

・

kintoneでは従業員情報の管理、TOKIUMでは経費精算を行っている場合、従業員が新しく増えるたびに手動で追加するのは手間ですよね。
kintoneとTOKIUMを連携することで、従業員登録のプロセスを自動化することができます。
本記事では、ノーコードツールYoomを活用して、kintoneに登録された情報を用いてTOKIUMに自動でユーザー追加する方法と、そのメリットについて詳しく解説します。
・kintoneやTOKIUMを人事管理に利用していて、データの二重入力に手間を感じている方
・従業員情報の正確性や一貫性を重視し、ミス防止のために自動化を検討している人事担当者
・異なる部署間でのデータ共有や業務フローの標準化を推進したい企業の管理職の方
・システム間の一元管理で従業員の情報確認をスムーズにし、利便性を向上させたい方
・従業員情報のデジタル管理で効率化を図り、業務プロセスの効率化に関心のある企業
手動で従業員情報をTOKIUMに追加する際には、情報の入力ミスや記入漏れが発生する可能性があります。
しかし、kintoneで入力された情報を用いて、自動的にTOKIUMに従業員登録されることで、入力ミスを防ぎ、正確なデータを一貫して保つことが可能です。
例えば、従業員数が多い企業では、一度の入力で他システムへ反映されるため、業務フローの効率化が見込めます。
kintoneとTOKIUMを連携させることで、従業員情報の管理プロセスが標準化され、企業全体の業務フローが整います。
たとえば、業務を自動化すると、新しい従業員の入社手続きが標準化されるので、各部署が同じ手順で情報を処理することができ、効率的に業務を進められるでしょう。
この標準化は、特に従業員異動の多い環境や、IT担当者が少ない場合に大きなメリットがあるでしょう。
通常、従業員情報が複数のシステムやエクセルファイルに分散して管理される場合、必要なデータを探すのに時間がかかり、登録漏れや情報の不整合が発生するリスクがあります。
しかし、kintoneとTOKIUMを連携することで、情報は自動的に同期されるため、一貫したデータが社内で活用可能になります。
たとえば、人事部門でkintoneに登録した従業員情報が、自動でTOKIUMに反映されるため、経費精算などの関連業務がすぐに利用できるようになります。
また、重複作業を防ぎ、作業時間を短縮できます。
[Yoomとは]
ここまで、kintoneとTOKIUMの連携によるメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「kintoneで従業員情報が登録されたらTOKIUMに追加する」フローボットを作成していきます。
今回は、以下のプロセスです。
一緒に設定していきましょう!
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、利用しているkintoneとYoomを連携していきます。
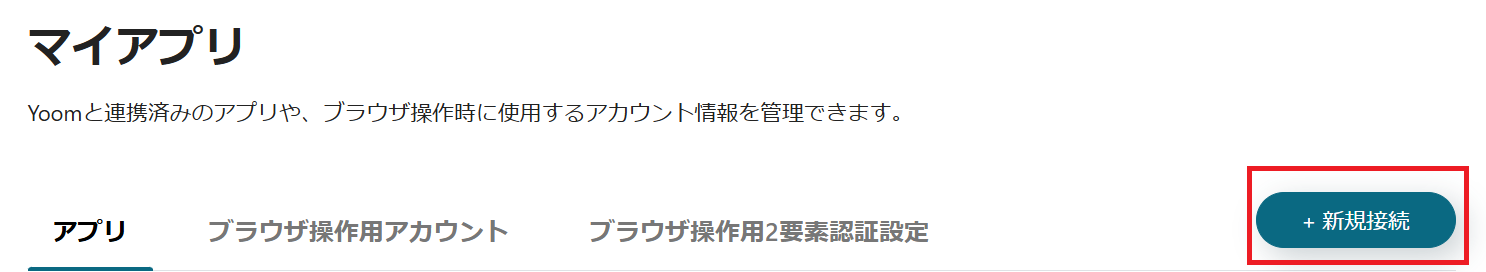
Yoomページの左側からマイアプリ→新規接続を選択します。

