ステップ1:マイアプリ連携
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、利用しているkintoneとYoomを連携していきます。
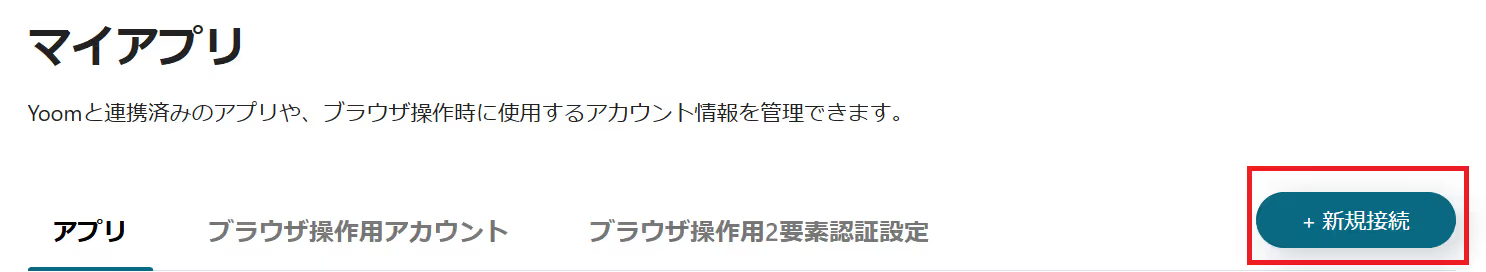
Yoomページの左側からマイアプリ→新規接続を選択します。

kintoneと検索してください。
マイアプリ登録方法を参照し、詳細の登録をお願いします。
登録がうまくいかない場合、ヘルプページを参照してください。
続いてMisocaと連携します。
以下の画面が表示されたら、該当するIDでログインしてください。

kintone・Misocaが、マイアプリに連携されていればOKです。
ステップ2:トリガーやアクションを設定
今回はこちらのテンプレートを使用します。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
次に進むと、ご自身のワークスペースにテンプレートが自動的にコピーされます。
テンプレート名は、必要に応じて変更できます。
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

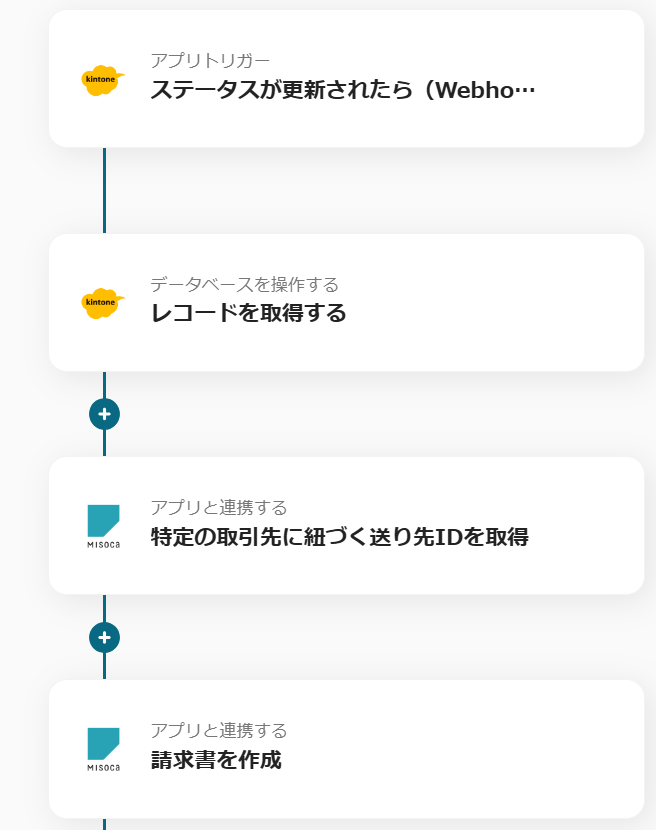
今回は、以下の4ステップです。
一緒に設定していきましょう!

