

・

「在庫管理の手間、なんとかならないかな…」
日々の業務に追われながら、手動で在庫数を更新するのは大変ですよね。
ECサイトを運営していると、在庫変動をMicrosoft Excelに反映させる作業が頻繁に発生し、気づけば時間が溶けてしまう…。
そんな悩みを解決するのが、ECサイトとMicrosoft Excelを自動連携し、在庫数を自動更新する仕組みです。
この方法を活用すれば、在庫データを手作業で更新する手間を省き、入力時のミスを防ぐこともできます。
Shopifyやスマレジなど、複数のアプリとの連携が可能です。
指定のスケジュールで全ての商品の在庫を更新したり、在庫数に変更があったときに情報を自動更新したりすることもできるので、在庫管理の手間を大幅に減らせるはずです。
今回は、Shopifyやスマレジの在庫データをMicrosoft Excelに自動反映するための具体的な手順を詳しく解説するので、ぜひ参考にしてみてください!
[Yoomとは]
この方法は、ShopifyのAPIを利用して在庫数を取得し、Microsoft Excelが提供するAPIを用いてデータを更新することで実現可能です。
なお、指定日時にフローを起動させるため、Yoomのスケジュールトリガーを利用しています。
一般的に実現にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に実現できます。
今回は大きく分けて以下のプロセスで作成していきます。
Yoomを利用していない方は、こちらから無料登録をしてください。
すでにYoomを利用している方は、ログインしてください。
まず、ShopifyとMicrosoft ExcelをYoomに連携するため、マイアプリに登録します。
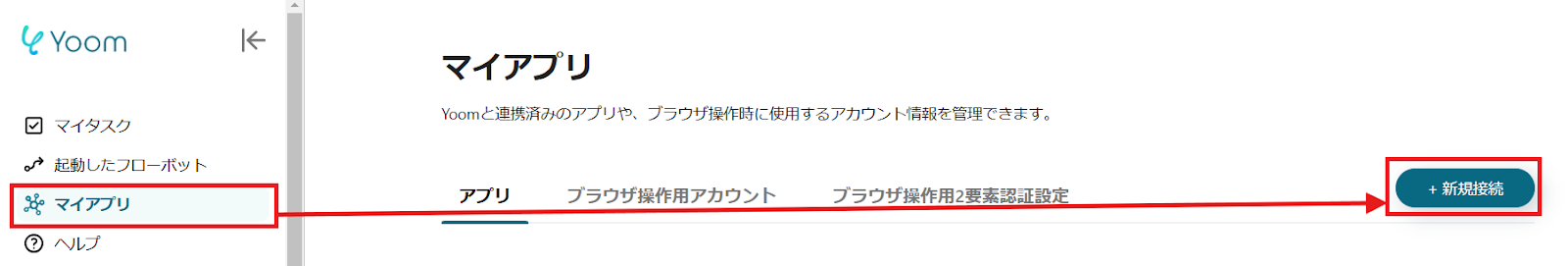
1.Yoom管理画面の左側で「マイアプリ」を選択し、「+新規接続」をクリックします。

2.続く画面で、ShopifyとMicrosoft Excelを検索して選択し、次の画面に進みます。
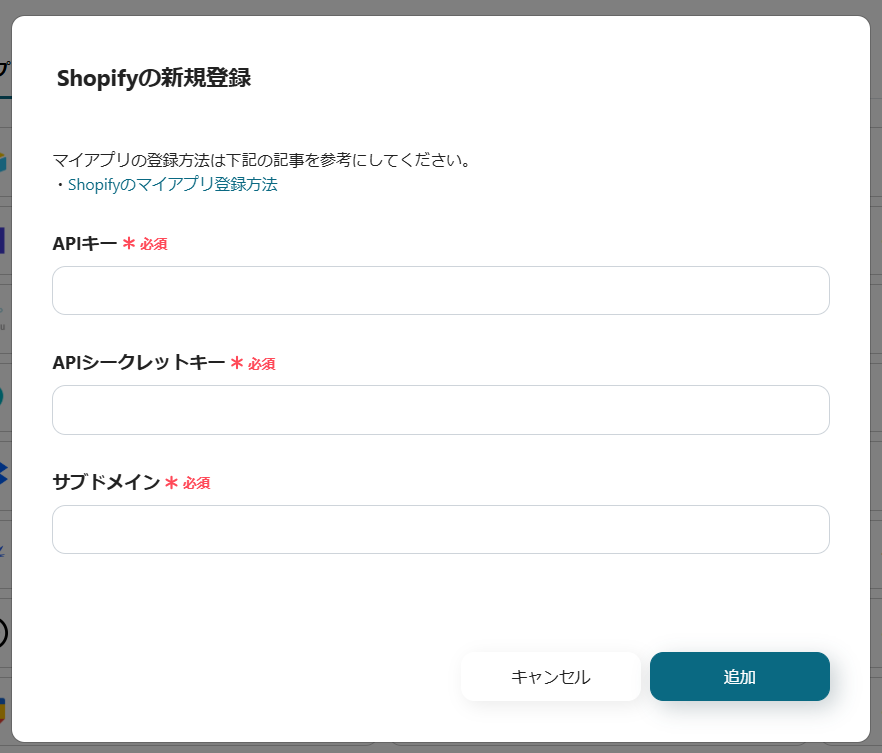
<Shopifyの場合>

・APIキー、APIシークレットキー、サブドメインを入力し、「追加」をクリックすると、マイアプリに登録が完了します。
※マイアプリ連携の詳しい方法は、こちらを確認してください。
※Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
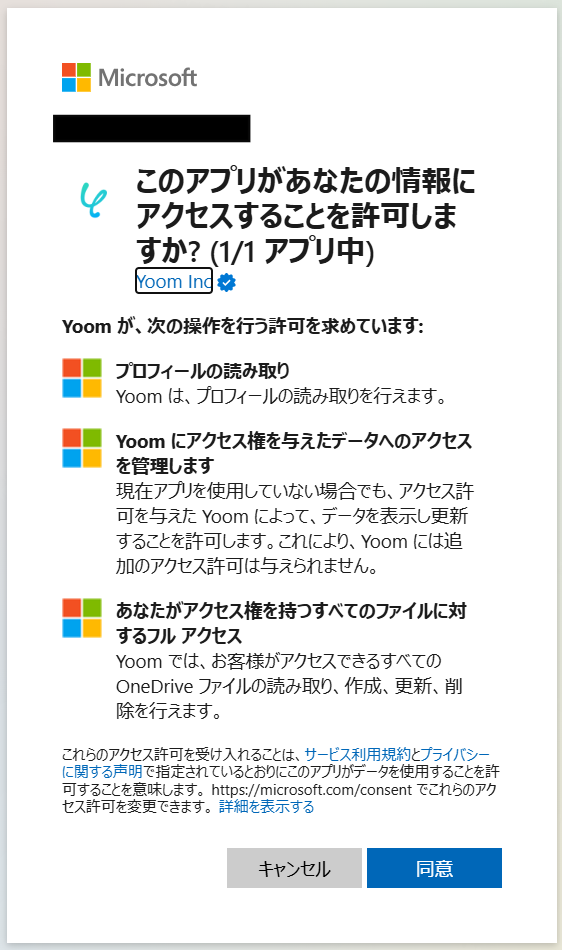
<Microsoft Excelの場合>

・サインインをし、続く画面で「同意」をクリックすると、マイアプリに登録が完了します。
※Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。

3.ShopifyとMicrosoft Excelを連携するテンプレートをコピーします。
・下記のリンクを開きます。
・「このテンプレートを試す」をクリックすると、コピーが完了します。

フローの起点となるトリガーアクションを設定します。
このフローではYoomのスケジュールトリガーを利用し、指定のスケジュールになるとトリガーが起動します。
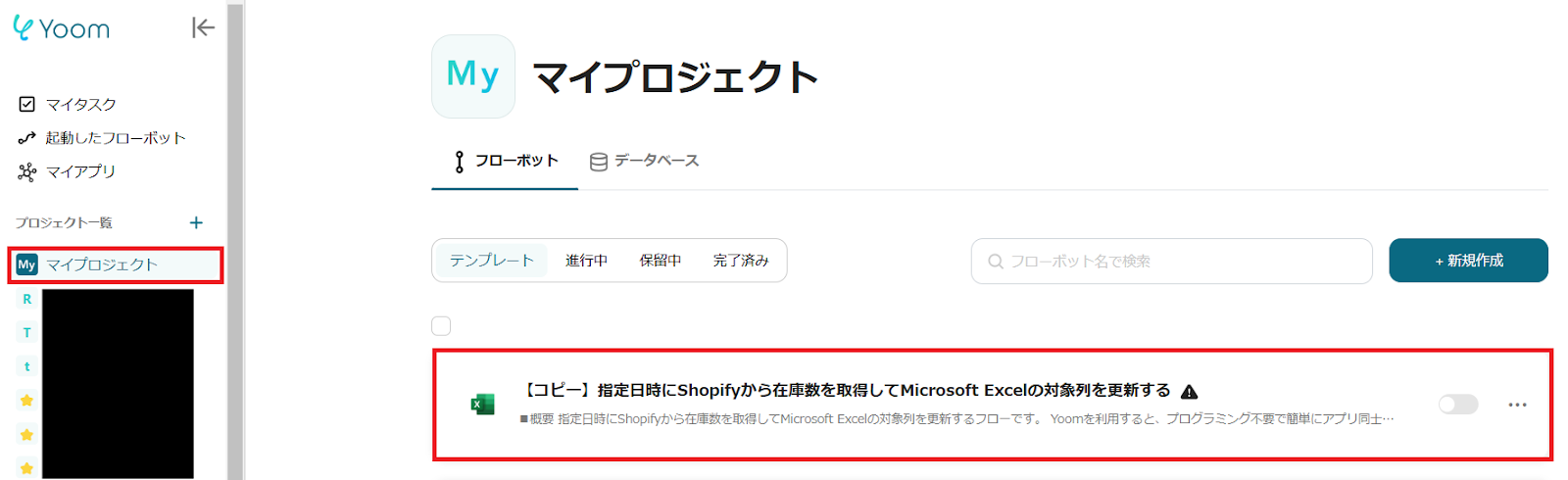
1.Yoom管理画面の「マイプロジェクト」を選択し、「【コピー】指定日時にShopifyから在庫数を取得してMicrosoft Excelの対象列を更新する」をクリックします。
※テンプレートのタイトルは次の画面で任意に変更できます。