kintoneと検索してください。
詳細についてはマイアプリ登録方法を確認し、連携してください。
登録がうまくいかない場合、ヘルプページを参照してください。
続いて、TOKIUMと連携します。
必要項目を入力し、追加をクリックします。
マイアプリに、kintoneとTOKIUMが表示されたら連携完了です。
今回はこのテンプレートを使用して進めます。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインするか、初めての方は会員登録をお願いします。
そのまま進むと、ワークスペースに自動的にテンプレートがコピーされています。
テンプレート名は、必要に応じて変更してください。
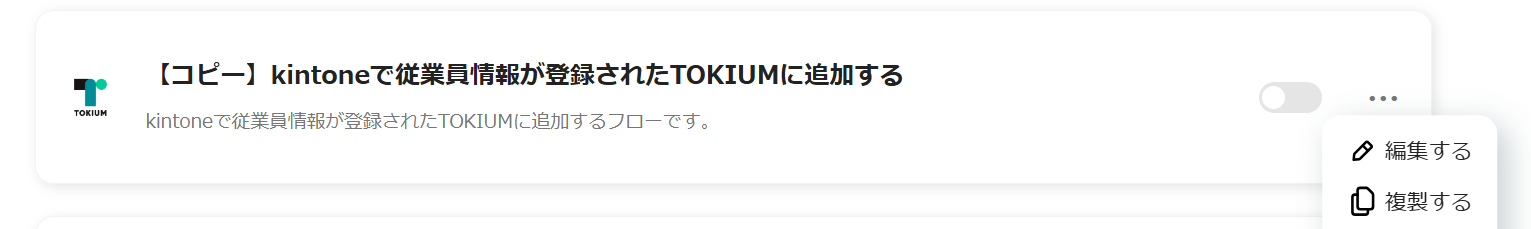
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが表示されます。
右側の三点リーダー(...)をクリックし、編集するを選択しましょう。

それでは、アプリトリガーを設定していきます。
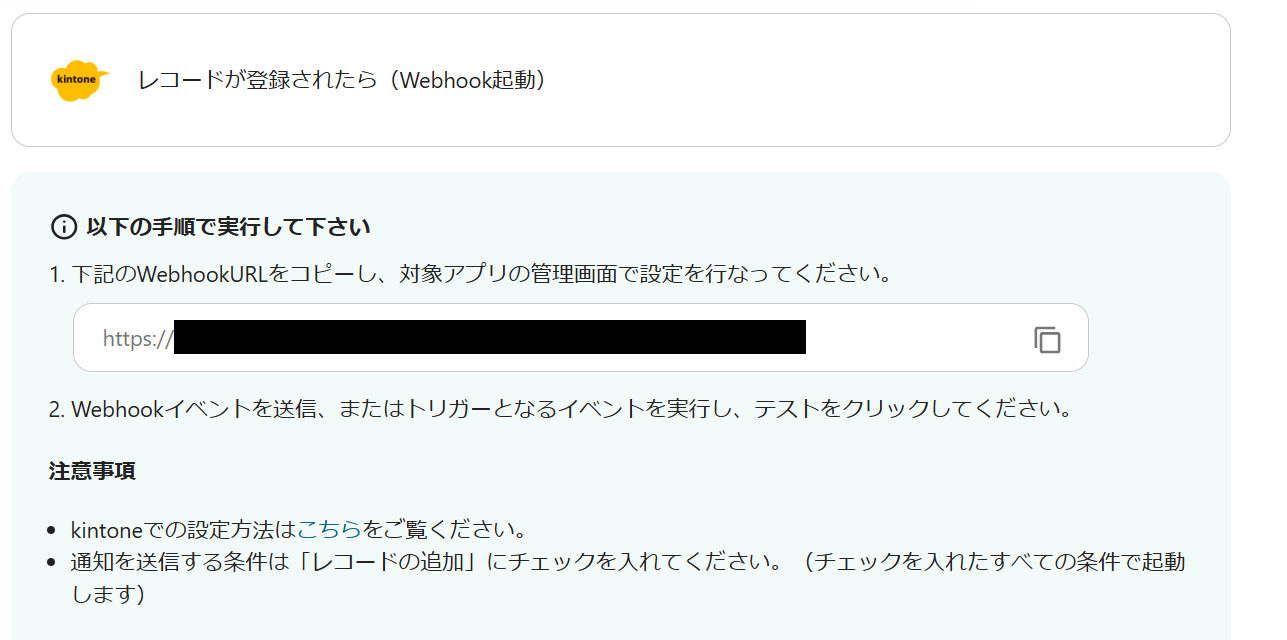
「レコードが編集されたら(Webhook起動)」を選択します。
タイトルは、任意で変更できます。
連携するアカウント情報の確認をしたら、次に進みます。
この記事を参考に、アプリトリガーのWebhookイベント受信設定をしてください。

