

・

社内FAQや議事録、日報、マニュアルなどをNote PMで管理している方にとって、その情報を他のメンバーと共有することは重要です。
しかし、情報が分散していると、確認や転記に手間がかかり、時間もかかってしまいます。
特に、チームの中でプロジェクトの進行状況や会議の決定事項を共有する際、手動での情報更新にはある程度の手間がかかります。
そんな時に活用できるのが、Yoomを使ったNote PMとNotionの連携です。今回は、この連携のメリットを詳しくご紹介します。
社内FAQ、議事録、日報、マニュアルを一箇所で管理・共有することには多くの利点があります。
Notionに日報を集約させ確認できるようにすることで、情報を個別に探す手間が減り、チームの状況把握が容易になるでしょう。
さらに議事録の一元化で、チームメンバー全員が会議内容を確認しやすくなり、次回の会議準備もスムーズになるでしょう。
このようにNote PMとNotionの連携で、情報を一元化することで、さまざまな職種や場面における情報共有が円滑になることが期待できます。
Note PMで作成した情報をそのままNotionでも活用できるため、繰り返し入力する手間を減らし、他のタスクに集中できる時間を確保できます。
特に、忙しい時期や入力作業が多い場合、正確に情報を反映させるのは簡単ではありません。
こうした状況で、自動化を取り入れることで、転記時のミスを抑え、情報の正確さを保ちやすくなります。
自動化により、情報の共有がスムーズになり、確認や修正にかかる時間も減らせるため、チーム全体の作業が円滑に進むでしょう。
[Yoomとは]
ここからは、「Note PMでページが作成されたらNotionのデータベースにも追加する」フローの設定についてご紹介します。
Yoomアカウントをお持ちでない方は、Yoomのアカウント発行ページからアカウントを作成してください。
事前に確認するもの

(1)下記のバナーの「詳細を見る」から、「このテンプレートを試してみる」をクリックしてください。
(2)ワークスペースの一覧から、任意のプロジェクトを選択します。
コピーしたテンプレートはプロジェクト一覧の「マイプロジェクト」に格納されていますので、そちらをご確認ください。
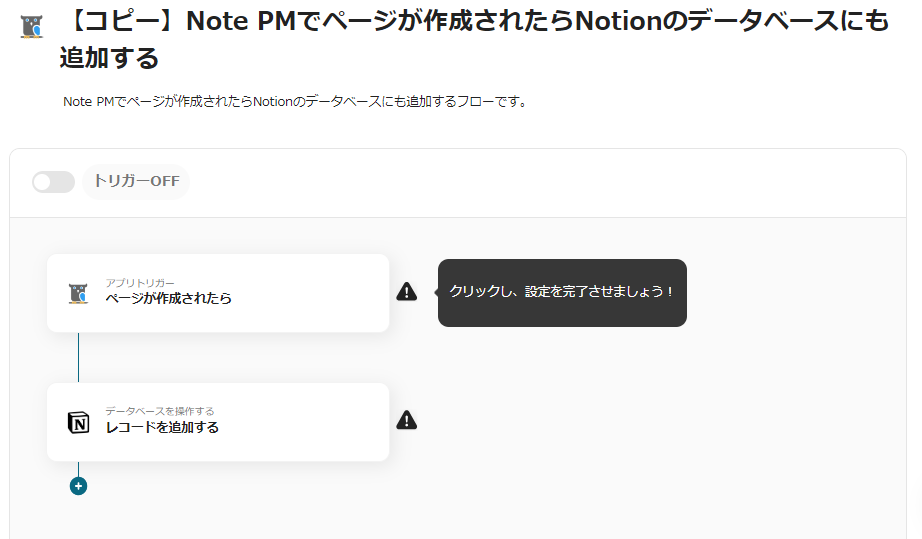
(3)以下の画面が表示されたら、ステップ2に進んでください。

次にNote PMの設定に移ります。
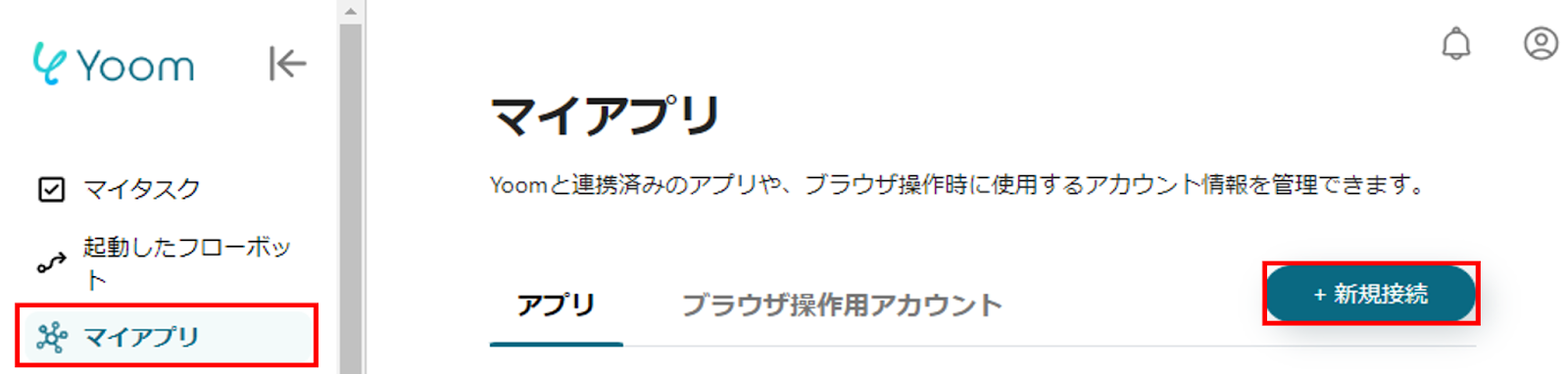
(1)画面左側にある「マイアプリ」をクリック
(2)次に、画面右側に表示される「+新規接続」をクリック

