

・

新規リード顧客の情報収集は、商談準備において非常に重要な作業です。
しかし、多くのリード顧客を抱える部署では、各企業の情報を検索し、そこから必要なデータを選び出す作業が、予想以上に時間と労力を要することがありますよね。
そこで、Yoomを活用してkintoneとGoogle検索を連携させることで、この負担を軽減する方法をご紹介します。
具体的には、kintoneに登録された企業情報を基にGoogle検索を自動で実行し、その結果をAIが要約してkintoneに更新する仕組みです。
この記事では、Yoomを使ってkintoneとGoogle検索を連携するメリットと具体的な方法を詳しく紹介します。
商談の準備をよりスムーズに進めたい方には、ぜひ参考にしていただきたい内容です。
Yoomを使ってkintoneとGoogle検索を連携させることで、kintoneに新規顧客情報が追加されると自動的にGoogle検索が実行され、その結果がAIオペレーションによって要約されます。
この自動化により、手動で情報を探す手間が軽減され、効率的な情報収集が可能になります。
その結果、営業担当者は商談の準備を短時間で進められ、限られた時間をより有効に活用できるようになるでしょう。
Google検索で得られた情報がkintoneの各レコードに自動で反映されることで、社内の異なる部署やチーム全体で同じ情報を共有できます。
情報が一元化されることで、部署間やチーム間での情報の不一致や重複が軽減されるでしょう。
例えば、営業チームとマーケティングチームが同じ顧客情報にアクセスできることで、より一貫したアプローチが可能になります。
このように情報共有が強化されることで、業務の効率が向上するでしょう。
[Yoomとは]
ここでは「kintoneに登録された企業情報でGoogle検索し、取得したスニペットなどをAI要約してレコードを更新する」フローの設定についてご紹介します。
なお、このフローテンプレートには「要約する」というAIオペレーションが含まれており、チームプラン以上で利用可能です。
詳細は「要約する」の設定方法をご確認ください。
Yoomアカウントをお持ちでない方は、Yoomのアカウント発行ページからアカウントを作成してください。
事前準備
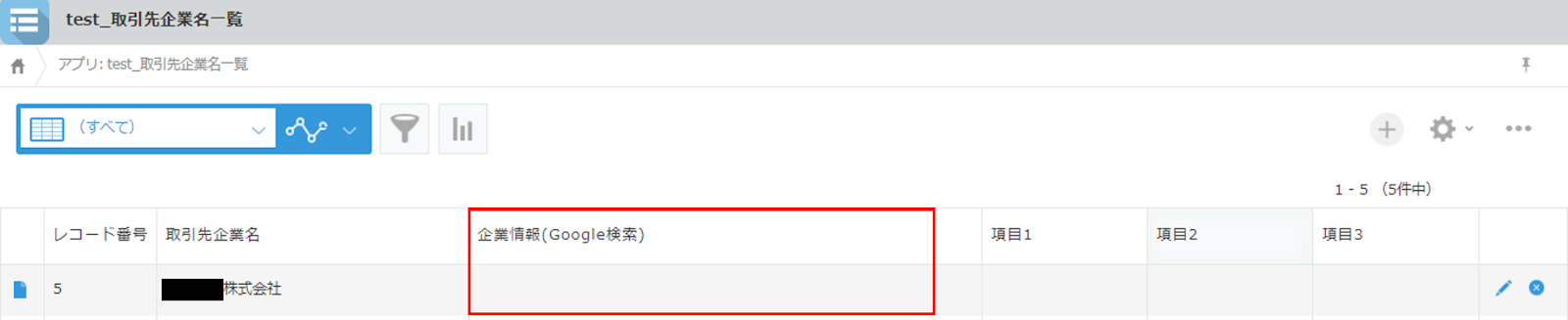
kintoneの項目に今回のフローで出力した要約結果を記載する項目を用意してください。

(1)下記のバナーの「詳細を見る」から、「このテンプレートを試してみる」をクリックしてください。
(2)次に、ワークスペースの一覧から任意のプロジェクトを選択
コピーしたテンプレートはプロジェクト一覧の「マイプロジェクト」に格納されているので、そちらを確認してください。
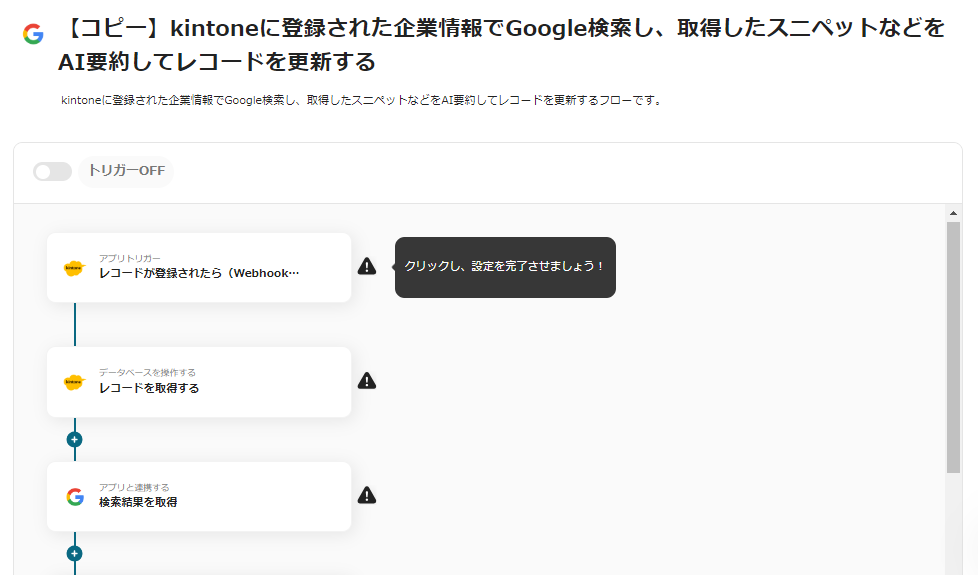
(3)以下の画面が表示されたら、ステップ2に進みましょう

次に、kintoneの設定に移ります。
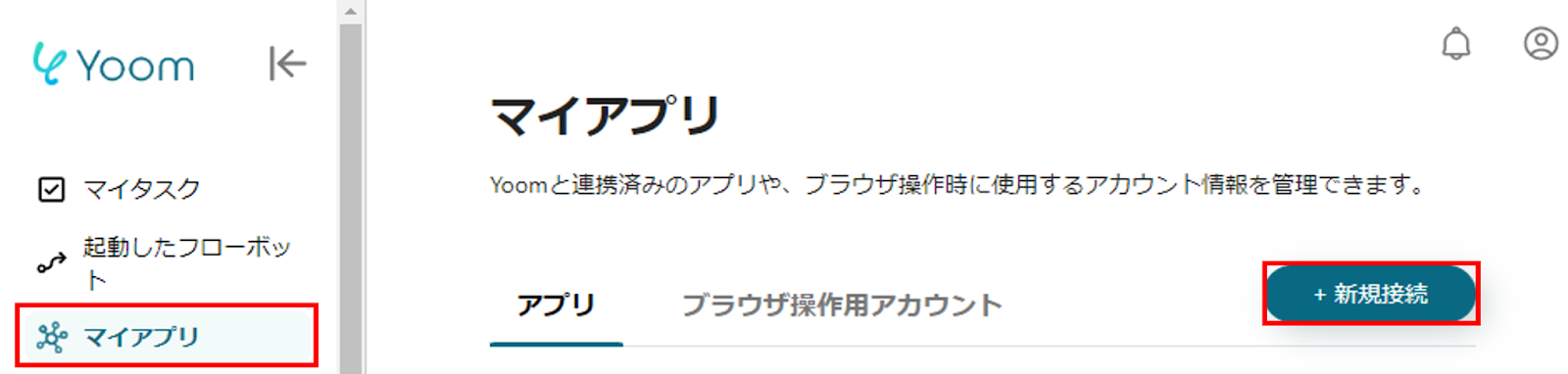
(1)画面左側にある「マイアプリ」をクリック
(2)次に、画面右側に表示される「+新規接続」をクリック