kintoneでテストに使用する従業員情報を登録します。
IDは1番最後のフローで使用するので、空欄とします。
生年月日はハイフンなし、数字8桁で設定してください。

登録が完了したらフローボットの設定に戻ります。
テストが成功したら保存します。
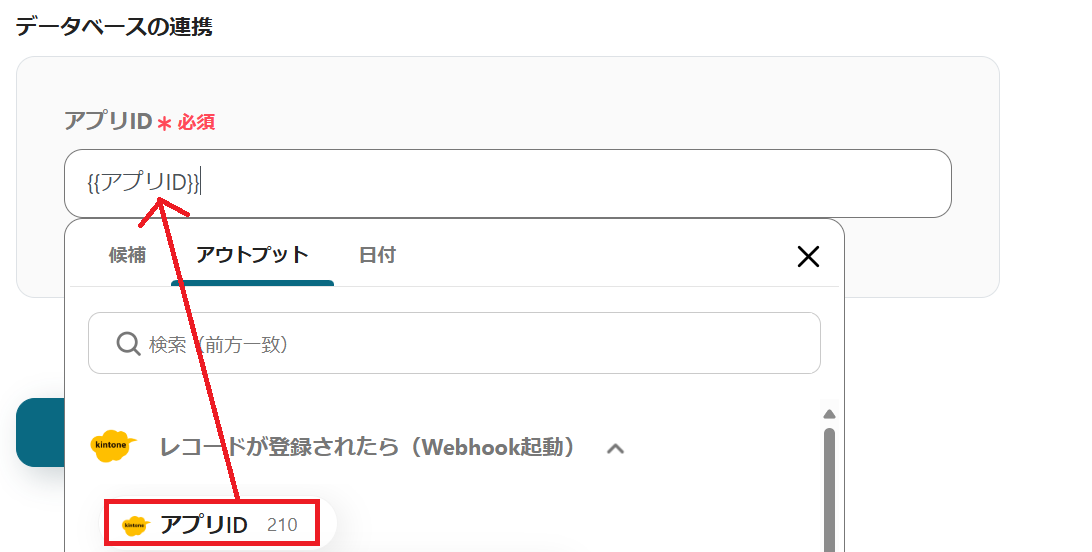
続いて「レコードを取得する」をクリックします。
データベースの連携の部分は、以下のようにアウトプットから選択しましょう。

