

・

購買申請や勤怠申請にはじまり、契約、採用など、様々な申請に対して承認するという一連の流れは、企業にとって欠かせないフローと言えます。
また、承認した後は関連部署への報告と言った通知業務を行わなければならない場合も多く、数が多いと少々手間に感じることもあるのではないでしょうか。
そこで今回は、kickflowとMicrosoft Teamsを連携し、承認後の通知業務を簡略化するアプリ連携をご紹介します。
kickflowで申請された内容を処理する総務部や、申請を承認するリーダーや経営者の方は、ぜひご覧ください。
・kickflowとMicrosoft Teamsを活用している企業
・kickflowで承認された申請を素早く通知したい方
・kickflowで承認された申請の後工程をスムーズにはじめたい方
・kickflowで承認したデータをMicrosoft Teamsへ手動通知する手間を省きたい方
今回の連携を導入することで、kickflowで申請された内容を承認すると、リアルタイムでMicrosoft Teamsにメッセージが送信できるようになります。そのため、承認された通知を受け取った側は後工程に素早く進みやすくなるでしょう。
例えば、急な人員確保を要する採用申請や急ぎで行わなければならない出張の申請など、一刻も早く準備にとりかかりたい申請内容の場合は、今回の連携によるメリットを感じやすいかもしれません。
承認されたことがリアルタイムで伝わることで、業務全体のスピードを底上げできる可能性もあります。
kickflowで承認されたデータがMicrosoft Teamsに通知されることで、進捗状況の把握が行いやすくなるでしょう。
例えば、Microsoft Teamsを使用しているチームが行った申請が承認されると、メンバー全員と情報共有が素早く行えるかもしれません。
kickflowに何度もアクセスし、承認されたのか確認する手間が省けます。また、承認されているのに確認が遅くなったり、それをメンバーと共有するのを忘れてしまったりと言った事態も防ぎやすくなるでしょう。
この自動化により、業務負担が軽減されることが期待できます。
例えば、これまでkickflowで承認した案件に対して手動で通知業務を行っていた場合、そのフローが簡略可能です。業務フローが簡略化されることで作業工数が減り、結果として負担も軽減することが見込めるでしょう。
加えて、承認されたことがリアルタイムで通知されることにより、手動で通知を行うよりも素早く情報共有が可能です。これにより時間を無駄にせず効率のよい作業が進めやすくなるかもしれません。
では、ここからYoomを使用して、アプリ同士を連携するフローを紹介していきます。
まずはじめに、Yoomの登録を行いましょう。
Yoomは2週間のトライアルが可能です。実際に操作をして使用感を確かめることができます。
[Yoomとは]
今回は「kickflowで申請が承認されたらMicrosoft Teamsに通知する」という自動化を、下記のテンプレートを用いて行います。
今回の連携フローは大きく分けて以下のプロセスの通りです。
・kickflowとMicrosoft Teamsをマイアプリ連携
・kickflowの起動設定
・Microsoft Teamsへ通知する設定
・トリガーボタンをONにして、kickflowとMicrosoft Teamsの連携動作を確認

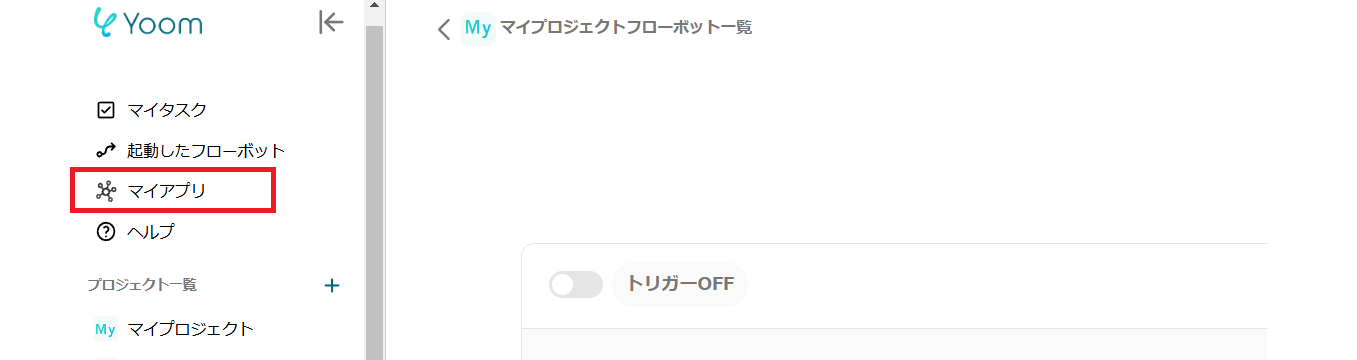
Yoomの登録完了後、左側にあるメニューから「マイアプリ」を選択してください。

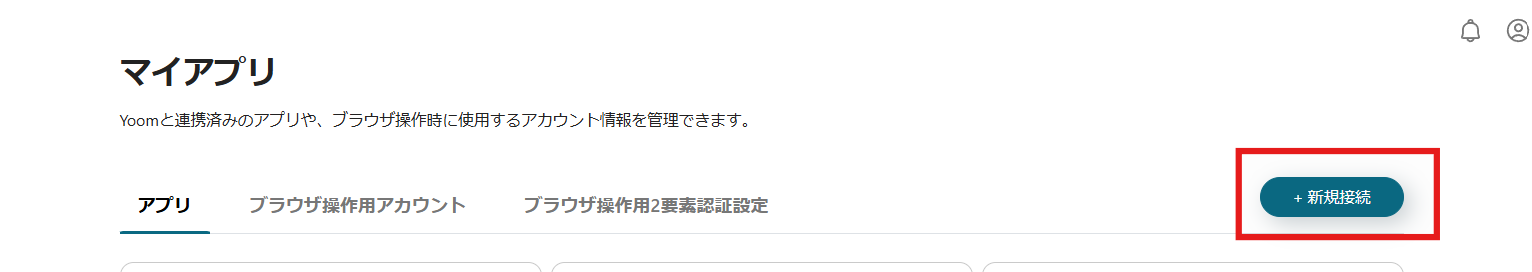
次に、右上の新規接続ボタンをクリックします。
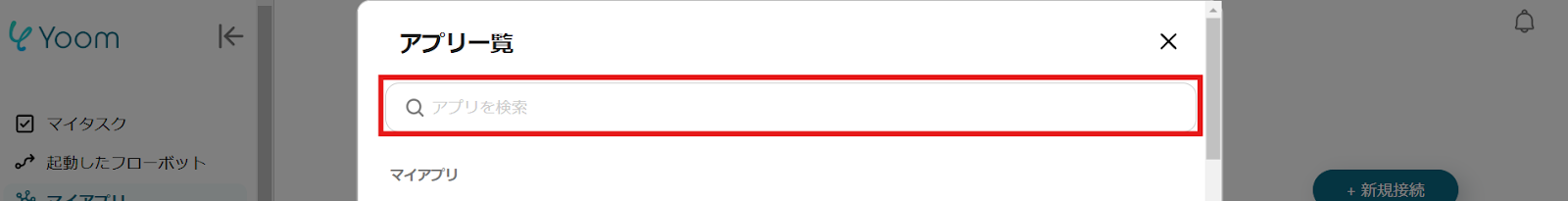
1.検索する

