タスク管理は業務効率アップの近道ですよね!
特に、チームで1つのプロジェクトを進行している場合、何をすべきか、誰が担当するのかといったタスク管理は重要です。
そういった場合は、オールインワンツールであるNotionが便利です。様々なデータの管理や編集に優れているため、タスクを一覧化し、チームで共同編集できるようにしている企業も多いのではないでしょうか。
では、今回はNotionとDiscordをアプリ連携して、タスクが完了したらDiscordに通知が送信されるようにしてみましょう。
ノーコードで連携できる方法を解説するので、参考にしてみてくださいね!
こんな方におすすめ
- NotionとDiscordでの業務効率化を考えている方。
- Notionでステータスを更新したことをDiscordで通知している方。
- NotionとDiscordを連携して通知を自動化したい方。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
プロジェクト管理用のNotionDBで指定のステータスが完了になったらDiscordに通知する
試してみる
プロジェクト管理用のNotionDBで指定のプロパティが完了になったらDiscordに通知するフローです。
[Yoomとは]
NotionとDiscordの連携フローの作り方
それでは、「プロジェクト管理用のNotionDBで指定のプロパティが完了になったらDiscordに通知する」というフローボットの作成手順を紹介します。
今回のフローボットの手順は全部で2段です!

最低限の設定がされているテンプレートを使用するため、時短でフローボットが作成可能です。まずは下記のテンプレートのバナーの「詳細を見る」をクリックし、移行した画面の下にある「このテンプレートを試す」というボタンからYoomの登録を進めましょう!既に登録が完了している場合はログイン画面が表示されるので、ログインしてくださいね!
プロジェクト管理用のNotionDBで指定のステータスが完了になったらDiscordに通知する
試してみる
プロジェクト管理用のNotionDBで指定のプロパティが完了になったらDiscordに通知するフローです。
マイアプリ連携

Yoomの登録が終わりテンプレートのコピーが完了すると、上記のような画面が表示され「マイプロジェクト」というページに移行します。
ここまで完了したら、次はNotionとDiscordをYoomと連携させましょう。
これを「マイアプリ連携」と呼びます。
↓
まずはNotionとYoomを連携させましょう。
NotionとYoomを連携するにあたり、この段階でページを作成しておく必要があるので、あらかじめ用意しておいてくださいね。

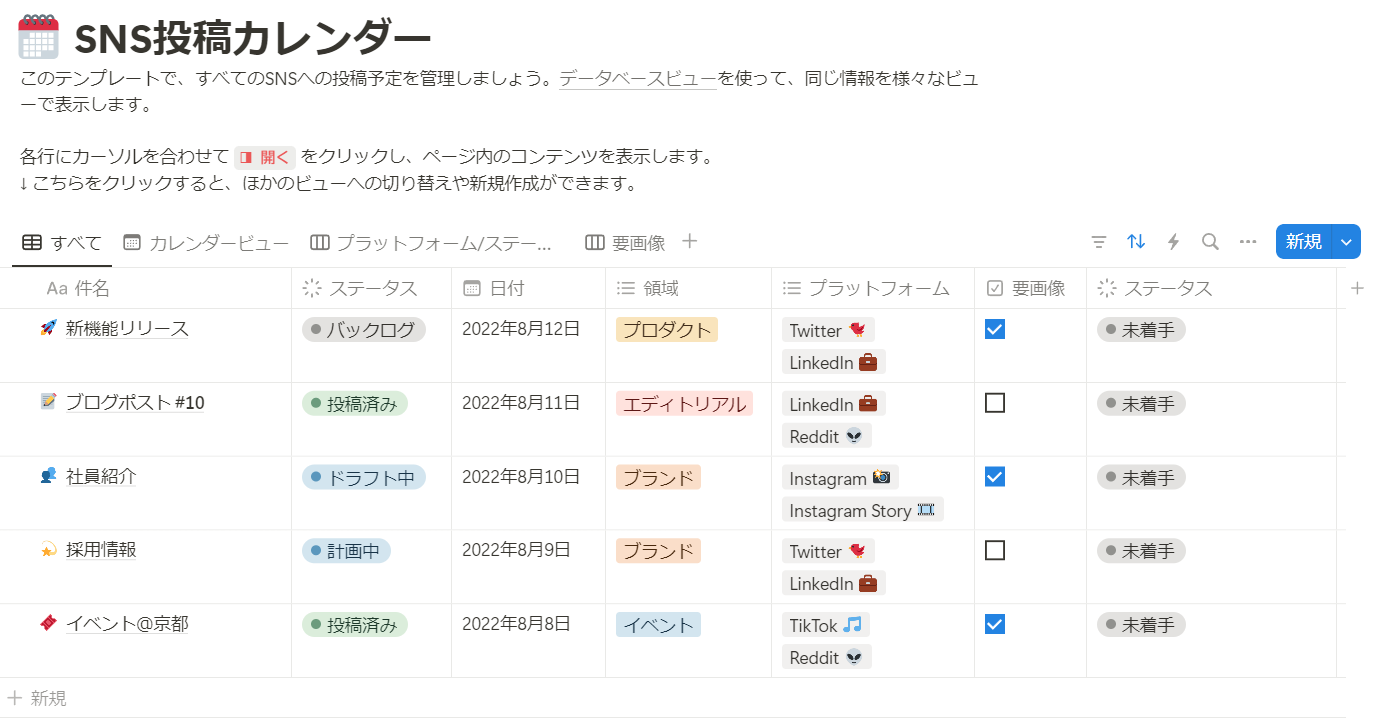
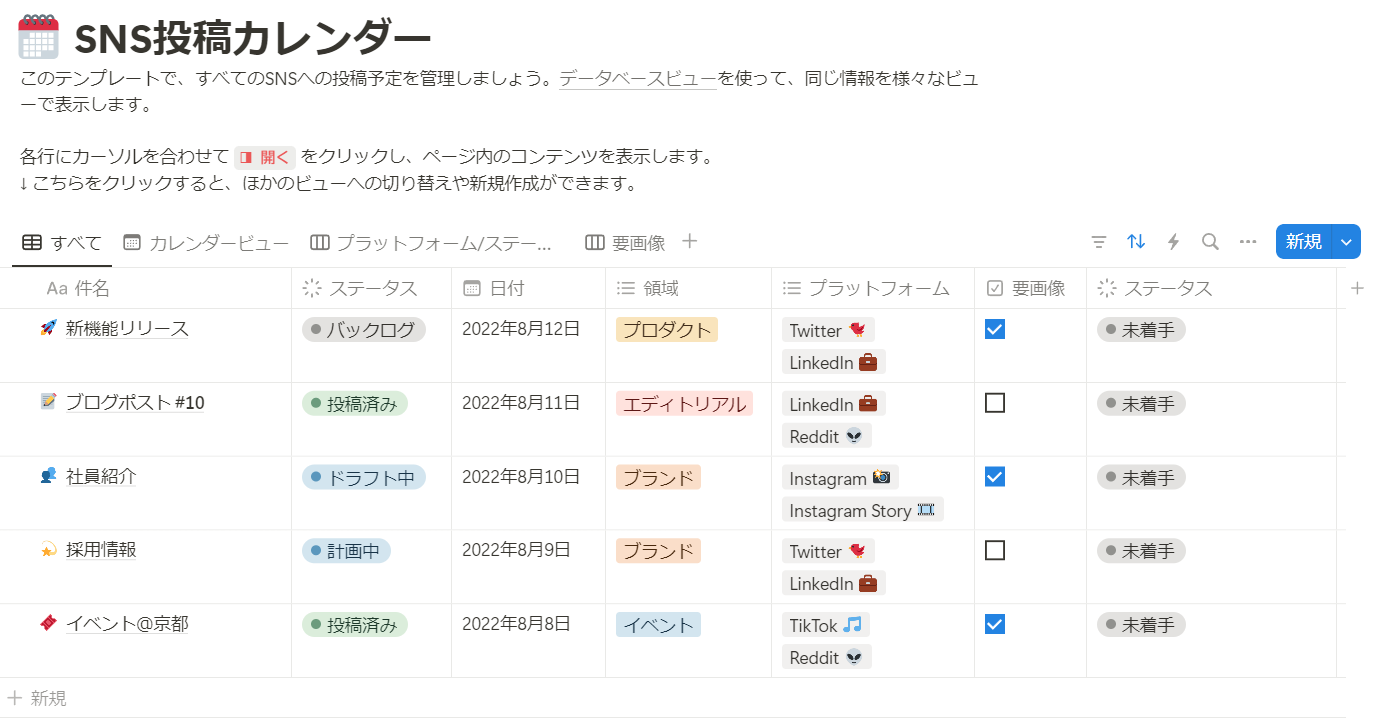