(3)アプリ一覧からNote PMを選択
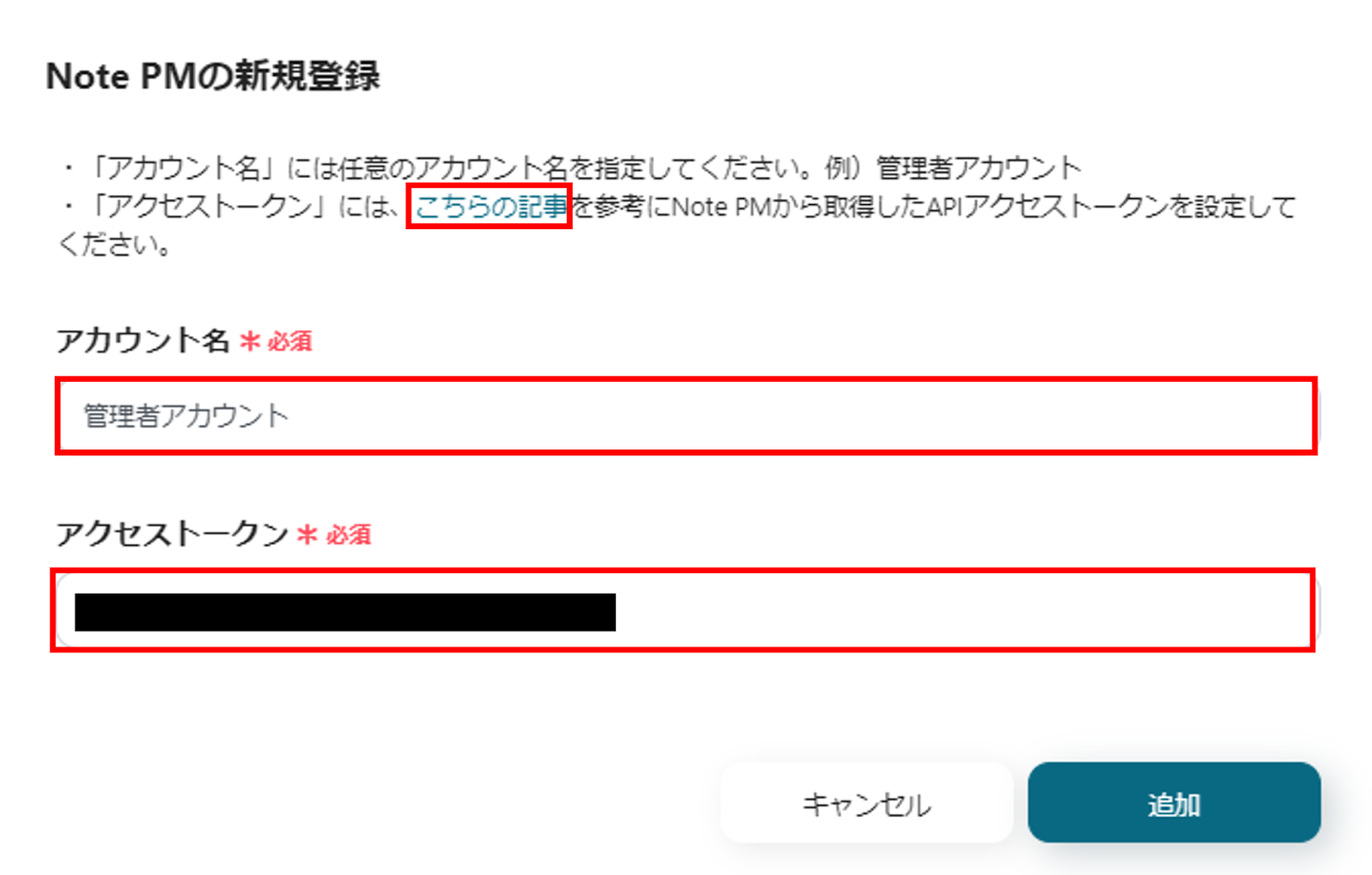
(4)新規登録画面の指示に従い、アカウント名とアクセストークンを入力してください。

