NotePMは企業内の情報管理に優れたツールですが、Microsoft Excelと連携させることでさらに便利になります。
例えば、NotePMで作成されたページの情報を自動でMicrosoft Excelに転記することで、タスク管理や進捗状況の確認が一箇所ででき、プロジェクト全体を見通しやすくなります。
さらに、他のチームや部門との情報共有が簡単になり、共同作業がスムーズに進むようになるはずです。
こうした自動化はプログラミングの知識が必要でしたが、Yoomのフローボットテンプレートを使うことで簡単に設定できます!
本記事では、NotePMで新しいページが作成されると、Microsoft Excelに情報を追加する設定方法を詳しく解説します。
ぜひ最後までお読みくださいね。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
Note PMでページが作成されたらMicrosoft Excelに情報を追加する
試してみる
Note PMでページが作成されたらMicrosoft Excelのデータベースに情報を追加するフローです。
[Yoomとは]
NotePMとMicrosoft Excelの連携フローの作り方
事前に準備するもの
連携作業の中で使用するものをリストアップしました。
NotePM
- ログイン情報(NotePMでの操作のため)
- アクセストークン
>公式サイト:APIアクセストークン作成方法
Microsoft Excel
Microsoft Excelとの連携は、Microsoft SharePointかOneDriveを使って行います。
- Microsoft365のログイン情報
- 今回はMicrosoft SharePointを使った方法のご紹介のため、Microsoft SharePointのテスト環境をご用意ください。
- サイトの作成
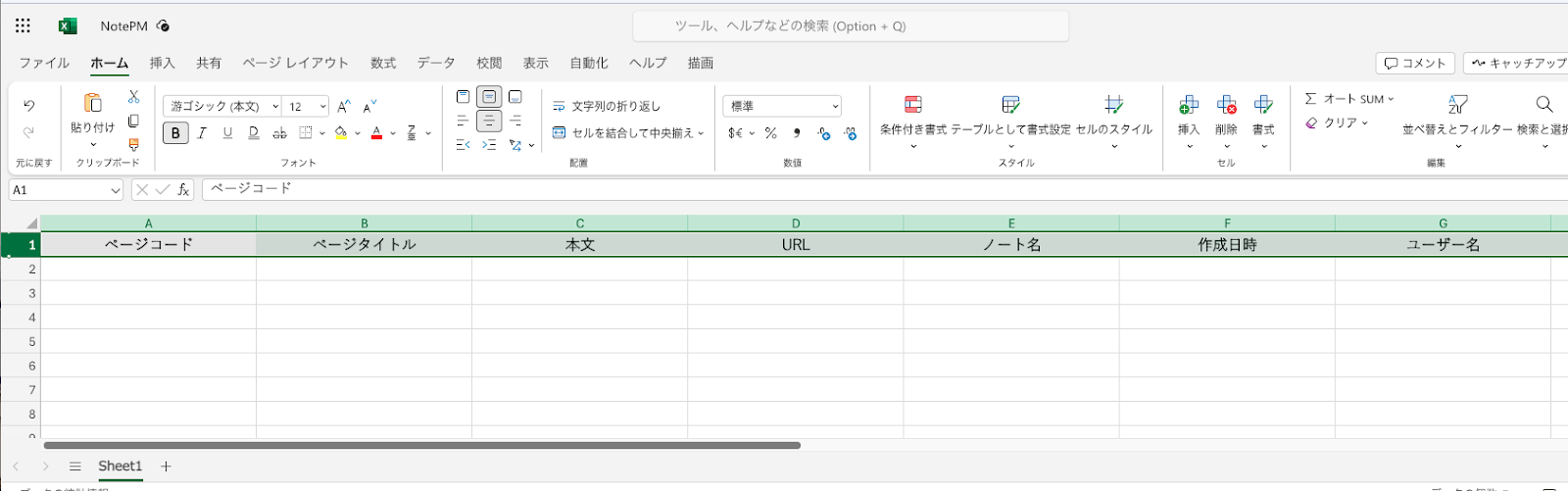
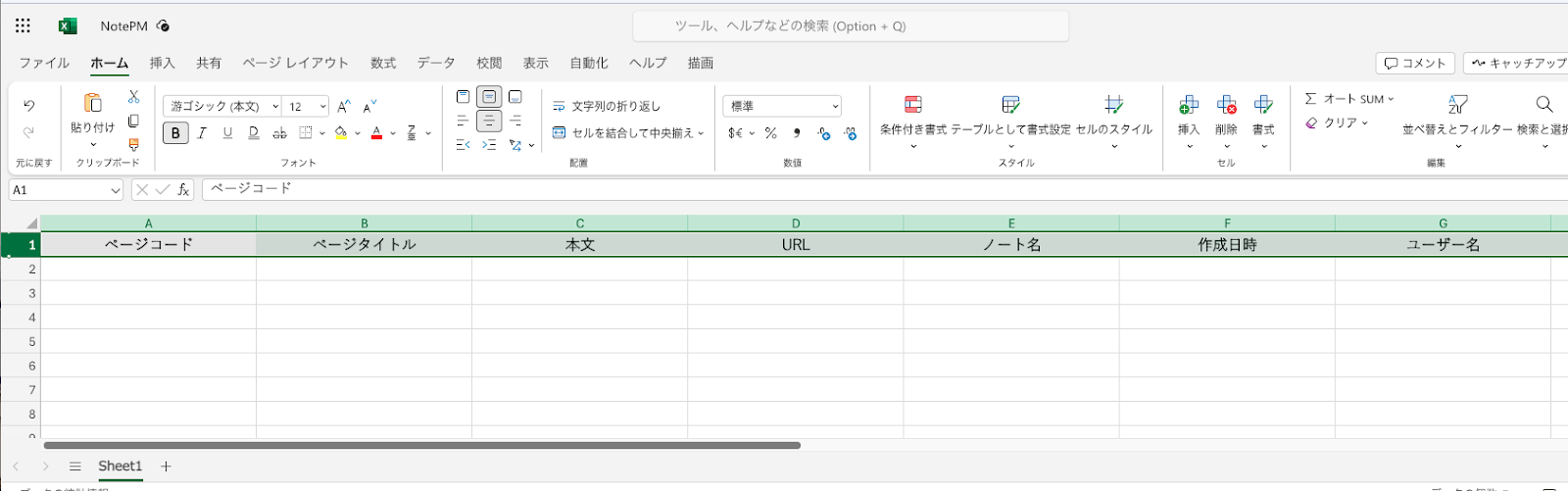
- レコードを追加するMicrosoft Excelファイルのアップロード
- 表は1行目をヘッダと認識するため1行目の列に項目を作ってください。
- 項目にはユニークキーを挿入してください。もし同じ値がある場合は、値に連番をふるなど、システムがどの値か判別できるように設定をお願いします。

Microsoft Excelのデータベースを操作するオペレーションの設定詳細はこちらもチェックしてみてください。
ステップ1 マイアプリ連携の設定
ここでは、連携するアプリをYoomに登録する設定を行います。これを、マイアプリ連携といいます。
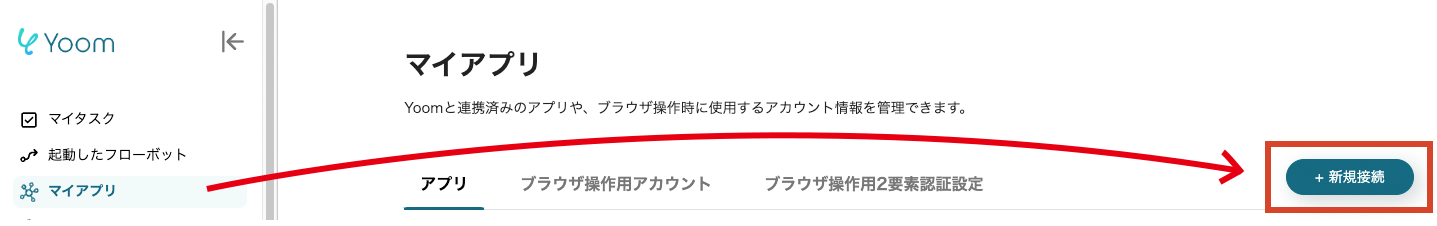
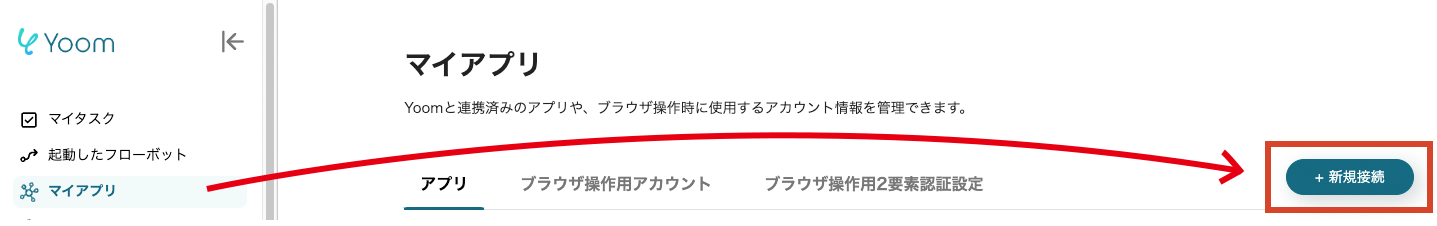
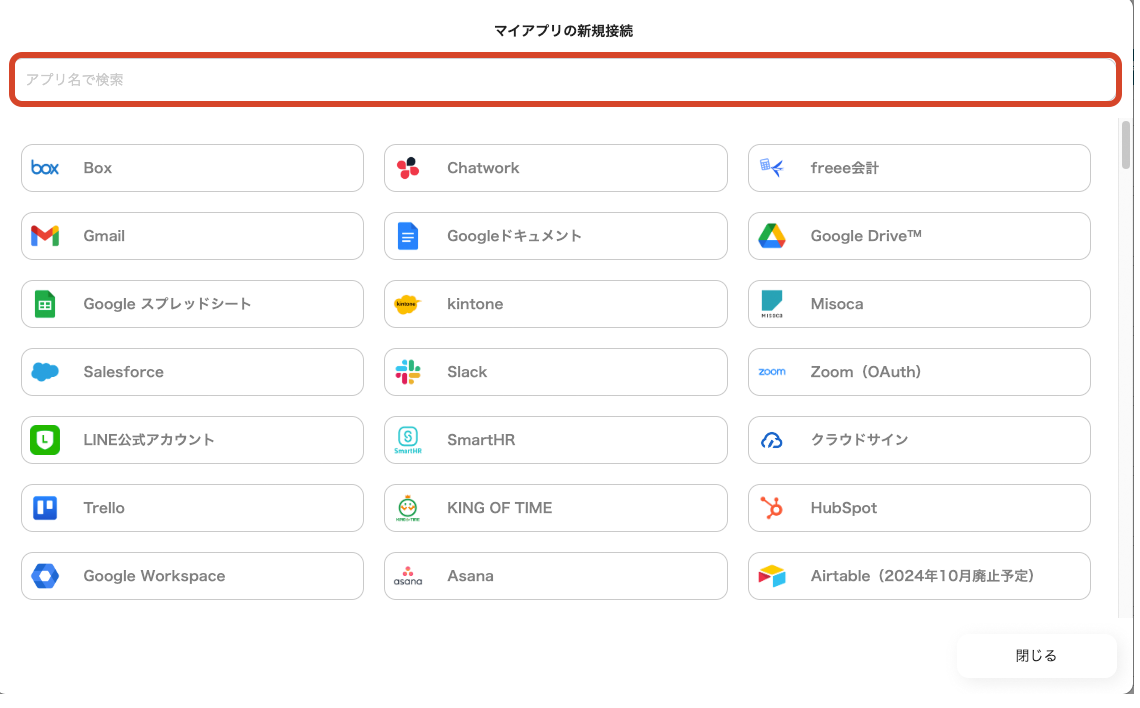
では、Yoomのワークスペースにログインいただき、マイアプリの項目から新規接続をクリック!

