

・

従業員の情報を複数のツールを活用して管理している方も多いのではないでしょうか?
本記事ではkintoneとカオナビを連携し、kintoneに登録された従業員情報をカオナビに追加する方法をご紹介します。
入力作業を自動化すれば、事務作業の時間を短縮でき、採用や新人研修などのより重要な業務に取り組めるかもしれません。
さらにYoomを活用すると、専門的な知識不要でアプリの連携が実現できるので、これまで連携を諦めていた方も挑戦しやすいと思います。
採用や人事管理の担当者のみなさま、ぜひ最後までご覧ください。
kintoneとカオナビを連携すると、kintoneに登録した従業員情報を、カオナビに自動的に追加できます。
手動で情報を追加していると、入力する時間と手間が発生し、入力ミスや漏れのリスクも考えられるでしょう。
そこで入力作業を自動化することで、事務作業の時間短縮や人的ミスを防ぐことが見込めます。
その結果、採用などのより重要な業務に時間を割けるため、業務の生産性を向上できるかもしれません。
kintoneとカオナビを連携することで、情報のばらつきを減らすことができそうです。
手作業の場合、入力のタイミングによって、最新の情報に更新されていないこともあるかもしれません。
そうなると、アプリ間を行き来して情報を確認することになり、手間がかかると思います。
連携していると、異なるアプリの情報の整合性を保つことができ、チーム間で正確な情報共有を行うことができそうです。
確認の手間が減ることで、業務のスピードや生産性を向上できるかもしれません。
[Yoomとは]
それでは早速、「kintoneにレコードが登録されたら、カオナビに社員を登録する」の作成手順についてご説明します。
簡単操作で設定できますので、画面を見ながら一緒に操作してみてください!
バナーをクリックすると、Yoomのテンプレートサイトに移ります。
画面をスクロールして、「このテンプレートを試す」をクリックしましょう。

すると、テンプレートがコピーされました、と表示されるので、OKをクリックしてください。

以上でテンプレートのコピーが完了しました。
次にYoomとアプリを連携します。
この連携で、登録したアプリを使って自由にフローボットが作成できるようになります。
まずはkintoneを連携しましょう。
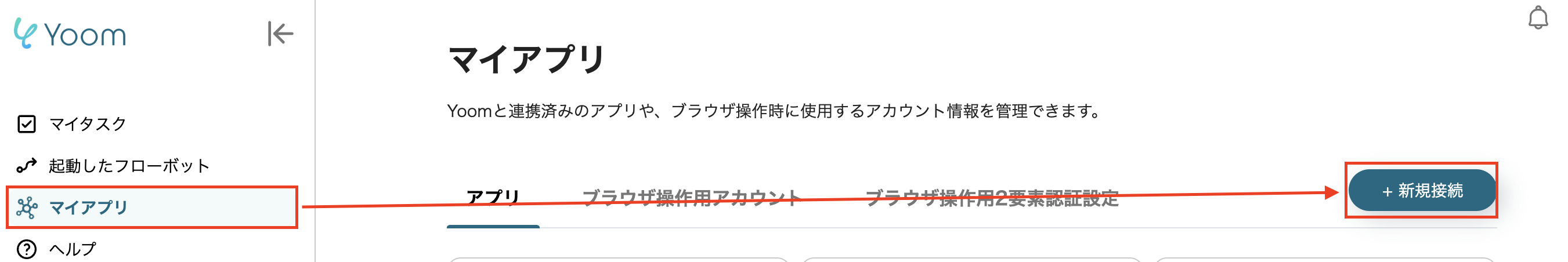
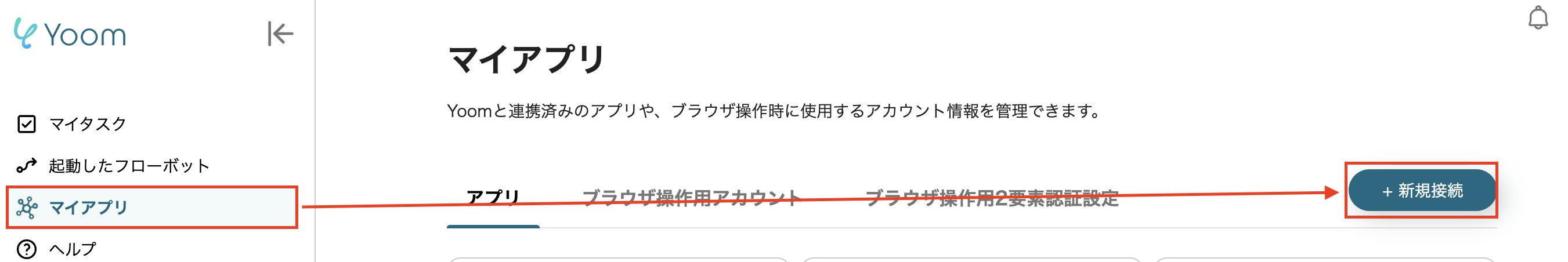
Yoomのワークスペース左に表示されているマイアプリ登録を選択し、新規接続をクリックしましょう。