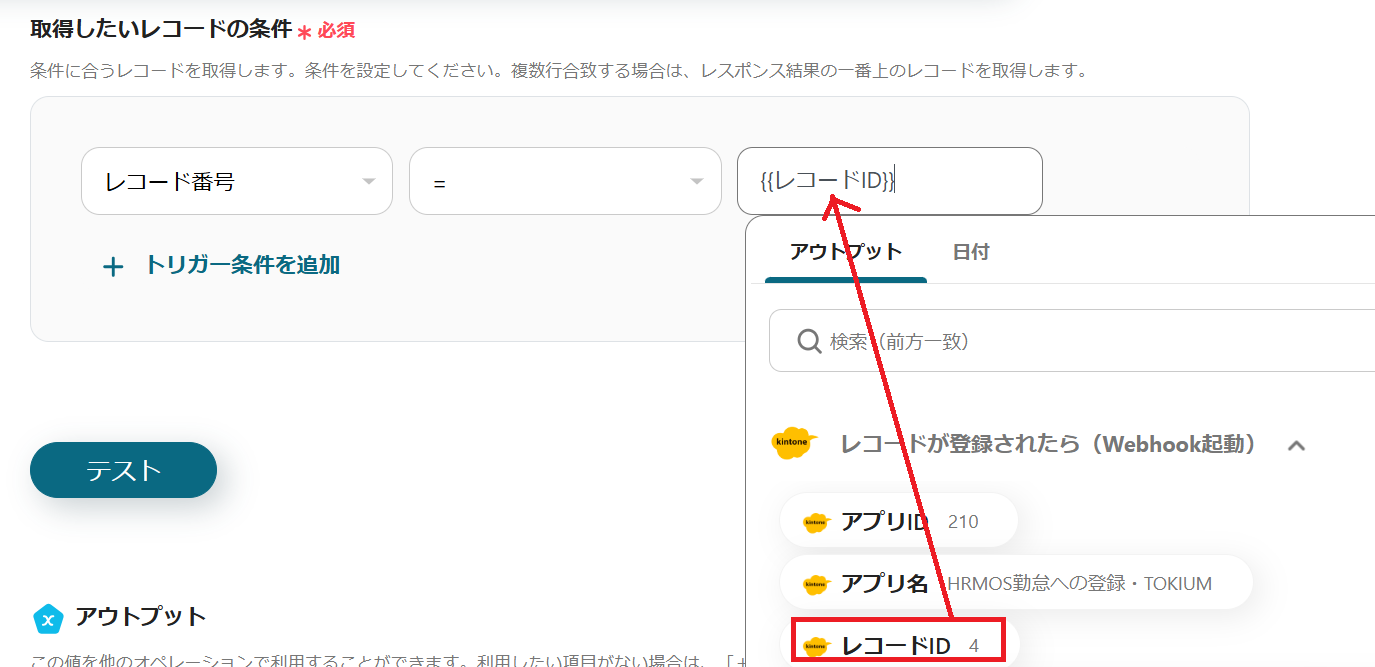
次に進み、取得したいレコードの条件を設定します。
{{レコードID}}をアウトプットから選択したら、テストしましょう。
アウトプットに、kintoneのレコード情報が反映したのを確認できたら保存します。

続いて「従業員を登録」をクリック。
こちらも連携したアカウント情報の確認をお願いします。
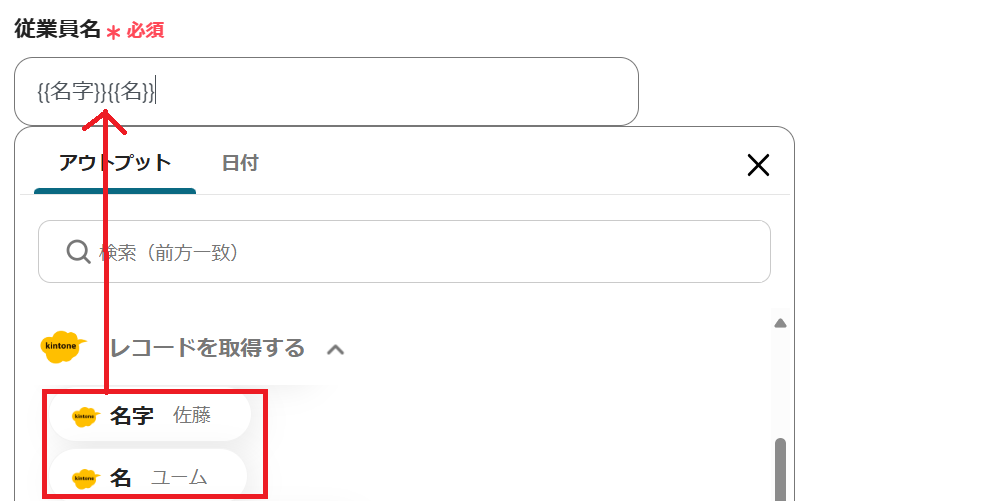
次に進み、必須項目の設定を行います。
以下のように、アウトプットから選択していきましょう。