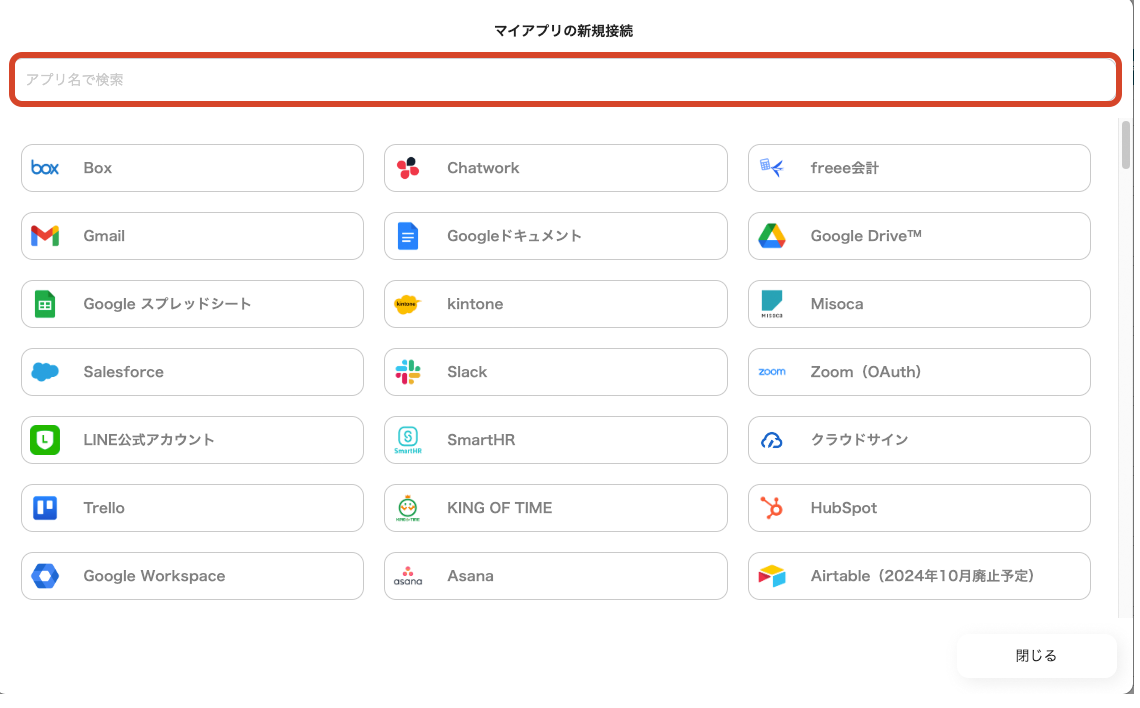
Yoomで接続できるアプリ一覧が表示されます。一番上の検索窓から今回接続するアプリを検索し、マイアプリ登録を進めます。

NotePM
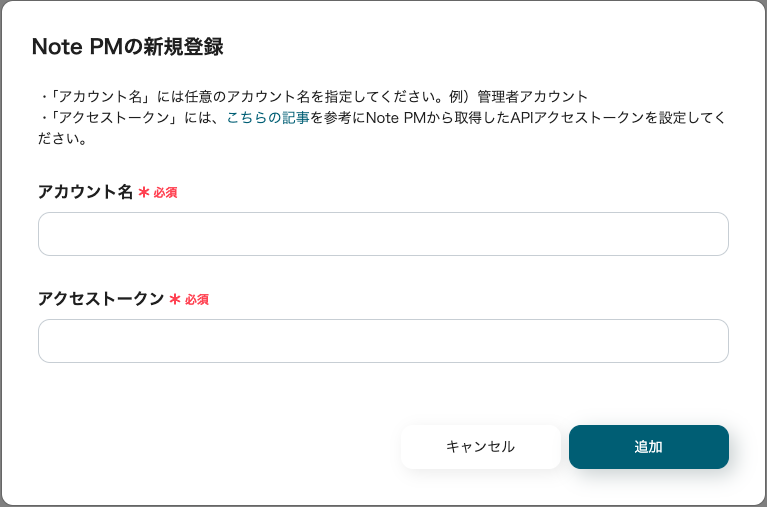
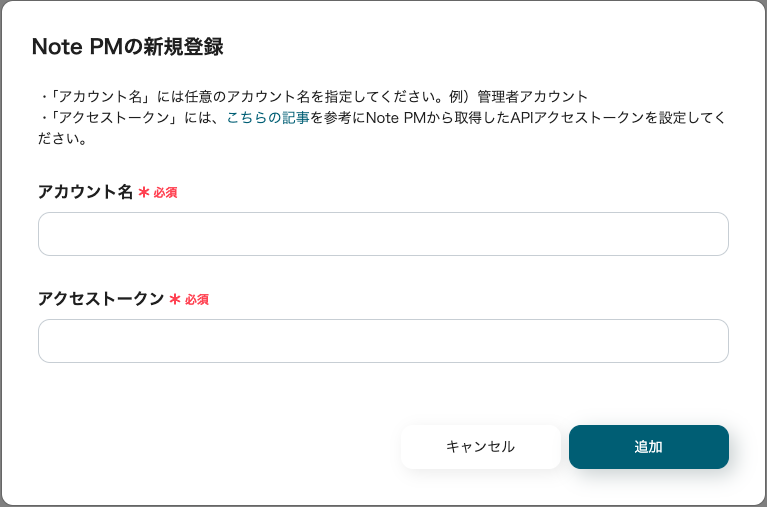
「NotePM」で検索し、ヒットしたアプリ名をクリックすると、こちらの画面が表示されます。

- アカウント名
- 任意の文字列をご入力ください(メールアドレスなど)
- アクセストークン
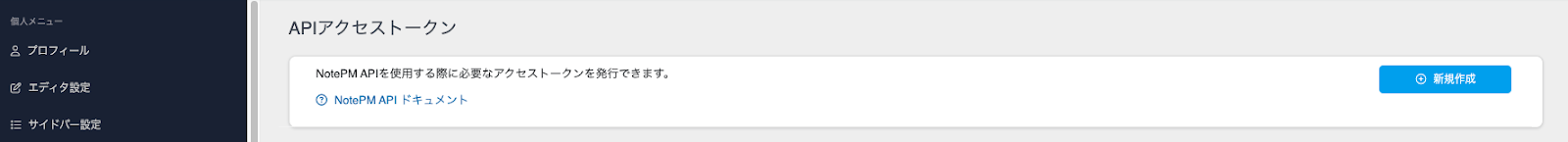
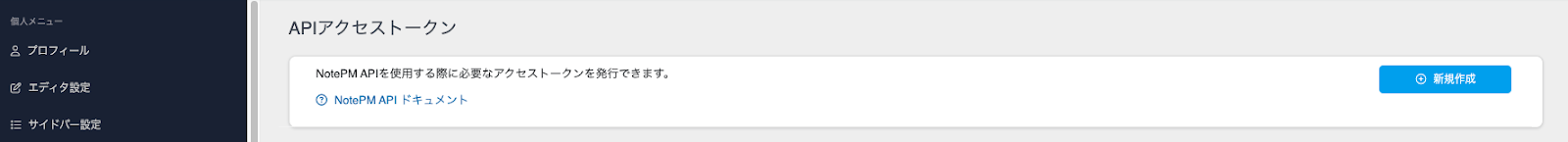
- NotePMの管理画面から個人設定/APIアクセストークン/右上の新規作成をクリックします。

