

・

従業員契約、売買契約など、企業とは切っても切り離せない契約関係の事務処理を簡略化してみませんか?
契約書の送付は繰り返し行わなければならない定型業務です。このような事務作業が自動化されれば、定期的に消費しなければならない作業時間を節約することが可能となるでしょう。
ここでぜひお試しいただきたいのが、Chrome拡張機能を用いたNotionとDocuSignのアプリ連携です。
この記事では、アプリ連携の方法を画像付きで詳しく解説しています。プログラミング不要で連携が可能なため、自動化をあきらめていた方でも手軽に活用できるはずです!
この連携により、Notionの指定のデータベースでChrome拡張機能を使用すると、DocuSignから契約書を自動送付できるようになります。
契約更新や売買契約などの場合、既に用意してあるテンプレートを使用することが多いのではないでしょうか。新たな契約書を準備する必要がないため、DocuSignのような契約書の作成や送付が簡易化されるツールは大変便利ですよね。
しかし、今回の連携はDocuSignを開きツール操作をする必要がなくなるため、よりスピーディーに契約書の送付が実現可能となります。
Chrome拡張機能を交えたNotionとDocuSignのアプリ連携を行えば、クリック操作だけで契約書の送付が完結します。契約者の名前やメールアドレスなどの契約情報をNotionで確認し、間違いがなければそのまま送付ができるため、業務負担が削減可能でしょう。
今まで時間をかけて行っていた作業が素早く終わることで、効率の向上も見込めます。
このように、テンプレート化された契約を行う際の書類送付が自動化されることで、事務作業がスムーズに処理されるようになるでしょう。
[Yoomとは]
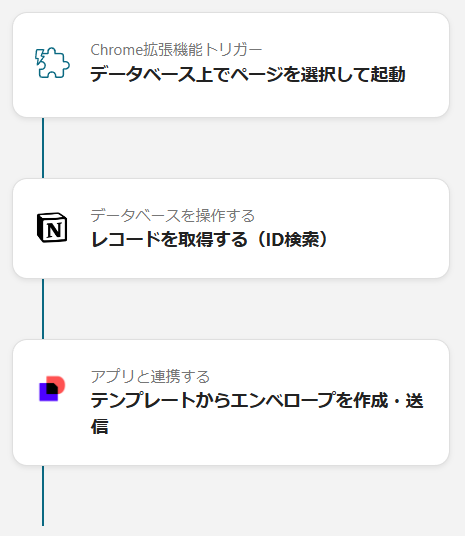
これから、プログラミング不要でアプリ連携が可能なYoomで、「Notionデータベースの情報を用いて、DocuSignで契約書を作成して送付する」というフローボットの作成方法を紹介します。
Yoomの登録後、ぜひ作成してみてください!

上記のフローボットテンプレートは、下記よりコピー可能です。
1.バナーにカーソルを合わせ「詳細を見る」を押す
2.移行したページの「このテンプレートを試してみる」を押す
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

