

・
.jpg)
MazricaとGitHubを併用してタスク管理をしている方の中に、以下のような作業をしている方はいませんか?
①Mazricaに案件アクションを登録する
②GitHubのIssueにも同じ情報を追加する
このように同じ情報を二回入力する必要があるのは手間に感じると思います。
追加する情報が少ないうちはいいですが、多くなるにつれて負担は大きくなりますよね。
本記事では、そんな課題を解決するために、Mazricaに登録された案件情報をGitHubに自動追加する方法を解説します。
入力の手間を省きたい方は、ぜひ以下の手順を参考にして、Yoomで自動連携を試してみてください。
この連携を使うと、Mazricaに登録された案件情報がGitHubに自動追加されます。
これまで、MazricaからGitHubに手作業でデータ入力していた方は、この作業が不要になるため、作業工数の削減になります。
また、手作業の工数が減ることで、人的ミスが減ることにもつながるでしょう。
例えば手作業だと、「Mazricaには情報を入力したが、GitHubには入力するのを忘れていた」といったことがあると思います。
自動化により、入力し忘れるリスクを低減することにもつながり、アプリ間で情報の不一致が生じるのを防ぐことができるでしょう。
顧客との直接的なやりとりが少ない開発チームにとって、「顧客の声」というのは把握しづらいものです。
しかし、サービスを成長させるうえで、顧客から得られる情報は欠かせません。
本記事の自動連携を使うと、すべてのタスクがGitHub上で一元管理され、開発チーム全員が同じ情報にアクセスできるようになります。
これにより、営業活動をする中でいただいた要望や不明点を開発チームの人にもスピーディに共有することができるため、サービスの改善に活かすことができるでしょう。
結果として、サービスの成長を加速させることができるかもしれません。
[Yoomとは]
では、実際にMazricaとGitHubを連携する方法をご紹介します。
連携のステップは以下の通りです。
Yoomでは、上記2ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
テンプレートをコピーしたら、事前準備としてMazricaとGitHubをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
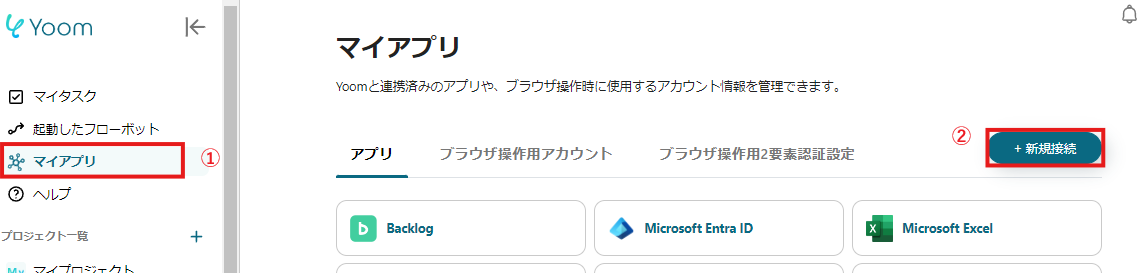
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

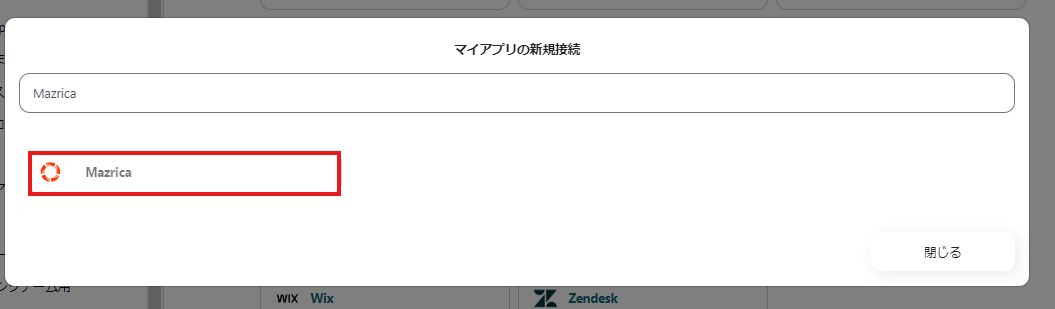
2.アプリ名を検索して必要な情報を入力

マイアプリ一覧にMazricaとGitHubが表示されていたら準備完了です!
早速、詳細設定に進みましょう!
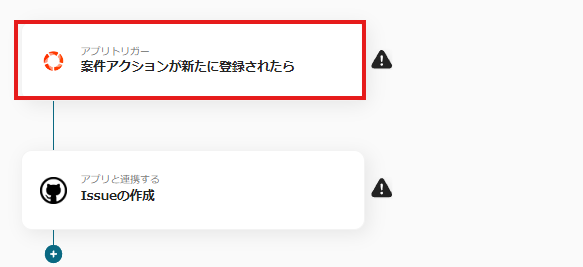
まずは、アプリトリガー「案件アクションが新たに登録されたら」をクリックしましょう。