では、アプリトリガーを設定していきましょう。
「ステータスが更新されたら(Webhook起動)」を選択します。
タイトルは、お好きなものに変更できます。
連携するアカウント情報に間違いがないか確認したら、次に進みます。
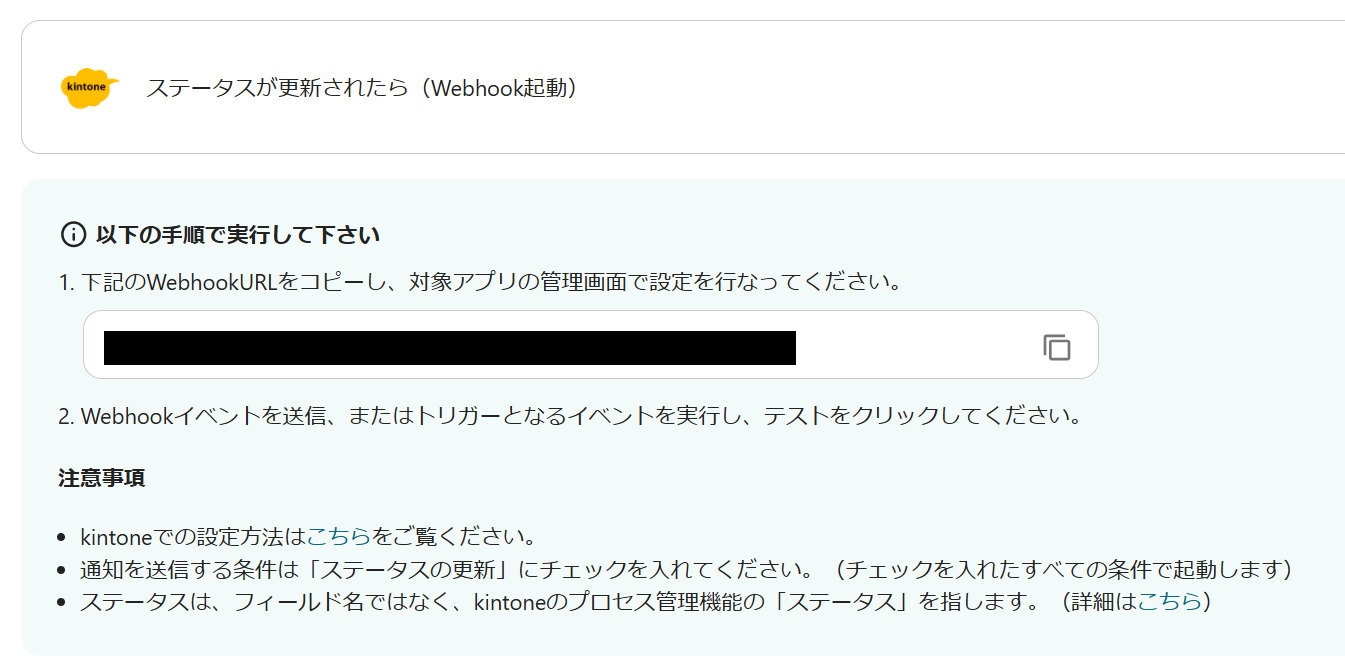
以下の画面でこの記事を参考に、アプリトリガーのWebhookイベント受信設定をお願いします。

