

・

リモートワークを取り入れる企業が増え、開発環境における情報の管理や共有がますます重要になっています。NotePMを使えば、ナレッジを一元管理し、必要な情報にすぐアクセス可能です。しかし、コメントやフィードバックを見逃すリスクがあり、対応の遅れがプロジェクト進行に影響することもあります。
そこで、Yoomは「NotePMでコメントが追加されたらDiscordに通知する」フローボットを開発しました。Discordで自動通知を設定すれば、フィードバックが即座に共有され、対応の迅速化とプロジェクトの円滑な進行が期待できます。
プログラミングを使わない実装方法とメリットについてご紹介しますので、ぜひご一読ください。
開発チームの視点で、この自動化のメリットを考察します。NotePMに追加されたフィードバックや変更が即座にDiscordで通知されるため、対応がスムーズになり、必要な情報が遅れずに共有されます。
NotePMとDiscordを連携させると、フィードバックやコメントがリアルタイムで通知されるため、プロジェクトの進行が円滑になります。特に開発チームにとって、バグ修正や機能追加の指示が即座に共有されるため、コミュニケーションの遅延がなくなります。通知が全体に行き渡り、関係者が最新情報を把握して迅速に対応できます。
自動通知を導入すれば、エンジニアがNotePMの更新後に手動で連絡する必要がなくなり、手入力ミスも防げます。特に開発現場では、フィードバックや修正依頼が正確に伝わることが重要です。自動化によって、情報がリアルタイムで確実に共有され、手間なく最新の指示がチーム全体に行き渡ります。結果としてエンジニアは確認作業の負担が減り、開発に集中できるようになります。作業の抜け漏れや遅延のリスクも低減されるのは嬉しいポイントです。
[Yoomとは]
ここから「NotePMでコメントが追加されたらDiscordに通知する」フローボットの作り方をYoomのテンプレートを用いてご紹介します。

お試しはフリープランからまずはご登録をどうぞ
連携作業の中で使用するものをリストアップしました。
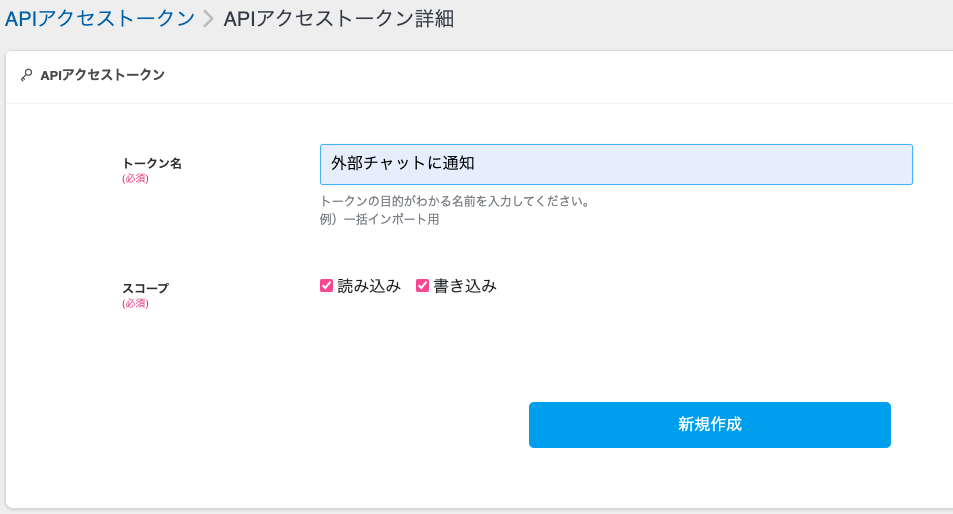
>公式サイト:APIアクセストークン作成方法
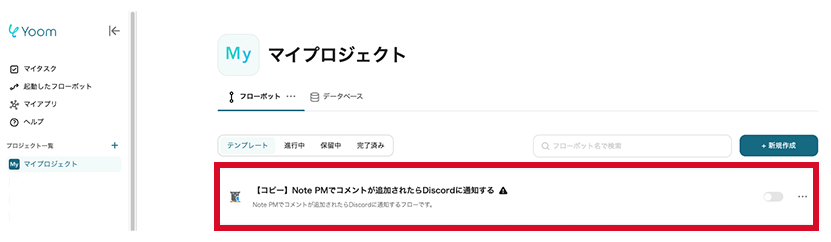
Yoomへご登録後、こちらのバナーをクリックYoomワークスペースの「マイプロジェクト」にテンプレートがコピーされます。
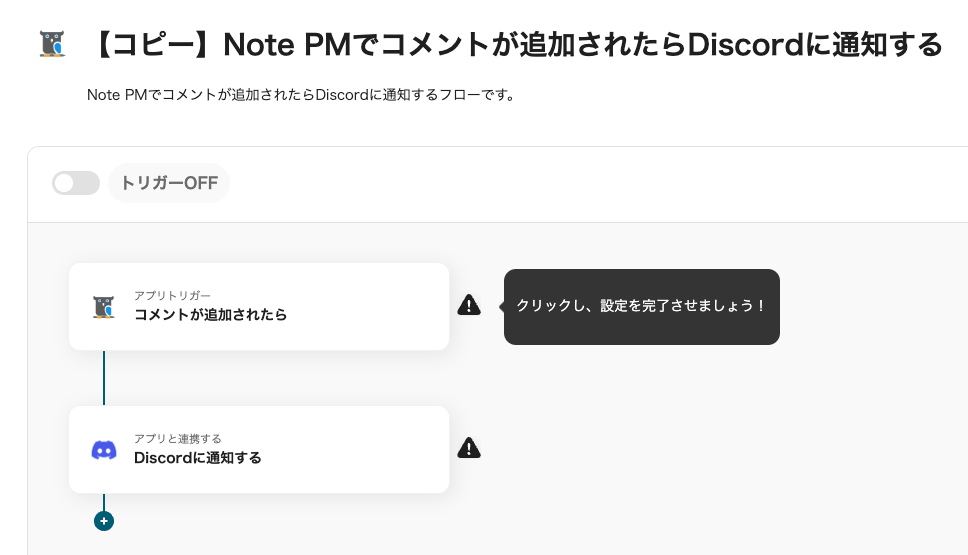
コピーされたら、赤枠内のタイトルをクリックし連携操作に進みます。