マイアプリの新規接続でkintoneを検索して、クリックしましょう。

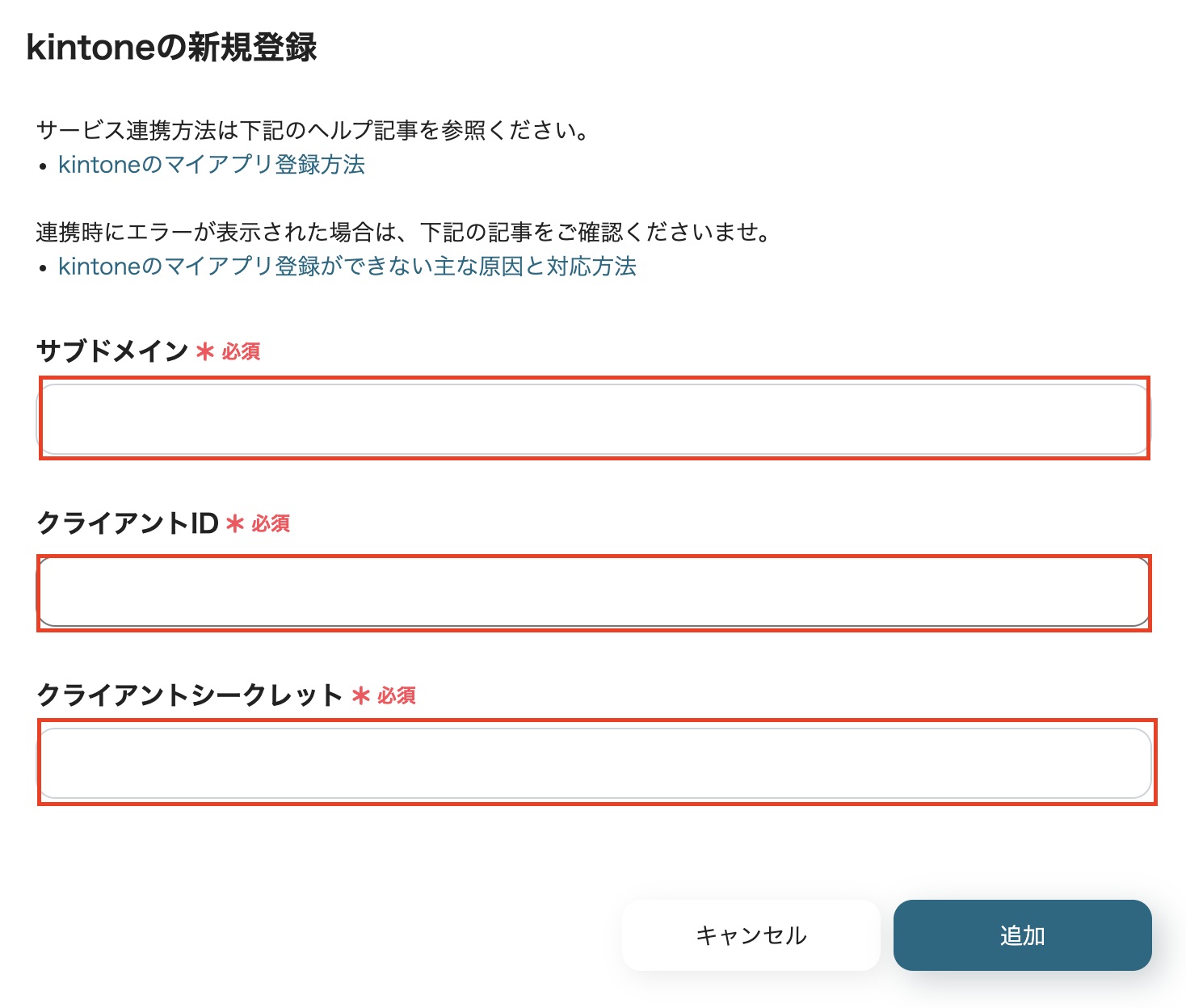
サブドメイン、クライアントID、クライアントシークレットを入力しましょう。
kintoneの詳しいマイアプリ登録方法はこちらをご確認ください。
kintoneのマイアプリ登録がうまくいかない時は、こちらをご確認ください。

以上でkintoneのマイアプリ登録が完了しました。
次にカオナビを連携しましょう。
先程と同様に、マイアプリ→新規接続の順でクリックしましょう。

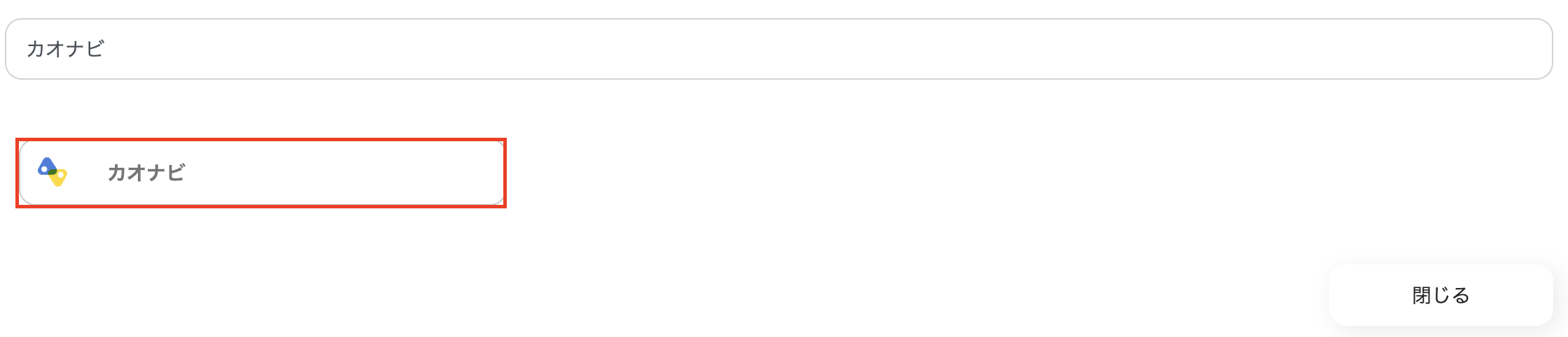
マイアプリ新規接続ではカオナビと検索し、アプリ名をクリックしましょう。

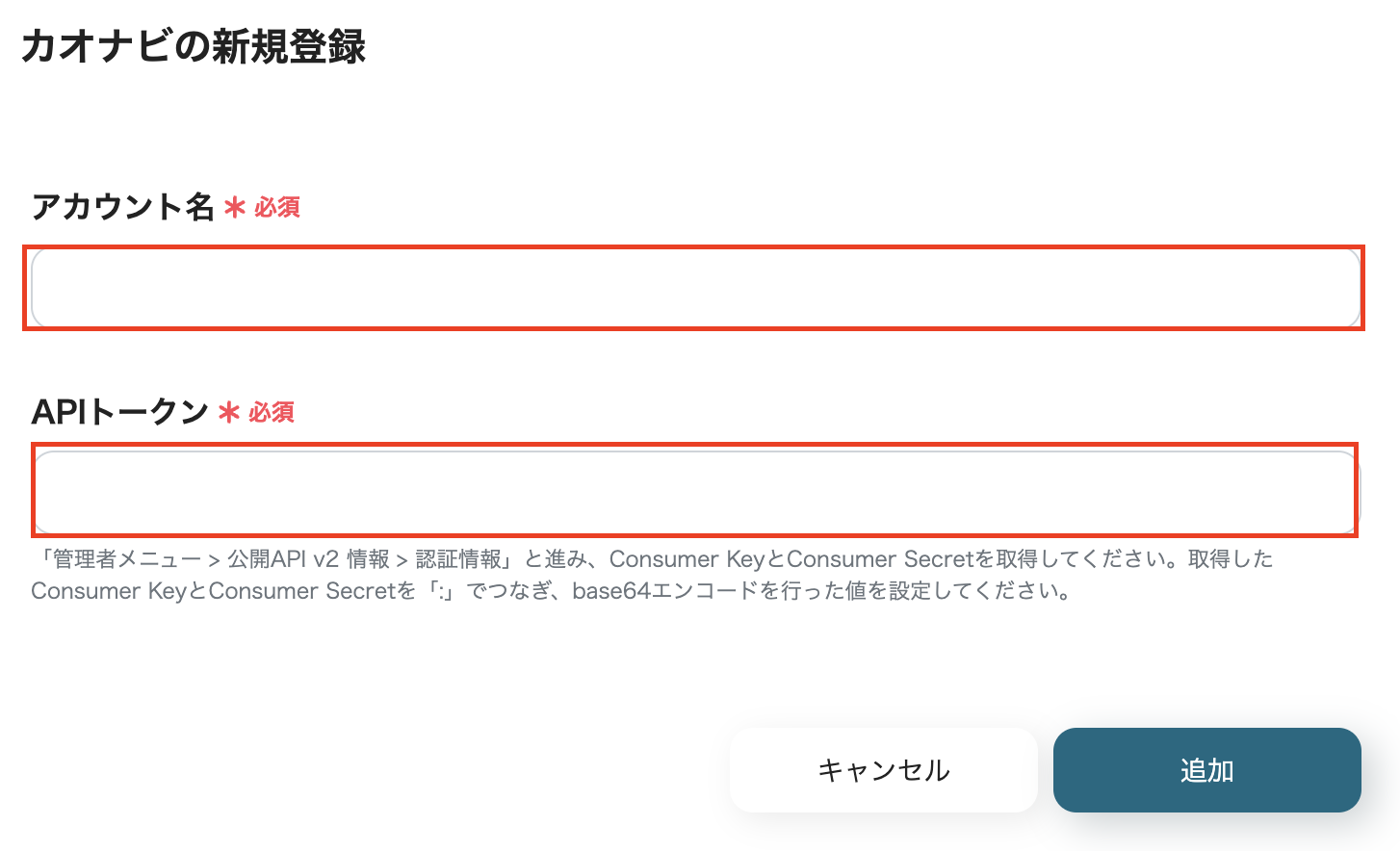
アカウント名、APIトークンを入力しましょう。
base64エンコードについてはこちらの記事を参考にしてください。

