

・

今やマーケティング担当者にとって、YouTubeの最新の動画情報を素早く把握することは重要な業務だと思います。
でもYouTubeにアップロードされた最新動画を都度アクセスしてチェックするには時間も労力もかかります。
そこで今回はYouTubeとTalknoteを連携することで、最新動画が公開された際に自動で通知を受け取ることができるようにしたいと思います。
これにより、チームメンバーにも素早く情報を共有することが可能になります。このブログでは、ノーコードで連携を実現する方法を詳しくご紹介します。
ぜひ参考にしてください!
YouTubeとTalknoteを連携することで、最新の動画が公開された際に自動で通知を送ることができます。
最新の動画公開を通知できるので、チームメンバーが素早く新しいコンテンツにアクセスできるようになります。
特に、マーケティングチームやコンテンツクリエイターにとっては、最新情報を迅速に共有することで、次のプロモーション準備へ素早く取りかかれたり、正しく公開されたかの確認がスムーズに行えます。
手動でYouTubeの更新情報を確認し、Talknoteで通知を送る作業は時間と労力がかかります。
通知が自動化されることで、動画の確認や通知の作成などの手間を省くことができます。
さらに、複数のYouTubeチャンネルを管理している場合や、頻繁に動画をアップロードする場合には、作業効率の向上が期待できます。
これにより、他の重要な業務に集中することができるようになります。
[Yoomとは]
はじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
アカウント登録済みの方はログインしてください。
Yoomのアカウント発行ページ
Yoomのアカウントにログインしたら、使用するアプリを登録します。
まずは基本的な設定方法を解説しているナビをご覧ください!
YouTubeのアプリ登録
YouTubeのアプリ登録については、以下の手順をご参照ください。
Talknoteのアプリ連携
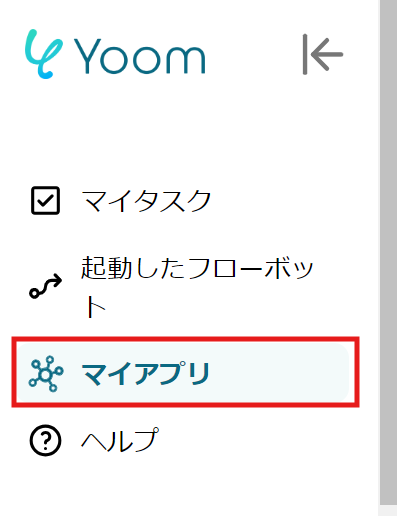
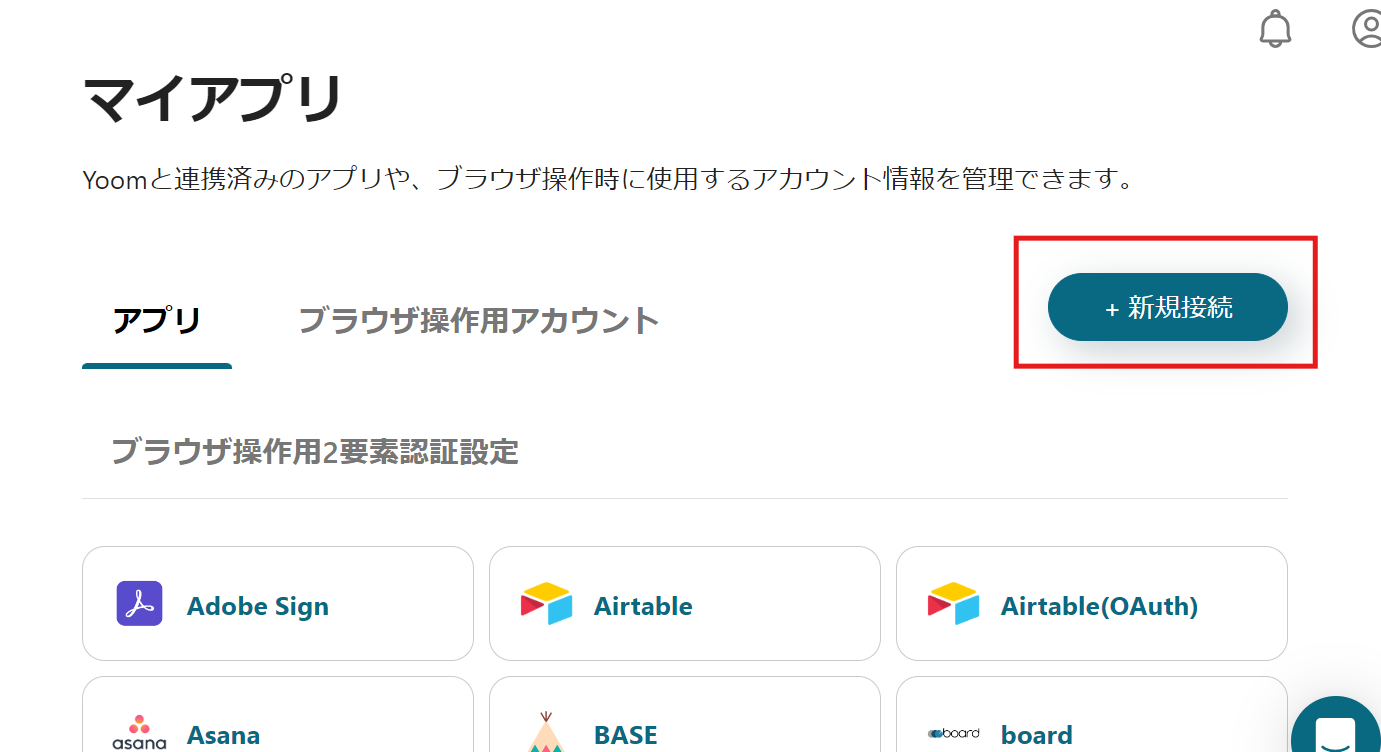
1)「マイアプリ」をクリックし、「新規接続」を選択してください。


