

・

Notionのデータベースと連携することで契約内容の管理が容易になり、GMOサインでの契約書の作成と送付が自動化され、業務効率の向上が期待できます。
この記事では、プログラミング不要で契約書の作成と送付を自動化させる方法を紹介します。
迅速な契約手続きが求められる現代において、どのように業務に役立つのかを詳しく解説します。
・多くの契約書を扱う人事・総務部門
・リモートワークを導入している企業
・顧客情報を大量に管理する担当者
・プログラミング初心者で作業効率をあげたい方
・NotionデータベースとGMOサインを使用しており、それぞれを効率よく連携したい方
NotionとGMOサインの連携により、情報を手動で転記するプロセスが自動化され、データの入力ミスを防ぎます。
例えば、営業チームが契約書を作成する際、顧客情報が自動的に反映されるため、後から修正が必要になるケースが減少します。
これにより、契約書作成にかかる時間やコストが削減されつつ、手作業による修正や確認作業の省略にもつながるでしょう。
Notionデータベースを契約管理システムとして活用し、GMOサインと連携することで、契約内容や締結状況がデータベース上に整理され、契約フローが一元化されます。
また、契約の進捗状況を可視化でき、どの段階でプロセスが滞っているかを把握しやすくなります。
具体例として、書類内の署名が遅れている場合、データベース上で状況を確認し、迅速に対応できます。
時間の短縮につながり、他の案件にリソースを集中させることができそうです。
NotionとGMOサインの連携により、契約業務に関するデータや進捗が可視化され、チーム間での共有が容易になります。
契約情報を簡単に検索・追跡できるため、営業、法務、総務などの異なるチームがスムーズに連携し、チーム全体の生産性が向上に寄与するかもしれません。
今回はYoomというサービスを使用して、NotionとGMOサインの連携フローを作成していきます。
[Yoomとは]
フロー完成までの作業は以下のように進めていきます。
事前準備:テンプレートのコピー
ステップ1:NotionとGMOサインをマイアプリ連携
ステップ2:Notionのトリガー設定
ステップ3:GMOサインのトリガー設定
それでは、さっそくYoomを活用してフローボットを作成していきましょう。
Yoomアカウントの作成が完了していることを確認後、下記のテンプレートの「このテンプレートを試してみる」のアイコンをクリックします。

テンプレートがコピーされるため、「OK」のボタンをクリックします。
Yoomアカウントの「マイプロジェクト」の画面に移動するので、テンプレート内容を確認してください。

今回は設定箇所が4つあります。
まずは連携させる2つのアプリの新規接続を行なっていきましょう。
(1)まずはNotionをマイアプリに接続していきます。
Yoomアカウントにログイン後、左欄の「マイアプリ」をクリックして「新規接続」からNotionを検索してください。

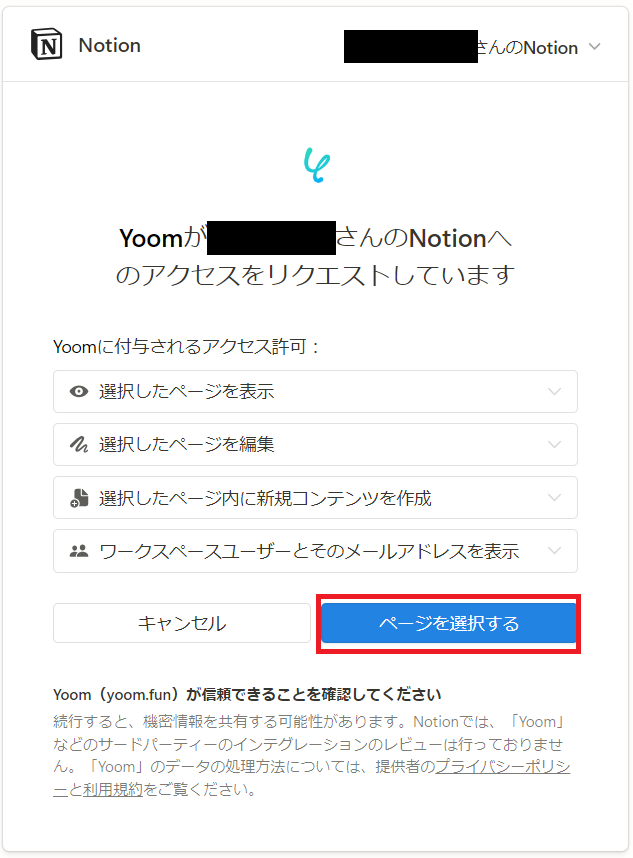
(2)Notionのアプリアイコンが出てきますので、そちらをクリックします。
次画面で[ページを選択する]をクリックしてください。