(3)アプリの一覧からkintoneを選択
(4)kintoneマイアプリ登録方法を参考にマイアプリ登録をお願いします。
次はGoogle検索の設定です。これも「マイアプリ」に登録してください。
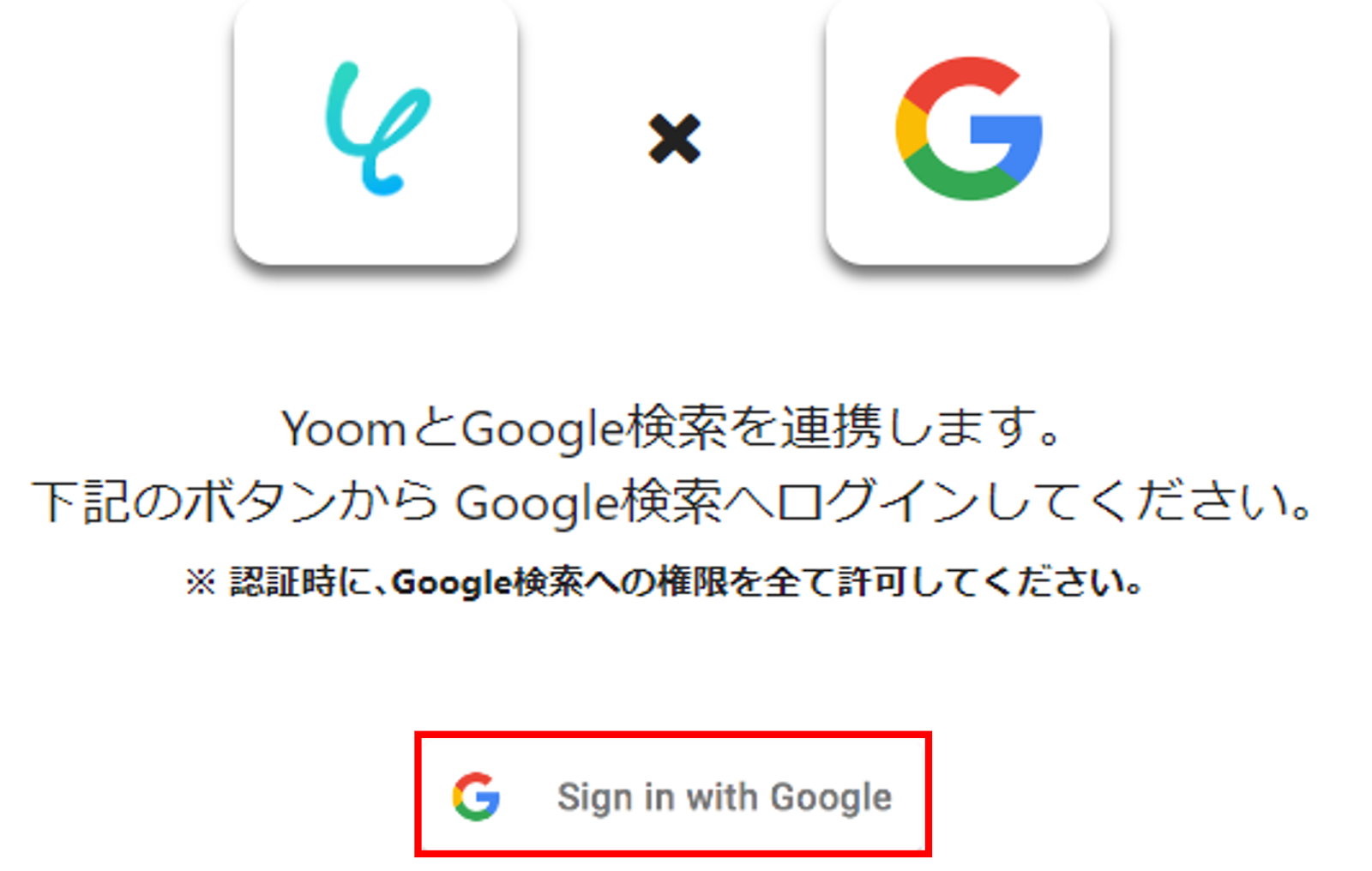
(1)アプリの一覧からGoogle検索を選択
(2)Sign in with Googleをクリック

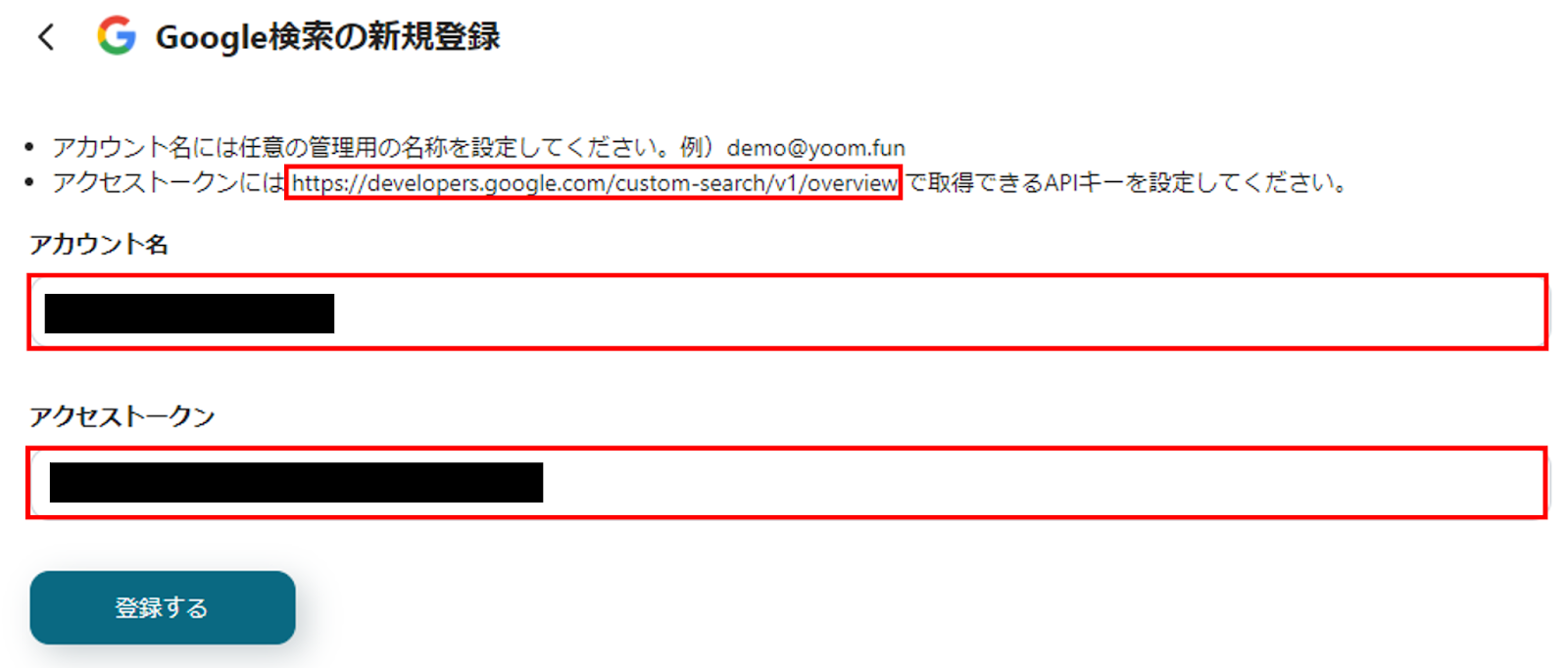
(3)新規登録画面の指示に従い、アカウント名とアクセストークンを設定してください。

(4)「登録する」をクリックし、マイアプリ登録が完了です。
ここまで来たら、 コピーしたテンプレートに戻りましょう!
(5)プロジェクト一覧から「マイプロジェクト」をクリック

