

・

顧客の管理やコミュニケーションはとても重要な業務ですが、手動作業では顧客情報の行き違いや対応の遅れ、重複作業が起こってしまうこともあります。
このような状況が続くと、顧客満足度の低下やビジネスチャンスの損失につながる可能性もあります。
そこで今回は、MazricaとGmailを連携し、顧客対応や営業活動のさらなる効率化を図ります。
このブログでは、Mazricaのコンタクト情報を活用してGmailで自動的に定型メールを送信する方法を解説します。
簡単に設定できる方法も紹介しますので、ぜひ参考にしてください!
MazricaとGmailを連携することで、営業担当者は顧客情報を一元管理し、定型メールを自動で送信することができます。
例えば、新規リードがMazricaに追加された際に、自動でウェルカムメールを送信する設定が可能です。
これにより、手動でメールを送る手間が省け、営業活動に集中する時間が増えます。
顧客からの問い合わせに対して迅速に対応することが求められるカスタマーサポートチームにとっても、MazricaとGmailの連携は大きなメリットです。
例えば、特定の問い合わせがMazricaに登録された際に、自動で確認メールが送信できると、顧客は迅速な対応を実感でき、満足度の向上に繋がるでしょう。
[Yoomとは]
はじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
アカウント登録済みの方はログインしてください。
Yoomのアカウント発行ページ
Yoomのアカウントにログインしたら、使用するアプリを登録します。
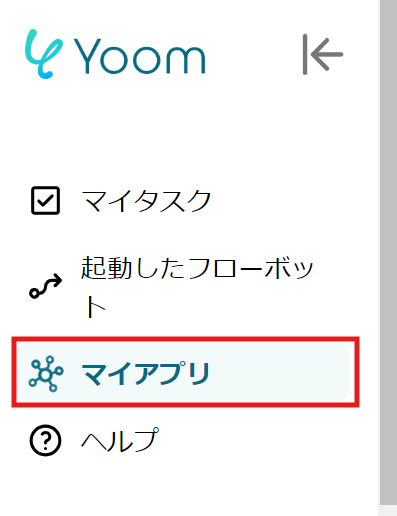
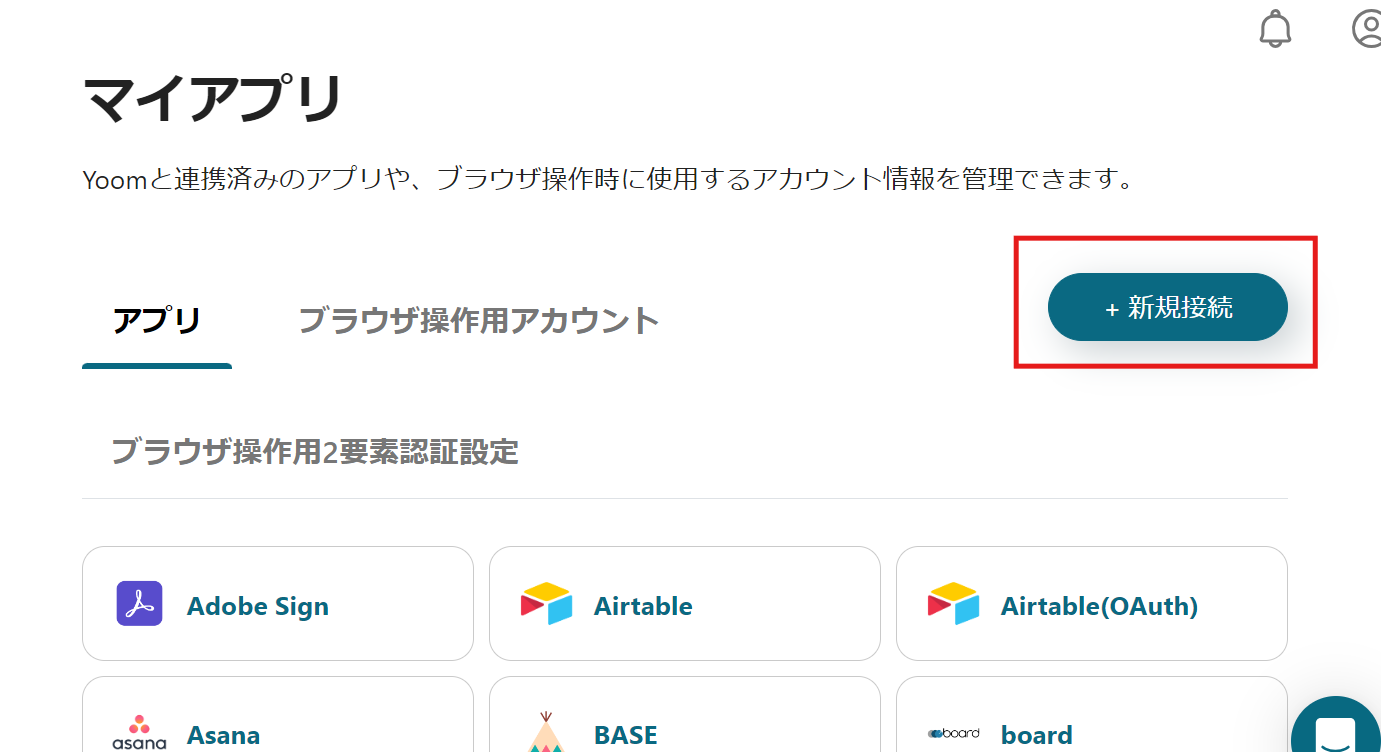
1)「マイアプリ」をクリックし、「新規接続」を選択してください。