(5)「追加」をクリックし、マイアプリ登録が完了です。
次はNotionの設定です。これも「マイアプリ」に登録してください。
(1)アプリ一覧からNotionを選択
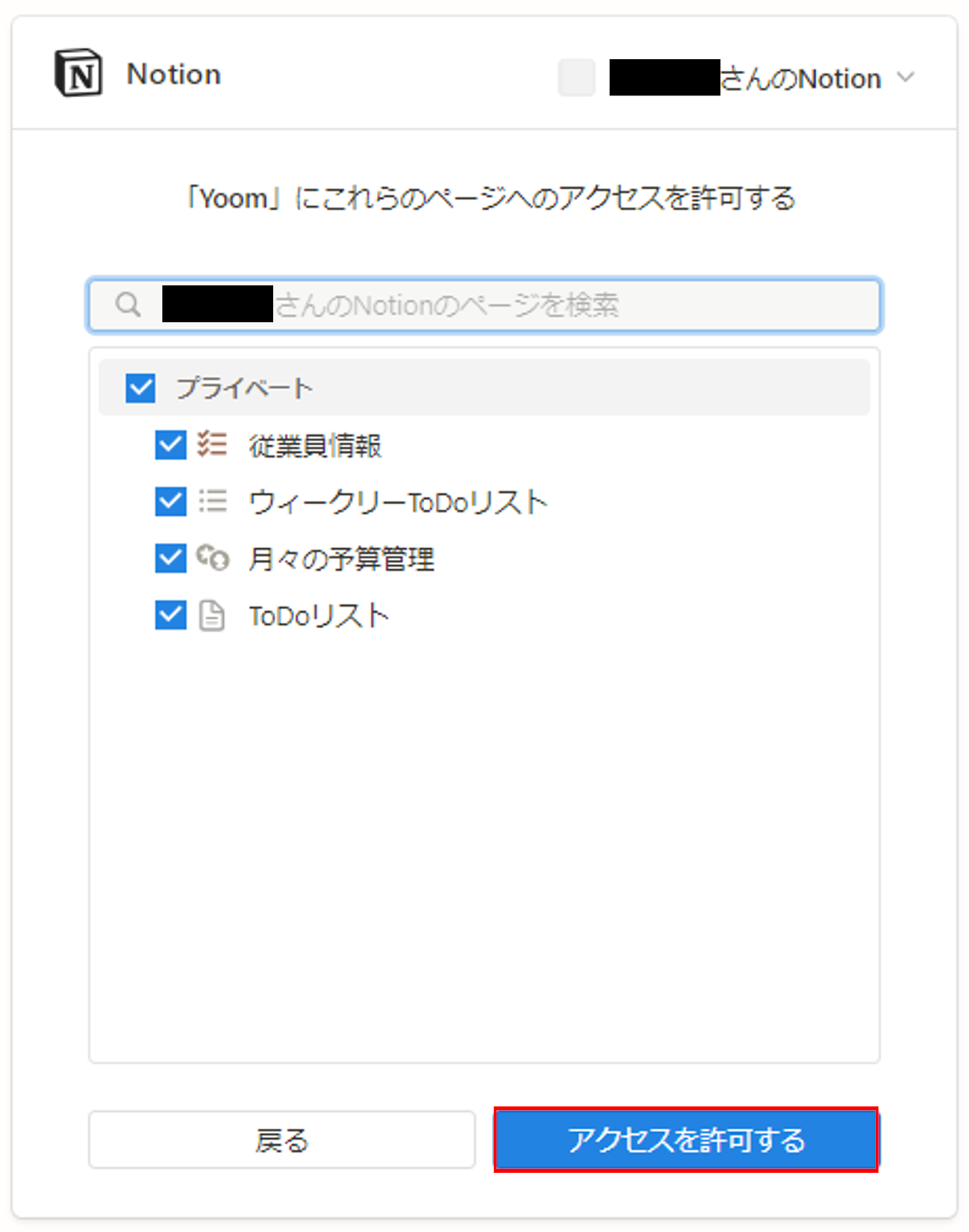
(2)アクセスをリクエストしている画面で「ページを選択する」をクリック
(3)アクセスを許可するページに任意でチェックを入れ、「アクセスを許可する」をクリック

