

・

JUST.DBにリサーチ結果を集約する際、Google 検索を行い、内容を要約し、JUST.DBに入力するという一連の流れになりますよね。
JUST.DBを開き、さらに別タブでGoogle 検索も開いて調べるのって大変ではないでしょうか。
しかも、別ツールを用いて検索結果を要約するとなると、作業量がかなりのボリュームになるはずです。
では、このような一連のフローが自動化できるとしたらどうでしょうか。作業負担が軽減され、時間の節約になりますよね。
そこで今回は、JUST.DBとGoogle 検索を連携し、リサーチ業務を自動化する方法をご紹介します!
ノーコードで実現できるので、この機会にぜひお試しください。
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
[Yoomとは]
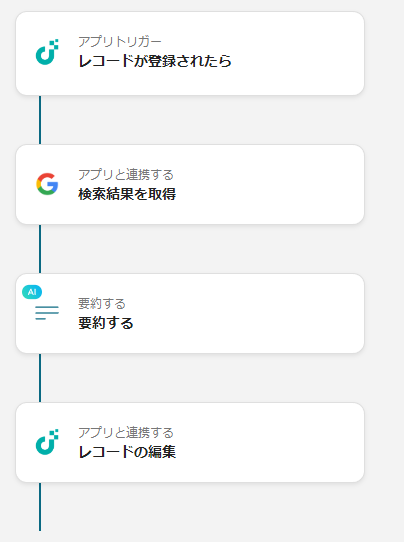
これから、プログラミング不要でアプリ連携が可能なYoomで、「JUST.DBに追加されたキーワードで企業情報をGoogle検索し、検索結果を要約してJUST.DBに更新する」というフローボットの作成方法を紹介します。
Yoomの登録後、ぜひ作成してみてください!

上記のフローボットテンプレートは、下記よりコピー可能です。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

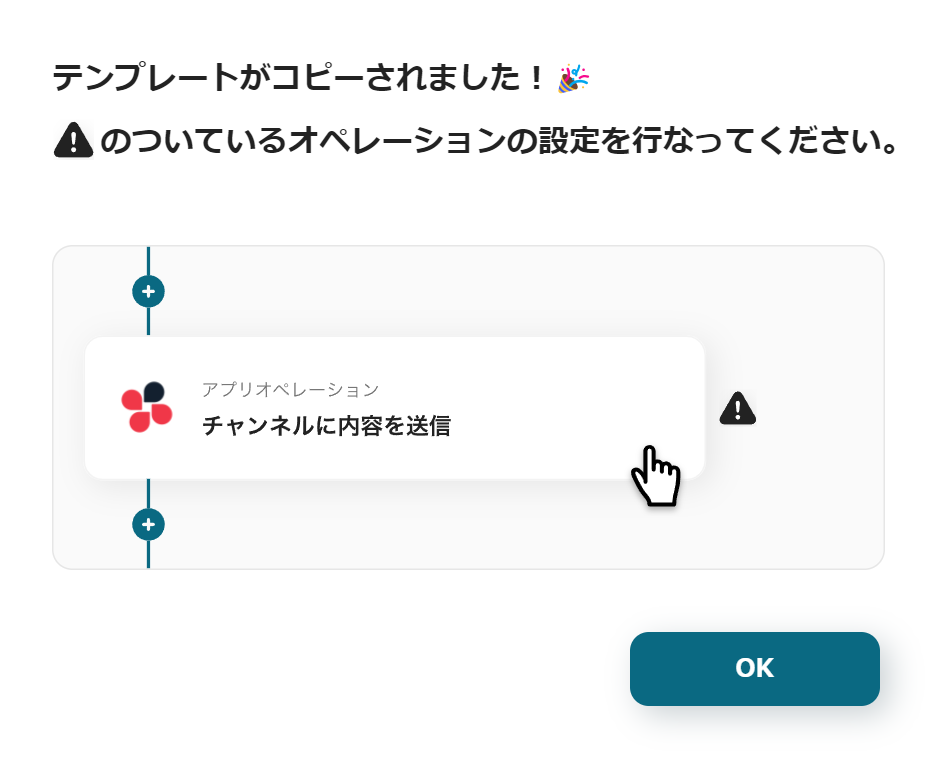
テンプレートがコピーされ、上記のような画面になります。
Yoomの「マイプロジェクト」というページに移行しているため、画面の左側にあるメニューから「マイアプリ」を選択してください。

