

・

プロジェクトを成功させるためには数ある決定をしていかなければなりません。時には重要な契約を結ぶ必要があり、幾度も会議を重ねた上で締結することもありますよね。
そういったプロセスを円滑に運ぶためにkickflowを導入しているのであれば、ノーコードでアプリ同士の連携が可能なYoomでDocuSignと連携してみましょう!連携することで契約書送付までのワークフローが迅速かつ簡単になります!
kickflowで承認した内容について急ぎで契約書を作成&送付するなら、ぜひ取り入れたい自動化ではないでしょうか。
kickflowとDocuSignを連携する最大のメリットは、kickflowで承認された内容の契約書をDocuSignで自動送付できるという点でしょう。
この一連の流れが自動化できると、kickflowで承認された内容について自動で契約書を作成&送付できるようになるため、プロジェクトのスピード感を損ないません!
また、複数人の承認を待たなければならない、他部署間で書類のやり取りをしなければならない場合においては、どうしても時間をロスしがちです。しかし自動化できれば承認が下りたタイミングで契約書の送付ができるため、時間の節約にも繋がるでしょう。
実はアプリ同士の連携は非エンジニアだととても大変だったりします。連携できるまでに膨大な時間がかかる上、完成しても定期的なメンテナンスが必要です。
つまり、そもそもプログラミングの知識が必要だということ。
しかし、Yoomはそういったマイナス面を払拭し、ノーコードで簡単にアプリ同士の連携を可能にしました!
ワークフローを自動化できるフローボットが誰でも簡単に作成できるので、予備知識がなくてもアプリ連携が可能です!
しかもあらかじめ骨組が作成されているフローボットテンプレートをつかえば、より早く業務フローの自動化ができちゃいます。
では、今回は「kickflowで承認されたら、Docusignで契約書を送付する」という流れを自動化するフローボットを作成しましょう。
テンプレートを使用して作成するため、かなりの時短で業務の自動化が可能になります!
Yoomについての公式ドキュメントはコチラ。ぜひご覧ください!
Yoomはお試し期間もあり安心してはじめられます!登録が終わったら、以下のバナーをクリックして進んでくださいね。
次はYoomと各アプリを連携させましょう。これを「マイアプリ連携」と言います。
テンプレートのバナーをクリックすると、画面の下に「このテンプレートを試してみる」というボタンがあるので押します。
そうすると「マイプロジェクト」というページに飛ぶので、画面左側のメニューから「マイアプリ」を選択!
↓
右上の新規作成から検索窓に「kickflow」と入力すると、kickflowのアイコンが出てくるのでクリックしましょう。

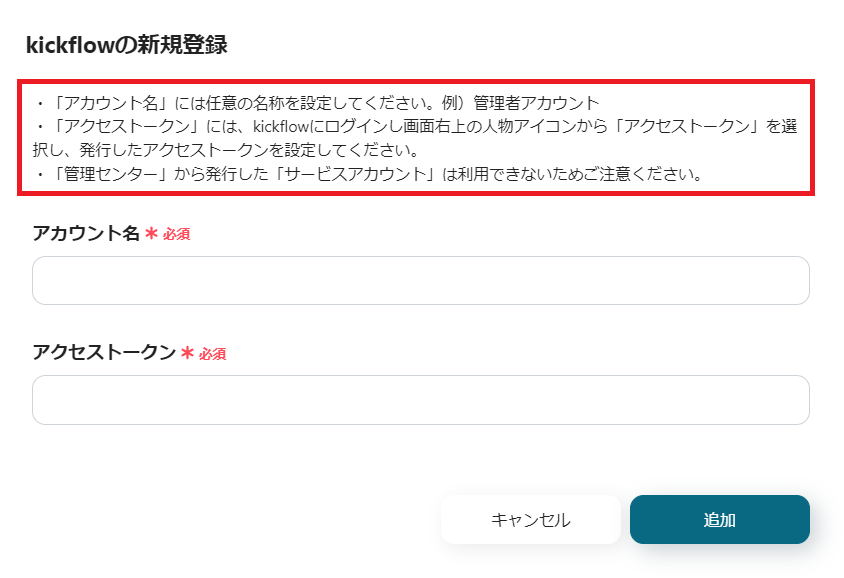
アカウント名とアクセストークンを入力します。
アカウント名は赤枠にあるように任意の名前でOKなので、お好きなネーミングにしてください。
↓
アクセストークンはkickflowのページから簡単にコピペできます!
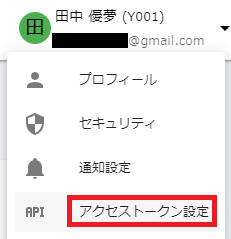
まずはkickflowにログインし、右上のアイコンの▼を押しましょう。

そうすると上記画像のように表示されるので、赤枠をクリック!

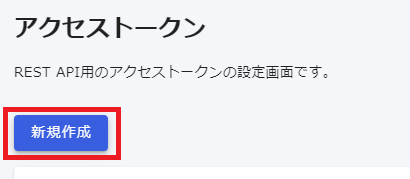
アクセストークンを発行するページに移行します。
赤枠の「新規作成」を押しましょう!

