

・

kintoneとfreee会計を活用し、発注情報の管理を行っていると、入力作業が面倒だなと感じることはありませんか?
本記事では、kintoneとfreee会計を連携させて、kintoneの情報が更新されたら自動的にfreee会計に取引先を登録する方法をご紹介します。
連携すると、入力作業を自動化できるので、生産性の向上につながるかもしれません。
さらに、Yoomを活用すれば、プログラミングなどの専門的な知識がなくてもアプリを連携できます。
その具体的な連携方法や自動化できるフローボットの作成について、詳しく解説します。
ぜひ、ご覧ください。
kintoneとfreee会計を連携すると、手作業で取引先を登録する業務を軽減し、入力ミスや漏れを防ぐことが期待できます。
特に登録数が多い場合には、入力作業を自動化することで、事務作業の負担を減らすことができそうです。
例えば、営業担当がkintoneに契約情報を入力し、経理部が都度更新されているか確認し、情報をfreee会計に登録していたとします。
kintoneとfreee会計を連携すれば、契約情報を入力する手間が省け、ヒューマンエラーを防止することができるでしょう。
その結果、契約書発行などの重要な業務に時間を使うことができ、業務の効率を向上できそうです。
kintoneとfreee会計を連携すると、最新の情報が自動的にfreee会計に追加されるので、データの整合性を保つことができそうです。
人力で情報を追加していると、情報を更新するタイミングにズレが生じたり、情報が重複する可能性も考えられます。
そこで情報追加を自動化することで、kintoneとfreee会計のデータの一貫性を保持することができるでしょう。
これにより、営業と経理など異なるチーム間でのコミュニケーションがスムーズになり、全体の生産性も向上できるかもしれません。
連携するメリットについてお伝えしましたが、「連携する方法がわからない、知識がない、難しそう」などハードルが高いと感じる方もいらっしゃると思います。
そこでノーコードで簡単にアプリの連携や自動化できるフローボットを作成できるYoomを活用してみてはいかがでしょうか?
[Yoomとは]
それでは「kintoneでステータスが更新されたらfreee会計に取引先を登録する」フローボットを作成しましょう!
Yoomを使用して操作する手順を、実際の設定画面を通してご紹介します。
是非一緒に設定してみましょう!
まずはじめに、下のバナーをクリックして使用するテンプレートをコピーしましょう!
バナーをクリックすると、Yoomのテンプレートサイトに移動します。
画面に表示されている「このテンプレートを試す」をクリックしてください。

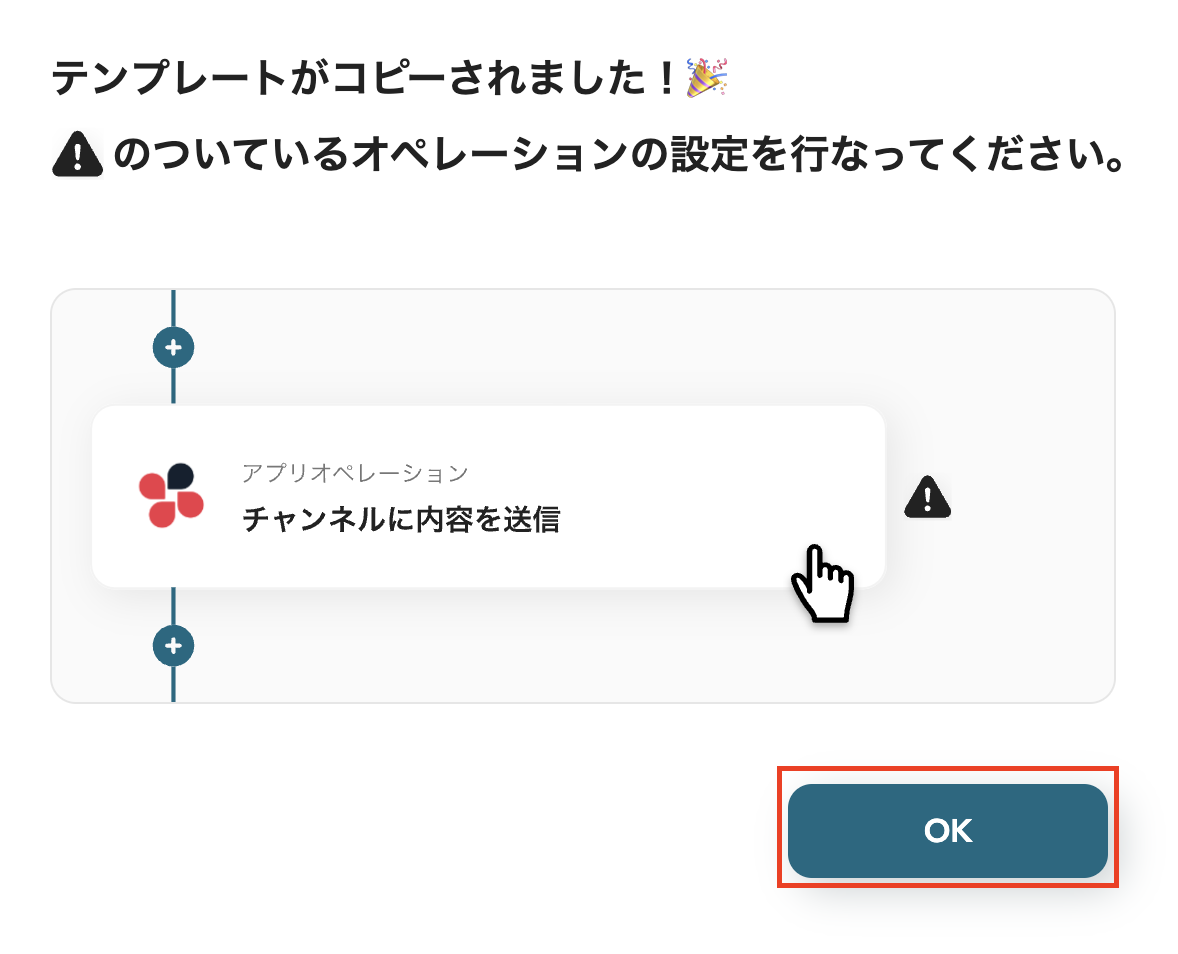
クリックするとコピーが完了したと出てくるので「OK」を選択しましょう。

以上でテンプレートのコピーができました!
コピーされたテンプレートはマイプロジェクトに保存されています。
次にYoomとアプリを連携します。
この操作で、アプリ同士を連携しフローボットを作成できるようになります。
まずはkintoneを連携しましょう。
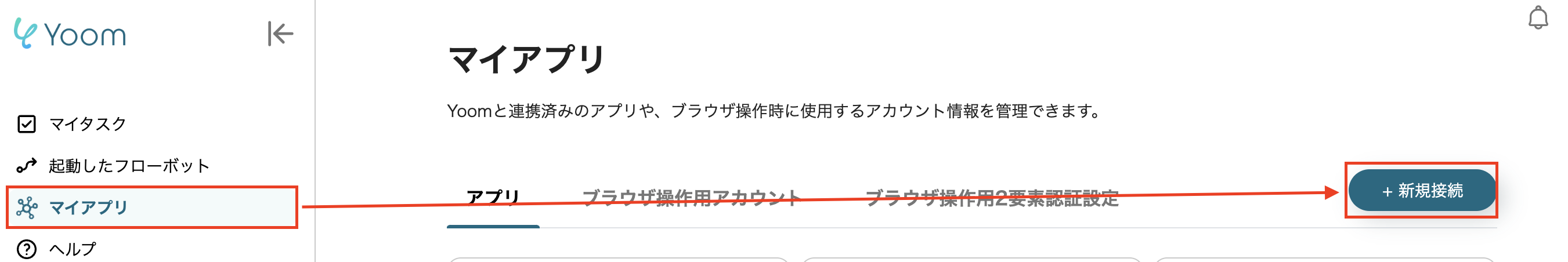
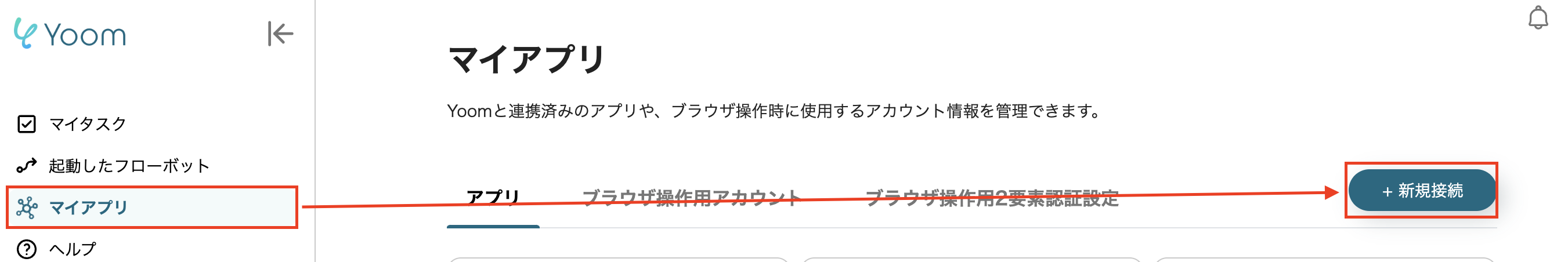
Yoomのマイプロジェクトへログインしたら、左上に表示されているマイアプリをクリックし、新規接続を選択しましょう。