(4)これでNotionのマイアプリ登録が完了しました。
(5)プロジェクト一覧から「マイプロジェクト」をクリック

(6)コピーしたテンプレートをクリック
(7)フローの一覧画面の右上にある「編集する」をクリックし、ステップ4に進んでください。
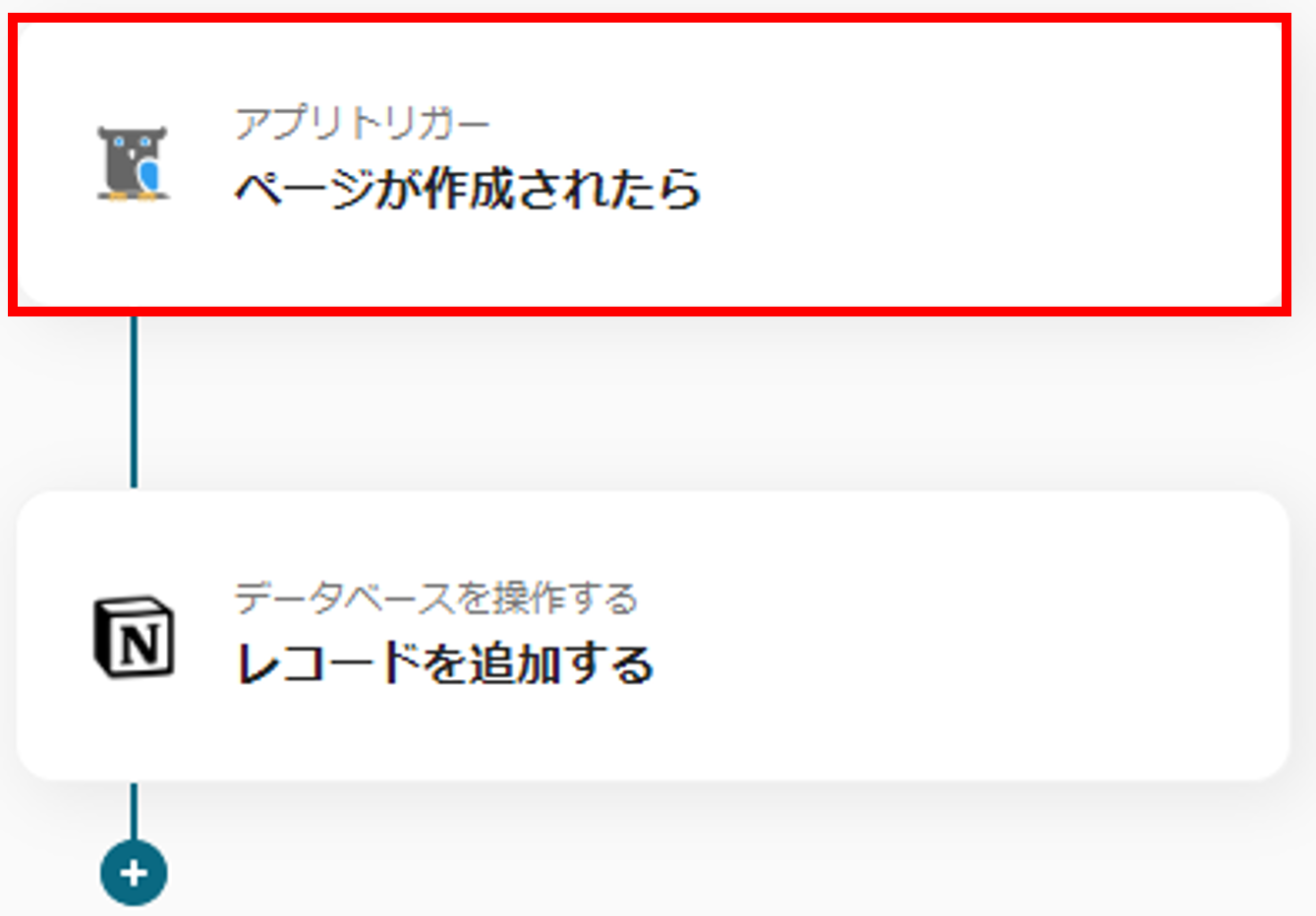
(1)フローの一覧画面から「アプリトリガー」をクリック