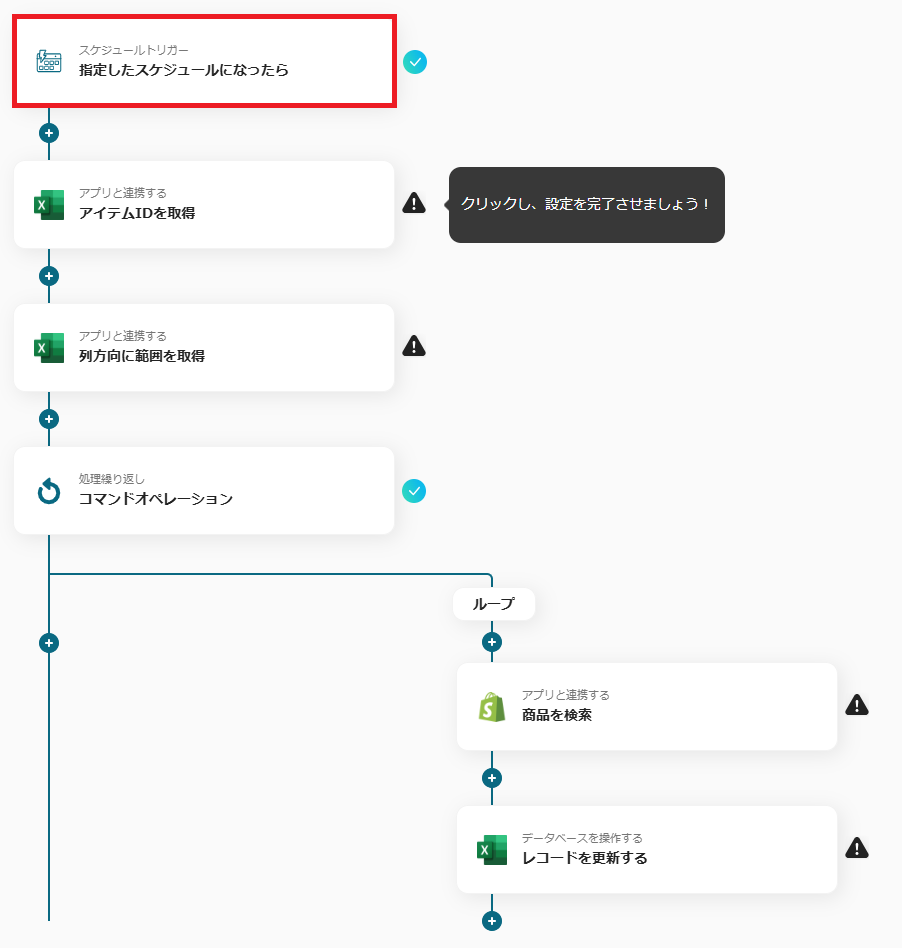
2.「スケジュールトリガー 指定したスケジュールになったら」をクリックします。

3.フローボットを起動させたいスケジュールを設定して保存します。
※スケジュールトリガーの詳細は、こちらのヘルプページを確認してください。

次に、Microsoft Excelで管理する、在庫を確認したい商品情報を取得する設定を行います。
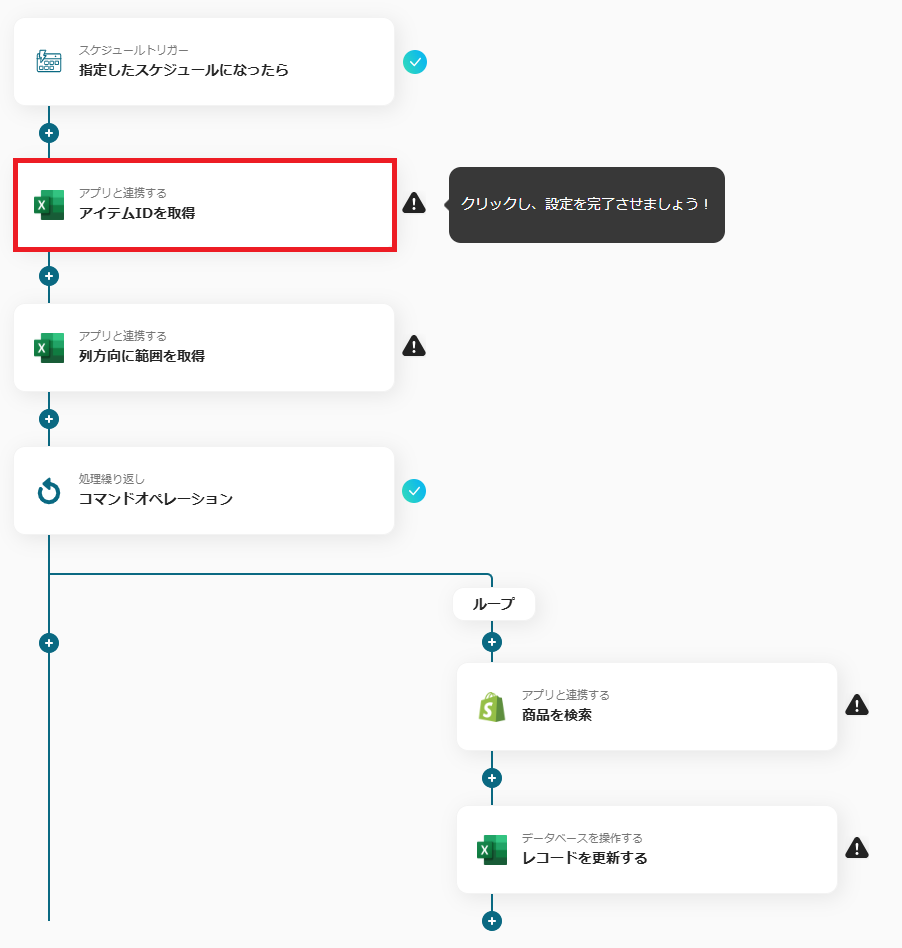
1.「アプリと連携する アイテムIDを取得」をクリックします。

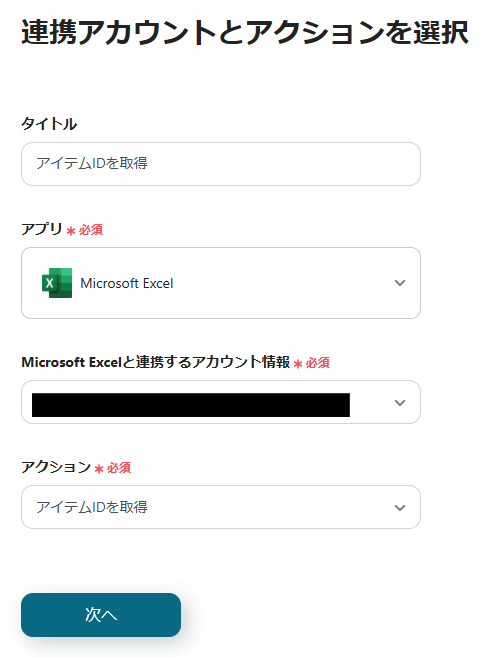
2.Microsoft Excelと連携するアカウントを確認し、「次へ」をクリックします。
※その他の項目はデフォルトで設定されています。

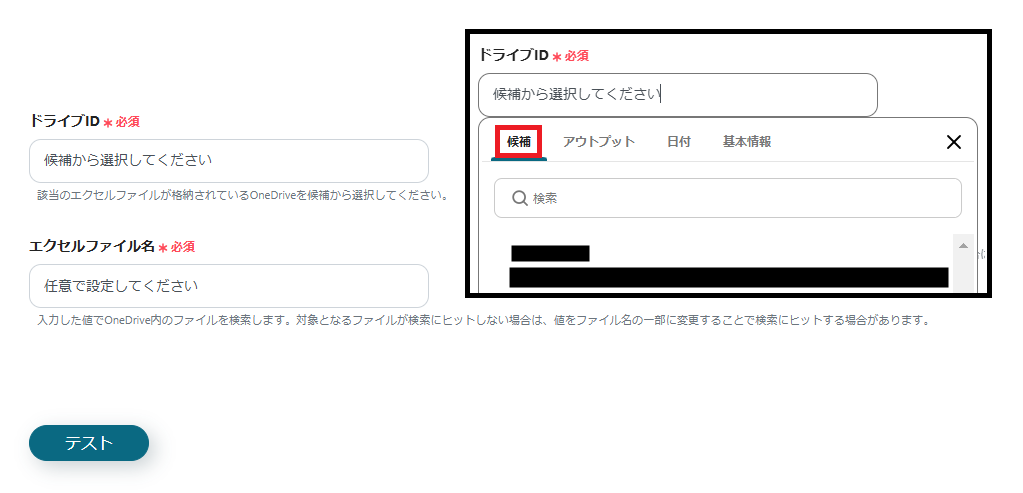
3.ドライブIDとエクセルファイル名を設定してテストを行います。
※ドライブIDは、枠をクリックして表示される「候補」から設定できます。

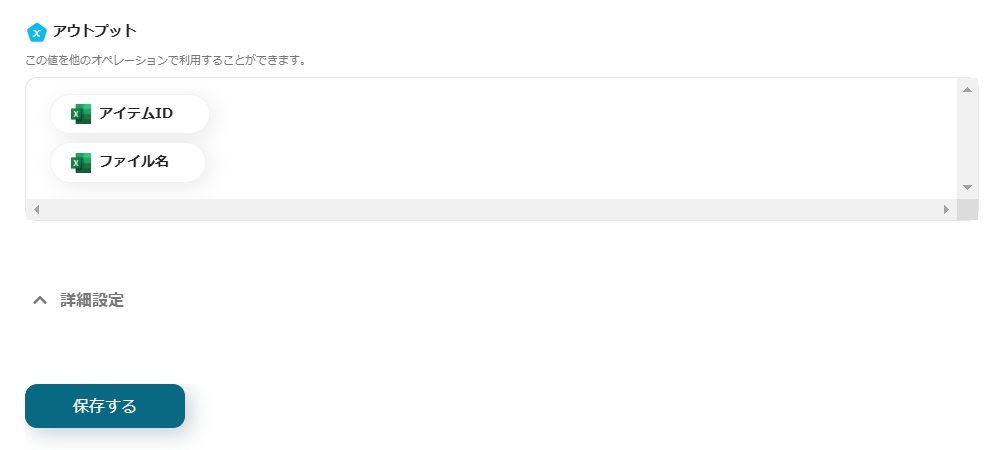
4.テストが成功したら保存します。

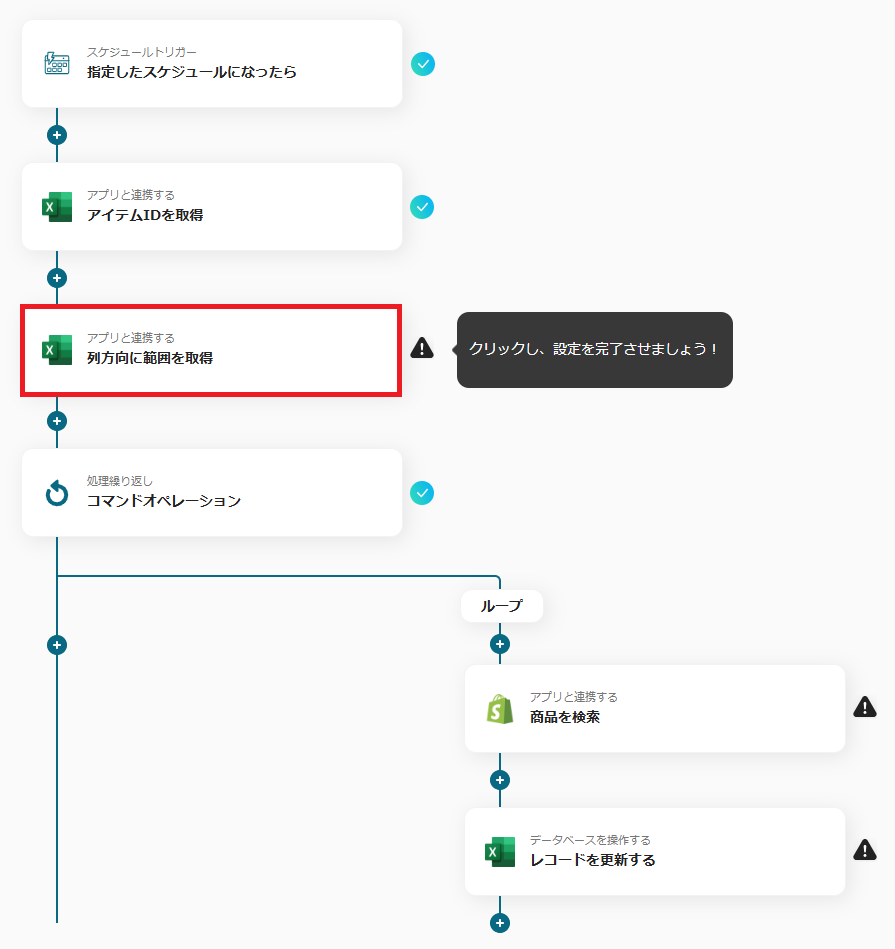
5.「アプリと連携する 列方向に範囲を取得」をクリックします。
※この設定で在庫数を確認したい商品名を一覧で取得します。