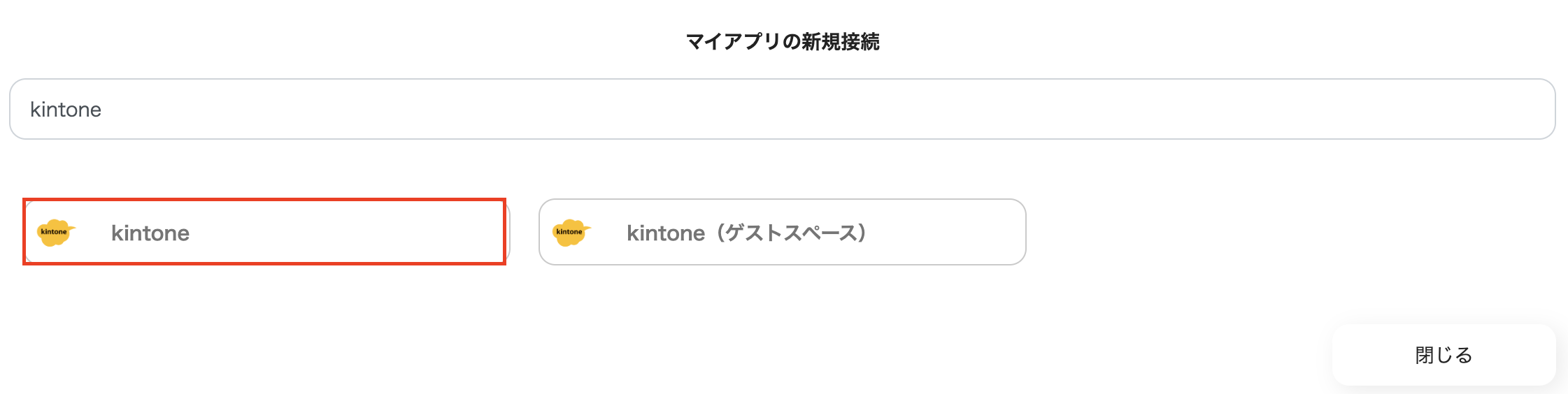
マイアプリの新規接続で、kintoneを選択します。

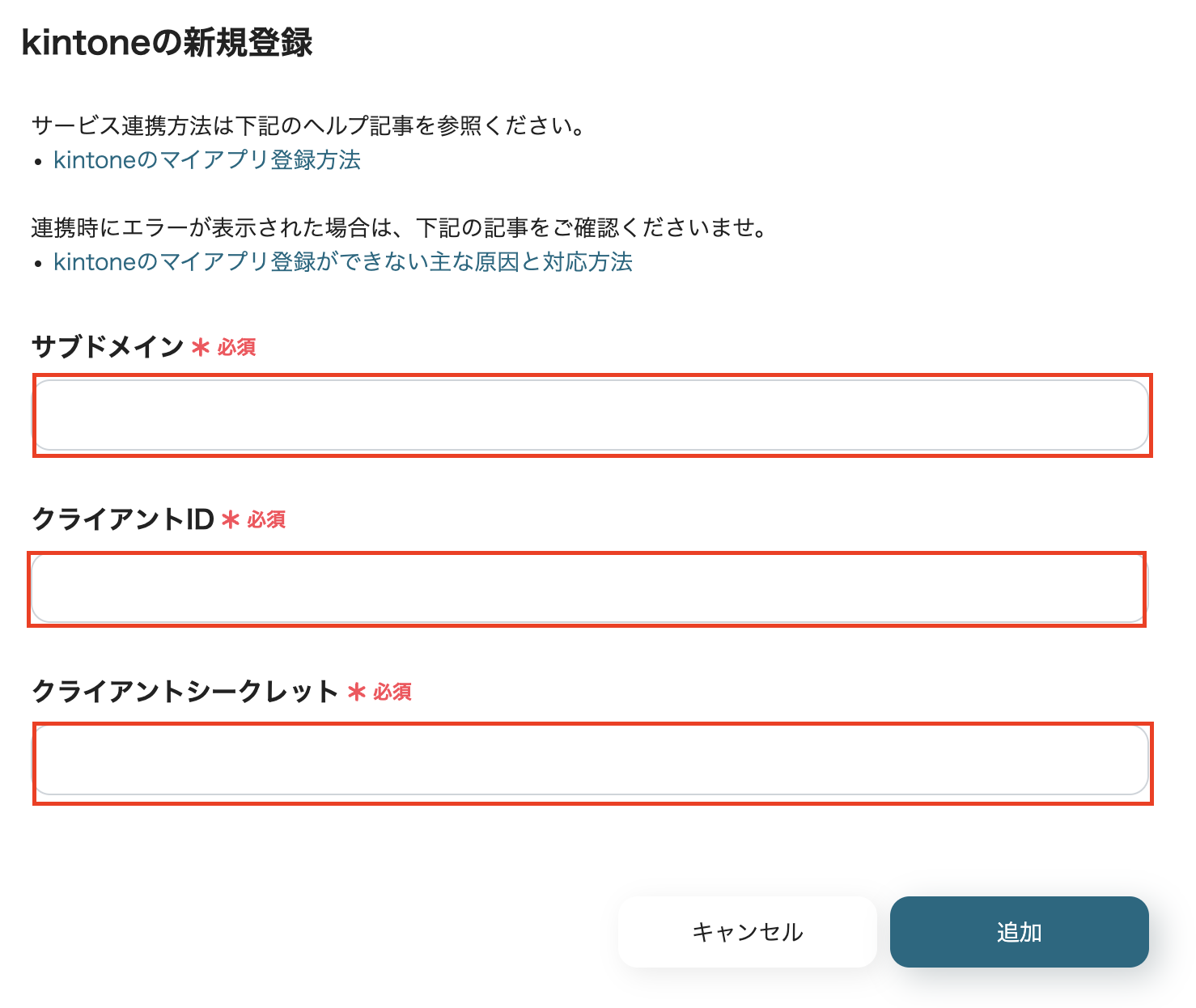
サブドメイン、クライアントID、クライアントシークレットを入力しましょう。
kintoneの詳しいマイアプリ登録方法はこちらをご確認ください。
kintoneのマイアプリ登録がうまくいかない時はこちらをご確認ください。

