

・

NotePMはドキュメント管理やコラボレーションに優れ、多くのチームに利用されています。中でもフィードバックや修正依頼が頻繁に発生するデザインチームでは、NotePMに集約されたコメントを基にTalknoteへ展開すれば、すぐにディスカッションが始められ、修正対応や意見交換が迅速に進みます。
そこでYoomは「NotePMでコメントが追加されたらTalknoteに通知する」フローボットを開発しました。この自動化により、NotePMのコメントがすぐにTalknoteで共有され、情報の遅延や見逃しを防ぎます。</span>この記事では、プログラミング不要の自動化とそのメリットをご紹介します。ぜひご一読ください。
アートディレクターとグラフィックデザイナー・UI/UXデザイナーの視点から、通知機能がどのように作業をスムーズにするのか考察します。
アートディレクターはデザイン全体の方向性を決め、チームに指示を出す役割を担っています。Talknoteでディスカッションを行うチームでは、基となる指示を正確に伝えることが非常に重要です。NotePMに投稿した指示を手動で共有するのは手間がかかりますが、通知を自動化することでNotePMのコメントが即座にTalknoteで共有され、メンバー全員に確実に情報が伝わります。共有し忘れや誤情報の伝達が防げるため、プロジェクトが円滑に進行します。
グラフィックデザイナーやUI/UXデザイナーにとって、Talknoteで通知が届くことでコメントを見逃す心配がなくなります。NotePMを頻繁に確認する手間が省け、作業に集中できる環境が整います。通知されたコメントを基にTalknote上で即座にディスカッションを始められるため、修正対応がスムーズに進み、デザイン改善のスピードも向上します。
[Yoomとは]
ここから「NotePMでコメントが追加されたらTalknoteに通知する」フローボットの作り方をYoomのテンプレートを用いてご紹介します。