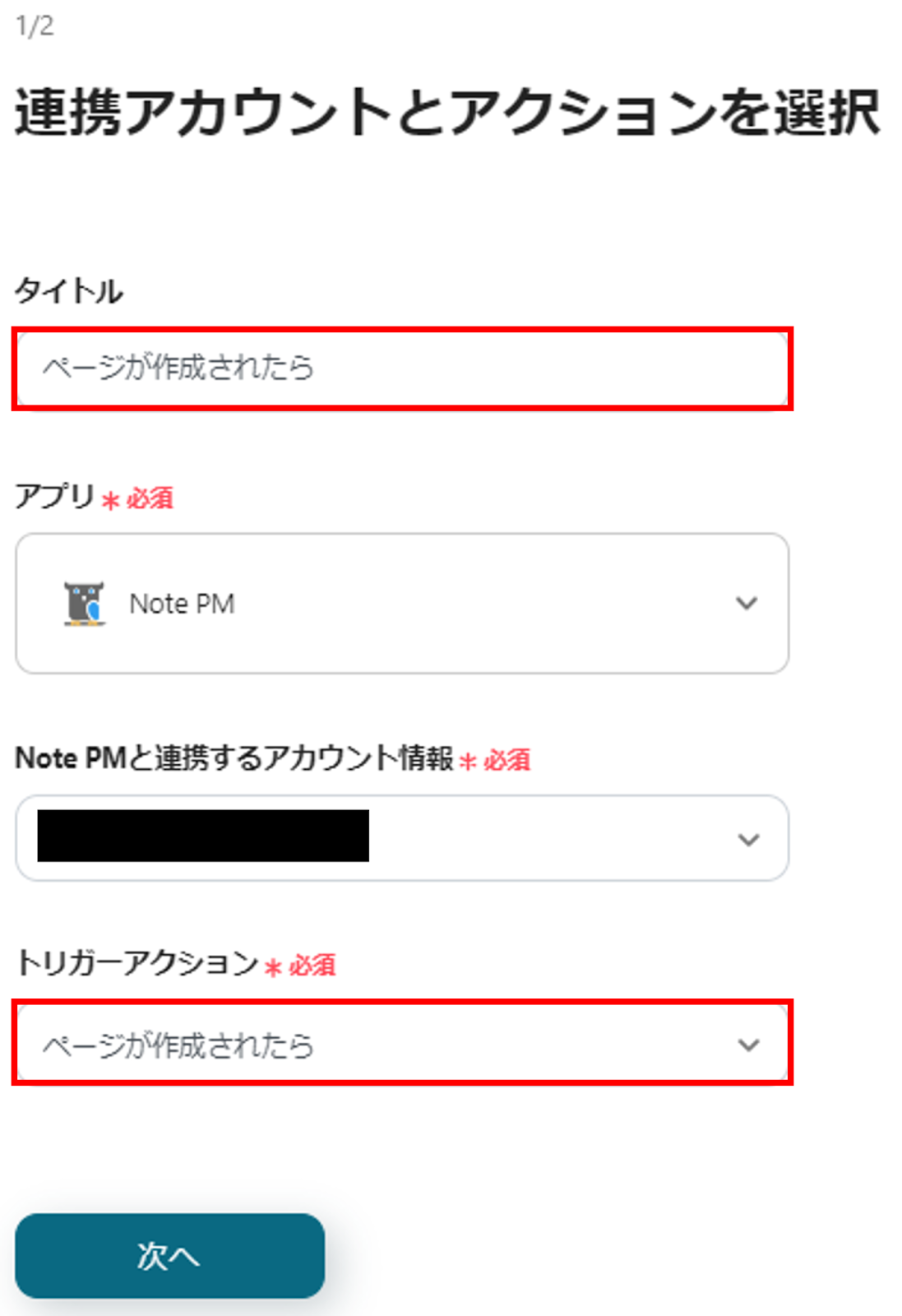
(2)アプリトリガーのタイトルを設定
※既に設定されているタイトルをそのまま使用しても大丈夫です。
(3)トリガーアクションは「ページが作成されたら」が選択されていることを確認

(4)「次へ」をクリック
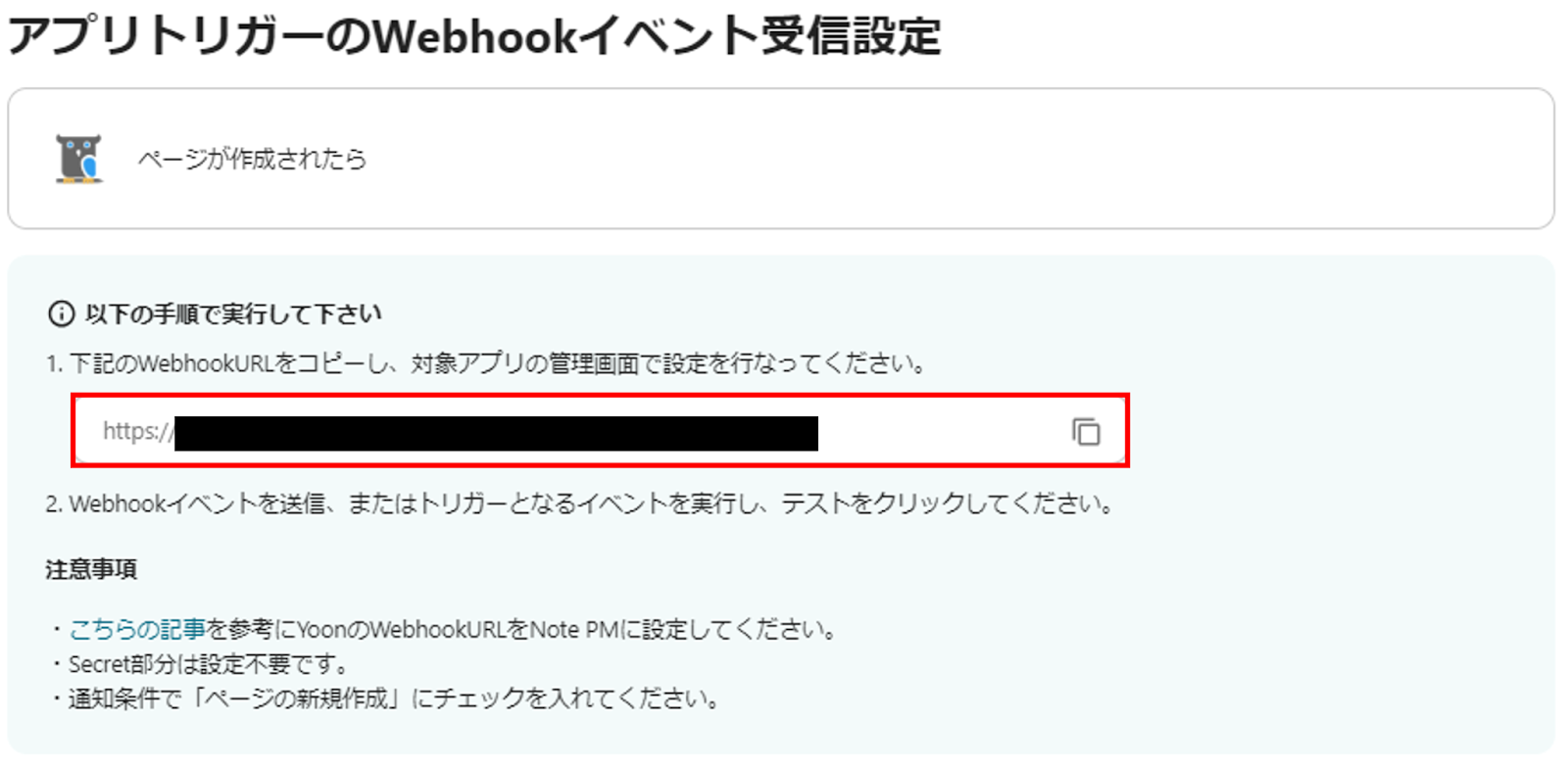
■アプリトリガーのWebhookイベント受信設定
(5)画面の指示にしたがってWebhookURLをコピーし、下記の設定を行ってください。