以上でkintoneのマイアプリ登録ができました!
次にfreee会計を連携しましょう。
先程と同様に、Yoomのワークスペースからマイアプリ→新規接続の順でクリックしましょう。

マイアプリの新規接続でfreee会計を選択してください。

クリックしたら、freee会計のログイン画面に切り替わるので、メールアドレスとパスワードを入力します。

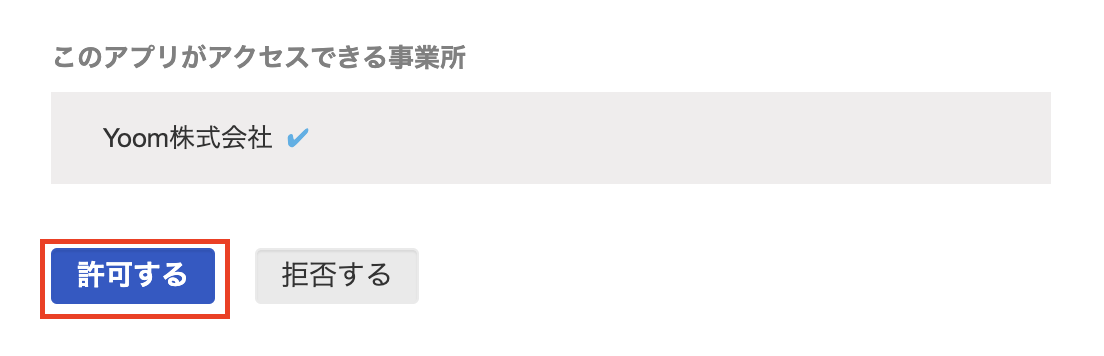
アプリ連携の開始の画面をスクロールし、「許可する」をクリックしましょう。

以上でfreee会計のマイアプリ登録ができました!
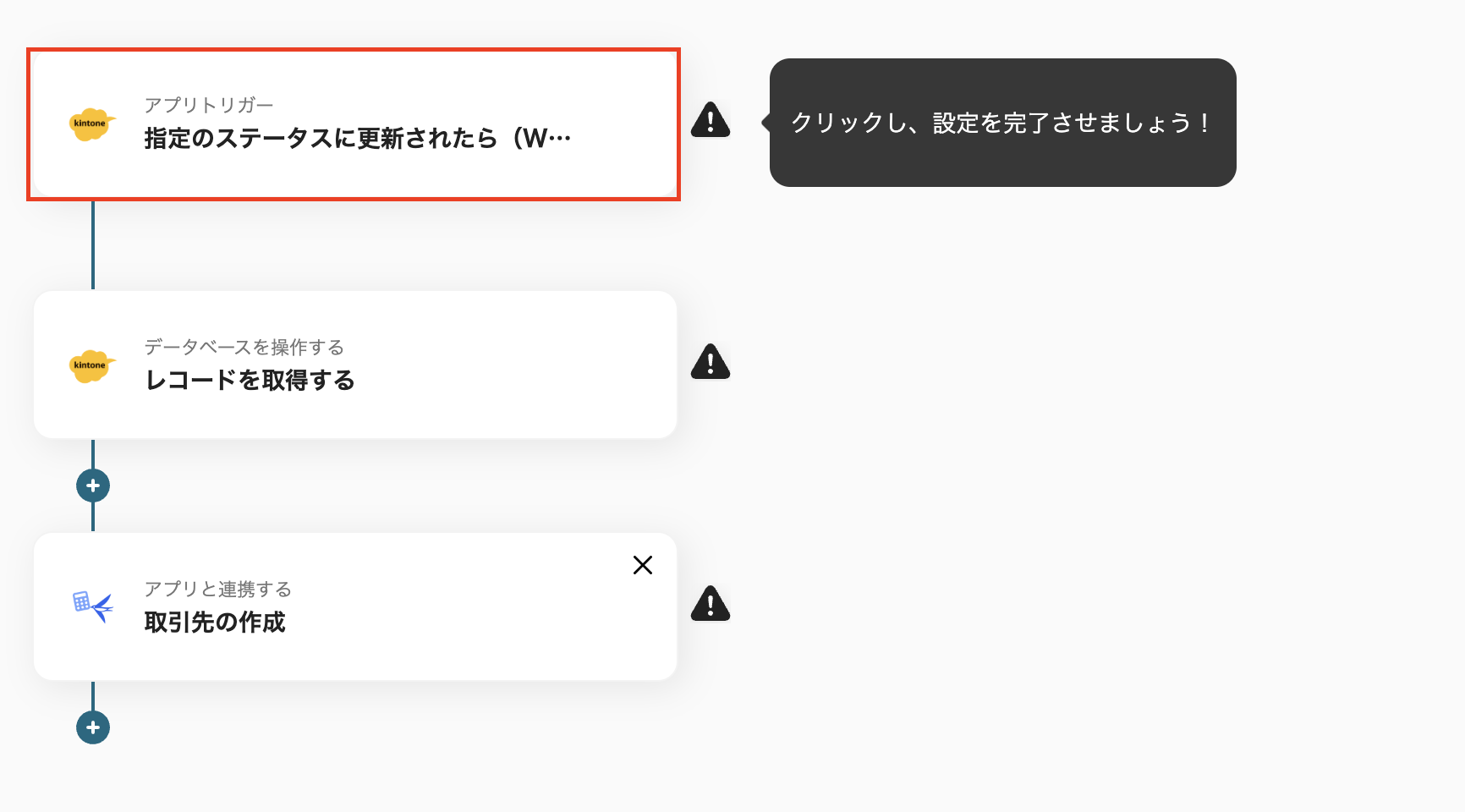
次にフローボットの設定を行います。
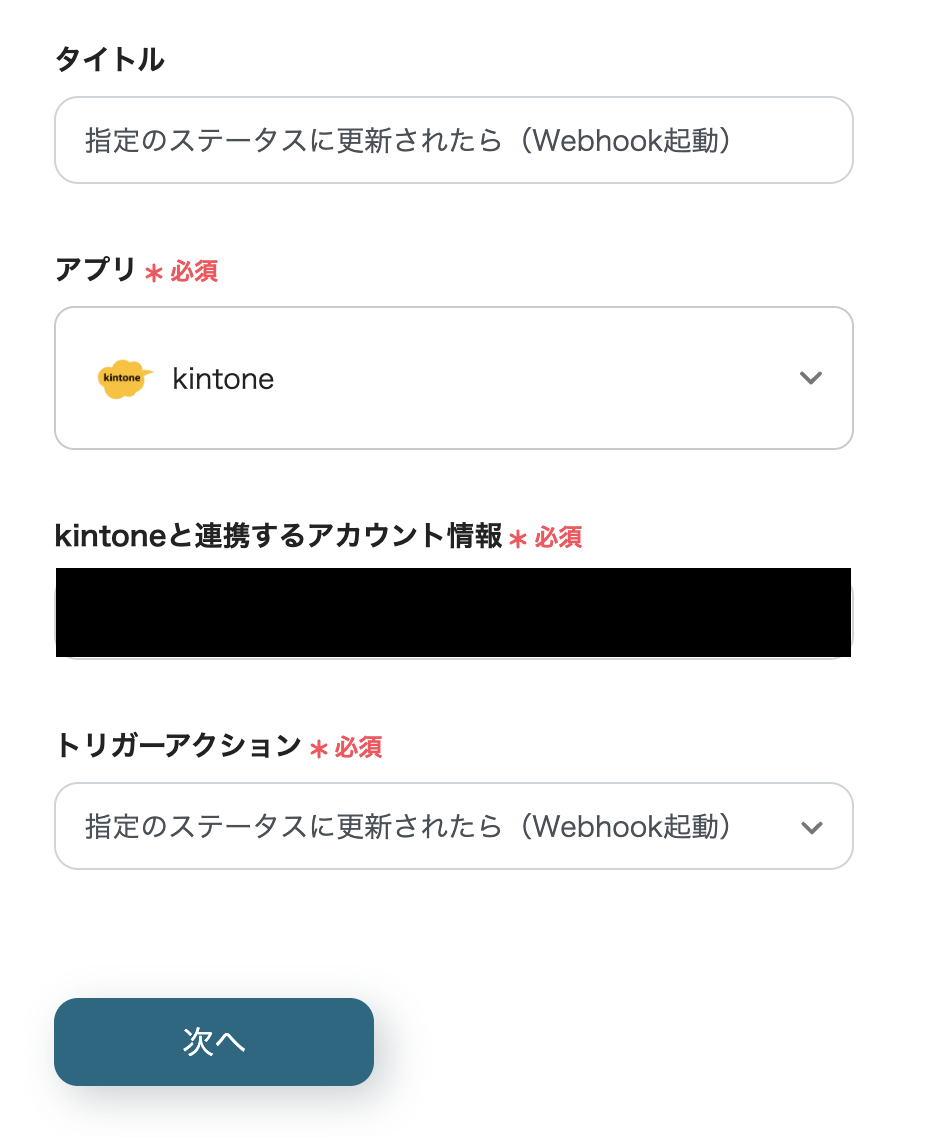
「指定のステータスに更新されたら」をクリックしましょう。

