

・

ECサイトで販売する商品の登録作業は、商品数に比例して、どうしても手間がかかってしまうものです。さらに、サイズや容量違いなどによる類似商品がある場合は、入力ミスのリスクも高くなり、販売前の確認が大変になります。その点、データベースに登録した商品情報をそのままECサポートツールに反映できれば便利だと思いませんか?
本記事では、kintoneに商品情報を追加した際に、WooCommerceに自動で同期する方法を紹介します。この自動化により、商品登録の手間を省き、データの整合性を保つことが可能です。商品管理を効率化して、商品の販売をスムーズに始めましょう。
連携により、kintoneに追加された商品情報がリアルタイムでWooCommerceに反映されます。これにより、手作業でのデータ転記が不要となり、ECの販売担当者はセール企画の立案やメールマガジンの作成など、他の業務に集中できます。季節商品の入れ替えや大規模なセールで一度に多数の商品の販売を行う場合、新規商品の販売頻度が高い場合、手動入力の時間を大幅に短縮し、迅速な商品展開が可能となります。
kintoneの商品情報がWooCommerceに自動で同期されることにより、情報の一貫性が保たれます。異なるシステム間で手動でデータを移行する際のヒューマンエラーを防ぎ、正確な情報を基に商品の販売を始めることができます。
商品情報の記載誤りや登録漏れ、二重出品が生じると、顧客が購入時に誤った情報に基づく判断したり、問い合わせに時間をかけたりするリスクが高まり、顧客の商品や店舗への評価が低くなる恐れがあります。また、トラブルになった場合、どこで情報を間違ったかの原因調査にも労力がかかります。これらのリスクを抑えるため、自動化によってデータに整合性をもたせることをおすすめします。
[Yoomとは]
それでは、kintoneとWooCommerceの連携と業務フローの自動化設定を行ってみましょう。
テンプレートを使って、「kintoneで商品情報が登録されたらWooCommerceにも追加する」業務フローの作成手順を紹介します。
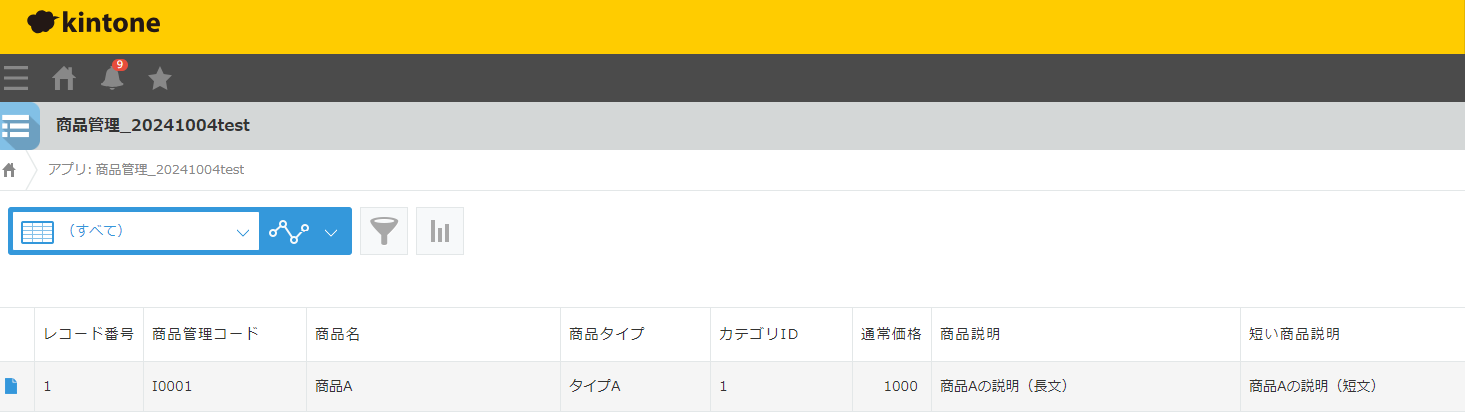
1. kintoneで商品管理用のデータベースアプリを準備しておいてください。
※下図はフロー説明用の作成例です。

