

・

パンデミック以降、リモートワークの普及により、リアルタイムでの情報共有が業務効率に直結するようになりました。コンサルティングファームでは、プロジェクト進行に伴うデータやフィードバックを迅速に共有する必要があります。情報の遅延や伝達ミスが起きれば、プロジェクト進捗に支障をきたす場合もあるでしょう。
そこでYoomは、「NotePMでコメントが追加されたらChatworkに通知する」フローボットを開発しました。これにより、NotePMとChatworkがスムーズに連携し、シームレスに情報を共有できるようになります。プログラミングを使わない実装方法とメリットについてご紹介しますので、ぜひご一読ください。
コンサルティングファームのプロジェクトマネージャーやアナリストにとって、迅速な情報共有は重要です。NotePMとChatworkを連携する自動化によって、効率的なコミュニケーションが実現します。
プロジェクト管理では、リアルタイムの情報共有が業務全体に影響します。NotePMでコメントが追加されると、Chatworkに自動で通知され、チーム内での情報共有が迅速に進むようになります。これにより、プロジェクトマネージャーは最新情報をすぐに把握でき、適切な意思決定が可能に。通知先のチャンネルが整理されることで、情報の見逃しを防ぎ、業務がスムーズになります。
自動化により、アナリストは通知や確認作業を減らし、ミスや見落としを防げます。このため、作業の効率が高まり、情報共有がより正確かつスムーズになります。複数プロジェクトを扱っても手間が省かれ、データ分析やレポート作成に集中できます。
[Yoomとは]
ここから「NotePMでコメントが追加されたらChatworkに通知する」フローボットの作り方をYoomのテンプレートを用いてご紹介します。

お試しはフリープランから!まずはご登録をどうぞ
連携作業の中で使用するものをリストアップしました。
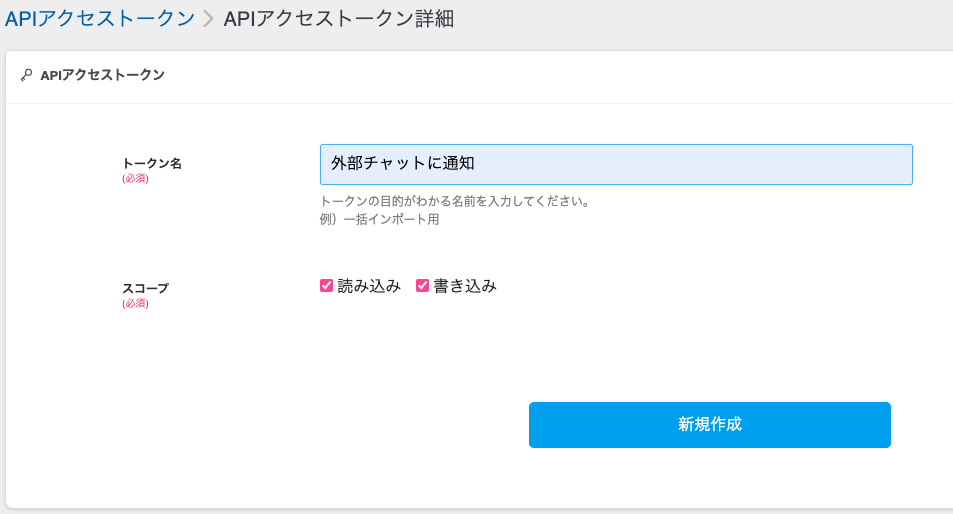
>公式サイト:APIアクセストークン作成方法
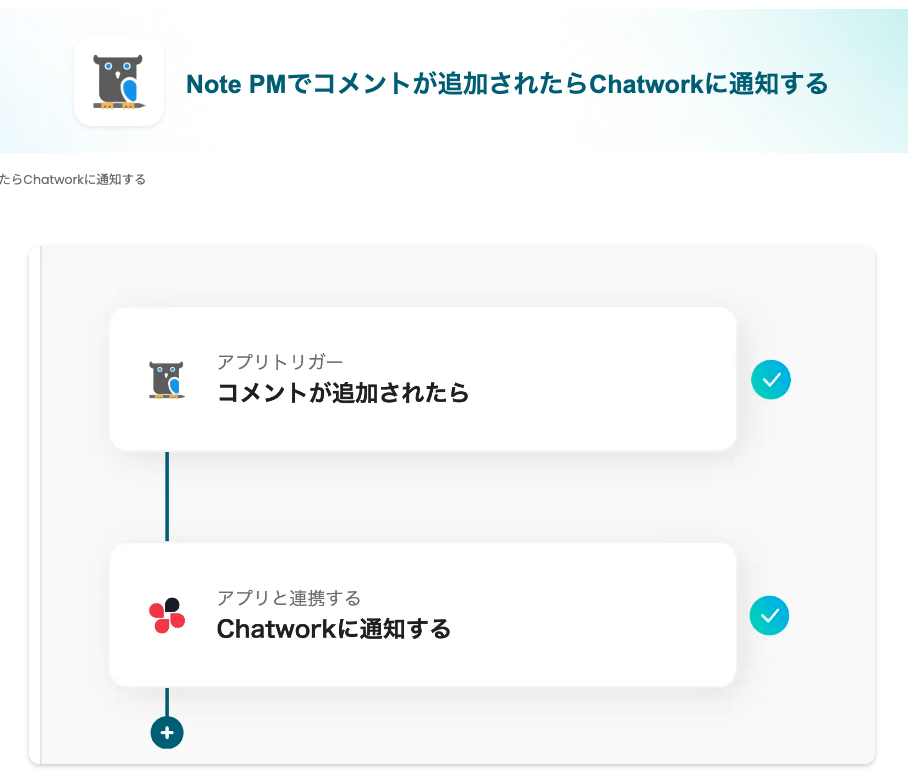
Yoomへご登録後、こちらのバナーをクリック!Yoomワークスペースの「マイプロジェクト」にテンプレートがコピーされます。
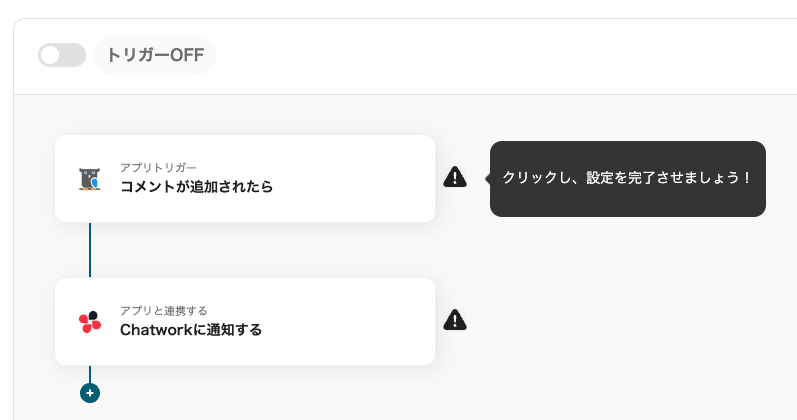
コピーされたら、赤枠内のタイトルをクリックし、連携操作に進みます。