(6)コピーしたテンプレートをクリック
(7)フローの一覧画面の右上にある「編集する」をクリックし、ステップ4に進みましょう。
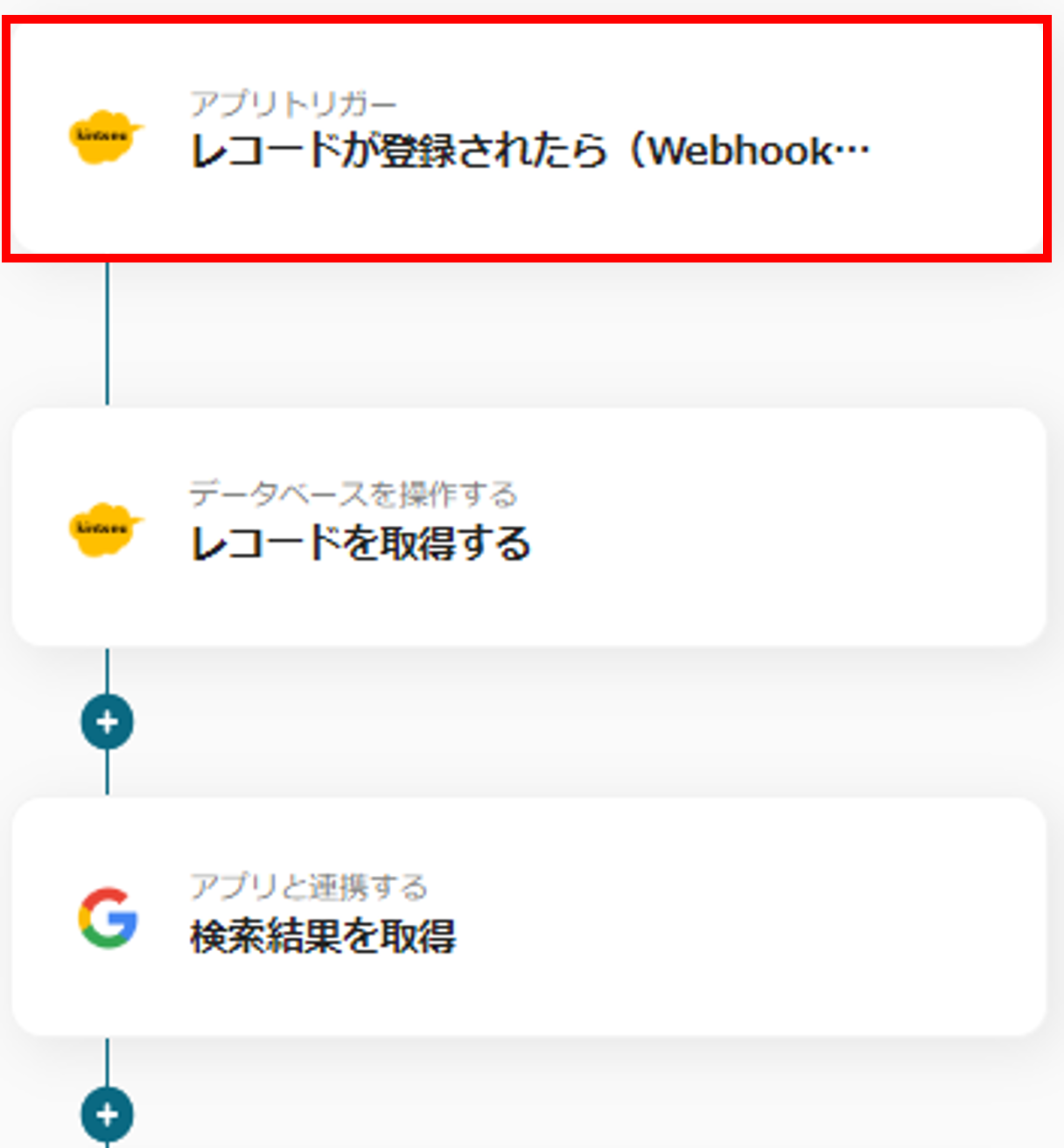
(1)フローの一覧画面から「アプリトリガー」をクリック

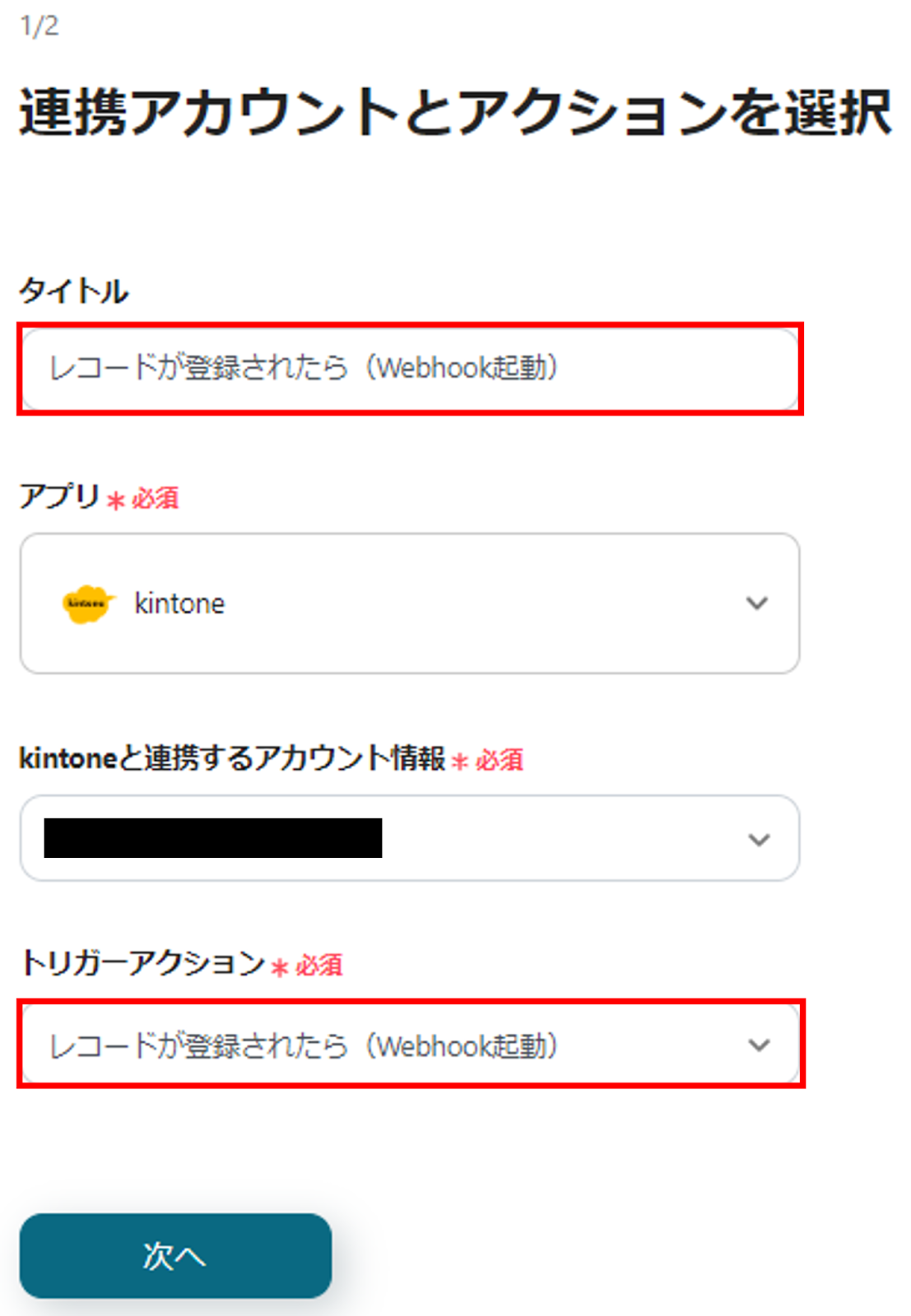
(2)アプリトリガーのタイトルを設定(既に設定されているタイトルをそのまま使用しても大丈夫です。)
(3)トリガーアクションは「レコードが登録されたら(Webhook起動)」が選択されていることを確認