以上ですべてのマイアプリ登録が完了しました。
それでは、実際にフローボットの設定を行いましょう!
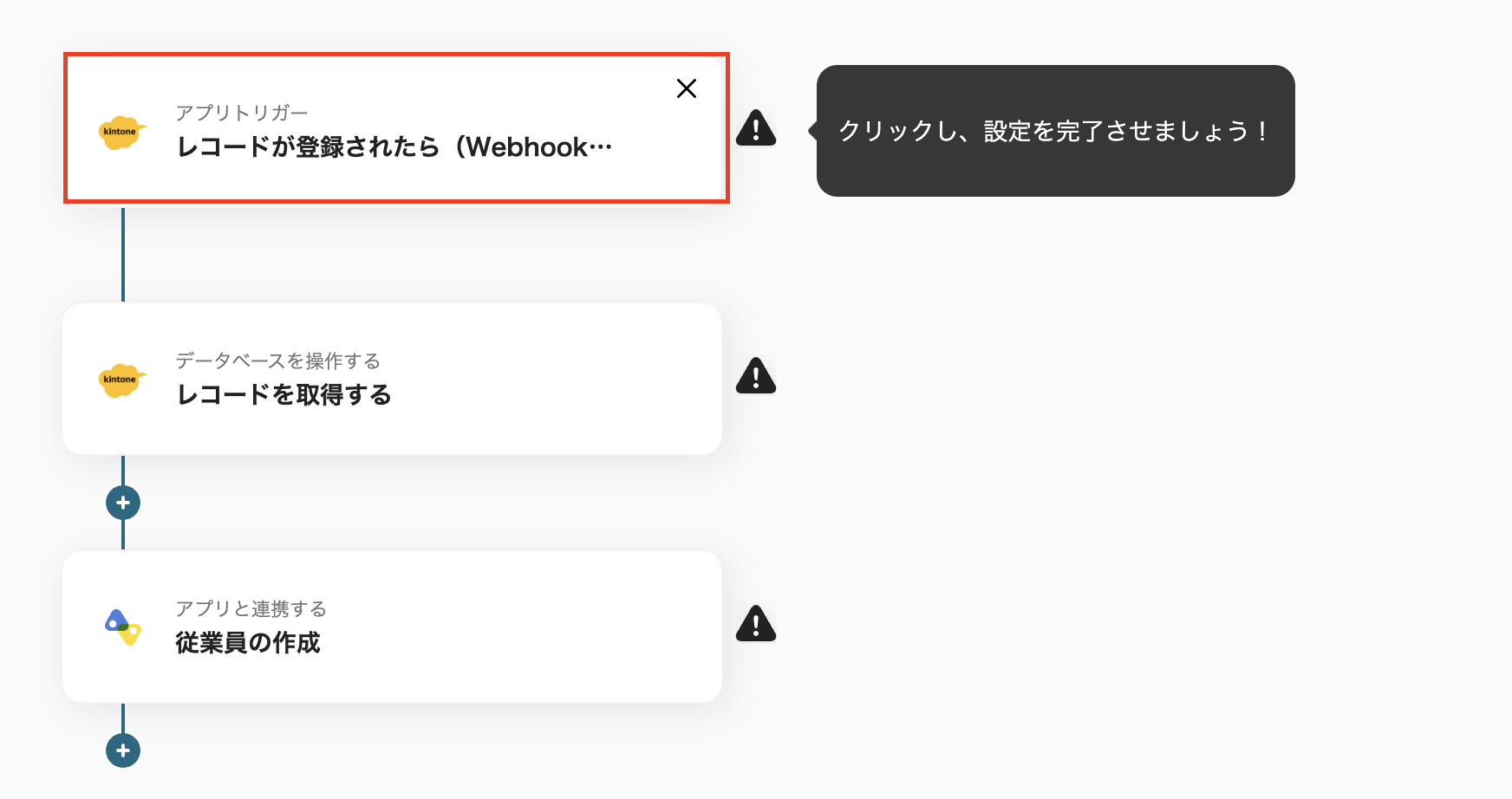
「レコードが登録されたら」の項目をクリックしてください。