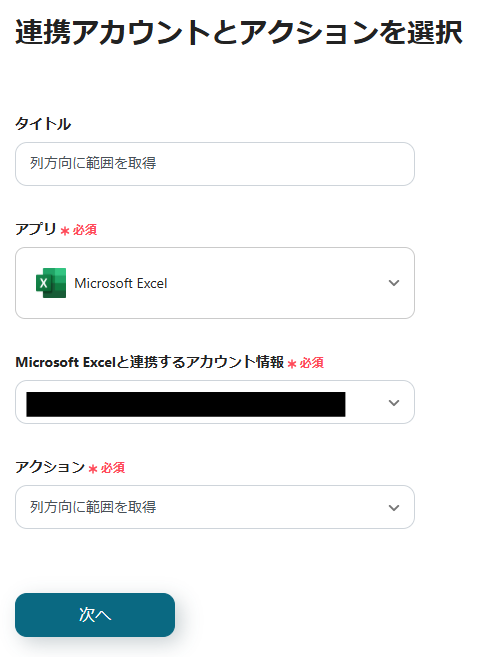
6.Microsoft Excelと連携するアカウントを確認し、「次へ」をクリックします。
※その他の項目はデフォルトで設定されています。

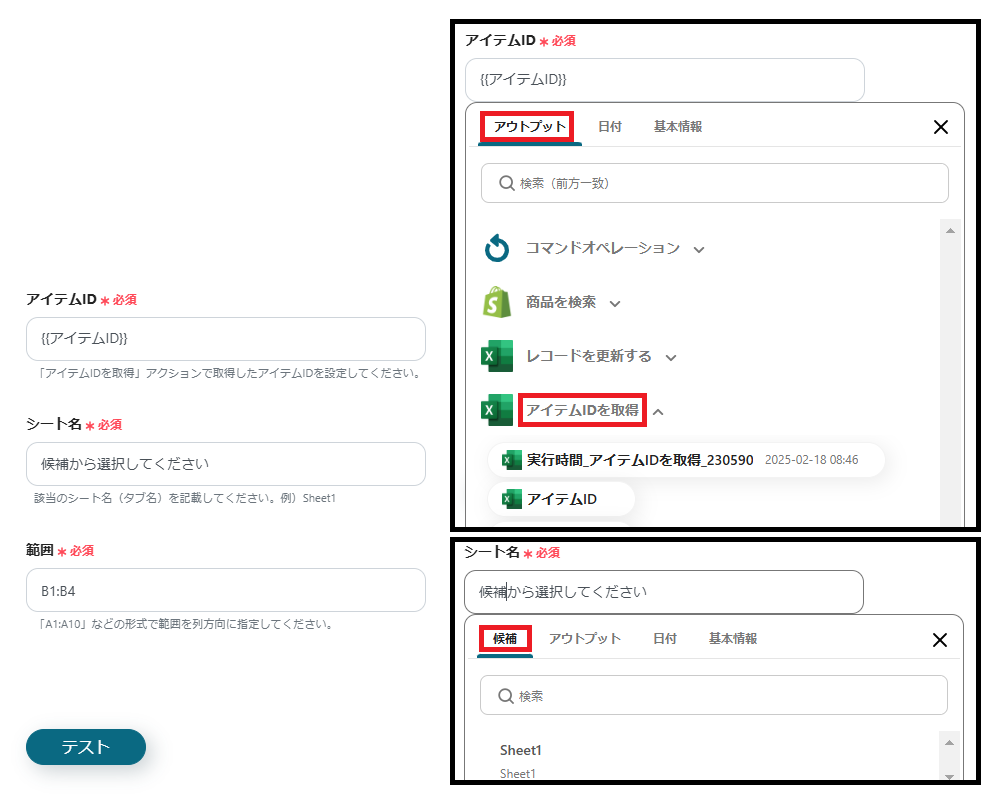
7.アイテムID、シート名、範囲を設定してテストを行います。
※アイテムIDは、枠をクリックして表示されるアウトプットの「アイテムIDを取得」から設定します。(値は二重括弧で表示されます)
※シート名は、枠をクリックして表示される「候補」から設定できます。

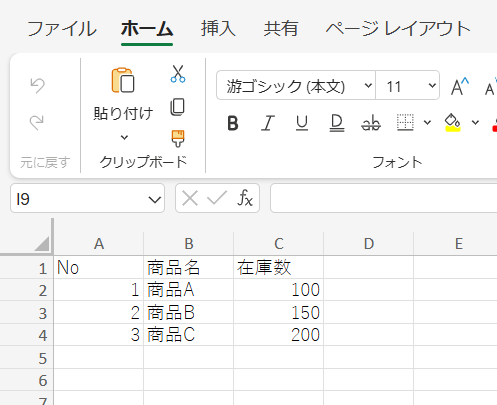
※今回は、テスト用に下記のシートを作成したため、範囲が上記の設定になっています。

8.テストが成功したら保存します。

最後に、取得した商品名をもとにShopifyで在庫数を確認し、Microsoft Excelに反映する設定を行います。
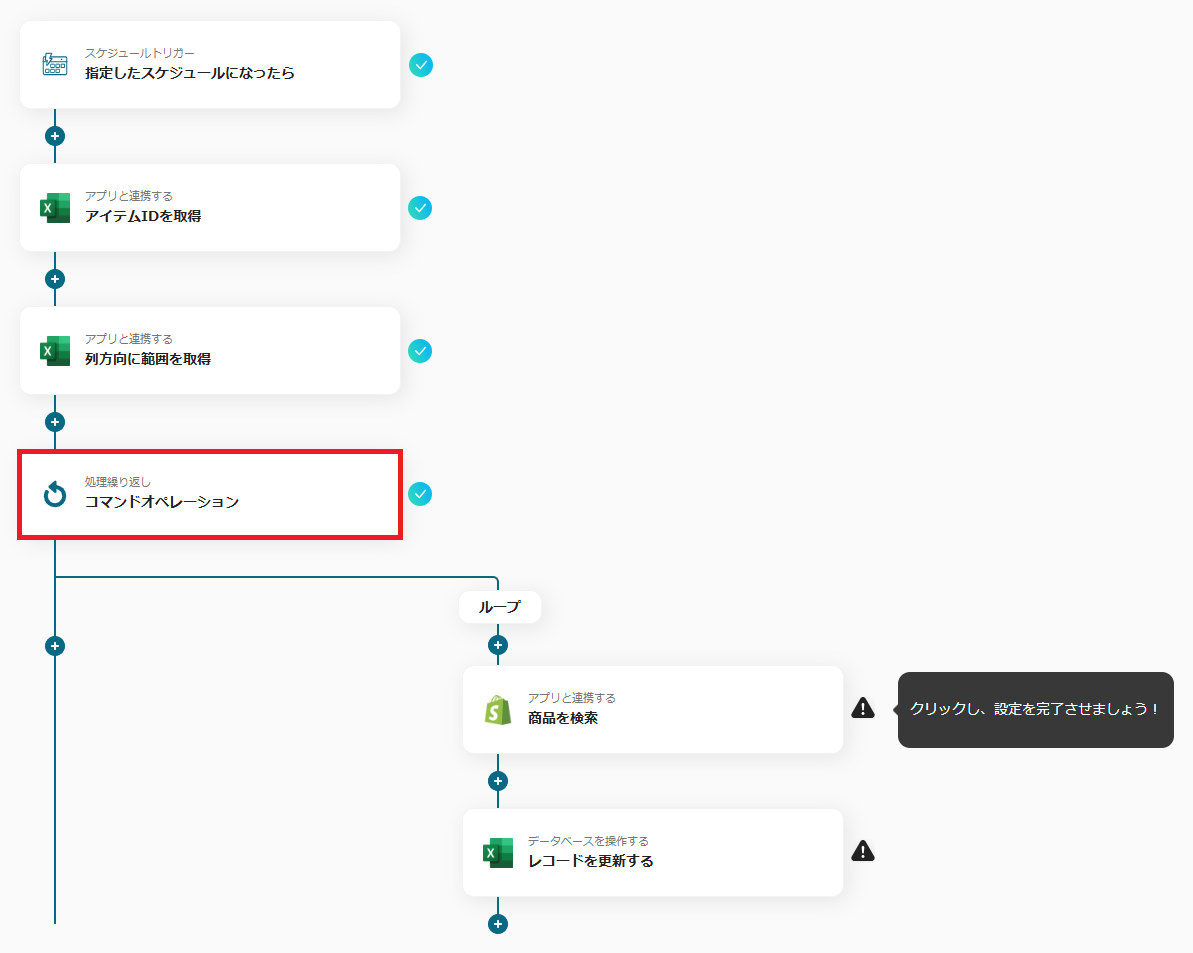
1.「処理繰り返し コマンドオペレーション」をクリックします。
※Yoomでは、商品の在庫をまとめて確認することができないため、繰り返し処理を利用して、1つの商品ごとに在庫数を確認し、Microsoft Excelに反映させます。
※「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。

