社内ヘルプデスクの皆さん、回答が追い付かなかったり、内容の確認や回答の送信に時間がかかることに悩んでいませんか?
Yoomのアプリ連携を取り入れて、業務の効率化を目指しましょう!
こんな方におすすめ
LINE WORKSとGeminiを活用している方
LINE WORKSとGeminiを連携して、業務効率化を考えている方
LINE WORKSとGeminiを連携して、問い合わせ対応の迅速化を図りたい方
LINE WORKSとGeminiを連携して、顧客対応業務の負担軽減を目指す方
今すぐに試したい方へ 本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
LINE WORKSで投稿された内容をGeminiのアシスタントを使って解析し、回答を再度LINE WORKSに更新する
試してみる
[Yoomとは]
LINE WORKSとGeminiの連携フローの作り方
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!「LINE WORKSで投稿された内容をGeminiのアシスタントを使って解析し、回答を再度LINE WORKSに更新する」 フローボットを作成していきます。
今回は以下のステップで設定を進めていきます。
1.LINE WORKSとGeminiマイアプリ連携
2.「LINE WORKSで投稿された内容をGeminiのアシスタントを使って解析し、回答を再度LINE WORKSに更新する」 テンプレートをコピー
3.トリガーと各種オペレーションの設定
4.トリガーをONにして完了