(4)「次へ」をクリック
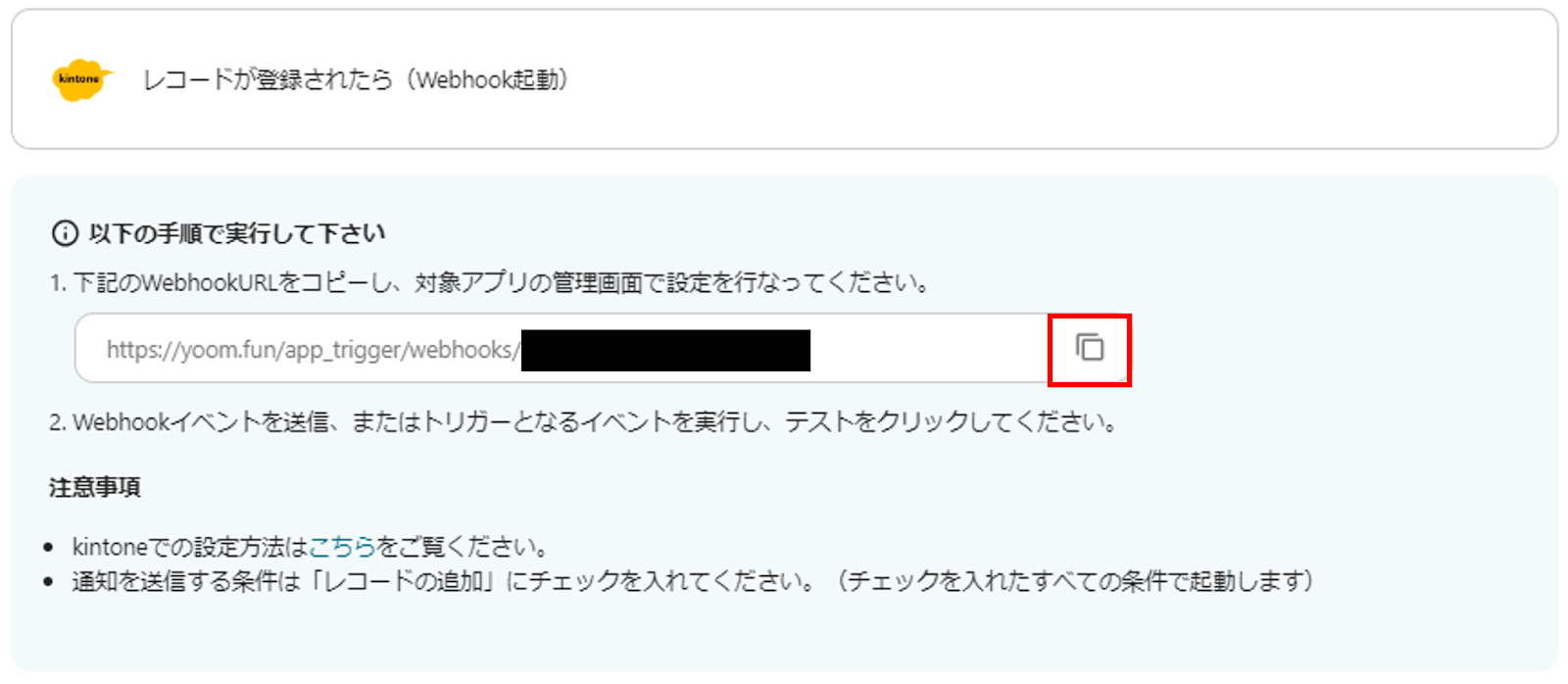
■アプリトリガーのWebhookイベント受信設定
(5)画面の指示に従って、Webhook設定をしてください。

(6)「テスト」でエラーが出なければ、「保存」をクリック
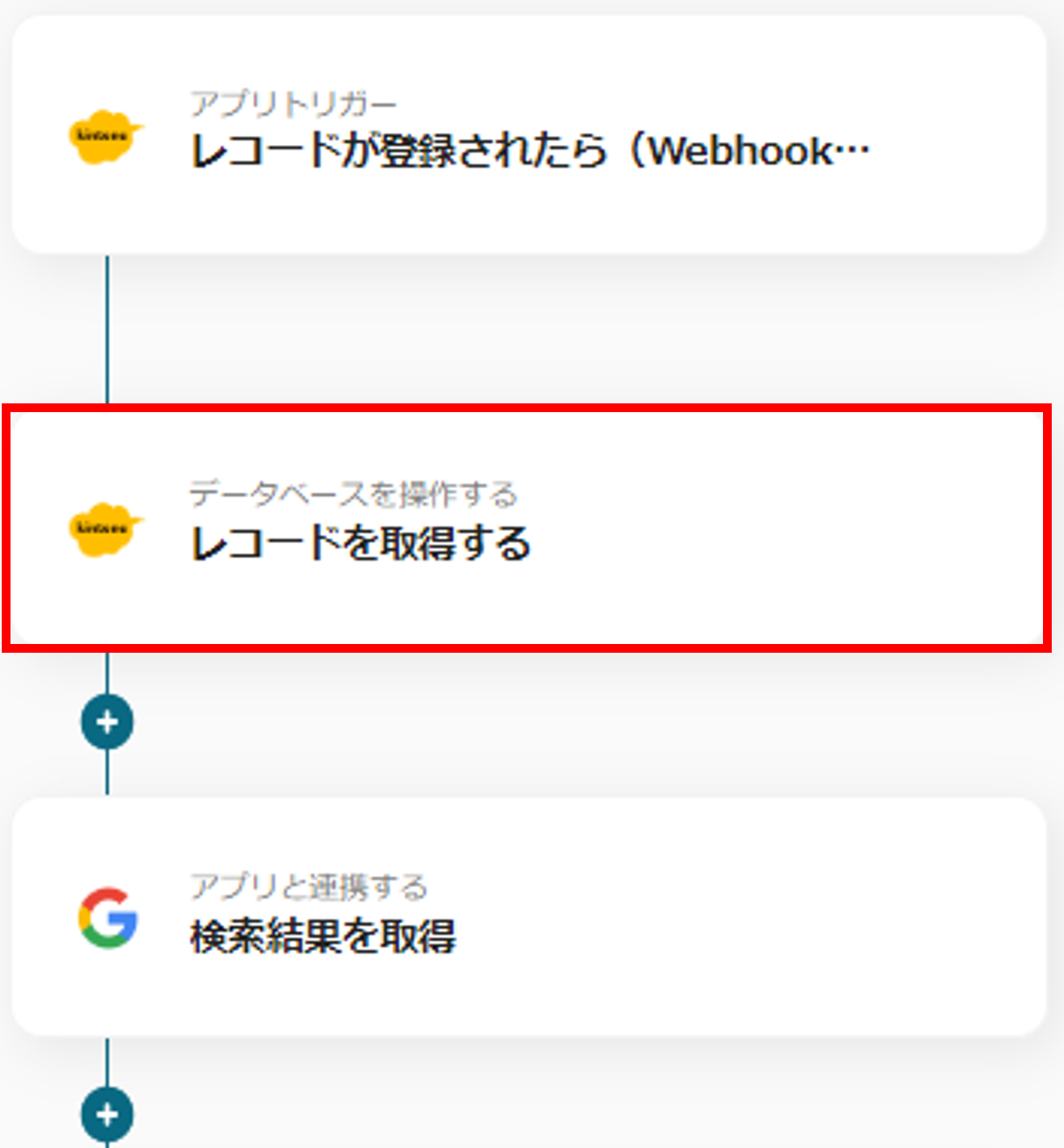
(7)続いて、アプリトリガー下に表示される「データベースを操作する」をクリック