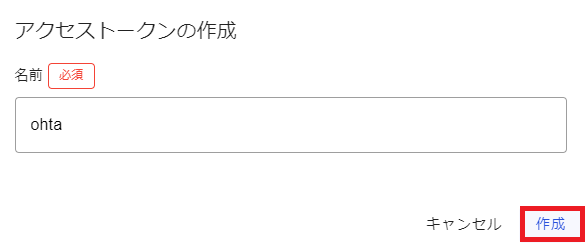
作成するアクセストークンに名前をつける必要があるのでネーミングを決めます。こちらも任意のネーミングでOKです!
名前を入力し終えたら作成をクリック。

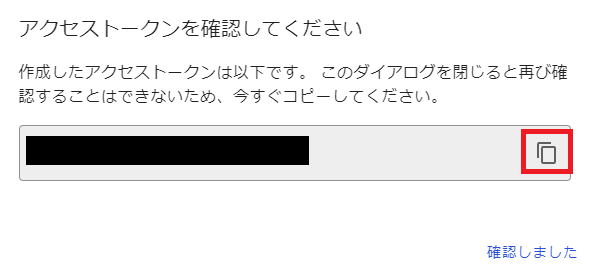
すぐにアクセストークンが表示されます。
赤枠部分を左クリックでコピーできるのでコピーしたら、Yoomの画面に戻りましょう。
↓

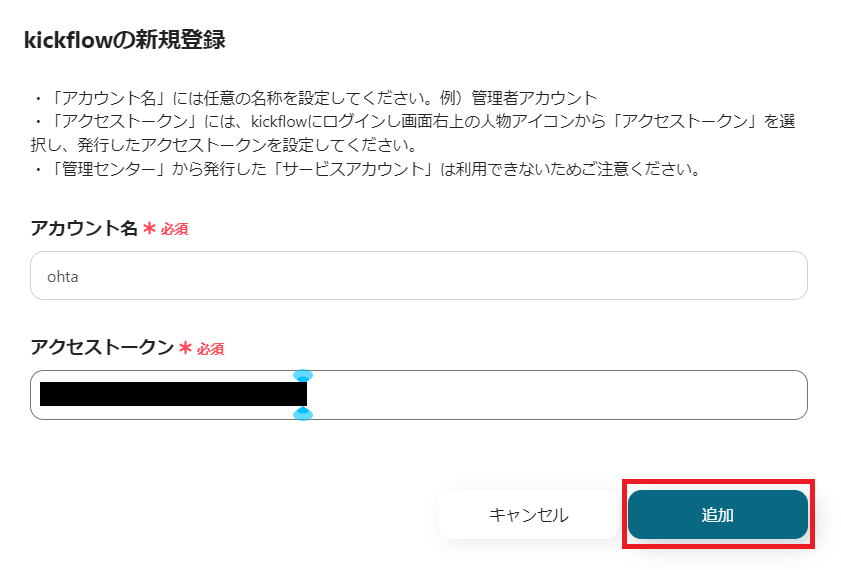
先ほどの画面にアクセストークンをコピーしましょう。
画像のように入力して追加を押すと画面が切り替わります。これにてkickflowのマイアプリ登録が完了しました。
「アクセストークン」なんて表示されると少し身構えてしまいますが、やってみると意外と簡単ですよね!
↓
この流れのままDocuSignのマイアプリ連携に参りましょう。DocuSignはもっと簡単にマイアプリ連携ができます。
DocuSignにあらかじめログインしておくとすぐに終わるので、ログインしておくのがおすすめですよ!

kickflowに同じく右上の新規作成から検索窓に「DocuSign」と入力すると、DocuSignのアイコンが出てくるのでクリックしましょう。
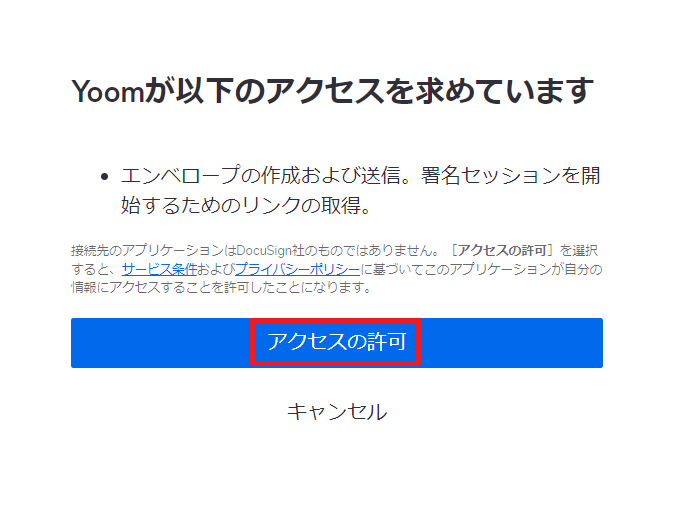
そうすると上記の画面のように表示されるので「アクセスの許可」を押せばマイアプリ連携の完了です。とても簡単ですよね!
これでkickflowとDocuSignがYoomと連携できました。次はフローボットの設定に参りましょう。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
画面左側のマイプロジェクトから「【コピー】kickflowで承認されたら、Docusignで契約書を送付する」をクリック!右上の編集するを押しましょう。
↓
kickflowのアイコンの「kickflowで承認されたら」を押します。
テンプレートを利用したことによりあらかじめ必要項目は入力されているので、kickflowと連携するアカウント情報が正しいか確認してから次へをクリックしましょう!
↓