2)Talknoteを選択し、使用するアカウントでログインしてください。
3)登録ができるとマイアプリにアイコンが表示されます。
アイコンが表示されたかを確認をしてください。
今回は、【YouTubeに最新の動画が公開されたら、Talknoteに通知する】というフローを作成します。
このフローを活用することによって、新着動画が公開された際にTalknoteに通知されるので、担当者はこまめにYouTubeを確認する必要がなくなります。
今まで手作業で確認していた時間を他の業務に充てることができます。
さらにTalknote上で動画情報を一元管理することでチーム内での情報共有がスムーズになり迅速に対応することができ業務効率の改善にもつながります。
1)先ほど紹介したテンプレートの「このテンプレートを試してみる」のアイコンをクリックしてマイプロジェクトへコピーします。

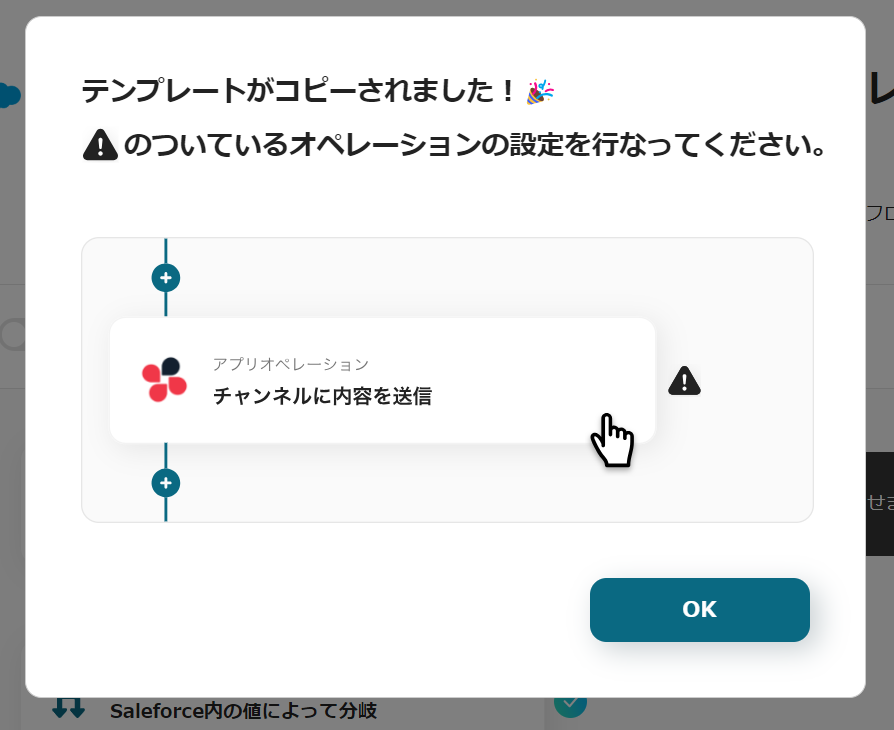
2)以下のような表示が出てきます。

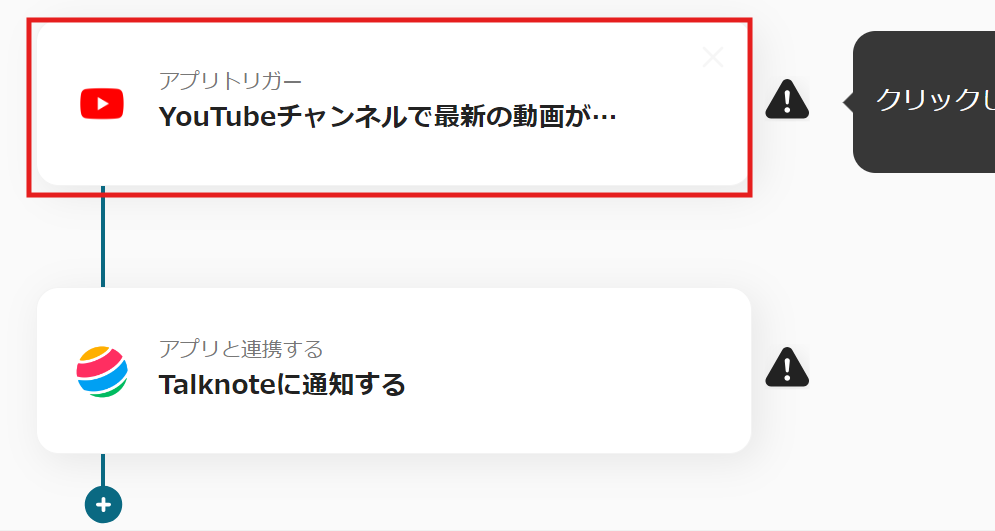
指示にしたがって、右に「!」のついているフローのアイコンを順番にクリックし、編集していきます。
タイトルや詳細はクリックすると変更可能です。
使用しやすいように変更してください。

3)「アプリトリガー YouTubeチャンネルで最新の動画が公開されたら」をクリックします。

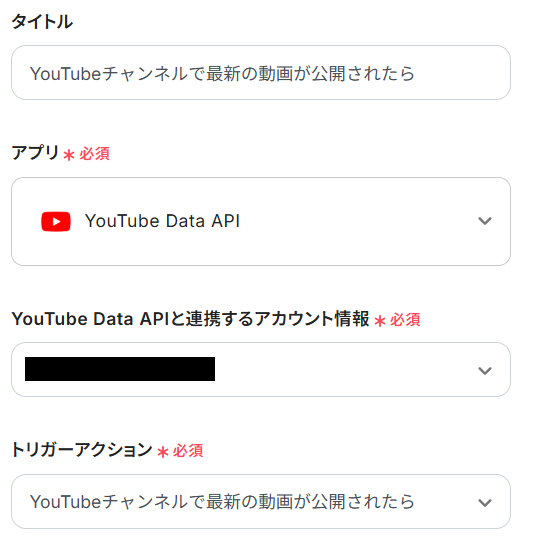
4)アクションは「YouTubeチャンネルで最新の動画が公開されたら」を選択し、「次へ」をクリックします。