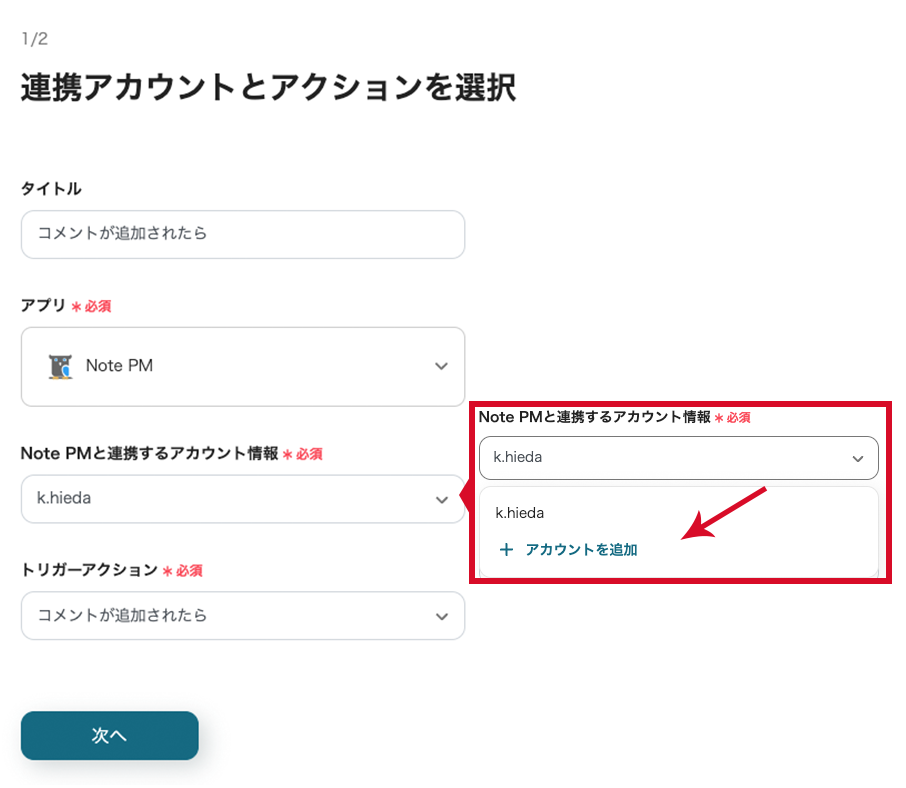
テンプレートの1番目のプロセスをクリックします。

下記項目は初期設定済みです。
連携するNotePMのアカウントは、設定が必要です。



→次へをクリック

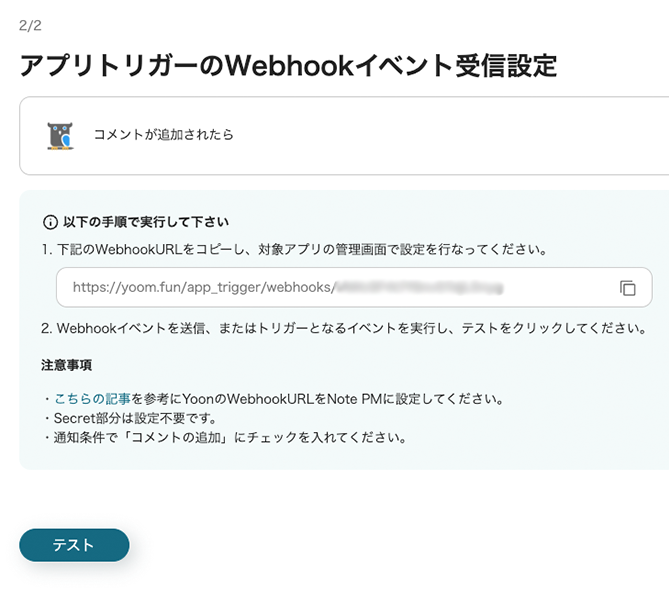
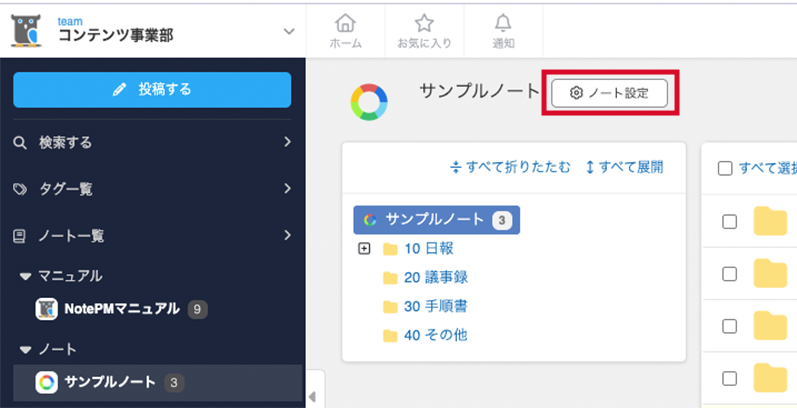
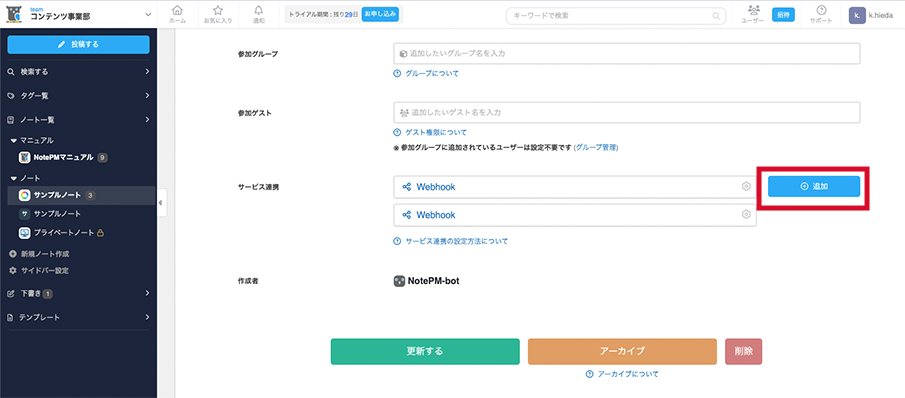
WebhookURLをコピーし、NotePMの該当のノートと紐付けします。NotePMのノート設定をクリック