2)登録したいアプリを選択し、アプリごとに使用するアカウントでログインしてください。
1つ目のアプリが登録できたら、もう一度「新規接続」をクリックして、2つ目のアプリを登録します。
3)登録ができるとマイアプリにアイコンが表示されます。
登録した2つのアプリのアイコンが表示されたかを確認してください。
今回は、【Mazricaのコンタクト情報を使ってGmailで定型メールを送る】というフローを作成します。Mazricaのコンタクトページから自動で定型メールを送付できるため、手作業でメールを送る手間を省き、業務の効率化向上が見込めます。
自動化によって、手動によるヒューマンエラーを防ぐことも期待できます。
1)先ほど紹介したテンプレートの「このテンプレートを試してみる」のアイコンをクリックしてマイプロジェクトへコピーします。

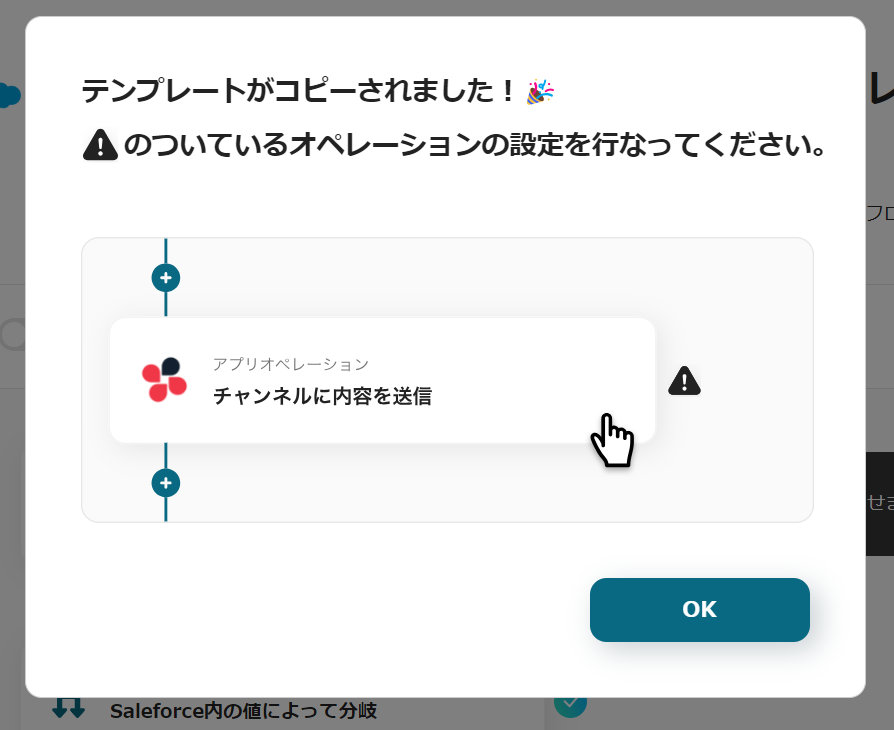
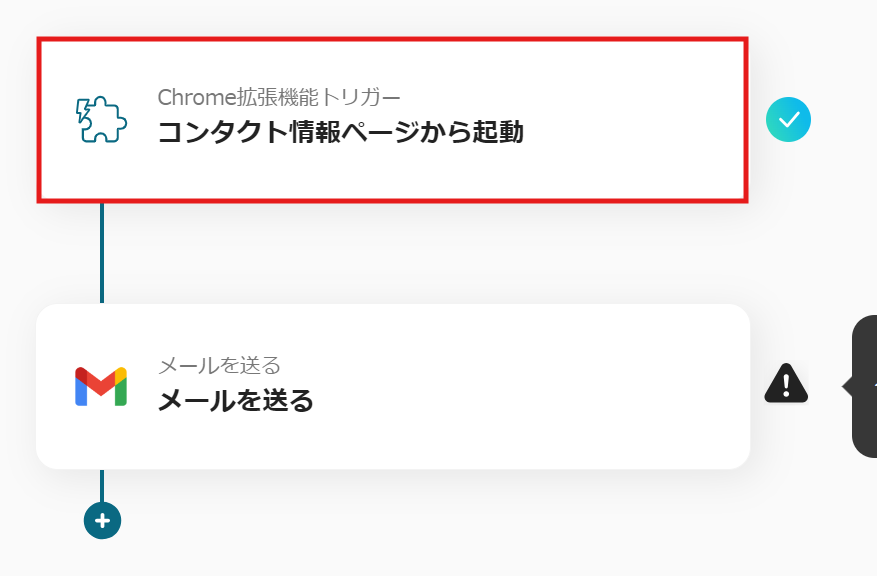