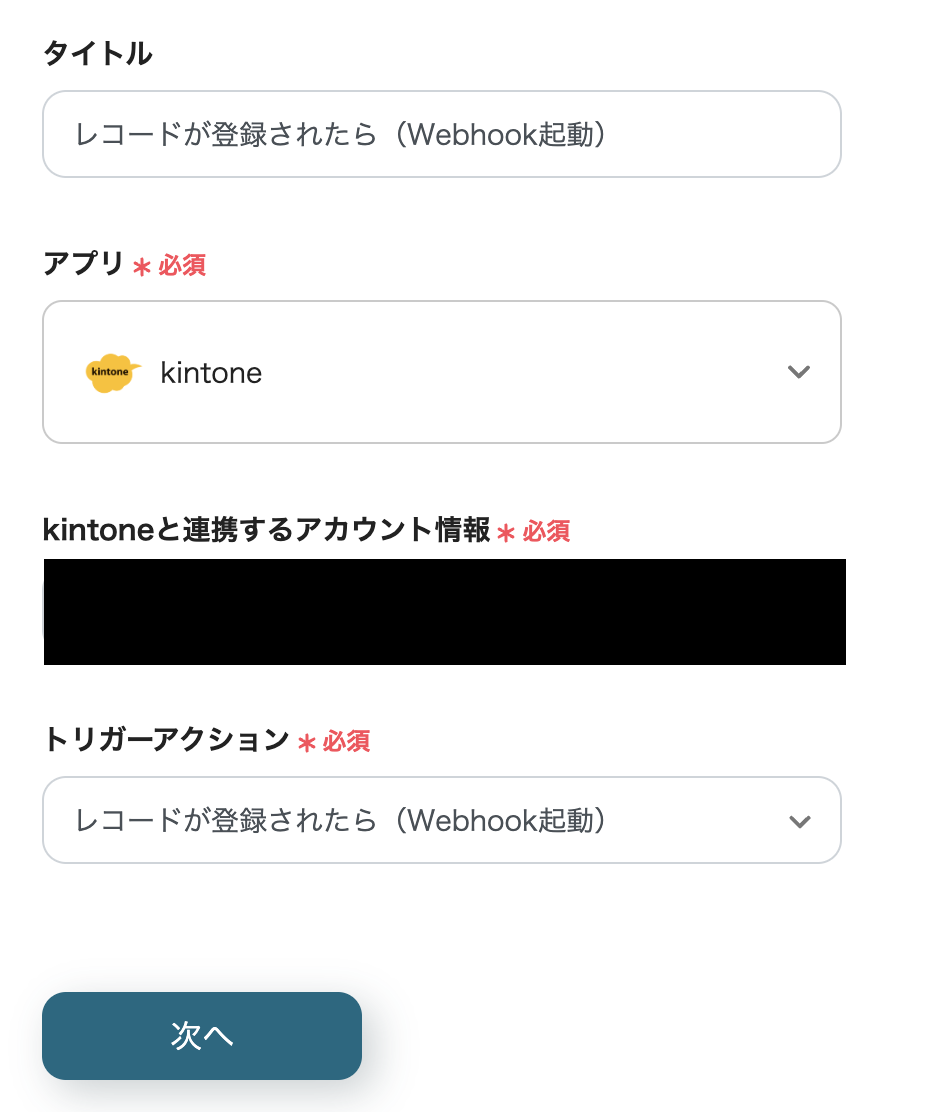
・タイトルは変更できます。
・kintoneと連携するアカウント情報を確認し、次へをクリックしましょう。

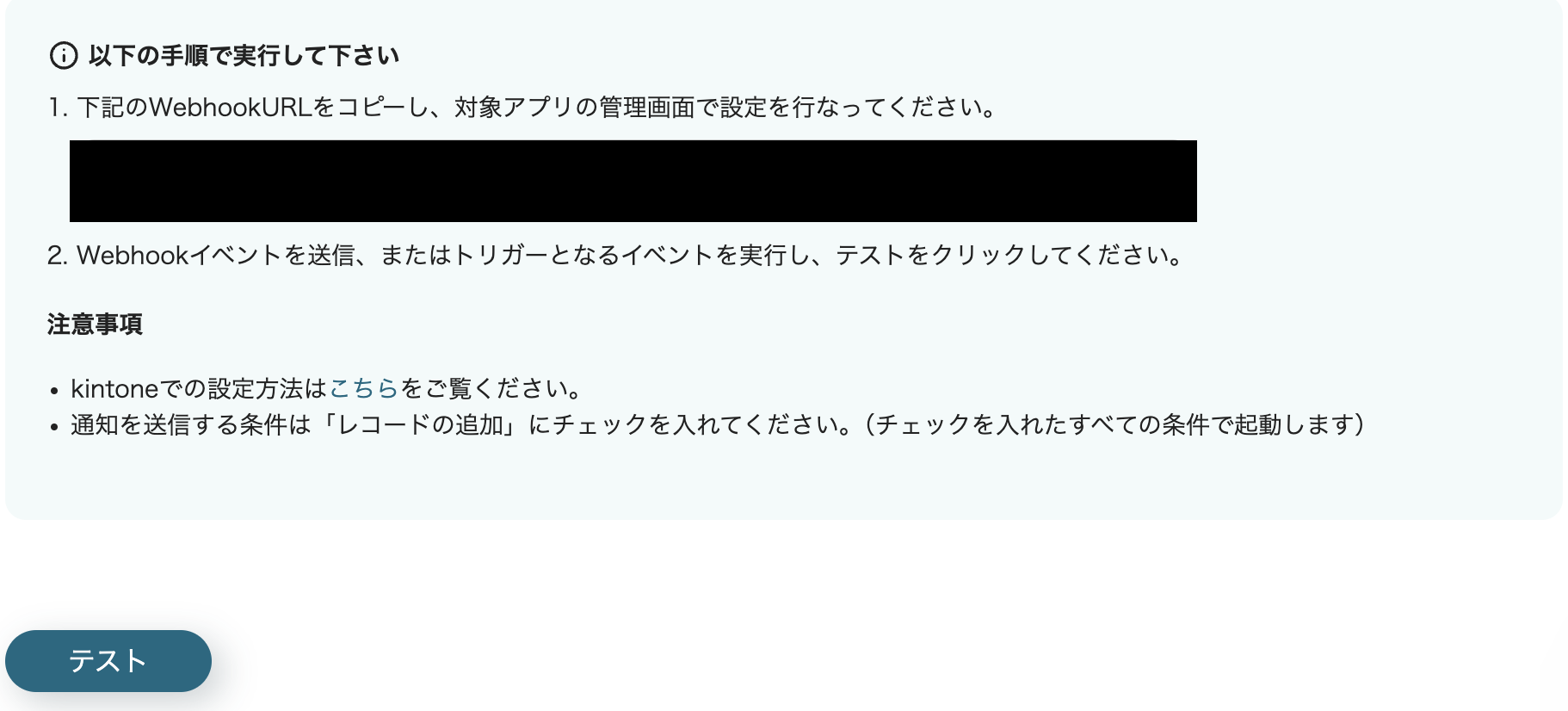
・webhookURLをコピーして、kintoneの管理画面で設定しましょう。
・webhookイベント(レコードを登録)を実行して、テストをクリックしてください。
・kintoneでの設定方法はこちらをご覧ください。