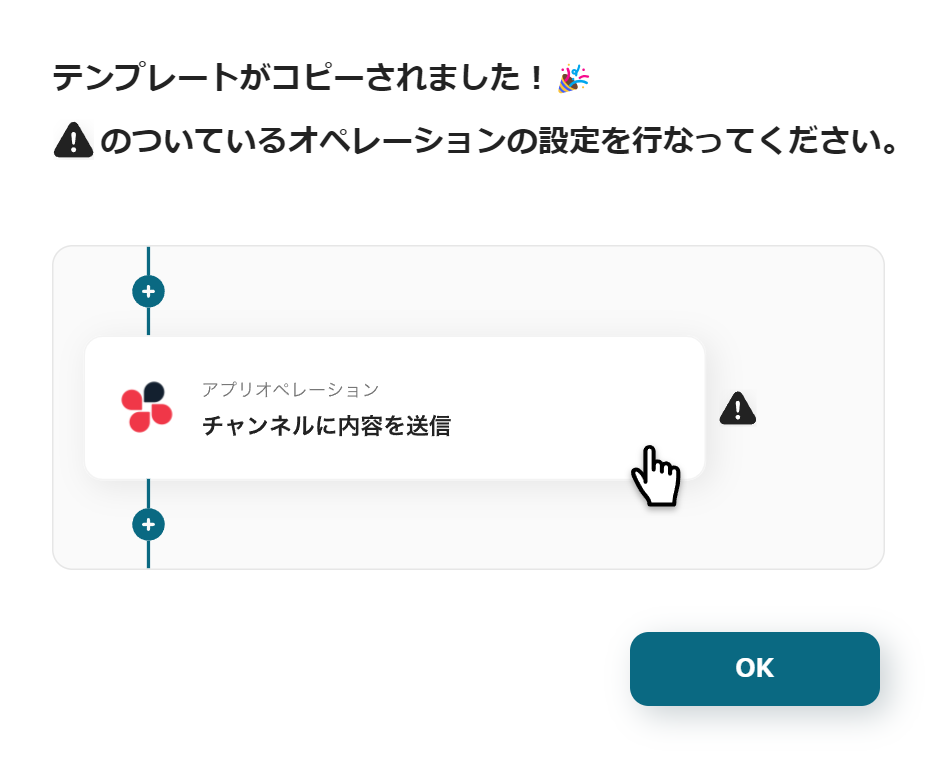
Yoomの登録が完了すると、フローボットのテンプレートが「マイプロジェクト」にコピーされます。
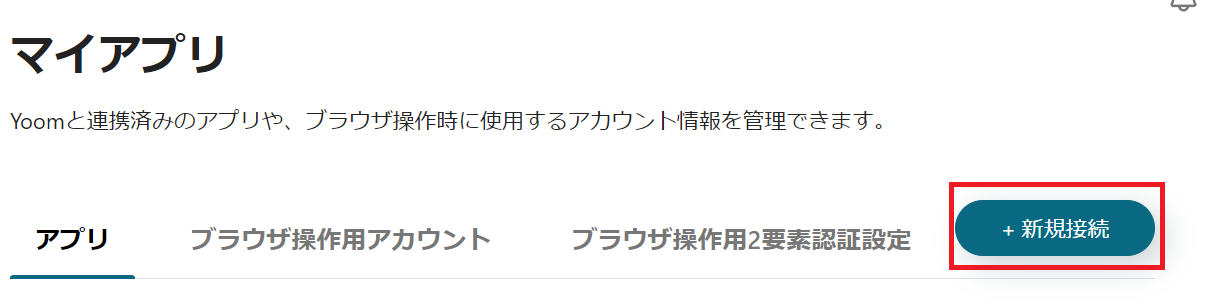
画像のような表示がされたら、左側にあるメニューから「マイアプリ」を選択してください。

右上の新規接続ボタンをクリックします。

ボックスに連携するアプリ名を入力しましょう。
1.Notionの準備
NotionとYoomを連携するにあたり、現段階でNotionの準備をしておく必要があります。
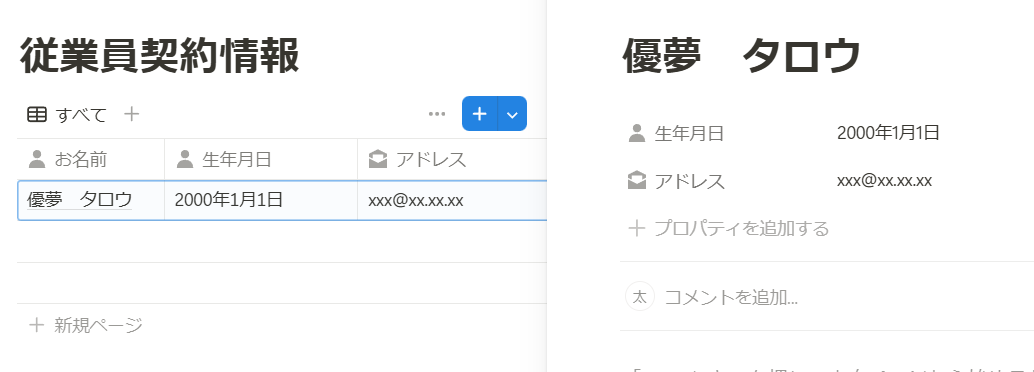
今回は従業員の契約更新を想定し、以下の3つのデータを用意しました。