2)以下のような表示が出てきます。

指示にしたがって、右に「!」のついているフローのアイコンを順番にクリックし、編集していきます。
タイトルや詳細はクリックすると変更可能です。
使いやすいように適宜変更してください。

3)「Chrome拡張機能トリガー コンタクト情報ページから起動」をクリックします。

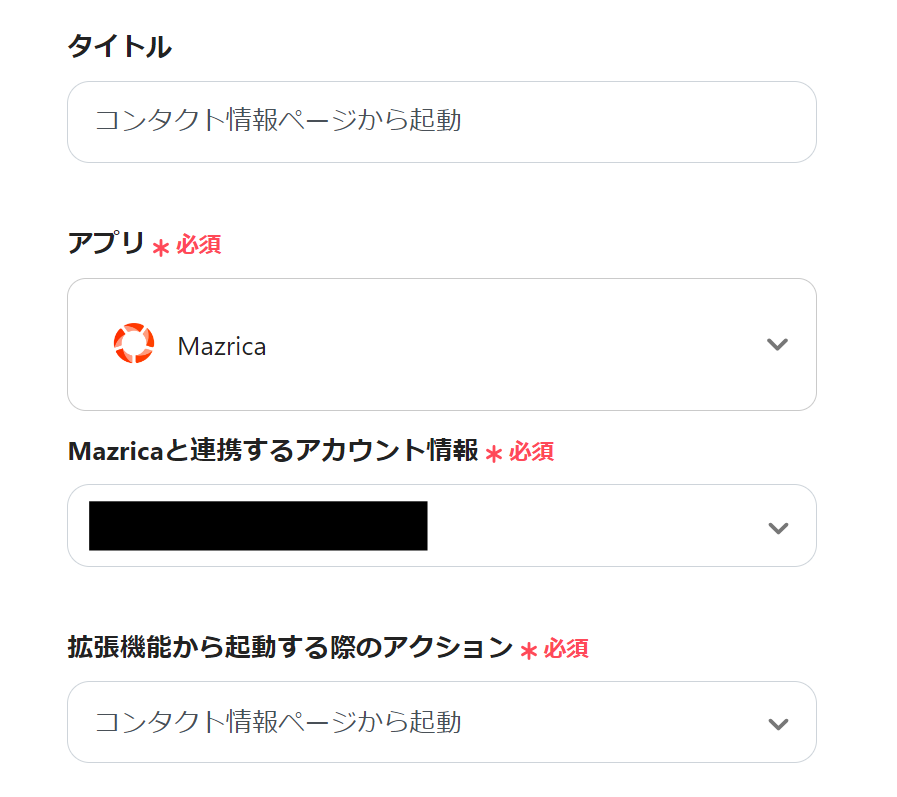
4) 拡張機能から起動する際のアクションは「コンタクト情報ページから起動」を選択して、「次へ」をクリックします。

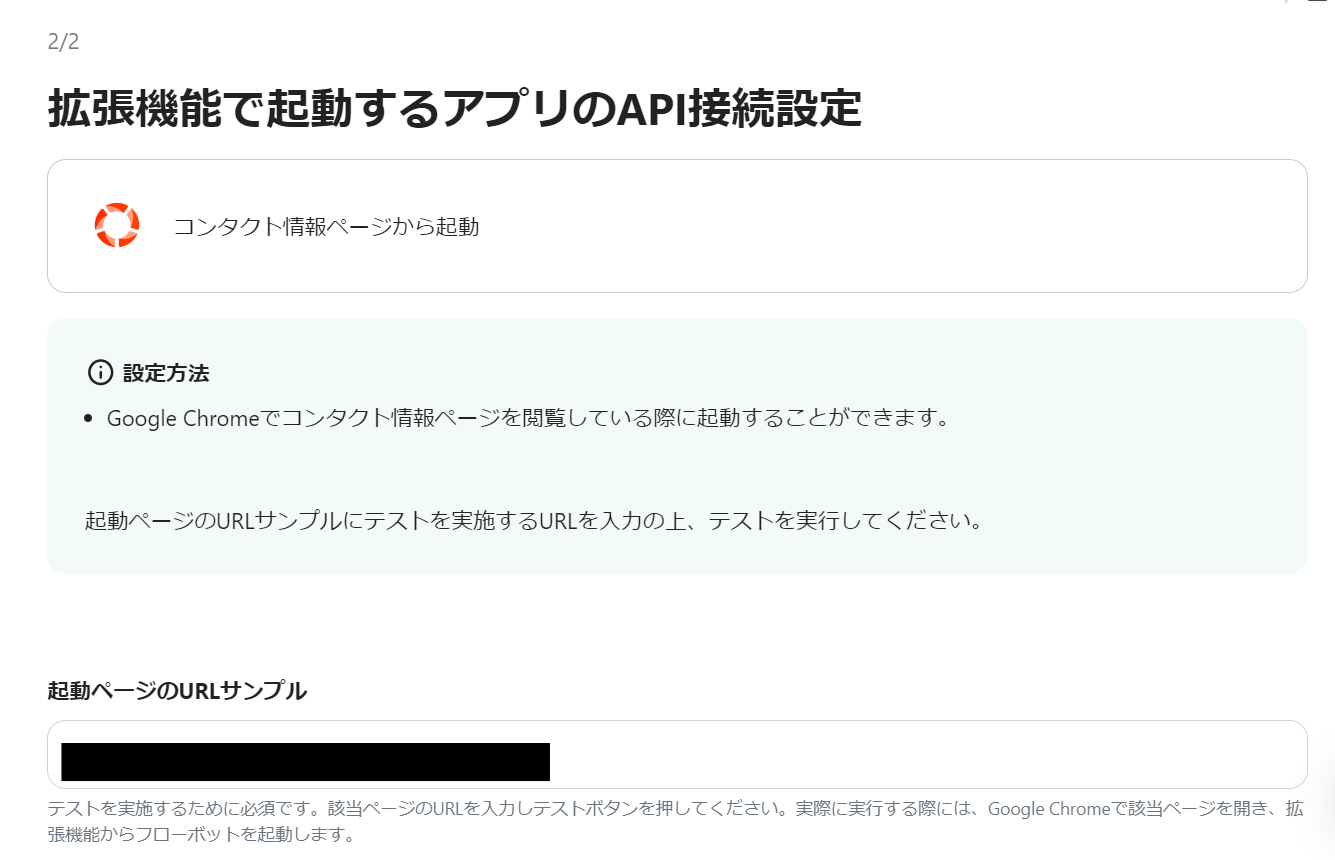
5)Google Chromeでコンタクト情報ページを閲覧中に起動できます。
起動ページのURLサンプルに、テスト用のURLを入力します。
入力が完了したら「テスト」をクリックし、成功したら「保存」します。