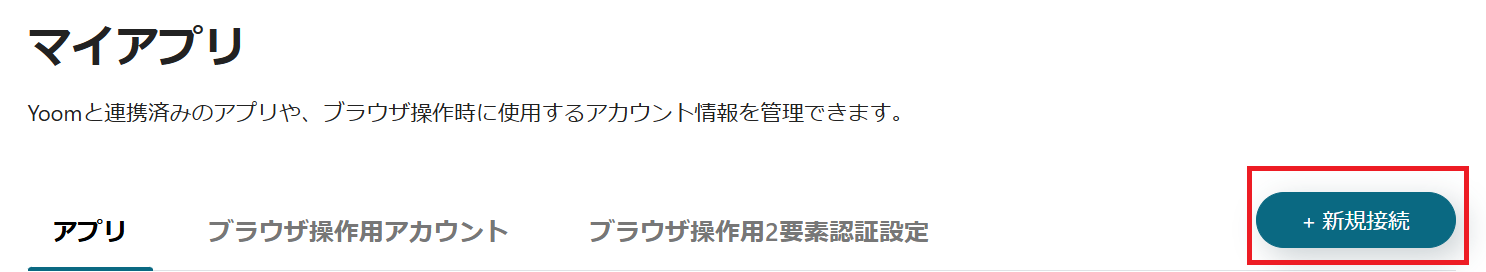
ステップ1:マイアプリ連携
LINE WORKS と検索してください。こちら を参考に、必須項目の設定していきましょう。
続いてGemini と連携します。こちら から取得し、入力をしてください。
LINE WORKSで投稿された内容をGeminiのアシスタントを使って解析し、回答を再度LINE WORKSに更新する
試してみる
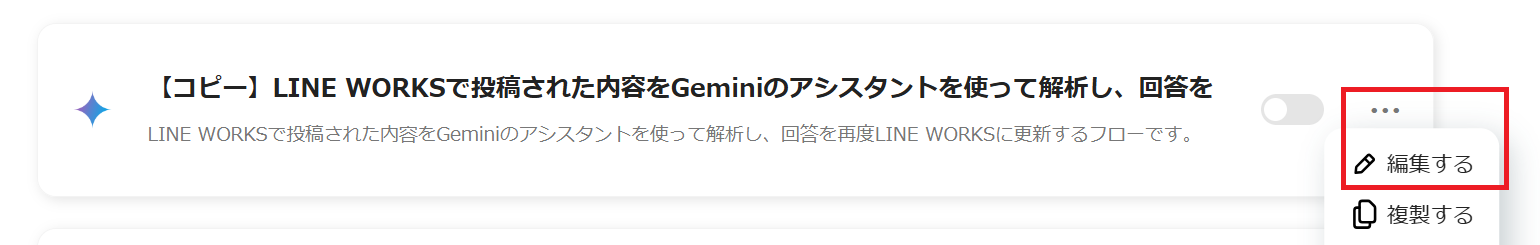
1.バナーにカーソルを合わせ「詳細を見る 」をクリックこのテンプレートを試す」 をクリック
ステップ2:アクションやトリガーを設定
今回はこちらのテンプレート を使用します。
では、アプリトリガーを設定していきましょう。トークルームにメッセージが送信されたら 」を選択します。
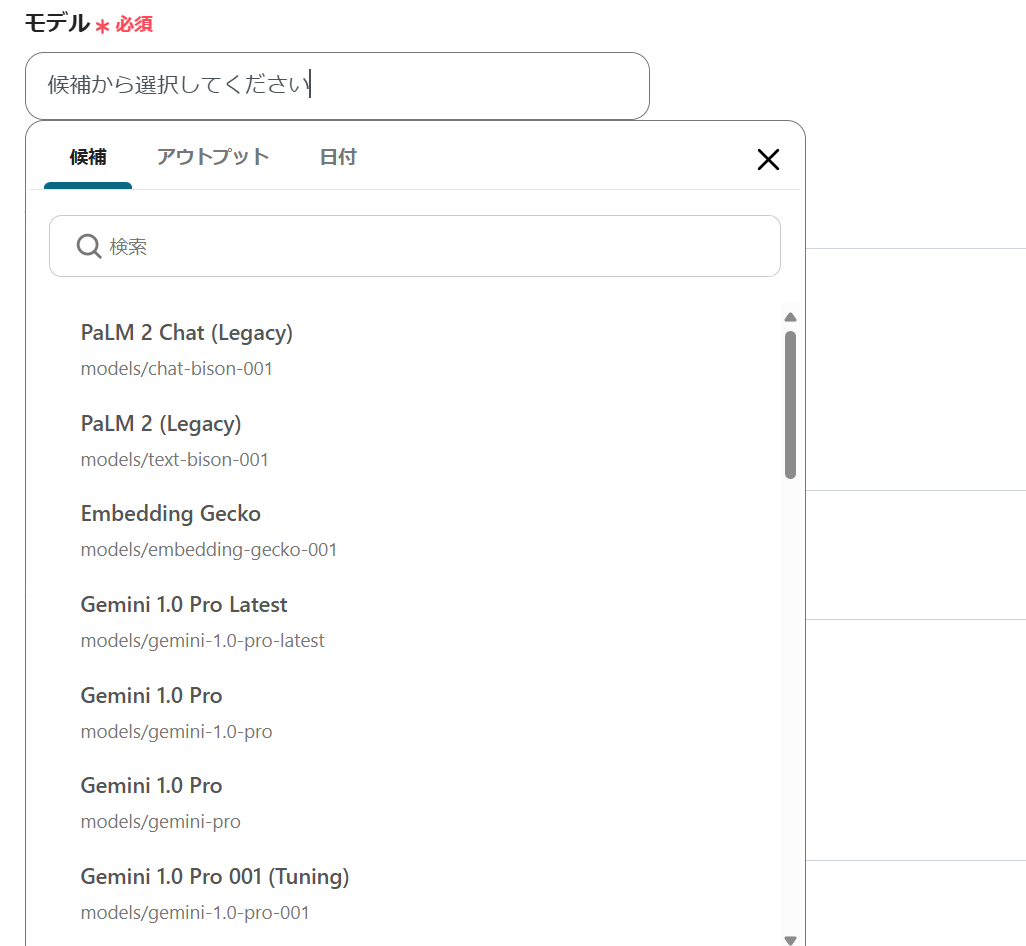
テストをクリックし、LINE WORKSの内容が反映していたら保存します。コンテンツを生成 」をクリック。
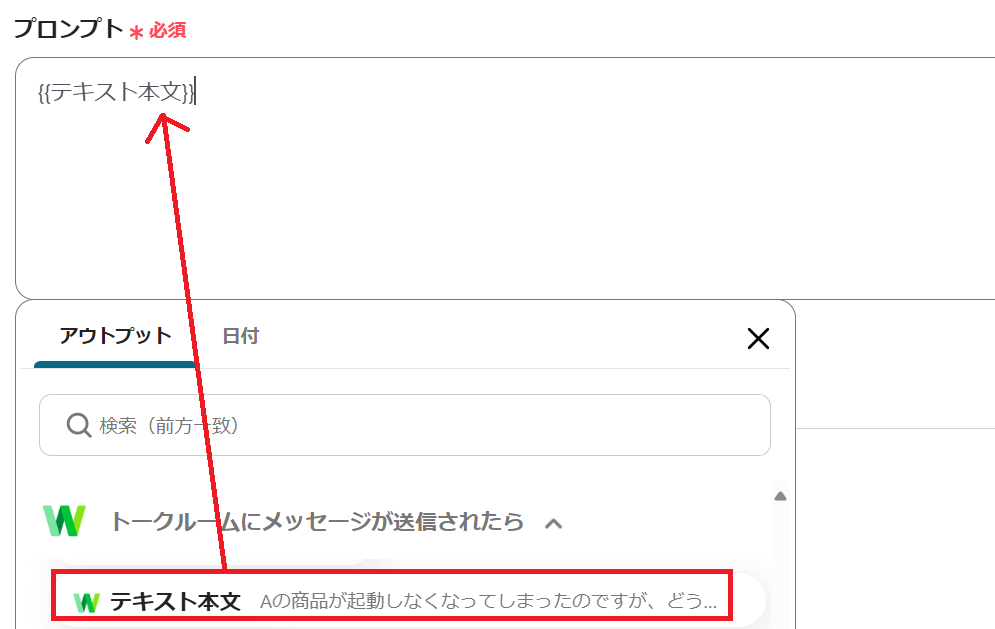
プロンプトには、先ほど取得したアウトプットを選択します。
今回、systemInstructionには例として以下を設定しました。
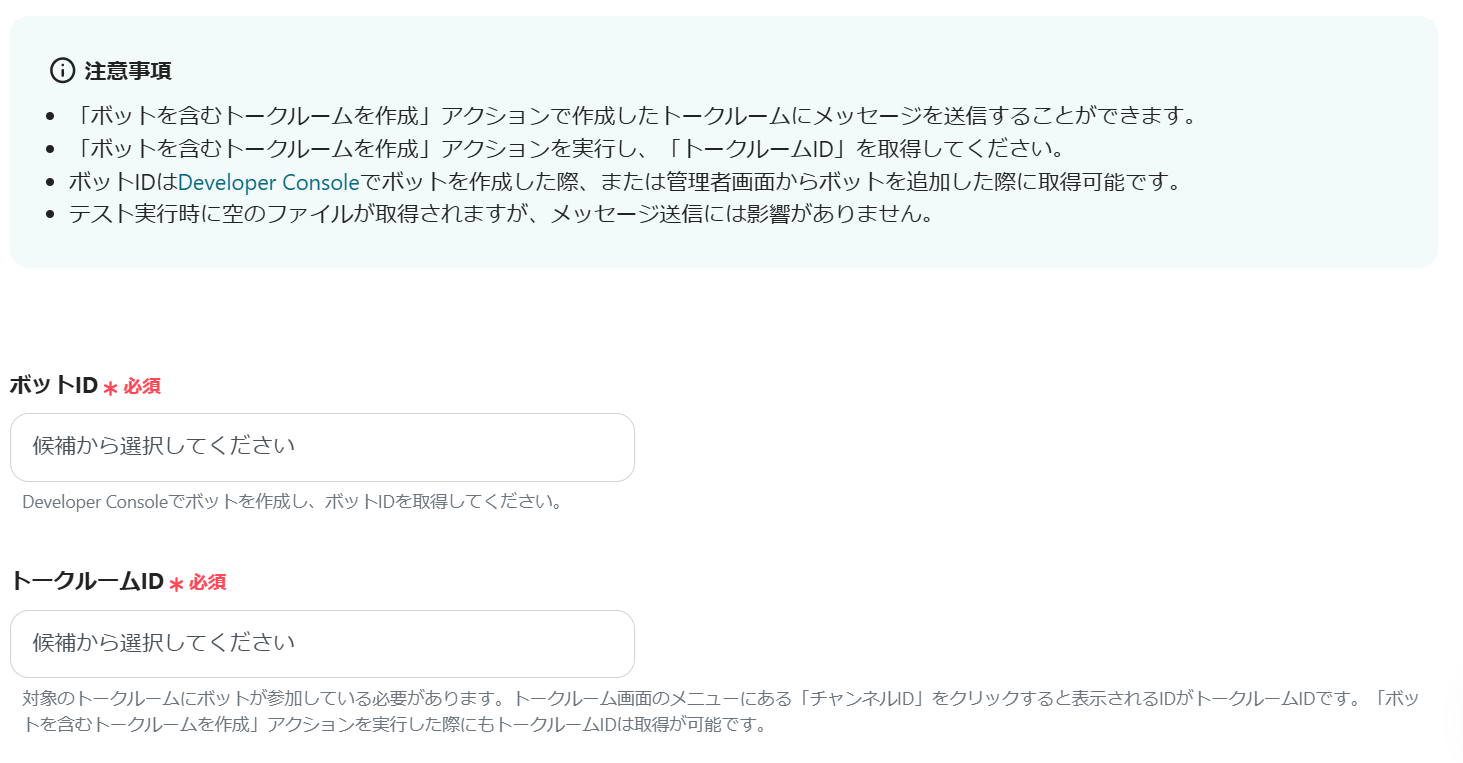
こちらもテストを行い、アウトプット「生成されたコンテンツ」に結果が出力されたら保存します。LINE WORKSに通知する 」をクリックします。