・テストが成功したら保存しましょう。
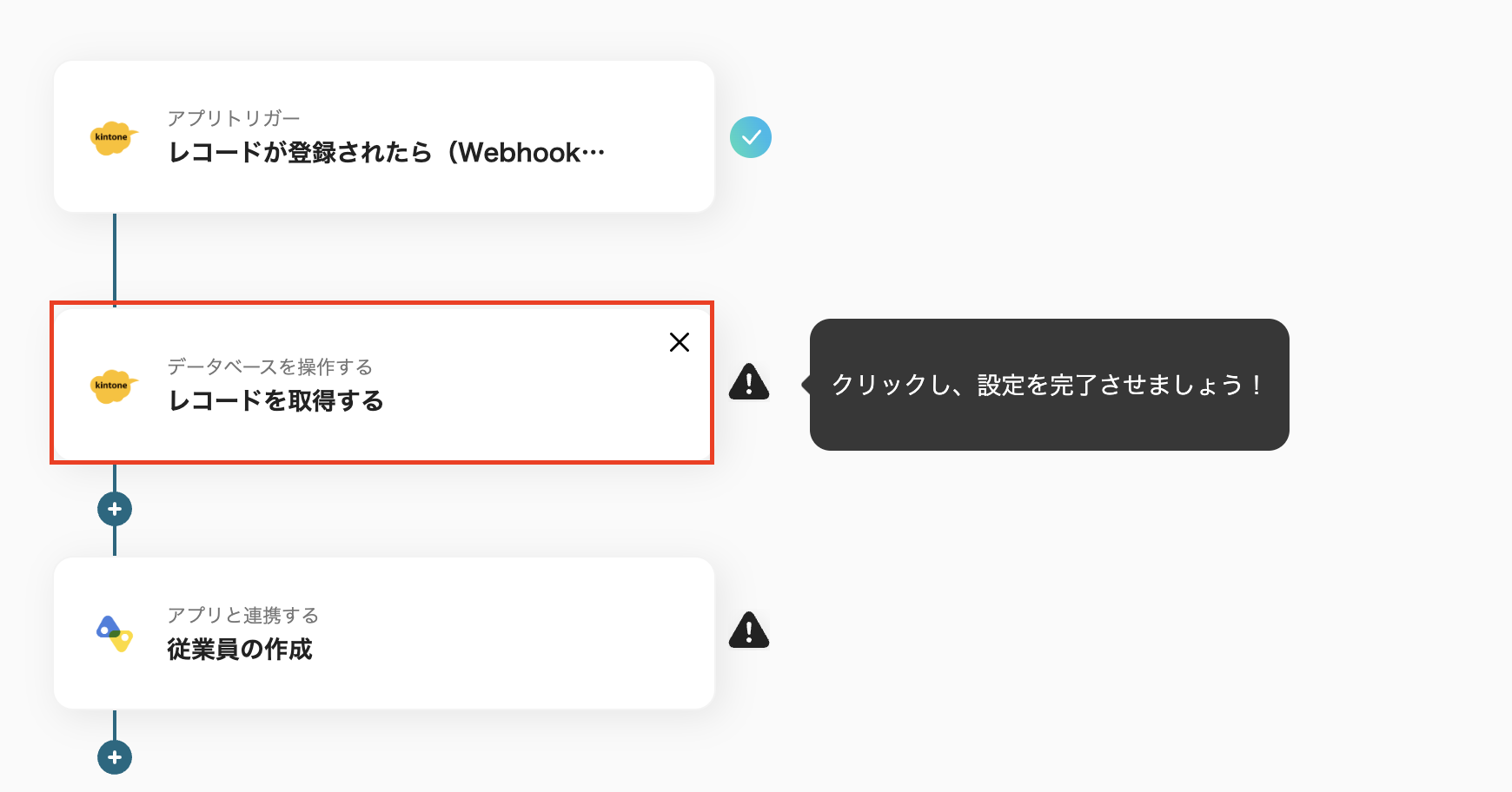
次にkintoneのレコード情報を取得するアクションを設定しましょう。
「レコードを取得」をクリックしてください。

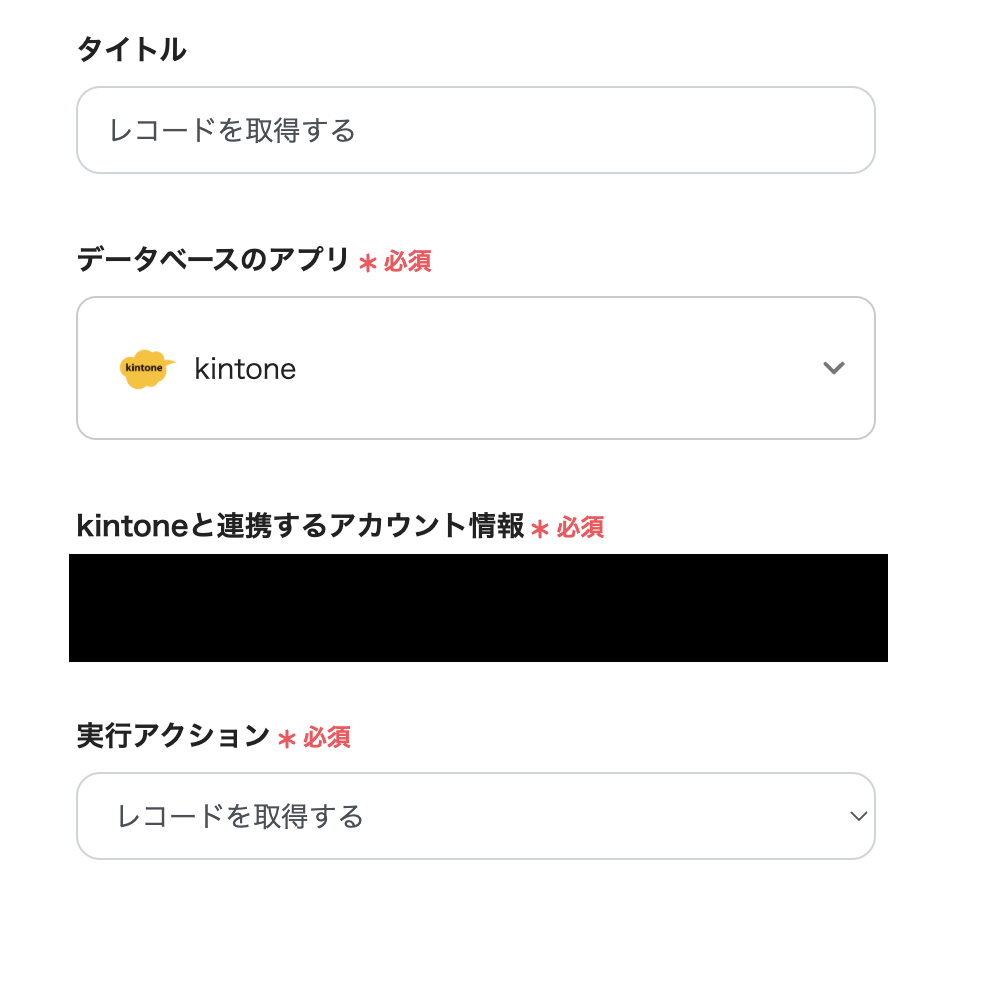
・タイトルは変更できます。
・kintoneと連携するアカウント情報を確認しましょう。