このNotionのページにある「名前」と「メールアドレス」宛に契約書を送付するため、この2つの項目は作成しましょう。
2.検索する
Notionを検索し、Notionのアイコンをクリックします。
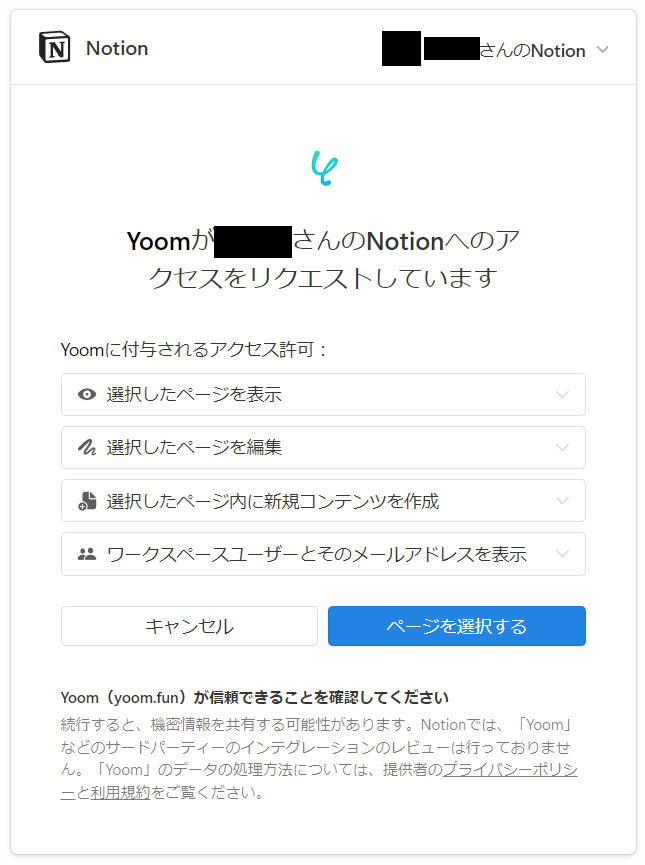
3.アクセスリクエスト

画像のようにアクセスのリクエストについて表示がされます。
確認し、「ページを選択する」をクリックしてください。
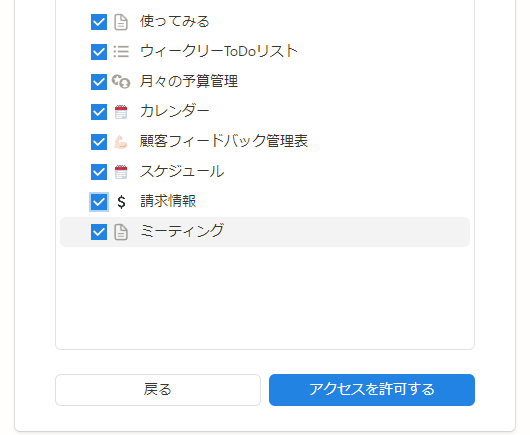
4.ページを選択する

Notionで作成済みのページが表示されます。
先ほど用意したページを選択し、「アクセスを許可する」を押しましょう。
5.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
1.検索する
DocuSignを検索し、DocuSignのアイコンをクリックします。
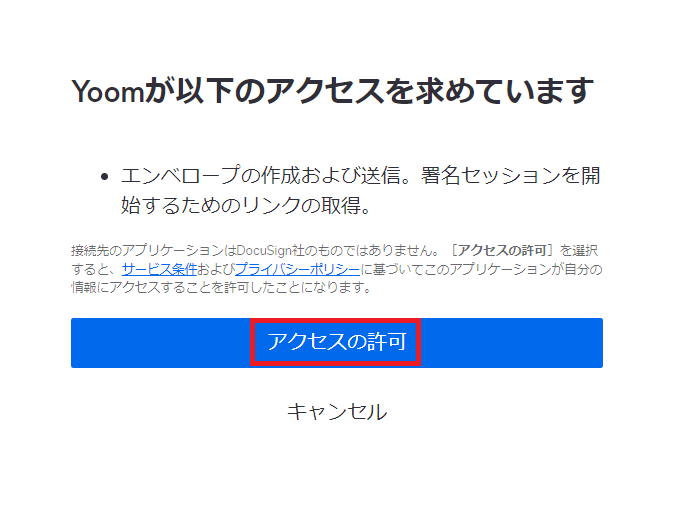
2.アクセスの許可