まずは、Yoomと各ツールの連携を行います。右上の「新規接続」をクリックしましょう。
1.JUST.DBの準備
使用するJUST.DBの準備をしておきましょう。
今回は「企業情報の収集」を想定した自動化です。JUST.DBに追加された「企業名」をもとに検索を行い、自動要約後、「要約結果」が更新されるようになります。
そのため、この2つの項目は作成しましょう。
2.検索する
JUST.DBを検索し、アイコンをクリックします。
3.必須項目の入力

補足に従い、JUST.DBのページからAPIキーを取得して設定しましょう。
必須項目の入力が完了したら、右下の「追加」をクリックしてください。
4.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
1.検索する
Google 検索のアイコンをクリックします。
2.アカウントを選択
Yoomと連携するGmailアドレスのGoogleアカウントを押しましょう。
3.Yoomにログイン

画像のページに移行するので、規約を読み次へをクリックします。
4.YoomがGoogleアカウントへの追加アクセスを求めています
続行を押しましょう。
認証画面に移行したら、権限を全て許可するを選択してください。
5.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】JUST.DBに追加されたキーワードで企業情報をGoogle検索し、検索結果を要約してJUST.DBに更新する」をクリックします。
3.アプリトリガーを選択
JUST.DBのアイコンの「レコードが登録されたら」を選択してください。
次へを押します。
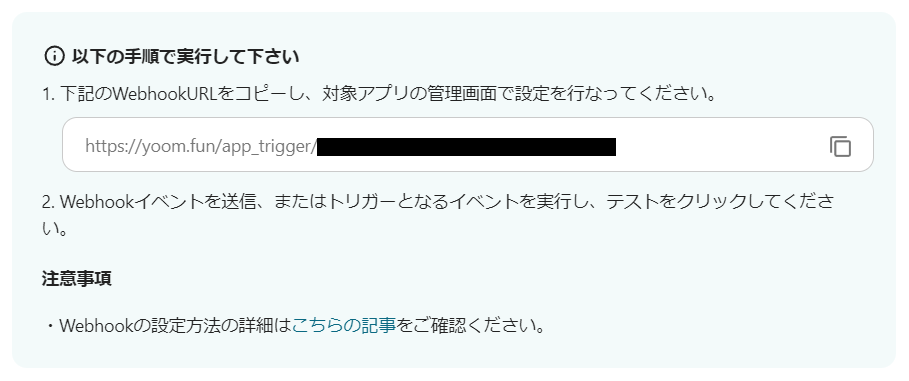
4.Webhookの設定

画像のURLをコピーし、JUST.DBのページでWebhookの設定を行いましょう。
詳しくはJUST.DBのWebhookを活用してYoomのフローボットを起動する方法をご覧ください。
この設定を行うことで、JUST.DBに検索ワードが追加されるとリアルタイムで検索されるようになります。
5.検索ワードを追加する
テストで使用するため、JUST.DBに検索ワードを入力しましょう。
6.テストの実行