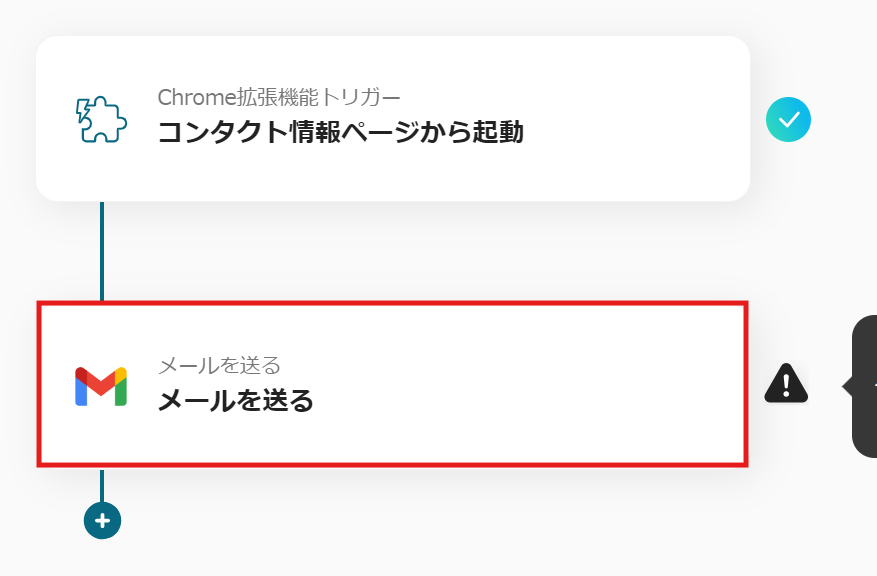
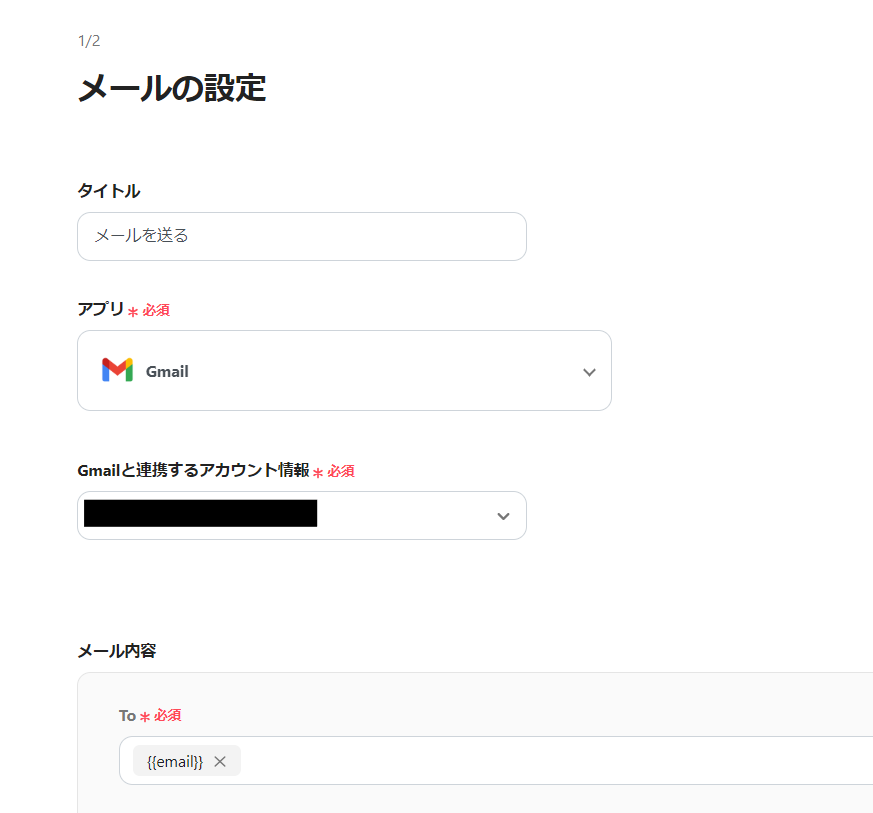
6)フローに戻り、「メールを送る」のアイコンをクリックします。

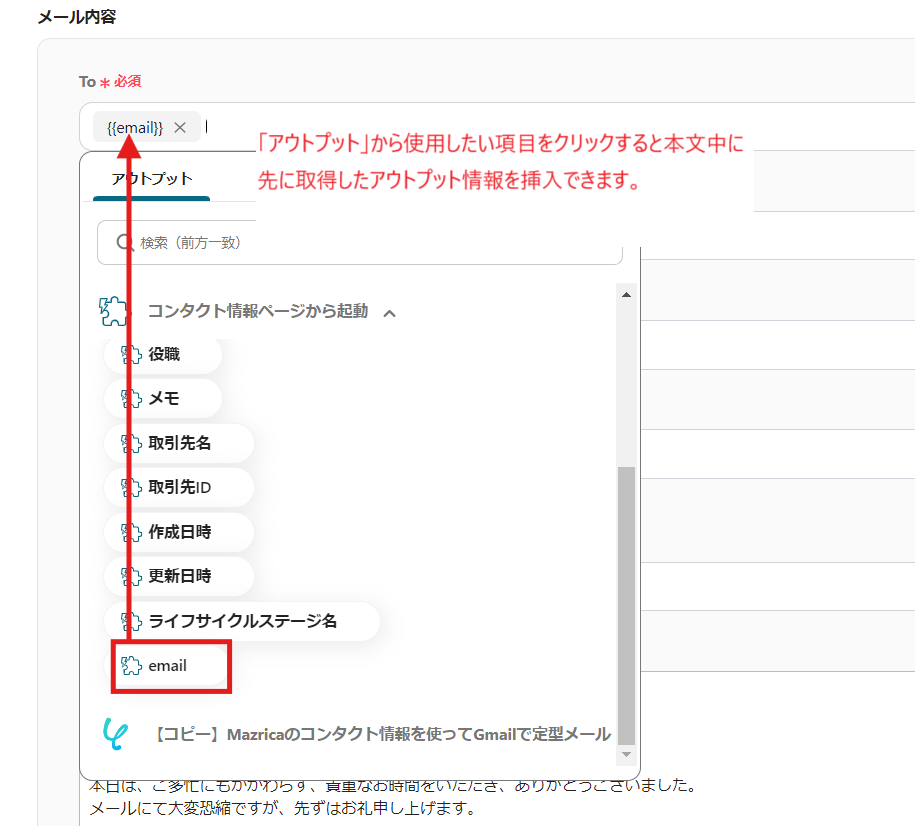
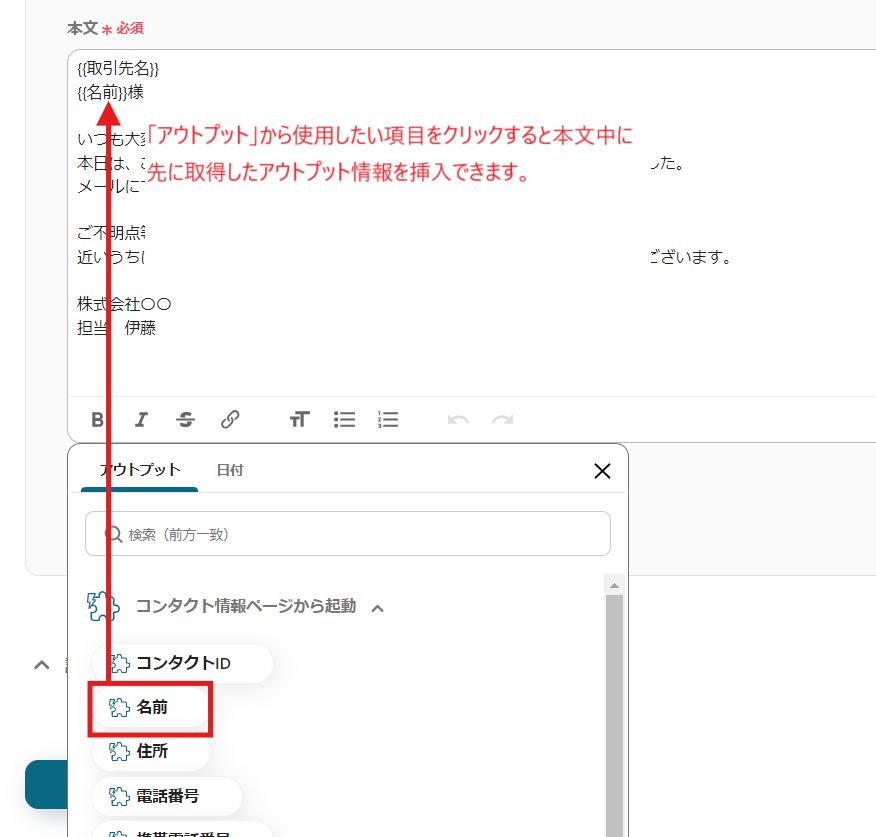
7) 各項目を入力します。連携済みのMazricaのアウトプット情報を活用できるので、宛先やメッセージ本文の作成時には必要に応じて引用してください。
入力が完了したら「テスト」をクリックし、テストが成功したら「保存」します。



8) これで【Mazricaのコンタクト情報を使ってGmailで定型メールを送る】というフローの完成です。
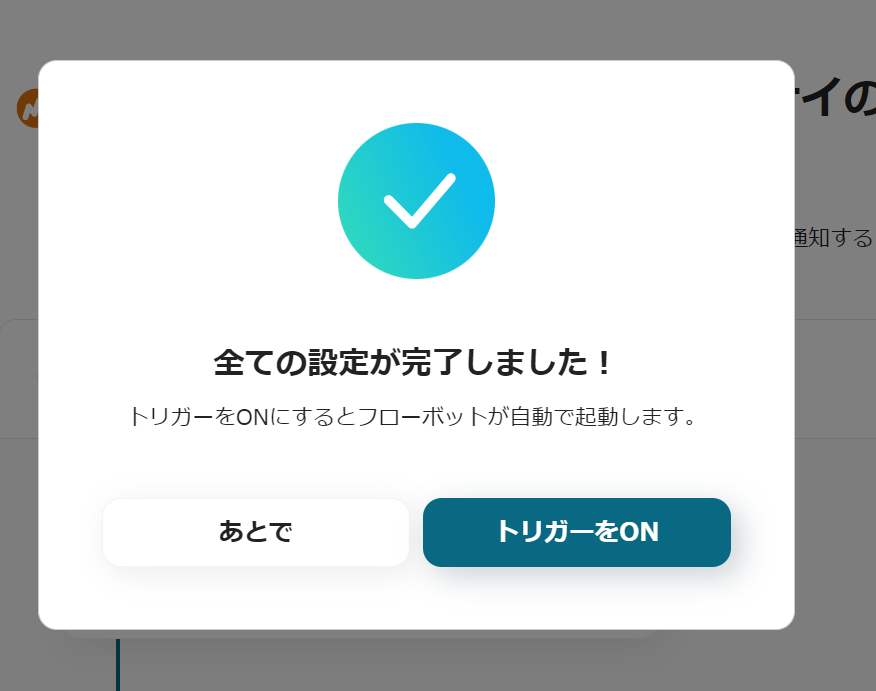