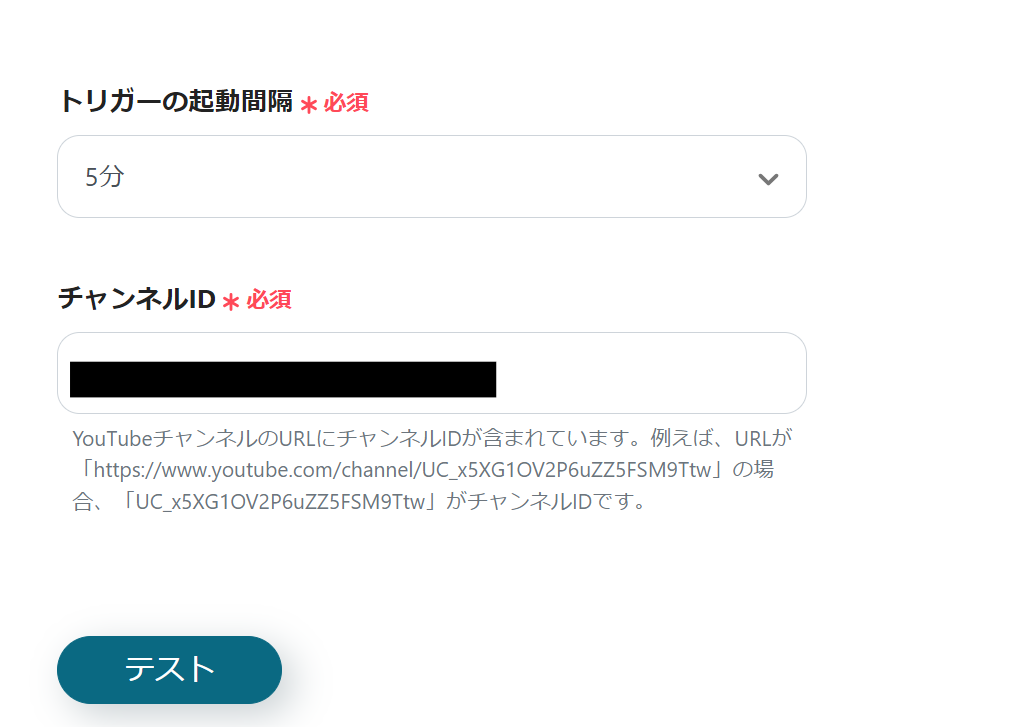
5)トリガーの起動間隔を選択し、チャンネルIDを入力したら、「テスト」をクリック、テストが成功したら「保存」します。