Webhookの設定とキーワードの入力ができたら、下部にあるテストボタンを押します。
青く「テスト成功」と表示がされたら設定完了です。保存を押しましょう。
1.アプリと連携する
Google 検索のアイコンの「検索結果を取得」を選択してください。
次へを押します。
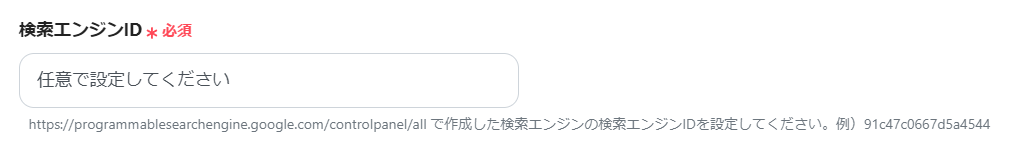
2.検索エンジンIDの入力

ボックス下部にある補足のURLから、検索エンジンのIDを取得し、コピー&ペーストしましょう。
3.検索クエリの設定

どういった内容の検索を行うのか、クエリを設定します。

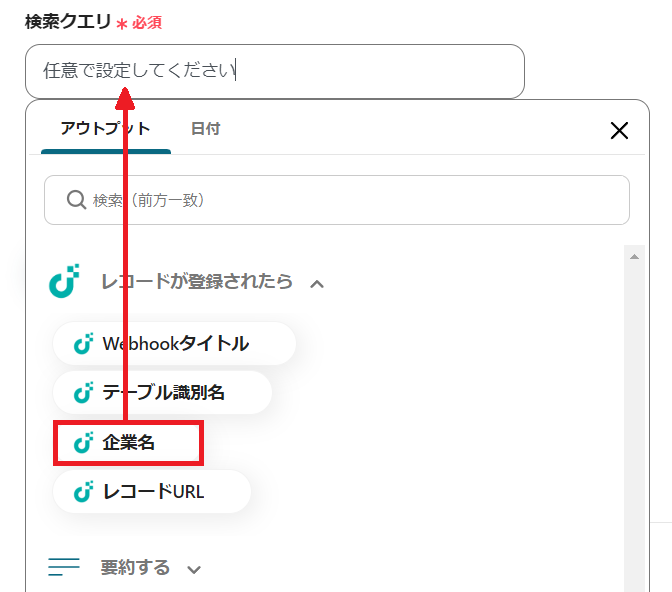
ボックスをクリックし、赤枠を選択します。

JUST.DBの設定でテスト送信したデータが表示されます。「企業名」をクリックし、ボックスに挿入してください。

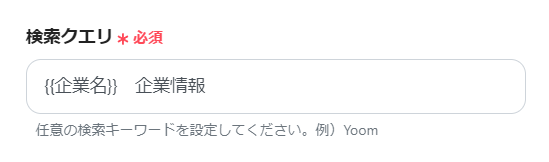
今回はスペースを空け、「企業情報」も追加しました。
これにより、JUST.DBの「企業名」部分に企業名を追加することで、「企業名 企業情報」という検索を自動で行うようになります。
4.テストの実行

下部にあるテストボタンを押します。
青く「テスト成功」と表示がされたら設定完了です。保存を押しましょう。
1.要約する
AIアイコンの「要約する」を選択してください。
次へを押します。
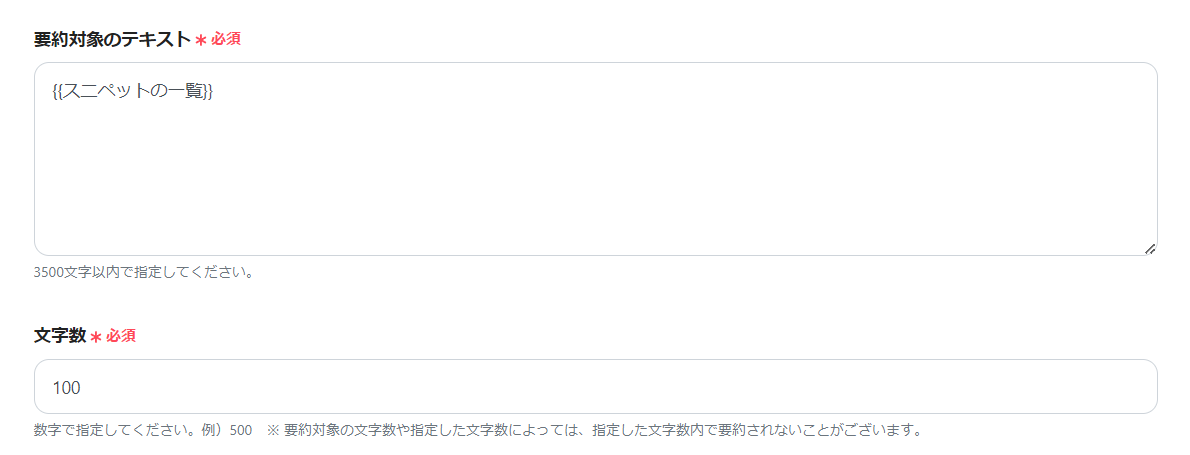
2.設定の確認