2.繰り返し対象のアウトプットを下記画像のように設定して保存します。

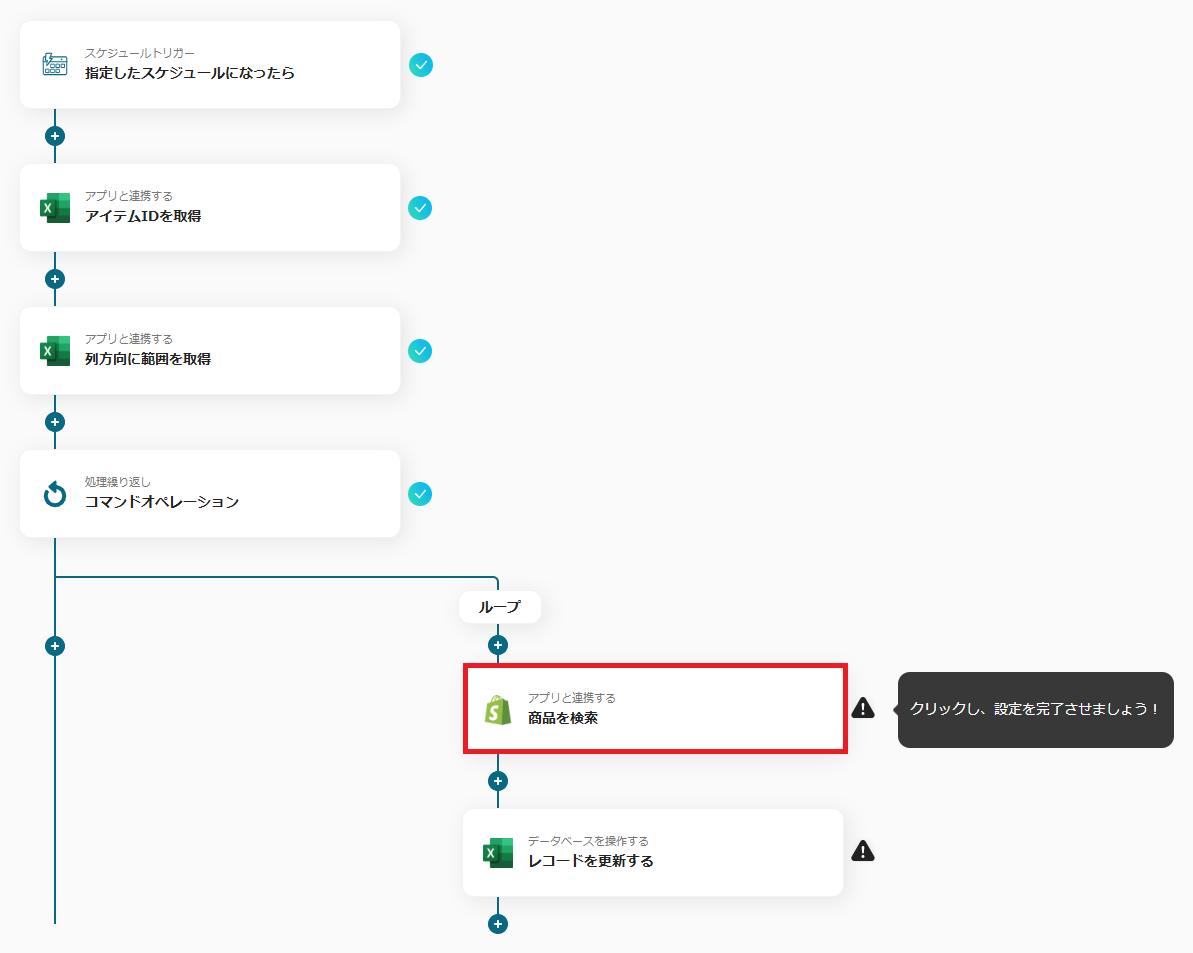
3.「アプリと連携する 商品を検索」をクリックします。

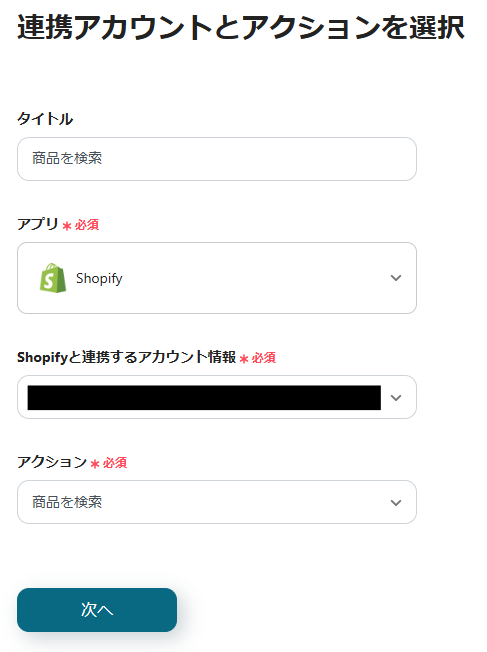
4.Shopifyと連携するアカウントを確認し、「次へ」をクリックします。
※その他の項目はデフォルトで設定されています。

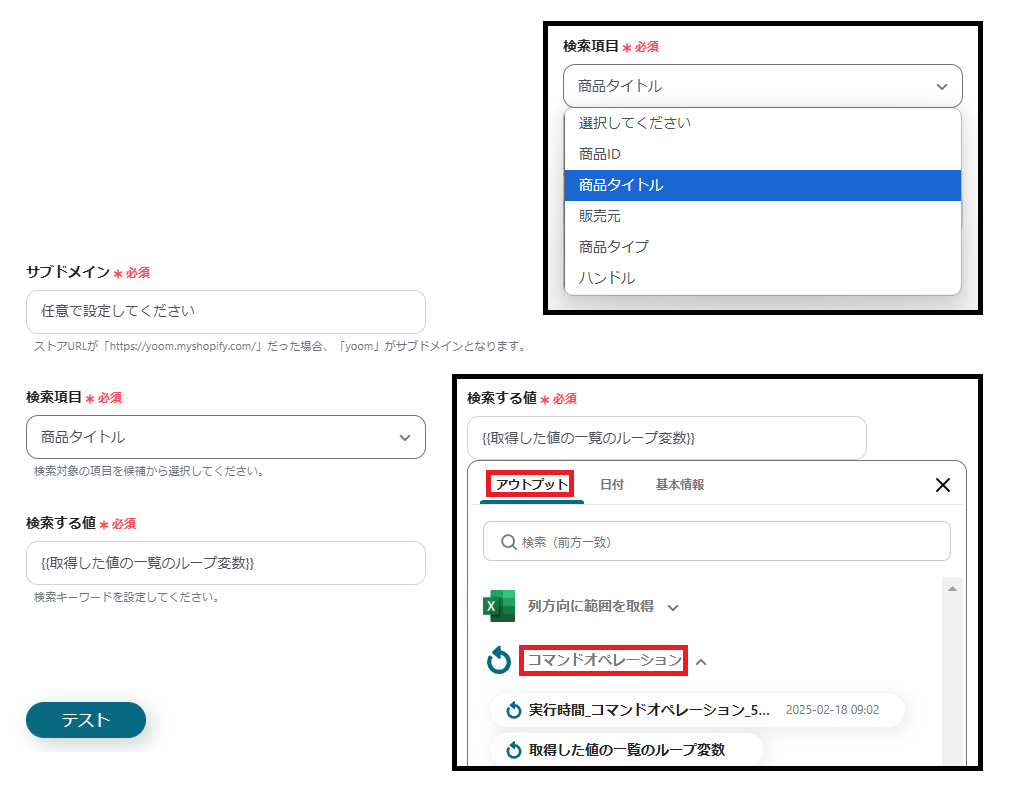
5.サブドメイン、検索項目、検索する値を設定してテストを行います。
※検索項目については、今回はMicrosoft Excelで管理する商品名をもとに在庫数を検索するため、下記の設定になります。
※検索する値には、枠をクリックして表示されるアウトプットの「コマンドオペレーション」から「取得した値の一覧のループ変数」を設定してください。(値は二重括弧で表示されます)

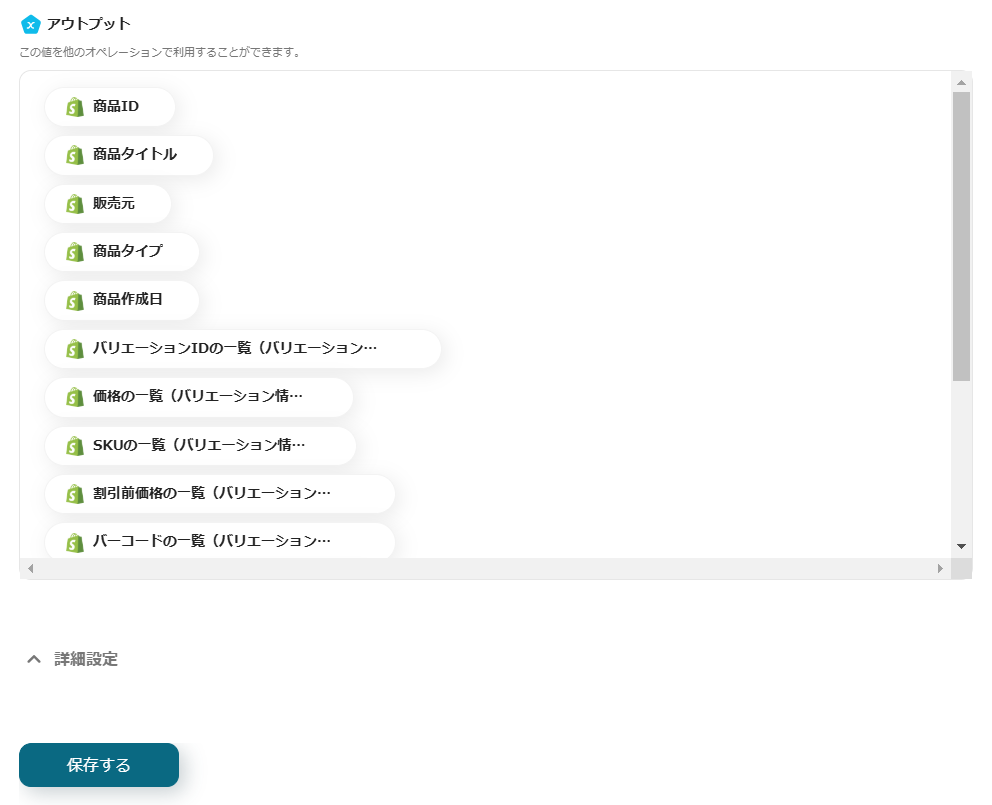
6.テストが成功すると、Shopifyから取得した情報がアウトプットに表示されます。
問題がなければ保存します。

