

・

kintoneとfreee会計の両方で売上取引を管理している場合、自動で売上が登録されたら便利ではないでしょうか。
そのような悩みを解決するのが、kintoneとfreee会計の連携です。
連携することで手作業によるミスを減らし、業務のスピードを加速させることが期待できます。
本記事では、kintoneでのステータス更新をfreee会計に自動反映させる具体的な方法と、そのメリットについて詳しく解説します。
kintoneでの売上取引がfreee会計に自動的に反映されることで、手動でのデータ入力が不要になります。
この自動化により、大量の売上データを扱う際の手作業に費やす時間と労力が減少します。
手入力作業が減ることで、入力ミスのリスクも軽減され、正確なデータ転記も期待できます。
また、手作業による入力プロセスの削減は、担当者の業務負担を軽減し、コア業務の時間確保にもつながるでしょう。
業務全体の効率化とともに、作業時間の短縮によるコスト削減も期待できるため、入力作業に多くのリソースを割いている企業にとって効果的であると言えそうです。
従来であれば、手動でkintoneで管理している売上取引の分、手動でfreee会計に反映させる必要がありました。
しかし、自動化することにより売上データの登録フローが標準化され、一貫した手続きの実現が見込めます。
一貫した手続きのプロセスにより、担当者ごとの手続きの違いによる混乱やエラーが発生しにくくなり、売上・取引情報の安全な管理にもつながります。
また、全てのデータが同じ流れで処理されるため、進捗状況の把握・管理も容易になるでしょう。
さらに、業務の引き継ぎや新人教育といった場面でも、手続きのプロセスが一貫化されていることで、効率的に実施できそうです。
ここまで、kintoneとfreee会計の連携によるメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「kintoneでステータスが更新されたらfreee会計に売上取引を登録する」フローボットを作成していきます。
[Yoomとは]
今回は、以下のステップです。
一緒に設定していきましょう!
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、利用しているkintoneとYoomを連携していきます。
Yoomページの左側からマイアプリ→新規接続を選択します。

kintoneと検索してください。
マイアプリ登録方法を確認し、連携してください。
登録がうまくいかない場合は、ヘルプページを参照してください。
続いてfreee会計と連携します。
アプリ連携の開始画面が表示されたら内容を確認し、許可を選択してください。
マイアプリに、kintoneとfreee会計が表示されたら連携の完了です。
今回はこのテンプレートを使用して進めます。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインするか、初めての方は会員登録をお願いします。
そのまま進むと、ワークスペースに自動的にテンプレートがコピーされています。
テンプレート名は、必要に応じて変更してください。
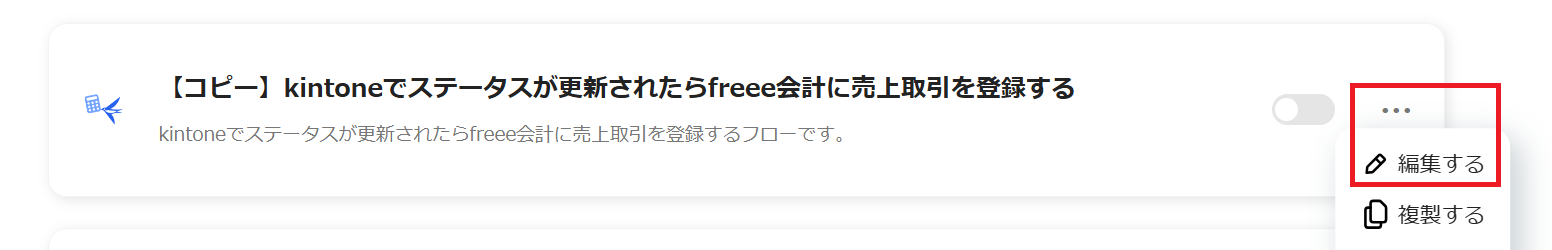
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが表示されます。
右側の三点リーダー(...)をクリックし、編集するを選択しましょう。

売上取引が記載されているkintoneアプリ。
取引先IDは、取引先の編集ページURL内の「/partners/●●●●/edit」の「●●●●」部分になります。
ステータスは一番最初のものにしておきましょう。