スクロールして下に進み、「サービス連携」の項目へ。

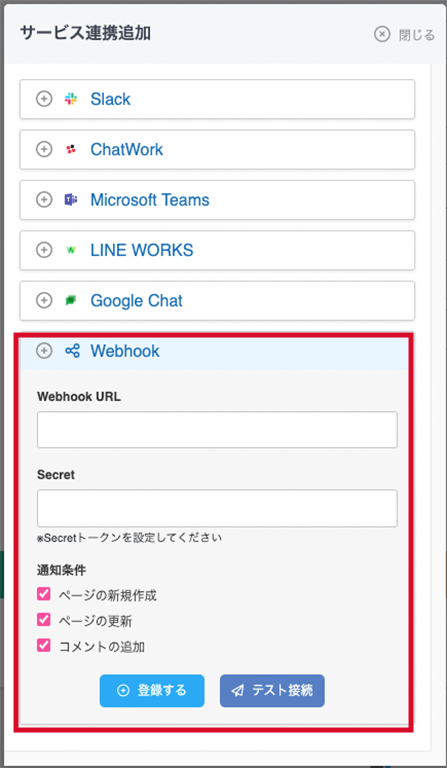
追加ボタンをクリックし、Webhookを選択。

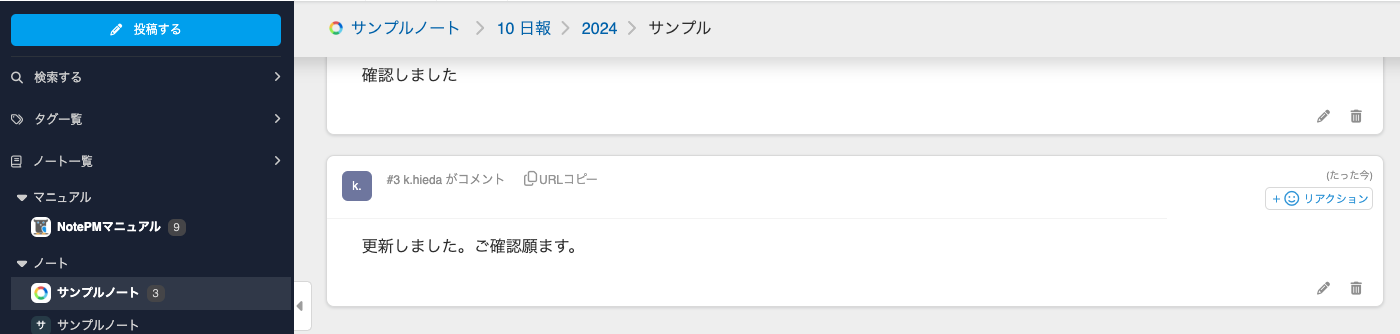
この画面で、Yoomの画面からコピーしたWebhookURLをペーストします。Secretは設定しなくても進められます。通知条件にチェックを入れ、テスト接続し登録するをクリック。登録できたら、同じノートにテスト用コメントを追加しておきましょう。

再び、Yoomの画面に戻ります。
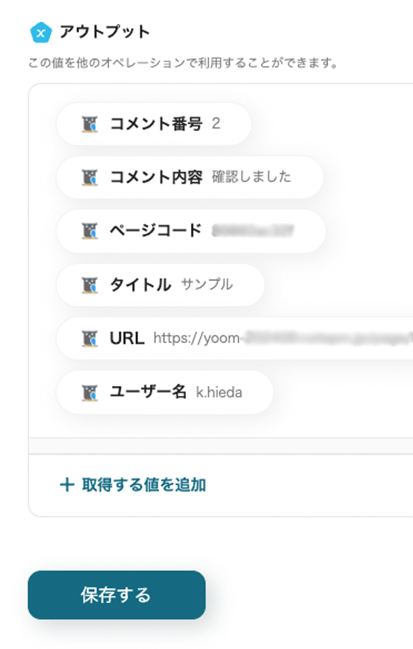
→テストをクリック →成功 アウトプットにはコメントの内容等が抽出されていました。

NotePM管理画面のWebhookURLの設定後に、イベント(コメントの追加)発生が登録できていない可能性があります。追加後にもう一度テストを行ってください。
→保存するをクリック