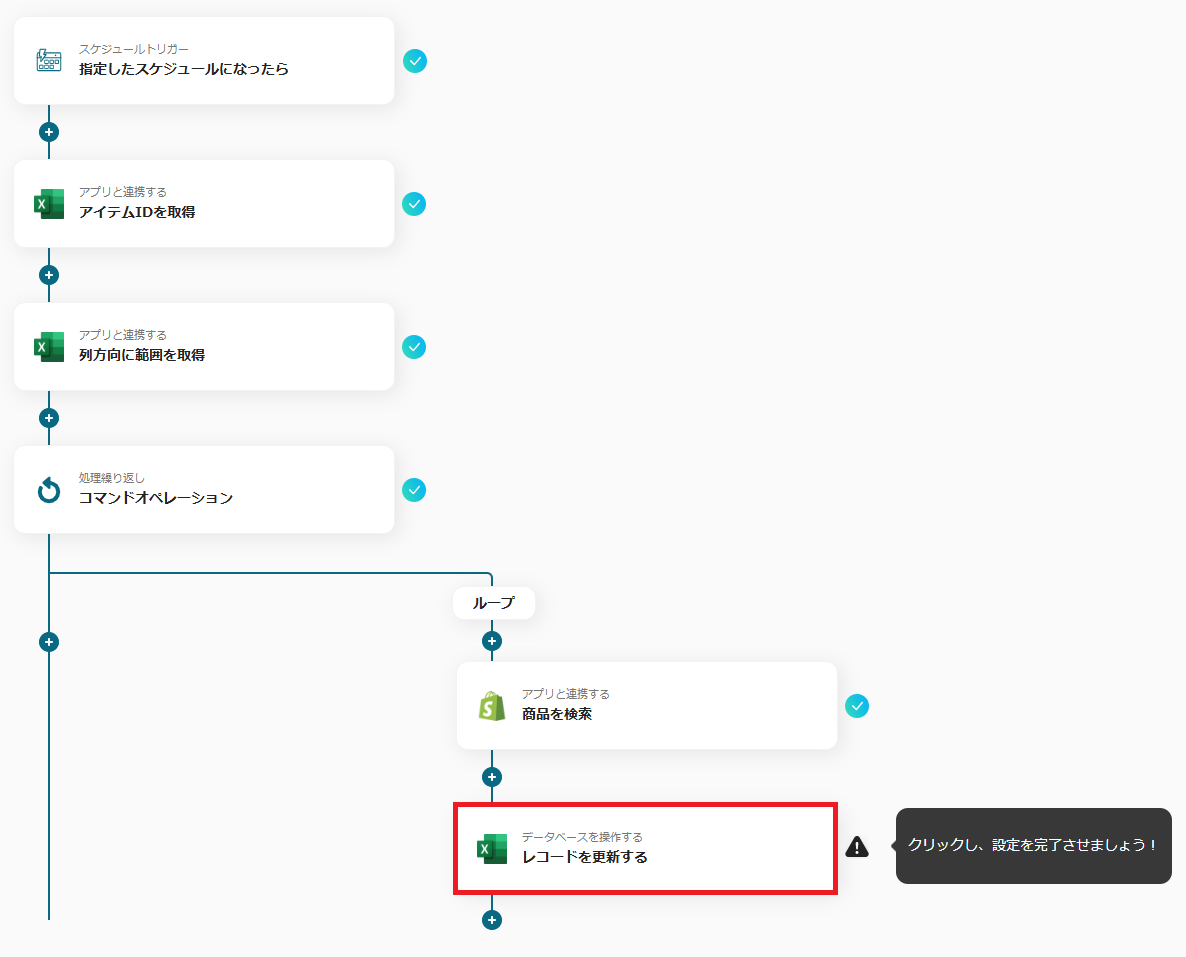
7.「データベースを操作する レコードを更新する」をクリックします。

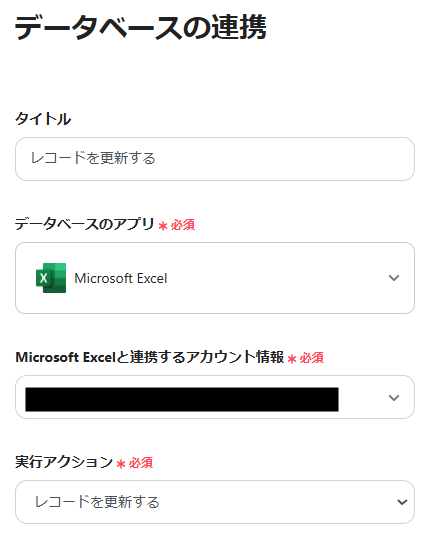
8.Microsoft Excelと連携するアカウントを確認します。
※その他の項目はデフォルトで設定されています。

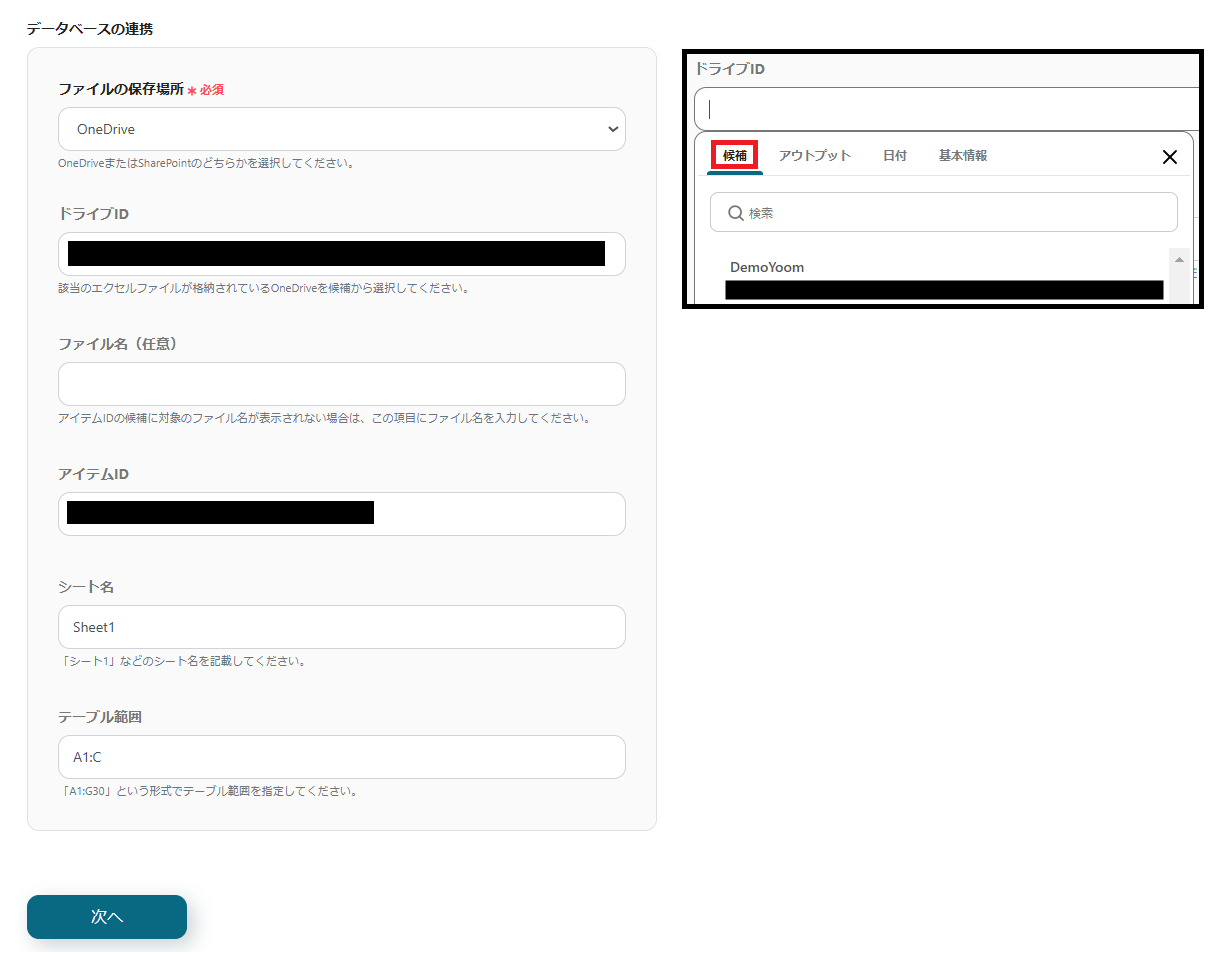
9.データベースの設定を行い、「次へ」をクリックします。
※ドライブID、アイテムID、シート名は、枠をクリックして表示される「候補」から設定できます。
※データベースを操作するオペレーションの設定に関しての詳細は、こちらを確認してください。

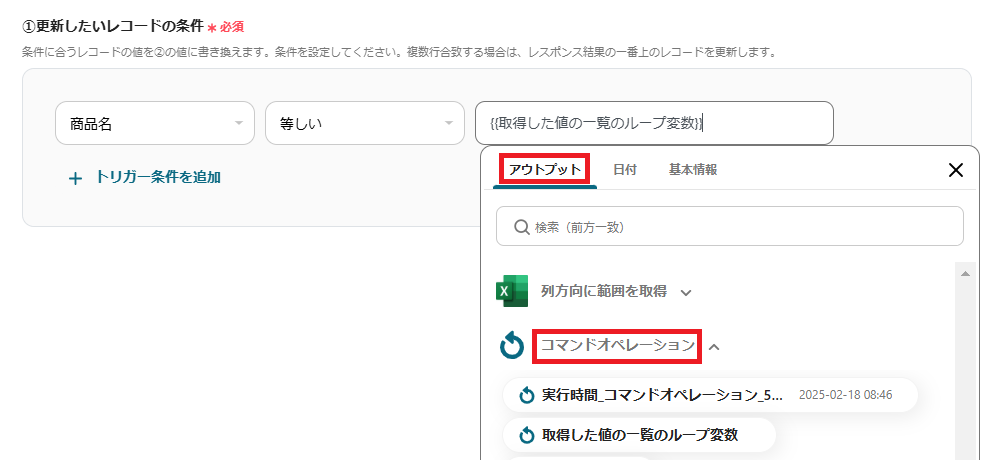
10.更新したいレコードの条件を下記画像のように設定します。
※この設定では、商品名をもとに在庫数を更新したいレコードを検索します。

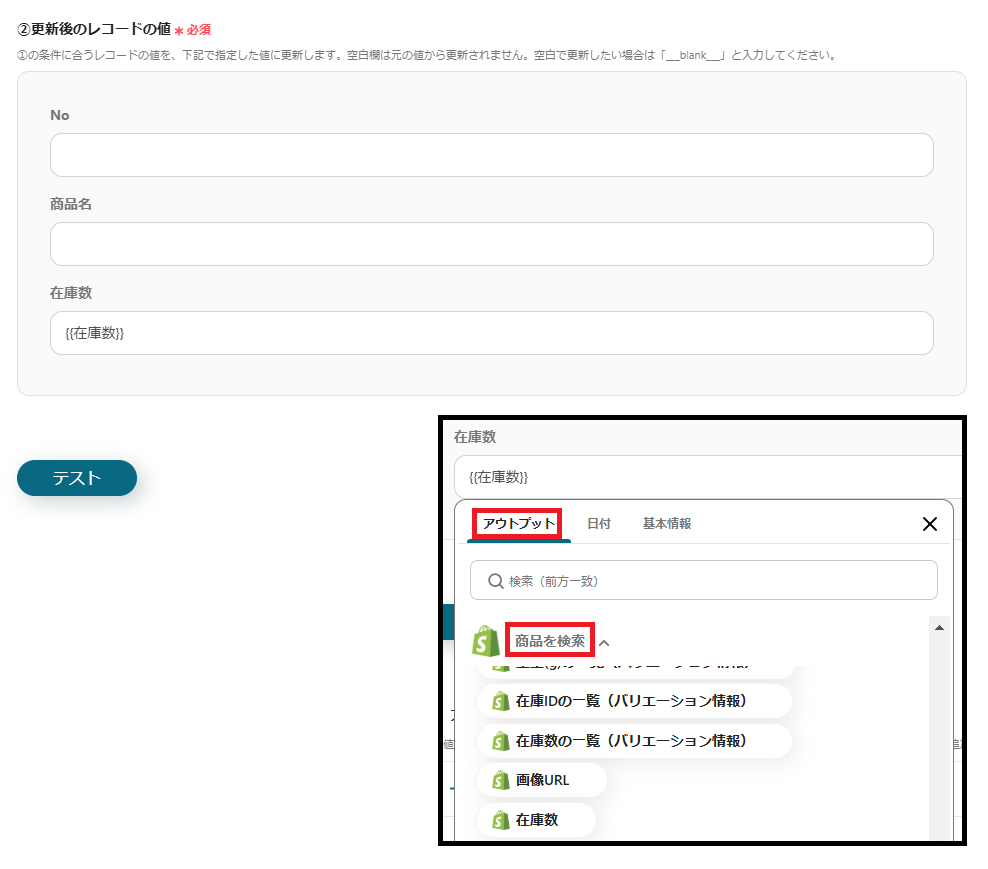
11.更新後のレコードの値を設定してテストを行います。
※今回は、在庫数のみを更新するため、他の項目は空欄にしてあります。在庫数は、枠をクリックして表示されるアウトプットの「商品を検索」から設定します。(値は二重括弧で表示されます)