検索ボックスにkickflowと入力し、kickflowのアイコンをクリックします。
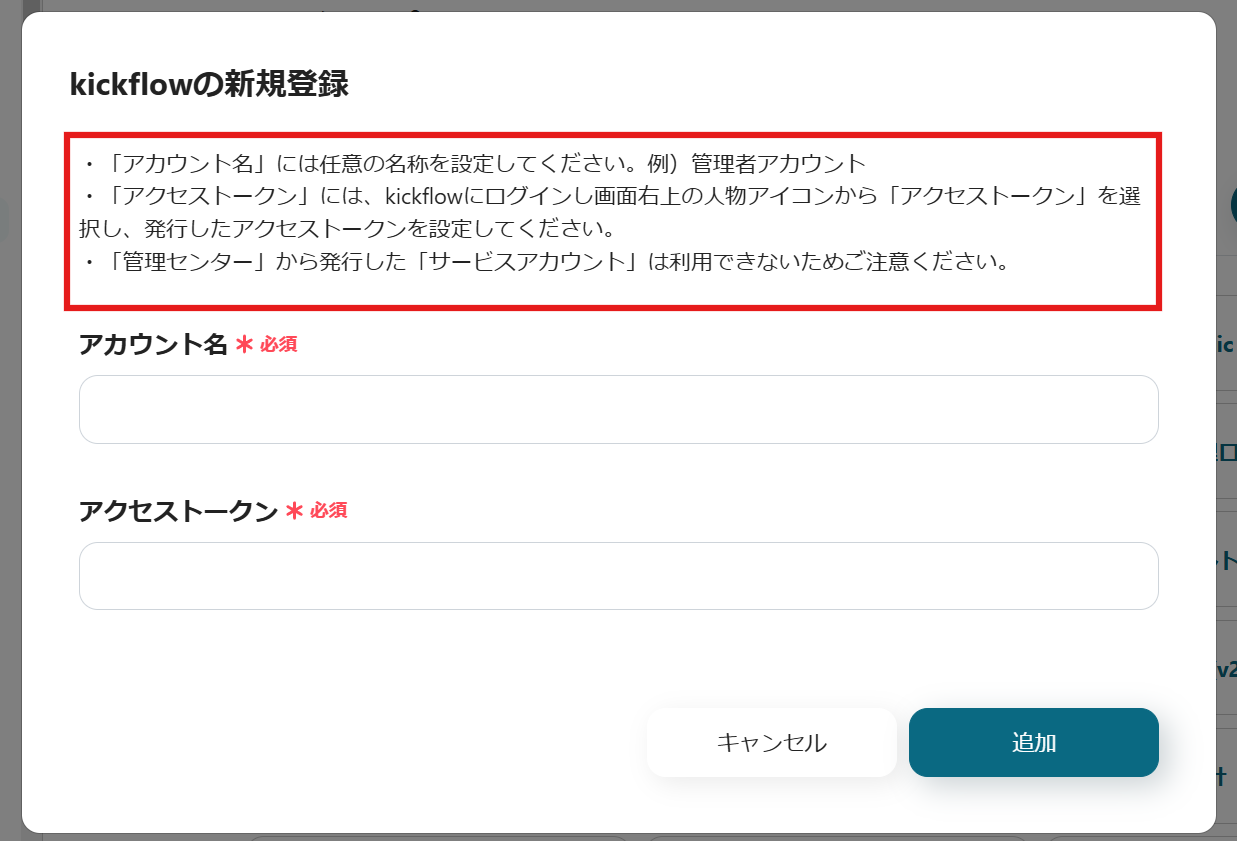
2.必須項目の入力