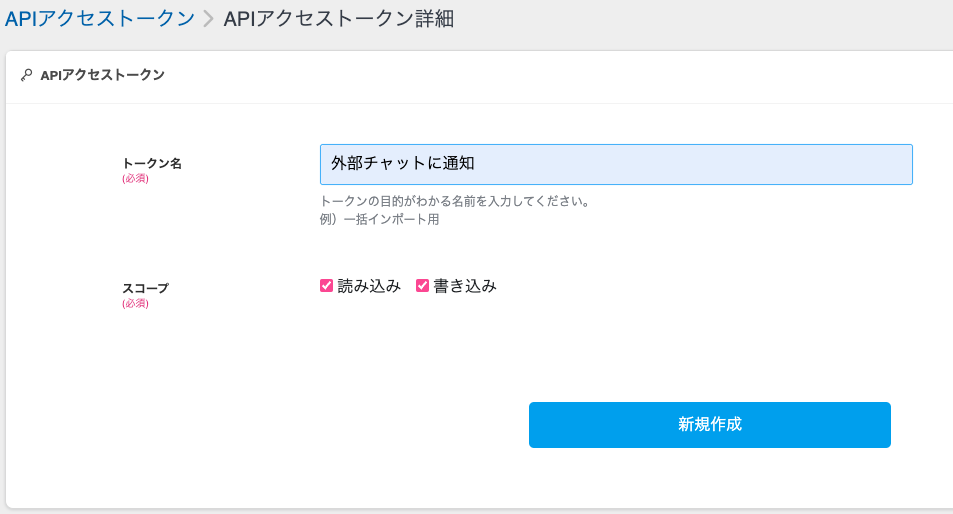
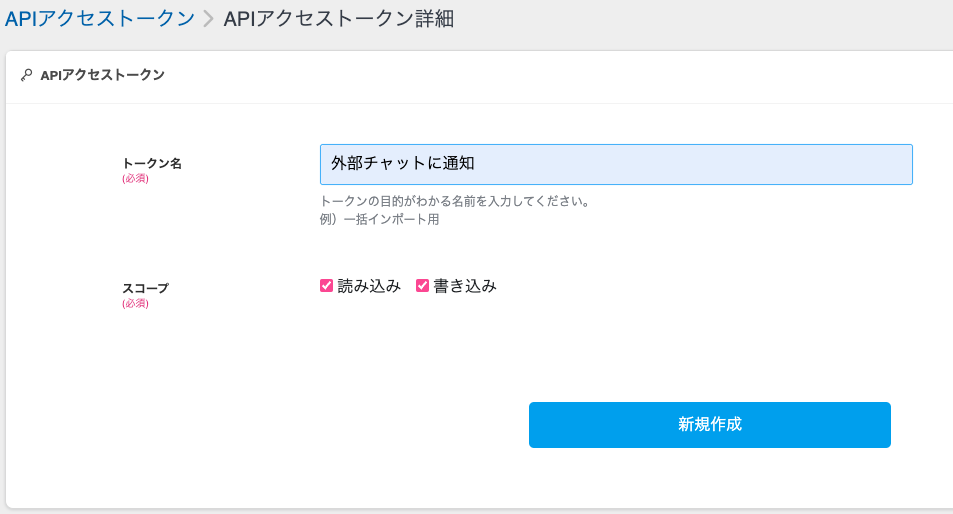
- APIアクセストークン詳細ページで、トークン名の入力(任意の文字列)とスコープのチェックをつけ、新規作成ボタンをクリックします。

- APIアクセストークンがポップアップされます。文字列をコピーし、再びYoomの設定画面へ。アクセストークンにペーストして追加ボタンをクリック連携完了です。
>公式サイトヘルプ:APIアクセストークン作成方法
Microsoft Excel
「Microsoft Excel」で検索し、ヒットしたアプリ名をクリックすると、こちらの画面が表示されます。

今回の連携で使用するマイアプリの登録が完了しました。
ステップ2 Yoomのテンプレートをマイプロジェクトへコピーする
Yoomへ登録後、こちらのバナーの「試してみる」をクリックします。
Note PMでページが作成されたらMicrosoft Excelに情報を追加する
試してみる
Note PMでページが作成されたらMicrosoft Excelのデータベースに情報を追加するフローです。
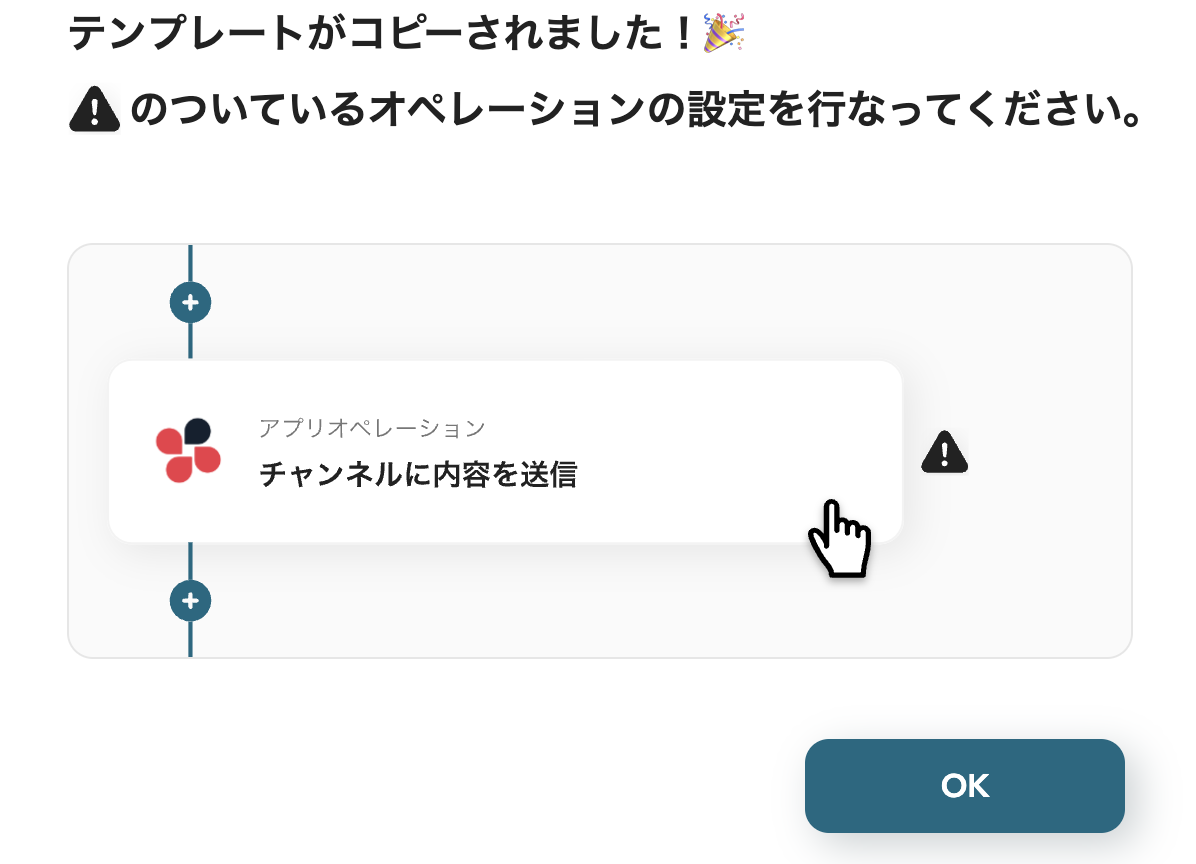
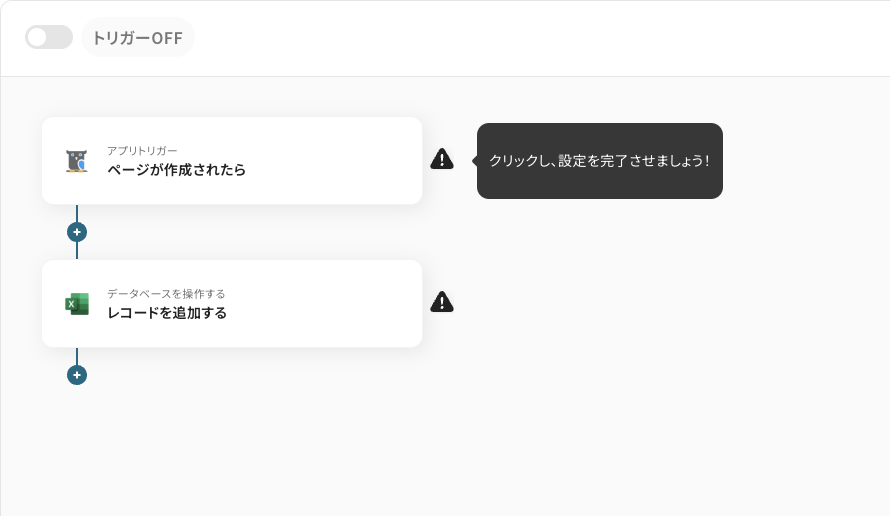
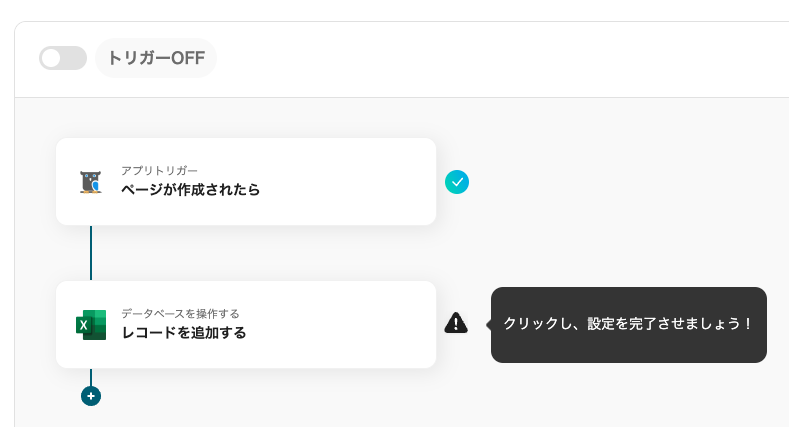
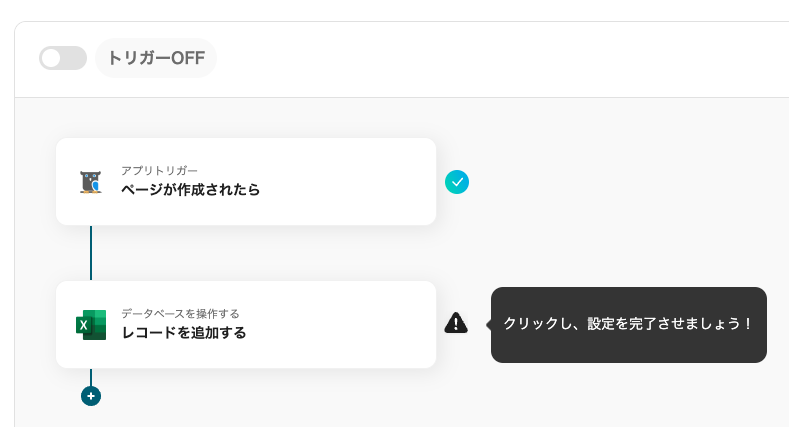
テンプレートがコピーされると、以下のように表示されます。

ステップ3 アプリトリガー「ページが作成されたら」
さっそく、フローボットの設定を進めていきます!
Yoomアカウントの画面左側のマイプロジェクトから「【コピー】Note PMでページが作成されたらMicrosoft Excelに情報を追加する」をクリックしてください。