今回はステータスの更新をトリガーにするので、kintone側でプロセス管理の設定も行います。
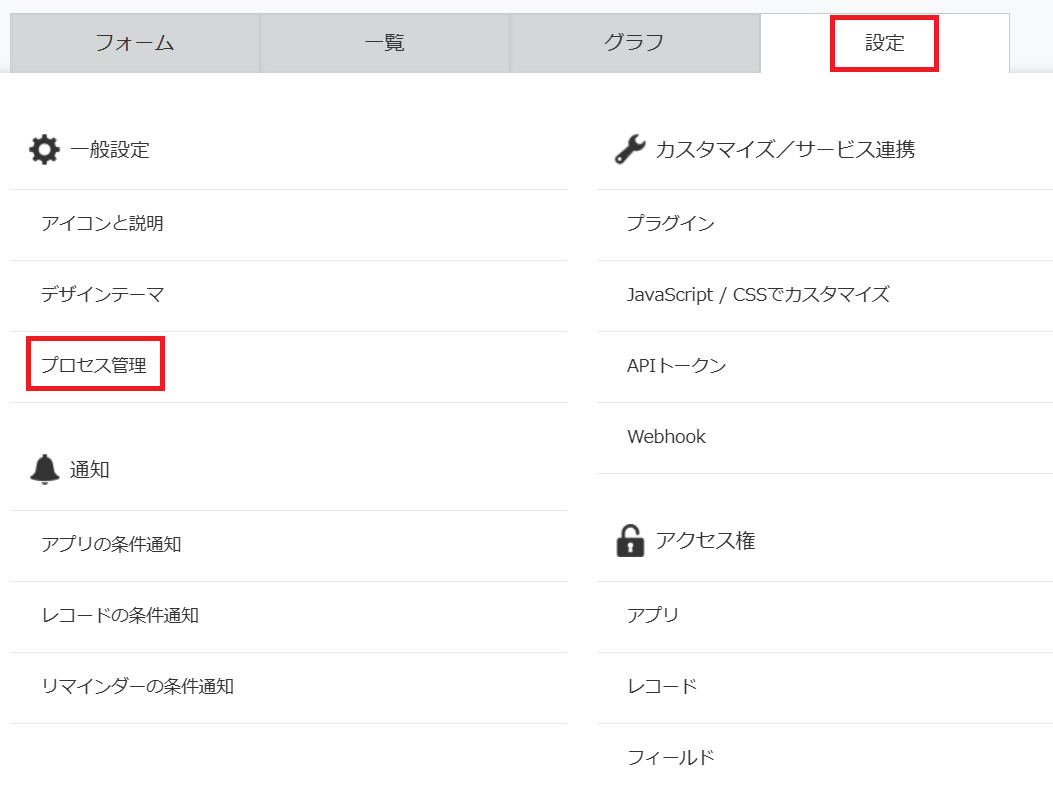
設定一覧からプロセス管理を選択します。
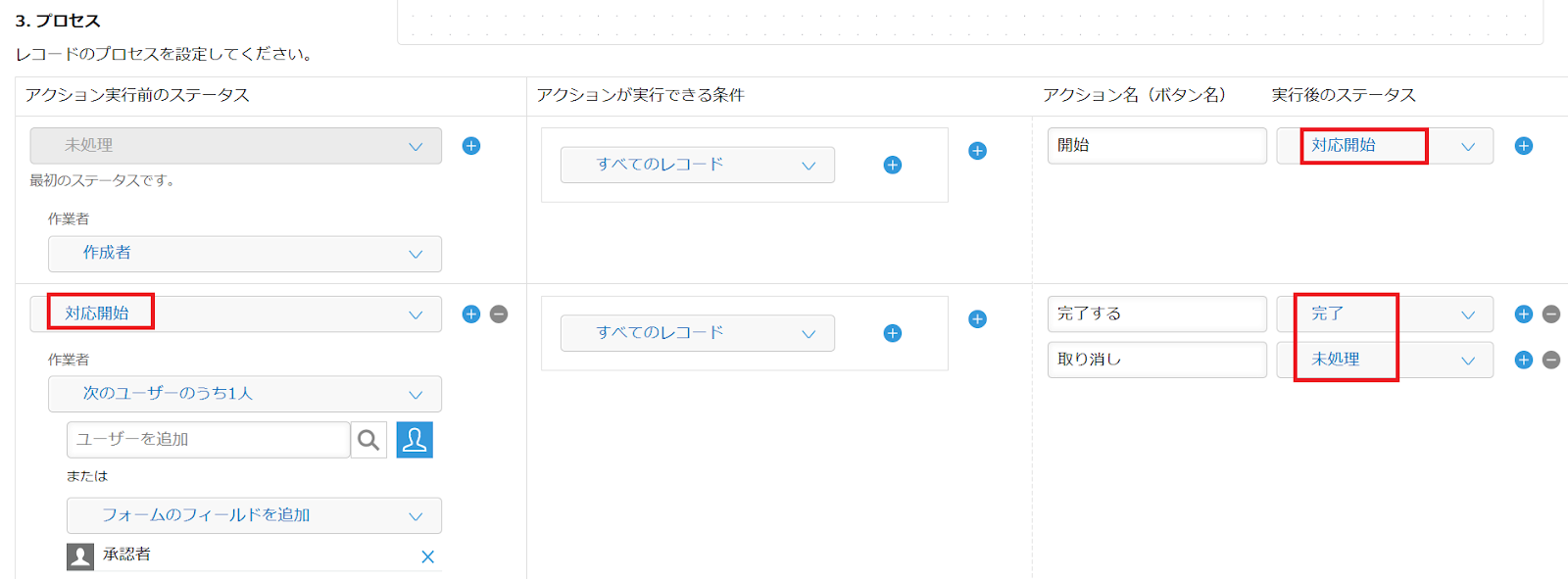
こちらを参考に、設定していきます。