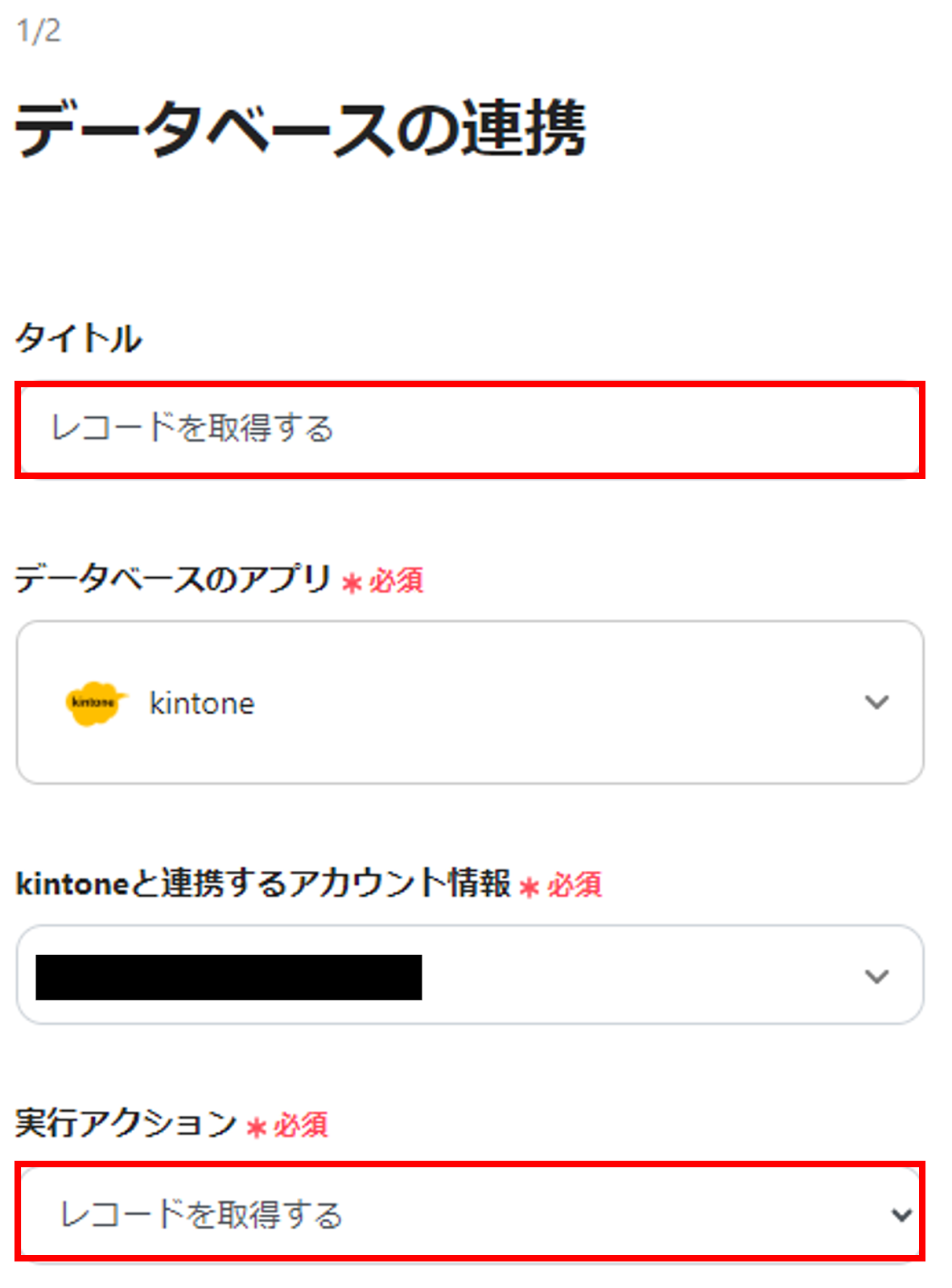
(8)タイトルを設定し、実行アクションは「レコードを取得する」が選択されていることを確認

(9)アプリIDには、アウトプットからアプリIDを選択

(10)「次へ」をクリック
■データベース操作の詳細設定
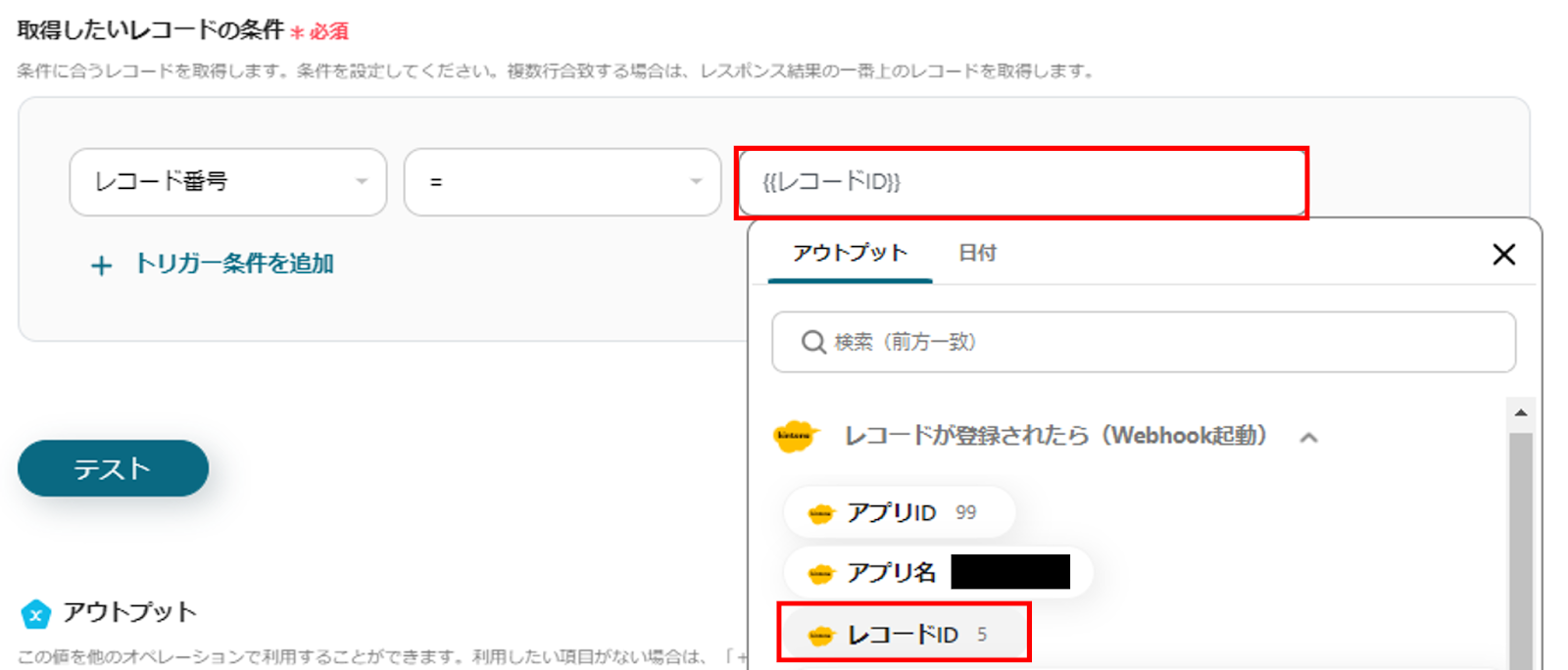
(11)取得したいレコードの条件を任意で設定

(12)「テスト」でエラーが出なければ、「保存」をクリック
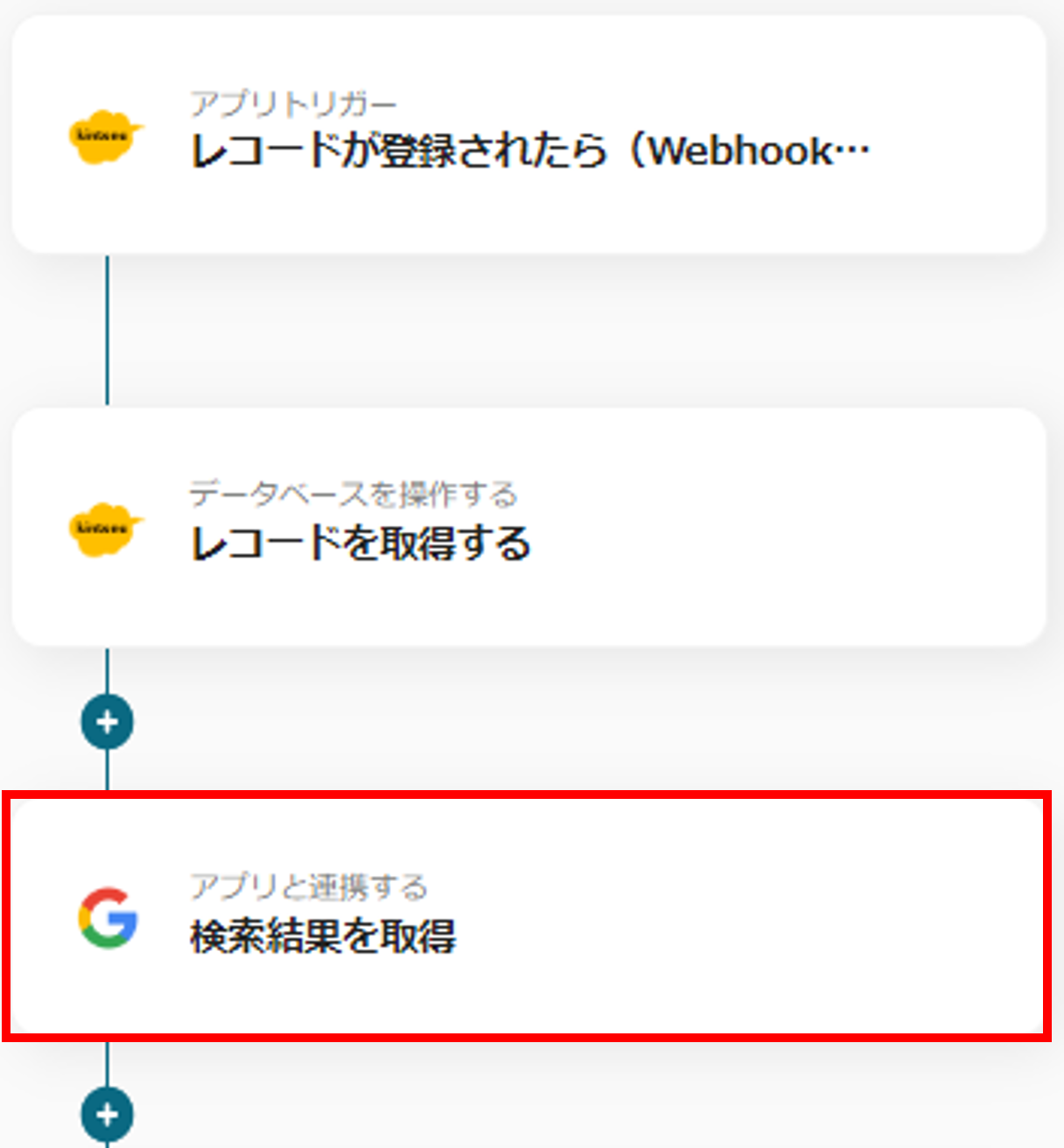
(13)次は「アプリと連携する」をクリック