他の項目も必要に応じて設定しましょう。

権限についても、必要に応じて選択してください。
今回、パスワードは生年月日にしました。

その他の情報は必要に応じて登録してください。
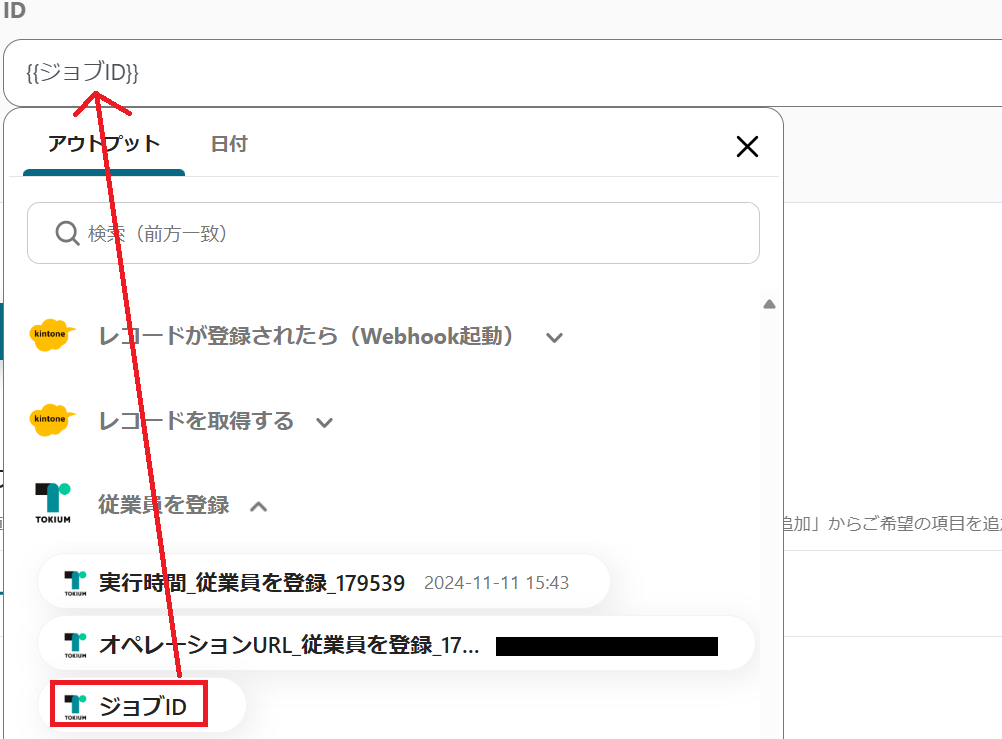
こちらもテストし、アウトプットにTOKIUMのジョブIDが反映したら保存します。
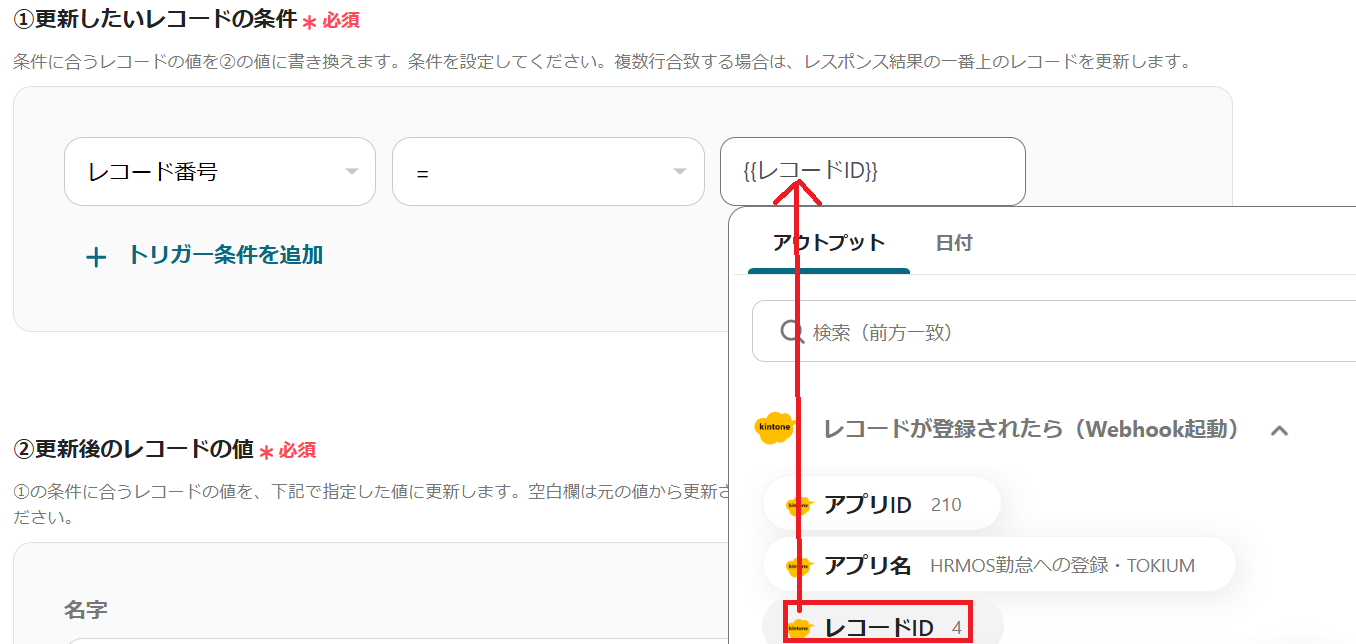
続いて「レコードを更新」を選択します。
先ほどと同様にデータベースの連携を行います。
更新したいレコードの条件も同様に設定します。

