

・

メインコミュニケーションツールにMicrosoft Teamsを使用し、尚且つ予定管理をJicooで行っているのであれば、アプリ連携をすることで予約が登録された旨を自動通知することが可能です!
Jicooは予約・予定管理において大変便利なツールですが、チームの全員がJicooを都度チェックし、くまなく予定管理をするのは中々ハードルが高いと言えます。
このような場合こそJicooとMicrosoft Teamsを連携し、共有したい予定は確実にMicrosoft Teamsへ通知が行くようにしましょう!
JicooとMicrosoft Teamsを連携することにより、Jicooをチェックしに行かずとも、Microsoft Teamsに予約がされた旨の通知が届くようになるため、チーム全体でのスケジュール管理がしやすくなります。
細やかなコミュニケーションをとる回数が少ない在宅勤務の場合、このような手段で自分自身のスケジュールを認識してもらうという使い方もおすすめです。
また、Microsoft Teamsはビデオ会議も可能なため、Jicooに登録したオンライン会議の予約をMicrosoft Teamsに通知すれば、異なるアプリの往来をしないままスムーズに会議を開催することが可能になるでしょう。
業務をスムーズにこなしていくためにはタスクや予定の管理は必須ですよね。特に、先方との打ち合わせやチームでのミーティングにおいて、相手方が存在する予定は時間厳守であり、外すことのできないスケジュールと言えます。
こうした大切な予定の確認ミスを防ぐためには、JicooとMicrosoft Teamsの連携は大変有効でしょう。
確認漏れはどうしても起きてしまうもの。しかし、ほんの少しの工夫で改善できる場合があります。アプリ連携はその一例でもあるため、ぜひ取り入れてみましょう。
アプリの連携をするにあたりエンジニアのような知識は必須です。つまりプログラミングができなければならないということ。
そうなるとアプリ連携は実現が難しくなってしまいますよね。
こうした悩みを解決するのがYoomです。
Yoomはノーコードでアプリ連携ができるため、プログラミングの知識は必要ありません。
また、アプリ連携が初心者の方でも簡単に業務フローの自動化ができるテンプレートが豊富に用意されています!
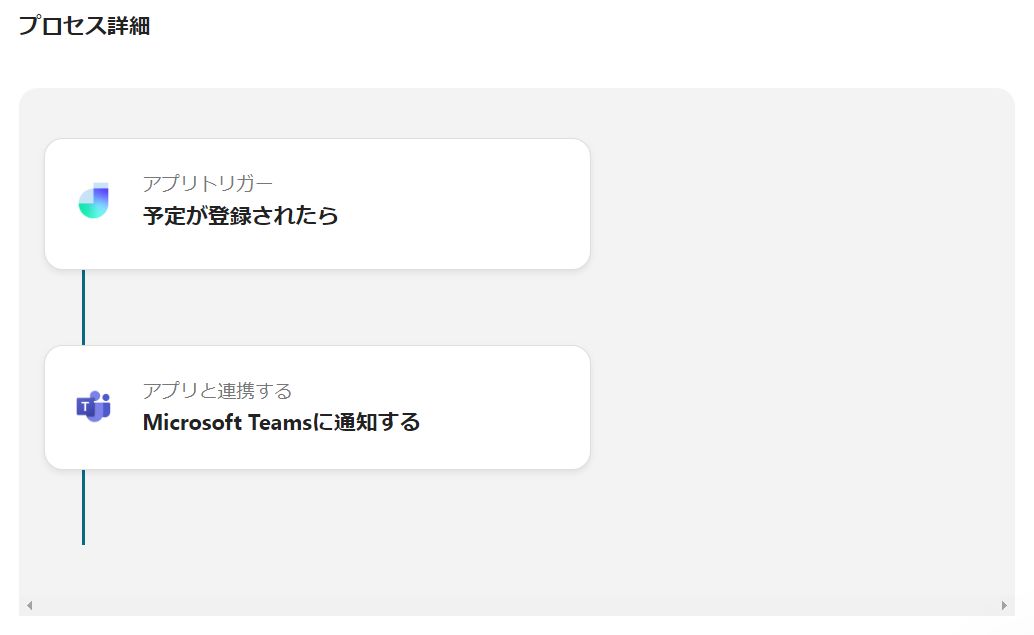
では、ここからは実際に「Jicooで予定が登録されたら、Microsoft Teamsに通知する」という業務フローを自動化するフローボットの作成手順を紹介しましょう。