12.テストが成功すると、Microsoft Excelの在庫数が更新されます。
問題がなければ保存します。

13.トリガーをONにすると、指定日時になったら、Shopifyから在庫数が自動で取得され、Microsoft Excelのデータが更新されます。

紹介したフローに不明点があれば、こちらのヘルプページを確認してみてください。
Yoomには、アプリ同士の連携だけでなく、自動化をさらに応用するための機能も充実しています。
ここでは、通知の完了機能を紹介します!
ShopifyとMicrosoft Excelを連携すれば、在庫数の更新を自動化できることを紹介しました。
しかし、自動化を導入しても、商品数が多い場合は、更新に少し時間がかかることがあります。
その場合、在庫数が最新情報に更新されているか迷ってしまうかもしれません。
そんなときにおすすめなのが、通知完了機能です。
この機能を利用すれば、全ての商品の在庫数の更新が完了したことを自動で通知してくれます。
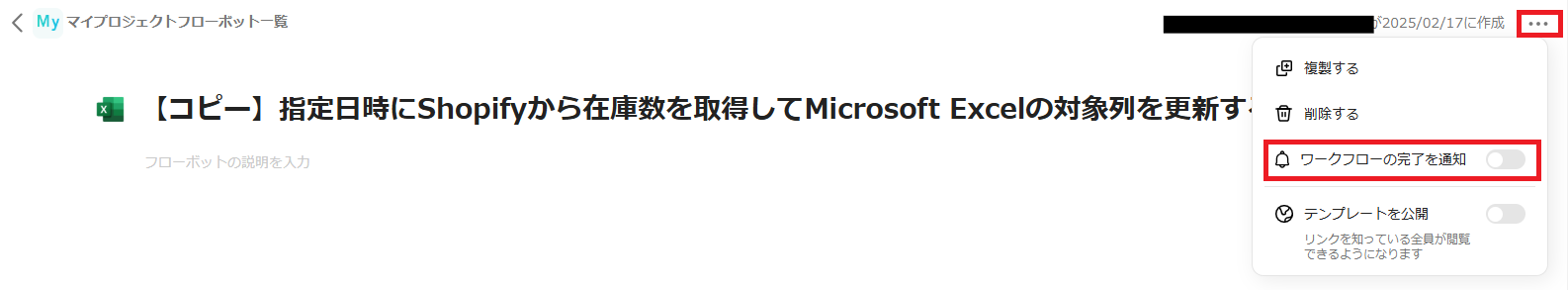
設定方法は簡単で、フローボットを設定する画面右上の「...」をクリックし、「ワークフローの完了を通知」をONにすると完了です。
通知先は、Yoomに登録しているメールアドレスに加え、SlackやChatworkを設定することもできます。
SlackやChatworkに通知する場合は、Yoom管理画面のメニューで「設定」に入り、「通知設定」から設定してください。

続いて、指定のスケジュールでスマレジから在庫数を取得し、Microsoft Excelで管理する商品の在庫数を更新する方法を紹介します。
設定方法の流れは、基本的に先ほど紹介したShopifyとの連携と同じです。
異なる点としては、在庫数を確認するための商品情報の一覧を、先ほどはMicrosoft Excelから取得したのに対し、ここではスマレジから取得していることです。
スマレジには、商品情報の一覧を取得するアクションがあるため、先ほどより簡単に設定できます。
それでは、設定方法を解説します。
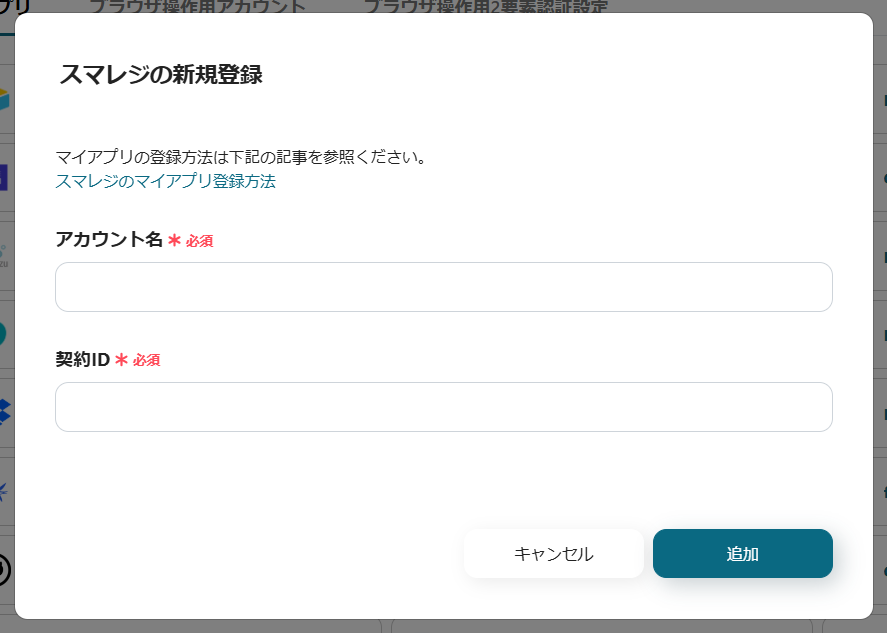
・スマレジをマイアプリに登録します。

アカウント名と契約IDを入力し、「追加」をクリックすると、マイアプリに登録が完了します。
※スマレジのマイアプリ連携の詳細は、こちらを確認してください。
・スマレジとMicrosoft Excelを連携するためのテンプレートをコピーします。
・Yoomのスケジュールトリガーの設定は、先ほどと同様です。
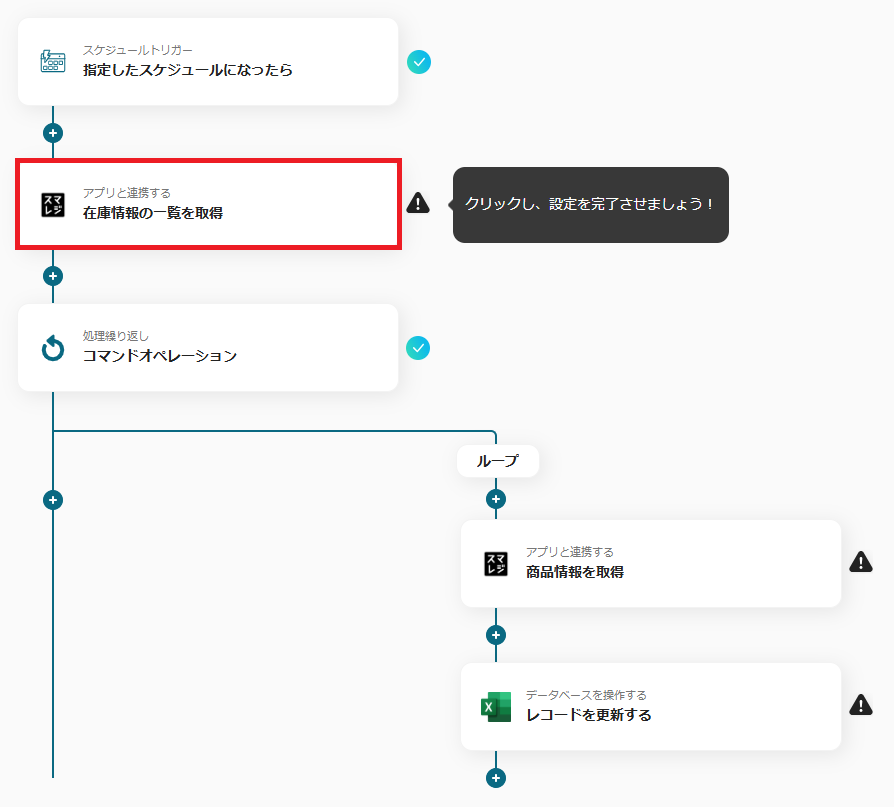
設定後に「アプリと連携する 在庫情報の一覧を取得」をクリックします。

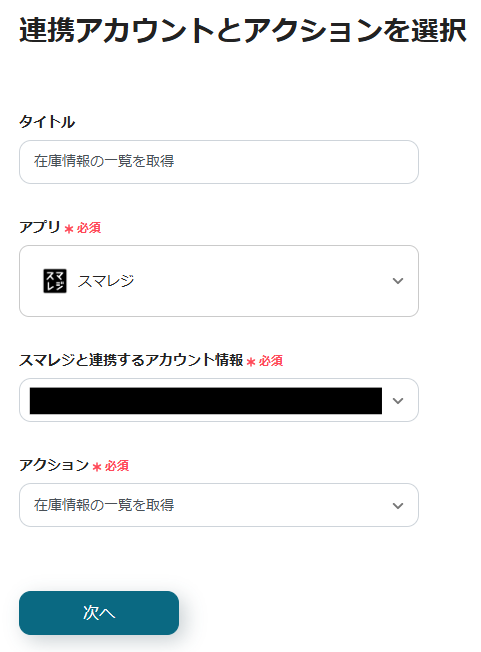
・スマレジと連携するアカウントを確認し、「次へ」をクリックします。
※その他の項目はデフォルトで設定されています。

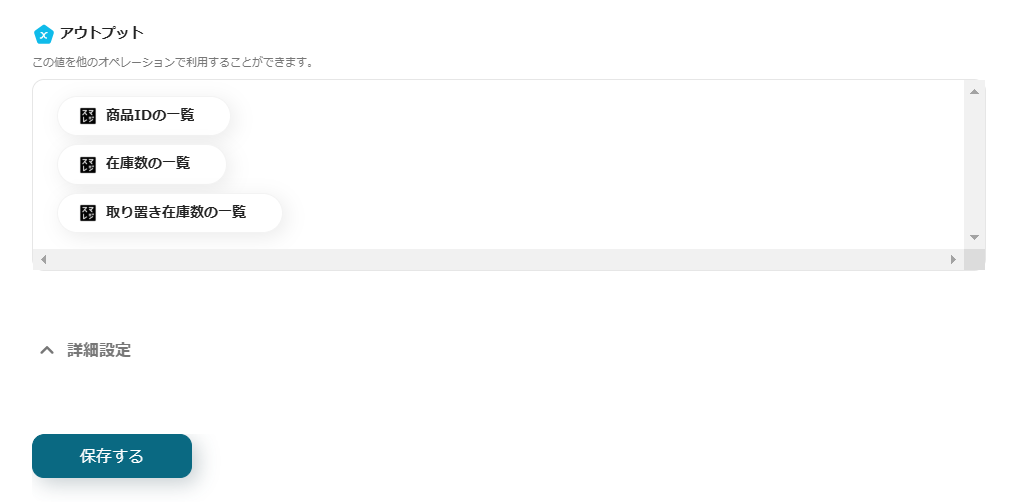
・契約IDと店舗IDを設定してテストを行います。
※店舗IDは、枠をクリックして表示される「候補」から設定できます。