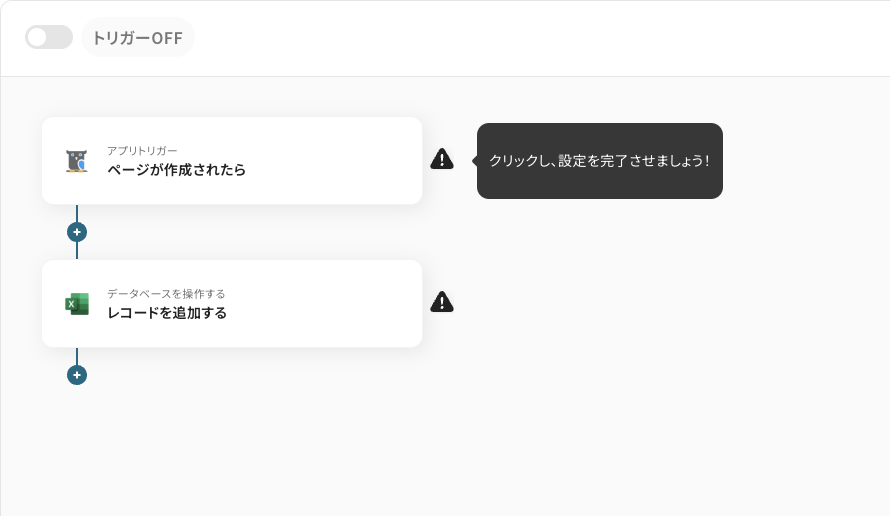
クリックした後、以下画面のようにテンプレート内容が表示されるので、1つ目のプロセスをクリックします。

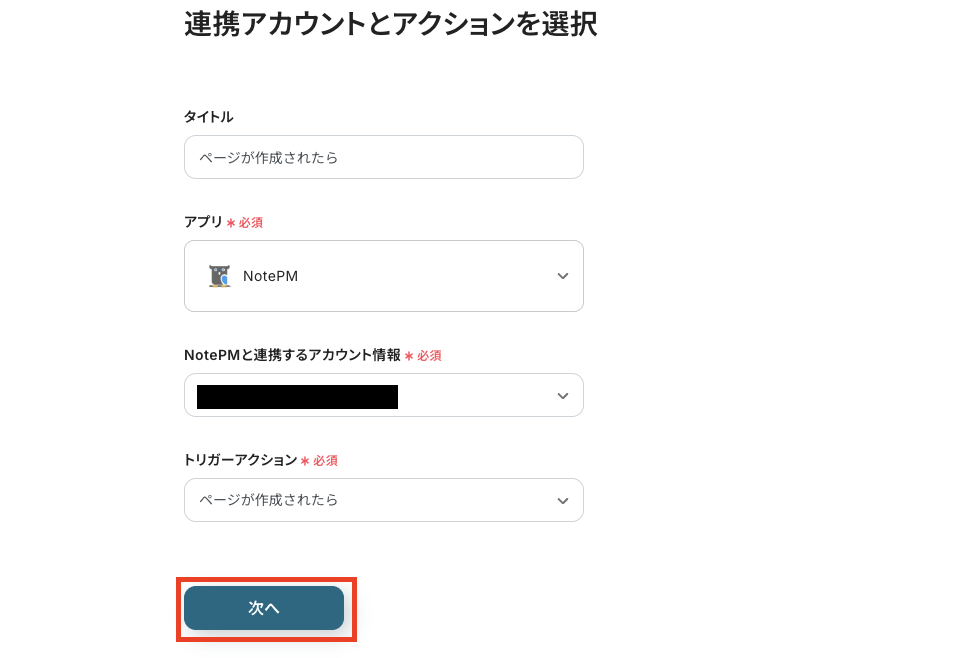
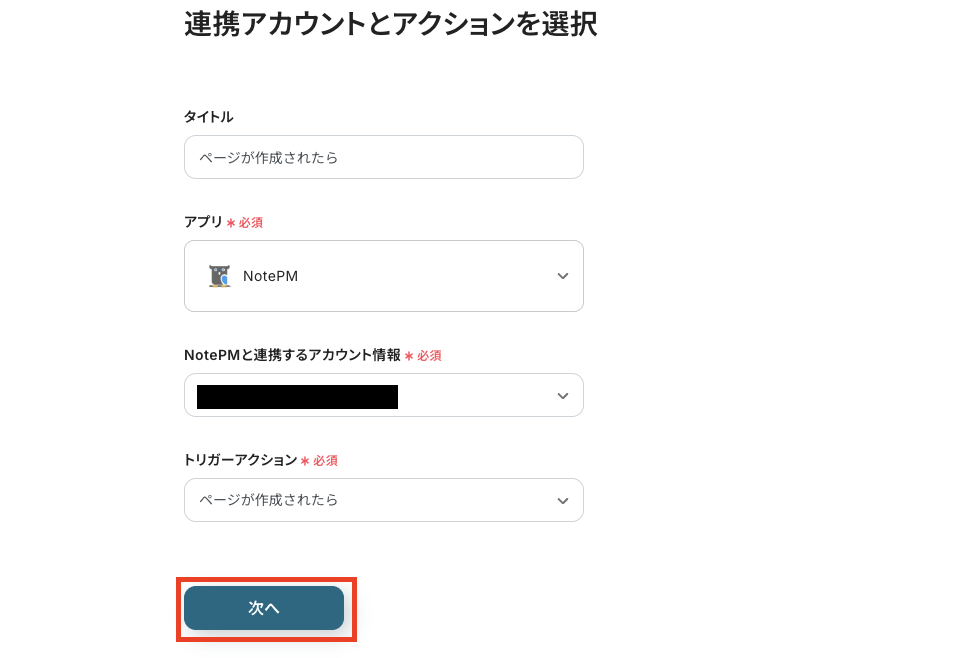
(1/2)連携アカウントとアクションを選択
連携するアカウント情報が入力されていることを確認してください。
→次へをクリック

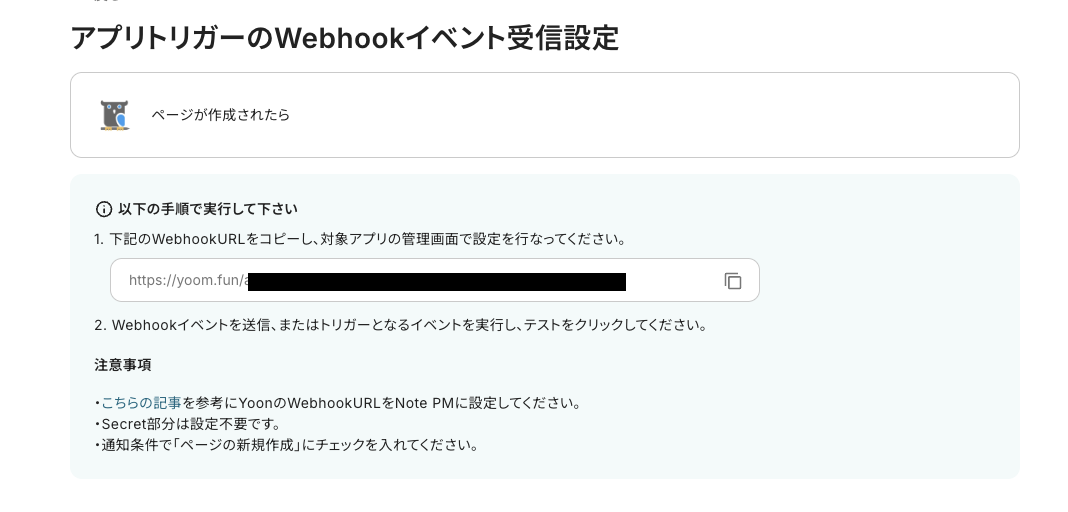
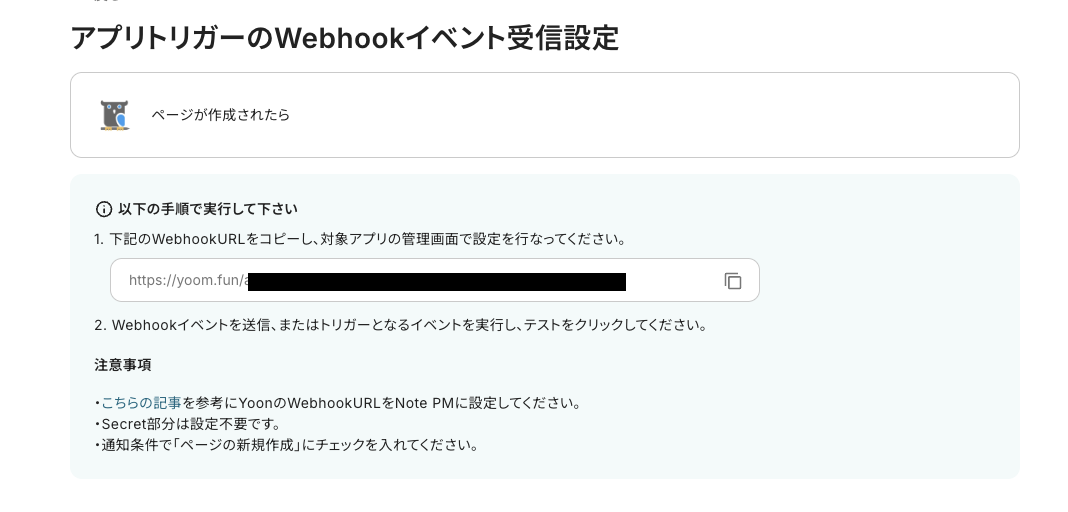
(2/2)アプリトリガーのWebhookイベント受信設定
WebhookURLをコピーして、NotePMのノートに紐付けましょう。今回は既存のノートに紐付けし、ページが新規作成されることをトリガーにします。