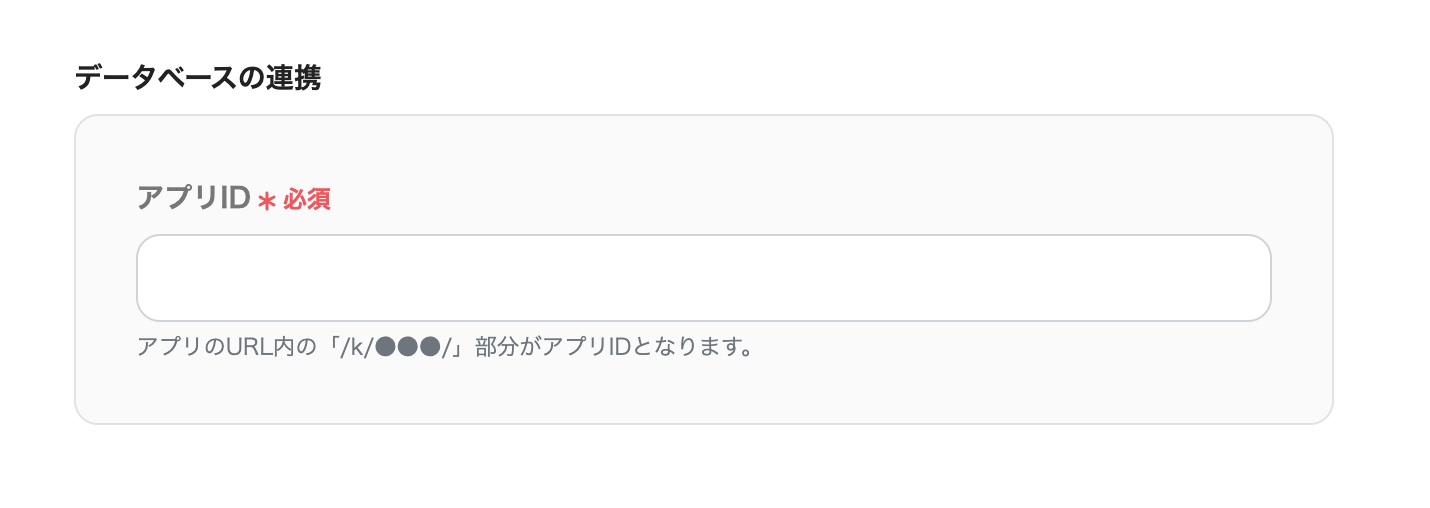
・アプリIDを入力しまし、次へをクリックしましょう。

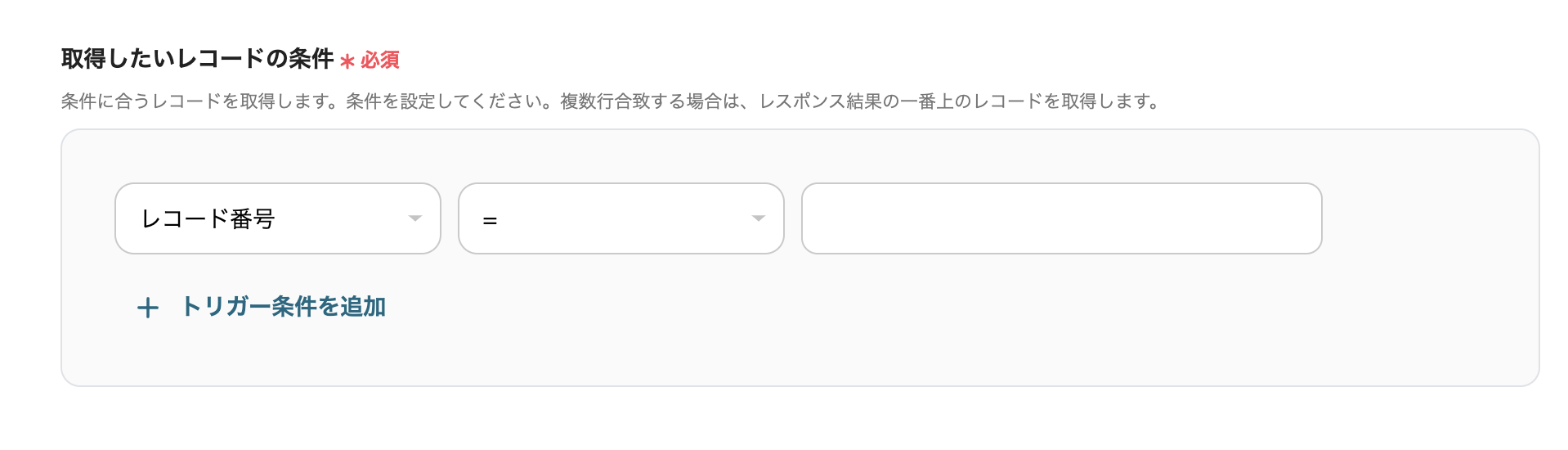
・取得したいレコードの条件を設定し、テストを実行しましょう。

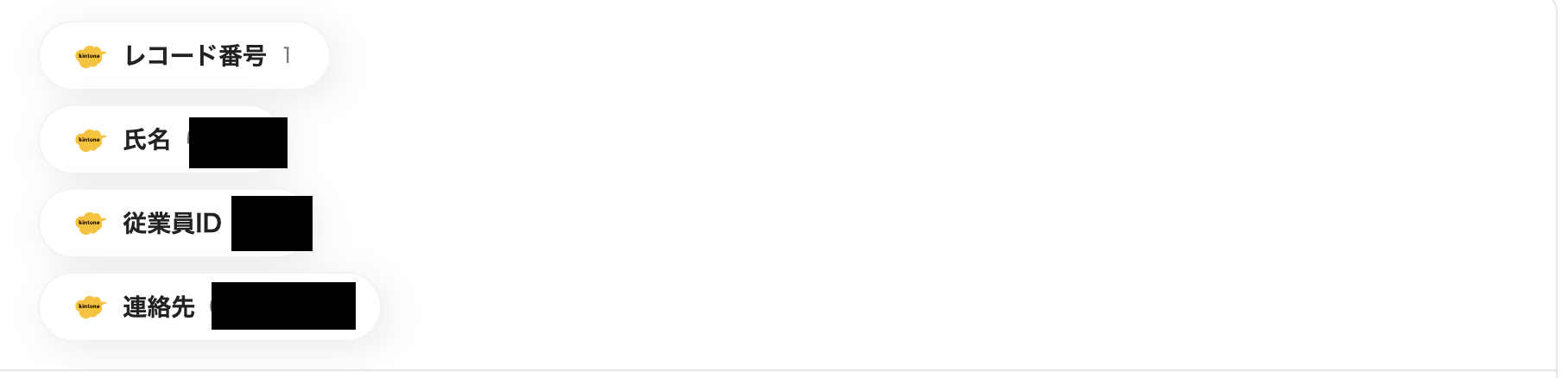
・テストが成功したら、kintoneのレコード情報がアウトプットとして取得されます。
・ここまでできたら、保存しましょう。

