

・

リモートワークの広がりで、迅速な情報共有が業務効率の向上に欠かせなくなっています。営業や人事、プロジェクトマネージャーなど多くの業種でリアルタイムな情報共有が必要ですが、手作業だとヒューマンエラーや遅れが生じ、業務効率に影響を与えると考えられます。そこでYoomは、「NotePMでコメントが追加されたらSlackに通知する」フローボットを開発しました。これにより、NotePMとSlackをスムーズに連携し、効率的な情報共有が可能になります。
ノーコードでの実装方法とメリットについてご紹介しますので、ぜひご一読ください。
IT部門はシステム変更やアップデートの通知を即座に受け取れ、開発チームはコードレビューやフィードバックをリアルタイムで受け取り、迅速に対応できます。
自動化を導入すると、NotePMで追加されたコメントが即座にSlackに通知され、コミュニケーションが活発になります。プロジェクトメンバーはリアルタイムで情報を共有し、スムーズに対応することが可能です。これにより、関係者全員が最新情報にアクセスでき、ミスや遅延も減少。結果として、チーム全体の円滑な業務進行が期待できます。
自動化を取り入れると手動での通知や確認が不要になり、作業の抜け漏れや失念が防げます。効率的に業務を進められるため、チームは本来の業務に集中でき生産性も向上。複数ツールを使うチームにとって特に便利で、作業負担が軽減されます。
[Yoomとは]
ここから「NotePMでコメントが追加されたらSlackに通知する」フローボットの作り方をYoomのテンプレートを用いてご紹介します。

お試しはフリープランから!まずはご登録をどうぞ
連携作業の中で使用するものをリストアップしました。
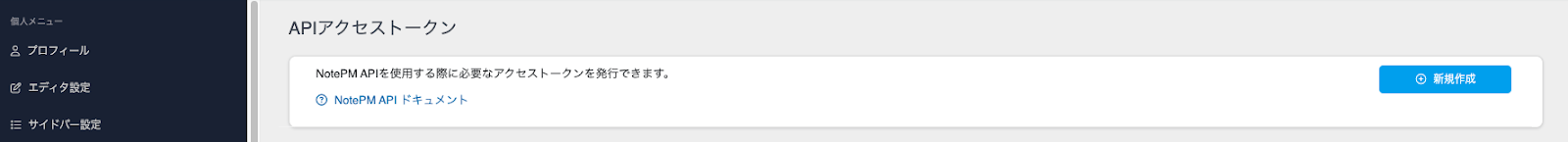
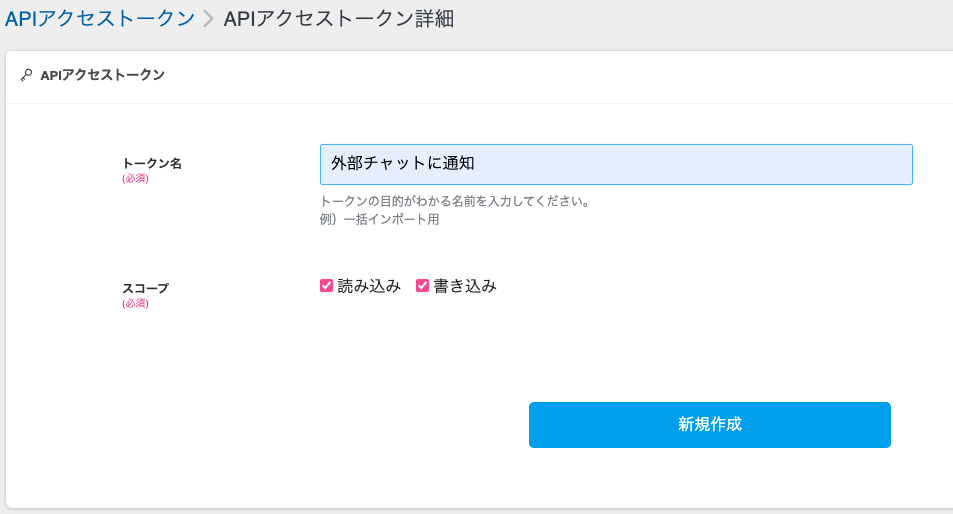
>公式サイト:APIアクセストークン作成方法
Yoomへご登録後、こちらのバナーをクリック!Yoomワークスペースの「マイプロジェクト」にテンプレートがコピーされます。
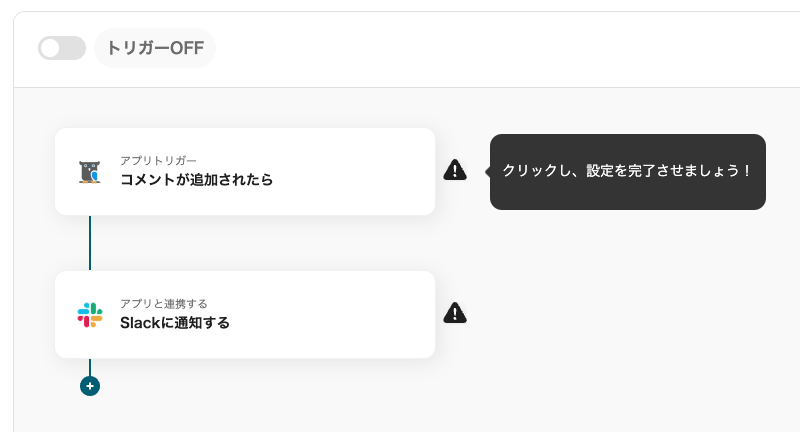
コピーされたら、赤枠内のタイトルをクリックし連携操作に進みます。