今回はイチからフローボットを作成せず、すでにフローが組んであるテンプレートを使用します。
テンプレートを使用すればより簡単にアプリ同士の連携が可能になるのでおすすめです!
Yoomについての公式ドキュメントはコチラ。ぜひご覧ください!
Yoomの登録が終わったら、以下のバナーをクリックして進んでくださいね。
次はJicooとMicrosoft Teamsの2つのアプリをYoomと連携させましょう。これを「マイアプリ連携」と言います。
テンプレートのバナーをクリックすると、画面の下に「このテンプレートを試してみる」というボタンがあるので押します。
そうすると「マイプロジェクト」というページに飛ぶので、画面左側のメニューから「マイアプリ」を選択!
↓
まずはJicooのマイアプリ連携からいきましょう!
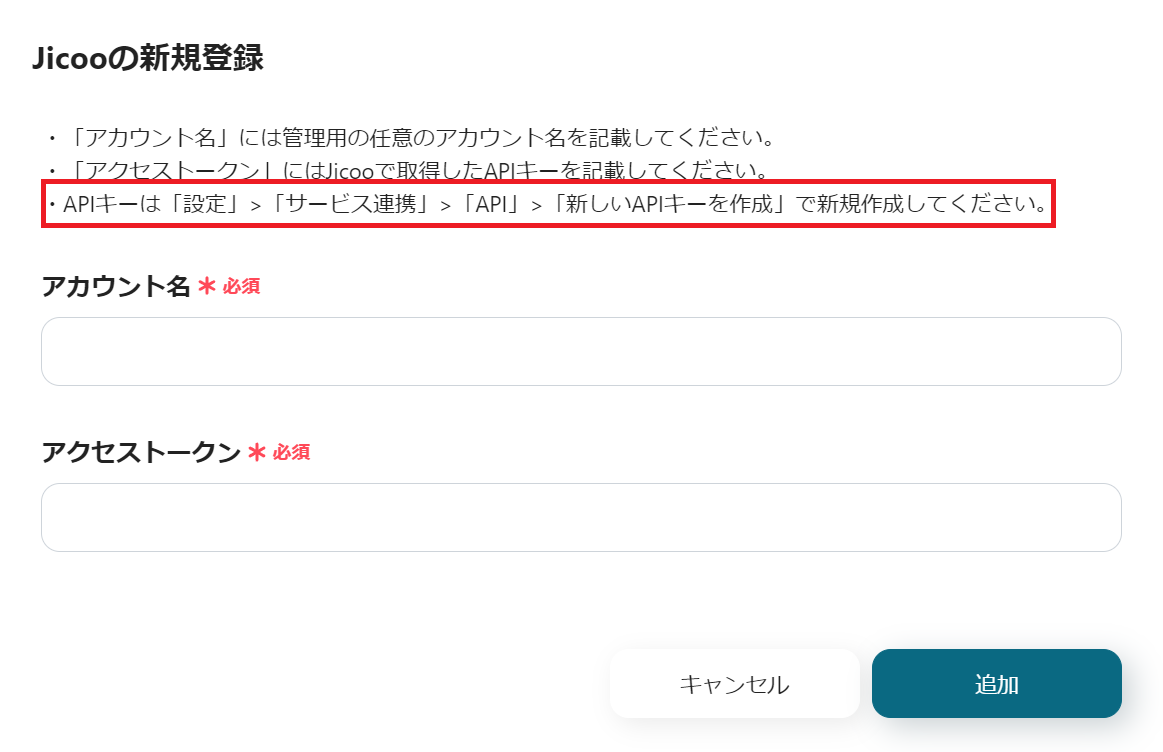
右上の新規作成をクリック。検索窓に「Jicoo」と入力するとJicooのアイコンが出てくるので押しましょう!

上記の画面が表示されるので、赤枠の内容の通りにAPIトークンを取得していきましょう。
まずは別タブでJicooにログインします。

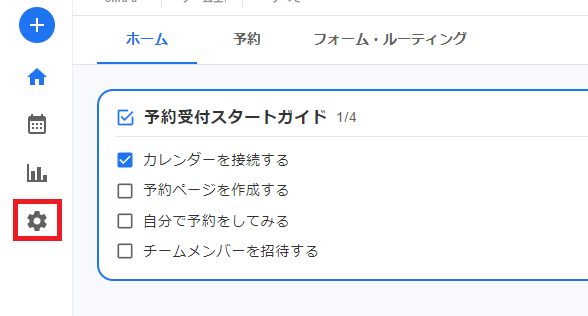
画面左の歯車マークをクリック!

