

・

業務上複数のアプリを利用している場合、それらのアプリすべてに手動で従業員情報を登録するのは手間ですよね。
そんな時、kintoneとジョーシスを連携して、新規従業員の登録プロセスを自動化することで、業務効率の向上が期待できます。
本記事では、ノーコードツールYoomを活用して、kintoneに新規従業員が登録された際にジョーシスにも自動で登録する方法と、そのメリットについて詳しく解説します。
・kintoneとジョーシスをそれぞれ人事管理とITアカウント管理で活用している方
・kintoneとジョーシスのデータ連携を効率化したい人事担当者
・従業員情報の登録・更新を一元管理し、部門間の情報共有をスムーズにしたい企業担当者
・大規模組織で従業員情報管理の精度向上を図りたい方
・新入社員のアカウント設定を迅速化し、オンボーディングを効率化したいIT部門担当者
kintoneとジョーシスの連携により、従業員情報の管理フローが一元化され、管理業務の効率向上が期待できます。
これまでは従業員情報の登録に際し、各システムで個別に作業を行う必要がありましたが、両システムの情報が自動で同期されるため、一度の入力で全てが完了します。
例えば、情報登録時には各部門で別々の作業をする手間が省かれるため、人事担当者が全体の業務を効率よく管理できるでしょう。
さらに、情報が一元管理されることで、管理状況をリアルタイムに把握でき、問題発生時にも迅速な対応が可能になります。
従業員情報がkintoneで登録されるとジョーシスにも自動的に反映されるため、各部門間でスムーズな情報共有が可能です。
例えば、新しい従業員の情報が登録された際に、IT部門がその情報をリアルタイムに取得し、アカウント発行やアクセス権設定を行えます。
また、従業員情報がタイムリーに共有されるため、人事部門、総務部門、IT部門が連携しやすくなり、部署間での連携ミスが減少するでしょう。
このスムーズな情報共有により、別部署での対応が遅れることも防げるので、組織全体での業務効率向上につながります。
kintoneで登録された従業員情報がジョーシスに自動で反映されるため、従業員情報の二重入力が不要になり、入力ミスが減少します。
手動での転記作業は、特に大規模な組織や従業員数が多い場合、ミスが発生しやすいですが、この自動化によりミスを防ぎ、データの一貫性が保たれます。
また、従業員情報が複数システムで統一されていると、給与計算や福利厚生の管理にも影響が出にくくなり、業務全体のデータの信頼性が向上するでしょう。
結果として、管理業務の正確性が高まると同時に、修正作業の負担が軽減され、データを信頼して次の業務に活用することが可能となります。
[Yoomとは]
ここまで、kintoneとジョーシスの連携によるメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「kintoneで従業員情報が登録されたらジョーシスに追加する」フローボットを作成していきます。
今回は、以下のプロセスです。
一緒に設定していきましょう!
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、利用しているkintoneとYoomを連携していきます。
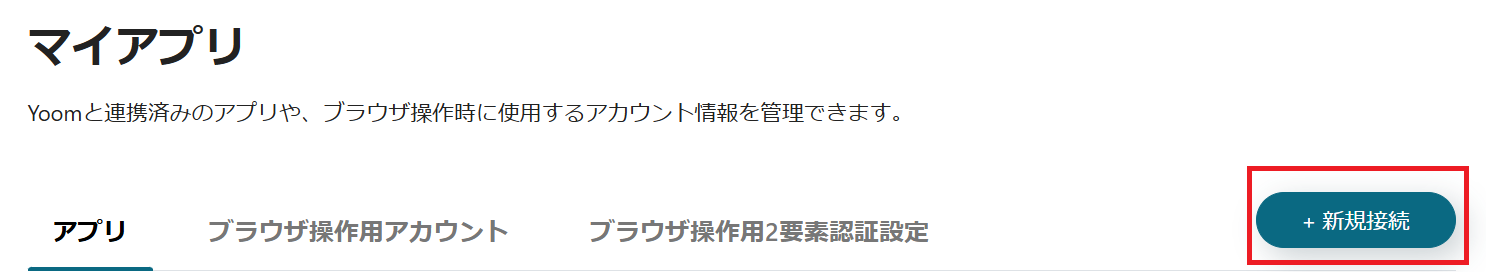
Yoomページの左側からマイアプリ→新規接続を選択します。