今回はNotionにデフォルトで用意されている、SNS投稿カレンダーを使用します。
右側にステータスを付け加え、進捗状況をわかりやすくしてみました。
↓
Notionの準備ができたら画面左のメニューからマイアプリを選択し、右上の新規作成をクリックしましょう。
検索窓に「Notion」と入力するとNotionのアイコンが出てくるので押します。

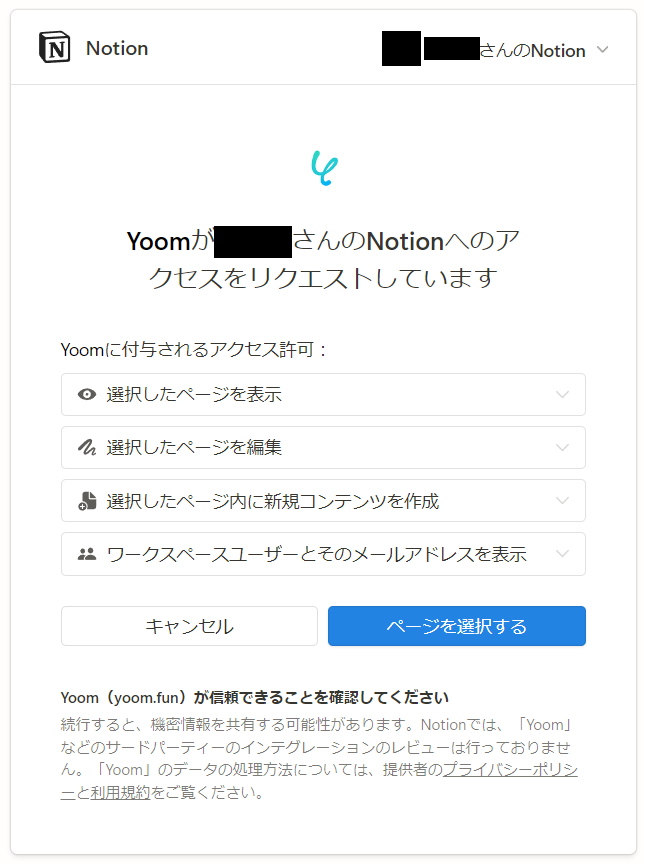
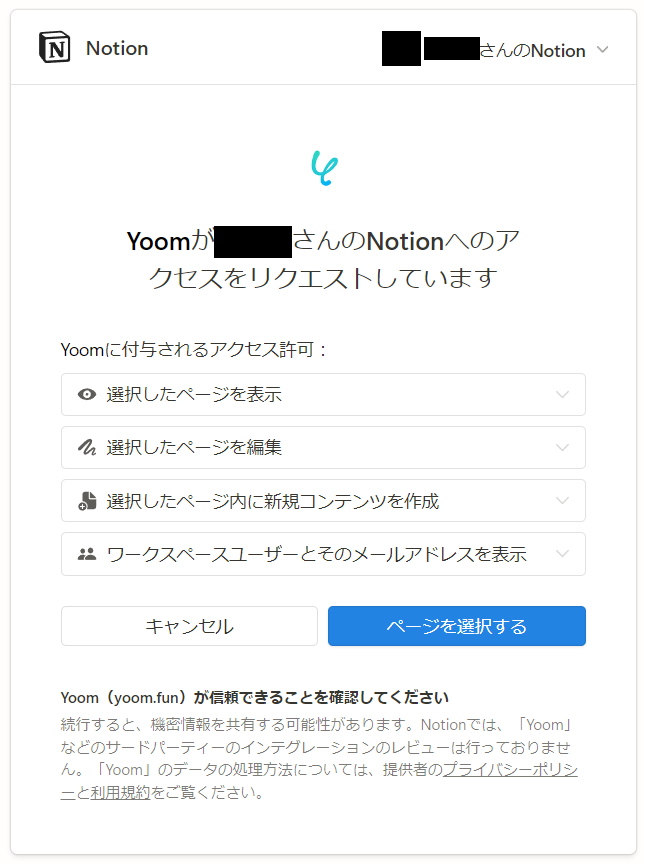
上記のような画面に移行するので「ページを選択する」を押します。

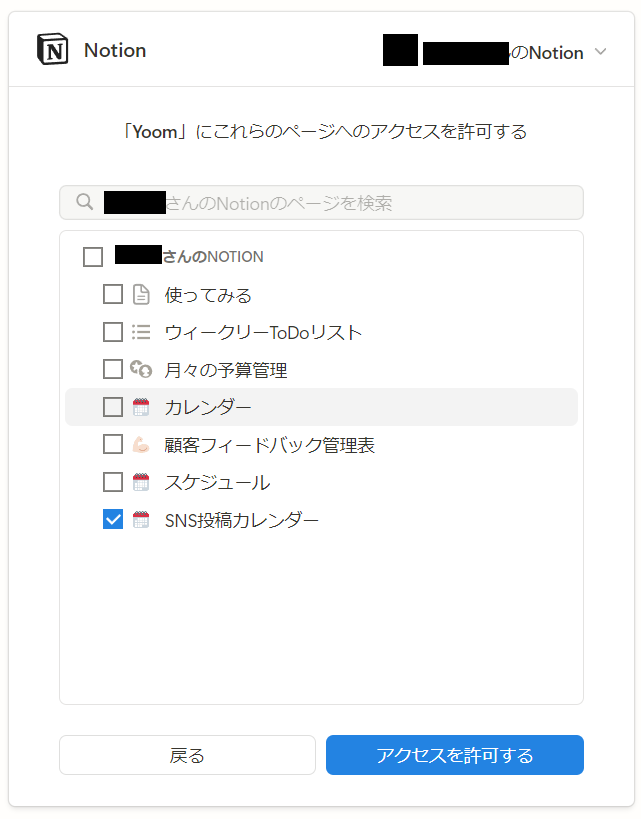
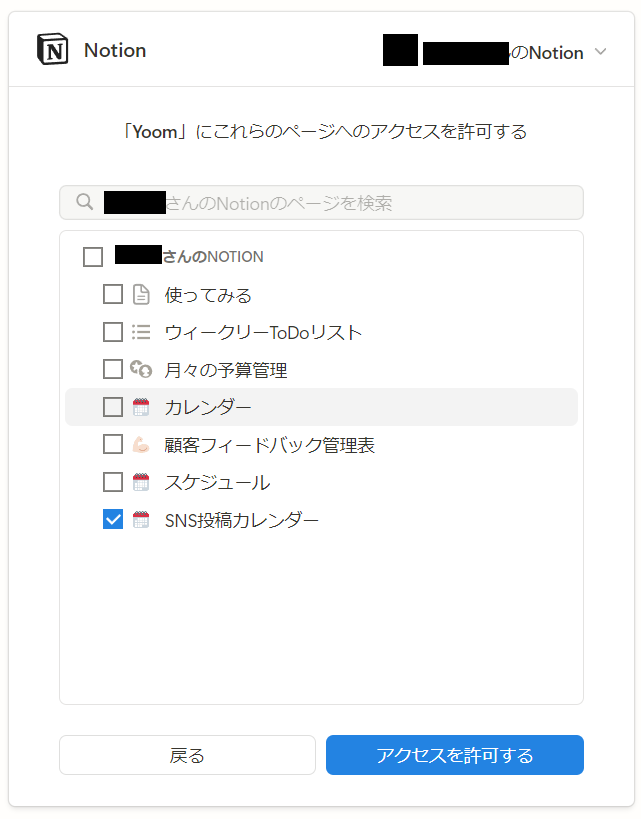
Yoomと連携したいページを選択して、アクセス許可をクリックすると連携完了です!
↓
続けてDiscordとYoomを連携させましょう。
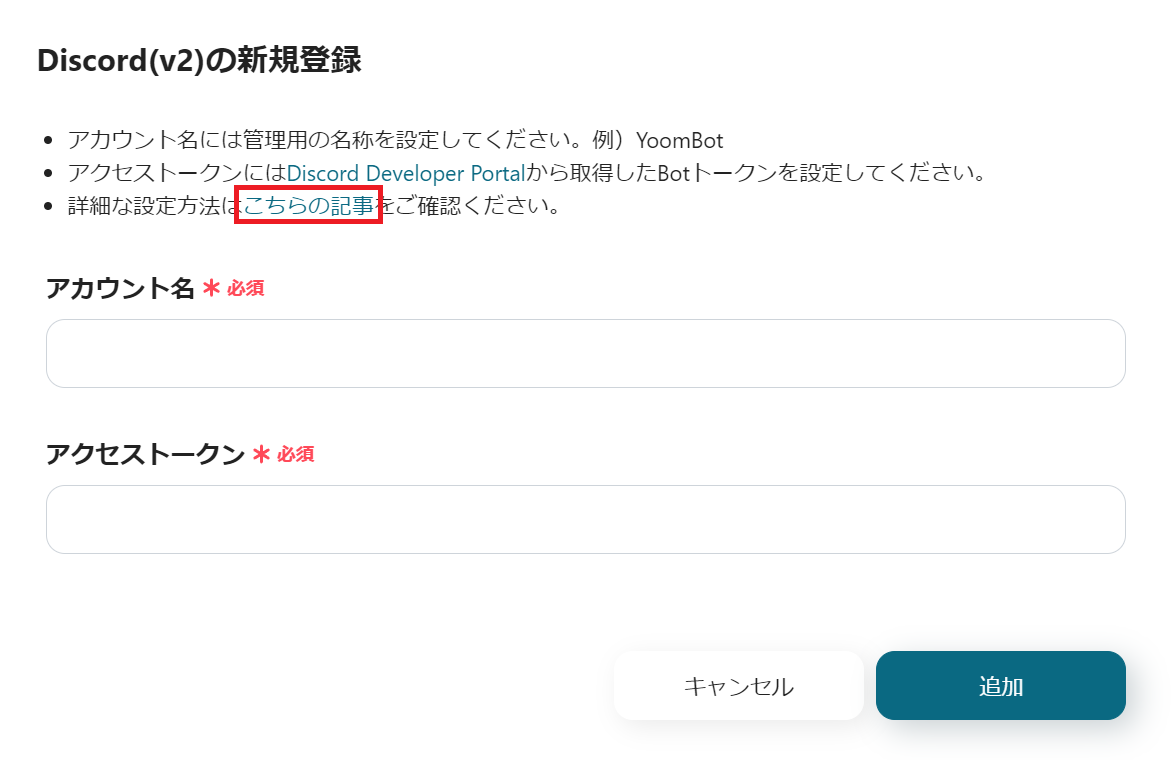
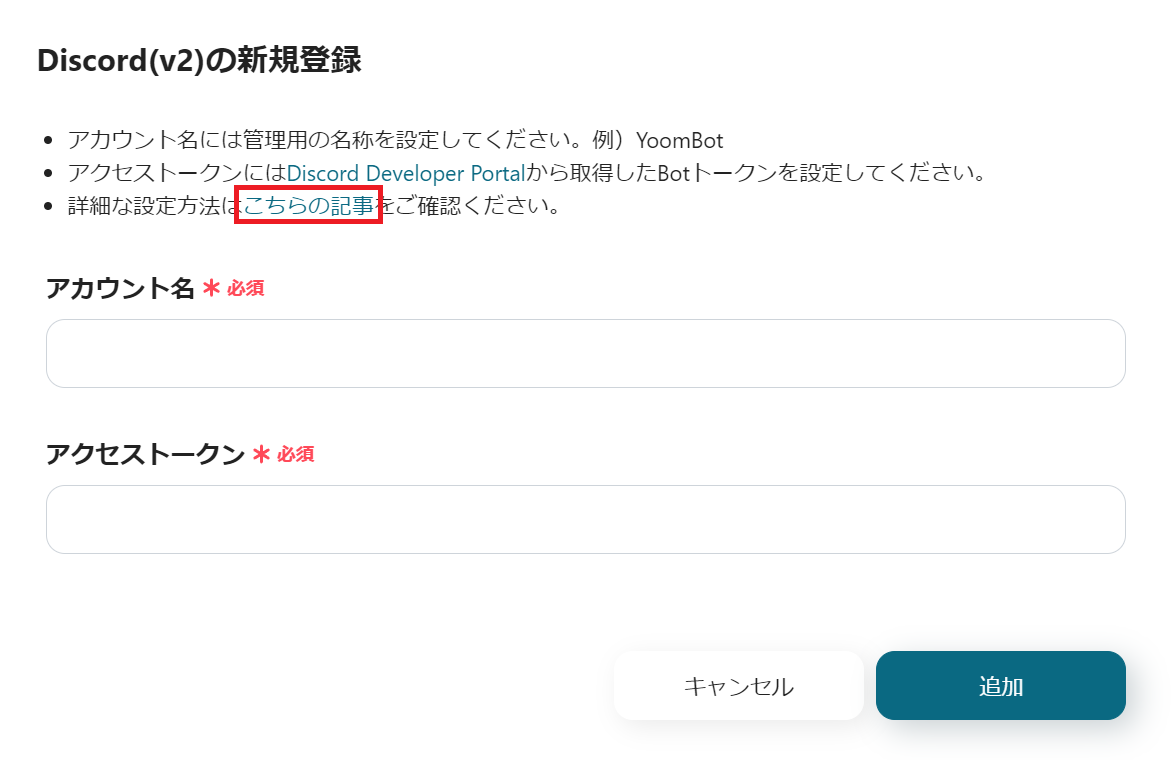
検索窓に「Discord」と入力するDiscordとDiscord(v2)の2つが表示されるので、Discord(v2)を選択してください。