サービス連携をクリック!

画面を1番下の方にスクロールしていくとAPIという項目があるので押しましょう。

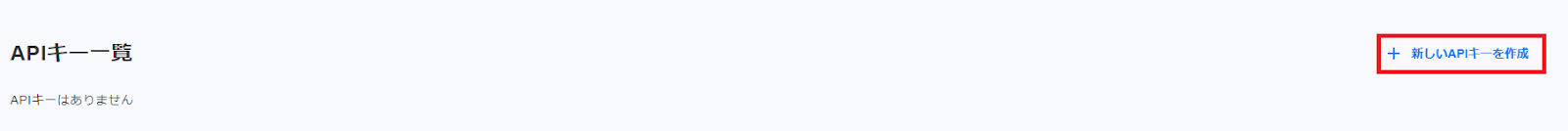
右上に「新しいAPIキーを作成」というリンクがあるので選択します。
あとは表示される内容にしたがってAPIキーを発行し、それをYoomのマイアプリ連携の画面にコピペしてくださいね!
Yoomのマイアプリ連携の画面にコピペができたら、右下の保存を押せばJicooとYoomの連携は完了しました。次はMicrosoft Teamsの連携にまいりましょう。
Microsoft365にログインしておくとすぐに連携完了するので、あらかじめログインしておくことをおすすめします。
↓
先ほどに同じく検索窓に「Microsoft Teams」と入力しMicrosoft Teamsのアイコンをクリックすると…特に画面移行などなくそのまま連携ができました!
本当に素早く終わりましたよね!
以上でJicooとMicrosoft TeamsがYoomと連携完了したので、次はフローボットの設定をします。
今回のフローボット設定の手順は2段階です!
画面左側のマイプロジェクトから「【コピー】Jicooで予定が登録されたら、Microsoft Teamsに通知する」をクリック!右上の編集するを押しましょう。
↓
Jicooのアイコンの「予定が登録されたら」を押します。
テンプレートを利用したことによりあらかじめ必要項目は入力されているので、Jicooと連携するアカウント情報が正しいか確認してから次へをクリック!
↓

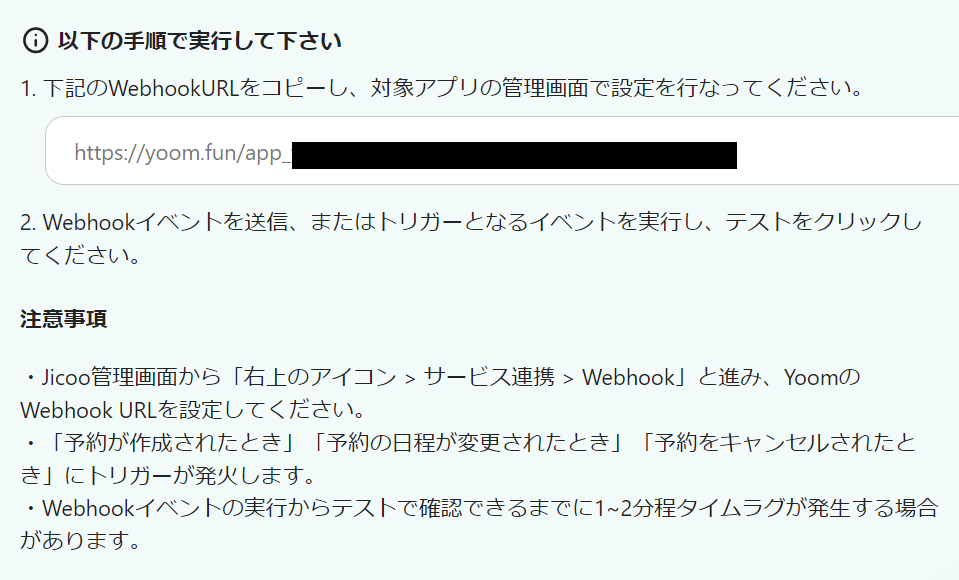
Webhookイベントの受信設定を行います。
WebhookURLをコピーして、先ほどのマイアプリ登録と同じ流れでJicooの設定画面を開きましょう。