まず、アプリトリガーを設定していきます。
「レコードが編集されたら(Webhook起動)」を選択します。
タイトルは、任意で変更できます。
連携するアカウント情報の確認をしたら、次に進みます。
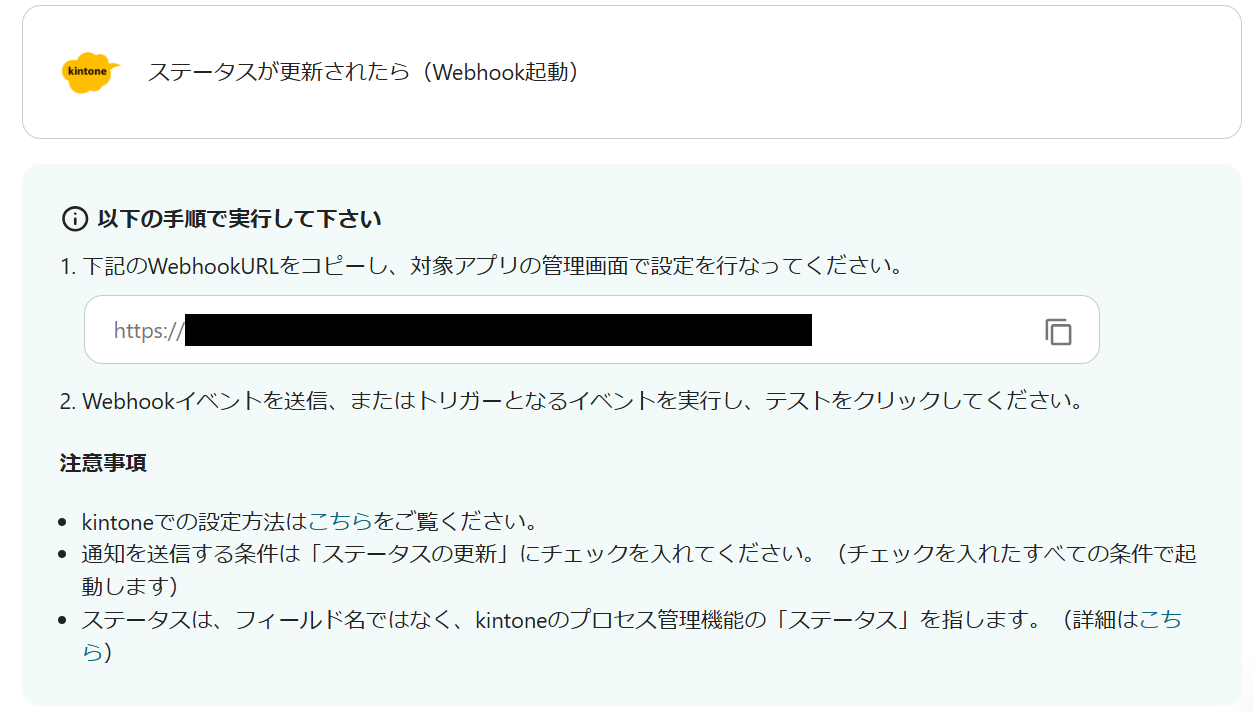
以下の画面でこの記事を参考に、アプリトリガーのWebhookイベント受信設定をしてください。