kintoneと検索してください。
マイアプリ登録方法を確認し、連携してください。
登録がうまくいかない場合は、ヘルプページを参照してください。
続いてジョーシスと連携します。
管理画面より、APIユーザーキーとAPIシークレットキーを取得してから連携してください。
マイアプリに、kintoneとジョーシスが表示されたら連携の完了です。
次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
フローボットテンプレートを、下記よりコピーしてください
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
今回はこのテンプレートを使用して進めます。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインするか、初めての方は会員登録をお願いします。
そのまま進むと、ワークスペースに自動的にテンプレートがコピーされています。
テンプレート名は、必要に応じて変更してください。
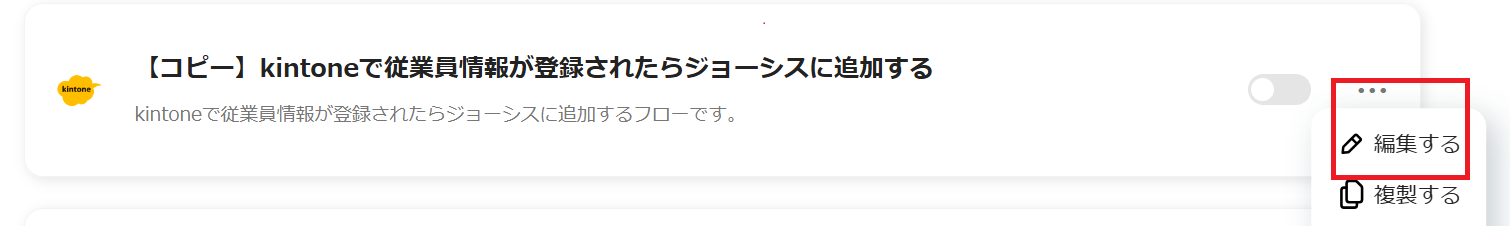
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが表示されます。
右側の三点リーダー(...)をクリックし、編集するを選択しましょう。

それでは、アプリトリガーを設定していきます。
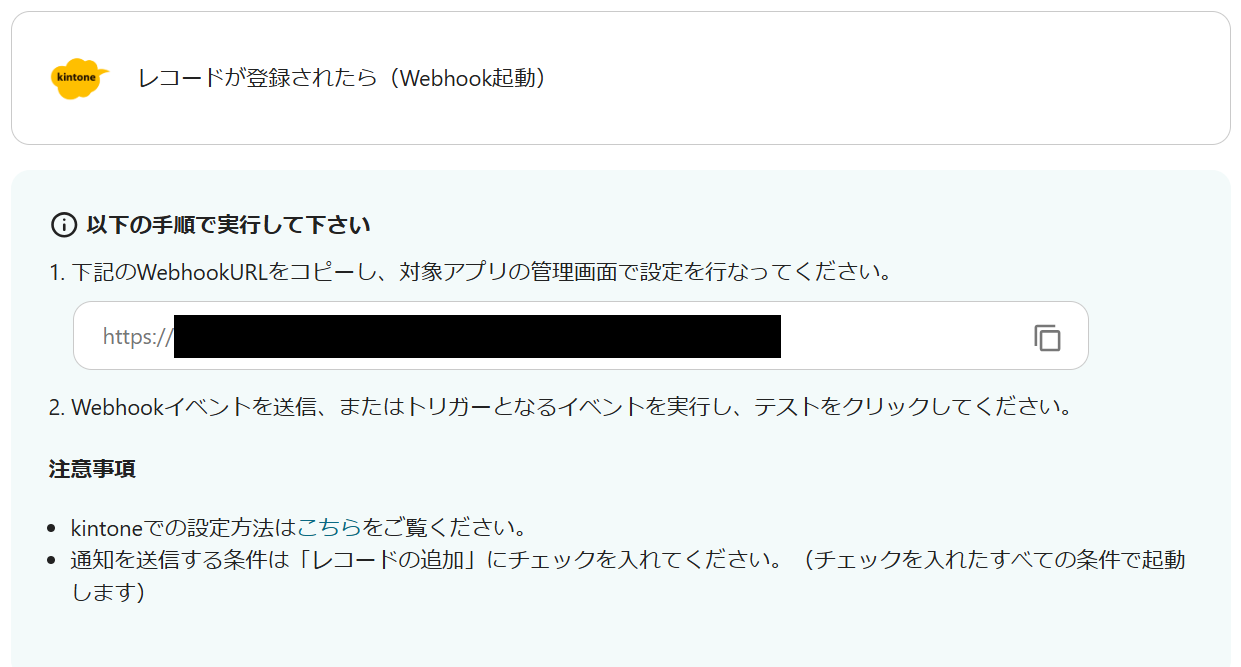
「レコードが編集されたら(Webhook起動)」を選択します。
タイトルは、任意で変更できます。
連携するアカウント情報の確認をしたら、次に進みます。
以下の画面でこの記事を参考に、アプリトリガーのWebhookイベント受信設定をしてください。