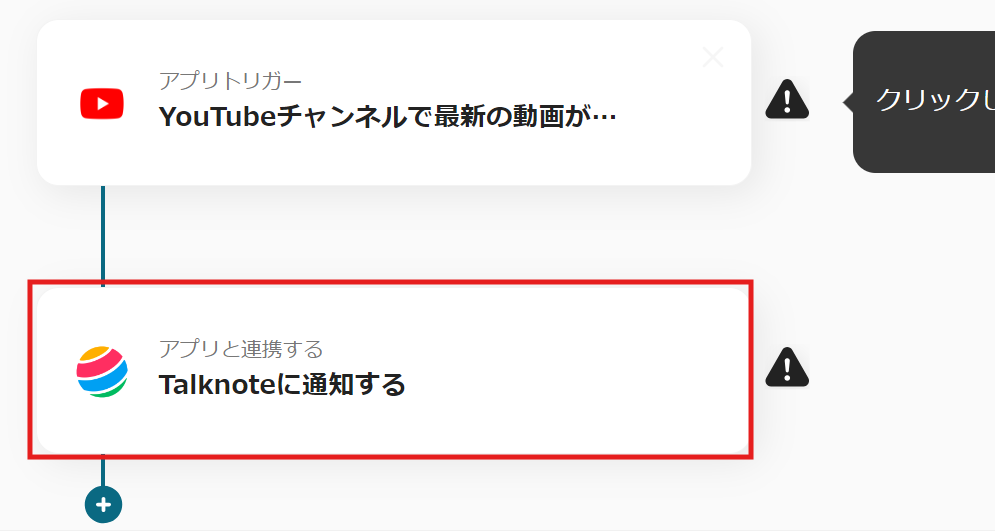
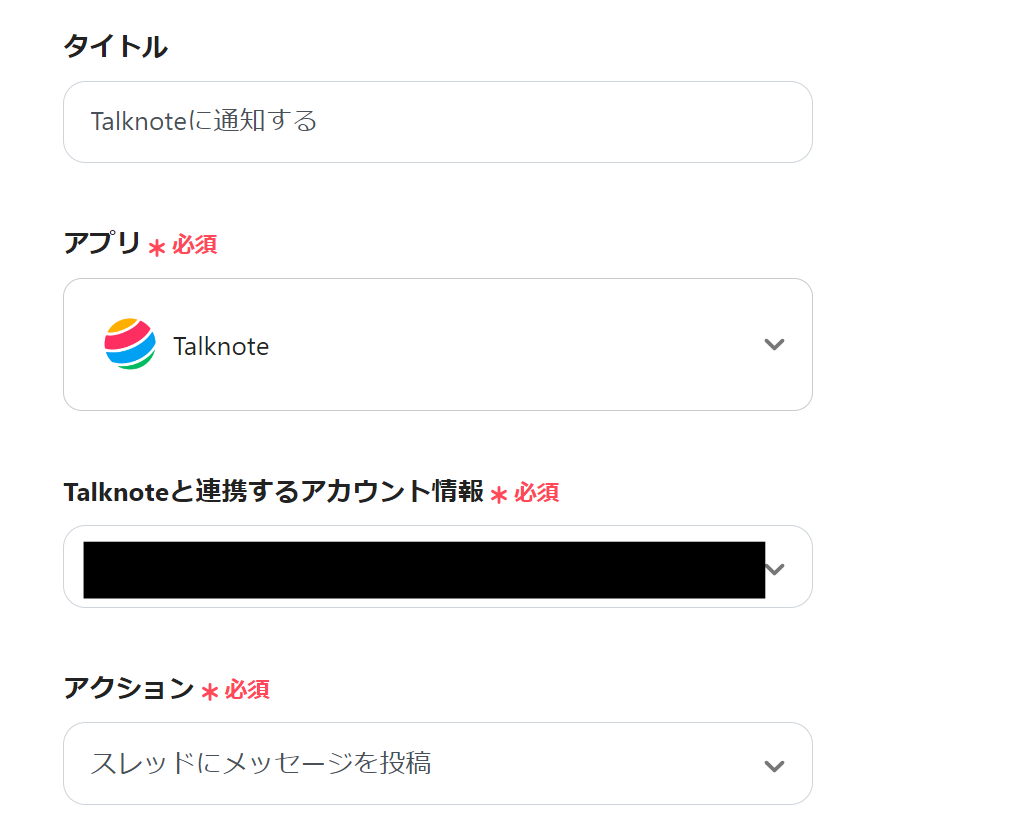
6)フローに戻ったら、「アプリと連携する Talknoteに通知する」のアイコンをクリックします