2. Yoomにログインしてください。
3. 以下の「試してみる」ボタンをクリックして、Yoomのテンプレートをコピーしてください。
※アプリ連携がお済みの場合は、ステップ2へ進んでください。
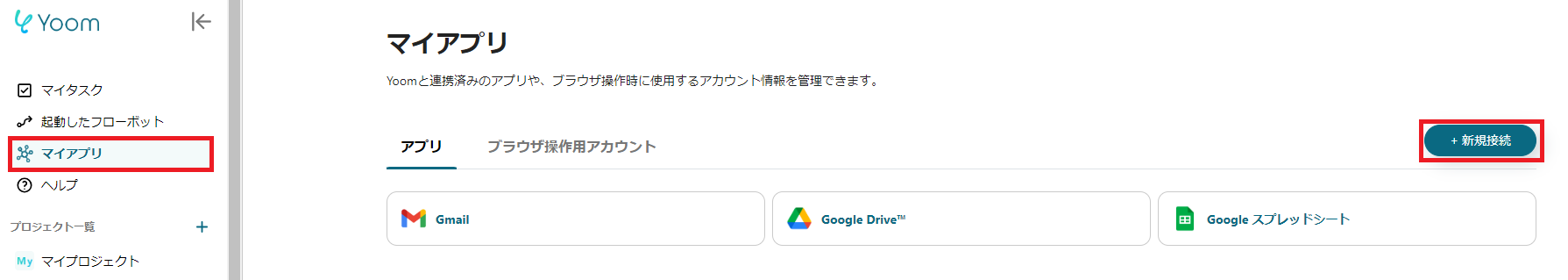
1. 左メニューの「マイアプリ」を選択し、画面右の「+ 新規接続」をクリックします。

2. マイアプリの新規接続一覧から、kintoneとWooCommerceをそれぞれ選択し、アプリを連携してください。
※参考:kintoneマイアプリ登録方法
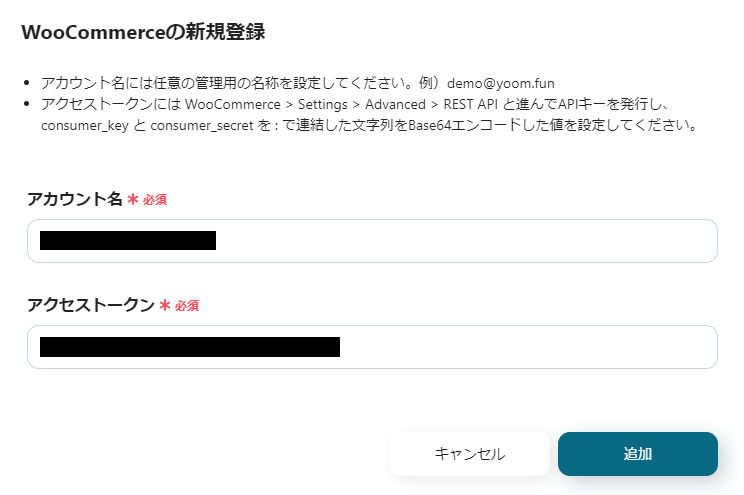
※WooCommerceの連携には、下図の通り、アカウントとアクセストークンの入力が必要です。Base64エンコードが不明な場合、こちらの記事を参考にしてください。