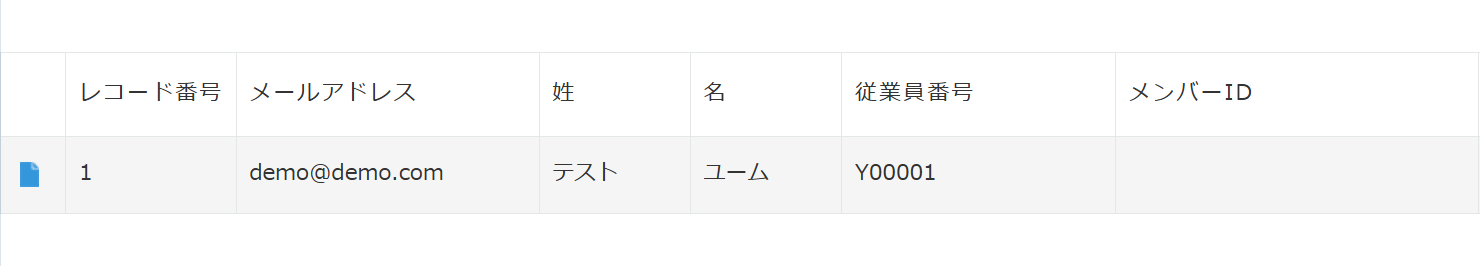
ここで、テスト用の従業員を登録します。
kintoneアプリに以下のようなフォームを設定します。
メンバーIDの欄はジョーシスに追加した後のものを入力するので、空欄にしておきましょう。

登録が完了したらフローボットの設定に戻ります。
テストし、成功したら保存します。
続いて「レコードを取得する」をクリックします。
データベースの連携をするので、以下のようにアウトプットから選択します。