赤枠の内容に沿ってアクセストークンを取得してください。

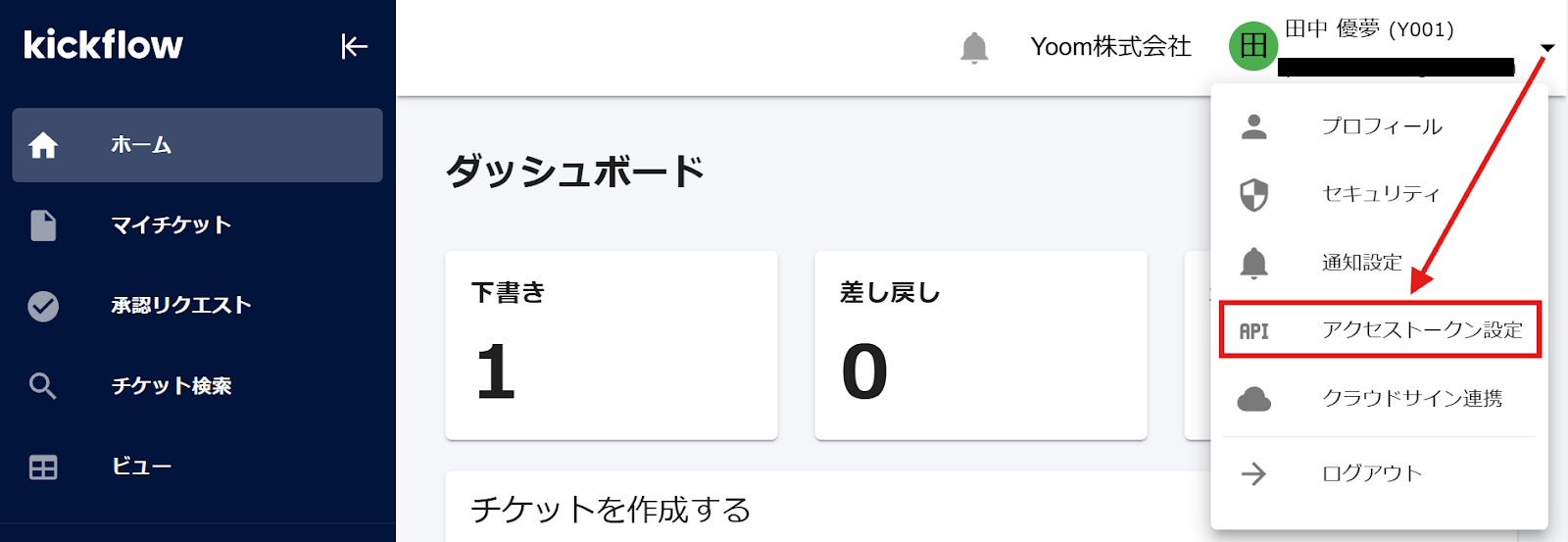
右上のアイコンをクリックし、アクセストークン設定を選択しましょう。

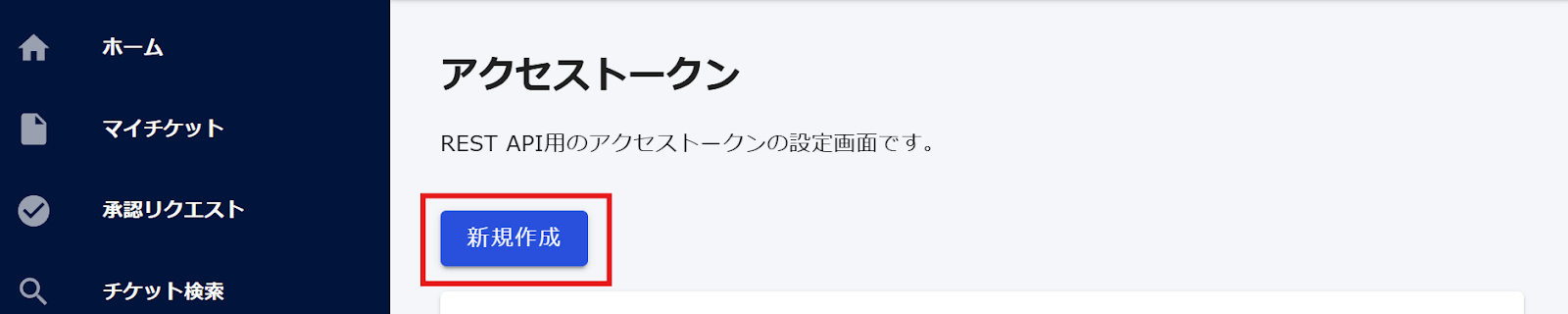
次に、新規作成をクリックします。

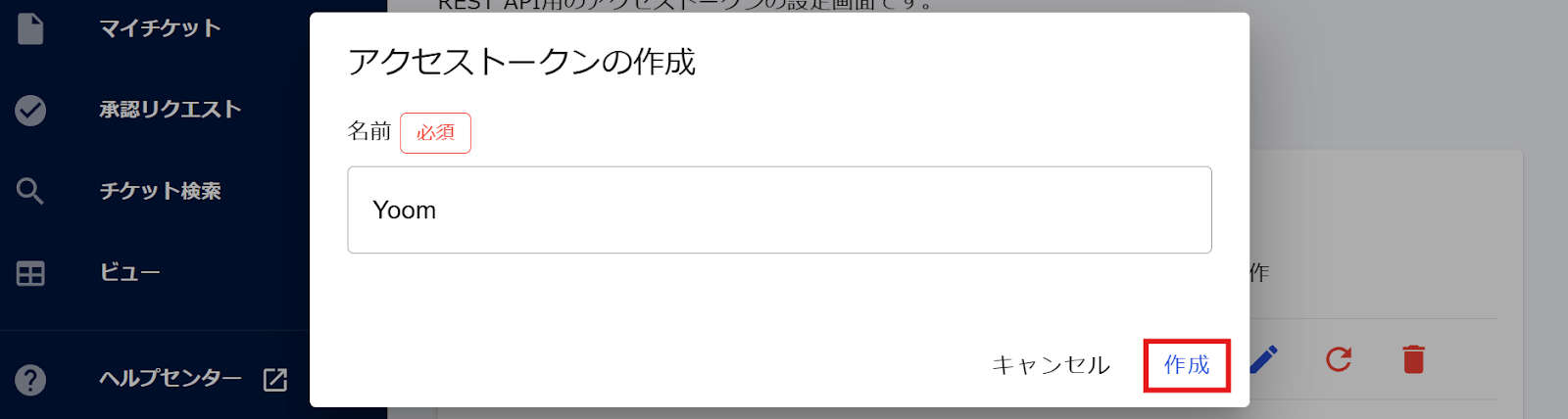
任意の名前を設定し、作成を押してください。

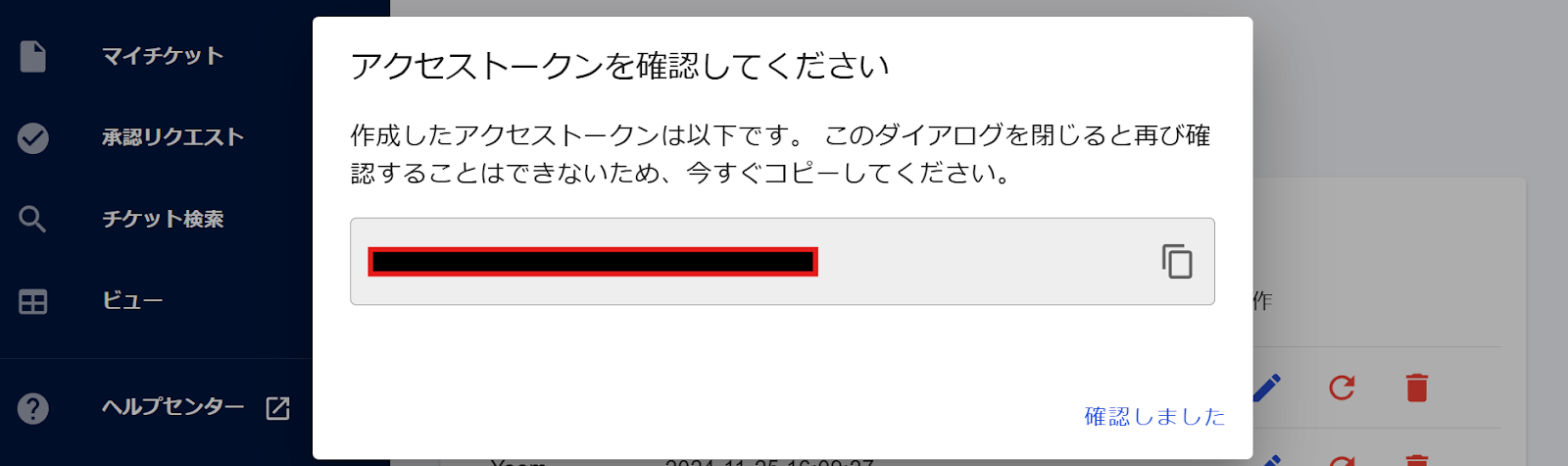
画像のような表示がされたらアクセストークンをコピーしてください。

Yoomの画面に戻り、アクセストークンをペーストしてください。
アカウント名は任意のもので構いません。社名や担当者名などわかりやすいものがおすすめです。
入力できたら追加を押します。
3.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
1.ログインする
Microsoft365にログインしましょう。Microsoft365にログインしておくことで、マイアプリ連携が素早く完了します。
2.検索する

検索ボックスにMicrosoft Teamsと入力し、Microsoft Teamsのアイコンをクリックします。
3.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
次に、今回使用するテンプレートをコピーしてください。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録がまだの場合は、登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