テンプレートの1番目のプロセスをクリックします。


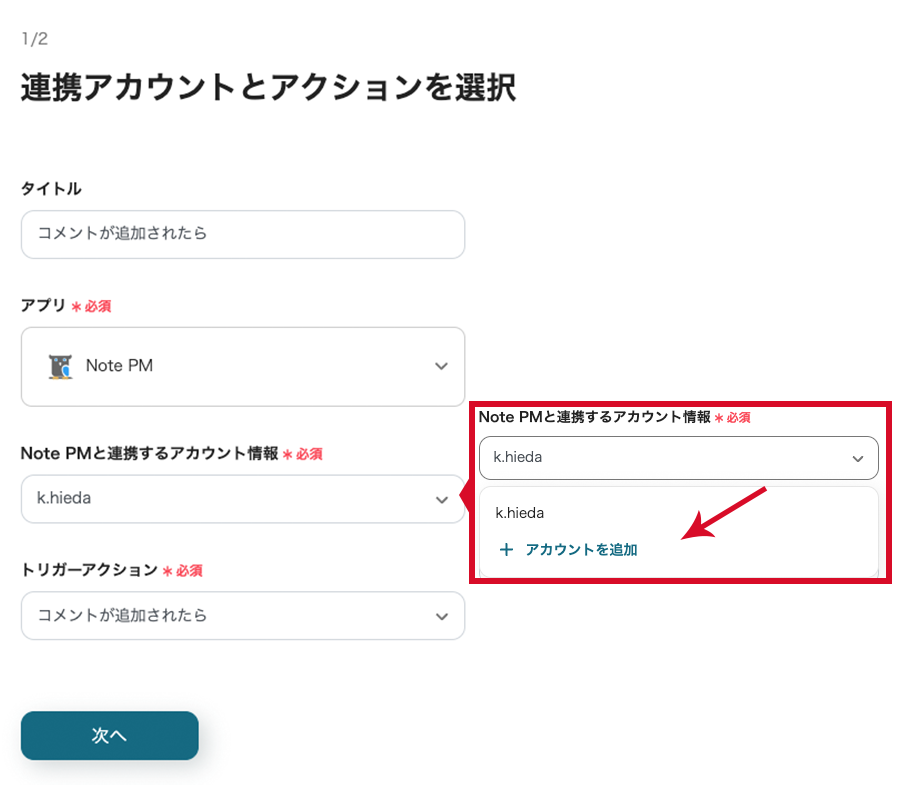
下記項目は初期設定済みです。
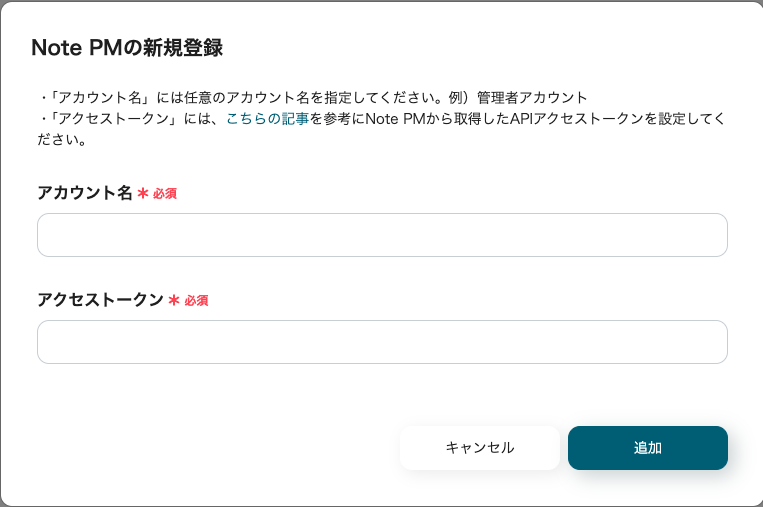
連携するNotePMのアカウントは、設定が必要です。