フリープランでお試し登録が可能です。
連携作業の中で使用するものをリストアップしました。
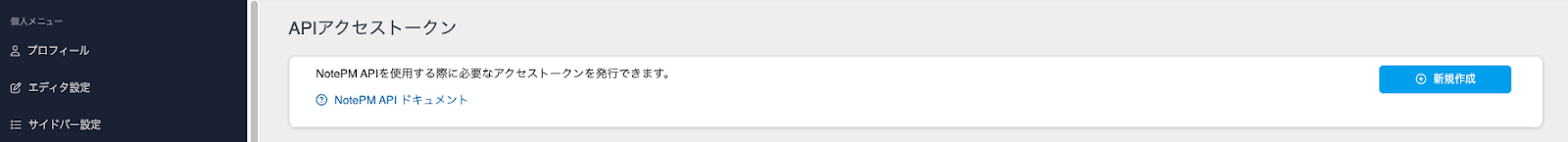
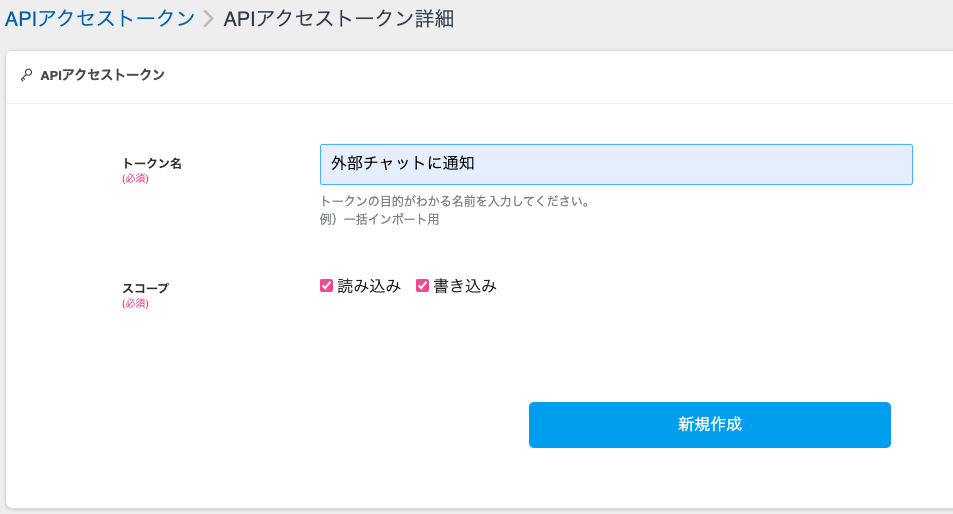
>公式サイト:APIアクセストークン作成方法
>詳しくはこちら(Talknote公式サイト):Talknote API
Yoomへご登録いただき、こちらのバナーをクリックすると、Yoomワークスペースの「マイプロジェクト」にテンプレートがコピーされます。
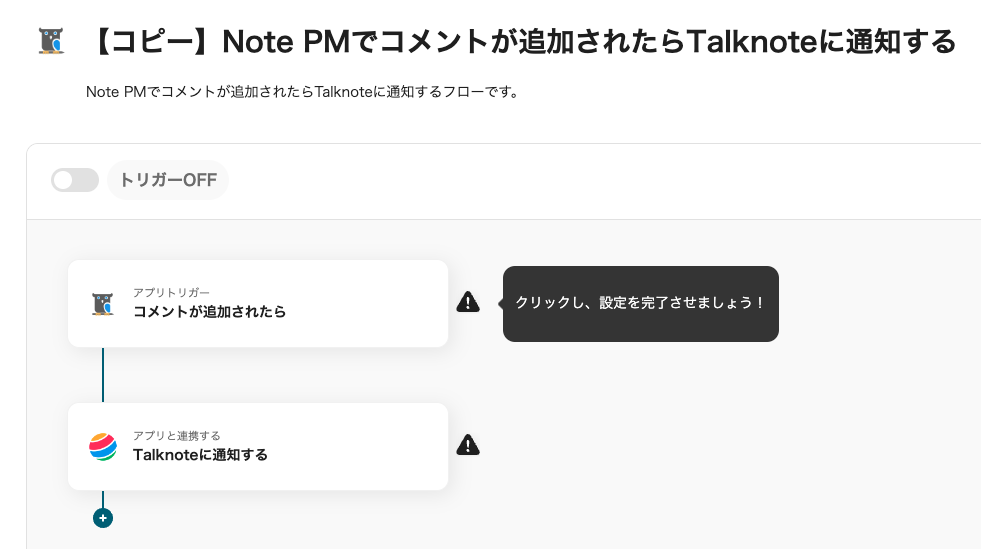
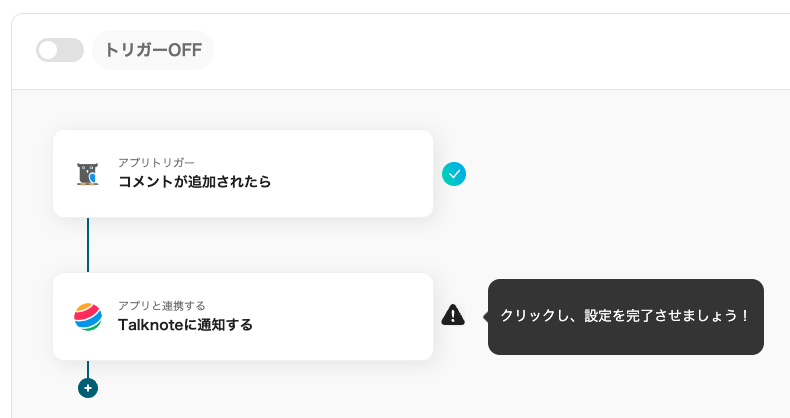
マイプロジェクトにコピーされると、赤枠内のタイトルをクリックで連携オペレーションに進めます。


テンプレートの1つ目のプロセスをクリックします。ここではNotePMのマイアプリ登録とWebhook設定、NotePMから抽出できるアウトプットの操作を行います。