・タイトルは自由に変更可能です。
・kintoneと連携するアカウント情報が連携したいアカウントか確認し、「次へ」をクリックしましょう。

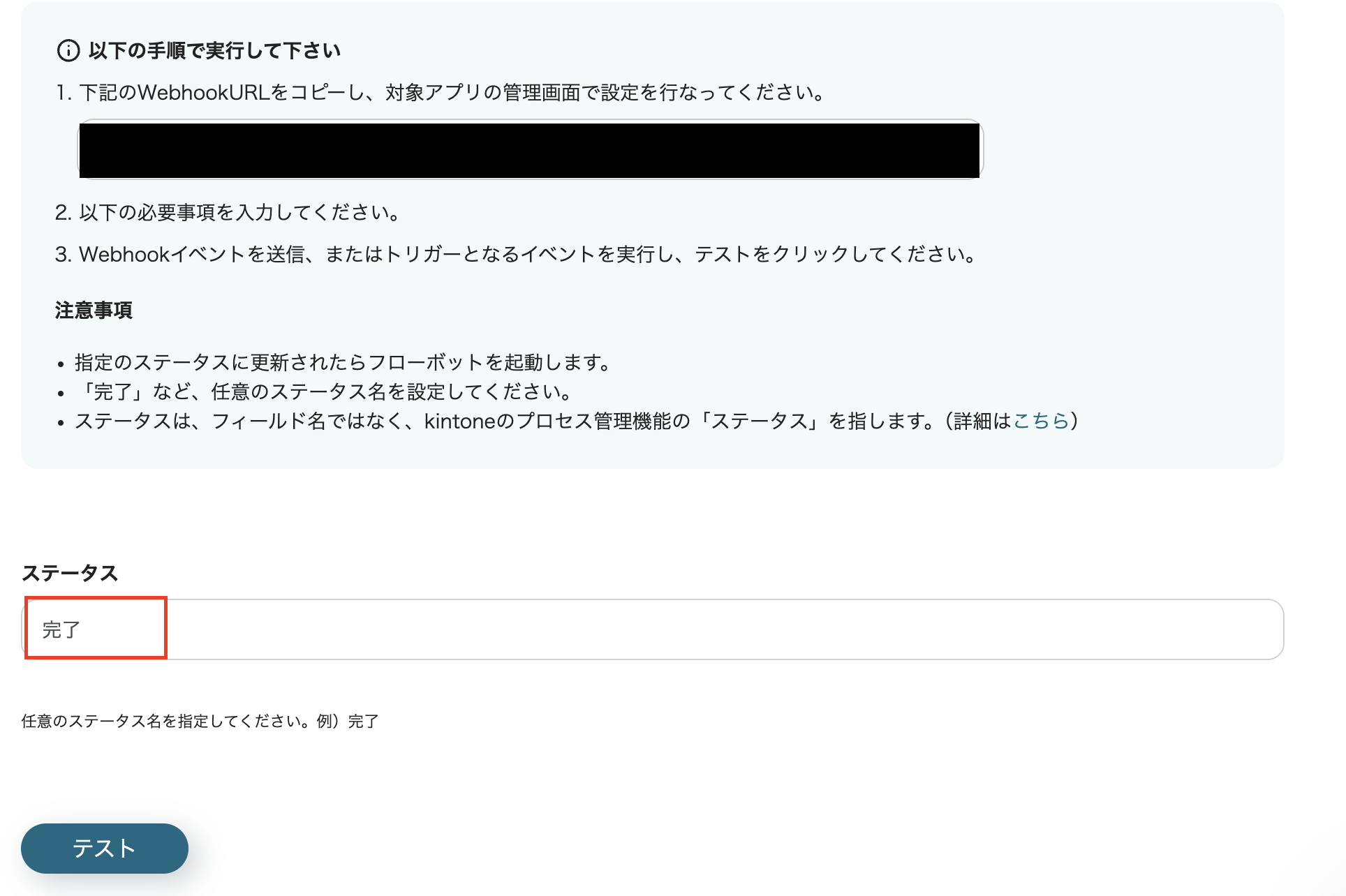
・表示されているwebhookURLをコピーして、kintoneの管理画面で設定してください。
・ステータスに、任意のステータス名にを入力しましょう。
・webhookイベント(指定のステータスに更新)を行い、テストをクリックします。

・テストが成功し、kintoneのアウトプットが取得できたら保存しましょう。

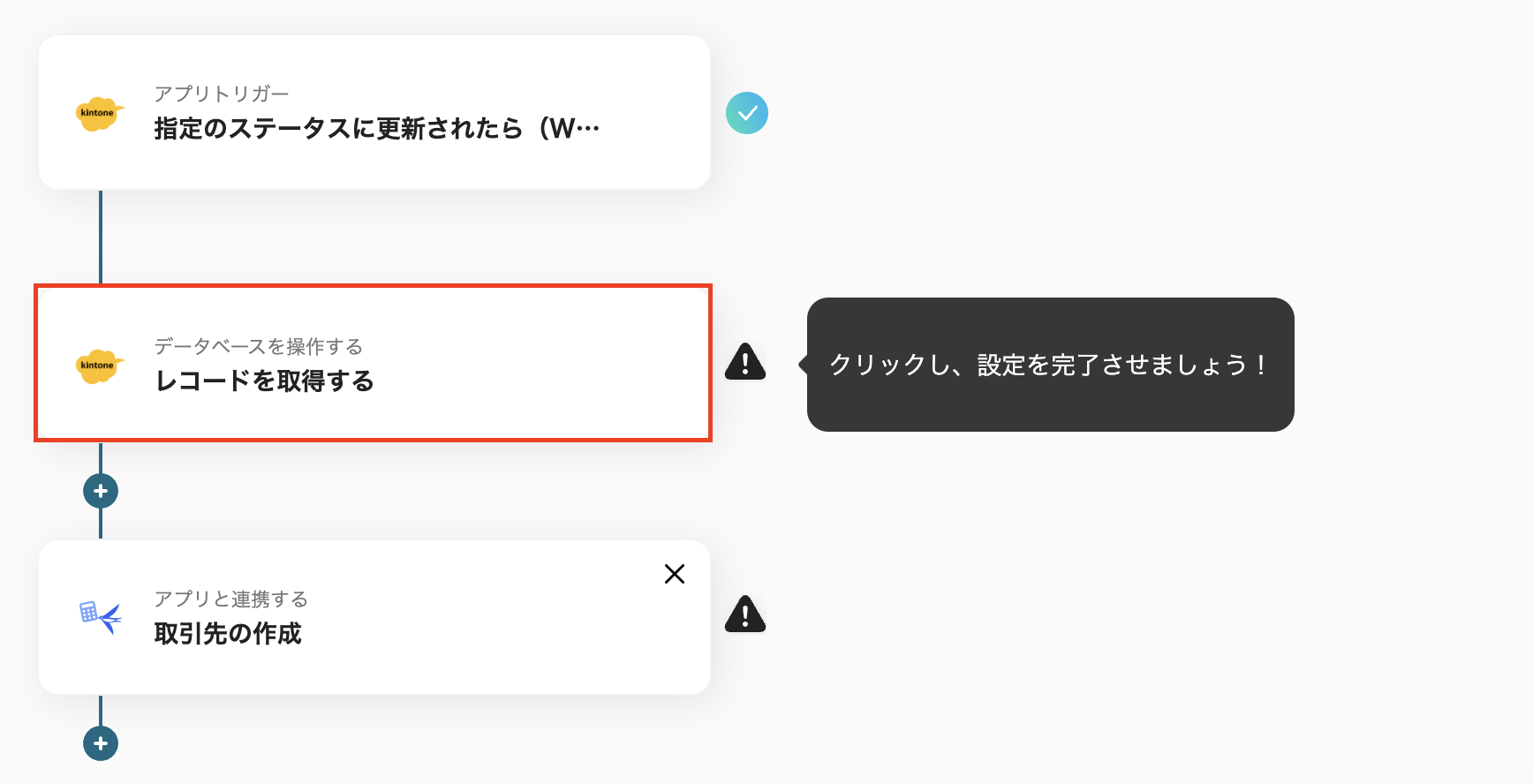
次に「レコードを取得する」をクリックして設定を進めましょう!