次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
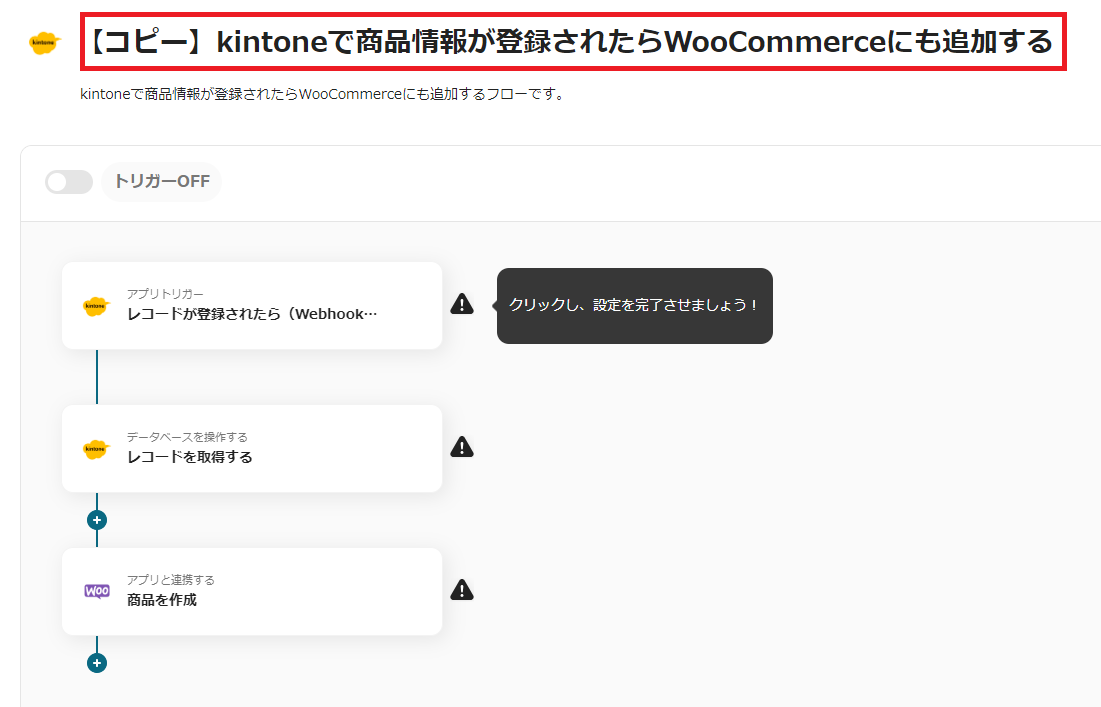
1. コピーしたテンプレートを開きます。
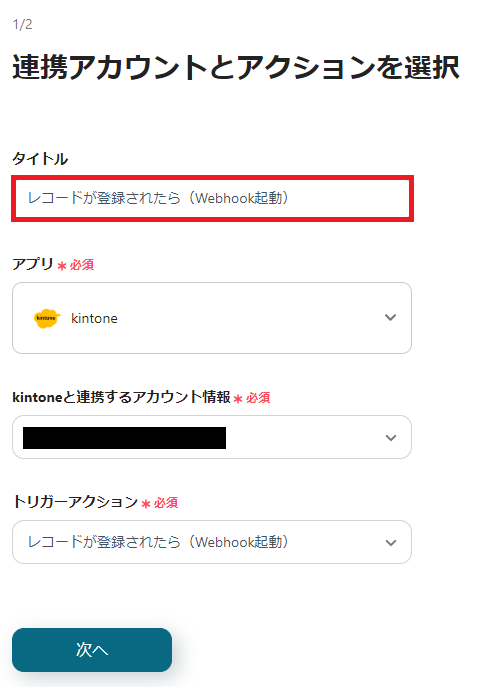
※下図の赤枠部分から任意のタイトルに変更できます。

2. フローボットの「アプリトリガー:レコードが登録されたら(Webhook起動)」をクリックします。

3. 連携アカウントとアクションを選択します。
必要に応じてタイトルを変更し、「次へ」をクリックします。

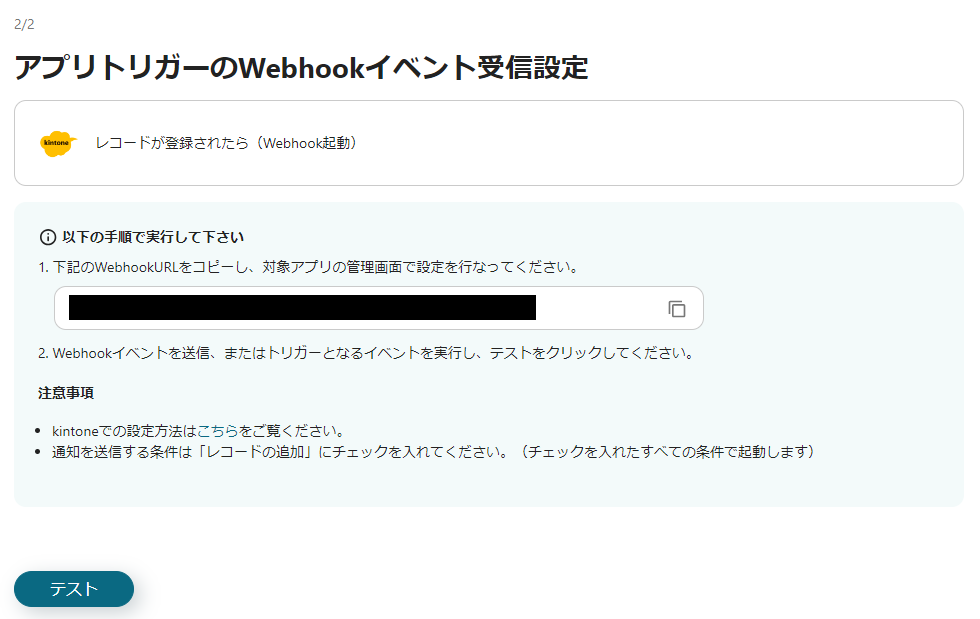
4. 「アプリトリガーのWebhookイベント受信設定」を行います。
指示手順と注意事項を参考にして、レコード追加時に起動するよう設定してください。
※参考:kintoneでWebhook設定を行う