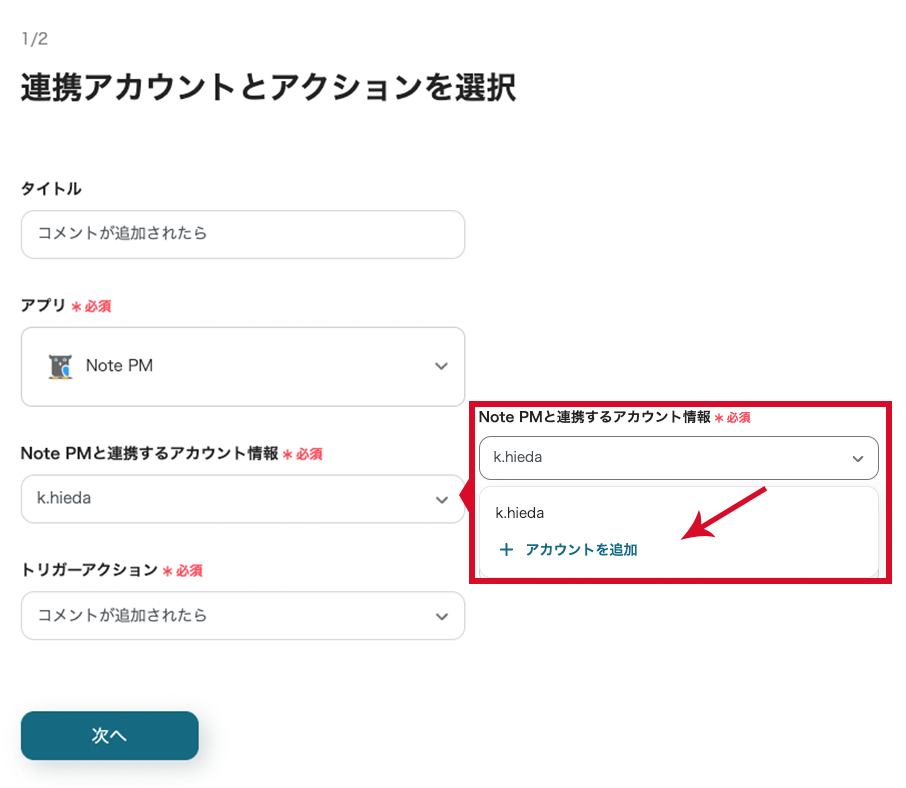
下記項目は初期設定済みです。
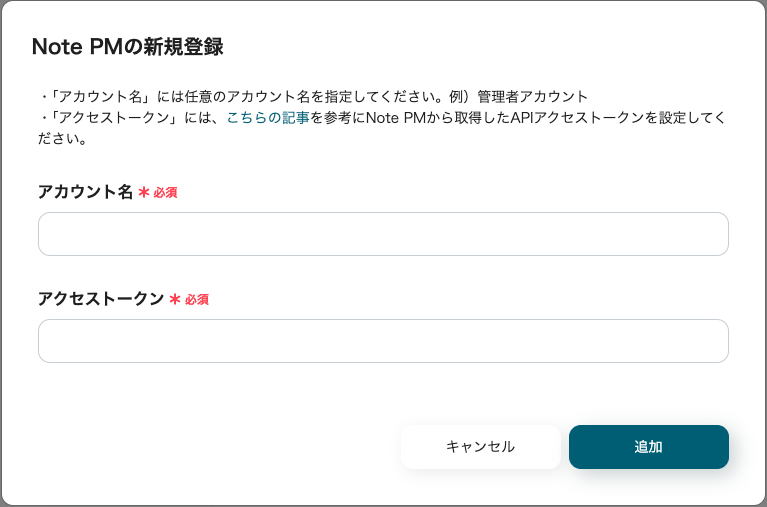
「NotePM連携するアカウント情報」は、設定が必要です。