あとは赤枠のDiscord(v2)のマイアプリ連携詳細ページを確認しながら登録を進めましょう。
上記画像の必須項目を入力したら右下の追加を押せば完了です。
NotionとDiscordの2つのアプリがYoomと連携できたので、次はフローボットの中身を設定していきましょう。
Notionのトリガー設定
画面左側のマイプロジェクトから「【コピー】プロジェクト管理用のNotionDBで指定のプロパティが完了になったらDiscordに通知する」をクリックしましょう。
テンプレートを利用したことによりあらかじめ必要項目は入力されているので、連携するアカウント情報が正しいか確認してから次へをクリックします。
↓

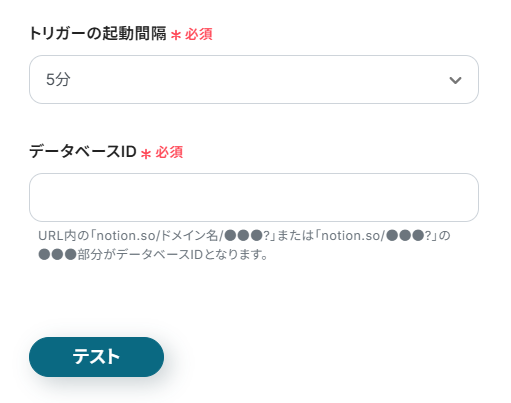
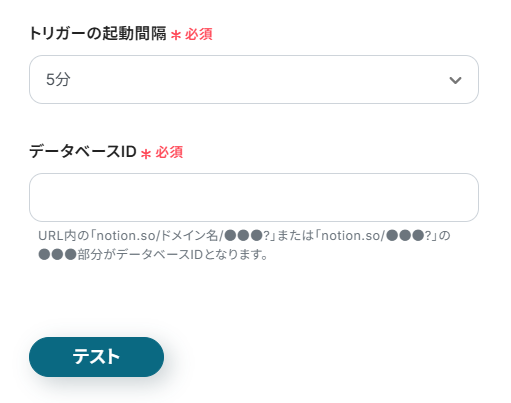
トリガーの起動間隔を設定し、データベースIDを入力しましょう。
トリガーの起動間隔は5分、10分、15分、30分、60分から選択できます。プランによって最短の起動間隔が異なるので、ご注意ください。
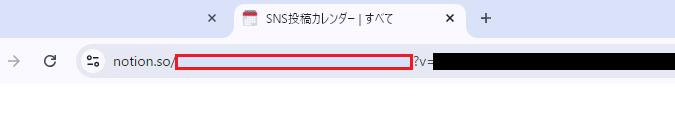
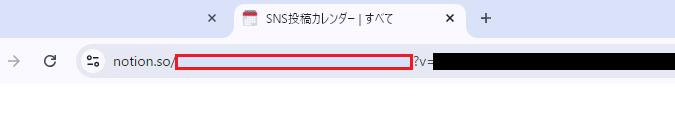
データベースIDは、Discordと連携したいNotionのページのURLにあるIDをコピーします。

