

・

利用者のニーズに応じて直感的にアプリを作成できるkintoneは、様々なアプリと連携しやすいというメリットがあります。
今回はプロジェクト管理ツールのBacklogと連携することで、どのように業務が効率化するのかをまとめました!
kintoneとBacklogを利用している方は、ノーコードで連携する方法がわかるので、ぜひ試してみてくださいね。
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
[Yoomとは]
では、ここからは実際に「kintoneから1クリックでBacklogに課題を登録する」というフローボットを作成します。
国産ノーコードツールのYoomを用いて作成するので、プログラミングの知識がない方でも簡単にフローの自動化が可能です。
Yoomについての公式ドキュメントはコチラ。ぜひご覧ください!
今回はイチからフローボットを作成せず既にフローが組んであるテンプレートを使用します。
Yoomにはテンプレートが色々あるので、希望のフローボットがノーコードですぐに作成可能です!
まずは、Yoomと各アプリを連携させましょう。
これを「マイアプリ連携」と言います。マイアプリ連携はとても簡単です!
テンプレートのバナーをクリックすると、画面の下に「このテンプレートを試す」というボタンがあるので押します。
そうすると「マイプロジェクト」というページに飛ぶので、画面左側のメニューから「マイアプリ」を選択!
↓
右上の新規作成をクリック!検索窓に「Backlog」と入力するとBacklogのアイコンが出てくるので押しましょう。
ドメインを入力するページが表示されるので入力し、追加を押すと…
↓

上記のような画面に移行するので「許可する」を押します。
Yoomの画面に戻ったらBacklogのマイアプリの登録が完了しました!
↓
次はkintoneのマイアプリ連携ですが、ここから先はヘルプページがあるのでぜひご覧ください。
各アプリとYoomの連携について、このようなヘルプページが用意されている場合があります。
画像付きで詳しく解説してあるので、要チェックです!
マイアプリ連携が終わったら次はフローボットの中身を作っていきましょう。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
まず、設定の最中にkintoneのアプリ情報が必要になります。
今回のフローで実際に使用したい内容のアプリを作成し、レコードを追加しておきましょう。
↓
画面左側にあるマイプロジェクトをクリックして「【コピー】kintoneから1クリックでBacklogに課題を登録する」を押します。
そして、右上の編集をクリックしましょう!
↓
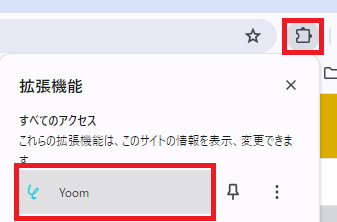
次にChrome拡張機能のアイコン「レコード詳細ページから起動」のページに入ります。
まずはChromeの拡張機能をインストールしましょう。
1度インストールしておくと色々なフローボットにも使える便利機能になっています!
インストールが完了したら残りの設定に進みますが、Chrome拡張機能トリガーのタイトルと拡張機能から起動する際のアクションは既に入力がされていますね。
テンプレートは既におおまかな設定がされているため、入力作業は必要最低限になっています。とても便利なんです。
ということで次に進みましょう!
↓
Backlogと連携する「アプリのレコード詳細ページ」のURLをコピペします。
コピペが終わったらテストを押して、成功と表示されたら、アウトプットを取得しましょう。
↓

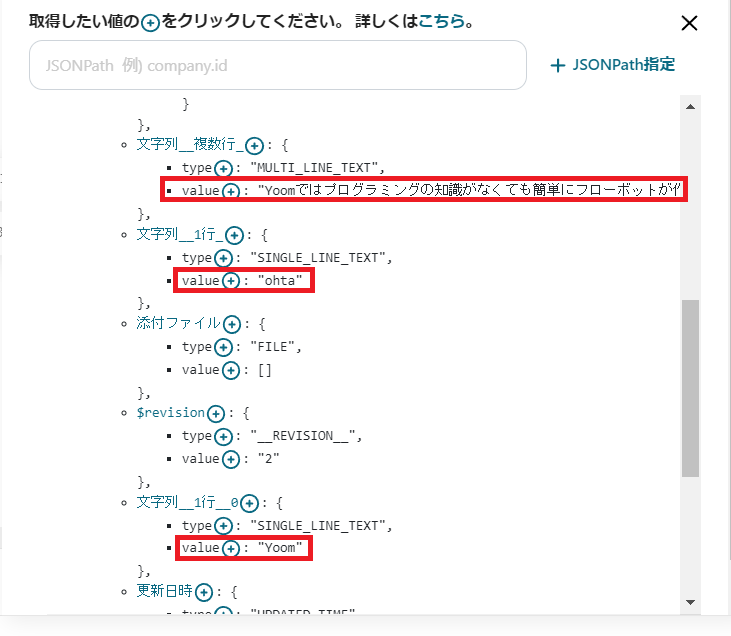
テスト画面は上記の画像のような状態になっているので、Backlogに追加したい内容のプラスマークを押します。

