

・
Mailchimpを使用すると、メールを配信できるだけでなく、メールリングリストの管理や分析、アンケート調査、ランディングページの作成まで幅広く対応可能になります!
メールマーケティングにおいて、Mailchimpを活用しメールの開封情報を知ることは顧客エンゲージメントを測る上で重要な指標になります。
ですが、開封されたメールを一つ一つ確認しコミュニケーションツール等に通知することは、大変手間がかかります。
そんな課題解決策として、MailchimpとChatworkを連携すると、Mailchimpでメールが開封されたら、自動で開封情報をChatworkに通知する方法がございます!
本記事では、MailchimpとChatworkを連携するメリットを考察し、ノーコードツールYoomを使用しアプリ連携する方法をご紹介していきます。
Mailchimpを利用するマーケティング担当者や、顧客エンゲージメントを向上させたい方、必見です!
まずは、MailchimpとChatworkを連携するメリットを考察しましょう!
MailchimpとChatworkを連携することで、Mailchimpで新しいメールが開封されたら、その情報をChatworkに自動で通知できるようになります。
これにより、マーケティング担当者は即座にメールの開封状況を把握できるようになり、迅速な対応が可能になります。
例えば、特定のキャンペーンメールが開封された瞬間に通知を受け取れるため、リアルタイムでマーケティングの戦略を考えることができ、より効果的な販促が可能になります。
MailchimpとChatworkを連携すると、従来行っていた開封の確認作業が不要になるため、時間と労力を大幅に削減可能です。
特に、販売促進のため大量のメールを送信する場合、メールの開封状況を手動で一つずつ確認するのは非常に手間がかかります。
ですが、MailchimpとChatworkの連携により、開封情報が自動で通知されるため、手間を削減でき、業務効率向上を後押しできます!
Yoomは日々の事務作業を手軽に自動化したいと思っている方におすすめの次世代自動化ツールです。
従来のアプリ連携は、エンジニアではない方にとって難しい作業でしたが、Yoomを活用すると専門的な知識不要で、アプリ連携可能なフローボットを作成できます。
もちろんフローボットを一から作成することもできますが、フローボットのテンプレートを編集するだけで誰でも簡単に作成できることが、Yoomの大きな特徴です!
使用できるテンプレートは業務課題に合わせて多種多様!どのような自動化ができるのかは、こちらのテンプレート一覧でぜひご確認ください。
それではYoomを利用して、ノーコードでMailchimpとChatworkをを連携してみましょう!
本記事では、先ほどご紹介したメリットを実現できる「Mailchimpでメールが開封されたら、Chatworkに通知する」というフローボットを作成します。
テンプレートを使用し、誰でも簡単に作成できます!
Yoomのアカウントをお持ちでない方は、まずはこちらからアカウントを発行してください。
無料登録が完了したら、下記テンプレートの「試してみる」をクリックします。
最初に、YoomにMailchimpとChatworkをマイアプリ連携する必要があります。
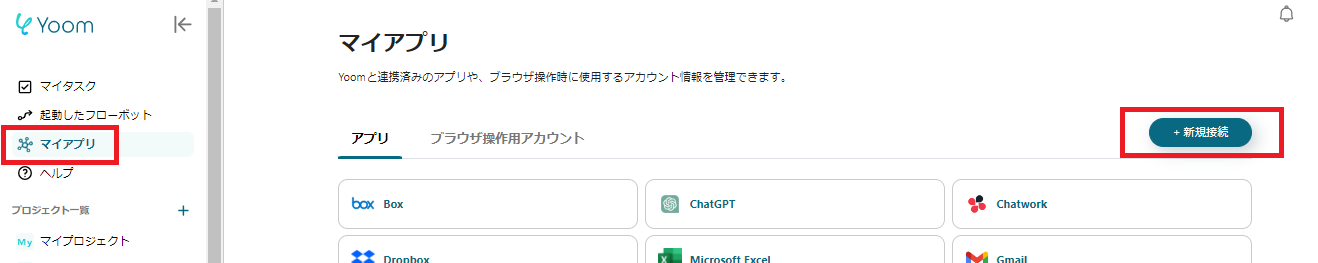
プロジェクト一覧の「マイアプリ」をクリックします。

①Mailchimpの新規登録
「+新規接続」をクリックして、一覧の中からMailchimpを選択します。
アカウント名:任意で設定してください。例)管理者アカウント
アクセストークン:Mailchimpで取得したAPIキーを設定します。APIキーはMailchimp内の「右上の人物アイコン > Extras > API keys」と進むと取得できます。
サーバードメイン:MailchimpのURLから確認が可能です。「https://us17.admin.mailchimp.com/」などのURLの場合は「us17」があなたのサーバードメインとなります。
上記設定が完了したら「追加」をクリックしてください。
②Chatworkの新規登録
先ほど同様、マイアプリの「+新規接続」をクリックして、一覧の中かChatworkを選択します。
メールアドレスとパスワードを入力しログインします。
Yoomからのアクセスを許可します。
これで、MailchimpとChatworkのマイアプリ連携完了です!
次に、プロジェクト一覧の「マイプロジェクト」をクリックし、「Mailchimpでメールが開封されたら、Chatworkに通知する」フローボットをクリックします。

「編集する」をクリックすると、こちらのフローボットを自由に編集しカスタマイズできます!