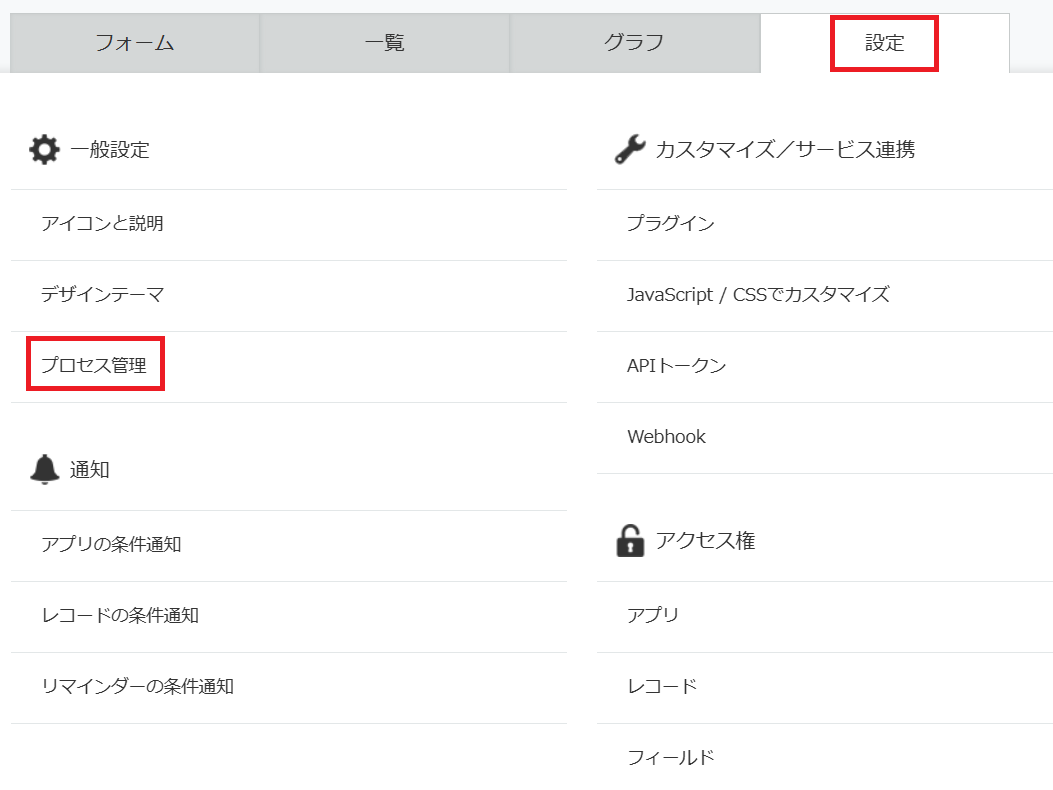
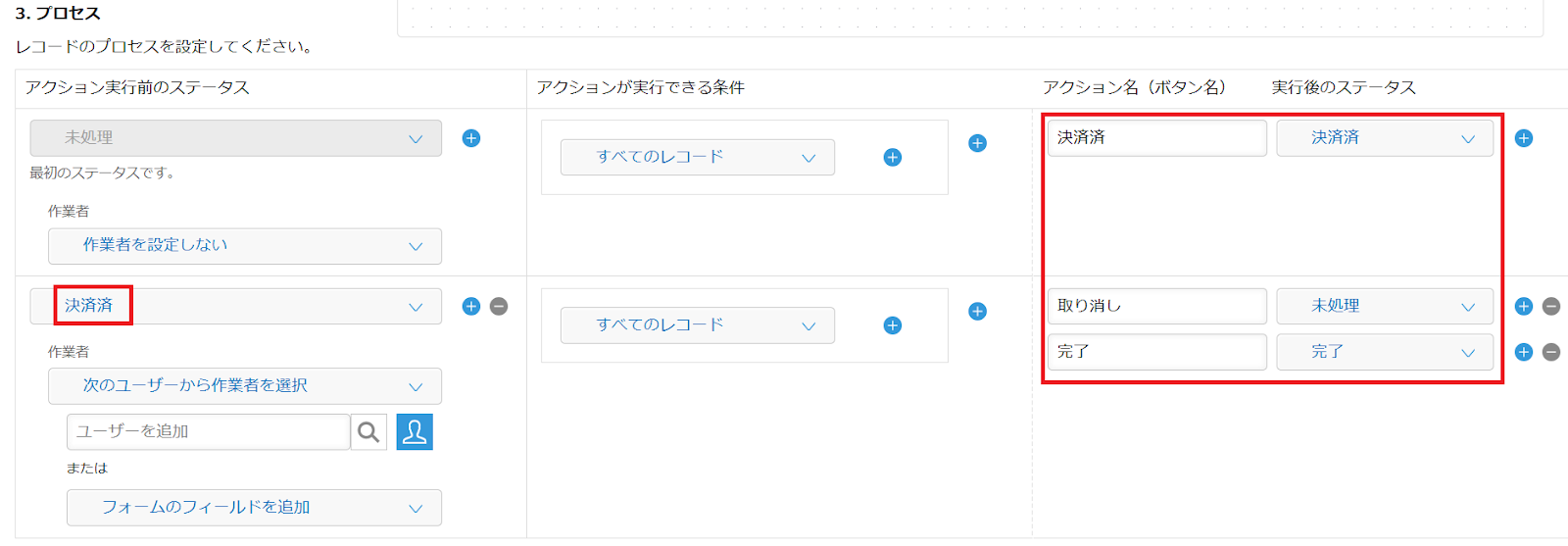
今回はステータスの更新をトリガーにするので、kintoneのプロセス管理の設定も行います。
設定一覧→プロセス管理を選択します。
こちらを参考にしてください。