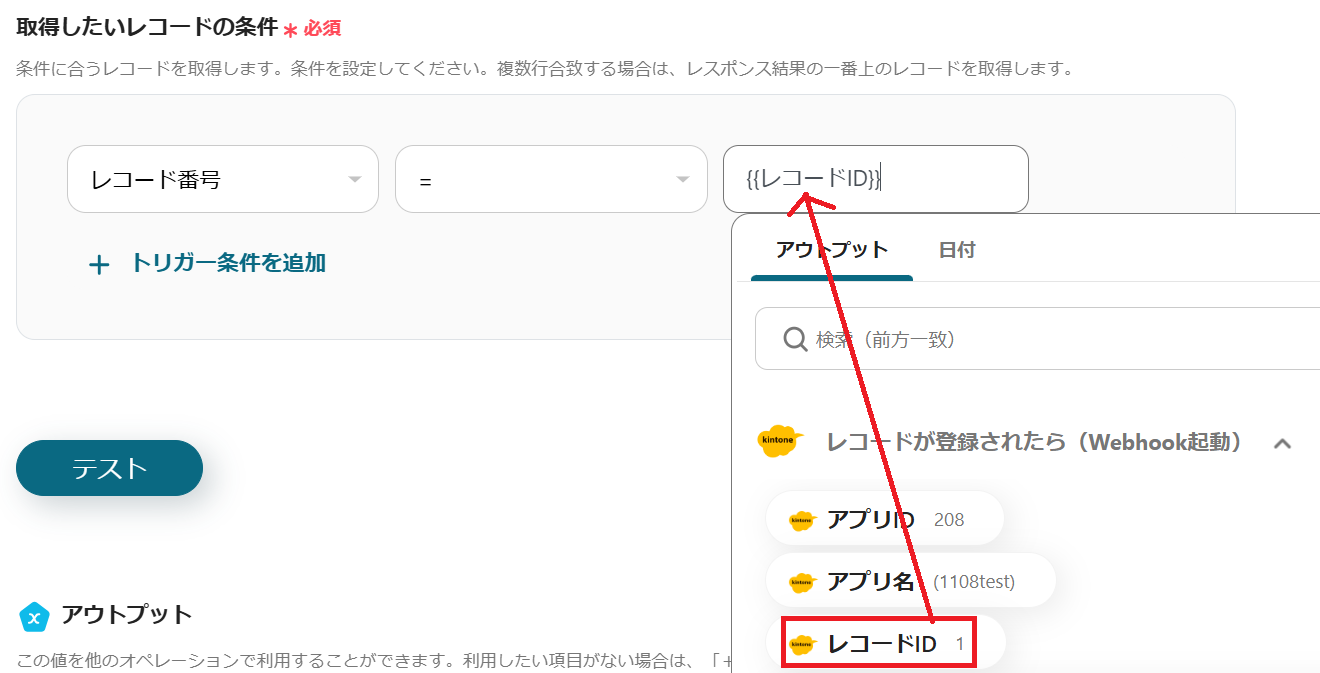
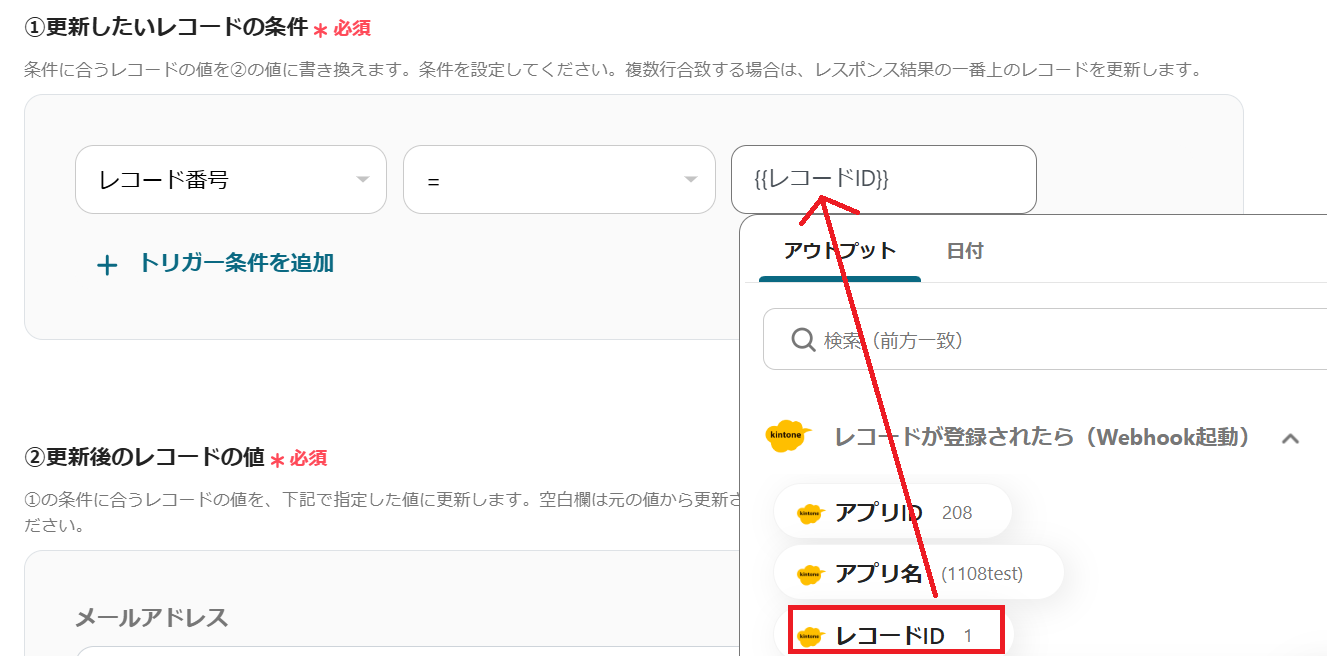
次に進み、取得したいレコードの条件を設定します。
{{レコードID}}をアウトプットから選択したら、テストしましょう。
成功するとアウトプットにレコードの情報が反映されるので、それが確認できたら保存します。