フローボットのテンプレートが「マイプロジェクト」にコピーされると、上記の表示がされます。

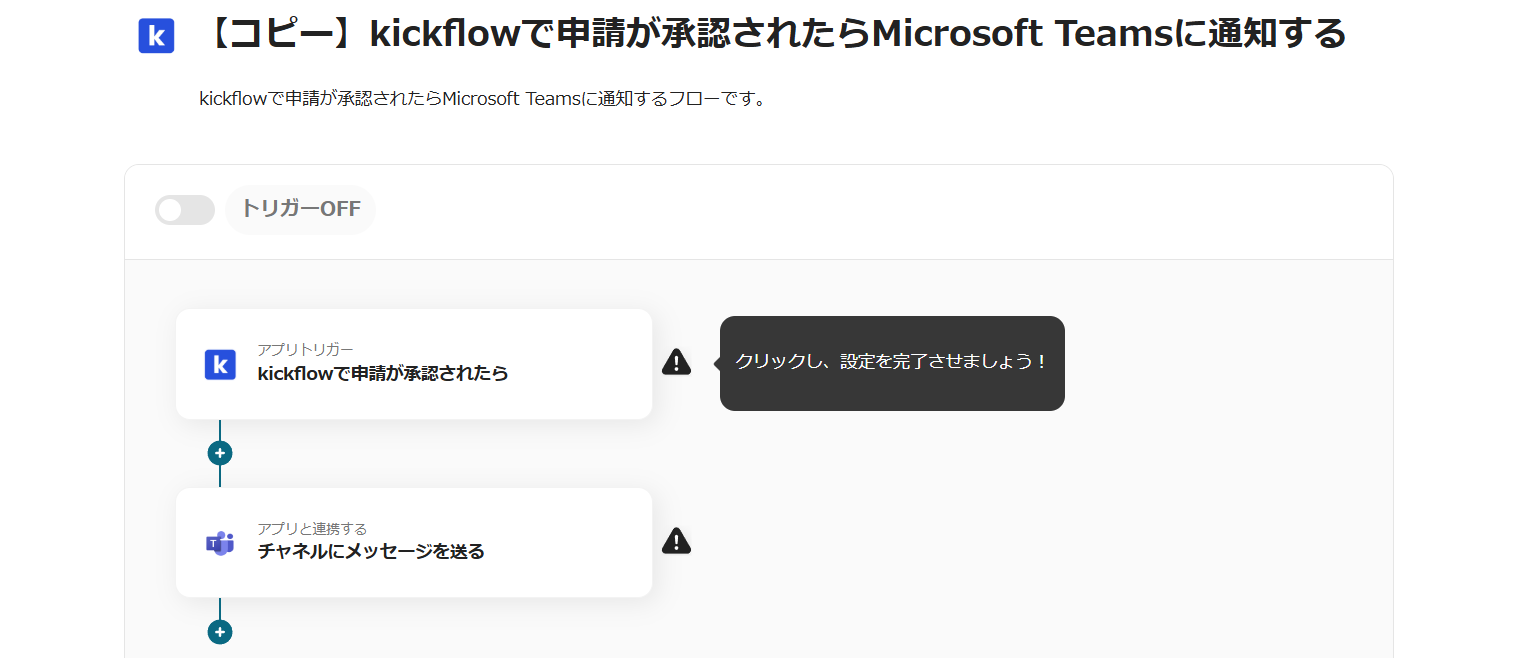
画像のようなページに移行するので、詳細な設定を行っていきましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
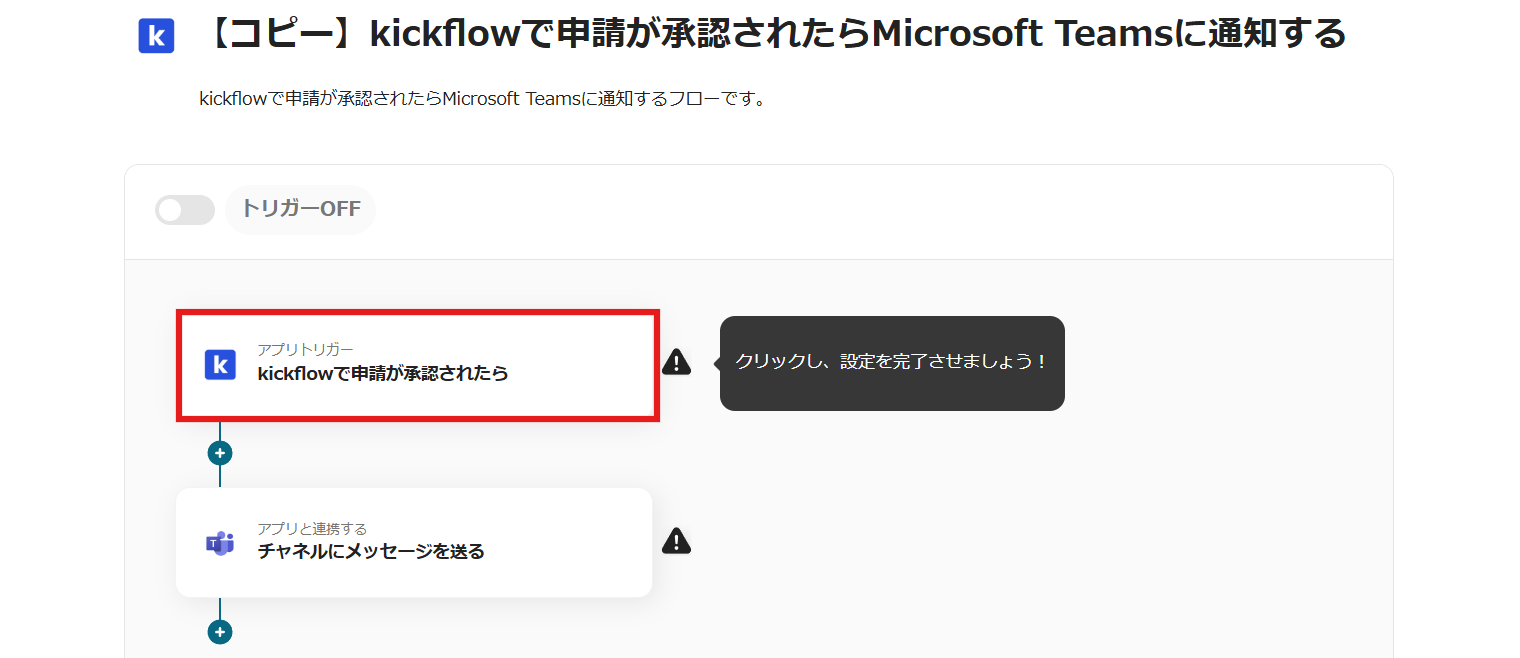
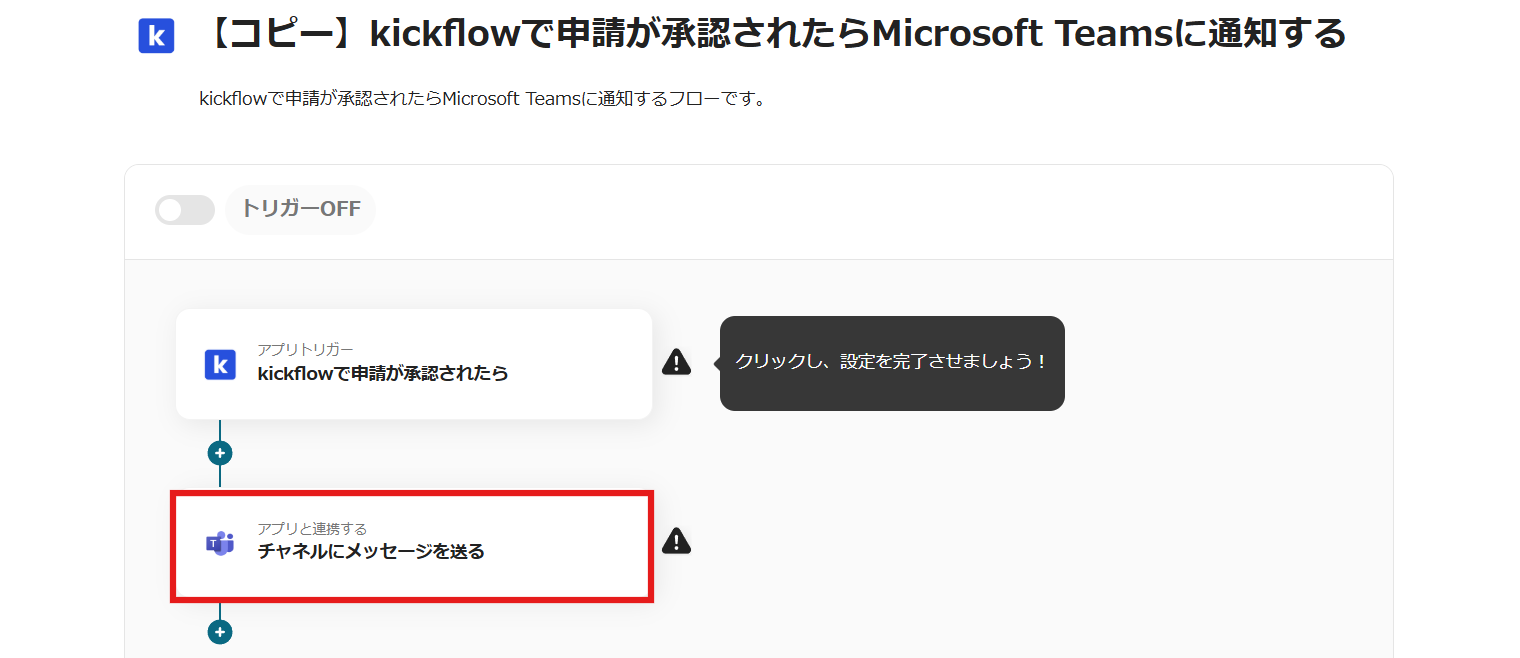
2.コピーしたテンプレートを開く
「【コピー】kickflowで申請が承認されたらMicrosoft Teamsに通知する」をクリックします。
3.アプリトリガーを選択