テンプレートを使用しフローボットを作成しているため、画像のように設定がされています。
要約後の文字数に変更がある場合は、任意で設定しましょう。
3.要約の条件

要約の条件は空欄です。そのため、条件がある場合は設定してください。

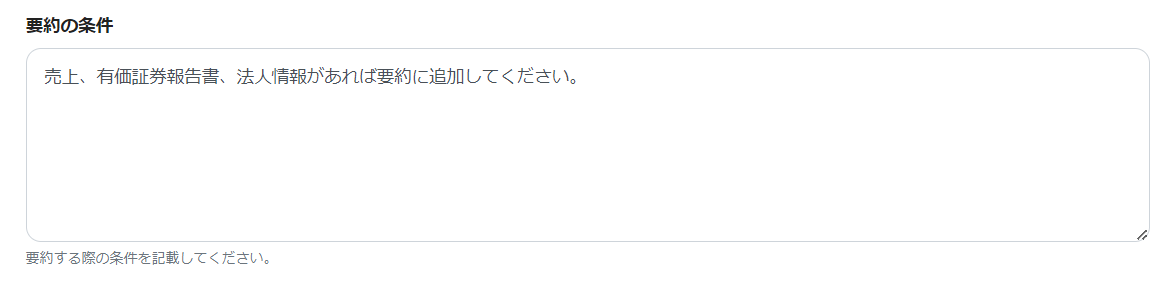
例えば、画像のように設定を行うことも可能です。
どういった情報をJUST.DBに追加していきたいのか、具体的な内容を記載しましょう。
4.テストの実行

設定ができたら、下部にあるテストボタンを押します。
青く「テスト成功」と表示がされたら設定完了です。保存を押しましょう。
1.アプリと連携する
JUST.DBのアイコンの「レコードの編集」を選択してください。
次へを押します。
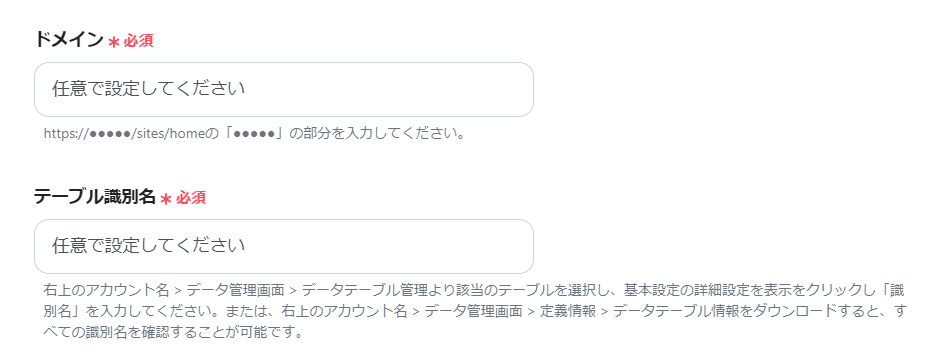
2.必須項目の設定