マイアプリ連携が完了したら、次に進みます。
→次へをクリック

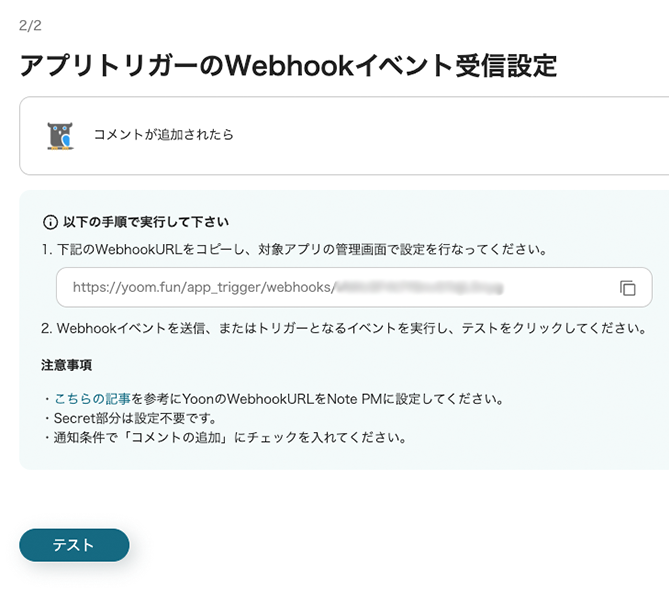
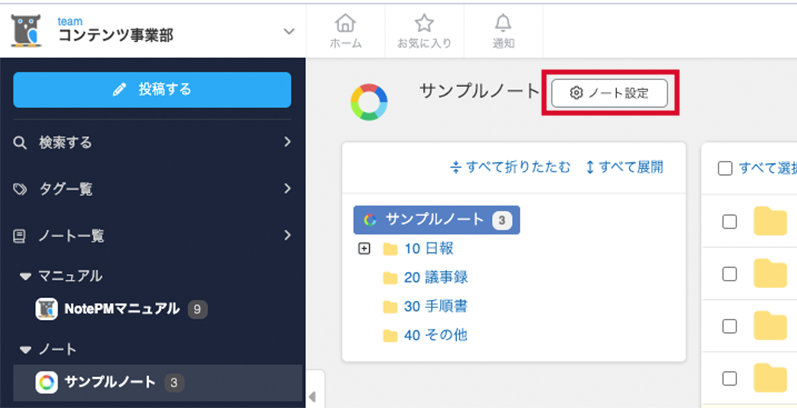
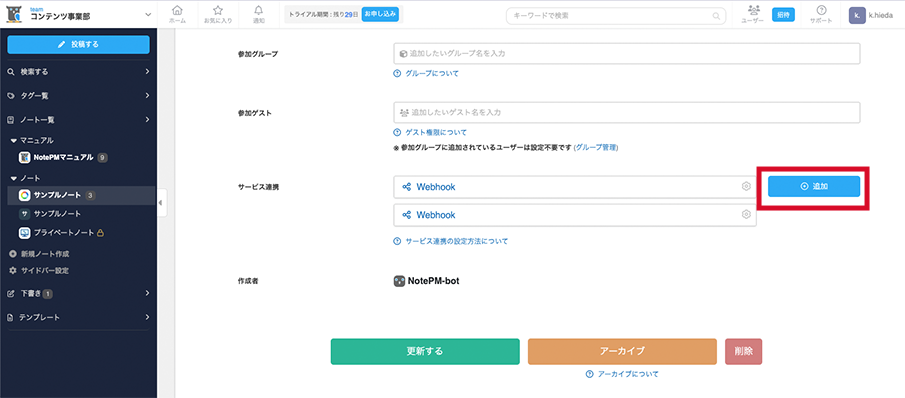
表示されたWebhookURLをコピーします。NotePMの管理画面から該当のノートを開きます。ノート設定をクリック