(14)タイトルを設定し、アクションは「検索結果を取得」が選択されていることを確認

(15)「次へ」をクリック
■API接続設定
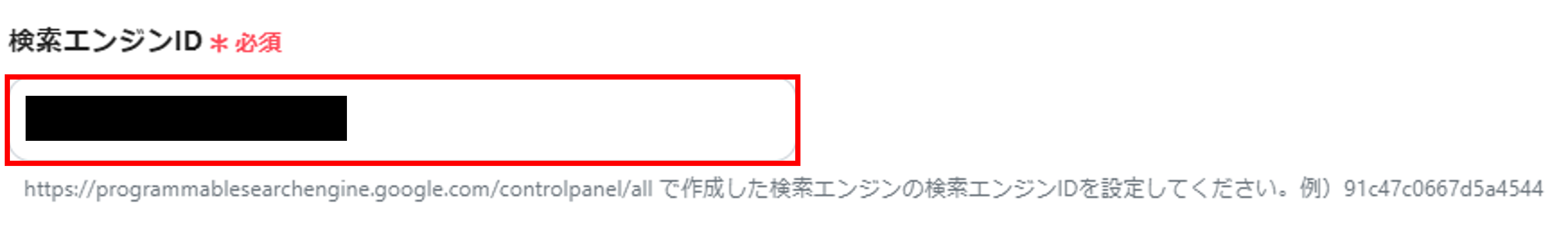
(16)画面の指示に従って、検索エンジンIDを設定

(17)検索クエリはアウトプットを選択し直し、テキスト部分は既存設定のまま進めていきます。

(18)「テスト」をクリックしエラーが出なければ、「保存する」をクリック
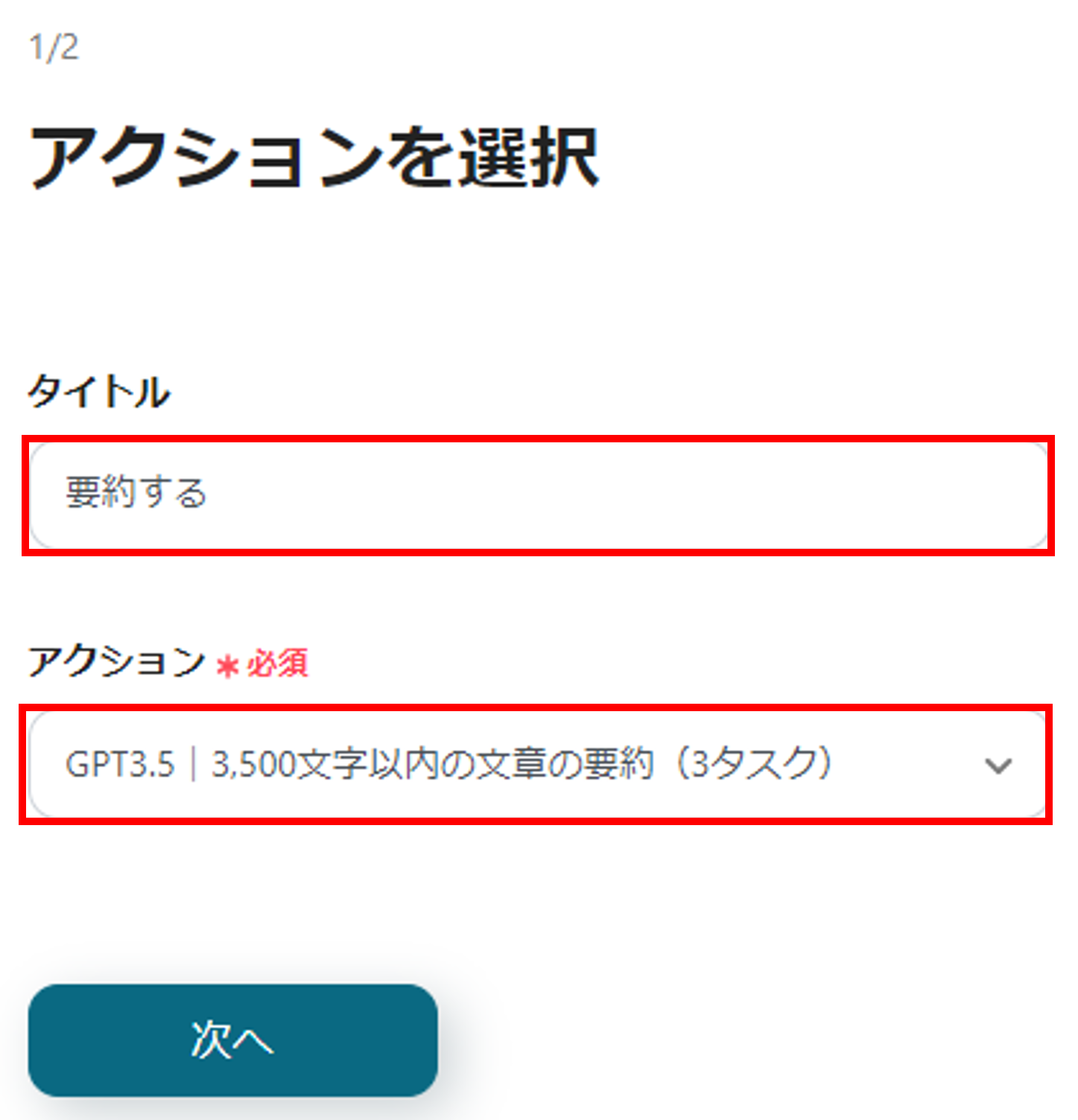
(19)続いて「要約する」をクリック