(6)「テスト」でエラーが出なければ「保存する」をクリック
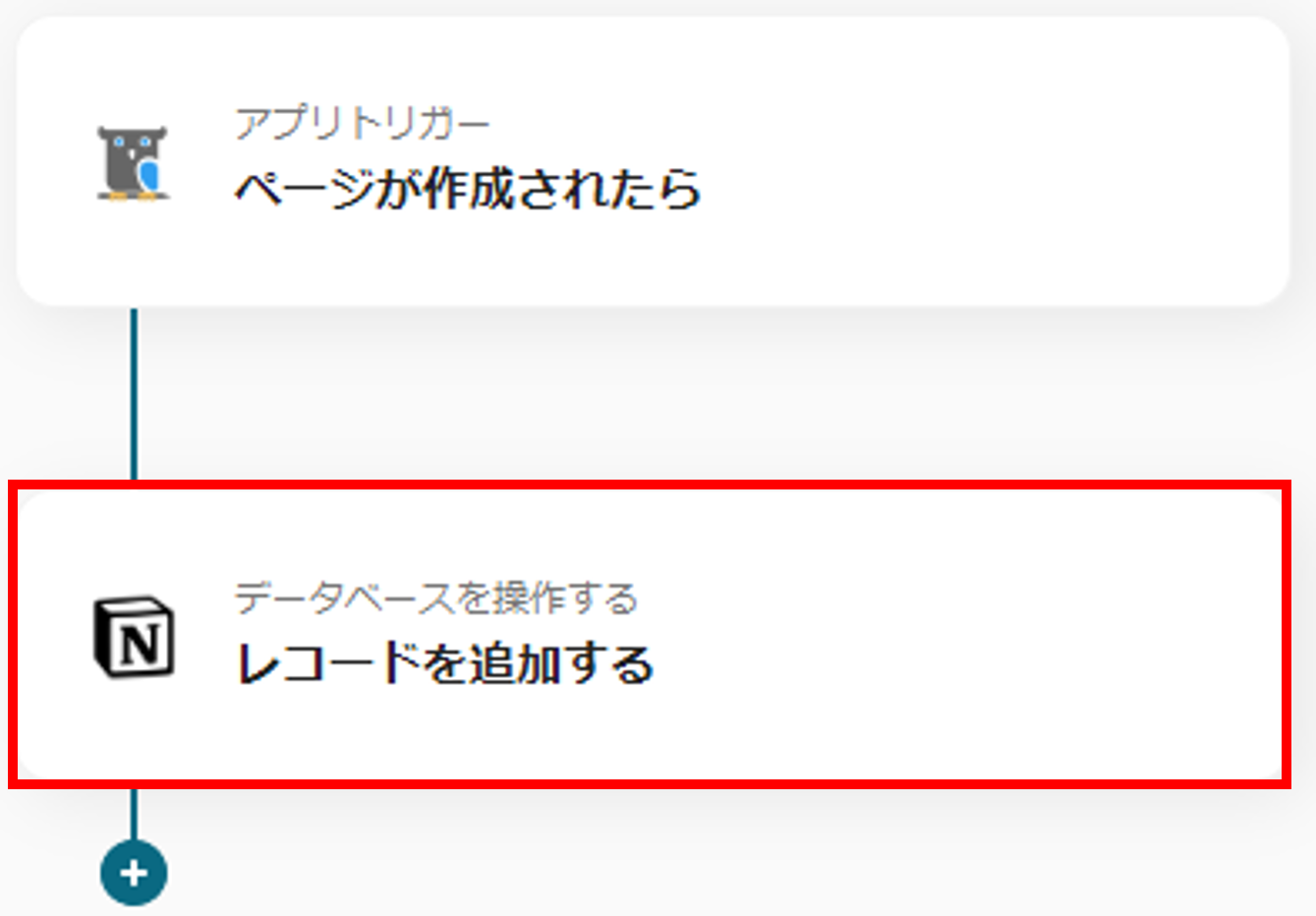
(7)続いてアプリトリガーの下に表示される「データベースを操作する」をクリック