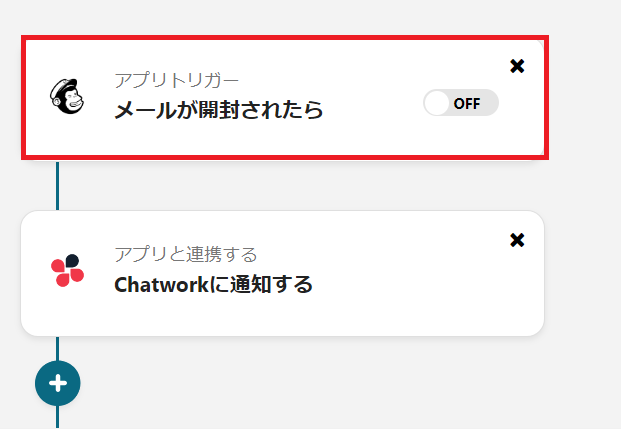
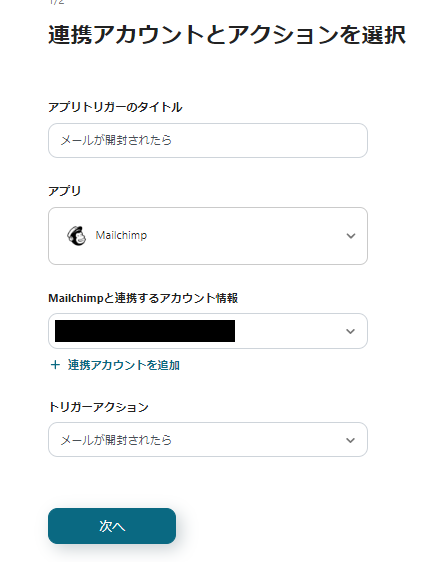
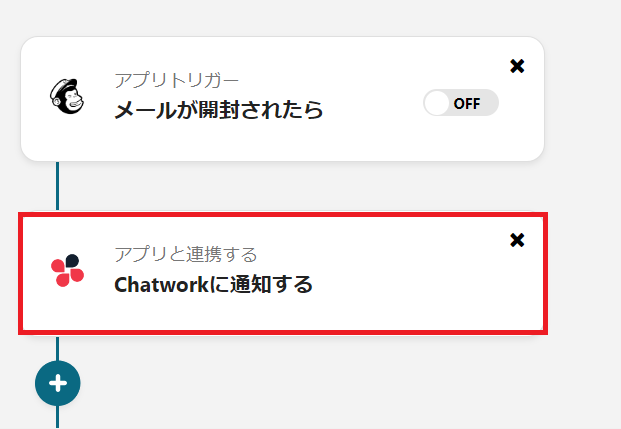
アプリトリガーの「メールが開封されたら」をクリックします。
こちらのページは変更せずに、このまま次のページに進んでください。

次に「アプリトリガーのAPI接続設定」を行います。
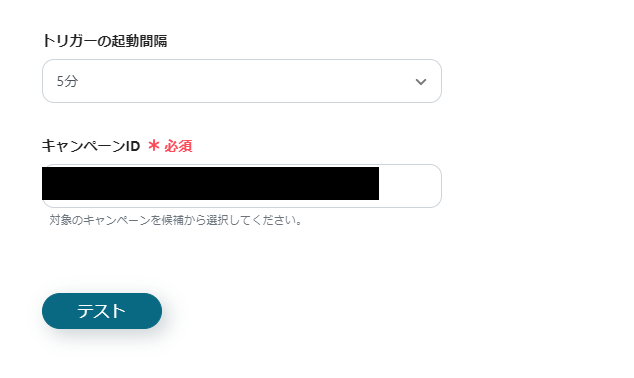
こちらのページを設定することで、特定のキャンペーンのメールが開封されたらフローボットを起動します。
※補足)開封が取得できない、開封率が高すぎるなどの場合はこちらの公式ドキュメントを参照してください。

トリガーの起動間隔:任意で設定してください。
キャンペーンID:対象のキャンペーンを候補から選択してください。
テストが成功したら、保存します。
これでアプリトリガーの設定完了です!