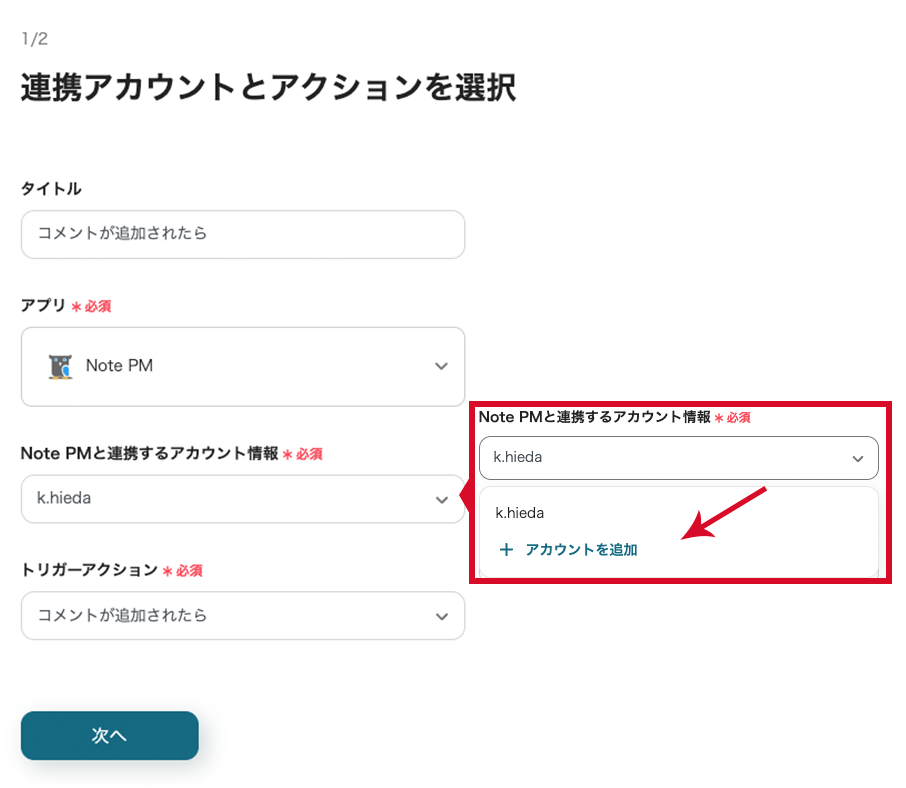
テンプレートの1番目のプロセスをクリックします。

下記項目は初期設定済みです。任意で変更が可能ですが、このまま進んでOKです。
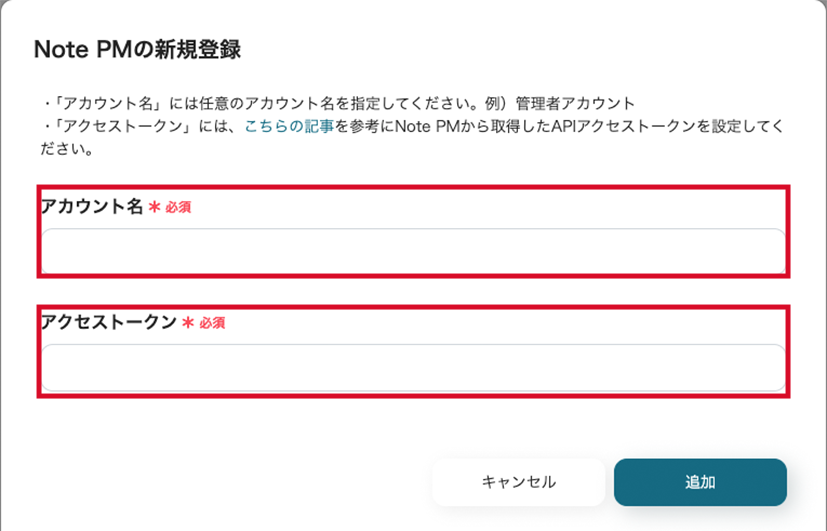
連携するNotePMのアカウントは、設定が必要です。



マイアプリ連携が完了したら、次に進みます。
→次へをクリック!

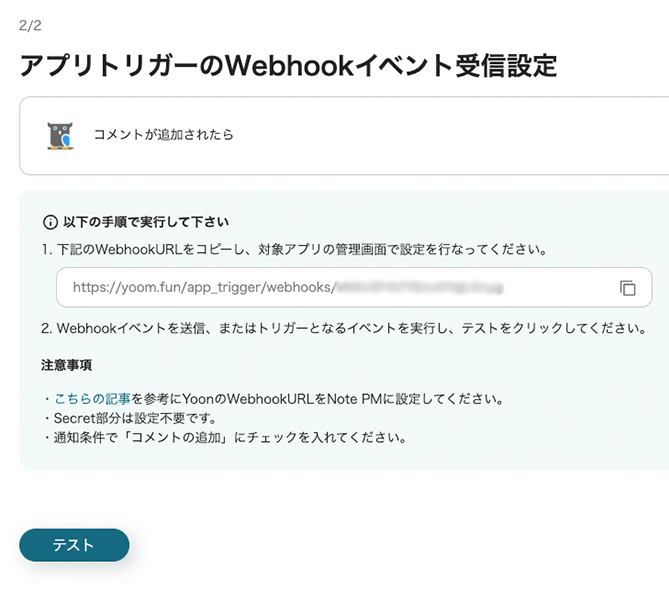
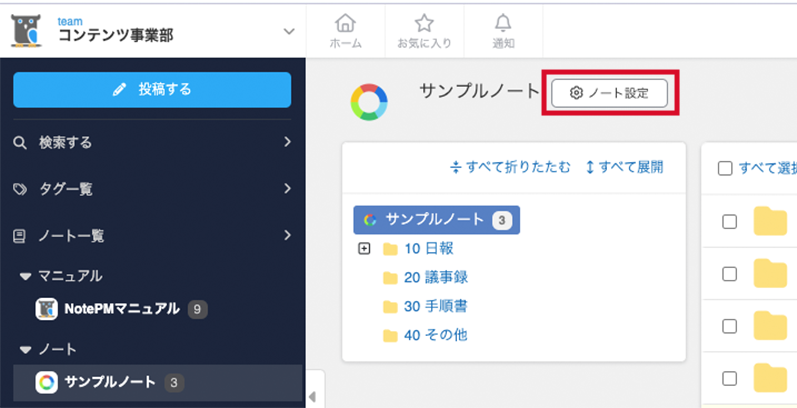
WebhookURLをコピーし、NotePMの該当のノートと紐付けします。NotePMのノート設定をクリック!