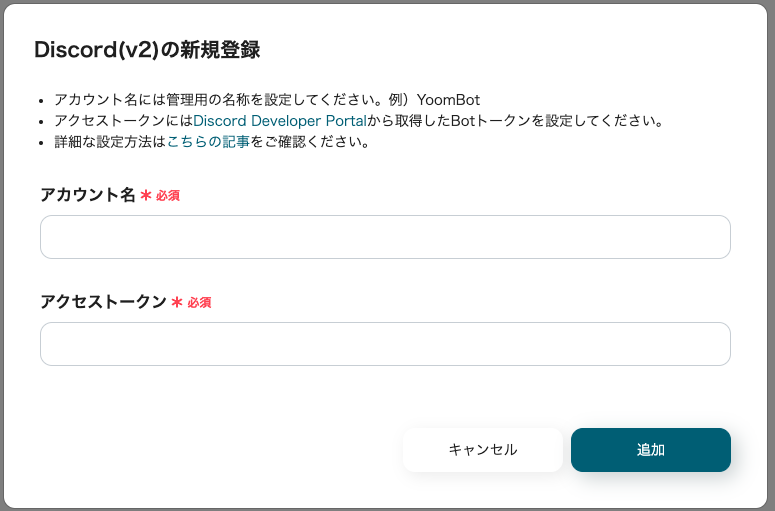
テンプレートの2番目のプロセスをクリックします。

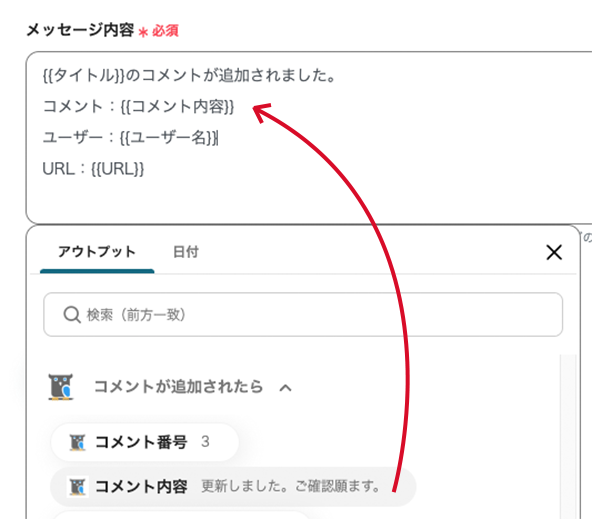
下記は設定を行なってください。

アカウントの連携が完了したら次に進みます。
→次へをクリック



→テストをクリック →成功
→保存するをクリックします。今回の設定はここまでです。
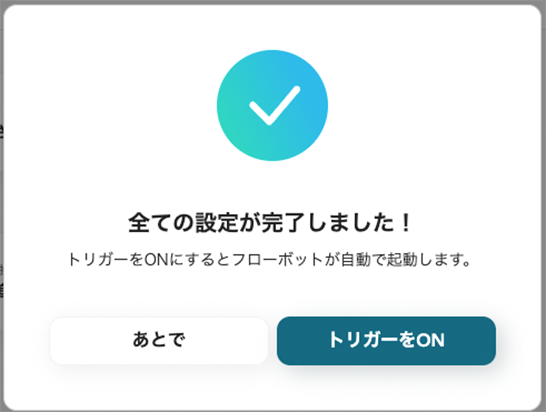
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

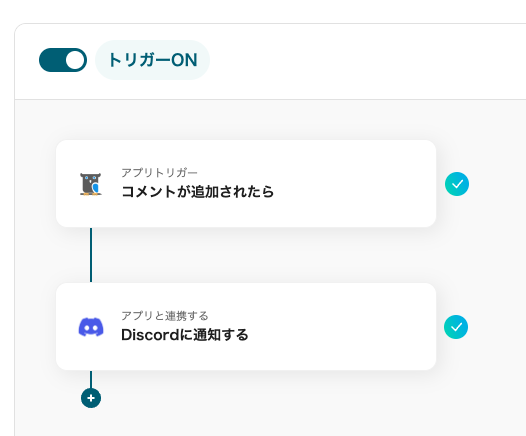
トリガーを【ON】にすると、設定完了です。

こちらで連携作業は完了です。プログラミングを使わず、連携が実現できました今回のテンプレートはこちらです。
NotePMとDiscordは、他にもたくさん自動化できるテンプレートをご用意しています。
NotePMで作成したページが自動でGoogle スプレッドシートに情報が追加されるため、手動転記が不要になります。情報の一元管理が可能になり、転記ミスの防止と効率的な作業が実現します。
NotePMで新しいページが作成されると、自動的にMicrosoft Excelに情報が追加されます。手動転記が不要になり、作業時間短縮とミス削減につながります。チーム全員が同じ情報に即座にアクセスできるため、便利です。
Notionで管理している本日締切のタスクを毎日自動でDiscordに一括通知します。手動でのタスク共有が不要になり、チーム全体でやるべきタスクが明確になります。必要な部分だけ視覚化され、確認時間の短縮につながります。
この記事で、プログラミングを使わずにNotePMとDiscordを連携する方法を解説しました。この連携を導入することで、フィードバックが自動で通知され、チーム全体で迅速に情報を共有できます。さらに手動での確認作業やミスも減り、作業効率の向上も期待できます。
Yoomは直感的な操作が可能で、プログラミングができなくても今日から自動化に取り組めます。業務の円滑な進行をサポートするこのソリューションをぜひ活用してみてください。
では、またお会いしましょう