こちらもテストし、kintoneのレコード情報の詳細がアウトプットに反映したら保存します。
続いて「メンバーを登録」をクリック。
こちらも連携するアカウント情報の確認をお願いします。
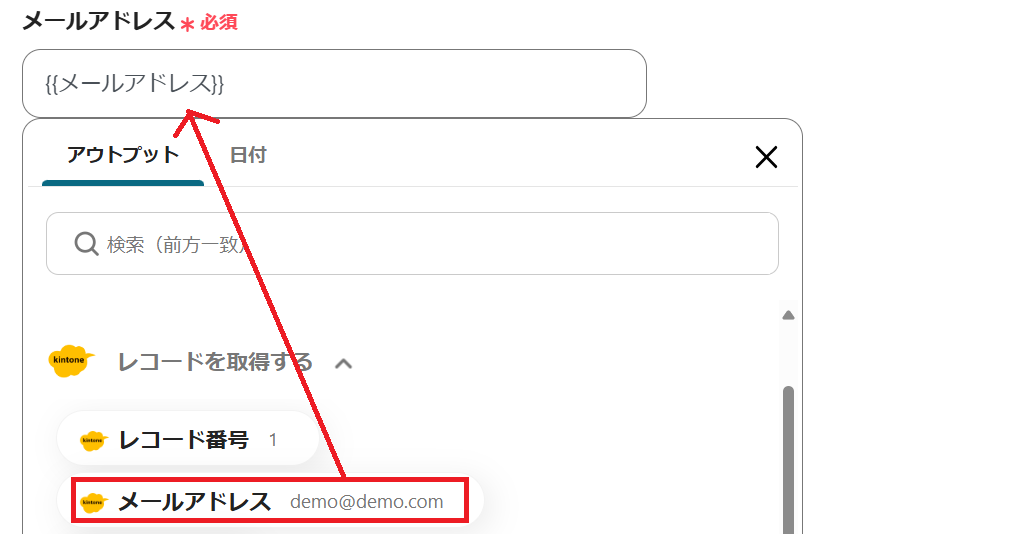
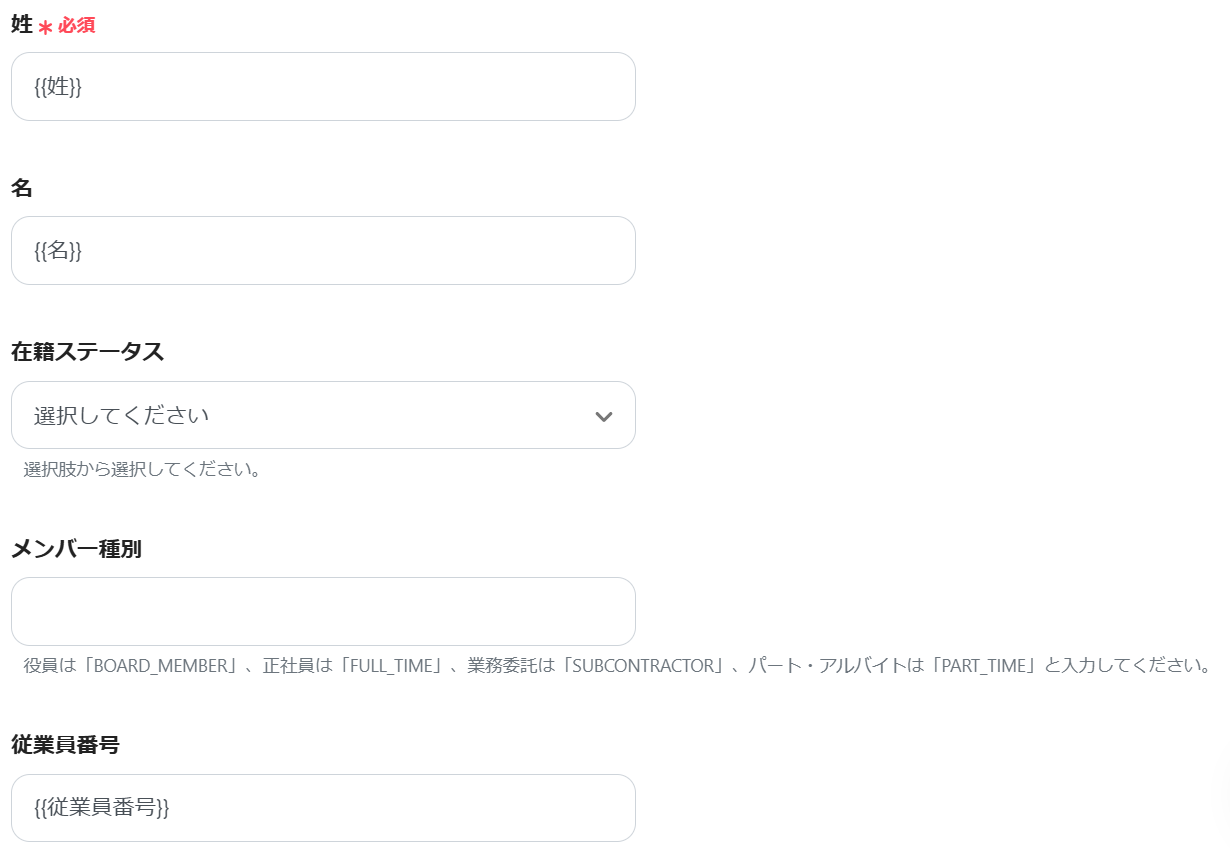
次に進み、必須項目の設定を行います。
以下のように、アウトプットから選択していきましょう。