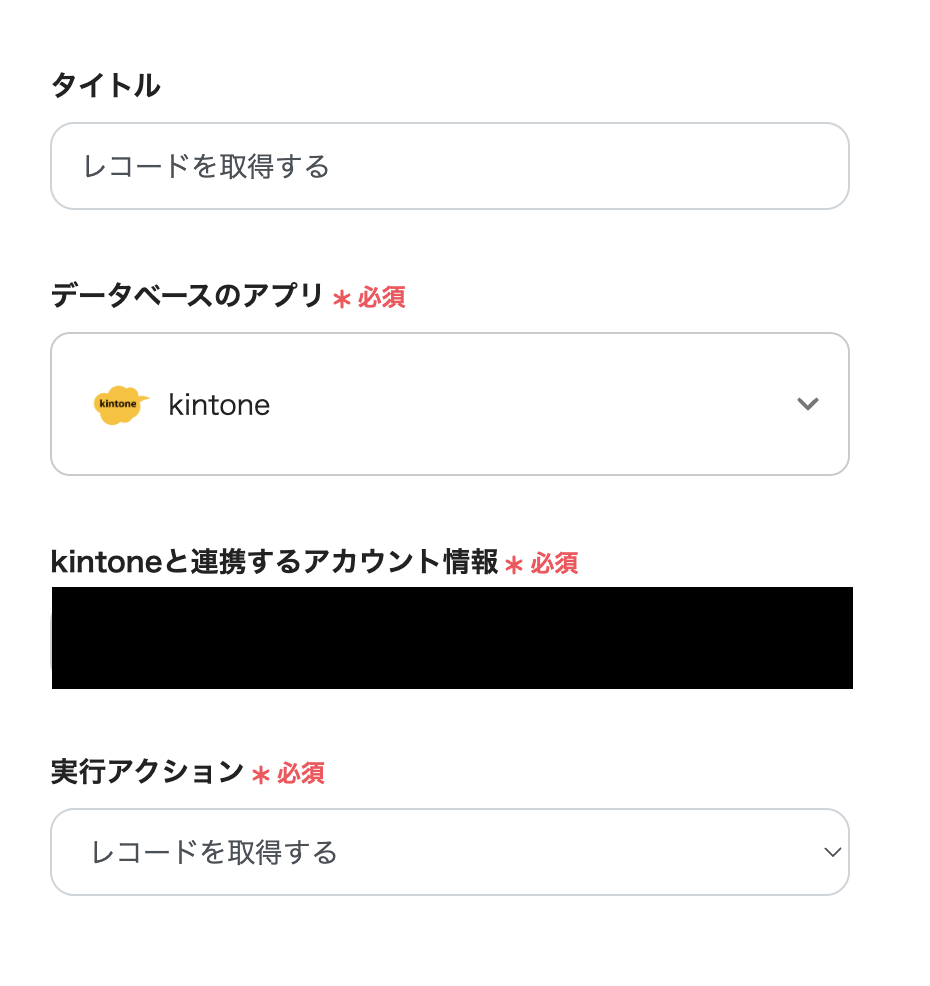
・タイトルは変更できます。
・kintoneのアカウント情報を確認しましょう。

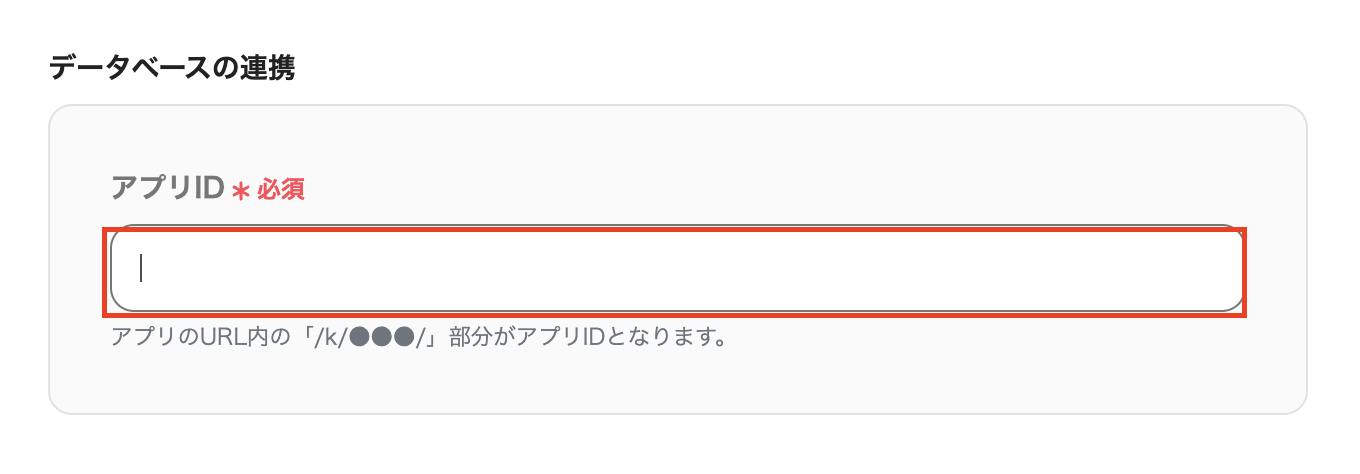
・アプリIDを入力してください。

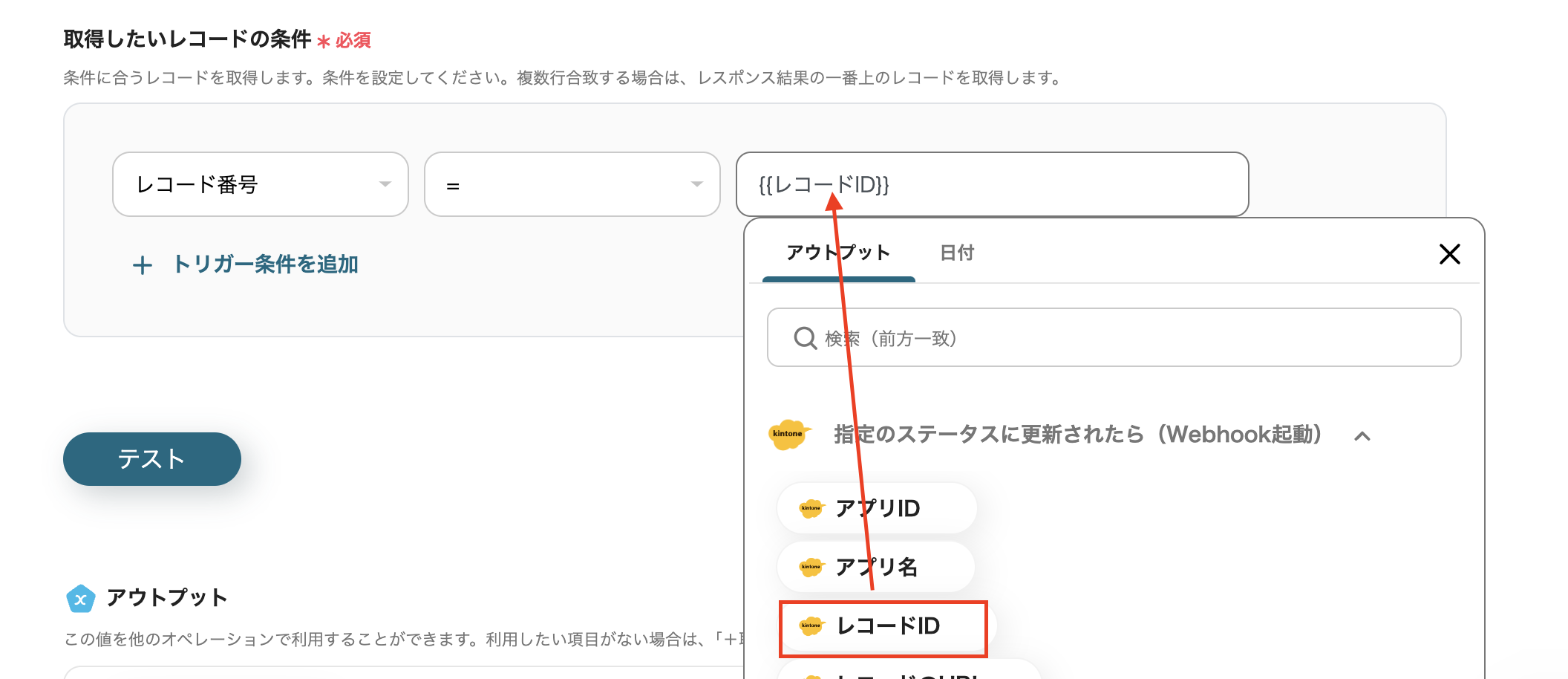
・取得したいレコードの条件は、トリガーで取得したレコードIDを入力し、テストをしてください。