今回は以下のようなプロセスとしました。

プロセス設定が終わったら、テストレコードのステータスを決済済に進めます。
テストをクリックして、kintoneのレコード情報がアウトプットに反映したら保存します。
続いて「レコードを取得する」をクリックします。
データベースの連携をするため、以下のようにアウトプットから選択してください。

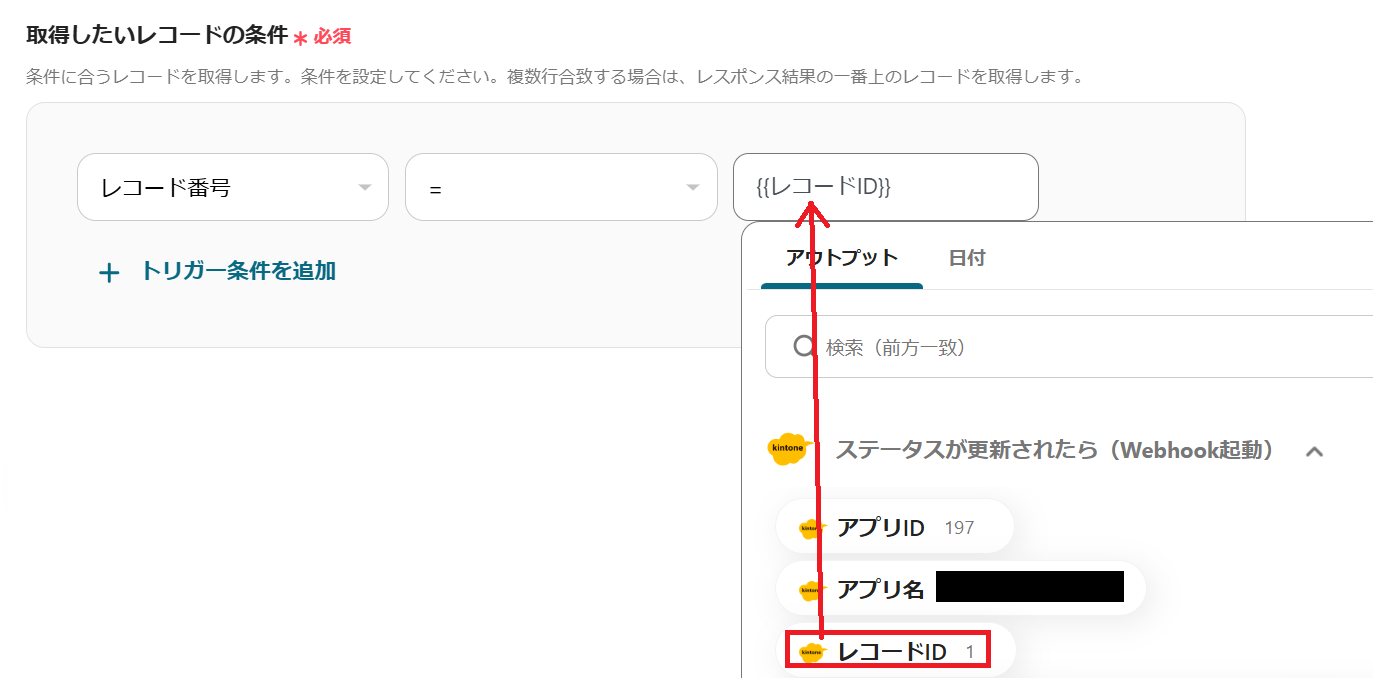
次に進み、取得したいレコードの条件を設定します。
{{レコードID}}をアウトプットから選択したら、テストしましょう。
成功するとアウトプットにレコードの情報が反映されるので、それが確認できたら保存します。