画像のようにアクセスの許可を求められます。
確認し、「アクセスの許可」をクリックしましょう。
3.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
以上で2つのツールのマイアプリ連携が完了しました。
次は、マイプロジェクトにコピーされたテンプレートを利用し、フローボットを作成していきます。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】Notionデータベースの情報を用いて、DocuSignで契約書を作成して送付する」をクリックします。
3.アプリトリガーを選択
Chrome拡張機能のトリガーのアイコンの「データベース上でページを選択して起動」を選択してください。
Notionと連携するアカウント情報が正しいか確認しましょう。
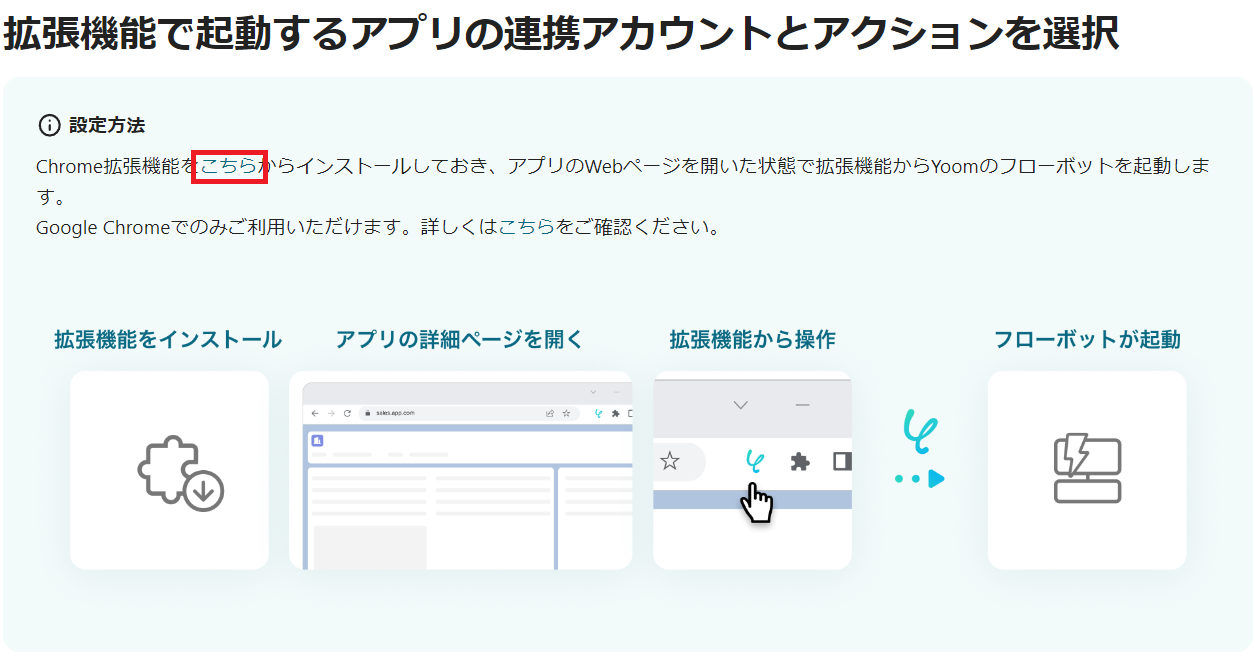
4.Chrome拡張機能の設定

上記画像の赤枠部分にYoomのChrome拡張機能について記載がされているページがあるので、内容に沿って設定をしてください。
Chrome拡張機能の設定が完了したら次へを押して進みましょう。
5.起動ページのサンプルURL