必須項目以外は任意で設定してください。

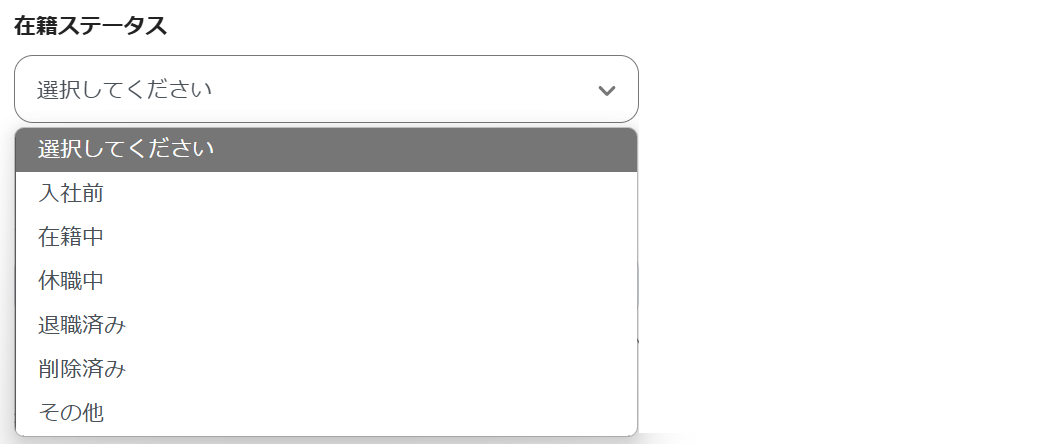
在籍ステータスを設定しないとエラーになるため、選択肢から設定します。

こちらもテストし、ジョーシスのメンバーIDがアウトプットで取得できたら保存します。
続いて「レコードを更新」を選択します。
先ほどと同様にデータベースの連携を行います。
更新したいレコードの条件も、画像のように設定してください。