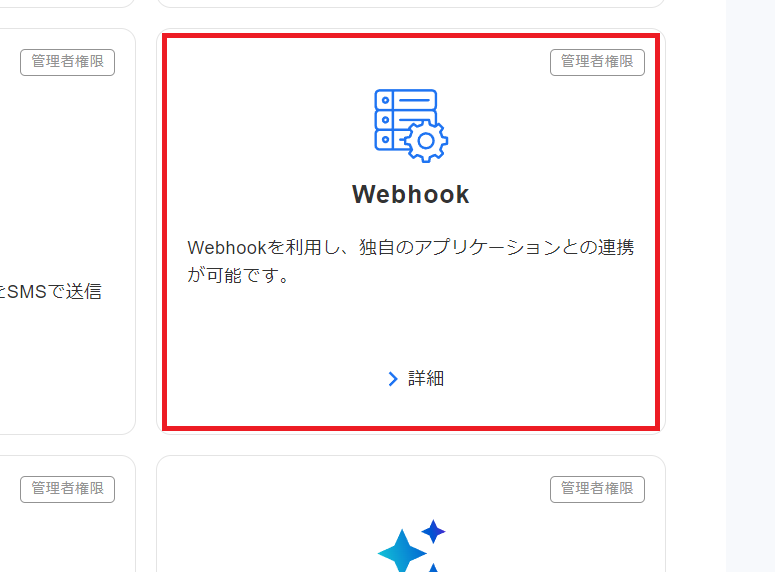
今回は画面の下の方にあるWebhookというリンクをクリックします。

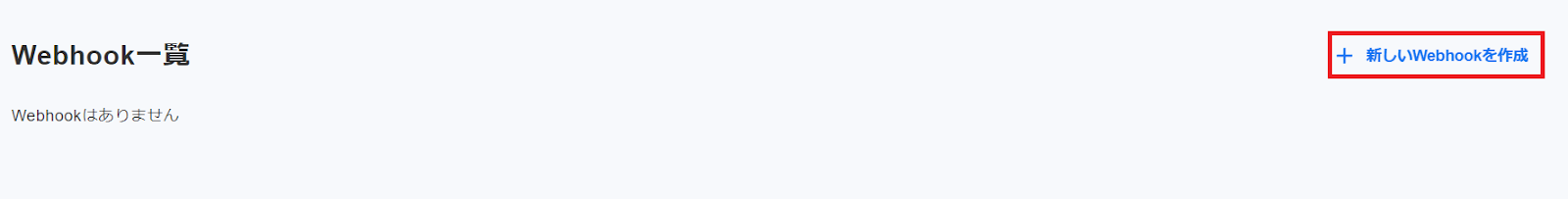
右上の新しいWebhookを作成を押して…

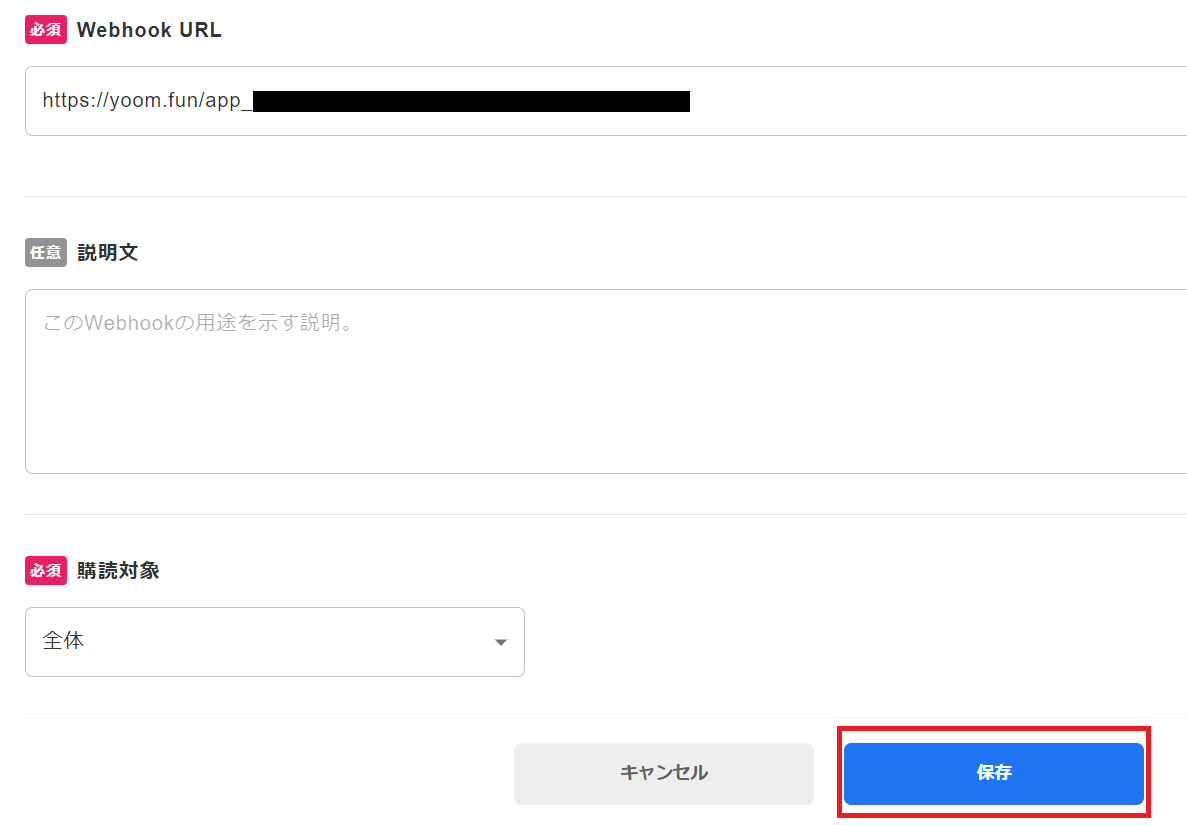
Yoomからコピーしたアドレスを貼り付けたら右下の保存を押せばOKです!
↓
ここまでできたら、テストで使用するためJicooで予約を作成してください。
その後Yoomに戻り画面の下の方にテストというボタンがあるので押しましょう。青く「テスト成功」と表示されればOKです!保存を押すのをお忘れなく。
Microsoft Teamsのアイコンの「Microsoft Teamsに通知する」を押します。
こちらに関してもテンプレートを利用したことによりあらかじめ必要項目は入力されているので、Microsoft Teamsと連携するアカウント情報が正しいか確認してから次へをクリックしてくださいね。
↓