今回は以下のようなプロセスとしました。

プロセス設定が終わったらテストレコードを登録し、ステータスを対応開始にします。
※Misocaの取引先IDをkintoneにも入力してください。(データを取得する際に使用します。)
取引先ページURL内の「app.misoca.jp/contact_groups/●●●●」部分が取引先IDとなります。

フローボットに戻り、テストして成功したら保存します。
次に「レコードを取得する」をクリック。
データベースの連携をお願いします。
アウトプットから選択します。

次に進み、取得したいレコードの条件を設定します。
アウトプットから{{レコードID}}を選択し、テストをします。
テストが成功するとアウトプットにデータが反映されるので、それを確認出来たら保存します。

続いて「特定の取引先に紐づく送り先IDを取得」を選択します。
連携するアカウント情報を確認します。
アクションは変更しません。
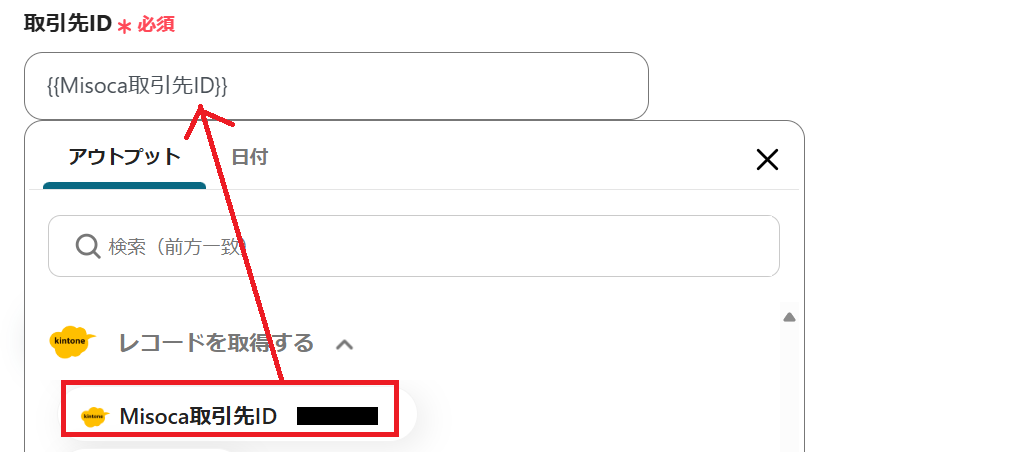
アウトプットから{{取引先ID}}を選択し、テストをしてアウトプットに内容が反映されたら保存をクリックします。