画像のように、notion.soから?v=までの赤枠内にある文字列が該当します。
ペーストをしたら画面下のテストボタンを押して、青くテスト成功と表示されたらNotionの設定は完了です。
忘れずに保存を押しましょう。
Discordの設定
Discordのアイコンの「トークルームにメッセージを送信」を押します。
こちらに関してもテンプレートを利用したことにより、あらかじめ必要項目は入力されているので、連携するアカウント情報が正しいか確認してから次へ進みましょう。
↓

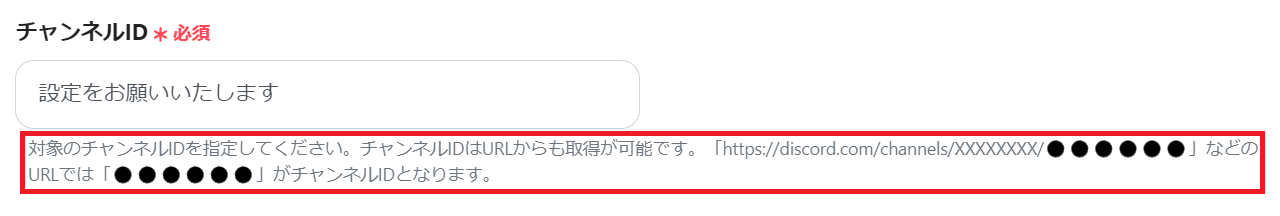
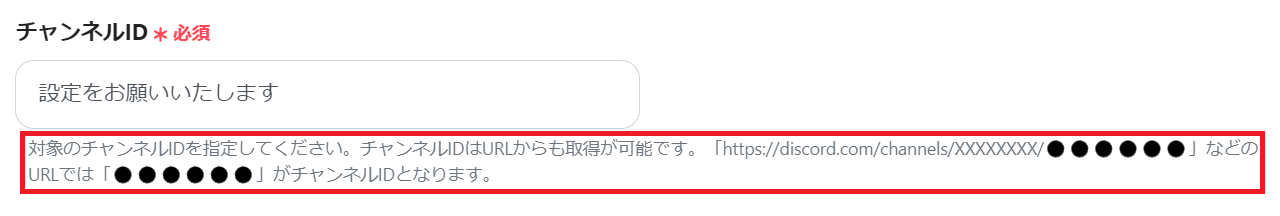
チャンネルIDを入力します。
チャンネルIDはDiscordチャンネルのURLに表示されているので、コピー&ペーストをしましょう。

次が最後の設定となります。Discordに通知する内容を決めていきましょう。
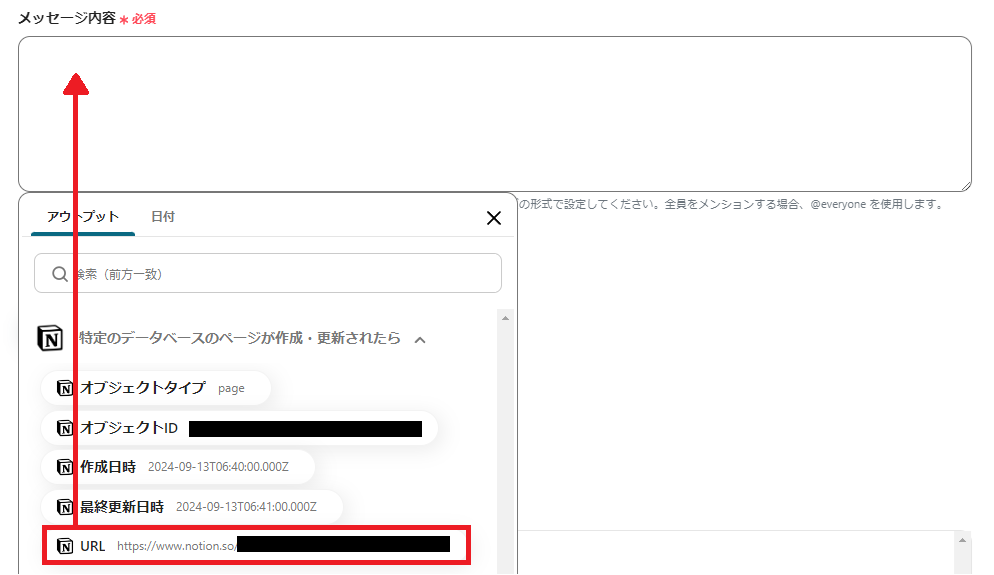
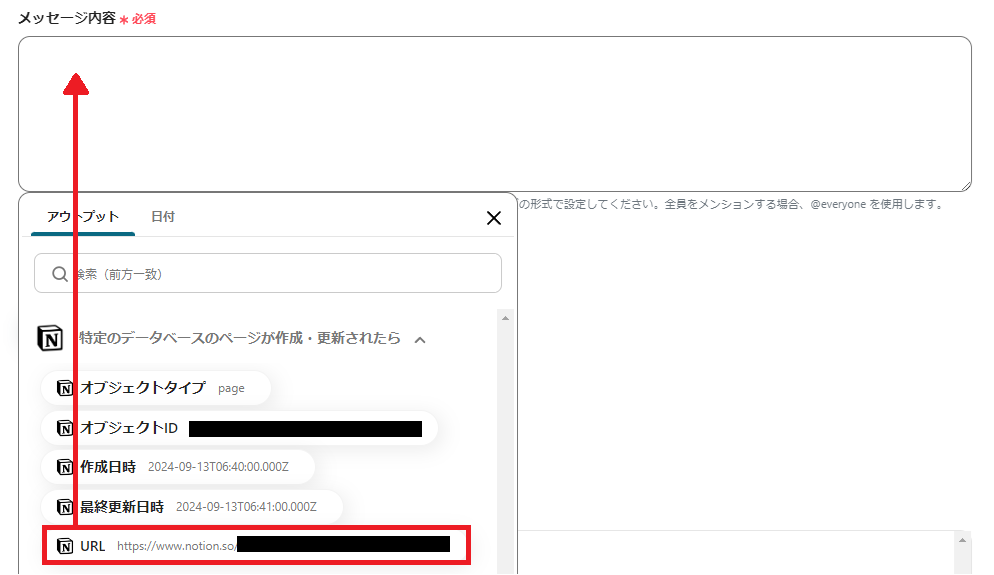
メッセージボックス内をクリックすると、先ほどテスト送信したNotionのデータが選択できるようになっているので、任意のものを選びます。
ここでURLを選択すればDiscordに送信されたメッセージでURLをクリックすることができるため、入れておくのがおすすめです!