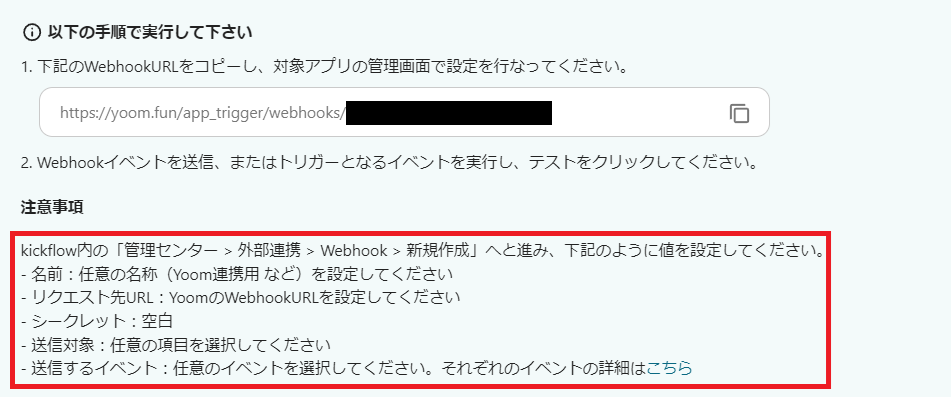
アプリトリガーのWebhookイベント受信設定を行います。赤枠の内容に沿って進めてくださいね。
kickflowにもヘルプページがあるのでぜひご覧ください!
Webhookの設定が終わったらテストを押して、青く「テスト成功」と表示されればOKです!保存を押して次へ行きましょう。
DocuSignのアイコンの「契約書を送付する」を押します。
こちらに関しても先ほどと同じく、テンプレートを利用したことによりあらかじめ必要項目は入力されています。テンプレートはとっても便利なんです!
DocuSignと連携するアカウント情報が正しいか確認してから次へをクリックしましょう。
↓

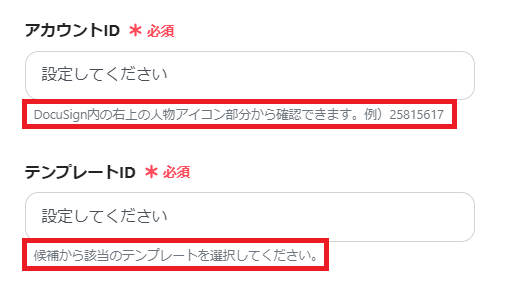
必須項目を埋めていきます。赤枠に沿って入力してくださいね!まずはアカウントIDです。

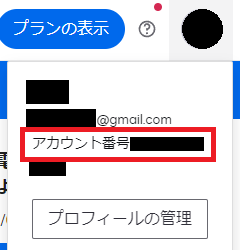
アカウントIDはDocuSignのページの右上から画像のように確認可能です!

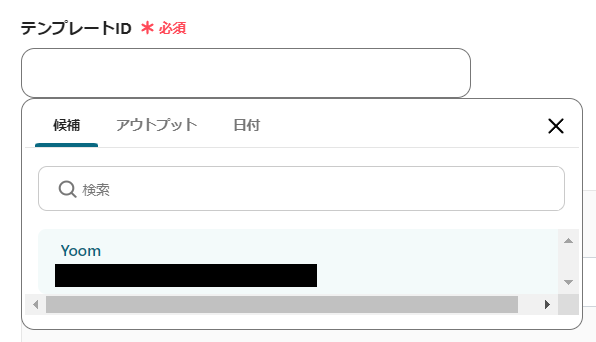
テンプレートIDはボックス内をクリックすると上記のように候補が表示されるので、今回のフローで使用するテンプレートをクリックしましょう!
後は受信者の項目を埋めたらテストを押して青く「テスト成功」と表示されたらOKです!
これにてkickflowとDocuSignの連携は完了です。お疲れ様でした!
今回の業務フローを自動化することで、手動で契約書を作成する手間や送付するアクションを省き、時間短縮をすることが可能になりますよね!契約書の送付は承認がおりたタイミングで行われるためタイムラグが無くなります。
「リーダーの承認まだかな…」と、レスポンスが届くまでの時間そわそわする必要もなくなり、他の業務に集中できるようにもなるでしょう。面倒な書類関係はYoomでササっと自動化して、毎日の仕事に少しだけゆとりを加えてみてくださいね!