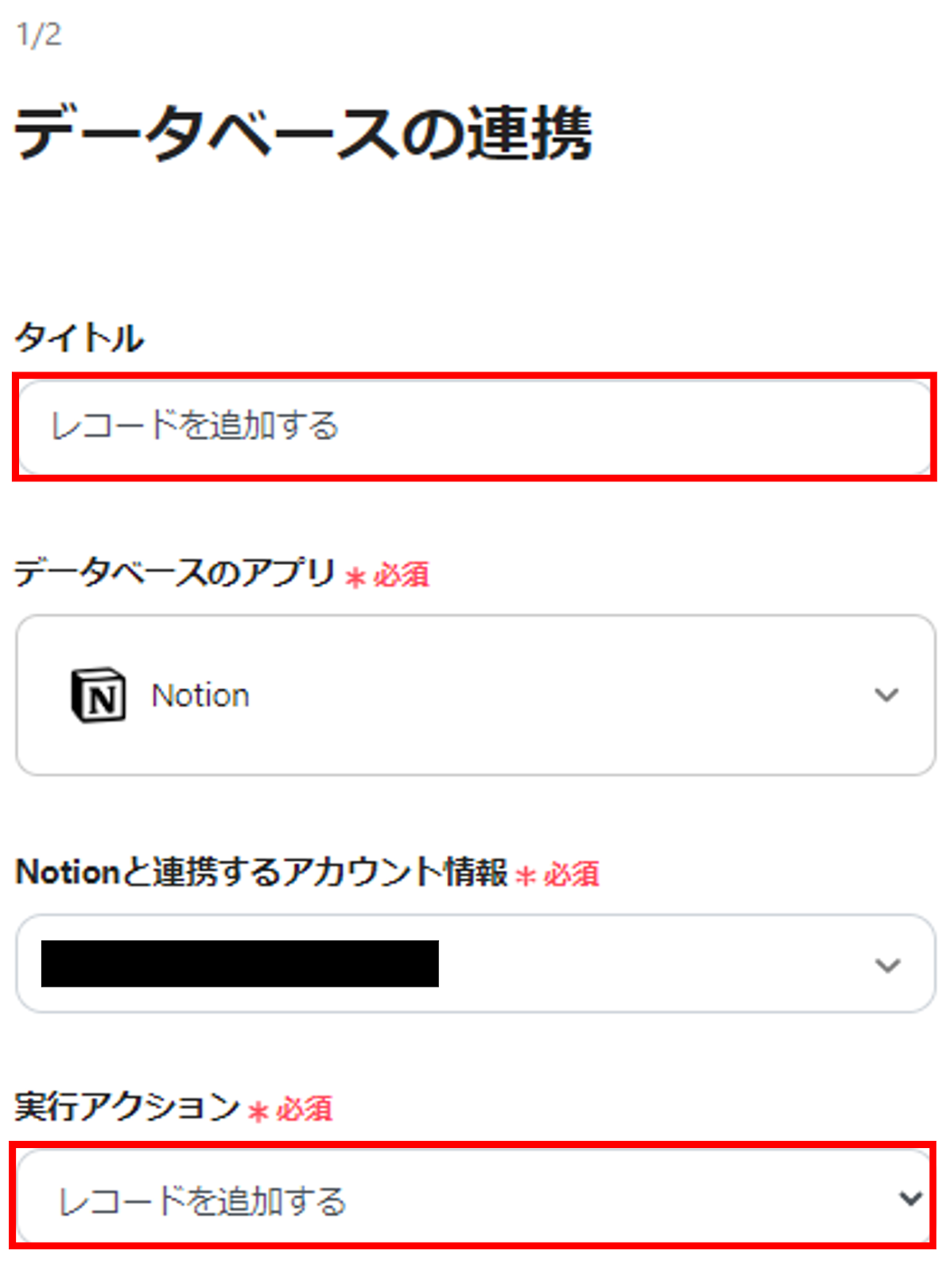
(8)タイトルを設定し、実行アクションは「レコードを追加する」が選択されていることを確認