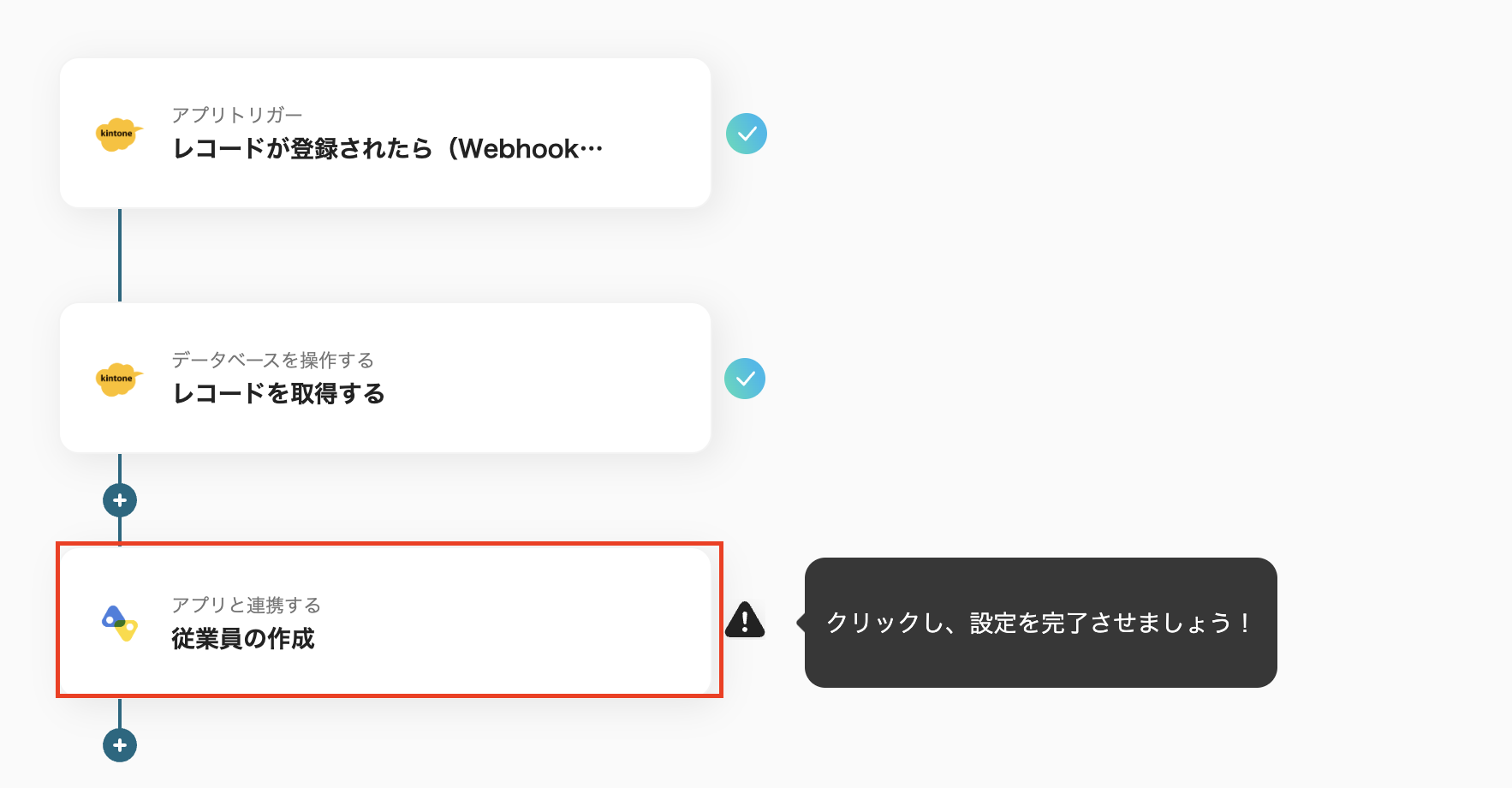
最後のステップとなりました!
「従業員の作成」をクリックしましょう。

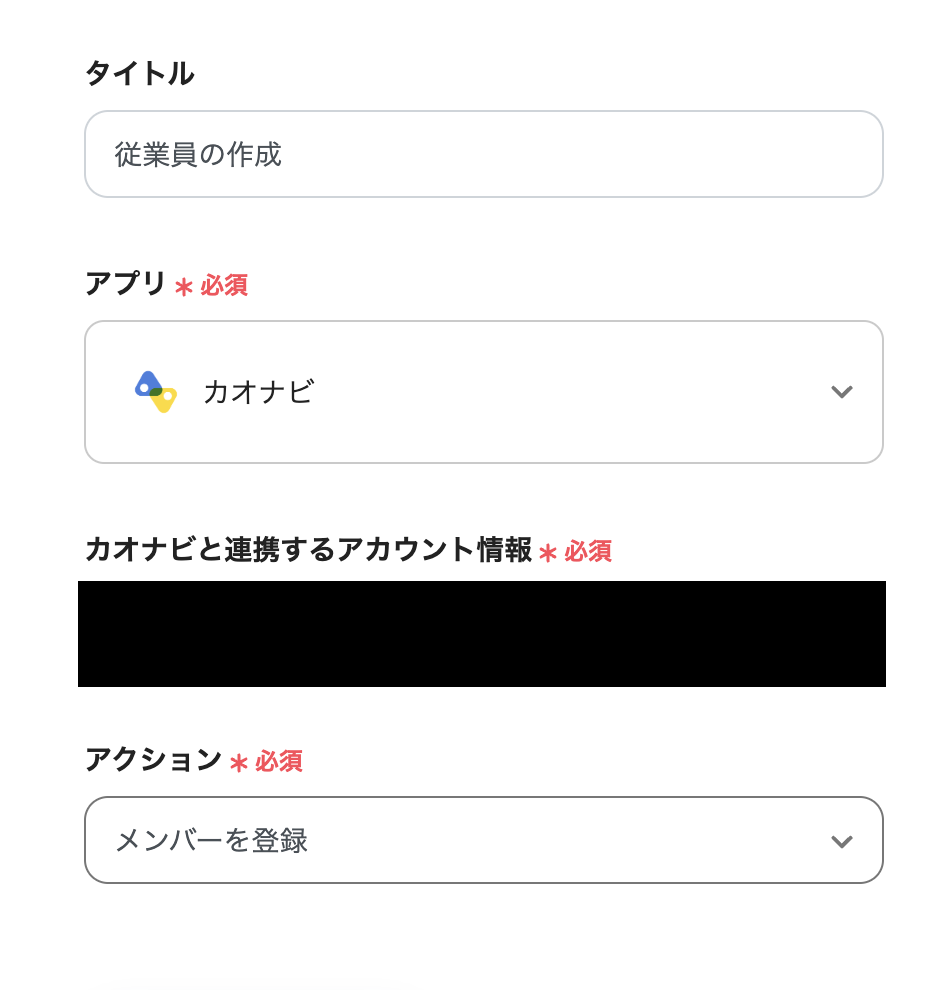
・タイトルは変更可能です。
・カオナビと連携するアカウント情報を確認して、次へをクリックしてください。

