。
大切な見込み客の情報を正確にMazricaのコンタクトに自動追加できるようになるため、営業活動の業務負担軽減に繋がります。
限りある時間の節約をするためにも、今回のようなアプリ連携で業務フローを自動化し、リソースの確保をしてみるのがおすすめです。
ぜひこの機会にYoomを利用してみてくださいね!