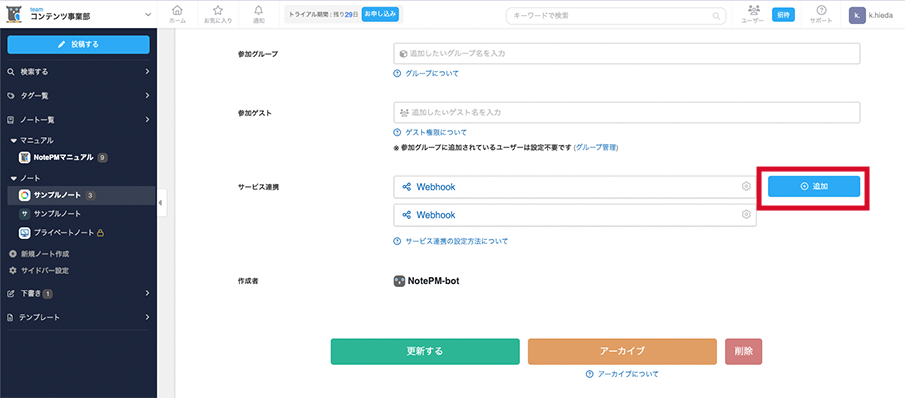
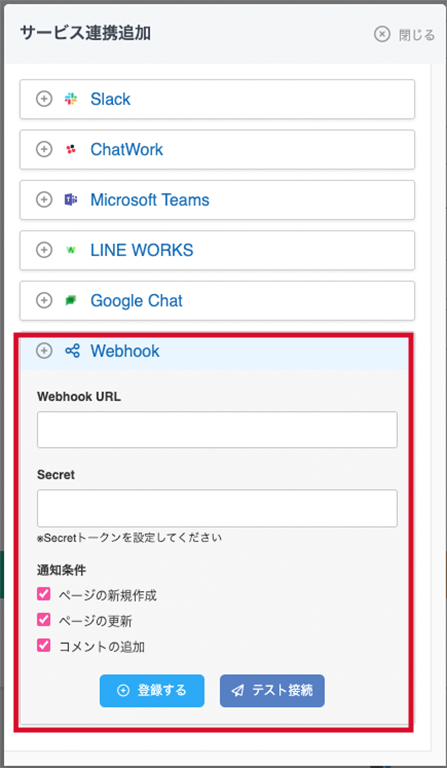
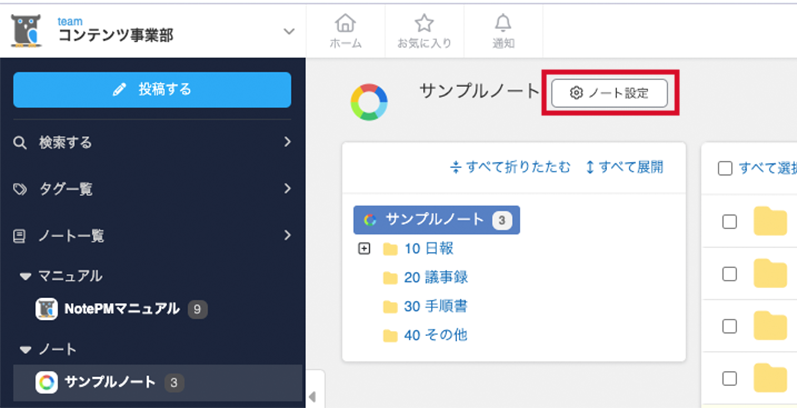
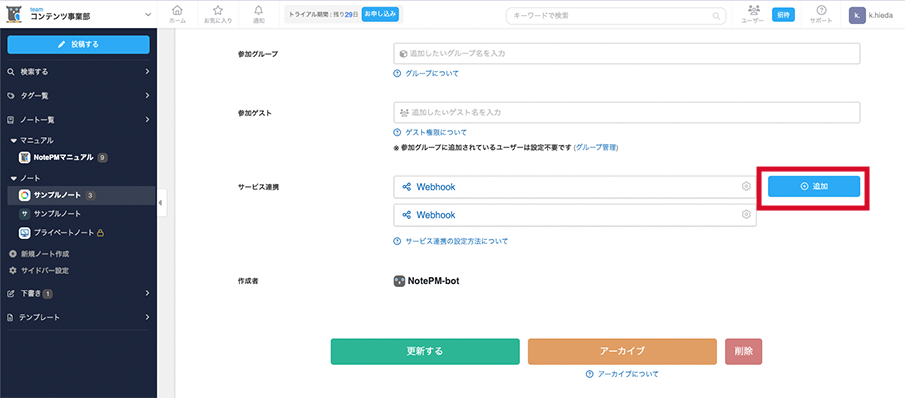
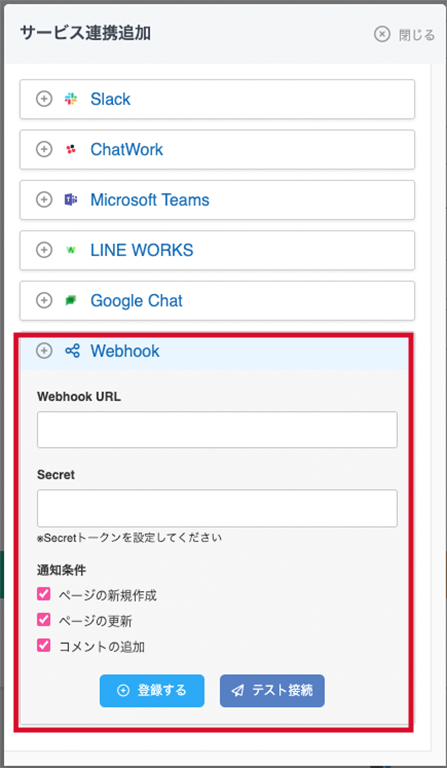
スクロールして下に進み、「サービス連携」の項目へ。追加ボタンをクリックし、Webhookを選択。


この画面で、Yoomの画面からコピーしたWebhookURLをペーストしましょう。Secretは設定しなくても進められます。
通知条件にチェックを入れ、テスト接続と登録するをクリックします。登録できたら、ノート内に新規ページを作成してください。
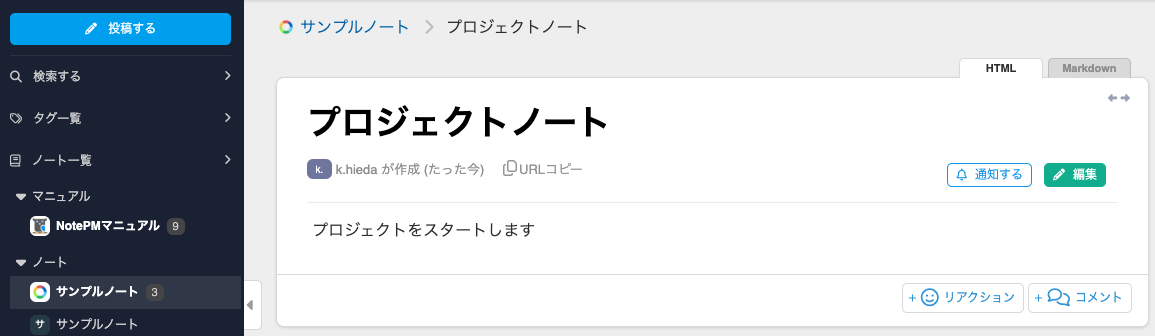
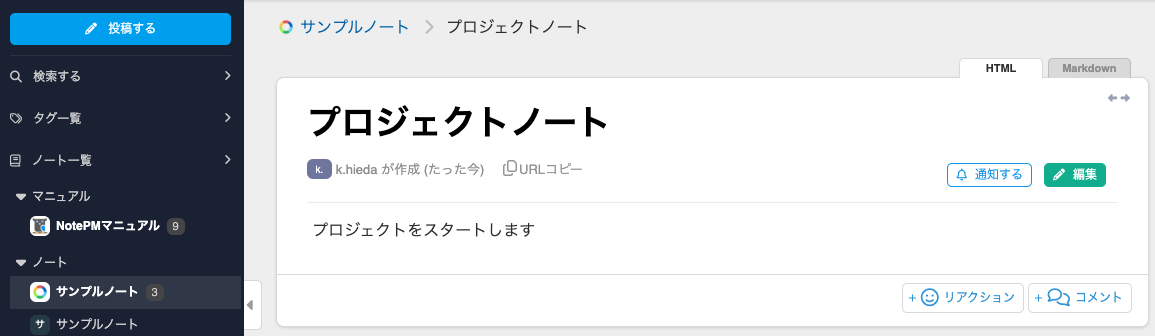
今回は以下のように、テスト用にページを作成しました。NotePMのページ追加が終わったら、Yoomの画面に戻ります。

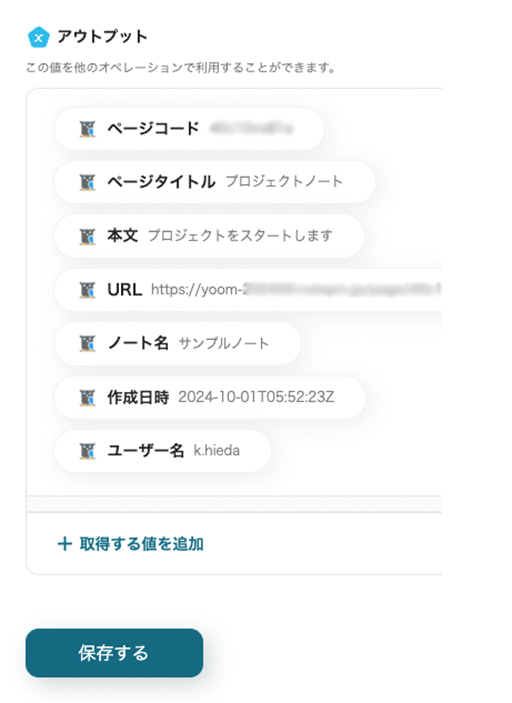
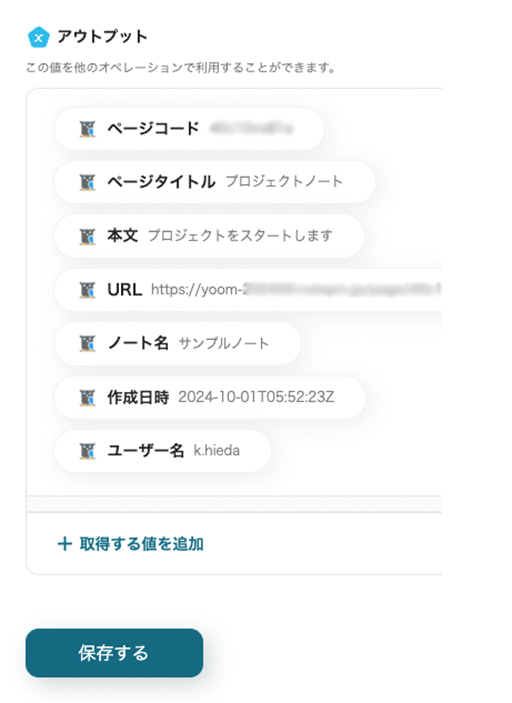
→テストをクリック →成功すると、アウトプットにページの内容等が抽出されていました。
アウトプット情報はこの後のステップで引用・活用可能で、ここで得た情報を変数としてMicrosoft Excelの指定した範囲に反映できます。
→保存するをクリック