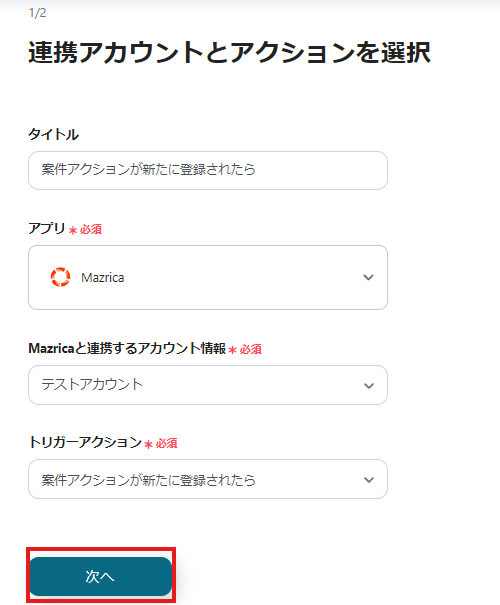
最初のページでは、事前に連携したアカウント情報が表示されるので確認しましょう。
問題なければ、「次へ」をクリックしてください。

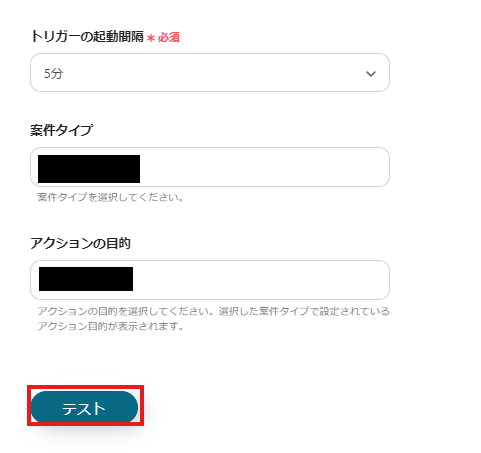
次のページでは、API接続設定をしていきます。
「案件タイプ」「アクションの目的」を指定し、テストをクリックしてください。
※なお、「トリガーの起動間隔」についてはご契約のプランごとに指定できる時間が異なるため、ご注意ください。詳細はこちらをご覧ください。

ここまで問題がなければ、「保存する」でトリガーの設定は終了です。
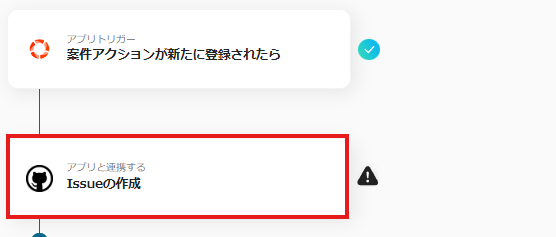
次に、「Issueの作成」をクリックしてください。

最初のページでは、ステップ1と同様にアカウント情報が表示されるので、問題なければ「次へ」をクリックしてください。
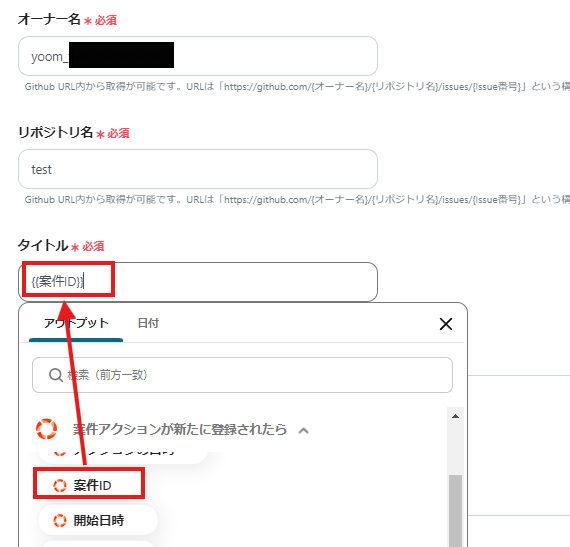
2ページ目では、Issueを登録するための設定をします。
「オーナー名」「リポジトリ名」「タイトル」は必須の入力項目です。「タイトル」はMazricaからアウトプットされた情報を活用するのがおすすめです。
その他は任意で入力できる項目なので、必要に応じて入力してください。

「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
下記のようなポップアップが表示されたらすべての設定が完了です。

Yoomには、MazricaとGitHubを利用した自動化例が多数あります。
いろんなアプリと連携することが可能なので、以下の代表例を参考にしてみてください。
1.Mazricaで案件アクションが登録されたらNotionにも追加する
社内ドキュメントやデータ管理としてNotionを利用している方は、以下のテンプレートも参考にしてみてください。
2.Mazricaでコンタクトが登録されたらSlackに通知する
コミュニケーションツールとしてSlackを利用している方は、Mazricaと連携することでコンタクト情報を自動通知することも可能です。
チーム内への情報共有としてご利用いただけます。
3.Trelloでカードが登録されたらGitHubに追加する
Trelloでタスク管理をしている方は、GitHubとの連携もおすすめです。
この連携を使うと、Trelloで管理しているタスク情報をGitHubにも自動反映させることができます。
以上、MazricaとGitHubを連携する手順でした!
このようにYoomは、プログラミングの知識がなくても使えるため、簡単に連携設定ができます。
Mazricaに登録された案件情報がGitHubに自動追加されるため、手作業の工数が削減されます。
また、サービスの成長に欠かせない「顧客の声」をスピーディに共有できるため、成長の速度を上げることができるかもしれません。
興味を持っていただけたら、まずはこちらから無料登録をお願いします!
.jpg)