スクロールして下に進み、「サービス連携」の項目へ。

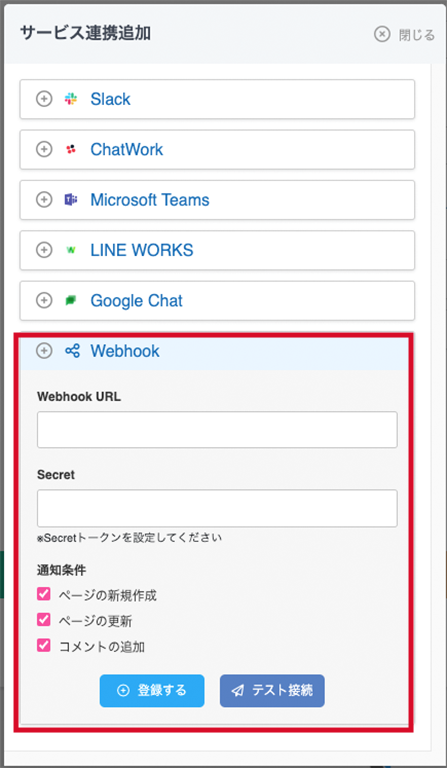
追加ボタンをクリックし、Webhookを選択。

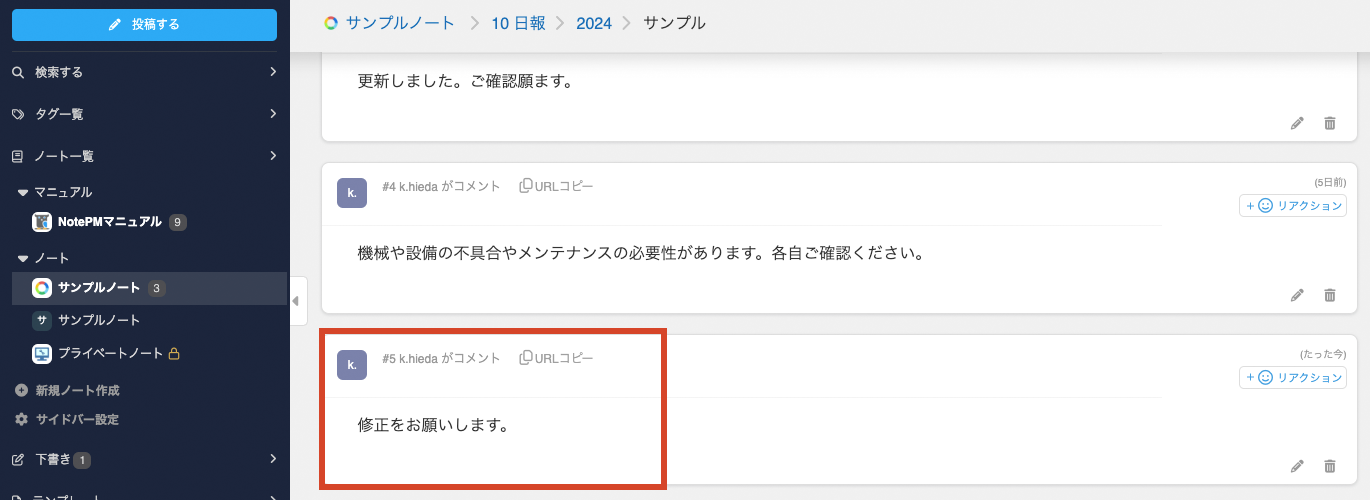
この画面で、Yoomの画面からコピーしたWebhookURLをペーストします。Secretは設定しなくてもOKです。通知条件にチェックを入れ、テスト接続と登録するをクリックします。登録できたら、同じノートにテスト用コメントを追加します。これがトリガーに該当します。

NotePMのコメントの追加が終わったら、Yoomの画面に戻ります。
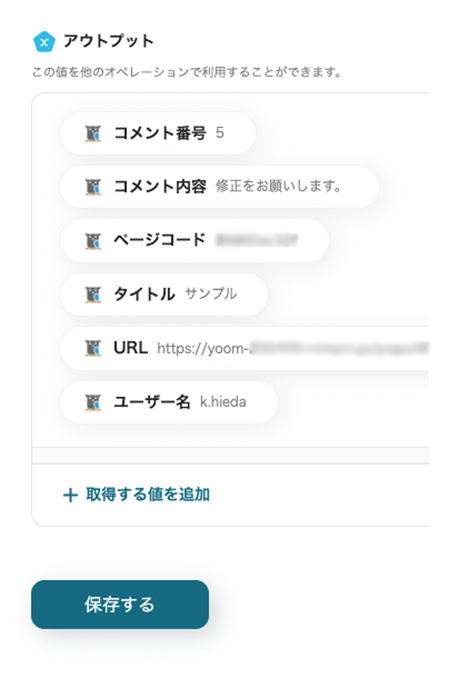
→テストをクリック →成功 アウトプットにはコメントの内容等が抽出されていました。