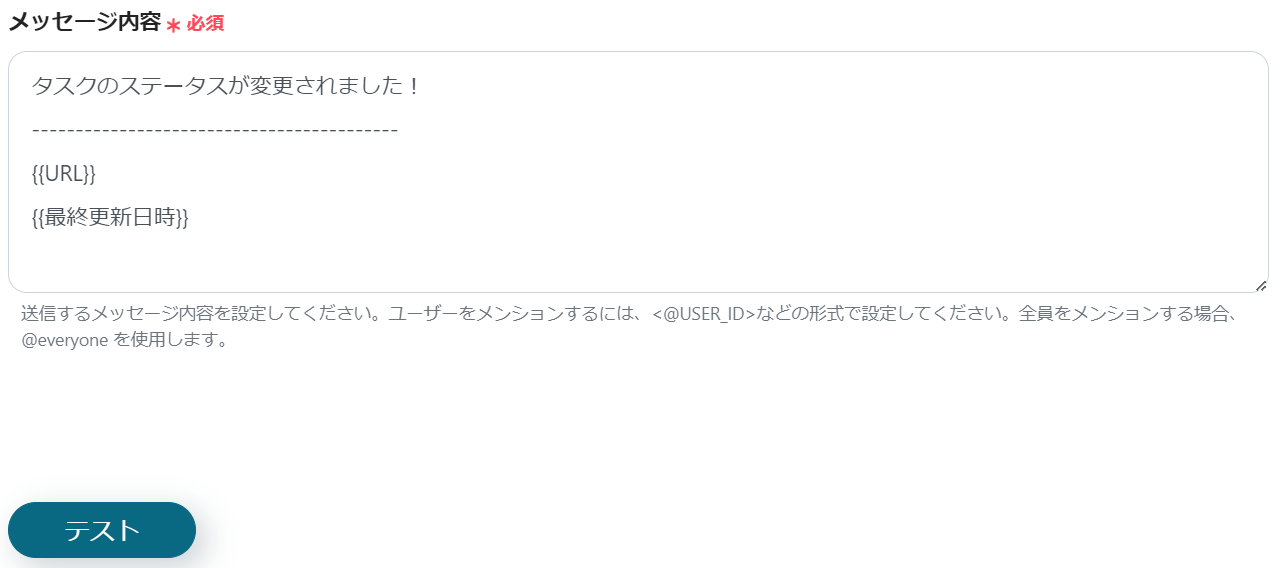
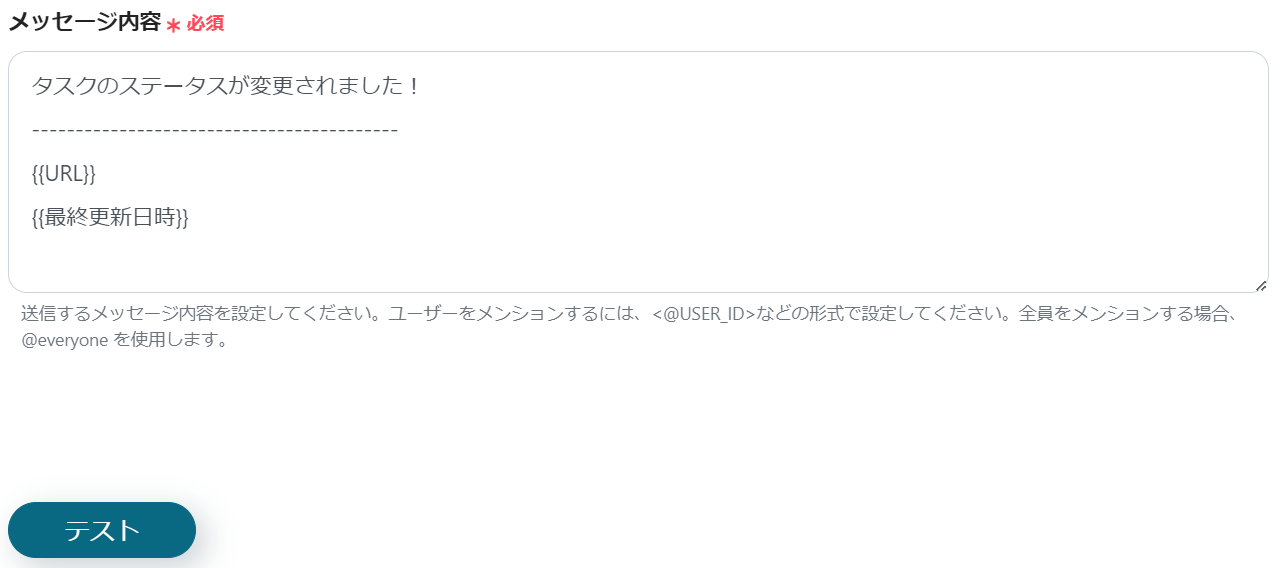
今回はURLと、最終更新日時を選択してみましょう。

一言付け加えたり、記号を用いることでレイアウトが整い、見やすくなります。
画像のように選択できたら画面下のテストを押して、青く「テスト成功」と表示されればOKです。
テストと同時にDiscordにも通知が行きましたよね!