マイアプリ連携が完了したら、次に進みます。
→次へをクリック!

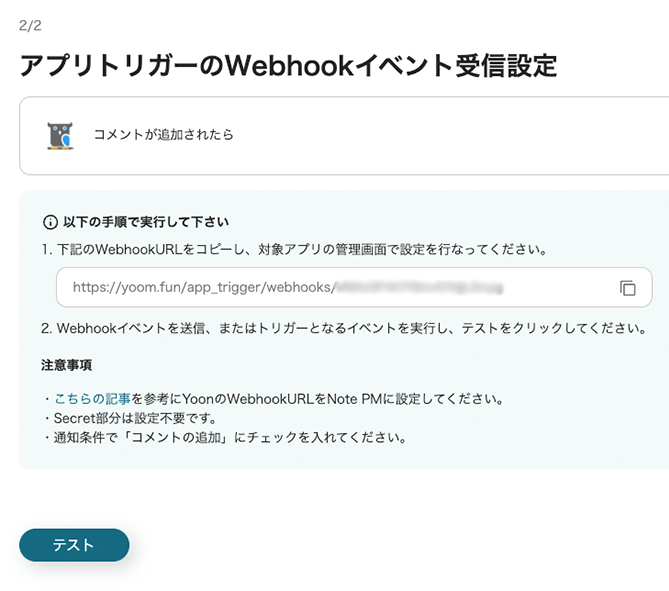
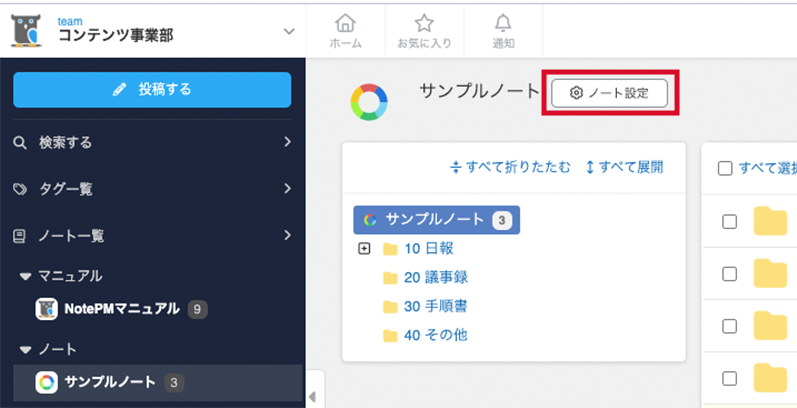
WebhookURLをコピーし、NotePMの該当のノートと紐付けします。NotePMを開き、該当のノート内のノート設定をクリック!