続いて「決済済みの取引の登録」をクリック。
こちらも連携するアカウント情報の確認をお願いします。
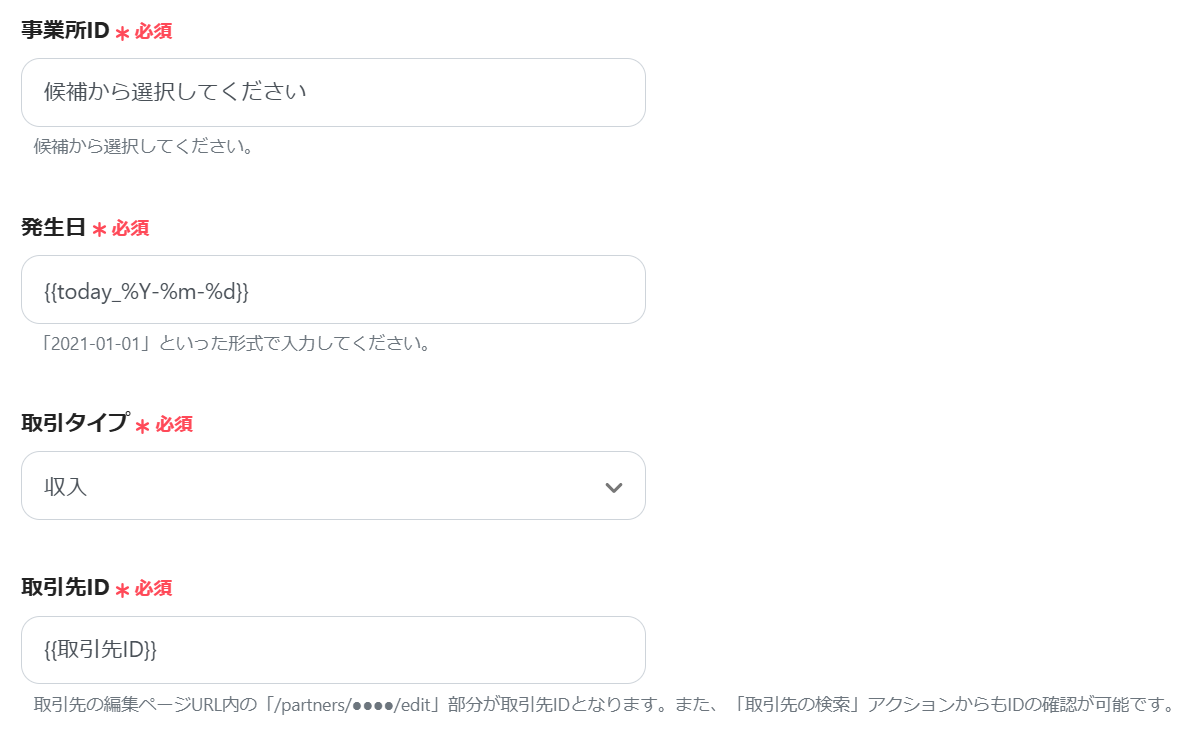
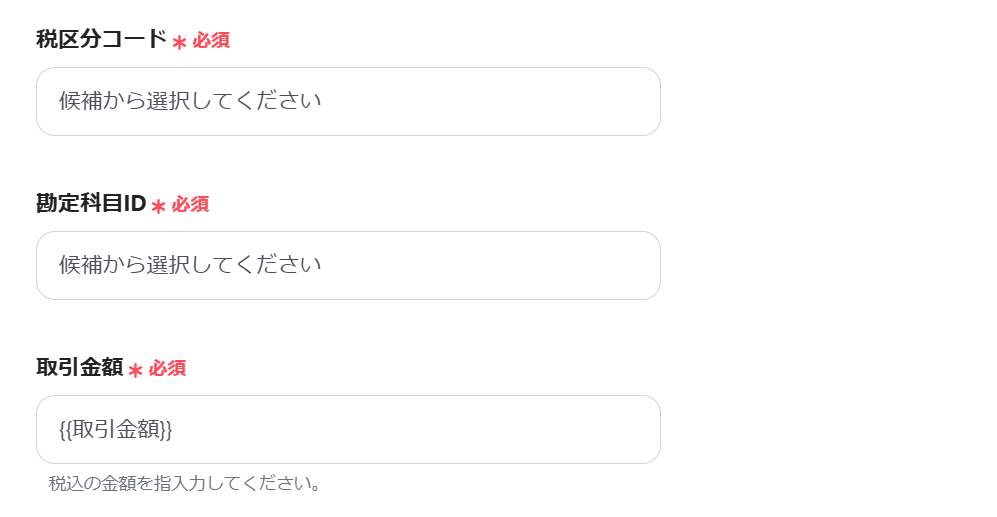
次に進み、項目の設定を行います。
取引タイプは収入と支出から選択できます。