ここまでできたら保存を押しましょう。
↓

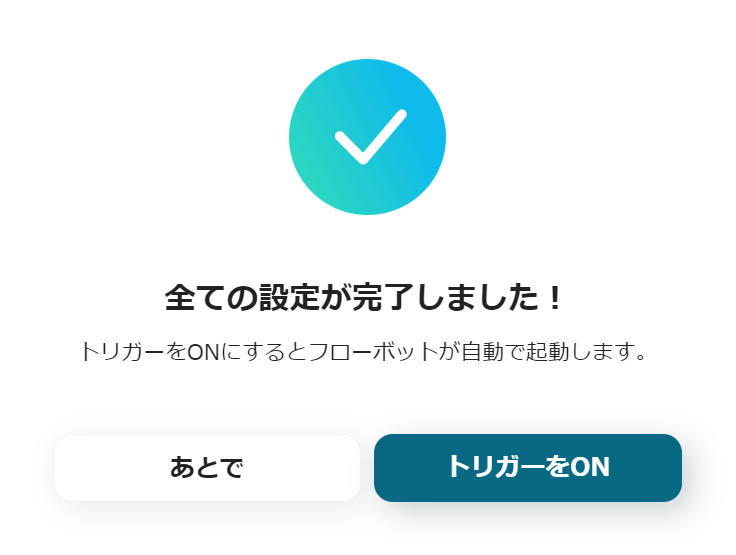
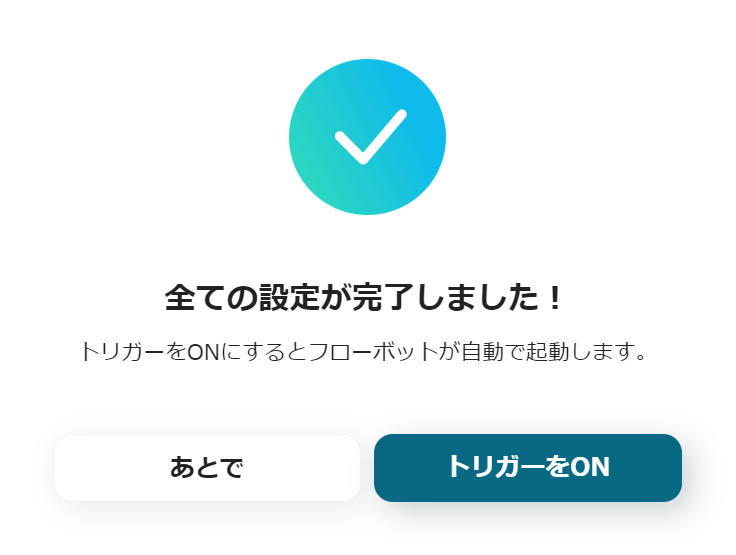
フローボットの作成が完了すると、上記のような表示がされます。
トリガーは初期設定ではOFFの状態なので、ONにしましょう。
以上でNotionとDiscordの連携は終了となります。お疲れ様でした!
Yoomではこのように時短でフローボットの作成ができるテンプレートが豊富に取り揃えられているので、ぜひ一度ご覧ください!
プロジェクト管理用のNotionDBで指定のステータスが完了になったらDiscordに通知する
試してみる
プロジェクト管理用のNotionDBで指定のプロパティが完了になったらDiscordに通知するフローです。
NotionやDiscordを使ったその他の自動化例
本日ご紹介した連携以外にもNotionやDiscordのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
NotionとDiscordを連携した自動化例
Notionに新しいレコードが投稿されたら、Discordにその内容を通知したり、毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知したりすることもできます。
また、Discordの投稿内容をもとにNotionにレコードを追加する連携も可能です。
Discordの投稿内容をもとにNotionにレコードを追加する
試してみる
■概要
Discordでの活発なコミュニケーションの中で、重要な依頼やアイデアが流れてしまうことはありませんか。後から情報を探し出したり、Notionへ手作業で転記したりするのは手間がかかる作業です。このワークフローを活用すれば、Discordの特定チャンネルへの投稿をきっかけに、AIが内容を整理してNotionへ自動でレコードを追加するため、情報管理の効率化と抜け漏れの防止を実現します。
■このテンプレートをおすすめする方
・Discordを主なコミュニケーションツールとして利用し、情報の整理に課題を感じている方
・Notionを情報集約のハブとしており、手作業でのデータ入力をなくしたいと考えている方
・コミュニティ運営などで、Discord上のユーザーの声を効率的に収集・管理したい方
■注意事項
・DiscordとNotionのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Notionに新しいレコードが投稿されたら、Discordにその内容を通知する
試してみる
■概要
Notionのデータベースを更新した際、その内容を都度Discordにコピー&ペーストしてチームに共有する作業に手間を感じていませんか?
手作業での情報共有は、通知漏れや内容の誤りといったミスにも繋がりかねません。
このワークフローを活用すれば、Notionのデータベースに新しいページが作成・更新されると、その内容が自動でDiscordに通知されるため、情報共有の円滑化と作業負担の軽減を実現できます。
■このテンプレートをおすすめする方
・Notionでの情報更新を、Discordを利用してチームに共有している方
・手作業での通知によるタイムラグや、共有漏れなどの課題を感じている方
・複数のSaaSを連携させ、情報共有のフローを効率化したいと考えている方
■注意事項
・Notion、DiscordのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知するフローです。
Notionを活用した自動化例
カレンダーで予定が作成されたらNotionに追加する
GoogleカレンダーやOutlookのカレンダーに予定が登録されたら、Notionに自動で追加します。
Googleカレンダーに予定が登録されたら、Notionにレコードを追加
試してみる
■概要
「Googleカレンダーに予定が登録されたら、Notionにレコードを追加」ワークフローは、スケジュール情報をNotionでの業務管理に活用するための仕組みです。
Googleカレンダーに新たな予定が追加されると、その内容が自動でNotionのデータベースに反映されます。
これにより、予定の管理と業務タスクの連携がスムーズになり、作業の記録や進行状況の把握が容易になります。
■このテンプレートをおすすめする方
・Googleカレンダーを使用して予定管理をしているが、Notionへの転記に手間を感じている方
・タスクや予定をNotionで一括管理したい方
・スケジュールに基づいて業務を可視化・整理したいプロジェクト担当者
・日々の予定を自動で記録に残していきたい方
・情報の抜け漏れを防ぎつつ、効率よく管理したいチーム
■注意事項
・Googleカレンダー、NotionのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Outlookで予定が登録されたらNotionのデータベースにも追加する
試してみる
Outlookで予定が登録されたらNotionのデータベースにも追加するフローです。
フォームに送信された回答をNotionに追加する
Googleフォームなどで送信された内容をNotionに自動で追加します。
Wixでフォームが送信されたらNotionに追加する
試してみる
■概要
Wixで作成したフォームからお問い合わせや申し込み情報が届くたびに、手作業でNotionのデータベースに転記する作業は手間がかかり、入力ミスや漏れの原因にもなりがちです。
このワークフローを活用すれば、Wixのフォームが送信されたタイミングで、入力された情報を自動でNotionのデータベースへ追加することが可能になり、こうした手作業による課題を解消して、リアルタイムでの情報管理を実現します。
■このテンプレートをおすすめする方
・Wixフォームの回答内容をNotionで管理しているWebサイト担当者の方
・フォームから送信された情報を手作業でNotionに転記している営業やCS担当者の方
・WixとNotion間のデータ連携を自動化し、業務の効率化を図りたいと考えている方
■注意事項
・Wix、NotionのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
HubSpotのフォームからのお問い合わせをNotionに登録し、Slackに通知する
試してみる
HubSpotのフォームからのお問い合わせをNotionに登録し、Slackに通知するフローです。
■注意事項
・HubSpot、Notion、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Googleフォームの回答をNotionのデータベースに登録する
試してみる
■概要
Googleフォームで集めたアンケートや問い合わせの回答を、手作業でNotionのデータベースに転記していませんか?この作業は時間がかかるだけでなく、コピー&ペーストによる入力ミスが発生する可能性もあります。このワークフローを活用すれば、Googleフォームに回答が送信されたタイミングで、自動的にNotionへデータが登録されるため、こうした手作業による手間やミスを解消できます。