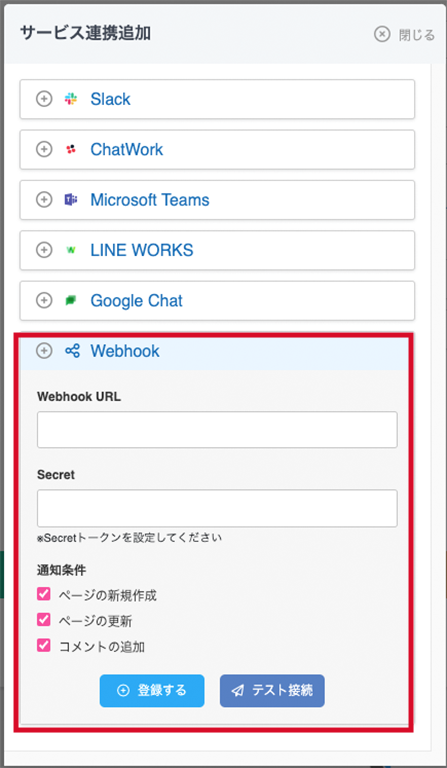
スクロールして下に進むと、「サービス連携」とあります。追加ボタンをクリックし、Webhookを選択。

先ほどYoomの画面からコピーしたWebhookURLをペーストします。Secretは設定しなくても大丈夫です。通知条件にチェックを入れ、登録とテスト接続をクリックします。
成功したら、該当ノートにテスト用コメントを追加しておきましょう。
Yoomの画面に戻ります。
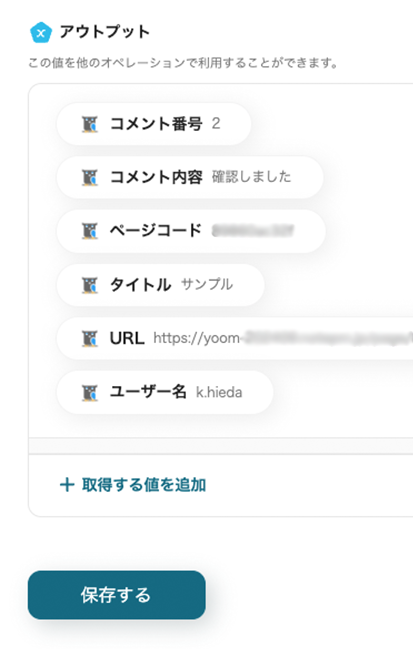
→テストをクリック! →成功 アウトプットには先ほどコメントした内容が抽出されていました。