・テストが成功したら保存します。

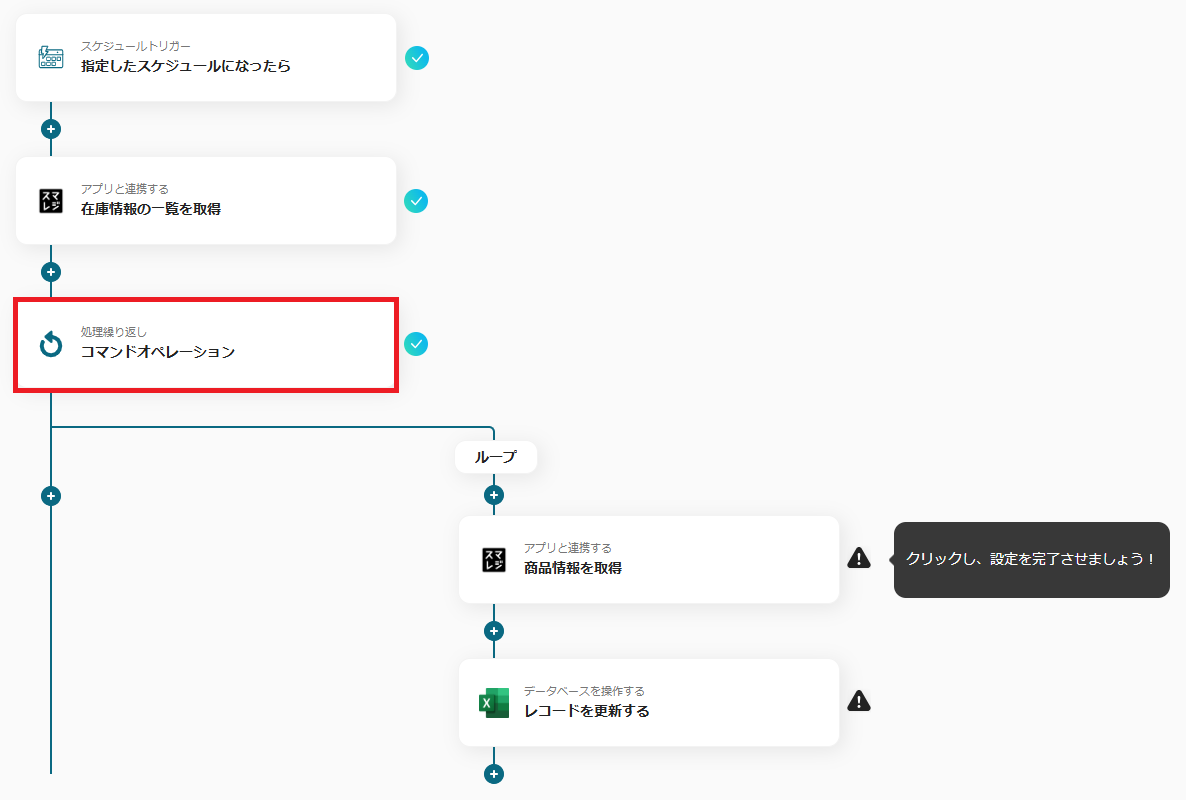
・「処理繰り返し コマンドオペレーション」をクリックします。
※Yoomでは、商品の在庫をまとめて確認することができないため、繰り返し処理を利用して、1つの商品ごとに在庫数を確認し、Microsoft Excelに反映させます。
※「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。 チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。

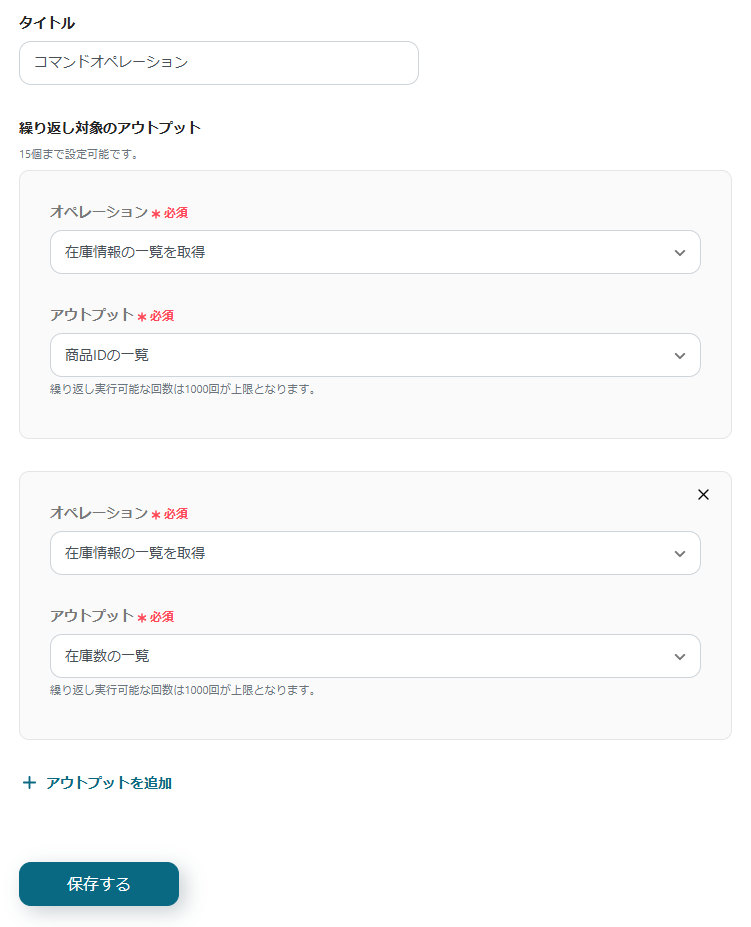
・繰り返し対象のアウトプットを下記画像のように設定して保存します。

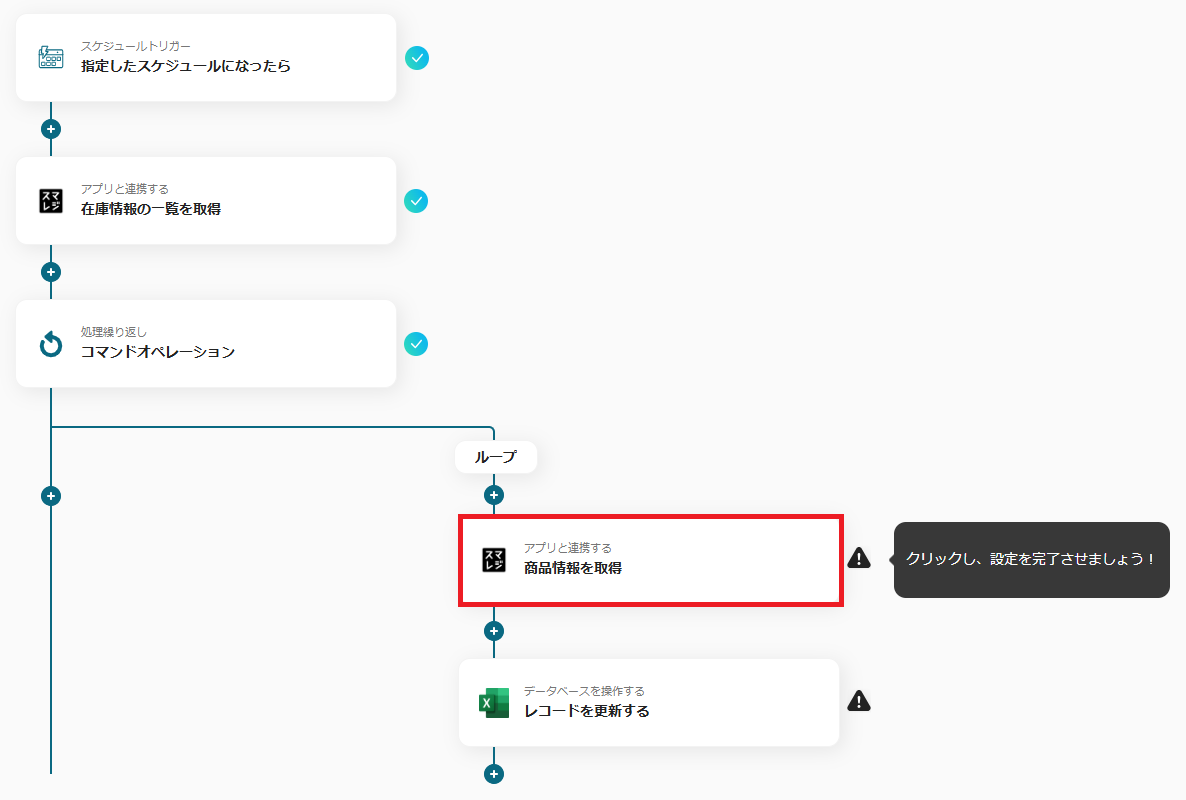
・「アプリと連携する 商品情報を取得」をクリックします。

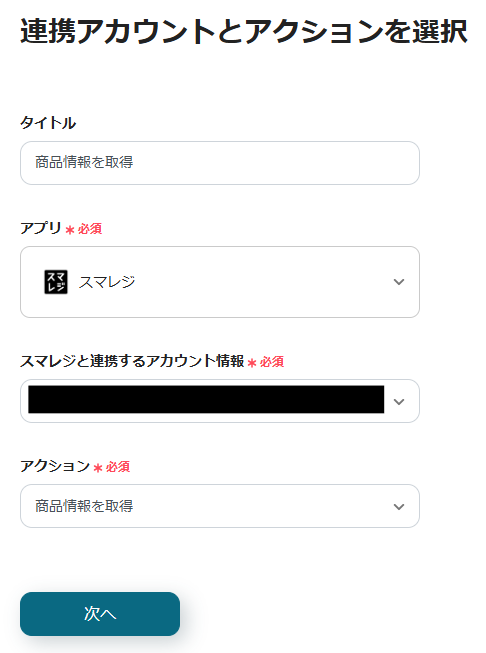
・スマレジと連携するアカウントを確認し、「次へ」をクリックします。
※その他の項目はデフォルトで設定されています。

・契約IDと商品IDを設定してテストを行います。
※商品IDは、枠をクリックして表示されるアウトプットの「コマンドオペレーション」から「商品IDの一覧のループ変数」を設定します。(値は二重括弧で表示されます)

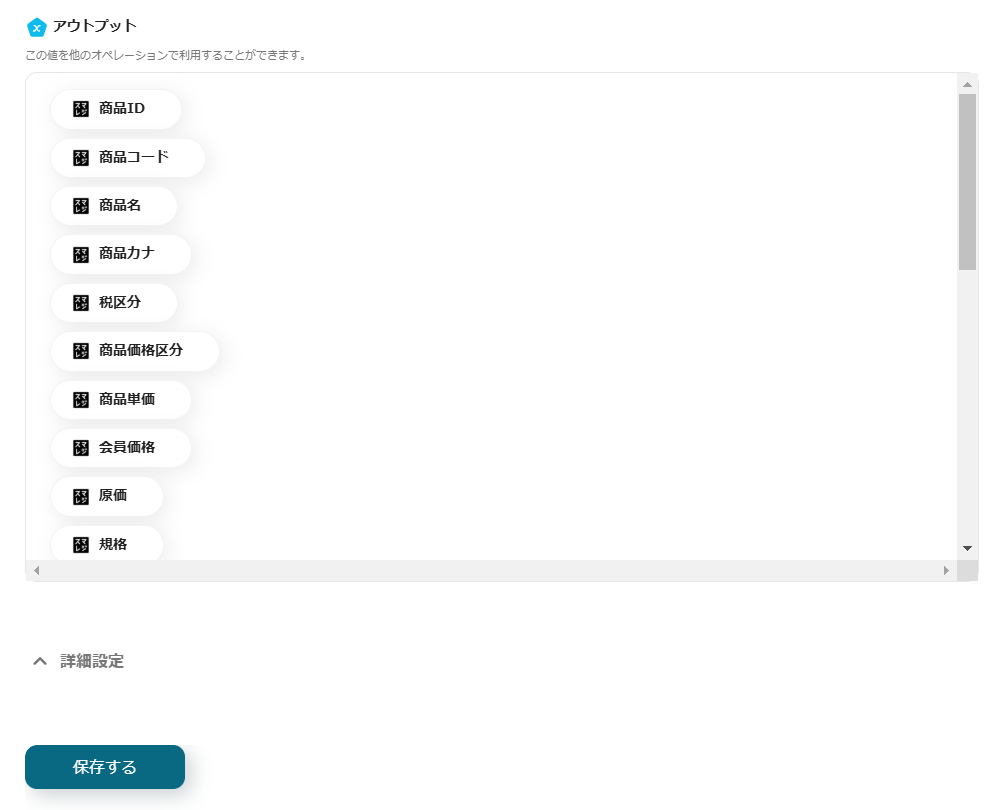
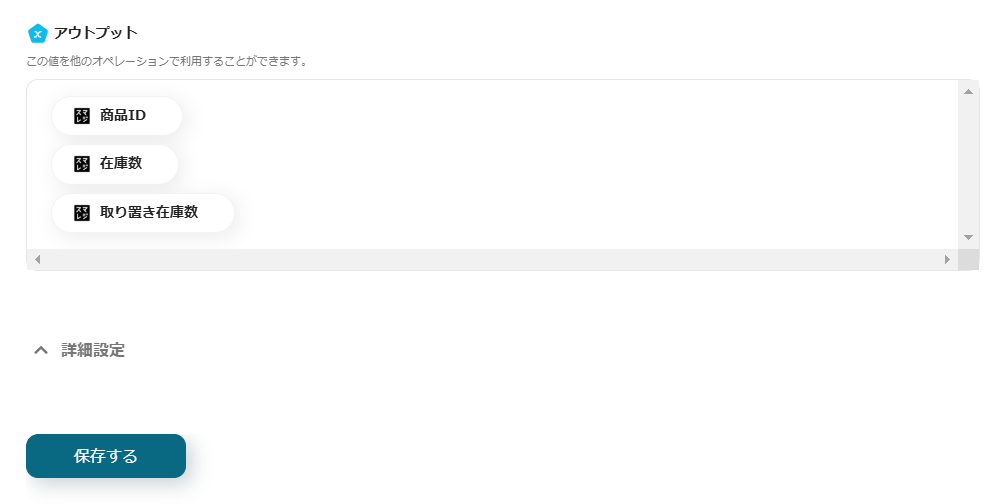
・テストが成功すると、スマレジから取得した商品情報がアウトプットに表示されます。
問題がなければ保存します。