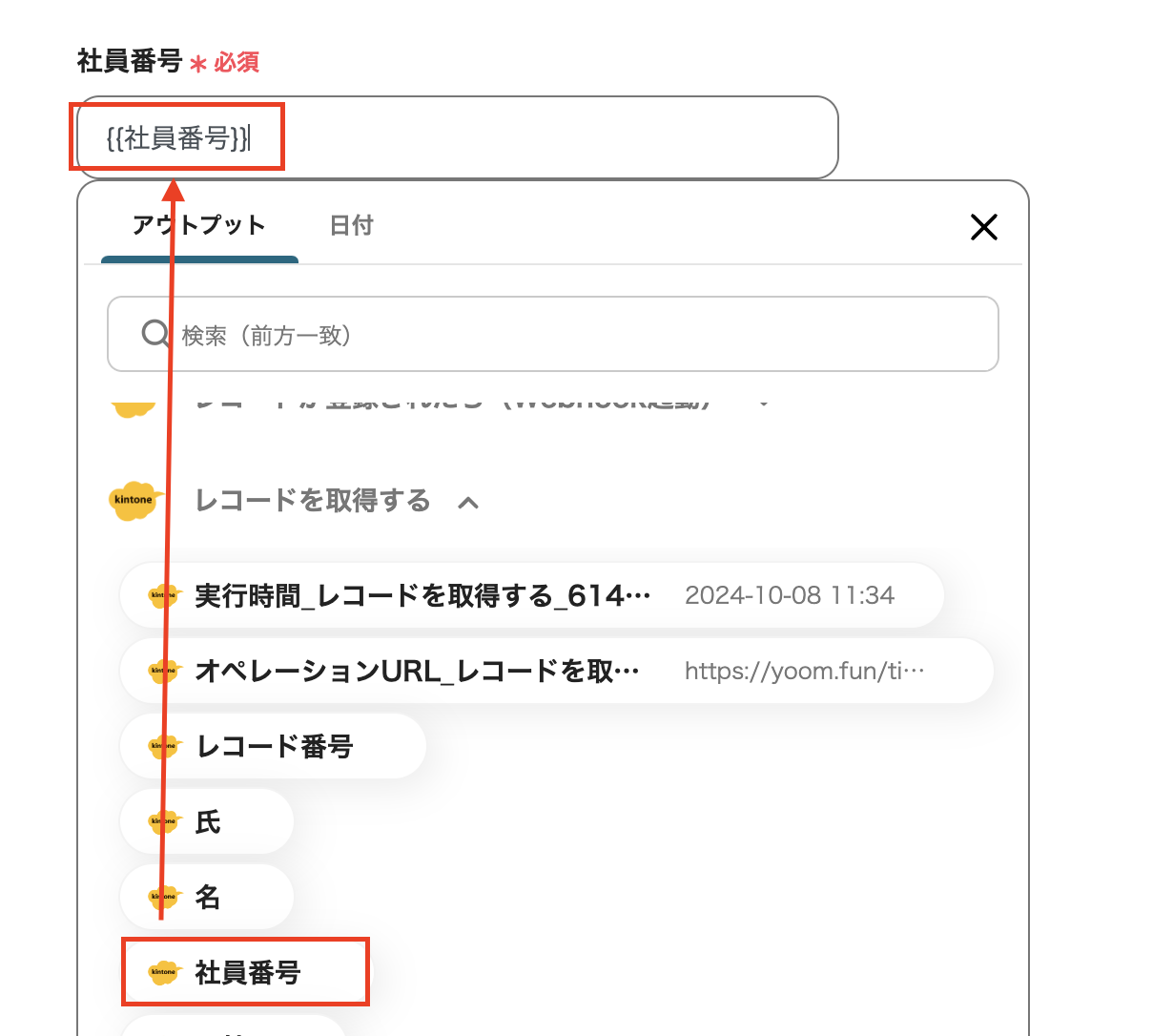
・社員番号と氏名は、「kintoneのレコードを取得する」のアウトプットから選択しましょう。
・その他入力したい項目を設定し、テストしましょう。
・カオナビにkintoneの情報が追加できたら保存してください。

保存をクリックしたら、すべての設定が完了しました!と表示されるので「トリガーをON」をクリックしましょう。
以上でフローボットが完成しました!
Yoomにはkintoneとカオナビを活用した自動化例が多数ございます。
今回はその一部をご紹介します。
1.カオナビで従業員が登録されたら自動的にkintoneの従業員管理表にも登録できるテンプレートです。
トリガーとアクションを入れ替えることも可能なので、業務に合わせてカスタマイズできます。
2.SmartHRで従業員が登録されたら、自動的にカオナビの従業員管理表にも追加できます。
異なるツールで情報を管理する場合、二重で入力する業務や入力ミスや漏れなどの人的ミスが発生することが予想されます。
このテンプレートを活用すると、事務作業の負担を減らせるので、業務の効率が向上するかもしれません。
3.kintoneに登録されたら自動的にSlackに送信するテンプレートです。
例えばkintoneで従業員情報を管理している場合、情報が追加されたらSlackに通知が来るので、登録漏れを防げそうです。
kintoneとカオナビの連携により、入力作業を軽減し、従業員情報の一元管理をすることが可能になります。
その結果、事務作業の負担が減り、チームで情報共有しやすくなるため、業務の生産性の向上が期待できます。
Yoomを活用すれば、このように簡単にアプリを連携できます。
専門知識がない方でも操作しやすく、挑戦しやすいツールだと思います。
さらにYoomでマイアプリ登録するだけで、自動化できるフローを作成できるのが魅力です。
ぜひこの機会にkintoneとカオナビを連携して従業員登録を自動化しませんか?