※エラーになった場合は、WebhookURLの設定後にイベント(コメントの追加)発生ができていない可能性があります。追加後にもう一度テストを行ってください。
→保存するをクリック
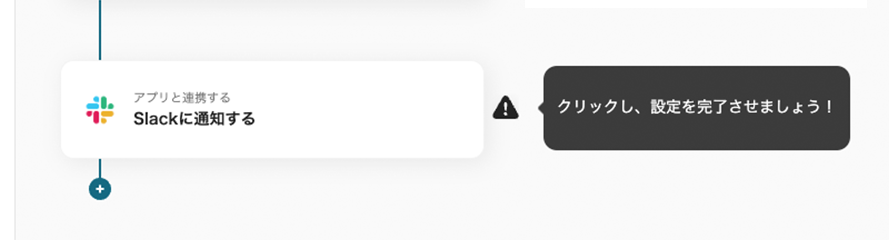
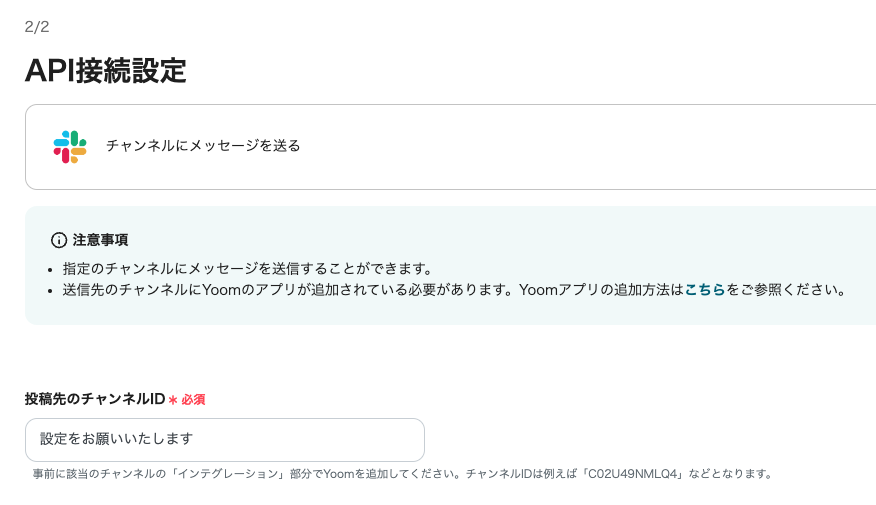
テンプレートの2番目のプロセスをクリックします。