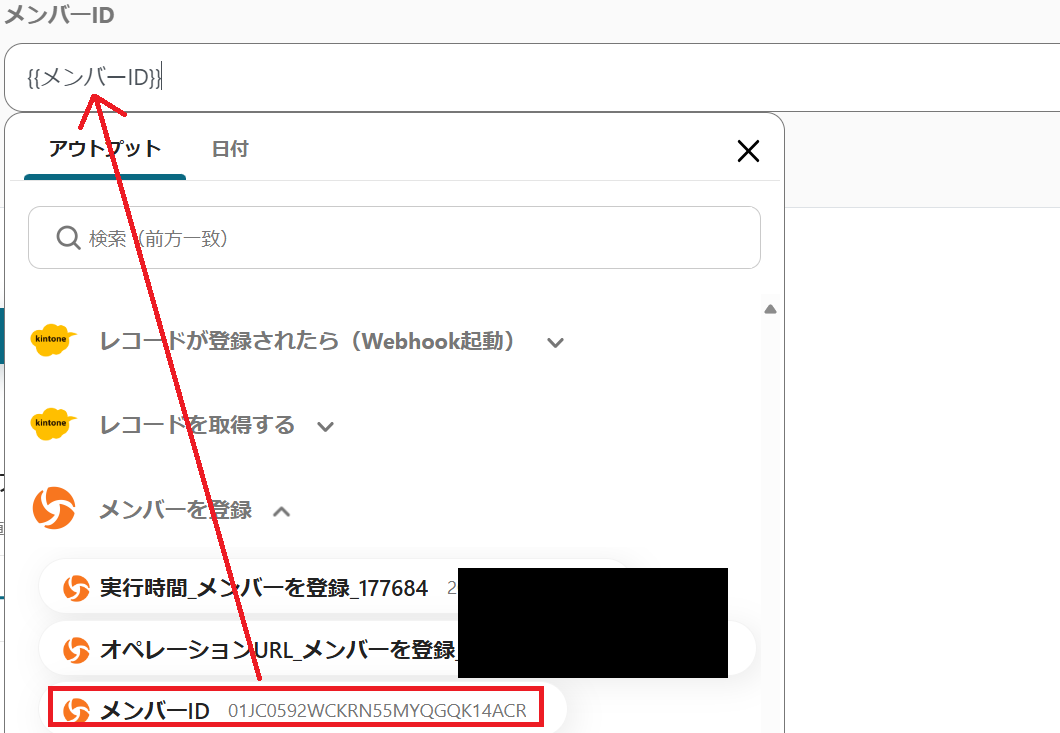
今回更新したいのはジョーシスのメンバーIDなので、アウトプットから設定します。

選択が終わったらテストし、保存します。
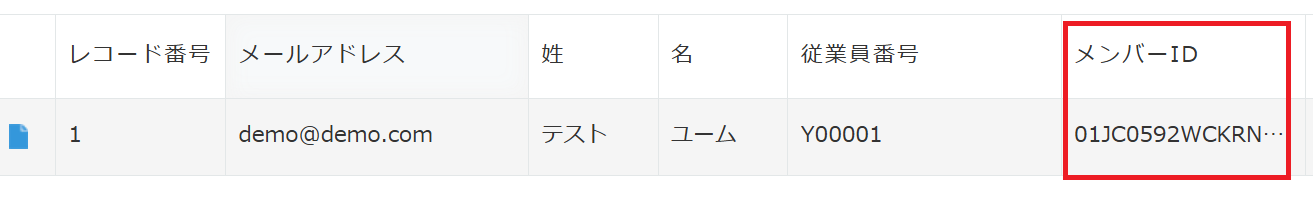
kintone側で確認してみましょう。

無事にメンバーIDが反映していますね。
最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
その他にもYoomには、kintone・ジョーシスを使ったフローがあるのでご紹介します。
1.freee人事労務の従業員情報が更新されたらジョーシスの従業員管理表も更新するフローです。
姓やメールアドレスの変更など、freee人事労務の情報を用いてジョーシスの情報も更新してくれます。IT担当者が少なかったり大規模企業の場合、このフローが役立ちそうですね。
2.freee人事労務に従業員が登録されたらジョーシスにも従業員を登録するフローです。
先ほどのフローと一緒に利用すれば、従業員情報の登録から更新まで自動化できますね。
手動入力によるミスが防げます。
3.ジョブカン経費精算・ワークフローで申請が承認されたら、kintoneにレコードを登録するフローです。
有給や交通費申請など、承認されたものをkintoneに蓄積できます。
どういった申請が多いのか、可視化しやすいですね。
今回は「kintoneで従業員情報が登録されたらジョーシスに追加する」フローボットを紹介しました。
kintoneとジョーシスの連携を通じて、新規従業員の登録プロセスを自動化することで、業務効率の向上とデータの信頼性を確保することが期待できます。
特にノーコードツールYoomを活用することで専門的な知識がなくても簡単に連携を設定できます。
これにより、各部門が本来の業務に集中でき、組織全体の生産性向上に寄与することが見込めます。
この機会にぜひ、kintoneとジョーシスの連携を試してみてください!
気になった方はこちらから、Yoomの無料登録をお願いします。→始める