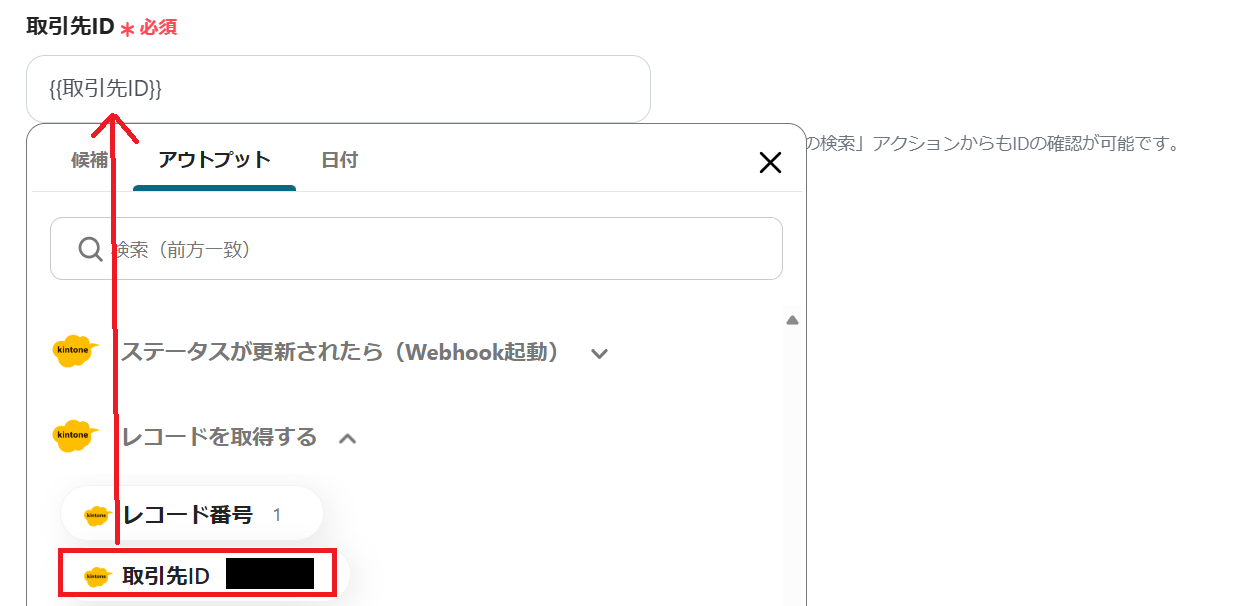
取引先IDは以下のようにアウトプットから選択します。

連携が完了していれば、税区分コードと勘定科目IDの候補欄で一覧が表示されます。

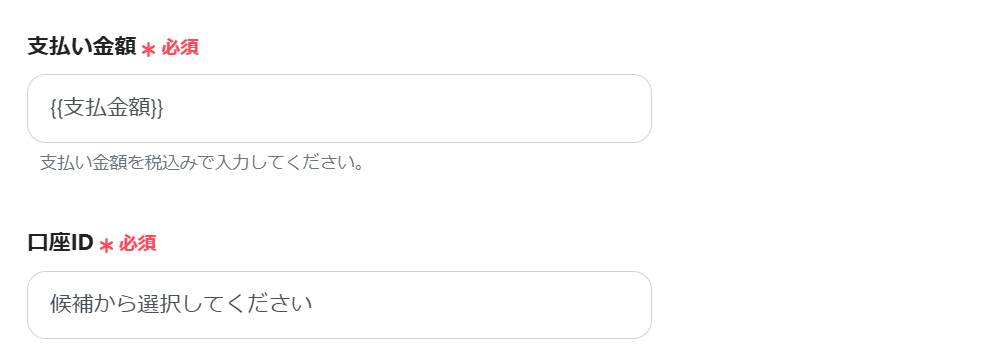
残りの項目も設定しましょう。

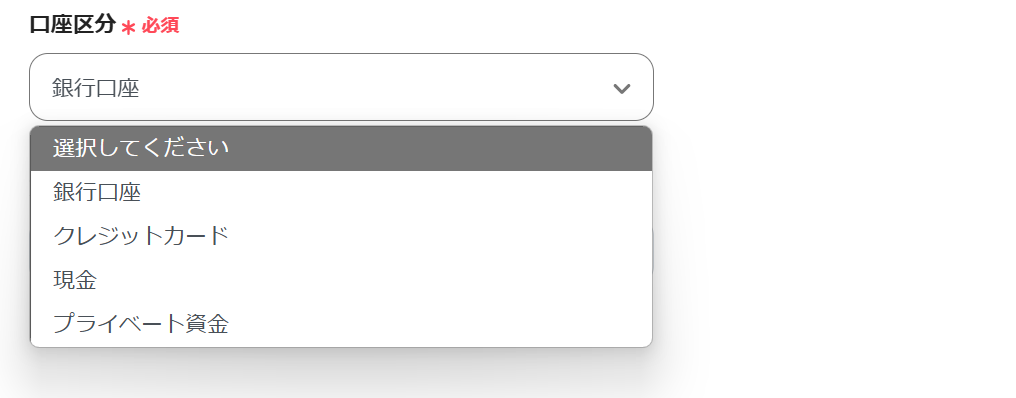
口座区分は一覧から選択してください。

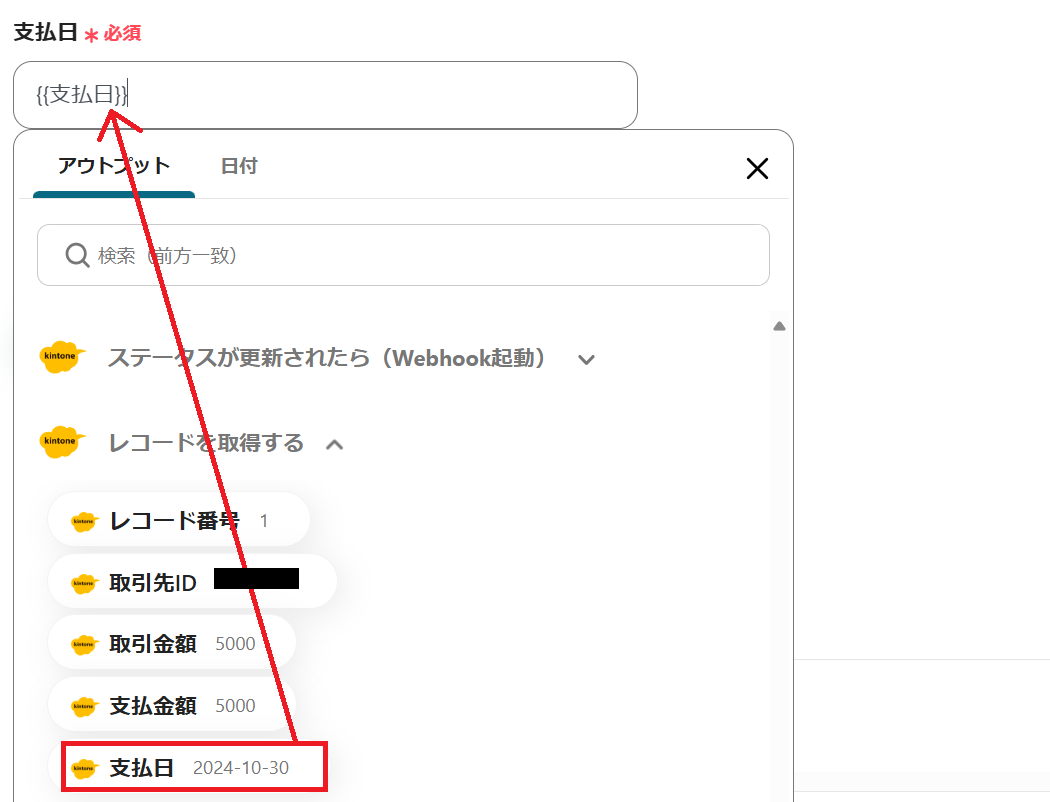
支払日もアウトプットから選択しましょう。

こちらもテストして、成功したら保存します。
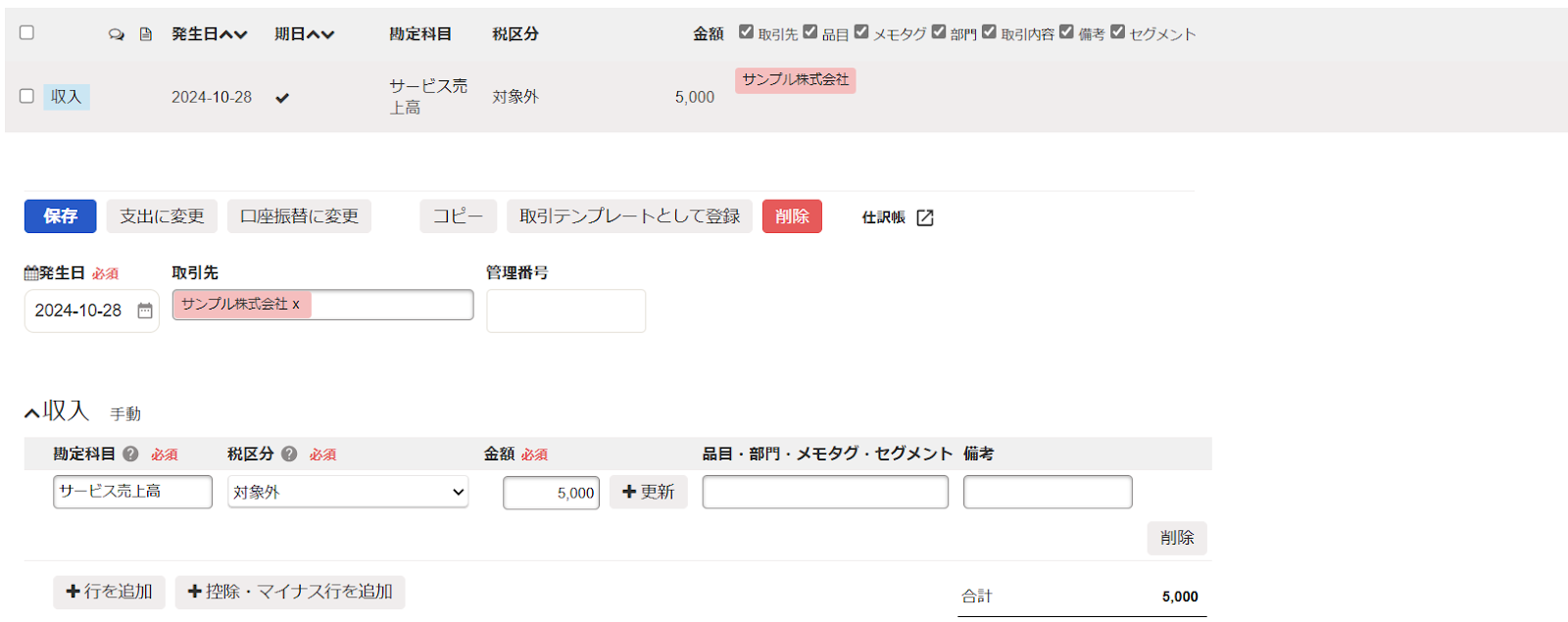
freee会計で確認してみましょう。