■このテンプレートをおすすめする方
・Googleフォームで集めた回答を手作業でNotionへ転記しているご担当者の方
・Notionを顧客管理やタスク管理のデータベースとして活用しているチームの方
・フォーム回答の転記作業における入力ミスや対応漏れをなくしたいと考えている方
■注意事項
・Googleフォーム、NotionのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
Notionでページが作成されたらクラウドストレージにフォルダを作成する
Notionでページが作成されたら、Google DriveやOneDriveなどに自動でフォルダを作成します。
Notionで取引先が登録されたらOneDriveに取引先ごとのフォルダを作成する
試してみる
Notionで取引先が登録されたらOneDriveに取引先ごとのフォルダを作成するフローです。
Notionでページが作成されたら、Google Driveでフォルダを作成する
試してみる
■概要
このワークフローでは、Notionで新しいページが追加されると、Yoomを通じて自動的に対応するGoogle Driveフォルダが生成されます。この自動化により、情報の整理やファイル管理が効率化され、手動でのフォルダ作成作業を省くことができます。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・NotionとGoogle Driveを日常的に使用しているチームや個人
・新しいNotionページ作成時に自動でGoogle Driveフォルダを作成したい方
・業務の効率化を図り、手動でのフォルダ作成作業を減らしたいIT担当者
・情報管理のプロセスを自動化し、一貫性を持たせたいプロジェクトマネージャー
・複数のSaaSアプリを連携させて業務フローを最適化したい経営者
■注意事項
・NotionとGoogle DriveのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Notionにページが作成されたら、Boxにフォルダを作成する
試してみる
Notionにページが作成されたら、boxにフォルダを作成するフローです。
Discordを活用した自動化例
Web会議終了後に、議事録化した内容やレコーディングURLをDiscordに通知する
Google MeetやZoomでWeb会議終了後に、議事録化した内容やレコーディングURLをDiscordに自動で通知します。
Google Meetで会議終了後、内容を議事録化してDiscordに通知する
試してみる
■概要
このフローでは、Google Meetの音声を自動でテキスト化し、議事録としてまとめた後、Discordに自動通知します。これにより、手作業での議事録作成や情報共有の手間を省き、効率的に会議内容をチームと共有することが可能です。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・Google Meetの活用頻度が高く、会議後の議事録作成に時間を取られているビジネスパーソンの方
・Discordを主なコミュニケーションツールとして使用しており、会議内容を迅速かつ自動で共有したいチームリーダーの方
・音声データを活用して業務効率化を図りたいIT担当者や経営者の方
・複数のツール間での情報連携を自動化し、業務プロセスをスムーズにしたい方
■注意事項
・DiscordとGoogle Meetに連携する必要があります。
・音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
Zoomでミーティングが終了したら、DiscordにレコーディングURLを通知
試してみる
Zoomでミーティングが終了したら、Discordの任意の送付先にミーティングのレコーディングURLを通知するフローです。
リードが登録されたことをDiscordに通知する
HubSpotなどにリードが登録されたことをDiscordに自動で通知します。
HubSpotのコンタクトにリードが登録されたら、Discordに通知する
試してみる
HubSpotのコンタクトにリードが登録されたら、Discordに通知するフローです。
Meta広告(Facebook)でリード情報が登録されたら、Discordに通知する
試してみる
Meta広告(Facebook)でリード情報が登録されたら、Discordに通知するフローです。
Microsoft Dynamics365 Salesでリードが作成されたら、Discordに通知する
試してみる
Microsoft Dynamics365 Salesでリードが作成されたら、Discordに通知するフローです。
メッセージツールに送信された内容をDiscordに通知する
チャットツールやメールで受信したメッセージをDiscordに自動で通知します。
Slackにメッセージが投稿されたら、Discordに通知
試してみる
■概要
Slackに新しいメッセージが投稿されたら、Discordに通知を自動的に送信します。
通知の内容や送信先はカスタマイズ可能です。
■注意事項
SlackとDiscordそれぞれでアカウントとの連携設定が必要です。
Discordの通知先やメッセージ内容を任意の値に置き換えてご利用ください。
GmailのメッセージをDiscordのテキストチャンネルへ転送するフローです。
Google Chatで投稿されたメッセージを翻訳して、翻訳版をDiscordのスレッドに投稿する
試してみる
Google Chatで投稿されたメッセージを翻訳して、翻訳版をDiscordのスレッドに投稿するフローです。
NotionとDiscordを連携するメリット
1.Notionで管理しているタスクのプロパティが変更されたらDiscordに通知!
Notionで管理しているタスクのプロパティが変更されると、自動的にDiscordへ通知が行くようになります。
今までタスクが完了するごとに手入力でメッセージを送信している場合、今回の自動化を取り入れることで業務フローが短縮され、効率アップに繋がるのではないでしょうか。
2.チームメンバーとの連携がスムーズになる!
Notionで様々なデータ管理をしている場合、どのページで何を管理しているのかわからなくなることはありませんか?
今回の連携をすることにより、ステータスを更新したNotionのページのURLを送信できるようになるため、通知を受け取った相手がNotionのページを探す必要がなくなります。
また、タスクが完了したことが素早く把握できれば、引継ぎなどがスムーズに行えますよね。
これにより、チームの連携が上手くとれるようになるはずです!
まとめ
チームでスムーズなタスクの管理ができるようになれば、メンバーとの連携もとりやすくなるのではないでしょうか。
また、手入力を省くことで業務フローの短縮となり、時間の節約にもなるでしょう。
自動化できるフローは自動化し、業務負担の軽減を目指してみてくださいね!