スクロールして下に進むと、「サービス連携」とあります。
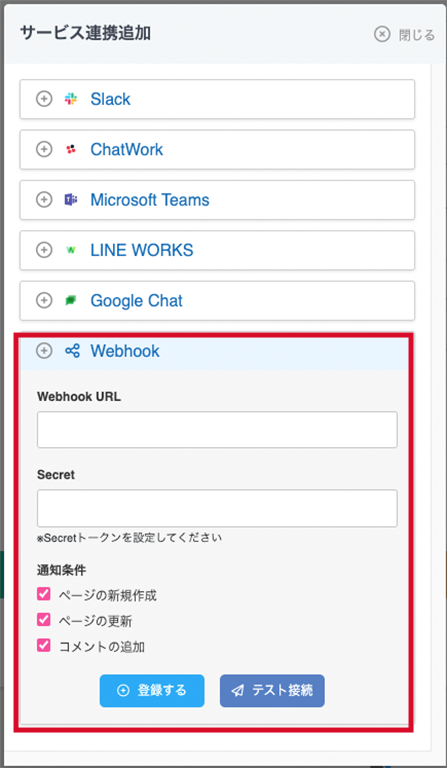
追加ボタンをクリックし、Webhookを選択。

Yoomの画面からコピーしたWebhookURLをペーストします。Secretは設定しなくても進められます。通知条件にチェックを入れ、テスト接続後、登録をクリック。登録できたら、同じノートにテスト用コメントを追加しておきましょう。

Yoomの画面に戻ります。
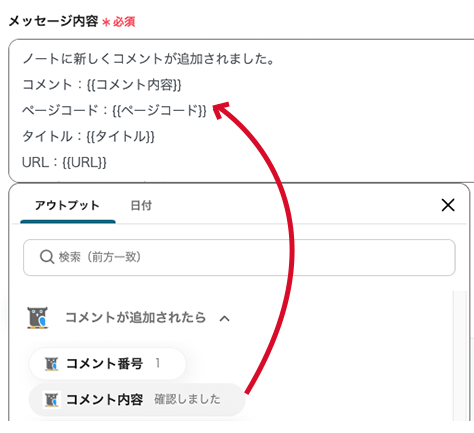
→テストをクリック! →成功 アウトプットには、先ほどコメントした内容が抽出されていました。

※エラーになった場合は、WebhookURLの設定後にイベント(コメントの追加)発生ができていない可能性があります。追加後にもう一度テストを行ってください。
→保存するをクリック