NotePM管理画面のWebhookURLの設定後に、イベント(コメントの追加)発生が登録できていない可能性があります。追加後に再度テストを行ってください。
→保存するをクリック

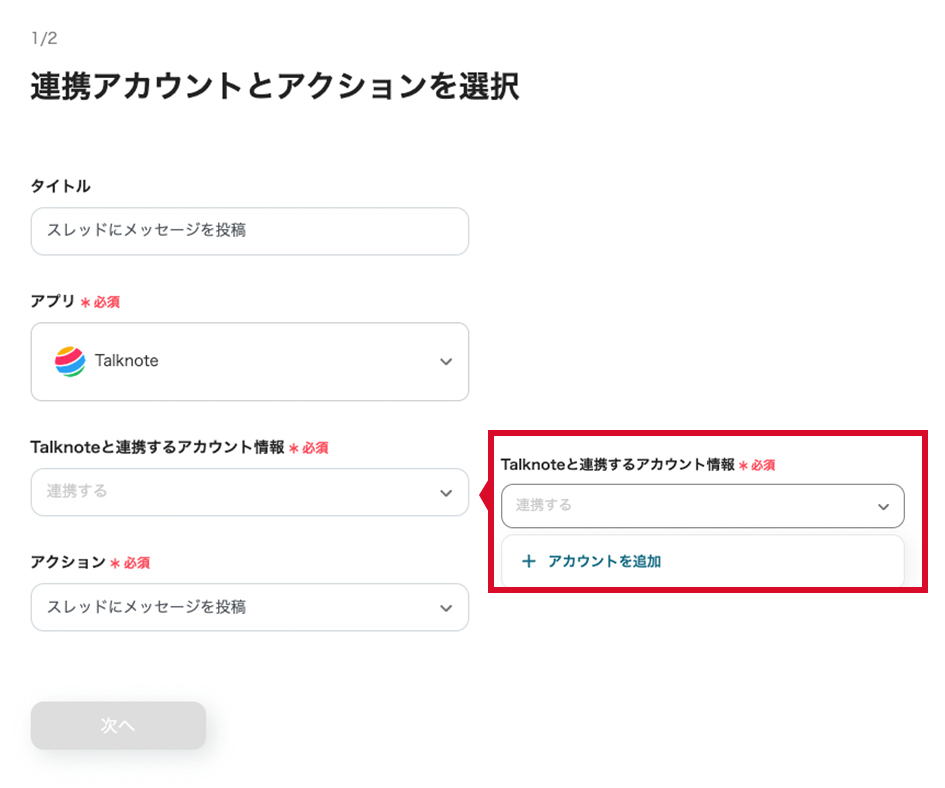
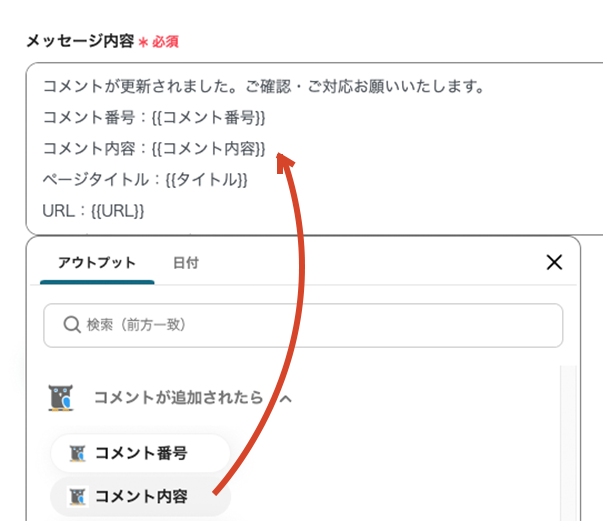
プロセスの2つ目をクリックします。ここではTalknoteのマイアプリ登録とスレッドに通知する内容を設定します。