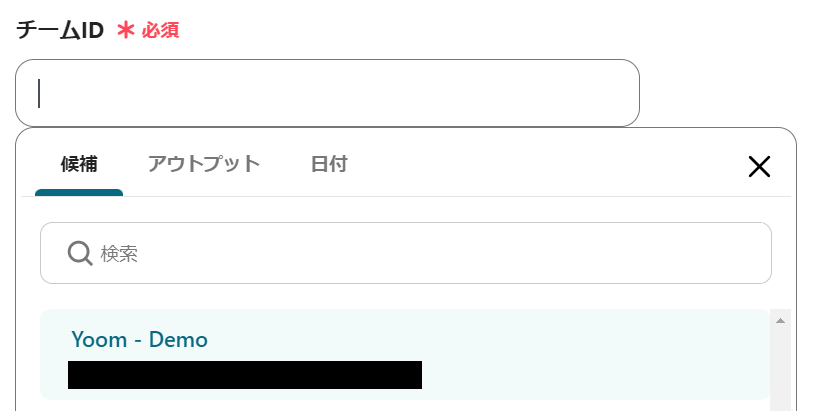
チームIDとチャンネルIDを設定していきます。
ボックス内をクリックするとMicrosoft TeamsのチームIDが一覧表示されるようになっているので、Jicooの通知を受け取りたいチームをチョイスしてくださいね。
チャンネルIDもボックス内をクリックすることでチャンネルを選択可能です。Jicooの通知を受け取りたいチャンネルIDを選択しましょう。
↓
次が最後の設定です!Microsoft Teamsに通知するメッセージの内容を決めていきましょう。
今回は下記のようにしてみました。

ボックス内をクリックすると、先ほど作成したJicooの予約の詳細が一覧表示されます!Microsoft Teamsに通知したい内容をクリックすればOKです。
改行はタグを用いてくださいね!また、見やすくするためには記号を使うのがコツです。
ここまで設定できたら画面下のテストを押しましょう。青く「テスト成功」と表示され、Microsoft Teamsにメッセージが送信されれば完了です。
これにてJicooとMicrosoft Teamsの連携は終わりました。お疲れ様でした!
今回はテンプレートを使用したことにより時短でフローボットの作成ができました!
Yoomにはこれ以外にもたくさんのフローボットテンプレートが用意されているので、ぜひご覧ください。
仕事をスムーズにこなしていくためにスケジュール管理は欠かせません。ましてやチームで進めている商談などの場合、それに対してどのような準備を何時ごろからしなければならないのかといったタスク管理は重要です。
JicooとMicrosoft Teamsを連携することによりチーム全体でのスケジュール管理が容易になるため、ぜひ取り入れてみてくださいね!