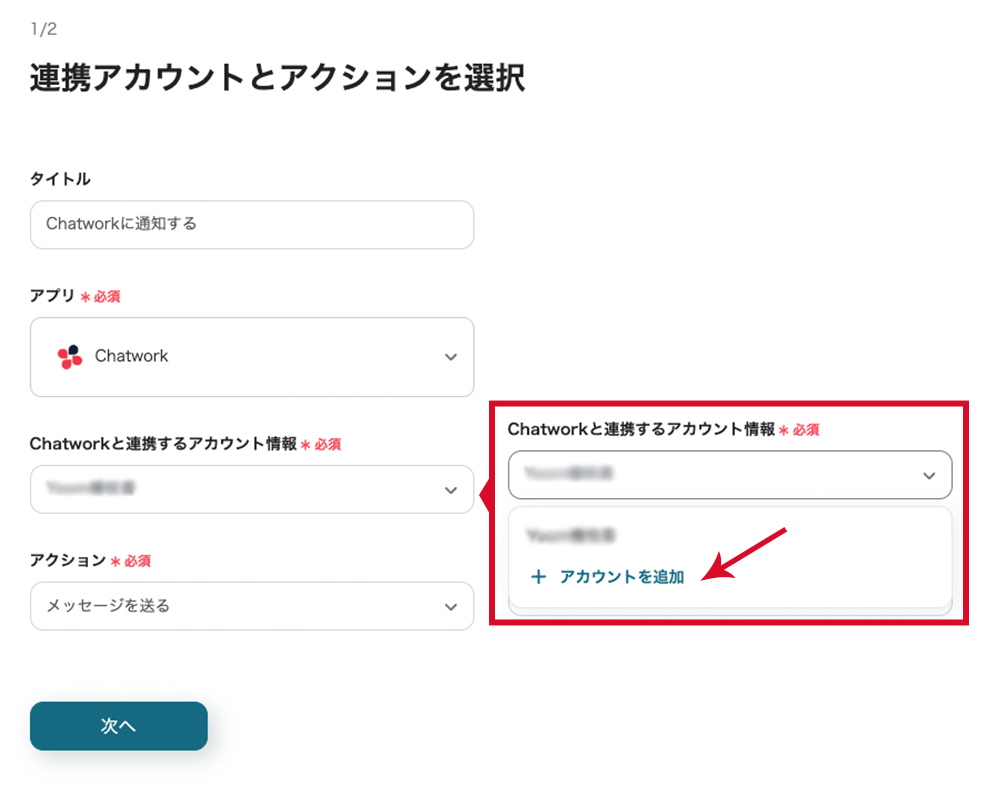
テンプレートの2番目のプロセスをクリックします。

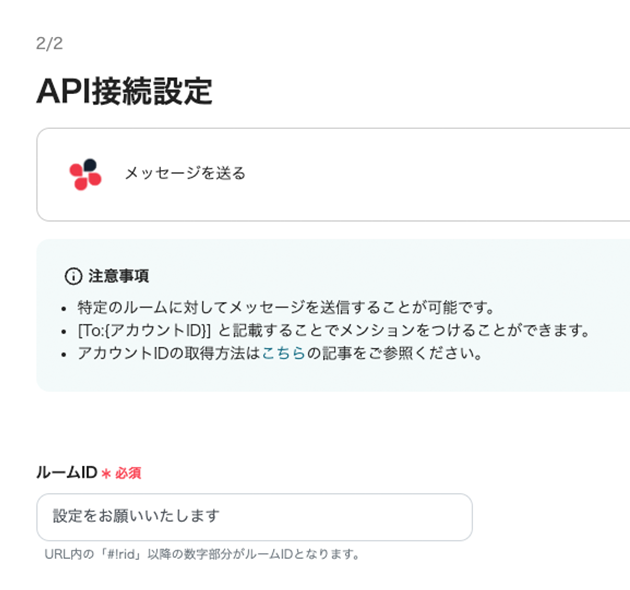
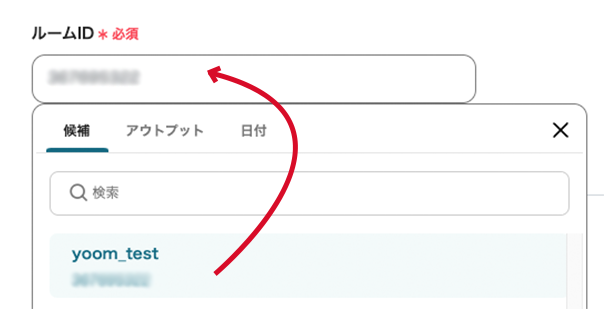
下記は設定を行なってください。

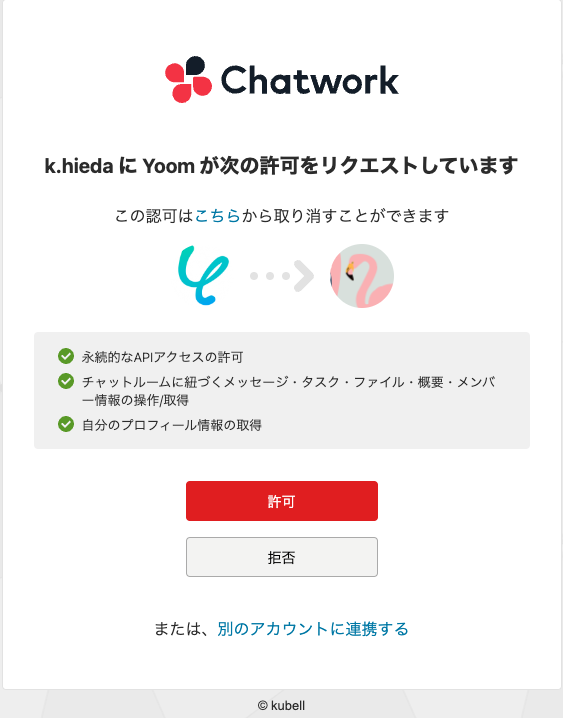
連携するアカウントのメールアドレスとパスワードを入力し、Yoomからのアクセスを許可してください。

アカウントの連携が完了したら次に進みます。
→次へをクリック!