選択が終了したら下の方にある「アウトプット」と書かれた部分の赤枠内をクリックすると…

上記のようにクリックした内容が表示されるので、項目名を変更していきましょう!
ポイントとして、テスト値の内容に等しい項目名にしたほうが後でわかりやすいです。
すべて完了したら保存を押します。
これでkintoneの設定は完了しました!次はBacklogの設定です。
Backlogのアイコン「課題の追加」のページに入ります。
こちらも先ほどに同じく、既に設定がされているので、次へ進みましょう!
↓
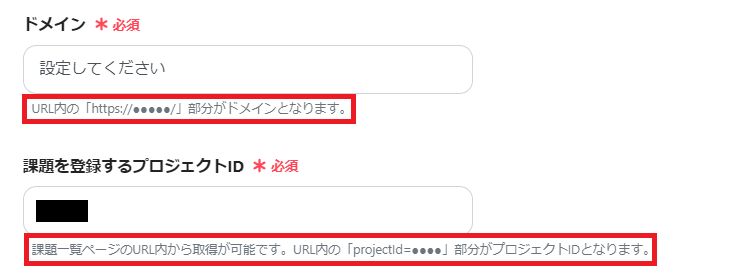
Backlogに追加する課題の内容を決めていきます。
ドメインやプロジェクトIDは画面の赤枠にそってコピペでOKです。

その他も任意の内容にしていくのですが、先ほど取得したアウトプットも選択可能です。

画像のようにボックス内にカーソルを合わせて赤枠部分をクリックすると、追加したアウトプットが一覧表示されます。
そこから任意のものを選択してくださいね!
↓
入力が終わったら保存を押しましょう。

そのままkintoneのレコード詳細ページへ行き、chrome拡張機能からYoomをクリックすると、Backlogに同じ内容が追加されるようになります!
これにてフローボットの作成は終了です。お疲れ様でした!
本日ご紹介した連携以外にもkintoneやBacklogのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
Backlogで課題が追加・更新されたらkintoneに反映する連携も可能です。
また、kintoneで課題が更新されたらBacklogに反映することもできます。
kintoneに登録された内容を他のデータベースへ追加する
kintoneに追加したデータをMicrosoft ExcelやGoogle スプレッドシートなどに自動で追加します。
フォームに回答が送信されたらkintoneにレコードを追加する
Googleフォームなどに回答が送信されたらkintoneにレコードを自動で追加します。
kintoneにレコードが登録されたらチャットツールに通知する
kintoneにレコードが追加されたことをMicrosoft TeamsやSlackなどに自動で通知します。
Backlogに課題が登録されたら課題の期限をカレンダーに登録する
Backlogに課題が登録されたら、課題の期限をGoogleカレンダーやGaroonのカレンダーに自動で登録します。
ワークフローで申請が行われたらBacklogにタスクを追加する
ジョブカン経費精算・ワークフローやコラボフローなどで申請が行われたらBacklogにタスクを自動で追加します。
Backlogに課題が追加されたらクラウドストレージにフォルダを作成する
Backlogに課題が追加されたら、Google DriveやOneDriveなどにフォルダを自動で作成します。
探してみると、自動化できるこまかいフローや、明らかに時間短縮につながりそうなフローはたくさんあると思います。
日々向き合うタスクの中に自動化できそうなフローがないか思い浮かべながら、ぜひテンプレートギャラリーをご覧くださいませ!
1.データ管理が容易になる!
kintoneにBacklogのデータを集約すると、プロジェクト全体の管理が簡単になるでしょう。
Backlogの課題に対してkintone上で編集をしたり、詳細を追記したりできるようになれば、より細やかなタスク管理も可能ですよね!
2.チームで情報共有がしやすくなる!
異なるツールを使い分けていると、チーム内で認識のズレやラグが起きやすいもの。
しかし、連携することで情報共有がスムーズになるでしょう。
開発チームは主にBacklog、非技術チームはkintoneでプロジェクトを管理していても、同じ情報を同じタイミングで共有できればコミュニケーションもスムーズにいきますよね!
3.二度手間がなくなる!
2つのアプリに同じタスクを入力するという反復作業の必要がありません。これにより二度手間がなくなり、効率アップが期待できるでしょう。
「記入する」というシンプルなフローではありますが、毎日ともなると負担は大きいはず。
連携して自動化できれば時間の節約にもなりますよね!
kintoneとBacklogの連携は、Yoomのテンプレートを使用することで簡単に行えます!
今回のフローボットを応用して他のアプリと連携させることもできるので、プロジェクトやチームの目的に応じるふさわしいフローボットの作成も可能です。
業務を自動化できれば効率アップも夢ではありません。集中できる時間も増えるのでメリットばかりです。ぜひフローボットを作成してみてくださいね!