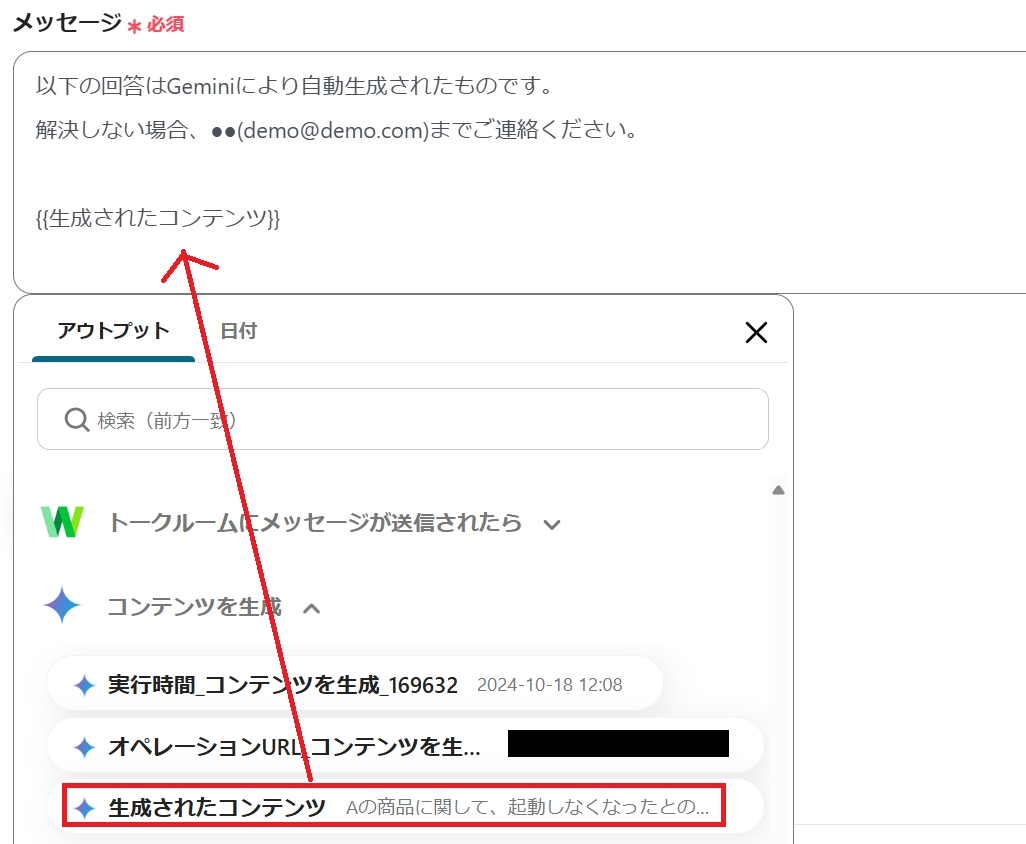
メッセージはアウトプットを使用し、以下のように入力しました。
こちらもテストをして、成功したら保存しましょう。
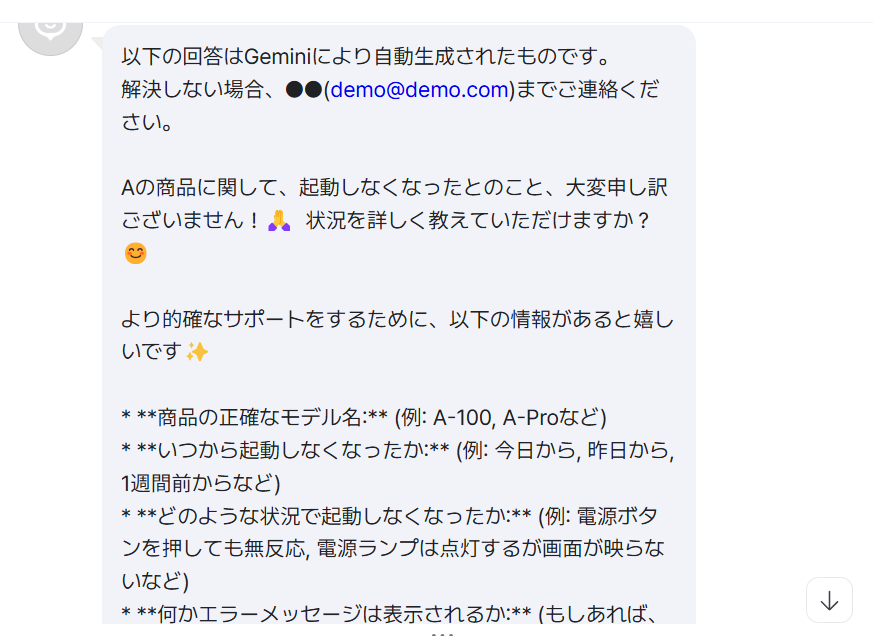
無事に回答が送信されましたね。
今回使用したフローボットはこちら↓
LINE WORKSで投稿された内容をGeminiのアシスタントを使って解析し、回答を再度LINE WORKSに更新する
試してみる
LINE WORKSやGeminiを使ったその他の自動化例
今回ご紹介したフロー以外にもLINE WORKSやGeminiのAPIを利用すれば、さまざまな業務の自動化を実現することができます。
LINE WORKSを活用した自動化例 LINE WORKSでメッセージが投稿されたら情報を登録する
LINE WORKSの情報をもとに情報が自動追加されるため、手動作業を省ける可能性があります。
LINE WORKSで投稿された内容をAsanaに追加する
試してみる
LINE WORKSでメッセージが投稿されたらTrelloにカードを登録する
試してみる
LINE WORKSで特定のメッセージが投稿されたらBacklogに課題を登録する
試してみる
LINE WORKSで投稿されたメッセージを翻訳して、翻訳版を投稿する
送られてきたメッセージを自動で翻訳し、結果を通知するため、手入力による手間を省き、即座に通知を受けることができます。
LINE WORKSで投稿されたメッセージを翻訳して、翻訳版をSlackに投稿する
試してみる