5. テストが成功したら、「保存する」をクリックしてください。
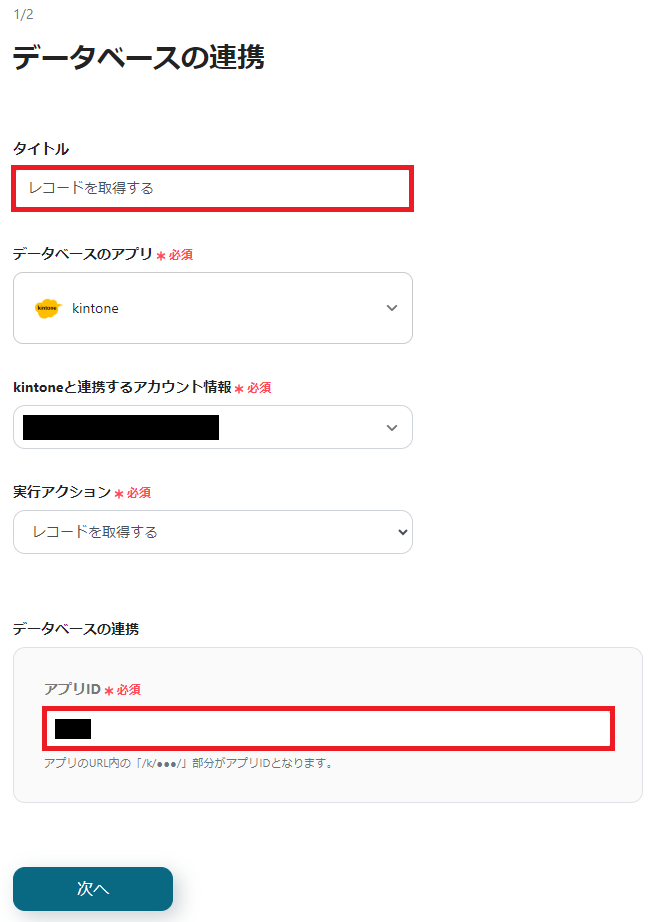
1. フローボットの「データベースを操作する:レコードを取得」をクリックします。

2. データベースの連携を行います。
・タイトル:必要に応じて変更できます。
・データベースの連携「アプリID」:商品管理アプリのIDを入力または選択してください。

3. 「次へ」をクリックします。
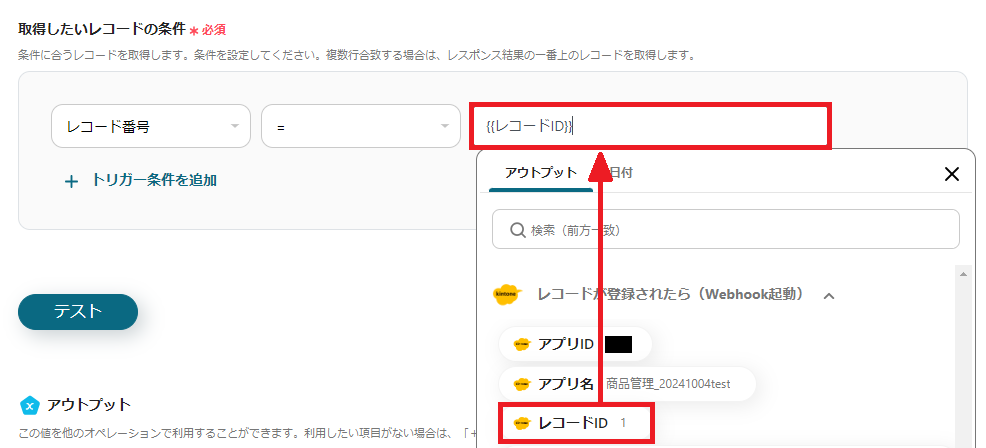
4. データベース操作の詳細設定を行います。
取得したいレコードの条件を、ステップ2で取得したアウトプット情報を用いて設定してください。
※下図は入力例です。