ボックス下部の補足に従い、必須項目を入力しましょう。
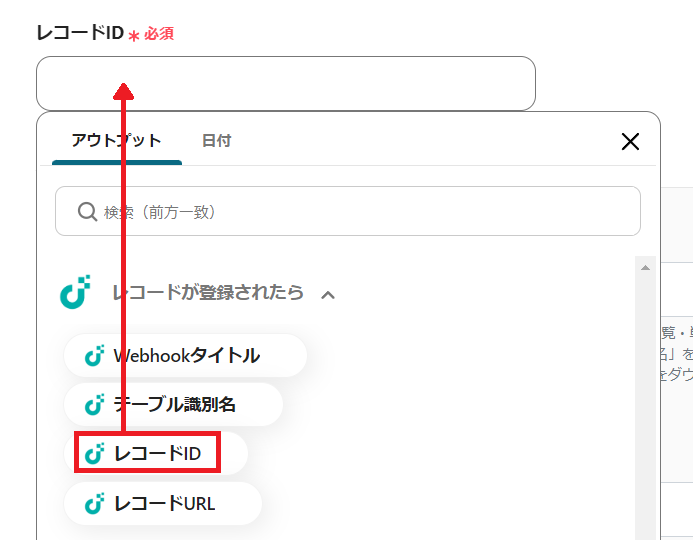
3.レコードIDの設定

テスト送信したデータを用いて、レコードIDを入力します。

ボックスをクリックし、赤枠を選択してください。

レコードIDをクリックして挿入しましょう。
4.テストの実行

設定ができたら、下部にあるテストボタンを押します。
青く「テスト成功」と表示がされたら設定完了です。保存を押しましょう。
5.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
以上でJUST.DBとGoogle 検索を使用したフローボットの作成は完了です。
今回使用したフローボットテンプレート
JUST.DBに追加されたキーワードで企業情報をGoogle検索し、検索結果を要約してJUST.DBに更新する
本日ご紹介した連携以外にもJUST.DBやGoogle検索のAPI、AI機能を活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
アプリに登録された情報をもとにGoogle 検索で企業情報を検索し、要約した内容を反映する
SalesforceやNotionなどに登録された情報をもとに、Google 検索で企業情報を検索し、要約した内容を自動で反映します。
フォームで回答された内容をJUST.DBに追加する
Googleフォームなどで回答された内容をJUST.DBに自動で追加します。
JUST.DBにレコードが登録されたらチャットツールに通知する
JUST.DBにレコードが登録されたら、SlackやChatworkなどに自動で通知します。
書類をOCR機能で読み取り保存する
Slackに投稿された書類をOCR機能で読み取りクラウドストレージに自動で保存したり、メールやフォームで送信された書類をOCR機能で読み取りデータベースに追加した後、Slackへ自動で通知したりします。
テキストを抽出してアプリやデータベースに追加する
チャットツールに投稿されたメッセージから特定の内容をAIで抽出してTrelloやGoogle スプレッドシートなどに自動で追加します。
今回の連携を利用することで、JUST.DBに追加したキーワードをもとに自動的にGoogle 検索が行えるようになります。さらに、会社名+概要、売上、有価証券報告書、法人情報などの知りたい情報が要約されます。
要約した検索結果はJUST.DBに自動的に追加されるので、リサーチにかかる作業負担を大幅に改善できるはずです。
一連のフローが自動化されるため、タスクが素早く完了し、効率アップが期待できます。
これにより時間の節約となり、空いた時間で他の業務を進められるのではないでしょうか。
また、JUST.DBにキーワードを追加するとリアルタイムで検索が行われるため、無駄なく業務フローが自動化されますよ。
作業負担を軽減するためにも、JUST.DBとGoogle 検索を連携しましょう。リサーチ業務を短縮でき、効率アップにつながりますよ。
また、情報収集が自動化されるとリソースの節約となり、他の業務に集中しやすくなるかもしれません。
好みのツールに収集したデータを保存することもできるので、ぜひ一度お試しください。