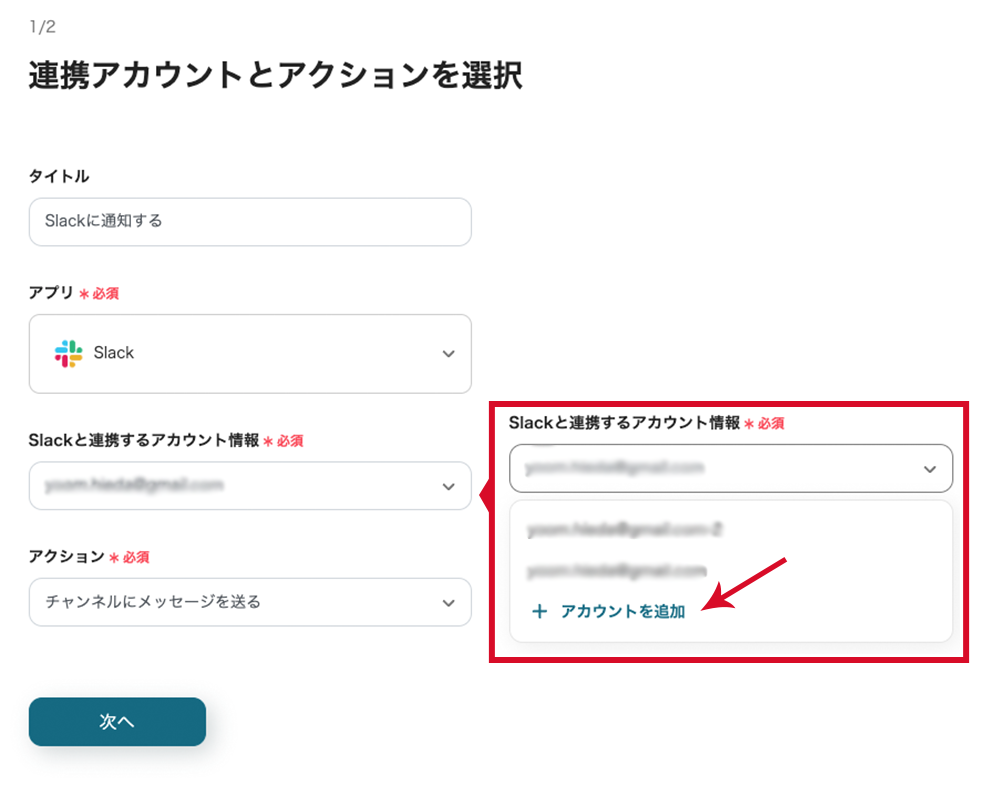
下記項目は初期設定済みです。
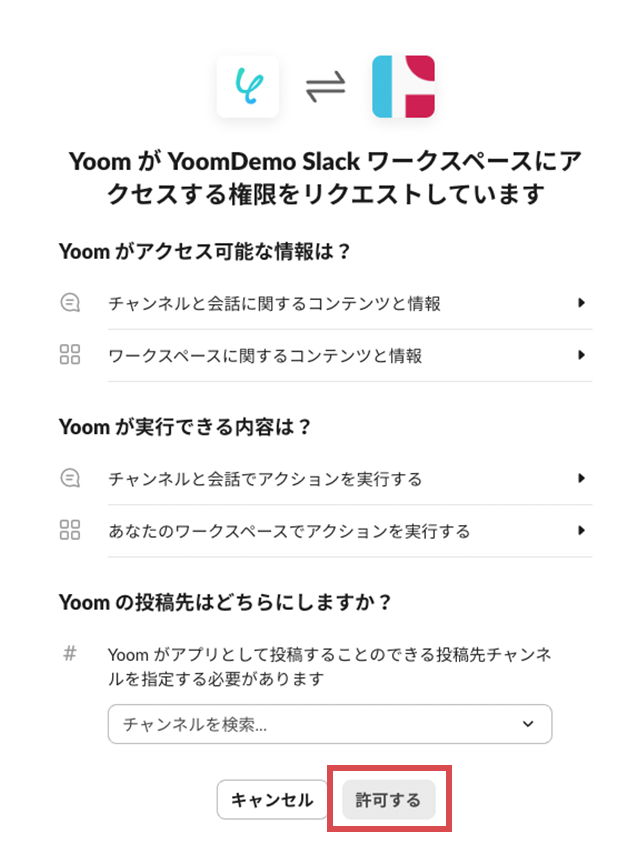
Slackと連携するアカウント情報は、設定が必要です。


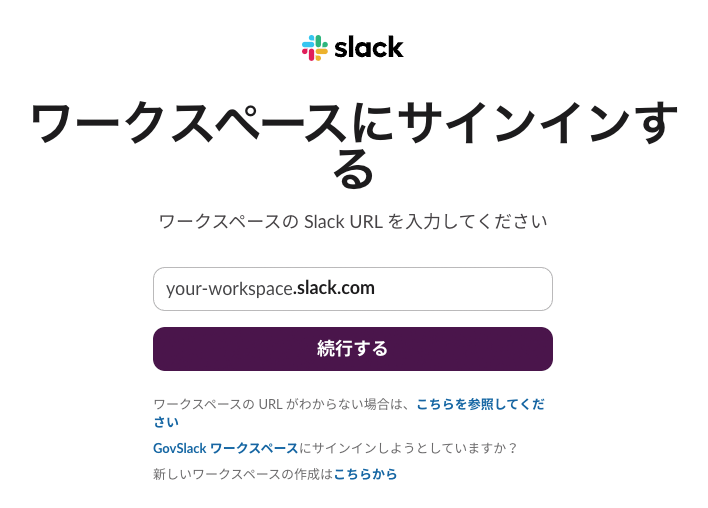
ワークスペースの連携ができたら次に進みます。
→次へをクリック!