以下はあらかじめ設定済みのため操作は不要です。
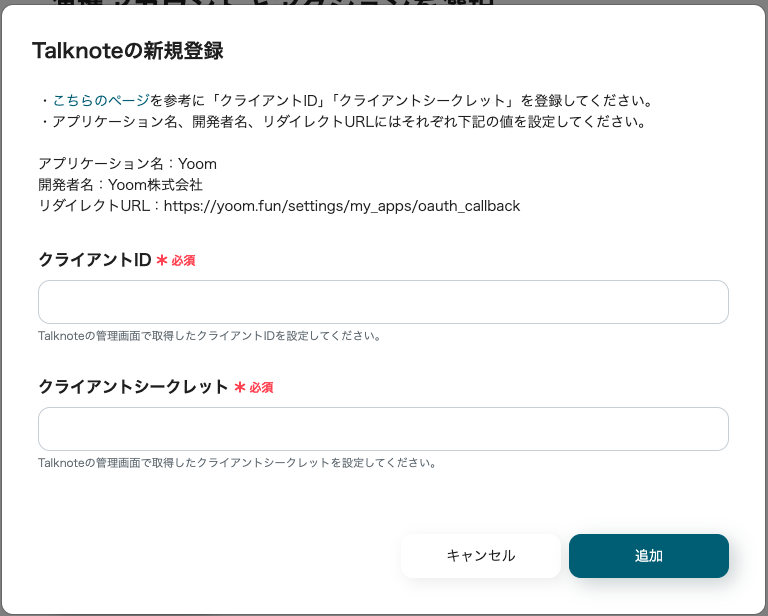
以下は設定が必要です。

>詳しくはこちら(Talknote公式サイト):Talknote API
→次へをクリック
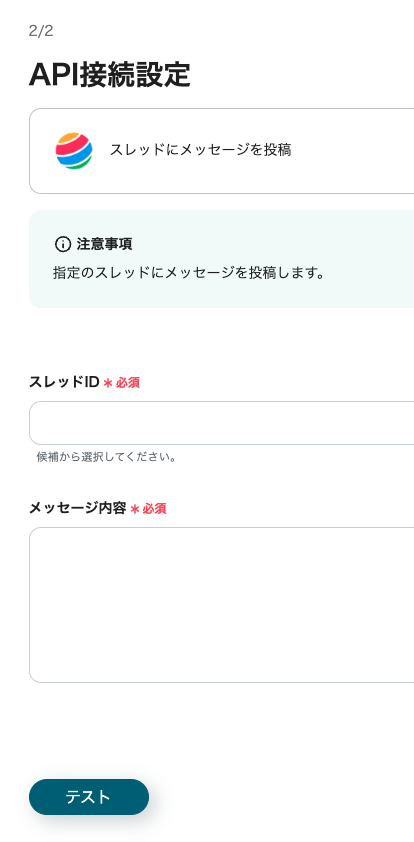
(1/2)API接続設定


→テストをクリックします。 →成功
→保存するをクリックします。今回の設定はここまでです。
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

トリガーを【ON】にすると、設定完了です。プログラミングを使わずに連携を実現できました今回のテンプレートはこちらです。
NotePMとTalknoteは、他にも多くの自動化テンプレートを開発しています。
NotePMで追加されたコメントが自動的にSlackに通知されるため、チーム全員がリアルタイムで情報を受け取れます。手動での共有作業を省き、フィードバックや進捗を即座に確認できる環境が整っています。
NotePMで新たに作成されたページが自動的にNotionのデータベースに追加され、情報が一元管理されます。手動の転記作業が不要になり、メンバー全員がリアルタイムの情報にアクセスできるようになります。
Google スプレッドシートの今日のタスクを自動で取得し、Talknoteに通知します。手動の確認作業を省け、タスク管理が効率化されます。タスクの失念を防ぎ、計画通りに作業を進められるようになります。
今回ご紹介したフローボットにより、NotePMのページに追加されたコメントをTalknoteに自動で通知できます。アートディレクターは確実に指示を伝えられ、デザイナーはフィードバックの見逃しを防ぎ、結果的に生産性が向上すると考えられます。
Yoomは直感的な操作が可能で、プログラミングの知識がなくても今日から自動化に取り組めます。業務の円滑な進行をサポートするこのソリューションをぜひ活用してください。
では、またお会いしましょう