kickflowのアイコンの「kickflowで申請が承認されたら」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
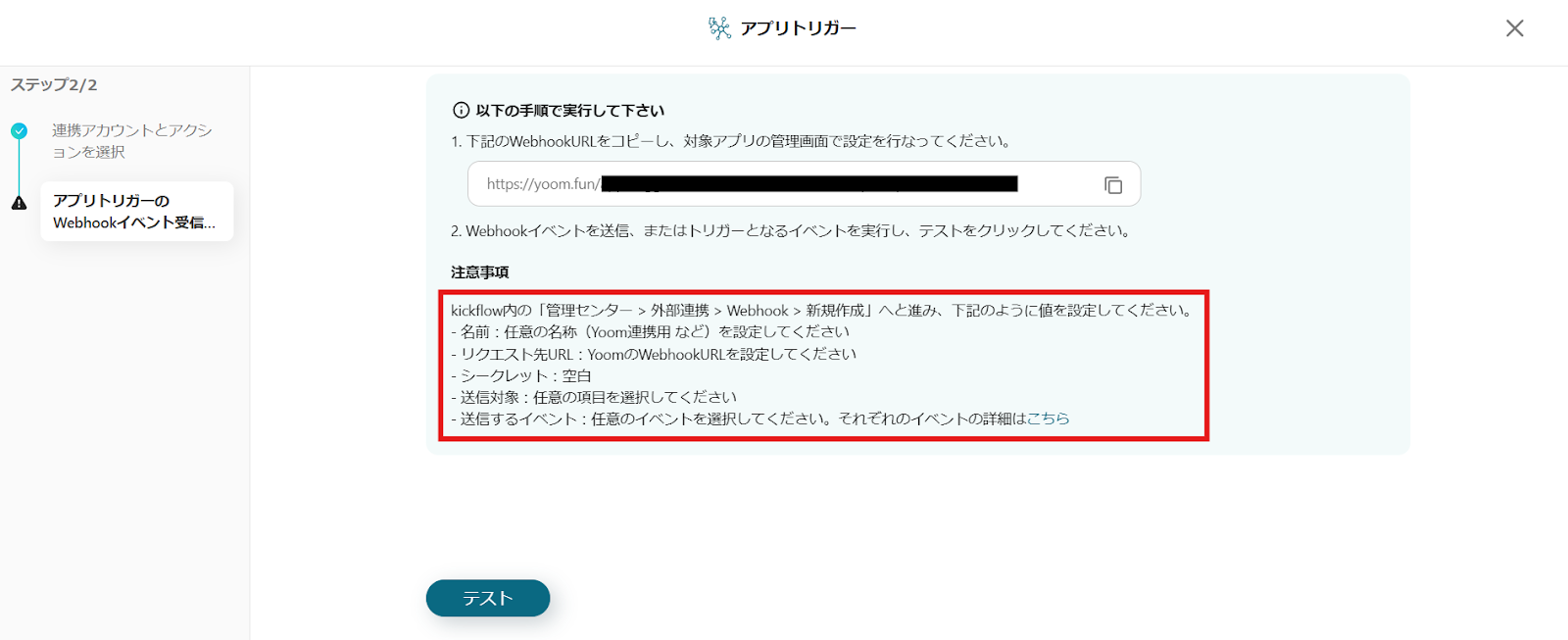
4.Webhookの設定

画像のページに移行します。
赤枠の捕捉に沿って、kickflowから設定を行ってください。その後、テスト用の申請を行い、承認をします。
5.テストの実行

テスト用の申請を行い承認をしたら、赤枠のテストボタンを押してください。
テスト成功と表示が出たら完了です。保存をクリックします。
※Microsoft365(旧Office365)につきまして、一般法人向けプラン(Microsoft365 Business)に加入していない場合には認証に失敗する可能性があります。
1.アプリと連携する