7)アクションは「スレッドにメッセージを投稿」を選択し、「次へ」をクリックします。

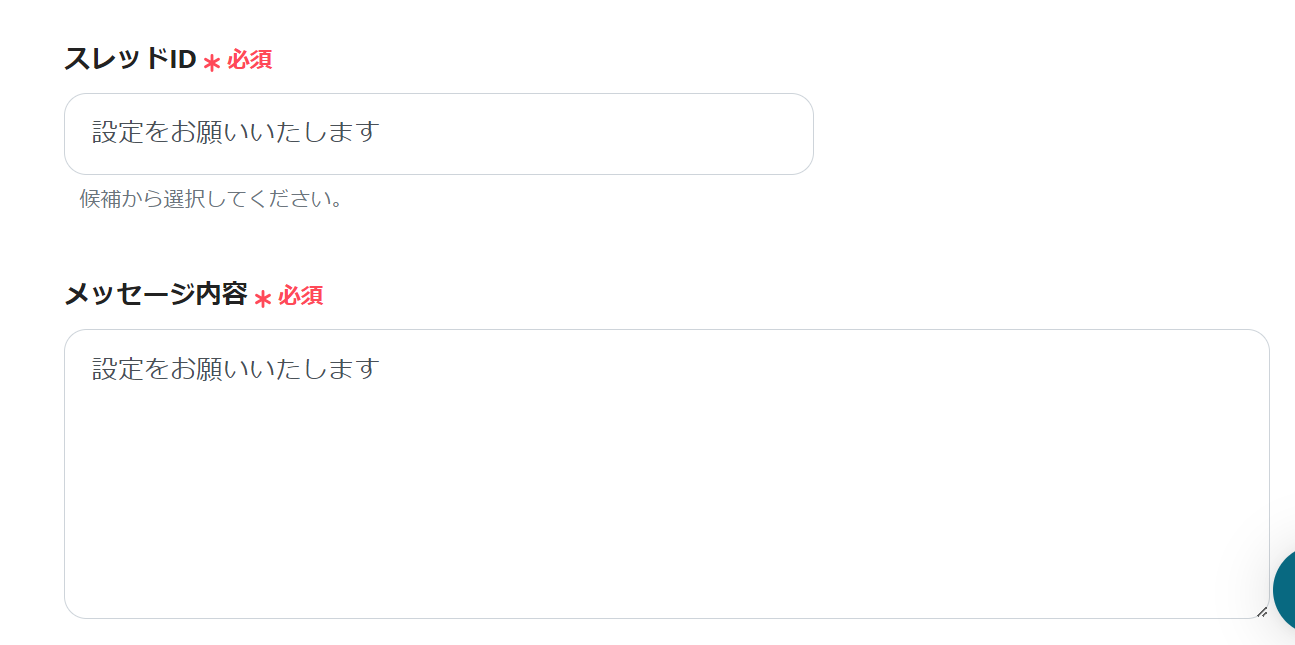
8)各項目を入力します。
入力ができたら「テスト」をクリックし、テストが成功したら「保存」します。