※もしエラーになったら
NotePM管理画面のWebhookURLの設定後に、イベント(ページの追加)発生が登録できていない可能性があります。追加後にもう一度テストを行ってください。
ステップ4 データベースを操作する「レコードを追加する」
最後に、テンプレートの2番目のプロセスをクリックします。

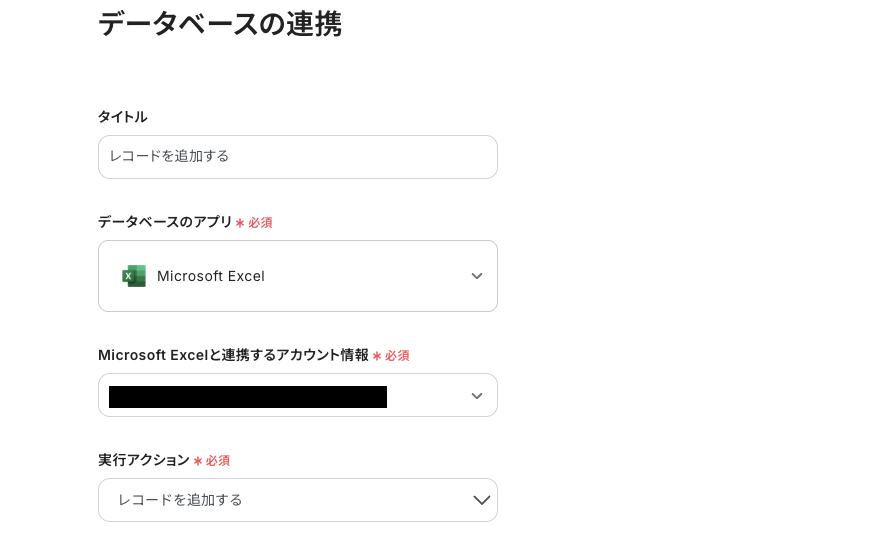
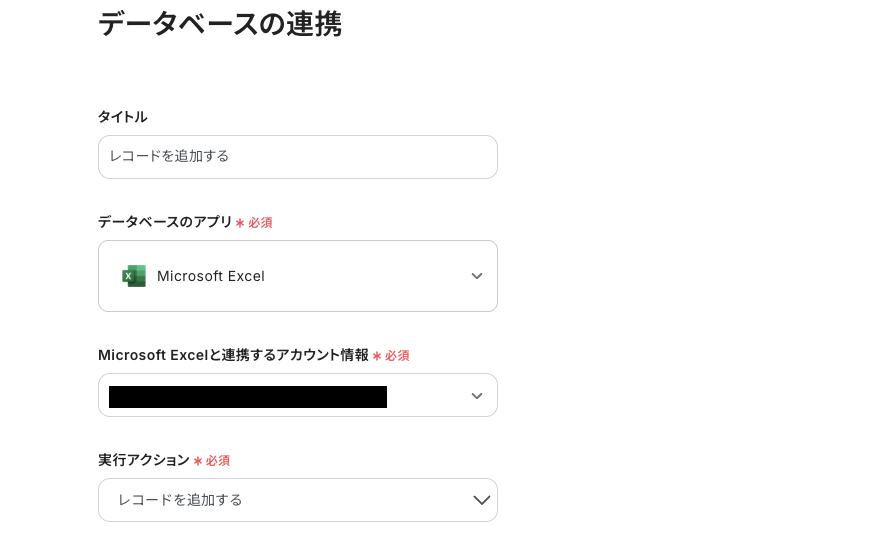
(1/2)データベースの連携「レコードを追加する」
連携するアカウント情報を確認します。データベースの連携は、設定が必要です。

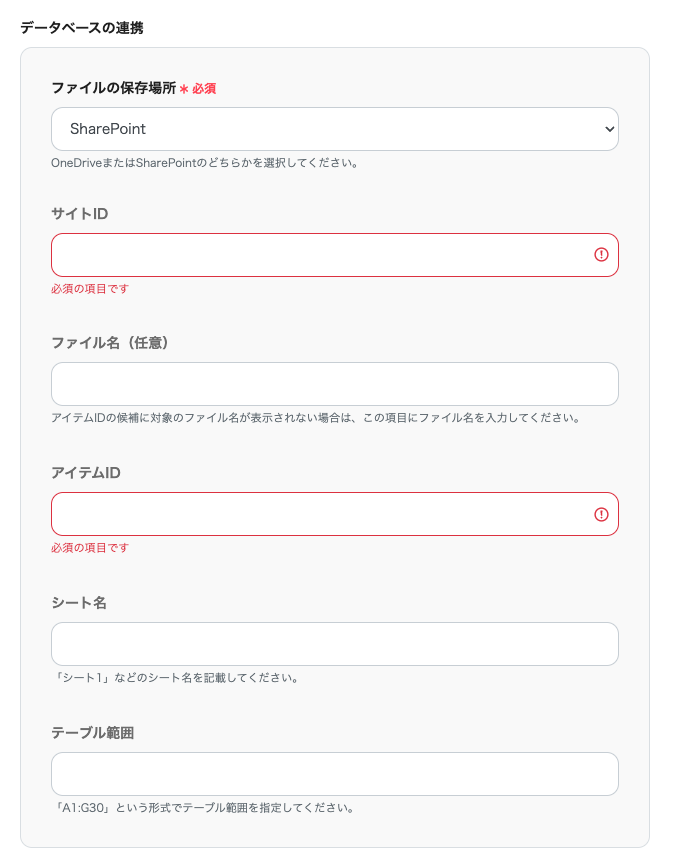
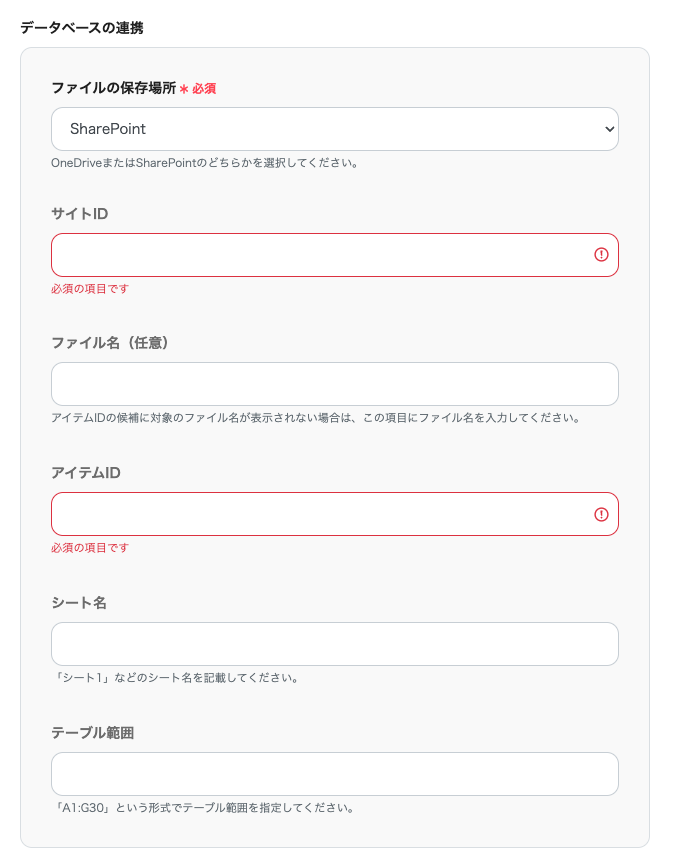
- ファイルの保存場所
- 今回はMicrosoft SharePointを使うため、プルダウンを開きMicrosoft SharePointを選択します。

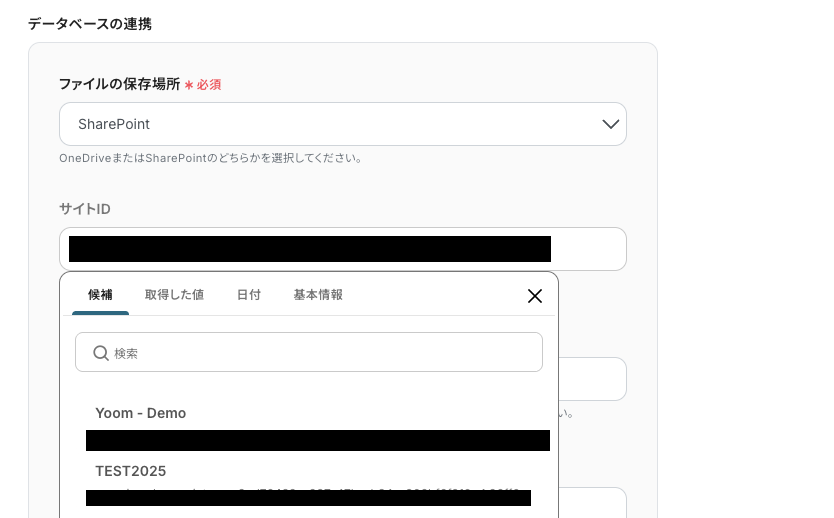
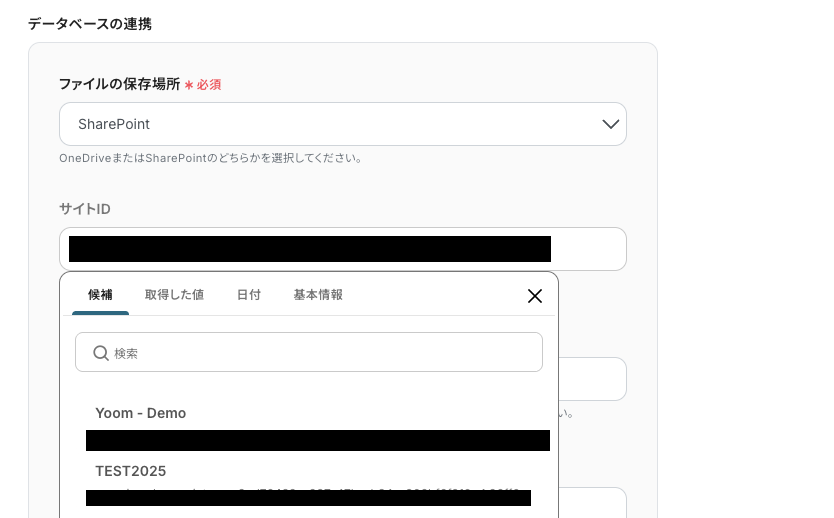
- サイトID
- 編集欄をクリックすると、連携したアカウントに紐づいているサイトが候補にあがります。選択するとIDが引用されます。