契約書の作成に用いるNotionのページデータを指定します。

赤枠部分にカーソルを合わせることで、サイドピークでページを開くことが可能です。

画像のように2画面表示になっている状態のURLをコピー&ペーストしましょう。
6.テストの実行

画面下部のテストボタンを押しましょう。
テスト成功と表示が出たら、トリガーの設定は完了です。保存をしましょう。
1.データベースを操作する
Notionのアイコンの「レコードを取得する(ID検索)」をクリックします。
画面を下へスクロールしましょう。
2.データベースの連携

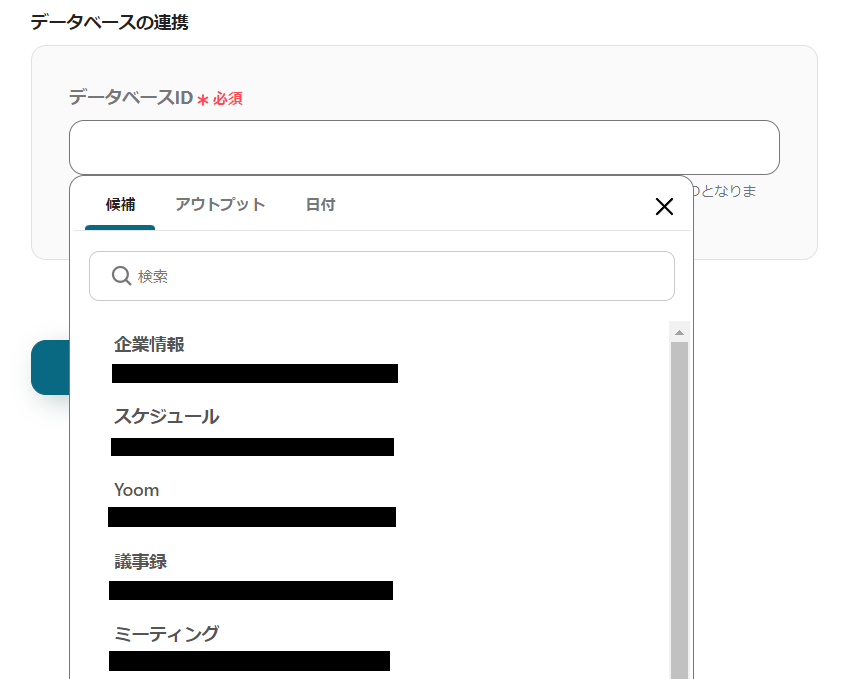
使用するデータベースのIDを設定します。

ボックスをクリックすると、連携済みのデータベースが一覧表示されます。
今回使用するデータベースを選択してください。これは、先ほど使用したNotionのページと同様になります。
選択ができたら、次へを押してください。
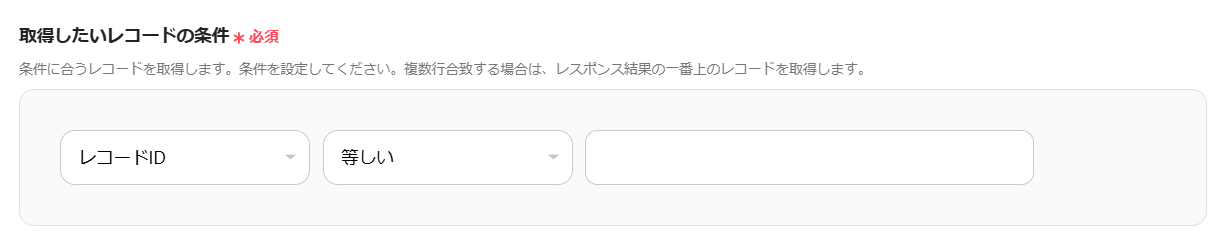
3.取得したいレコードの条件