→テストをクリック →成功
→保存するをクリックします。設定はこれで完了です。
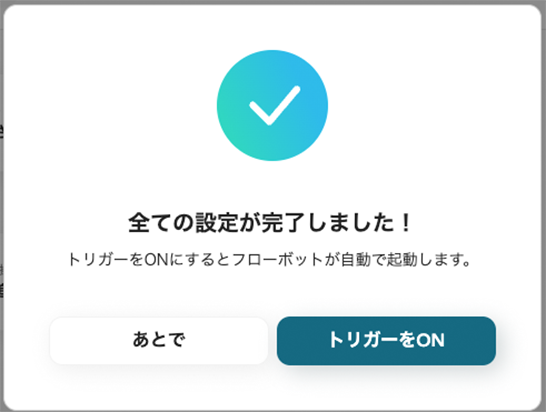
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

トリガーを【ON】にすると、設定完了です。

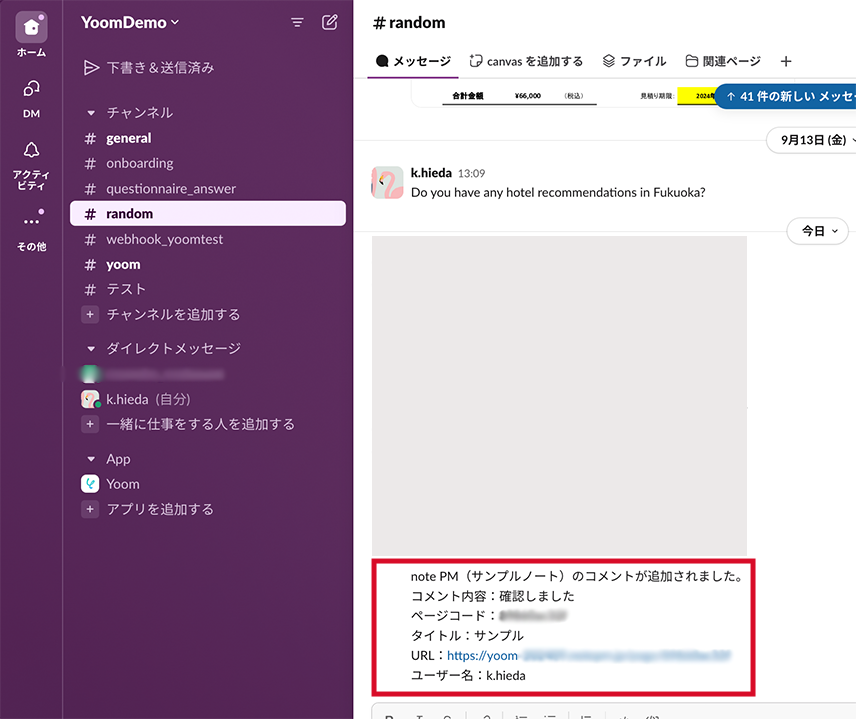
こちらで連携作業は完了です!Slackでは通知が確認できました。

今回のテンプレートはこちらです。
NotePMとSlackは、他にもたくさん自動化できるテンプレートをご用意しています。
NotePMでページが作成されるたびに、Notionのデータベースに自動で情報を追加します。手動の転記作業を省き、プロジェクト管理の効率化を実現。最新情報へのアクセスが簡単になり、作業ミスも減少します。
NotePMでコメントが追加された際、Chatworkに自動通知が届きます。プロジェクトの進捗をリアルタイムで共有し、チーム全体の透明性が向上。チームリーダーやメンバーの素早い対応が可能になります。
Googleスプレッドシートの行が更新されると、自動的にSlackに通知が送られるフローです。更新の手動通知が不要になり、チームへの情報共有が迅速に。作業ミスの防止にもつながります。
今回のフローボットの導入はプログラミングを使わずできるため、自動通知による業務効率化がスピーディーに実現できます。フローボットを活用すると、手作業が減り情報の正確性がアップ!そしてチーム全体がスムーズに情報を共有できます。
Yoomのテンプレートを使えば、プログラミングの知識がなくても今日から実装できます。ぜひ、業務効率化にお役立てくださいね。
では、またお会いしましょう!