- ファイル名
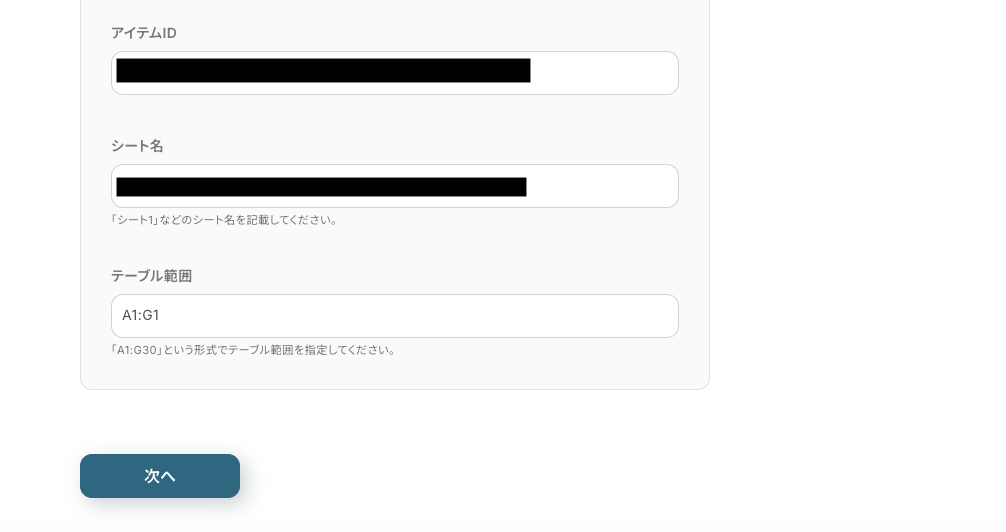
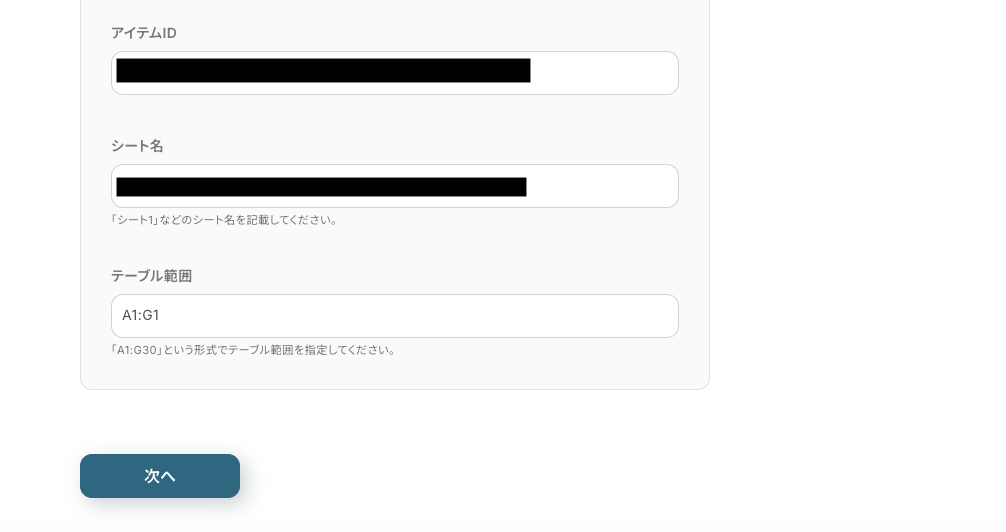
- アイテムID
- 編集欄をクリックするとプルダウンが開き、選択したサイト内にあるMicrosoft Excelのファイル名が表示されます。選択すると、IDが引用されます。
- テーブル範囲
- 「列行:列行」という形式で設定してください。今回はA〜Hがテーブル範囲のためA1:G1と入力しました。

データベースの連携が完了したら次に進みます。
→次へをクリック
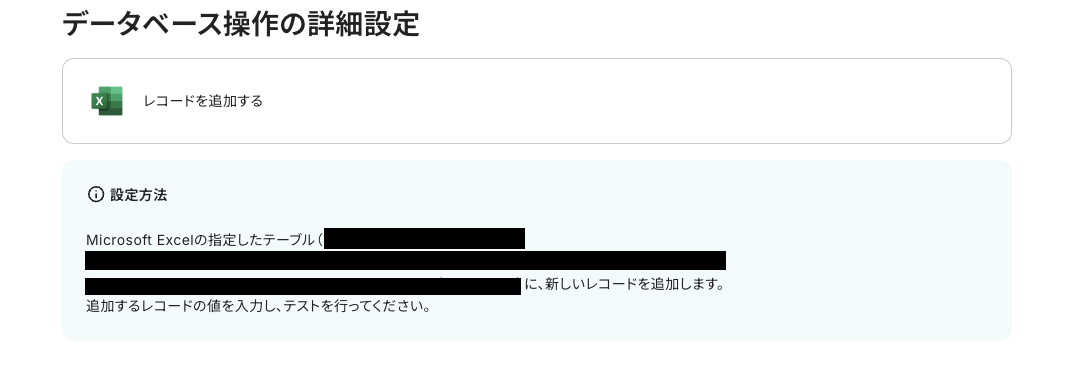
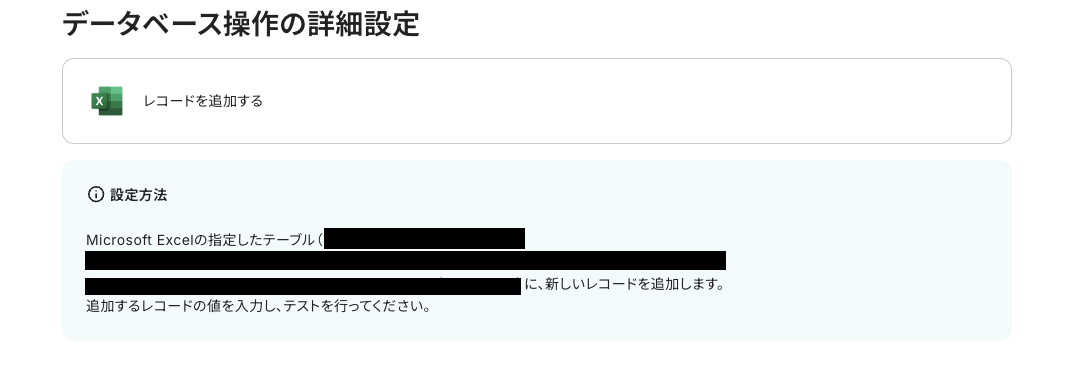
(2/2)データベース操作の詳細設定
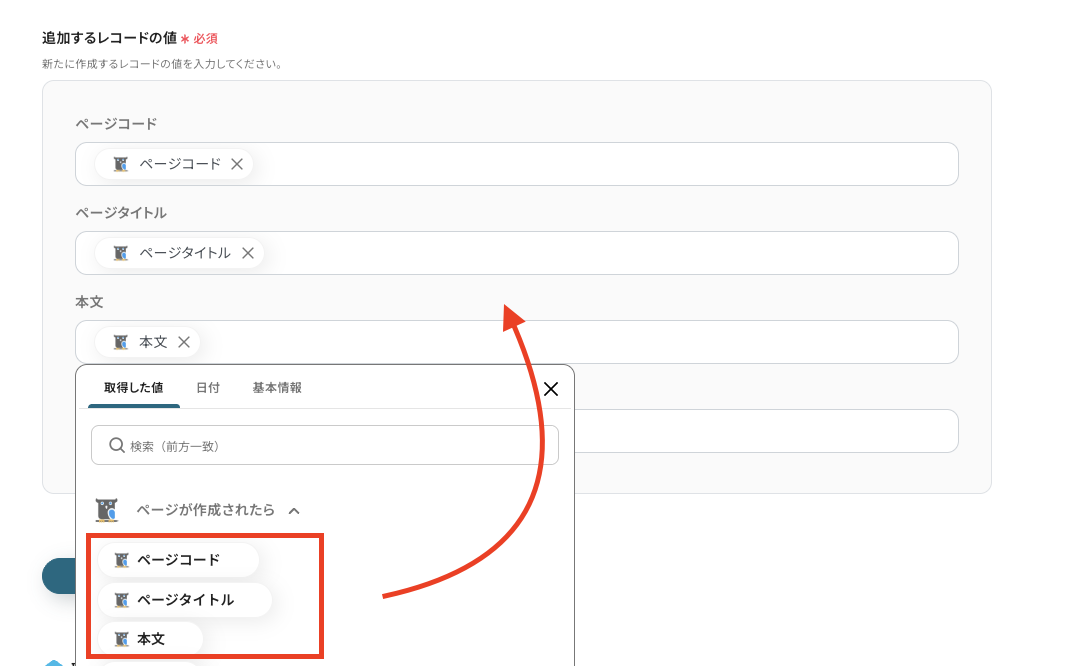
次の画面で、「追加するレコードの値」に情報を入力していきます。
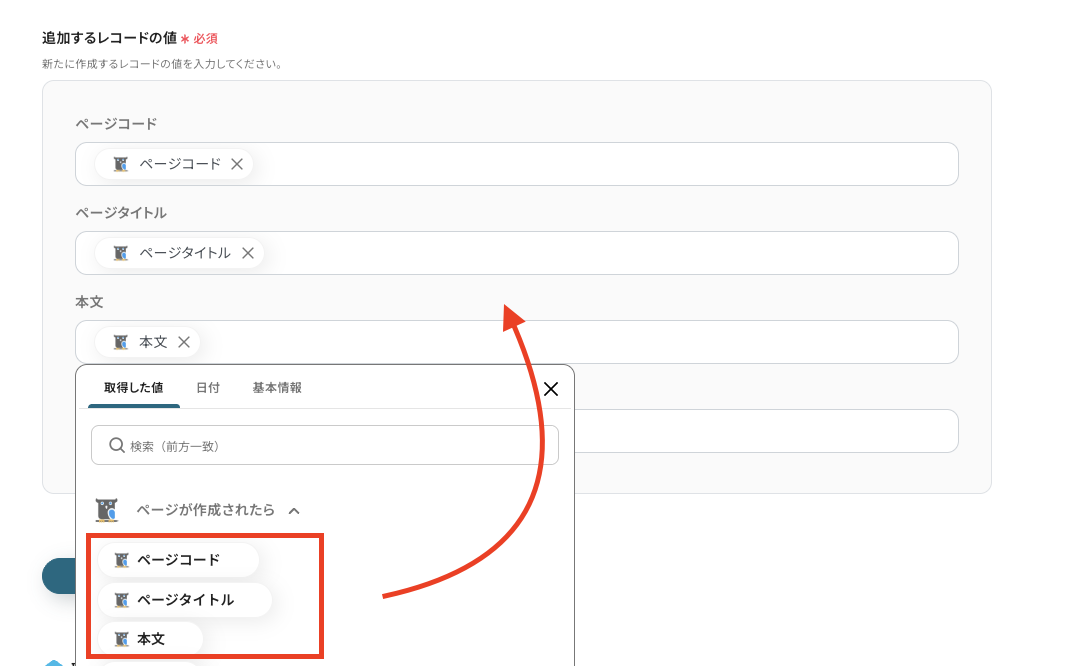
以下の画像のように、各項目に前ステップで取得したアウトプットを引用することで、自動でデータがMicrosoft Excelのシートに反映されます。
入力バーをクリックして、項目名に等しいアウトプットをどんどん設定していきましょう。
反映したくない項目があれば、その部分は空欄のままにしてください。