右側の空のボックスをクリックしましょう。

赤枠部分を選択してください。

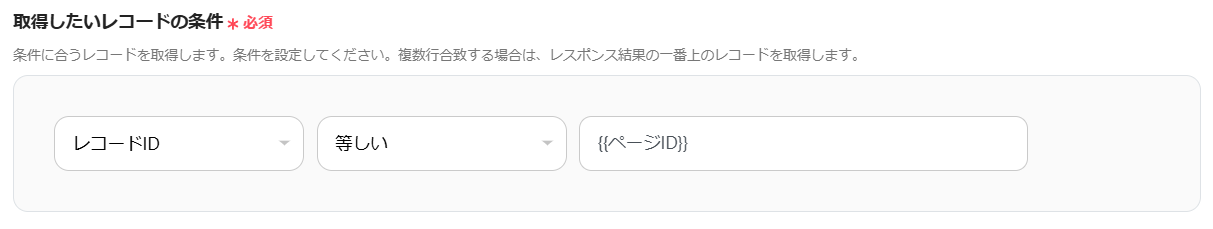
Notionのページデータが表示されます。その中から、「ページID」をクリックしてください。
4.テストの実行


画像のように設定ができたら、画面下部のテストボタンを押しましょう。
テスト成功と表示が出たら、設定は完了です。保存をしましょう。
1.アプリと連携する
DocuSignのアイコンの「テンプレートからエンベロープを作成・送信」を選択してください。次へを押します。
2.IDの入力

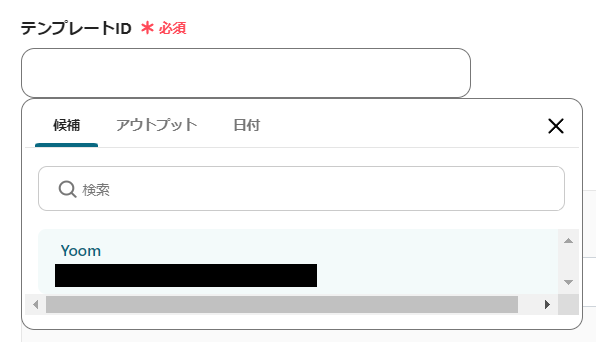
各IDを入力します。ボックス下部の捕捉に従い設定しましょう。

テンプレートIDはボックスをクリックし、一覧から選択可能です。
3.受信者の設定

受信者の設定を行います。
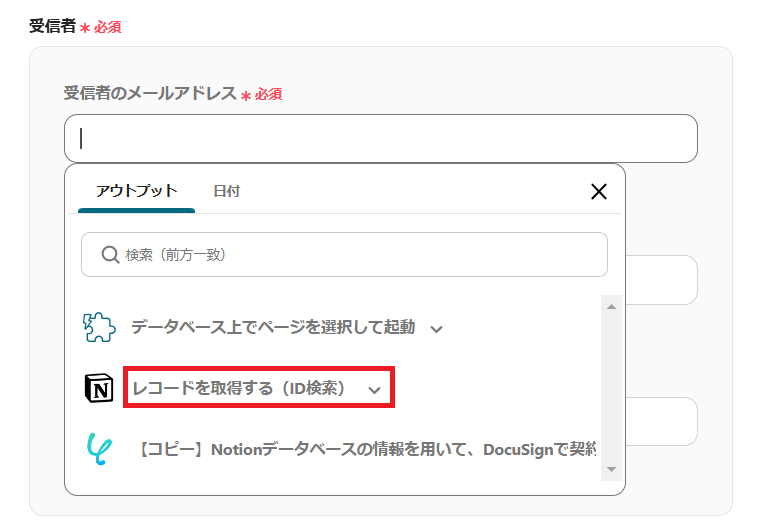
一番上の「受信者のメールアドレス」のボックスをクリックしましょう。