9)これで【YouTubeに最新の動画が公開されたら、Talknoteに通知する】というフローの完成です。
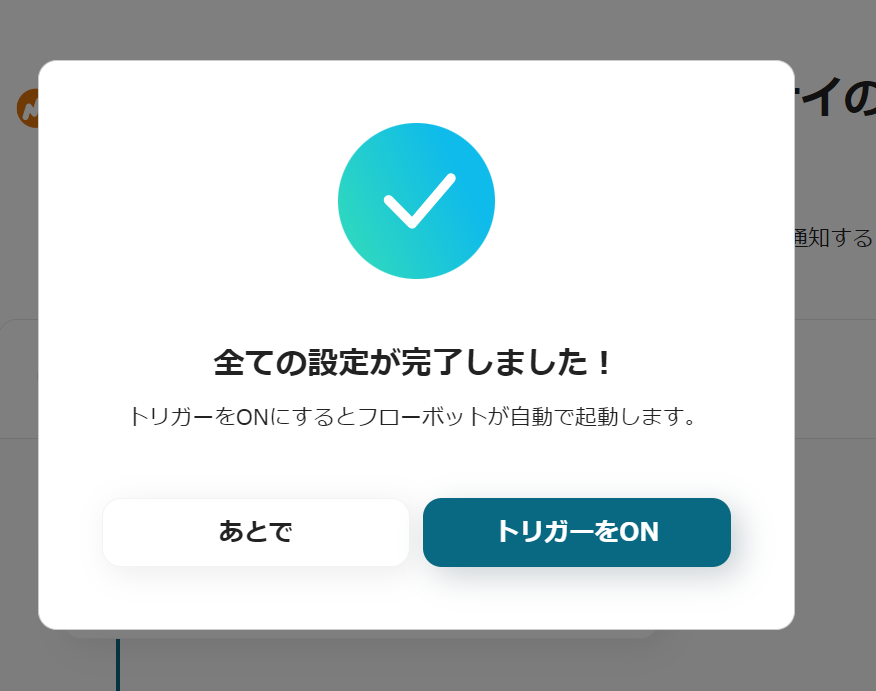
10)最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリック。フローボットを起動させて、一度正しく作動するか確認してください。

今回使用したテンプレートはこちら
YouTubeとTalknoteの連携を活用するために、Yoomには他にも便利な自動化テンプレートが用意されています。
1.YouTubeチャンネルに動画がアップされたらLINEに通知するフローです。
今回ご紹介したテンプレートと同じように最新の動画が公開された際に通知を行いますが、Talknoteではなく、LINEに通知します。
LINEで通知を受け取れることで、手入力の手間を省き、素早い情報共有が行えます。
2.最新のYouTubeチャンネルレポートを取得し、Microsoft Excelに追加するフローです。
YouTubeチャンネルの分析データは、動画コンテンツの改善や戦略立案に不可欠な情報です。
しかし、YouTubeからレポートを手動でダウンロードしてMicrosoft Excelに転記する作業は、入力の手間とミスの発生がしやすいものです。
このフローを活用することにより、YouTubeからのチャンネルレポートを取得するとMicrosoft Excelへ自動でデータ追加がされるため、手作業によるダウンロードや転記作業が不要になります。
YouTubeとTalknoteの連携を設定することで、最新の動画が公開された際に自動で通知を受け取ることができるようになりました。
これにより、チームメンバーに素早く情報を共有できそうです。
さらに、自動化により手動作業を短縮し、業務の効率化も期待できます。
また、Yoomを使用することで、ノーコードで簡単に連携を設定できるため、技術的な知識がなくても安心です。
ぜひ、このブログを参考にして、業務の効率化を図ってみてください!