Microsoft Teamsのアイコンの「チャンネルにメッセージを送る」を選択してください。
次へを押します。
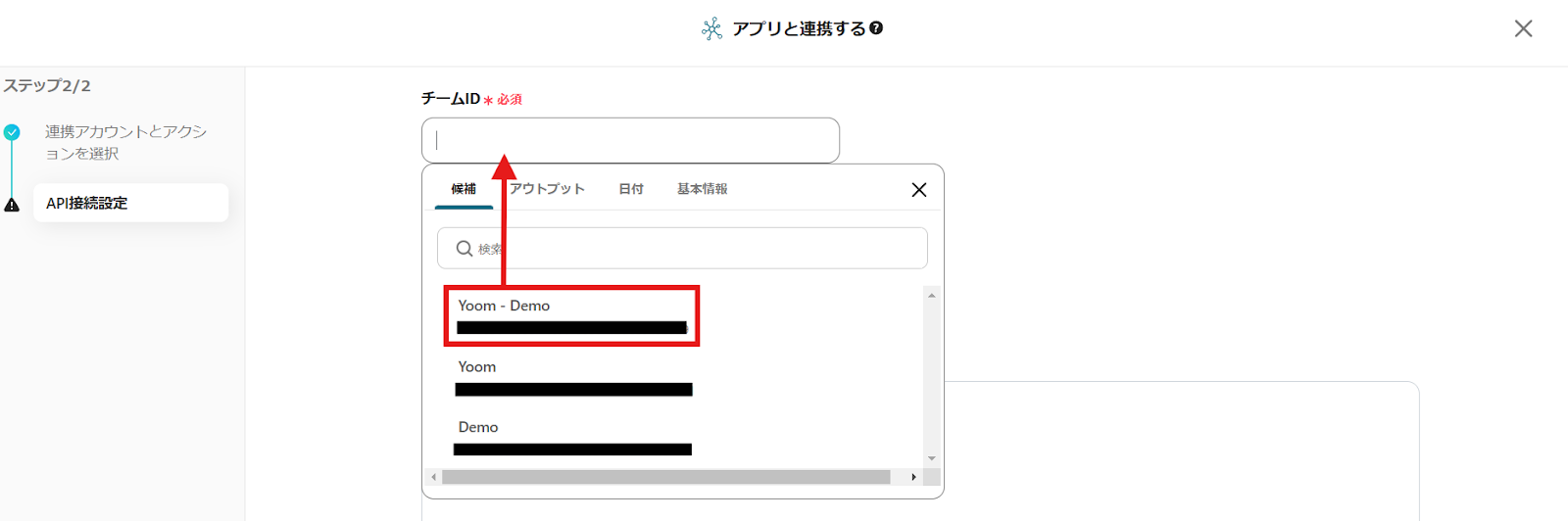
2.投稿先のチャンネルIDを設定する

各IDを設定しましょう。ボックスをクリックします。

一覧表示された中からチャネルを選択しましょう。
チャネルIDも同様に設定可能です。
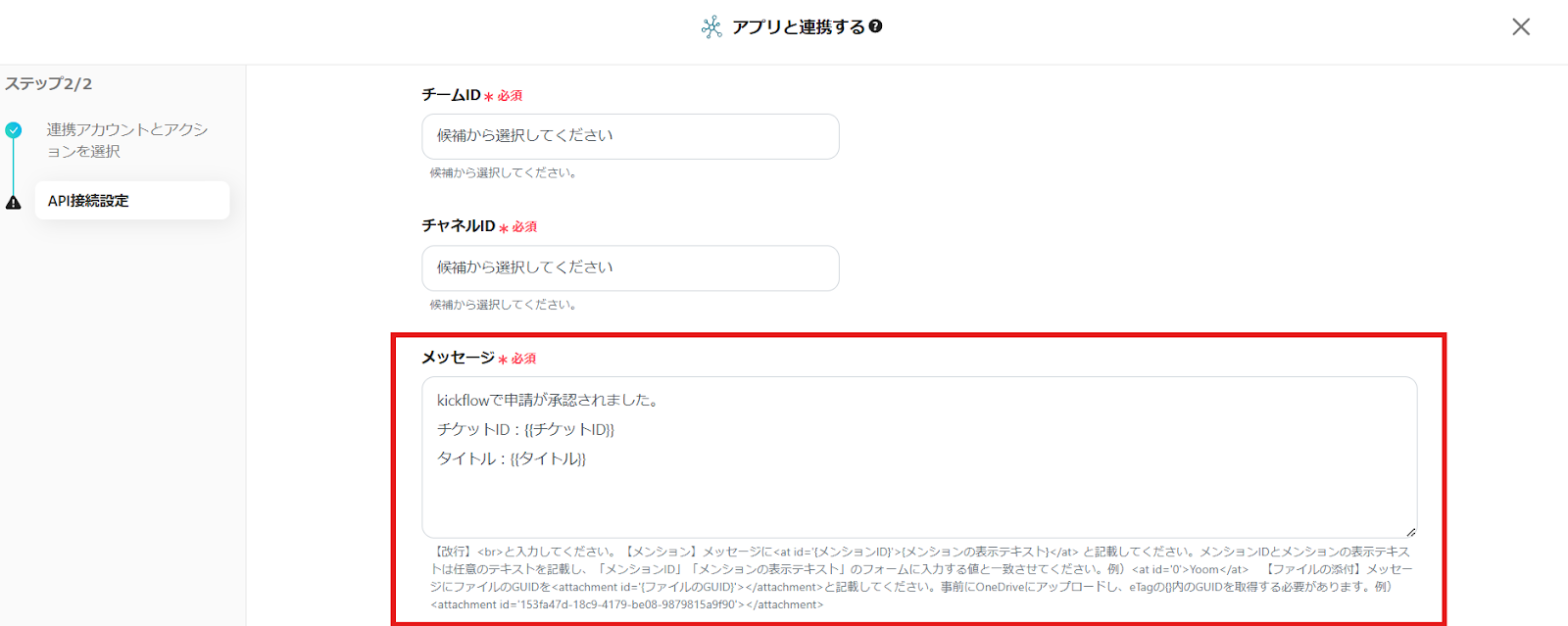
3.投稿メッセージを確認する