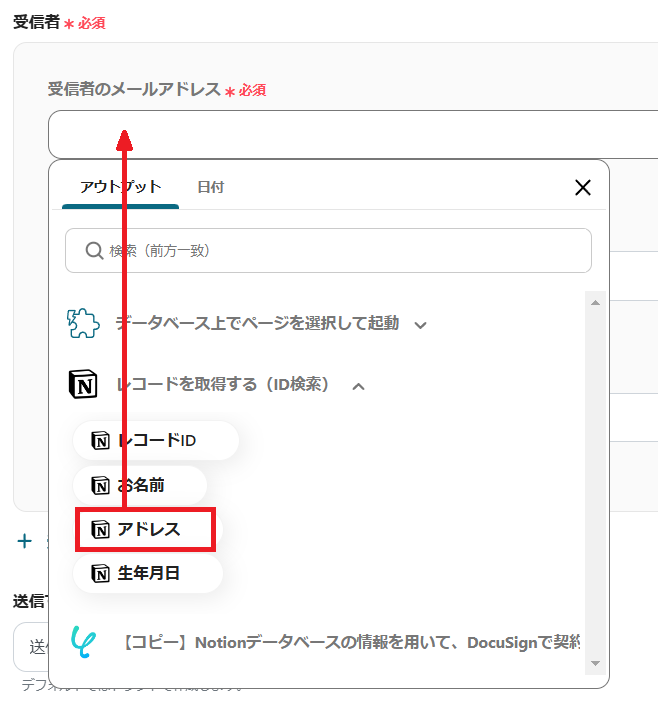
赤枠のNotionのデータをクリックします。アドレスを挿入しましょう。
上記のデータは用意したNotionのページと連動しているため、画像の通りとは限りません。
そのため、設定の際はご自身で用意したNotionのページに従い、アドレスに該当するものを選択してください。

「受信者の名前」も同様に設定をしましょう。
4.テストの実行
設定ができたらテストを押します。
テスト成功を確認後、保存をしましょう。
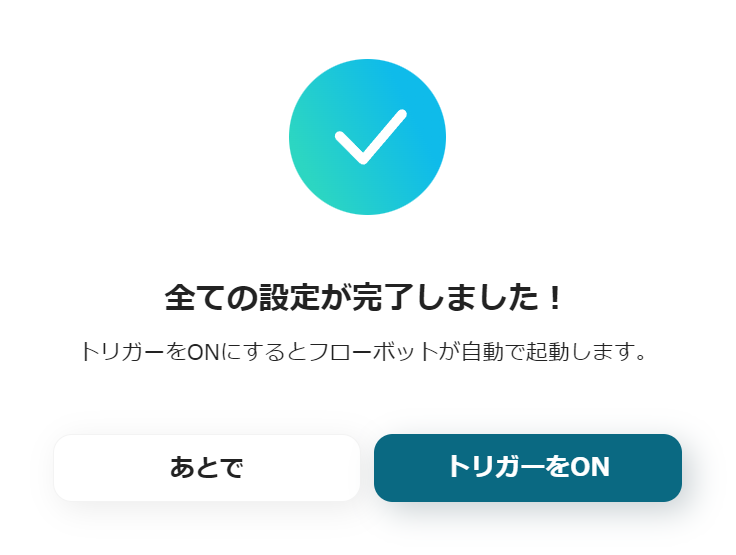
5.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。
トリガーは初期設定ではOFFの状態なので、ONにしましょう。
以上でChrome拡張機能を交えたNotionとDocuSignを使用したフローボットの作成は完了です。
今回使用したフローボットテンプレート
Notionデータベースの情報を用いて、DocuSignで契約書を作成して送付する
Yoomには他にも、NotionとDocuSignを使用した自動化があります。少しだけ紹介しましょう。
1.DocuSignで契約が完了したらNotionの情報を更新する
DocuSignで完了した契約データをNotionに追加することもできます。契約情報の管理をNotionで行っている場合は大変便利です。
2.Notionからクラウドサインで契約書を送信する
Notionとクラウドサインの連携にも対応しています。常用している契約ツールでフローボットの作成ができるため、より簡単に自動化が導入可能です。
3.Notionデータベースの情報で請求書を作成しGmailでメールを送信する
売買における契約書の自動送付が導入できたら、続けて請求書の作成と送付も自動化しませんか?事務作業を簡略化し、時間を節約しましょう!
今回の連携により、請求書の送付フローが簡略化され、時間の節約が叶います。
また、事務作業の負担軽減にも繋げやすくなり、効率を向上させることが期待できるでしょう。
定型業務を自動化すれば他の業務に割く時間を確保しやすくなるはずです。生産性を上げるためにも、この機会にぜひお試しください。