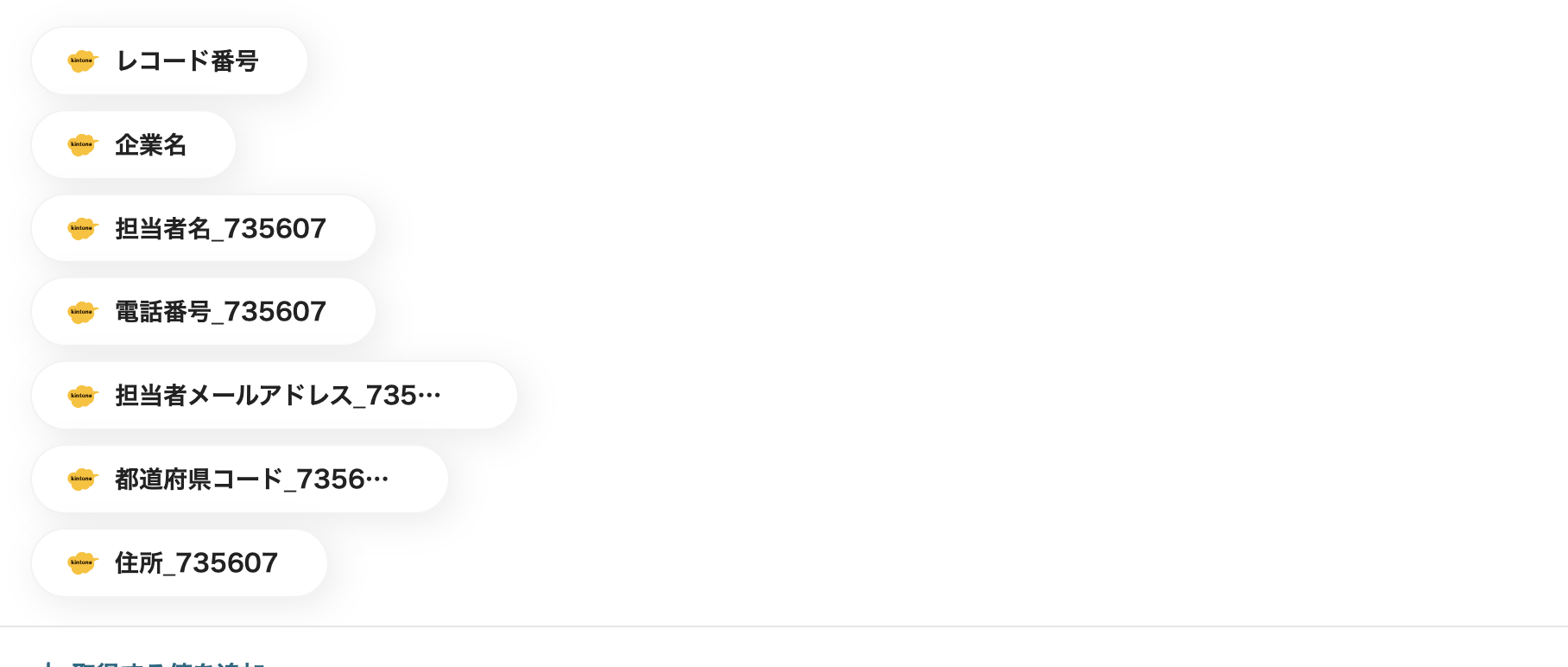
・テストが成功し、アウトプットが取得できたら保存しましょう。

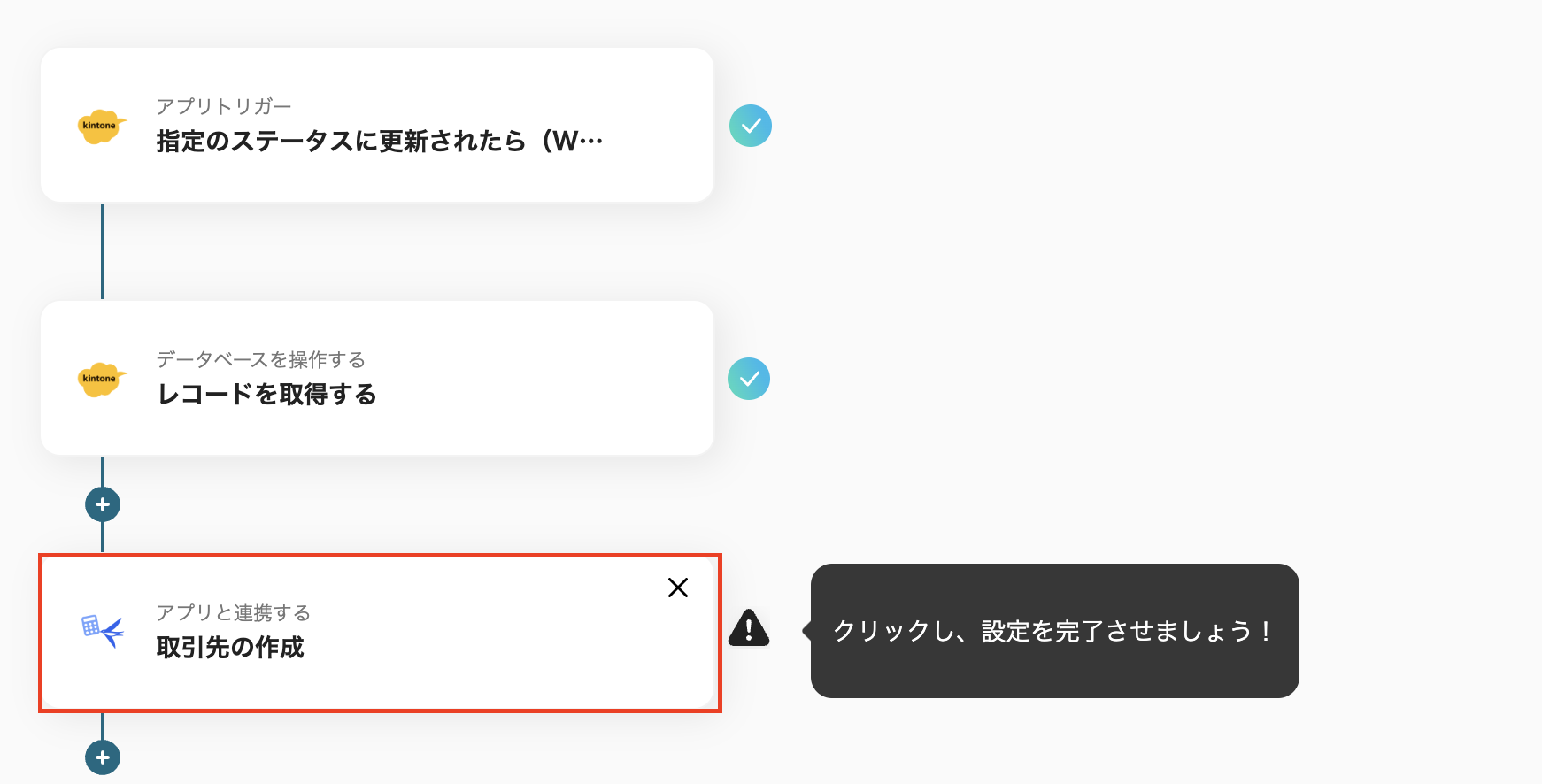
最後の項目になりました!
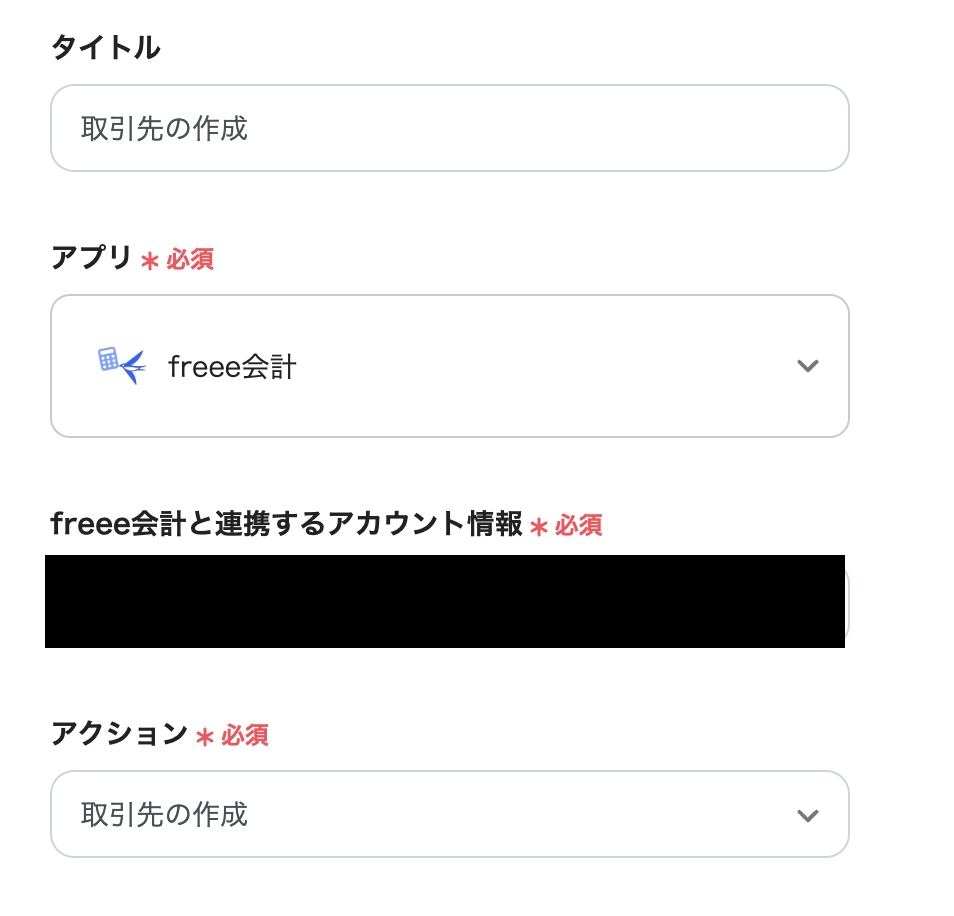
「取引先の作成」をクリックして設定を完成させましょう!