(20)タイトルを設定し、アクションは「GPT3.5|3,500文字以内の文章の要約(3タスク)」が選択されていることを確認

(21)「次へ」をクリック
■詳細を設定
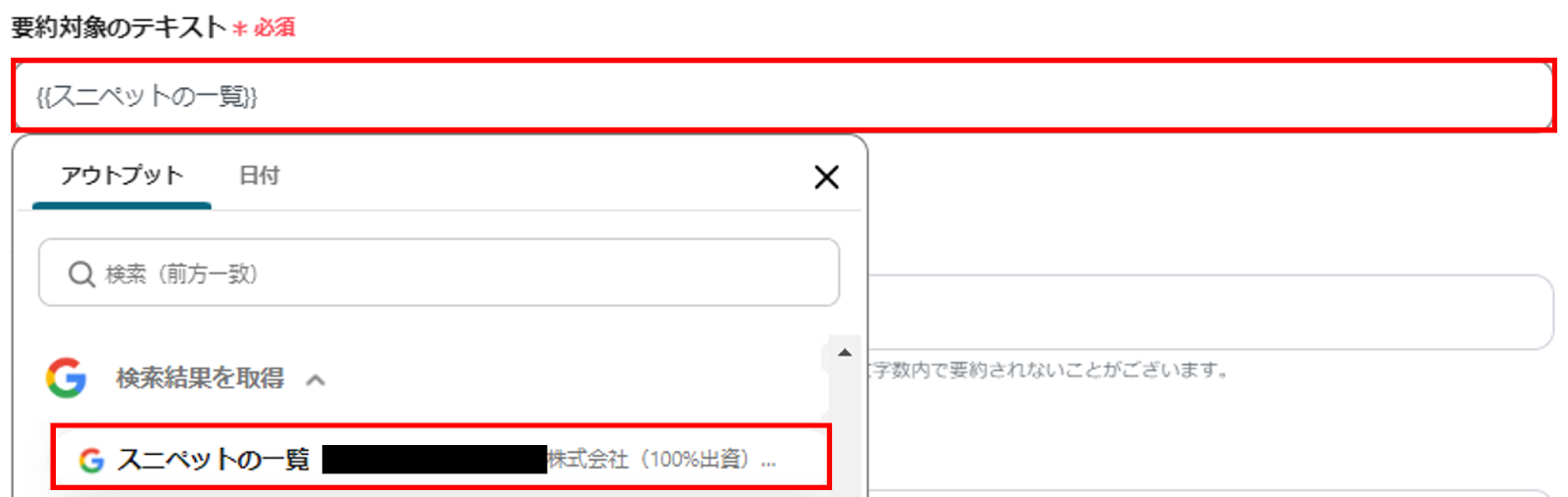
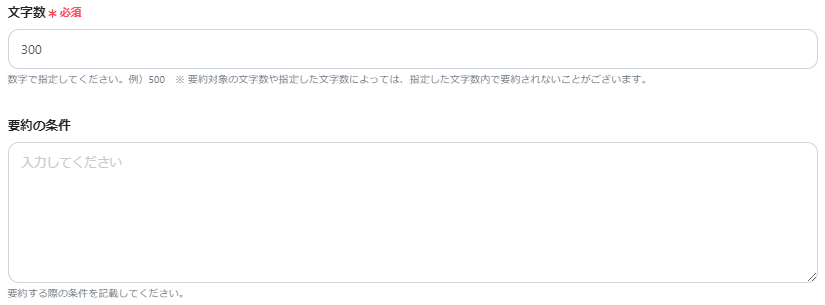
(22)要約対象のテキストをアウトプットからスニペットの一覧を指定

(23)文字数は今回、既存設定のまま進めていきます。

(24)「テスト」でエラーが出なければ、「保存」をクリック
(25)一番下にある「データベースを操作する」をクリック

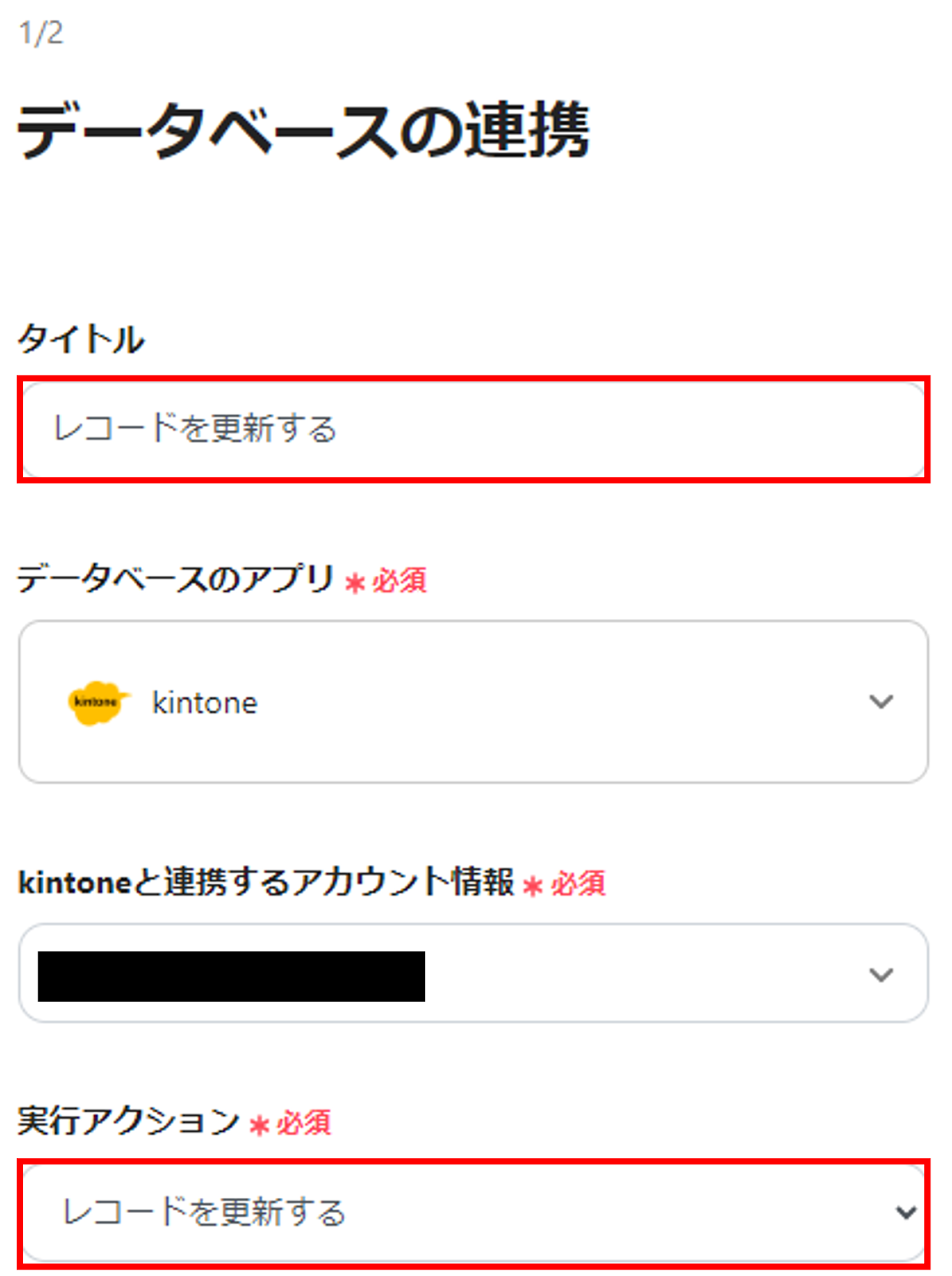
(26)タイトルを設定し、実行アクションは「レコードを更新する」が選択されていることを確認