LINE WORKSで投稿されたメッセージを翻訳して、翻訳版をMicrosoft Teamsに投稿する
試してみる
LINE WORKSで投稿されたメッセージを翻訳して、翻訳版をGoogle Chatに投稿する
試してみる
新規顧客が登録されたらLINE WORKSに通知する
大切なリード情報を見落とすことなく迅速に対応することができ業務効率の向上を図ることが可能になります。
HubSpotのコンタクトにリードが登録されたら、LINE WORKSに通知する
試してみる
Microsoft Dynamics365 Salesでリードが作成されたら、LINE WORKSに通知する
試してみる
Salesforceに新規リードが登録されたらLINE WORKSに通知
試してみる
Geminiを活用した自動化例 フォームの内容をGeminiで分析・要約して追加する
解析をGeminiで行うことにより、内容の正確な分析が可能です。
フォームに回答後、Geminiで要約しGoogle スプレッドシートに追加する
試してみる
Googleフォームの内容をGeminiで分析してNotionに追加する
試してみる
フォームの回答内容をGeminiで要約し、Notionに追加する
試してみる
問い合わせを受信したら、Geminiで文章を生成して返信する
問い合わせに対してGeminiが一貫した文章を生成することで、顧客対応の品質向上が期待できるでしょう。
Discordでメッセージ投稿されたら、Geminiで文章を生成して返信する
試してみる
Chatworkで問い合わせがあったら、Geminiで文章を生成して自動返信する