今回更新したいのはTOKIUMのジョブIDなので、アウトプットから選択します。

最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
1.TOKIUMに請求書が登録されたら、freee会計に請求書ファイルをアップロードするフローです。
手動で請求書をアップロードしている場合、件数が多いほど手間ですしミスの発生するリスクが高まりますよね。
このフローを利用することで、ミスを防ぎながら手間を削減できます。
2.TOKIUMで経費が登録されたらSlackに通知するフローです。
Slackの通知だけでTOKIUMの経費の詳細が確認できます。
登録された経費すべてではなく、条件を満たした経費のみ通知することもできます。
3.Google スプレッドシートに行が追加されたら、TOKIUMに取引先を登録するフローです。
取引先をGoogle スプレッドシートからTOKIUMに手動転記するのは、件数が多いほど手間ですよね。
このフローを使えば、スプレッドシートへの入力のみで済むので便利です。
今回は「kintoneで従業員情報が登録されたらTOKIUMに追加する」フローボットを紹介しました。
kintoneとTOKIUMの連携により、従業員情報の管理が効率化され、業務プロセスの標準化と利便性の向上が期待できます。
特にノーコードツールYoomを活用することで、複雑なアプリ連携を簡単に行うことができ、業務自動化の導入が可能です。
これにより、人事担当者はより重要な業務に集中でき、組織全体の生産性向上に寄与することが見込めます。
この機会にぜひ、kintoneとTOKIUMの連携を試してみてください!