・以降は、最初に紹介したShopifyと連携するテンプレートと同様の手順でMicrosoft Excelの設定を行うと完了です。
続いて、スマレジで商品の在庫数が変更されたらMicrosoft Excelのデータを更新するテンプレートを紹介します。
先ほどまでのテンプレートは、指定のスケジュールで在庫数の更新を行いました。
このテンプレートは、商品の在庫数が変更されたらリアルタイムでMicrosoft Excelの情報を更新します。
スマレジの在庫数の変更にあわせて、Microsoft Excelで管理するデータを素早く更新したい方におすすめのテンプレートです!
それでは、設定方法を解説します。
・ここまでに解説した手順でスマレジとMicrosoft Excelをマイアプリに登録したら、下記のテンプレートをコピーします。
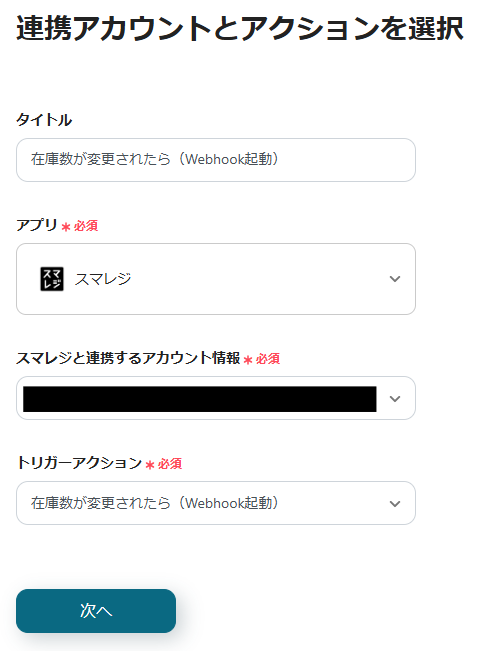
・「アプリトリガー 在庫数が変更されたら(Webhook起動)」をクリックします。

・スマレジと連携するアカウントを確認し、「次へ」をクリックします。
※その他の項目はデフォルトで設定されています。

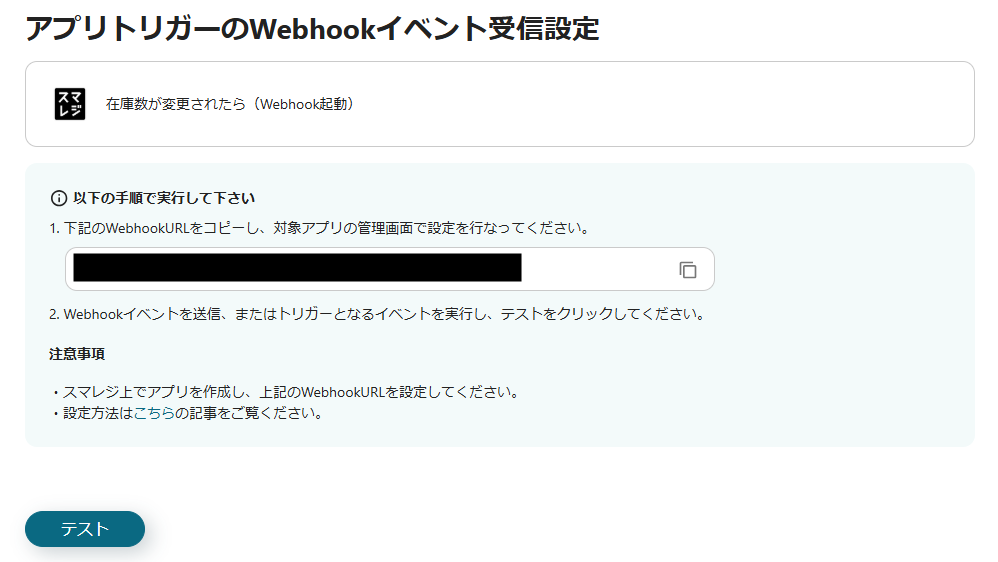
・WebhookURLをコピーし、スマレジに設定したらテストを行います。
※WebhookURLの設定方法は、こちらを確認してください。

・テストが成功したら保存します。

・「アプリと連携する 特定の商品の在庫情報を取得」をクリックします。

・スマレジと連携するアカウントを確認し、「次へ」をクリックします。
※その他の項目はデフォルトで設定されています。

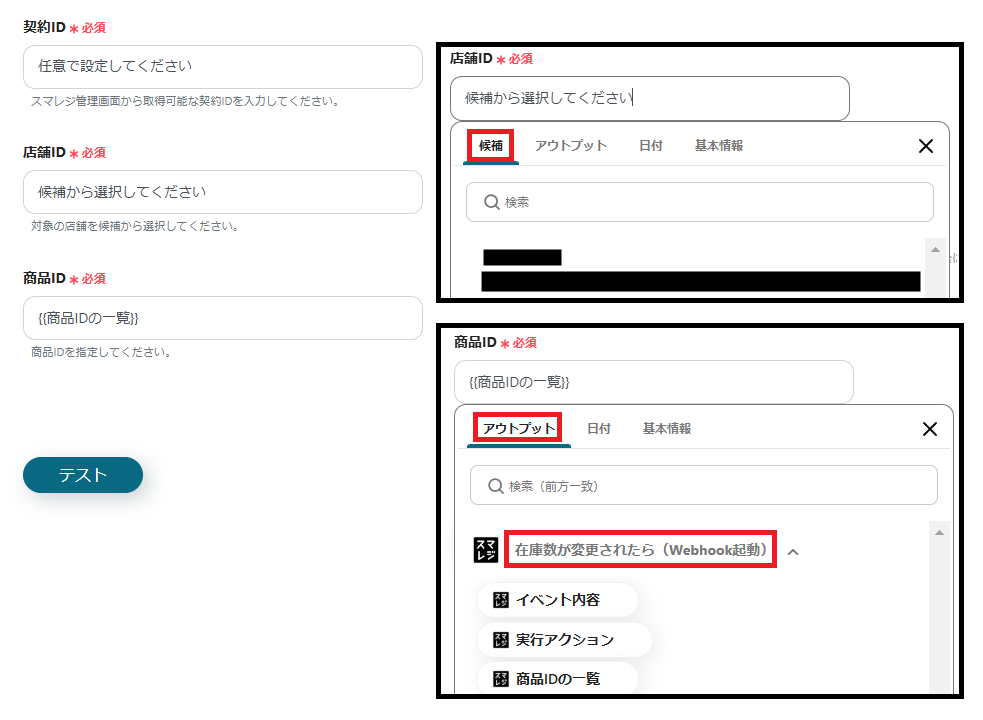
・契約ID、店舗ID、商品IDを設定してテストを行います。
※店舗IDは、枠をクリックして表示される「候補」から設定できます。
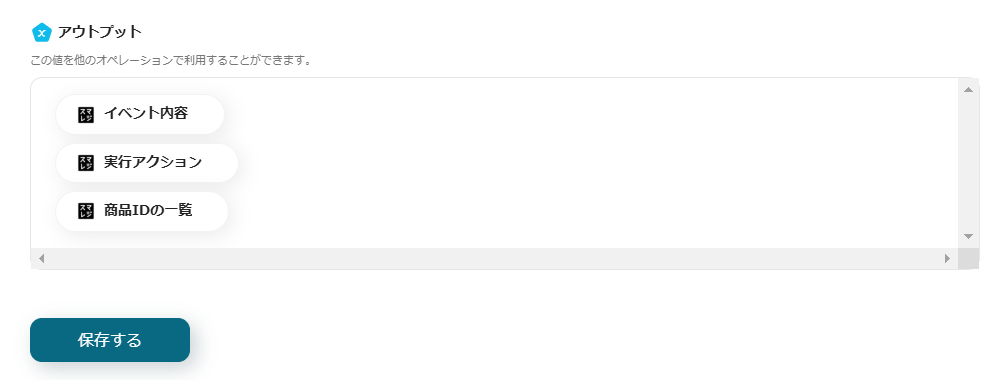
※商品IDは、枠をクリックして表示されるアウトプットの「在庫数が変更されたら(Webhook起動)」から「商品IDの一覧」を設定します。(値は二重括弧で表示されます)

・テストが成功したら保存します。

・以降の設定は、先ほど紹介した指定のスケジュールでスマレジの在庫数をMicrosoft Excelに反映させるテンプレートと同じです。
最後の2つのオペレーションと同様に設定すると完了です。
他にもMicrosoft Excelを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.BASEで注文が発生したらMicrosoft Excelに追加する
BASEで注文が発生したら、Microsoft Excelに注文情報を自動追加するテンプレートです。
この連携により、Microsoft Excelで注文情報を管理する手間を省くことができ、業務の効率化につながるはずです!
2.ecforceで受注情報が登録されたらMicrosoft Excelに追加する
ecforceで受注情報が登録されたら、Microsoft Excelに情報を自動追加するテンプレートです。
この連携により注文情報の登録が自動化することで、データ入力時のミスを防止でき、管理データの精度向上が期待できます!
3.LOGILESSで出荷が完了したらMicrosoft Excelに情報を追加する
LOGILESSで出荷が完了したら、Microsoft Excelに情報を自動で追加するテンプレートです。
この連携により、LOGILESSを毎回起動して出荷完了を確認する手間がなくなり、管理者の負担を軽減できるはずです!
在庫管理を手動で行うのは、もう過去の話です。
Shopifyやスマレジなどの在庫データをMicrosoft Excelに自動反映することで、在庫更新作業にかかる時間を削減できます。
さらに、指定したスケジュールでの更新やリアルタイムでの更新を利用すれば、高い精度で在庫管理が可能になり、販売機会の損失や誤って商品を補充するミスも防げるはずです。
アプリ同士を連携して在庫管理を自動化するときは、Yoomを使うことでノーコードで実現可能ます。
設定方法も簡単で、プログラミングの知識がなくても簡単に導入できます。
「在庫管理に追われて重要な業務に集中できない…」
そんな環境をYoomの自動化で変えて、ストレスフリーな在庫管理を実現してみてくださいね!