・タイトルは自由に変更できます。
・freee会計と連携するアカウント情報を確認し、「次へ」をクリックしましょう。

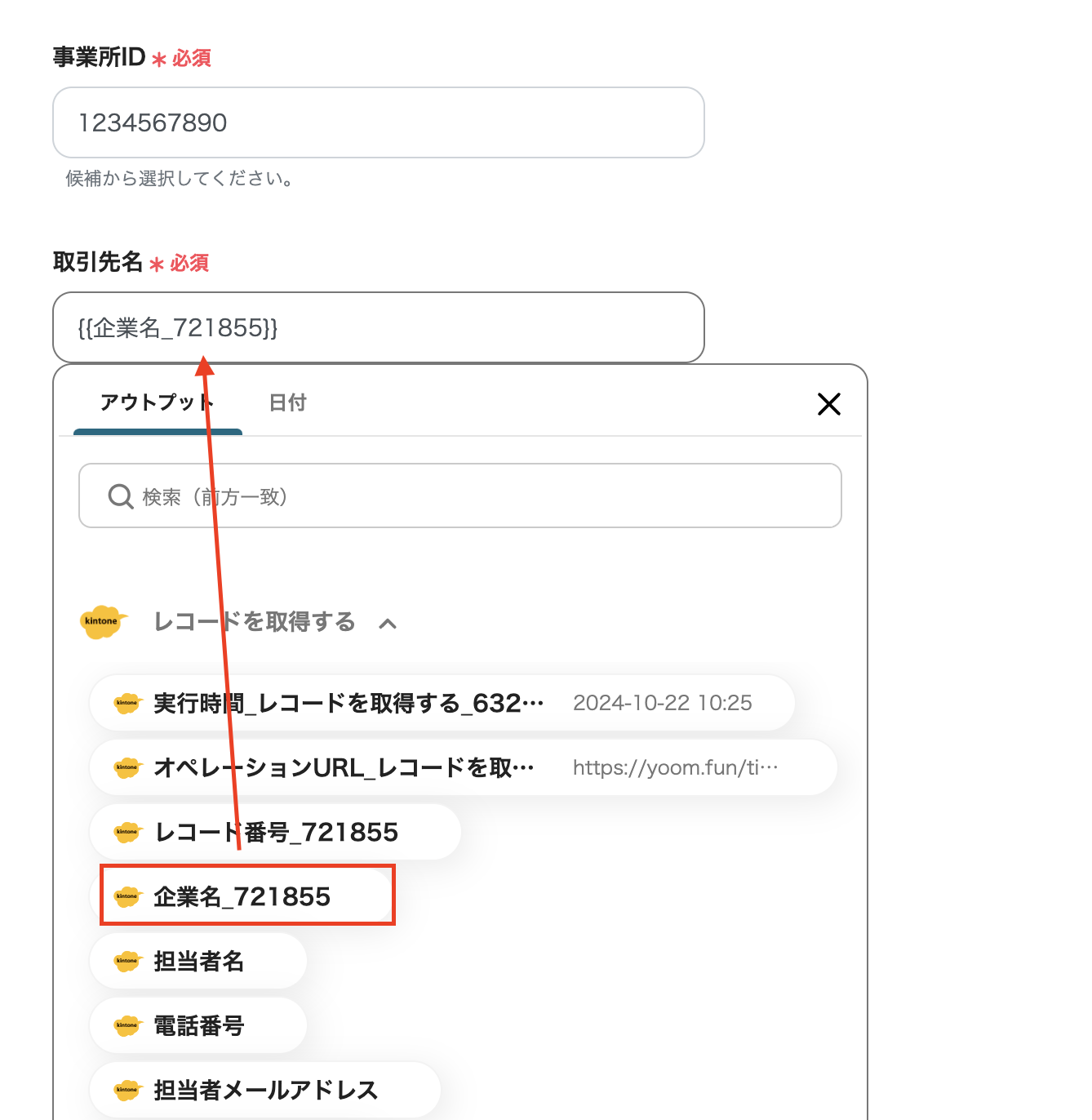
・候補の中から事業所IDを選択しましょう。
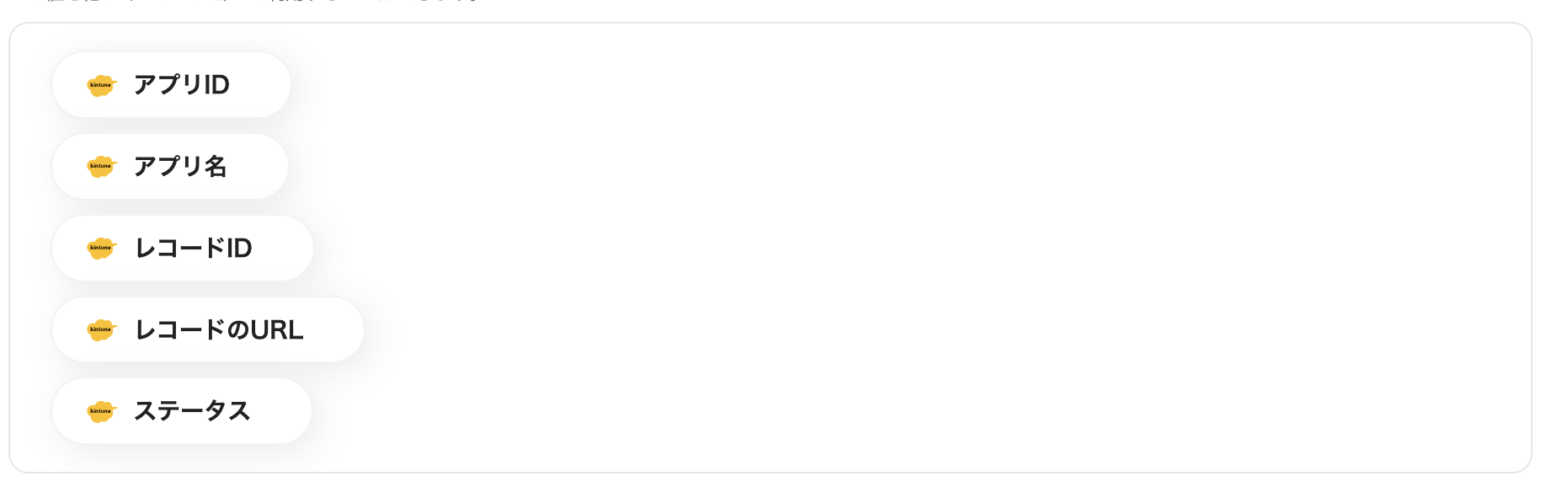
・取引先名には、kintoneのアウトプットから選択し、添付画像のように埋め込みます。
・その他の入力したい項目にも、kintoneのアウトプットから選択しましょう。
・入力できたら、テストして保存してください。

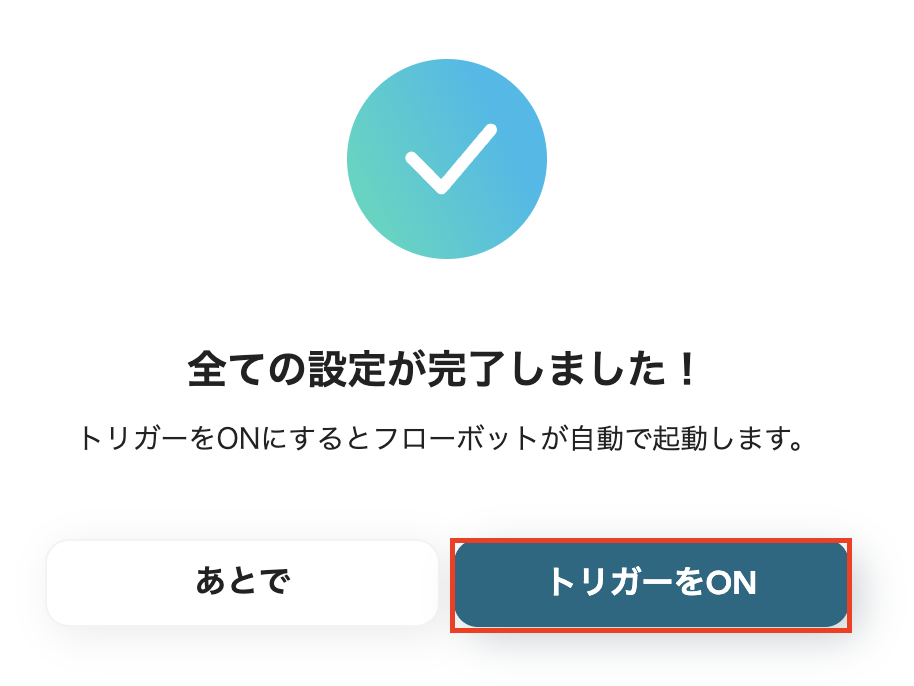
保存したら、設定が完了しました!という表示がでてくるので、「トリガーをON」をクリックしましょう。

以上でフローボットの設定が完成しました!
他にも、kintoneとfreee会計を活用して自動化できるテンプレートがございます!
1.freee会計で経費申請が承認されたら、自動的にkintoneのデータベースに追加するテンプレートです。
連携すると、freee会計を確認せずに、承認された経費申請の情報をkintoneに自動追加できます。
その結果、経費の申請情報を手作業で追加する作業を減らせるので、請求書発行など、より重要な業務に時間を費やすことができるでしょう。
2.kintoneにレコードが登録されたら、自動的にfreee会計に取引先を登録するテンプレートです。