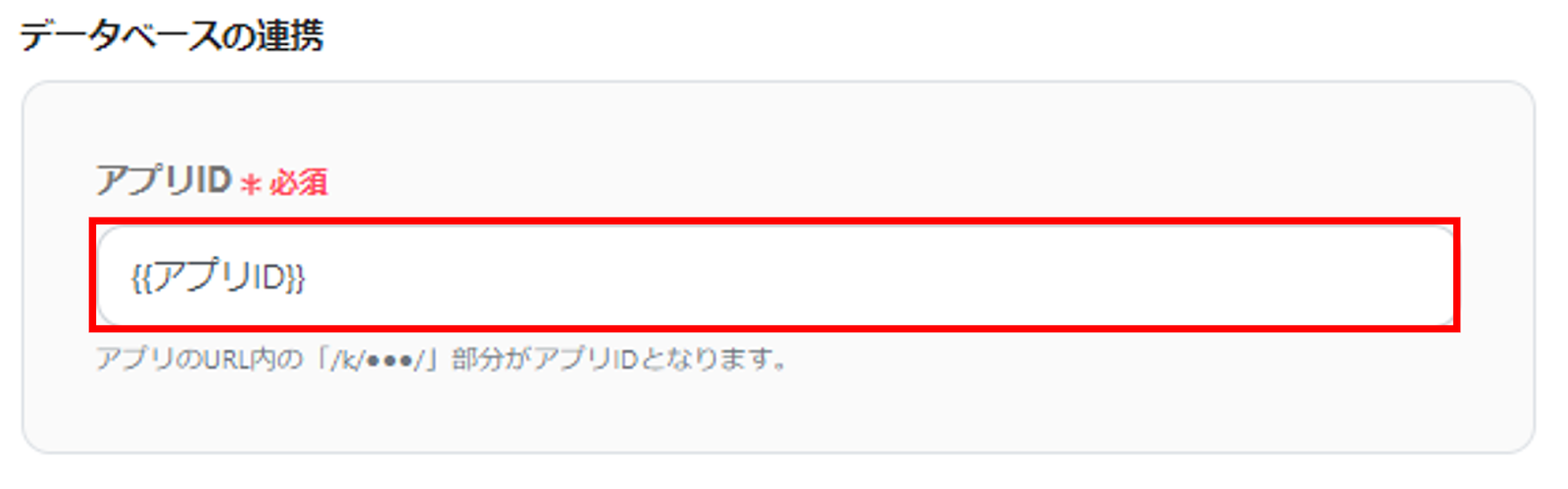
(27)アプリIDには、アウトプットからアプリIDを選択

(28)「次へ」をクリック
■データベース操作の詳細設定
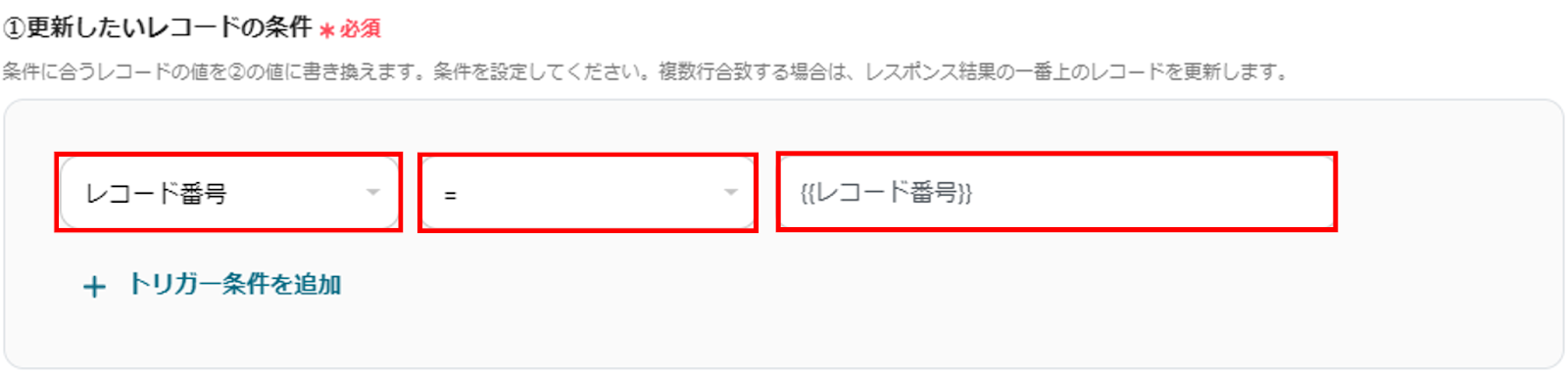
(29)更新したいレコードの条件を任意で設定

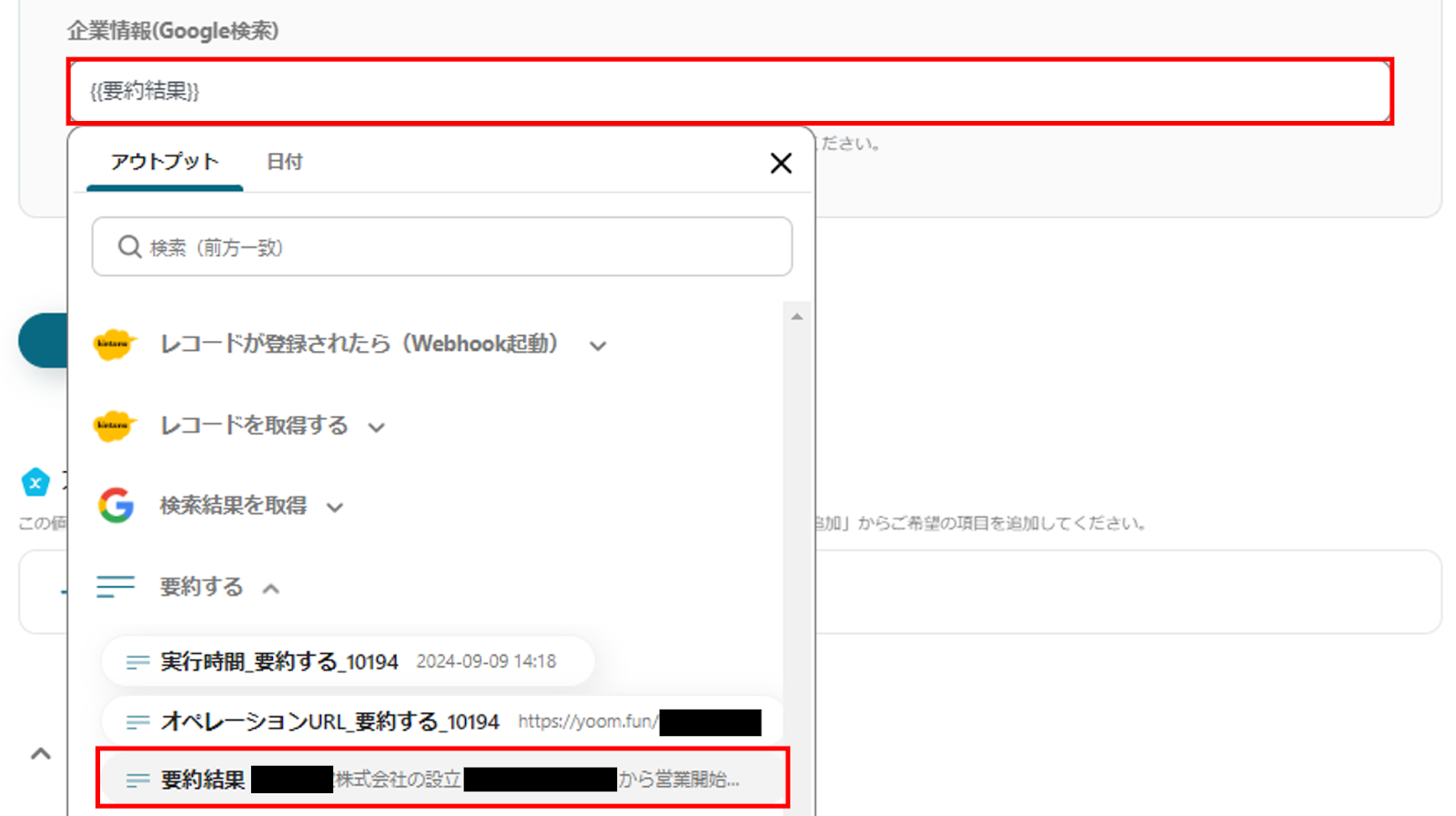
(30)更新後のレコードの値で、アウトプットから要約結果を指定

(31)「テスト」でエラーが出なければ、「保存」をクリック
(32)以下の画面が表示されたら「トリガーをON」をクリック

これで、kintoneとGoogle検索の連携設定が完了しました。
今回紹介したフローボットのテンプレートは、以下からYoomに登録することで利用可能です!
ここでは、kintoneとGoogle検索を使った具体的な自動化の例をいくつかご紹介します。
1. kintoneに追加されたキーワードで口コミをGoogle検索し、結果をGoogleスプレッドシートに更新するフローです。市場の反応や競合情報を効率的に集められます。
2. Googleスプレッドシートに追加されたキーワードをGoogle検索し、その結果をGoogleスプレッドシートに更新するフローです。調査や分析時に、複数のキーワードに対する検索結果を効率的に整理するのに最適です。
3. kintoneに登録されたJPEGファイルをOCRで読み取り、その結果をkintoneに格納するフローです。手動でのデータ入力を省略し、画像からの情報を効率的に管理できます。
Yoomを活用してkintoneとGoogle検索を連携し、AIオペレーションを組み合わせることで、新規リード顧客の情報収集が効率化され、手動での調査負担が軽減されます。
この仕組みを導入することで、情報の整理と活用が最適化され、商談準備がスムーズになり、効果的な営業活動が可能になります。
限られた時間を最大限に活用し、営業成果を高めるために、この自動化の連携をぜひ検討してください。