必要項目にアウトプットを埋め込んだら、テストをクリック!
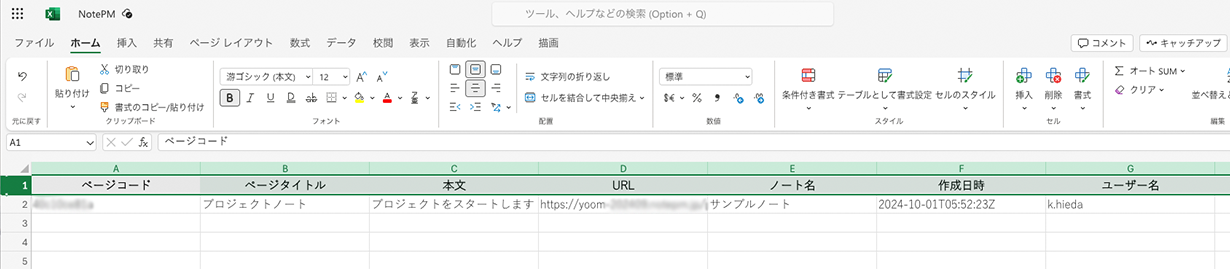
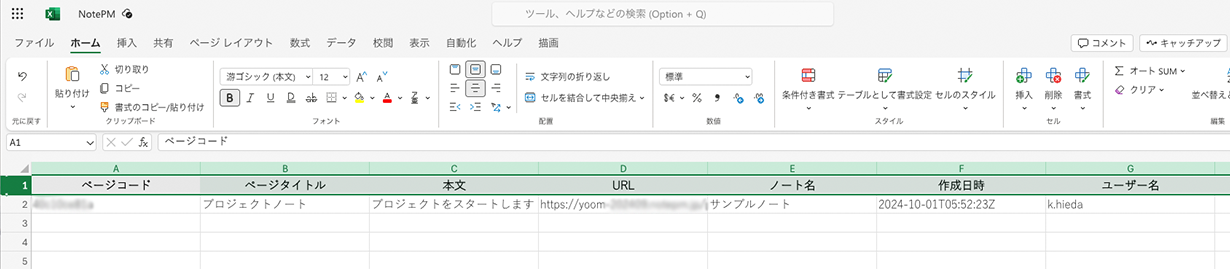
テストに成功すると、実際に指定した範囲に情報が反映されます。

→反映結果に問題がないことを確認して、保存するをクリックします。
ステップ5 アプリトリガーを【ON】にする
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。トリガーを【ON】にすれば、設定完了です。

プログラミングを使わず、連携が実現できました。
今回のテンプレートはこちらです。
Note PMでページが作成されたらMicrosoft Excelに情報を追加する
試してみる
Note PMでページが作成されたらMicrosoft Excelのデータベースに情報を追加するフローです。
NotePMやMicrosoft Excelを使ったその他の自動化例
本日ご紹介した連携以外にもNotePMやMicrosoft ExcelのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
NotePMを活用した自動化例
作成したページ情報をデータベースツールに自動追加したり、コメント追加をチャットツールに自動通知することも可能です。
追加した情報が素早く反映されることで、後続作業にスムーズに移行できるようになるかもしれません。
Google スプレッドシートに行が追加されたら、NotePMでページを作成する
試してみる
■概要
「Google スプレッドシートに行が追加されたら、NotePMでページを作成する」ワークフローは、Google スプレッドシートへの入力内容を自動でNotePMに反映します。
手動でのページ作成作業が不要になり、記録の手間を減らせます。
■このテンプレートをおすすめする方
・Google スプレッドシートで情報の管理を行っている方
・NotePM内で情報ページをスピーディに整備し、組織内でのナレッジ蓄積を促進したい方
・手作業でのページ作成や情報入力の手間を減らしたいと考えている方
・Google スプレッドシートやNotePMを日常的に業務で利用しているチームや企業
・情報共有のスピードアップや、Google スプレッドシートとNotePM間の連携を強化したいと考えている方
■注意事項
・Google スプレッドシート、NotePMのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Note PMでページが作成されたらGoogleスプレッドシートに情報を追加する
試してみる
Note PMでページが作成されたらGoogleスプレッドシートのデータベースに情報を追加するフローです。
Note PMでコメントが追加されたらSlackに通知する
試してみる
Note PMでコメントが追加されたらSlackに通知するフローです。
NotePMでページが更新されたら、Microsoft Teamsに通知する
試してみる
■概要
「NotePMでページが更新されたら、Microsoft Teamsに通知する」ワークフローは、情報共有をスムーズに行うのに役立ちます。
ページの変更内容がMicrosoft Teamsに自動通知されるため、担当者の確認漏れを防げます。
■このテンプレートをおすすめする方
・NotePMを活用して情報共有やナレッジ管理を行っている方
・NotePMで作成・更新されたページの内容を、チームでいち早く把握したい方
・ページの更新を確認する作業を効率化し、情報共有のスピードアップを図りたい方
・Microsoft Teamsを社内の主要なコミュニケーションツールとして利用している方
・Microsoft Teams上で業務に関連する最新情報をキャッチアップしたい方
■注意事項
・NotePM、Microsoft TeamsのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
Notionで特定条件に合うページが作成されたら、NotePMにもページを作成する
試してみる
■概要
「Notionで特定条件に合うページが作成されたら、NotePMにもページを作成する」ワークフローは、情報の一元管理をサポートします。
特定の条件を満たすデータがNotionで追加されると、自動でNotePMにも内容が反映されます。
■このテンプレートをおすすめする方
・Notionでプロジェクトやナレッジ管理をしており、異なるサービスでも情報共有を行いたい方
・NotePMを併用して情報の整理やナレッジの蓄積を行っている方
・Notionで特定の条件を満たすページが作成されたとき、NotePMにもスピーディに反映させたい方
・情報の二重管理を避けたい、または手作業での転記を省力化したいと考えている方
・社内でNotion・NotePM両方を活用しているチームや部門の方
■注意事項
・Notion、NotePMのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Microsoft Excelを活用した自動化例
情報の追加・更新を検知して情報を自動で集約したり、書類作成から関係者への共有もスムーズに行うことも可能となります。
転記ミスや誤記載が減り、情報の正確性も維持できるようになるでしょう。
Backlogで課題が追加されたらMicrosoft Excelに連携する
試してみる
Backlogで課題が追加されたら、自動的にMicrosoft Excelのシートにも課題の内容を記載するフローボットです。Backlogの課題をMicrosoft Excelでも管理する際などにご利用ください。
Microsoft Excelの雛形から納品書を作成しSlackに通知する
試してみる
Yoomフォームの情報でMicrosoft Excelの雛形から納品書を作成してSlackに通知するフローです。
Microsoft Excelのデータを毎日集計してMicrosoft Teamsにレポートを投稿する
試してみる
■概要
「Microsoft Excelのデータを毎日集計してMicrosoft Teamsにレポートを投稿する」フローは、日々のデータ管理と報告業務を効率化する業務ワークフローです。
このワークフローを活用すれば、Microsoft Excelのデータを自動的に集計し、Microsoft Teamsに自動でレポートを投稿できます。
これにより、効率的かつ正確なデータ共有が実現します。
■このテンプレートをおすすめする方
・毎日大量のMicrosoft Excelデータを集計し、報告する作業に時間を取られているビジネスパーソンの方
・Microsoft ExcelとMicrosoft Teamsを連携させて業務効率化を図りたいチームリーダーの方
・データ集計と報告業務の自動化を通じて、業務の精度向上を目指す経営者の方
■注意事項
・Microsoft Excel、Microsoft Teams、OneDriveとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・【Excel】データベースを操作するオペレーションの設定に関して
https://intercom.help/yoom/ja/articles/9003081
Salesforceで商談フェーズが更新されたら、Microsoft Excelの情報も更新する
試してみる
■概要
「Salesforceで商談フェーズが更新されたら、Microsoft Excelの情報も更新する」ワークフローを利用すると、作業時間が短縮され生産性向上に貢献します。
自動で更新されるので、更新漏れなどの人的エラーも防止できます。
■このテンプレートをおすすめする方
・Salesforceを利用して商談管理を行っている方
・商談フェーズが変更された際に、Microsoft Excelの情報をスピーディに更新したい方
・手動でのデータ更新に手間を感じている方
・Microsoft Excelを日常的に業務で使用している方
・SalesforceとMicrosoft Excelのデータの整合性を保つことが重要な方
・営業活動の効率化を図りたいと考えている営業担当者
■注意事項
・SalesforceとMicrosoft ExcelのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Salesforceはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
履歴書をOCRで読み取りMicrosoft Excelに追加する
試してみる
履歴書をOCRで読み取りMicrosoft Excelに追加するフローです。
まとめ
今回のNotePMとMicrosoft Excelの連携で、Yoomのテンプレートを使うことでプログラミングの知識がなくても簡単に実装できることがわかりました。
手作業の転記を省けるほか、情報を素早く管理する環境が整いそうですね!
さらに、正確で信頼性の高いデータをもとに判断を行えるようになるはずです。
チーム全体の業務がより効率的に進行するかもしれません。
Yoomはプログラミングの知識がなくても簡単に自動化を実現できるツールです。ぜひ業務の効率化にご活用ください。
>Yoomの連携を無料ではじめてみる
では、またお会いしましょう!