※下図はアウトプットの参照例です。

5. テストが成功したら、「保存する」をクリックしてください。
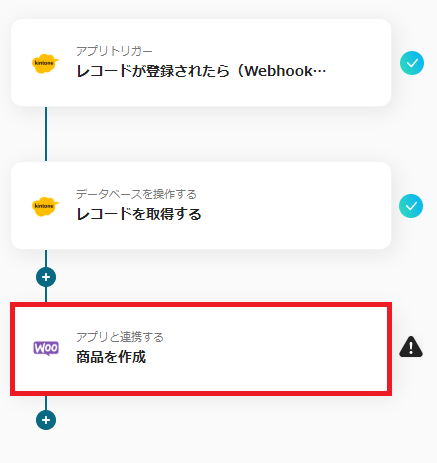
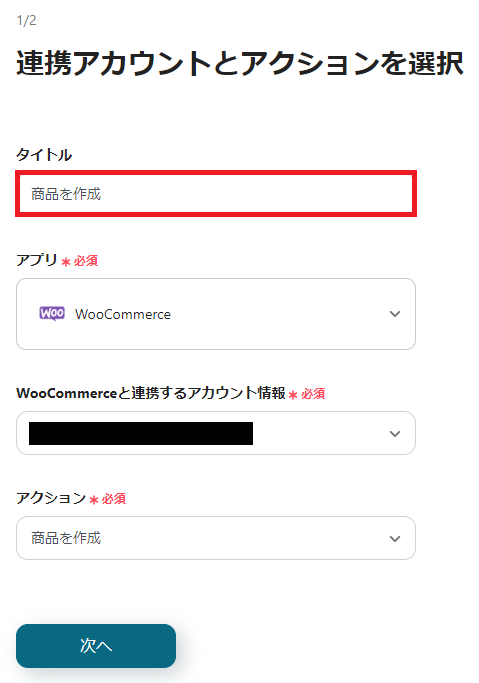
1. フローボットの「アプリと連携する:商品を作成」をクリックします。

2. 連携アカウントとアクションを選択します。
必要に応じてタイトルを変更し、「次へ」をクリックします。

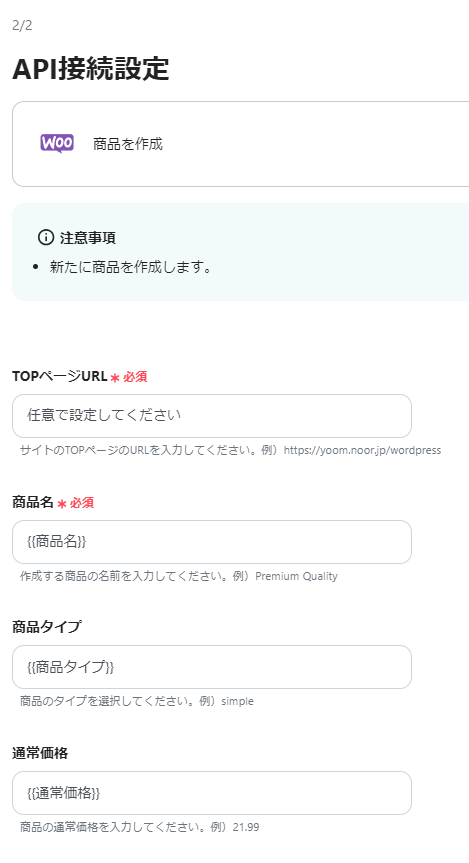
3. API接続設定を行います。
各項目に必要事項を入力してください。
※ステップ3で取得したアウトプット情報を参照できます。
※下図は入力項目の一部であり、入力・アウトプット参照内容は一例です。

※下図はアウトプットの参照例です。

4. テストが成功したら、「保存する」をクリックしてください。
最後に、保存したフローのトリガーを「ON」に切り替えると起動します。
以上で、「kintoneで商品情報が登録されたらWooCommerceにも追加する」フローの完成です。
他にもkintoneやWooCommerceを使った自動化の例がYoomには多数あるため、いくつか紹介します。
。1. Notionに商品情報が登録された際に、WooCommerceに同期するフローです。商品の種類によってデータベースを使い分けている場合や、他のデータベースで管理している実店舗の商品をECでも販売する場合、kintoneからの同期フローとこちらのフローを併用してください。
2. kintoneに情報が追加された際に、Slackに通知するフローです。kintoneとチャットツールを連携することで、情報の追加や更新の際にレコード内容を自動で共有できます。WooCommerceに商品情報を同期するフローと組み合わせれば、登録後の商品IDも通知可能です。
3. kintoneに商品情報が追加された際に、スマレジに同期するフローです。kintoneの情報はWooCommerce以外のECサポートツールやPOSシステムにも自動で反映できます。同一商品を取り扱う実店舗や他のECサイトの運営にスマレジを使用している場合は、こちらのフローをお使いください。
kintoneとWooCommerceの連携により、商品情報を自動で同期することが可能です。この自動化により、商品登録の手間を省き、ヒューマンエラーの発生を抑えられます。正確なデータに基づいて商品をスムーズに販売できるため、ECサイトの利用顧客の満足度向上も期待できるでしょう。Yoomを使って、本記事で紹介した自動化フローをぜひ試してみてください。