9) 最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリックします。フローボットを起動させ、一度正しく作動するか確認してください。

今回使用したテンプレートはこちら
他にもMazricaを使った自動化のテンプレートがYoomにあるので、ご紹介します。
1.Mazricaのコンタクト情報を使ってOutlookで定型メールを送るフローです。
今回紹介したフローと同様の流れですが、Outlookへの通知となります。
お使いのツールに合わせて、テンプレートを活用してください。
2.Mazricaの案件情報が更新されたら、kintoneも更新するフローです。
Mazricaの内容を基にkintoneの情報を更新することができます。
Mazricaで更新された情報が自動でkintoneにも反映されるため、手作業の手間を省き、業務の効率化が期待できます。
また、自動化によってヒューマンエラーも防げるため、情報の正確性が見込めます。
3.入力フォームが送信されたらMazricaにコンタクトを登録するフローです。
入力フォームで回答を受信したら、その内容を基にしてMazricaのコンタクトを登録します。手作の手間を省き、業務の効率化が期待できます。
自動化によってヒューマンエラーも防げるため、情報の正確性も見込めます。
MazricaとGmailの連携をすると、Mazricaのコンタクトページから自動で定型メールを送付できるようになりました。
これまで手作業で行っていたメール送信業務を削減でき、業務効率の向上が期待できます。
また、自動化によって、顧客への連絡がスムーズに行え、手動による入力ミスや重複送信などのヒューマンエラー防止も見込めるため、顧客満足の向上にもつながるかもしれません。
Yoomを利用することで、アプリの連携がノーコードで簡単に設定できます。
初心者でも気軽に挑戦できるので、みなさんもぜひアプリの連携を試してみてください!