続いて「Chatworkに通知する」をクリックします。

こちらのページも、何も変更せずに次のページに進みます。
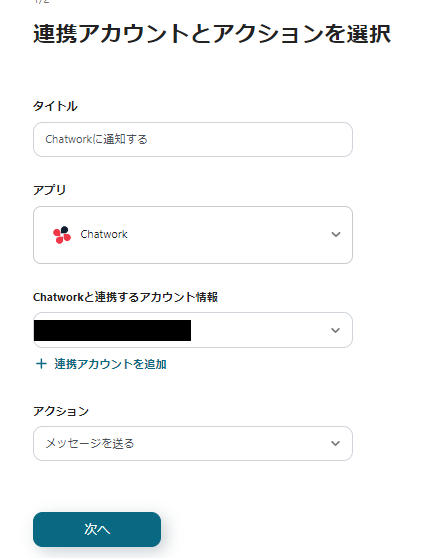
次に「API接続設定」を行います。
こちらを設定することで、特定のルームにメッセージを送信することが可能になります。

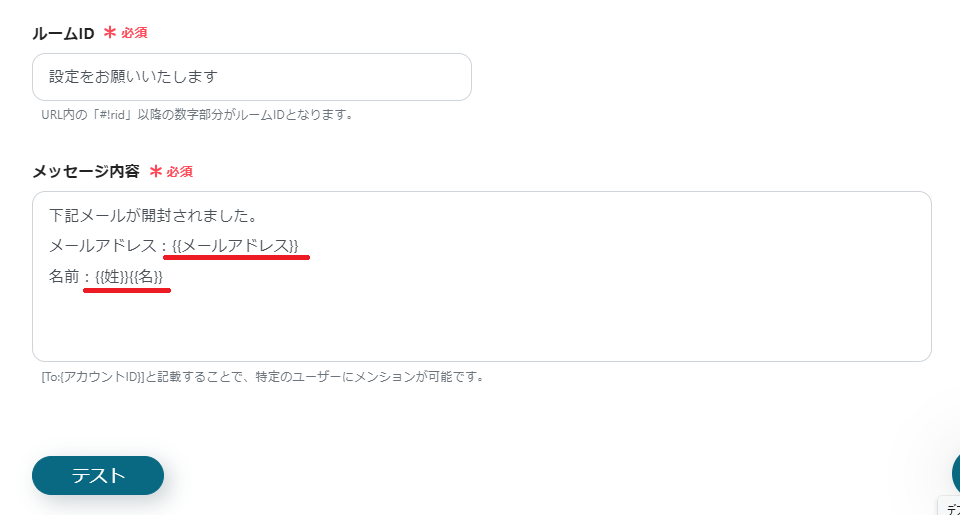
ルームID:候補より選択してください。URL内の「#!rid」以降の数字部分がルームIDとなります。
メッセージ内容:用途に合わせて設定してください。
例えば、上記画像のようにアウトプットの中にある「メールが開封されたら」をクリックし「メールアドレス」「姓」「名」を選択すると、Mailchimpを開封した方のメールアドレス・姓・名を引用して自動でChatworkに通知することができます。
また、引用された情報は、メッセージに{{〇〇〇}}という形式で記載されます。こちらはメッセージで送信されると引用されたワードに置き換わります。例:{{メールアドレス}}→Yoomtesuto@gmail.com、{{姓}}{{名}}→山田 太郎
ルームIDとメッセージ内容を設定できたら、テストを行い保存してください。

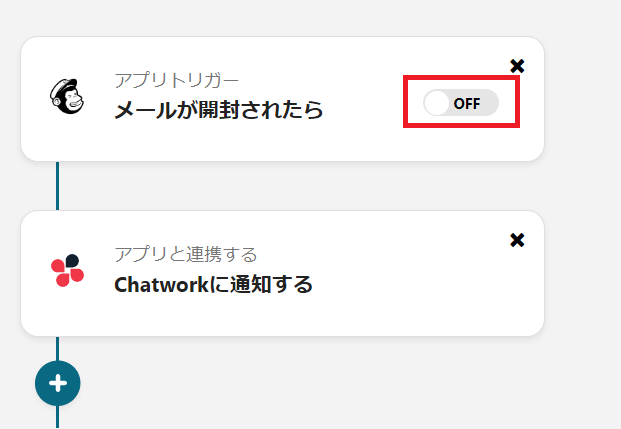
最後に、アプリトリガーの起動ボタンを「ON」にしてください。
これで「Mailchimpでメールが開封されたら、Chatworkに通知する」フローボットの完成です!
作成できたフローボットは、実際に使用して効果を実感してみてくださいね。
MailchimpとChatworkを連携できるフローボットの作成方法はいかがでしたか?
このフローボットを使うことで、Mailchimpのメール開封と同時にChatworkに通知が届くため、顧客の興味関心をいち早く把握することができ迅速なフォローアップや個別対応が実現可能になります!また、Chatworkに自動通知することにより、チームメンバー全員との情報共有も容易となるため業務の効率化を図ることも可能ですよ!ぜひ試してみてください。
Yoomでは、さまざまな業務の自動化を目指しているので、ぜひ他のテンプレートもご覧くださいね!