試してみる
Slackで問い合わせを受信したら、Geminiで文章を生成して返信する
試してみる
Google Driveで画像がアップロードされたらGeminiで解析して、その内容を通知する
解析結果の通知が来ることでチームメンバー間でスピーディに情報共有ができ、迅速な対応が求められる場面でもスムーズに対処できるようになるでしょう。
Google Driveで画像がアップロードされたらGeminiで解析して、その内容をSlackに通知する
試してみる
Google Driveで画像がアップロードされたらGeminiで解析して、その内容をMicrosoft Teamsに通知する
試してみる
Google Driveで画像がアップロードされたらGeminiで解析して、その内容をGoogle Chatに通知する
試してみる
LINE WORKSとGeminiを連携するメリット
1.応答速度の向上
Geminiを活用することで、LINE WORKSに投稿された内容に対する応答時間の短縮が見込めます。
2.情報の一貫性と精度の向上
Geminiは、事前に設定されたルールやAIによる解析に基づいて投稿内容を判断し、一貫した回答を提供してくれる便利なツールです。
まとめ
今回は「LINE WORKSで投稿された内容をGeminiのアシスタントを使って解析し、回答を再度LINE WORKSに更新する」 フローボットをご紹介しました。
特にノーコードツールYoomを活用することで、技術的な知識がなくても簡単にアプリ同士の連携ができます!
気になった方はこちらから、Yoomの無料登録が可能です。→始める