Microsoft Teamsへ投稿する際の内容を設定します。
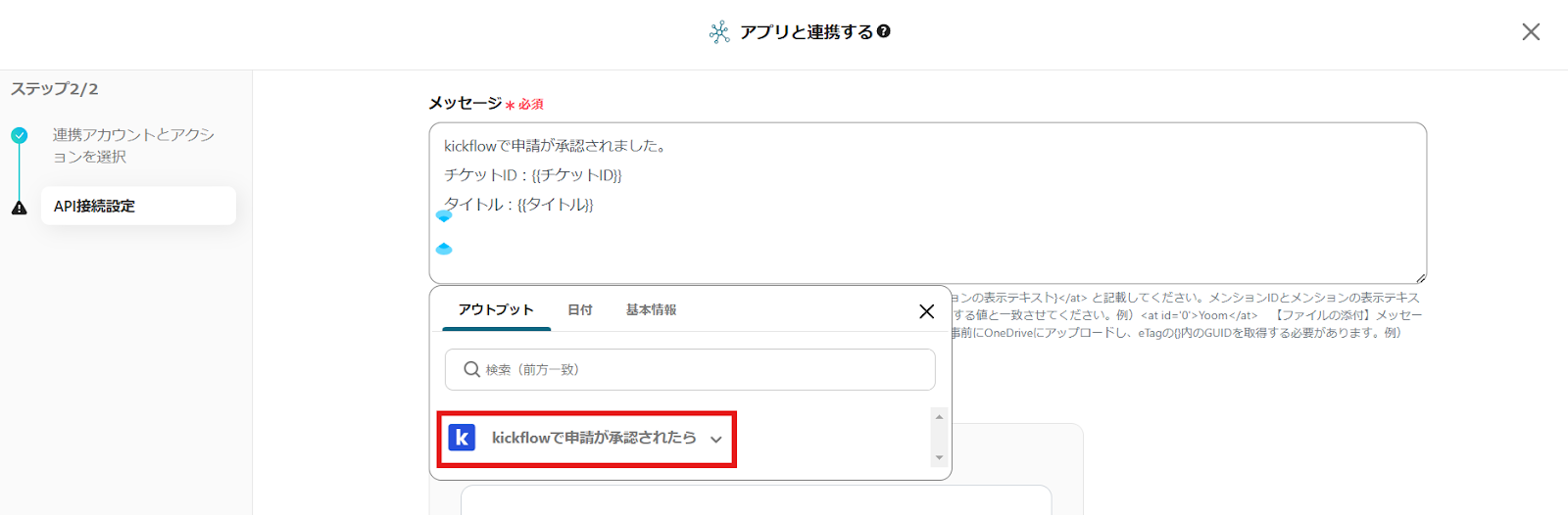
既に設定がされていますが、データの追加が可能です。ボックスをクリックしましょう。

kickflowのアイコンを選択します。

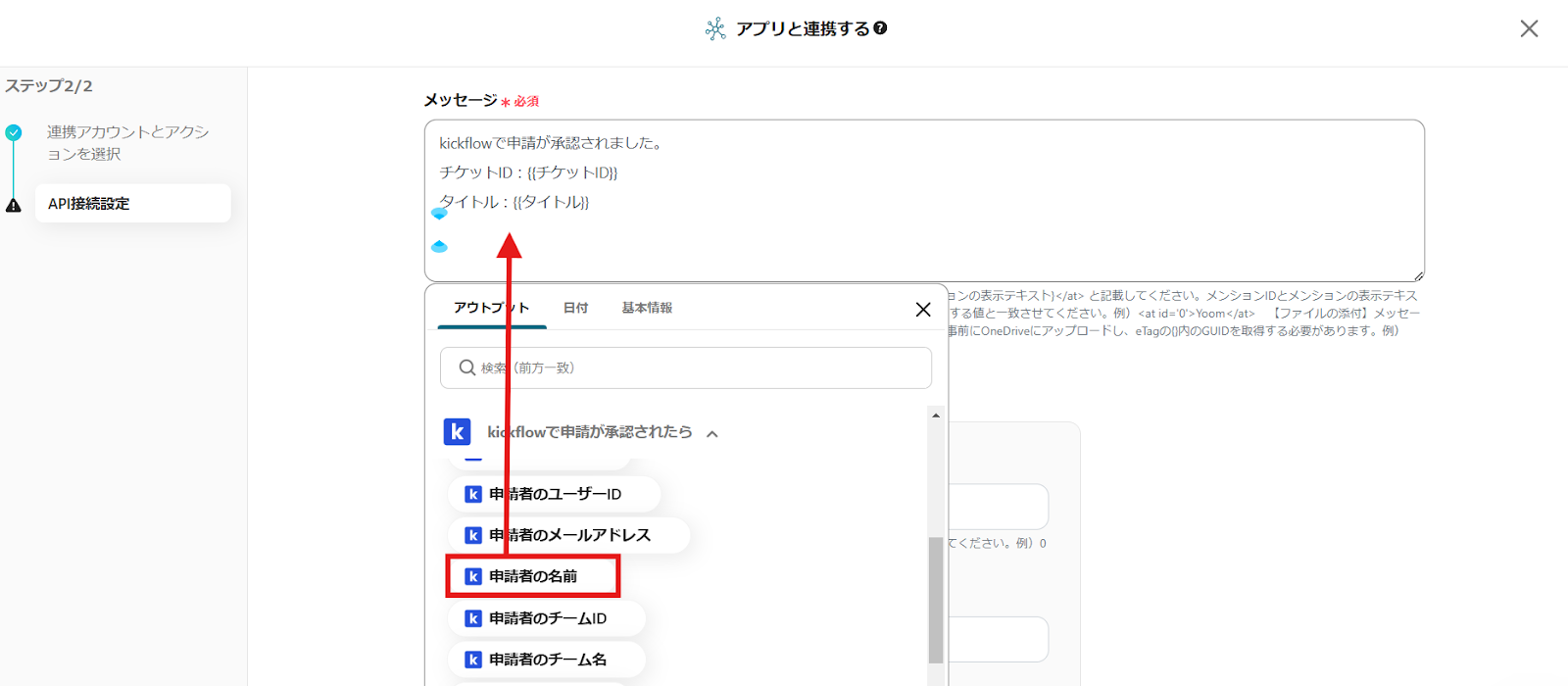
先ほどテスト送信したkickflowのデータが一覧表示されます。
Microsoft Teamsに通知したいデータをクリックして挿入しましょう。