無事に取引が登録されましたね!
最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
その他にもYoomには、kintone・freee会計を使ったフローがあるのでご紹介します。
1.kintoneにレコードが登録されたらfreee会計に取引先を登録するフローです。
kintoneのレコード情報を用いて、取引先を作成してくれます。
手動での登録の手間や登録ミスが防げます。
2.kintoneのデータを用いてfreeeで請求書を作成するフローです。
取引企業が多い場合、請求書を手作業で作成するのは時間がかかります。
このフローを利用すれば、kintoneのデータを用いて自動で請求書が作成できます。
3.freee会計で経費申請が承認されたらkintoneのデータベースに追加するフローです。
手動で経費申請の内容をkintoneに転記していた方におすすめです。
kintoneのアプリを見れば誰でも経費精算の詳細が確認できるようになります。
今回は「kintoneでステータスが更新されたらfreee会計に売上取引を登録する」フローボットを紹介しました。
kintoneとfreee会計を連携することで、業務の効率化と正確性の向上に貢献するでしょう。
特にノーコードツールのYoomを活用することで、簡単にアプリ連携ができ、手作業の負担を軽減します。
これにより、企業はより重要な業務にリソースを集中させることが可能となり、業務全体の質を向上させることにもつながりそうです。
この記事を参考に、kintoneとfreee会計の連携を試してみてください。
Yoomの無料登録はこちらからどうぞ。→始める