続いて「請求書を作成」を選択します。
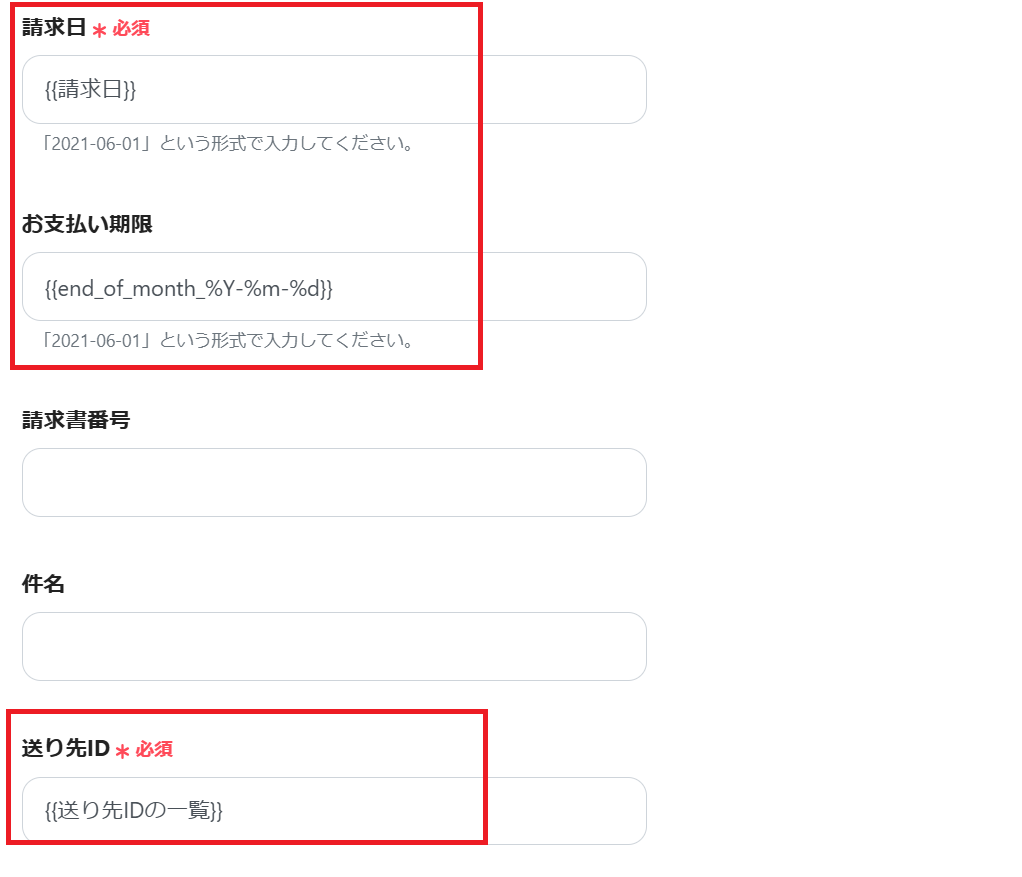
必須項目など、必要な欄はアウトプットから登録していきましょう。

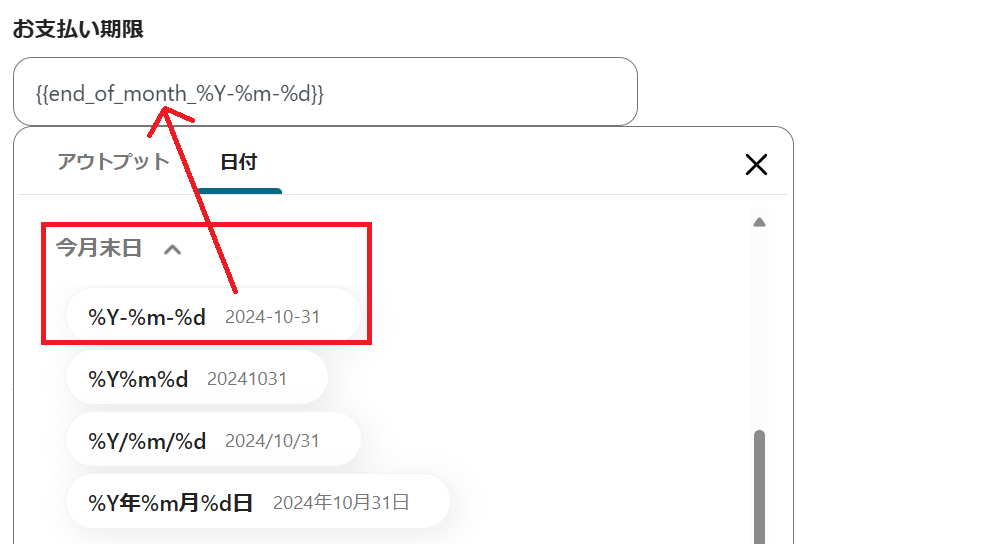
お支払い期限の日付欄は次のように選択できます。

請求内容はすべて設定する必要があります。
消費税区分以外はアウトプットから選択します。

こちらもテストし、テスト成功となったら保存します。
最後にアプリトリガーをオンにしましょう。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に設定を進めることができました。
今回使用したフローボットはこちら↓














.avif)




.png)


.webp)
.webp)