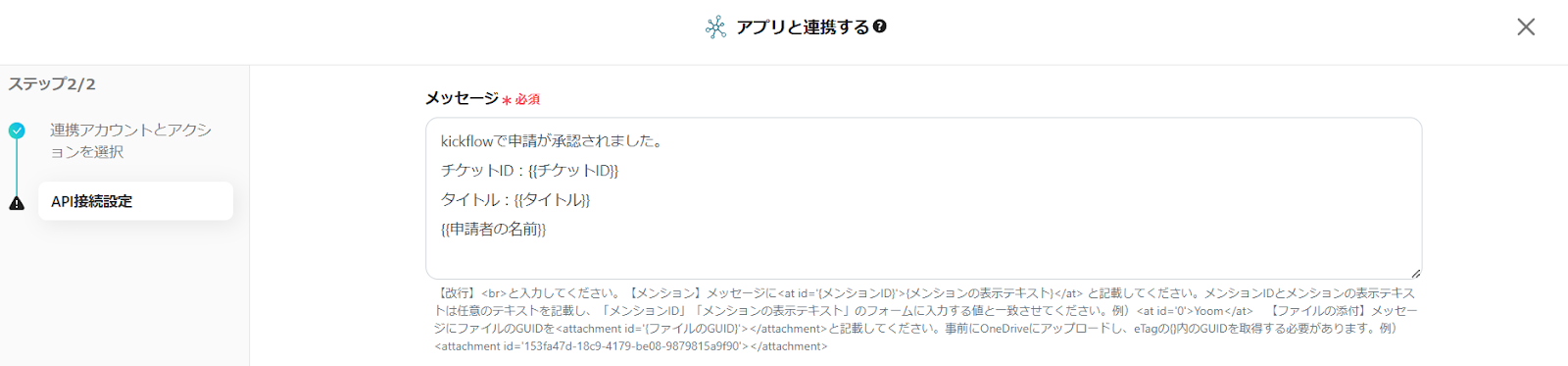
挿入できると画像のようになります。
4.レイアウトを整える

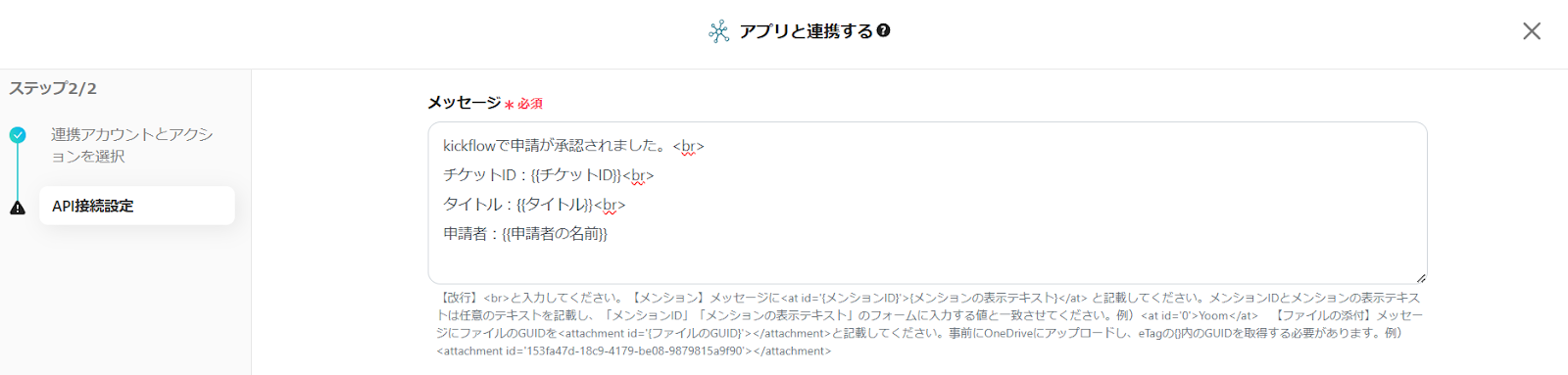
記号などを用いてレイアウトを整えましょう。
Microsoft Teamsは改行の際、HTMLタグの<br>を使用するため、注意してください。
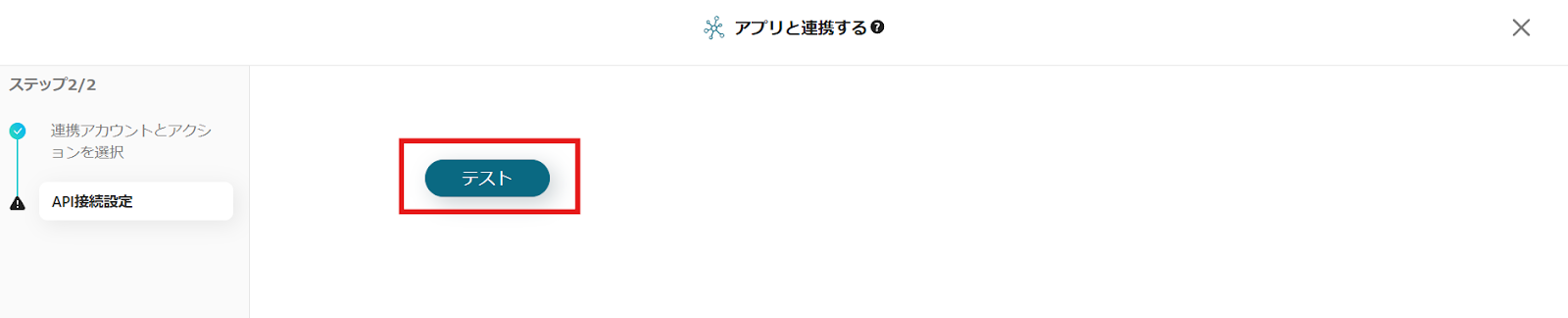
5.テストの実行

設定ができたら、下部にあるテストボタンを押します。
青く「テスト成功」と表示がされたら設定完了です。保存を押しましょう。
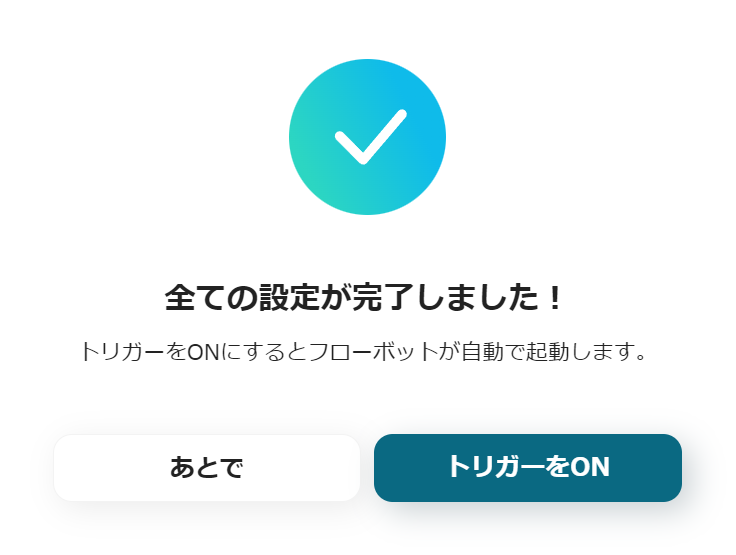
6.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。
トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
kickflowで申請が承認されたらMicrosoft Teamsに通知する
Yoomには他にも、kickflowを使用するフローボットがあります。少しだけ紹介しましょう!
1.kickflowで承認されたらGoogle スプレッドシートに情報を追加する
kickflowで承認されたデータをGoogle スプレッドシートに蓄積することができます。チームなどで申請した案件の確認に活用可能です。
2.Google スプレッドシートでメンバーが追加されたらkickflowに追加する
Google スプレッドシートでメンバー管理を行っているなら、そのままkickflowのメンバーに登録可能です。転記作業を自動化しましょう。
3.kickflowで承認されたら、Docusignで契約書を送付する
kickflowで行った採用申請などが承認されると、そのまま契約書を送付できます。契約フローが自動化されるため時間の節約となるはずです。
申請と承認は、従業員の動向やチームで行われている業務の内容を把握するためにも必要な業務です。そのため、スムーズに処理をすることで業務効率の向上が見込めますが、承認後の通知作業は時として後回しになってしまうこともあるはずです。
そのような時こそ今回のアプリ連携の出番ではないでしょうか。自動化を取り入れることで時間の節約になると共に、他の仕事にも集中しやすくなるため、業務フローを改善することが可能になるでしょう!
この機会に一連のフローを自動化して、負担を軽減してみませんか?