→テストをクリック →成功
→保存するをクリックします。今回の設定はここまでです。
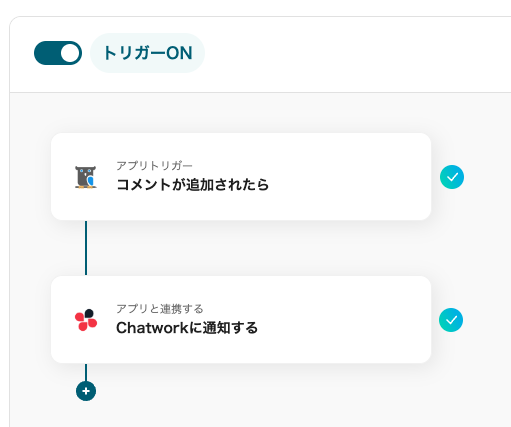
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

トリガーを【ON】にすると、設定完了です。

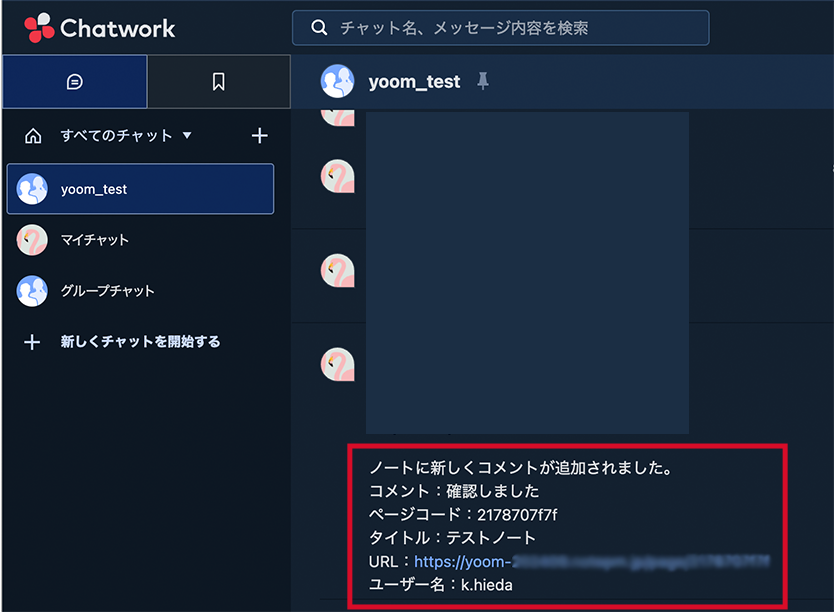
こちらで連携作業は完了です!Chatworkでは通知が確認できました。

プログラミングなしで、連携が実現できました。今回のテンプレートはこちらです。
NotePMとChatworkは、他にもたくさん自動化できるテンプレートをご用意しています。
NotePMでページが作成されると、Microsoft Excelに自動で情報が追加されるフローです。手動の転記が不要となり、ミスも防止できます。プロジェクト情報を一元管理できるため、チーム全体で効率的に業務を進められます。
NotePMで作成されたページが自動でNotionのデータベースに追加されます。手動転記の手間が省かれ、常に最新の情報にアクセス可能です。効率的な情報管理が実現し、業務がスムーズに進行することが期待できます。
Notionに登録された議事録の内容を自動で要約し、Chatworkに通知するフローです。会議後に長文を読む手間を省き、要点を短時間で把握できます。情報共有が迅速になり、チーム全体の生産性も向上します。
今回ご紹介したフローボットは、プログラミングの知識がなくても簡単に導入でき、業務効率化を実現します。
この自動化で手作業が減り、情報の正確性の向上も期待できます。プロジェクト管理やクライアント対応がスムーズになり、チーム全体での情報共有が円滑に進むでしょう。
ぜひあなたのチームの業務効率向上にお役立てください。
Yoomのテンプレートを使えば、ノーコードだから直感的に操作できます。今日からの自動化に取り組めます。ぜひお試しください。
では、またお会いしましょう!