freee会計の情報をkintoneに手動で追加する作業を自動化できるので、入力の手間やミスなどを防ぐことができそうです。
さらに、データが最新の状態で管理でき、データの整合性も保つことが期待できます。
事務作業の負担が減り、人的ミスも防止できるので、結果的に業務の生産性が向上するかもしれません。
3.freee会計で経費申請が承認されたら、kintoneのデータベースに格納し、Google Chatに通知するテンプレートです。
Google Chatに通知が来ることで、承認された経費申請情報を見逃すリスクを軽減できそうです。
マイアプリ登録をするだけで、自動化できるテンプレートを簡単に作成できる点が、Yoomの魅力の1つですね!
kintoneとfreee会計を連携することで、手動で取引先を登録する入力作業を軽減できそうです。
また、自動的に情報が追加されるので、データを最新の状態で保つことが可能になります。
その結果、人が行う業務の負担が減るので、作業効率が向上するかもしれません。
さらにYoomを活用すると、ノーコードでアプリ連携が行え、自動化できるフローボットを作成できました。
難しい知識が必要ないので、初心者にもオススメのツールだと思います。
ぜひこの機会に、kintoneとfreee会計を連携して、登録作業を自動化し、データ管理をスムーズにしてみませんか?
Yoomのアカウント発行はこちらから。