(9)データベースの連携では、データベースIDを設定します。
入力欄を一度クリックしてもらうと、候補が表示されるのでその中から任意で選択してください。

(10)「次へ」をクリック
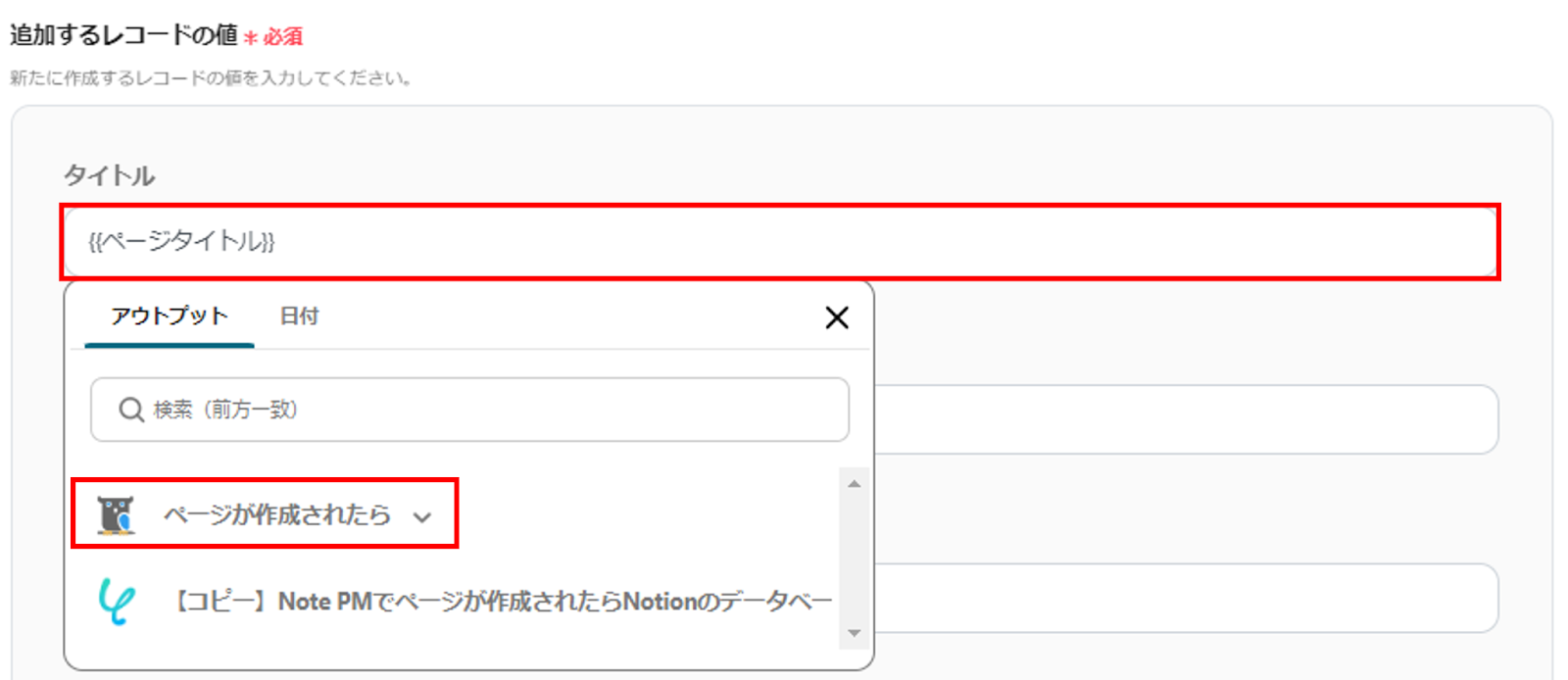
■データベース操作の詳細設定
(11)追加するレコードの値には、「ページが作成されたら」のアウトプットからNo任意で設定

(12)「テスト」でエラーが出なければ、「保存」をクリック
(13)以下の画面が表示されたら、「トリガーをON」をクリック

お疲れ様でした、設定は以上です。
今回紹介したフローボットのテンプレートは、Yoomに登録することで利用可能です。
Yoomには今回紹介したフロー以外にも、Note PMやNotionを連携させた多くのフローがあります。今回は、その中から3つの例をご紹介します。
1. Note PMでページが作成されたらGoogleスプレッドシートのデータベースに情報を追加するフロー
このフローを活用すれば、Googleスプレッドシートを使ったデータの整理や分析がしやすくなり、チーム内での情報共有に役立ちます。
2. Note PMでコメントが追加されたらMicrosoft Teamsに通知するフロー
このフローを使えば、Note PMにコメントが追加された際にMicrosoft Teamsに自動通知され、コミュニケーションをスムーズに進めることができるでしょう。
3. メールで届いた請求書情報をAI-OCRで読み取り、Notionのデータベースに追加するフロー
メールで受け取った請求書情報をAI-OCRで読み取り、自動でNotionに追加することで経理業務の効率化が期待できます。手動での入力を減らし、情報の正確性を保ちながら、作業の手間を軽減されるでしょう。
Note PMとNotionを自動化ツールで連携することで、社内FAQや議事録、日報、マニュアルなどを一元的に管理・共有しやすくなります。
これにより、プロジェクトマネージャーやサポート担当者、営業チームなど、さまざまな立場の方が必要な情報をすぐに確認でき、作業の効率化に役立ちます。
また、自動化によって手動での転記作業を減らし、転記ミスを抑え、他のタスクに集中する時間を増やすことが期待できます。
こうした自動化を活用すれば、情報の管理がよりシンプルになり、日々の作業をスムーズに進めるためのサポートとなるでしょう。
ぜひ、Yoomでこの自動化を取り入れて、情報共有の効率化を試してみてはいかがでしょうか?