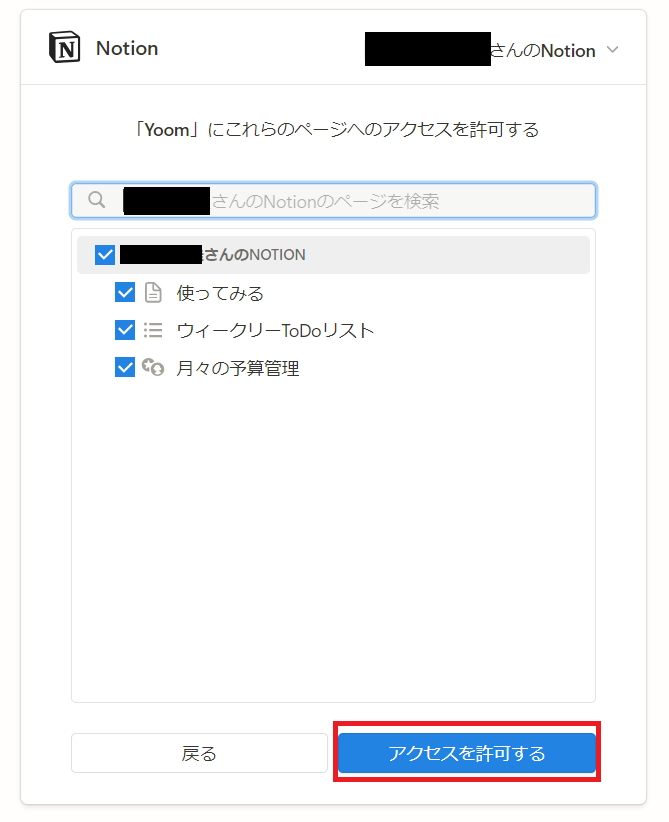
Yoomアカウントと連携したいページを選択し、[アクセスを許可する]をクリックすると接続完了です。

(3)次はGMOサインを接続しましょう。
先ほどと同様の操作でGMOサインのアプリアイコンを検索し、クリックします。

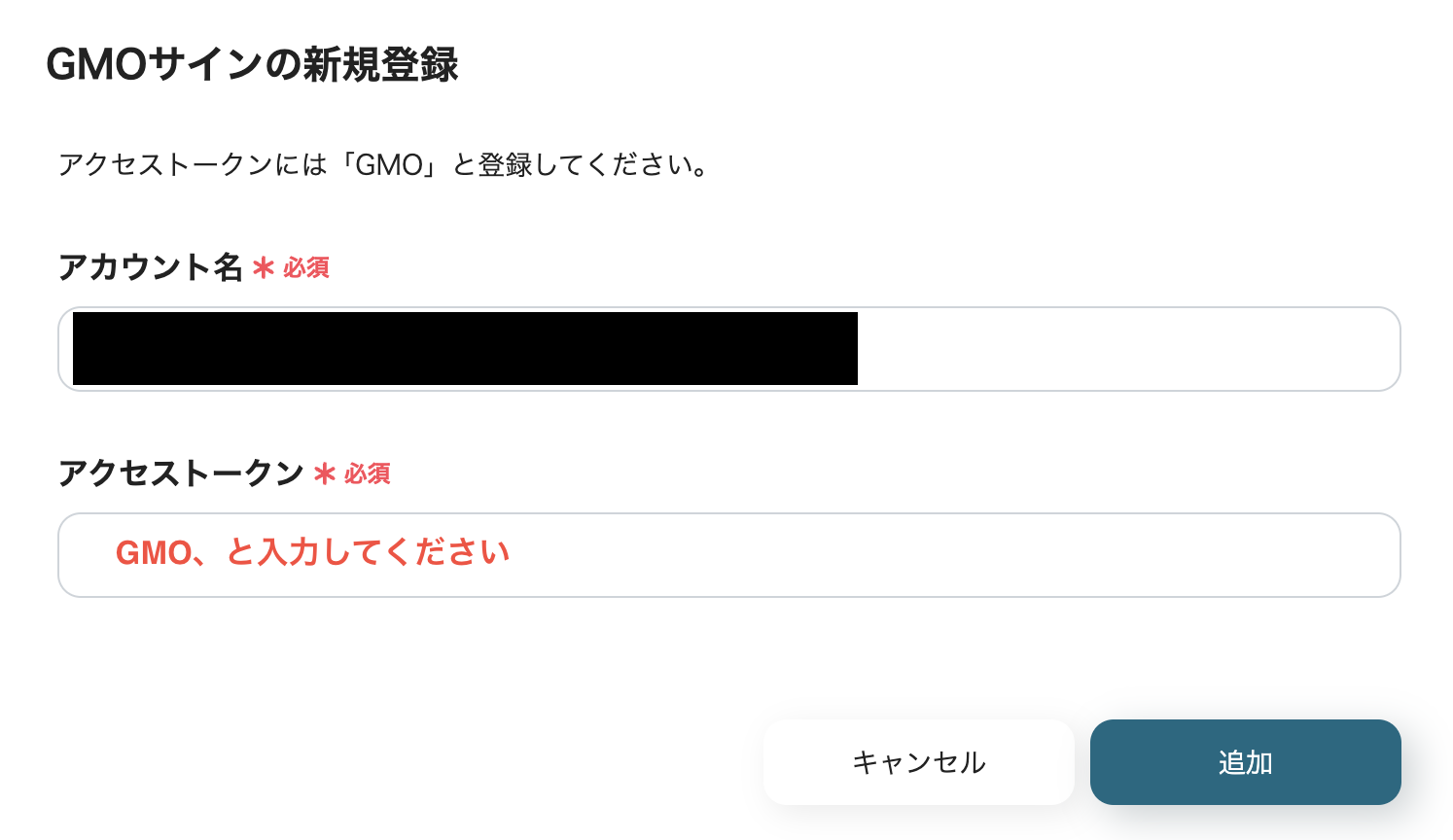
(4)Yoomに接続するGMOサインのアカウント名を入力し、アクセストークンには『GMO』と入力して追加をクリックします。
これでGMOサインの接続が完了しました。
(1)次に、Notionのアプリトリガーを設定します。

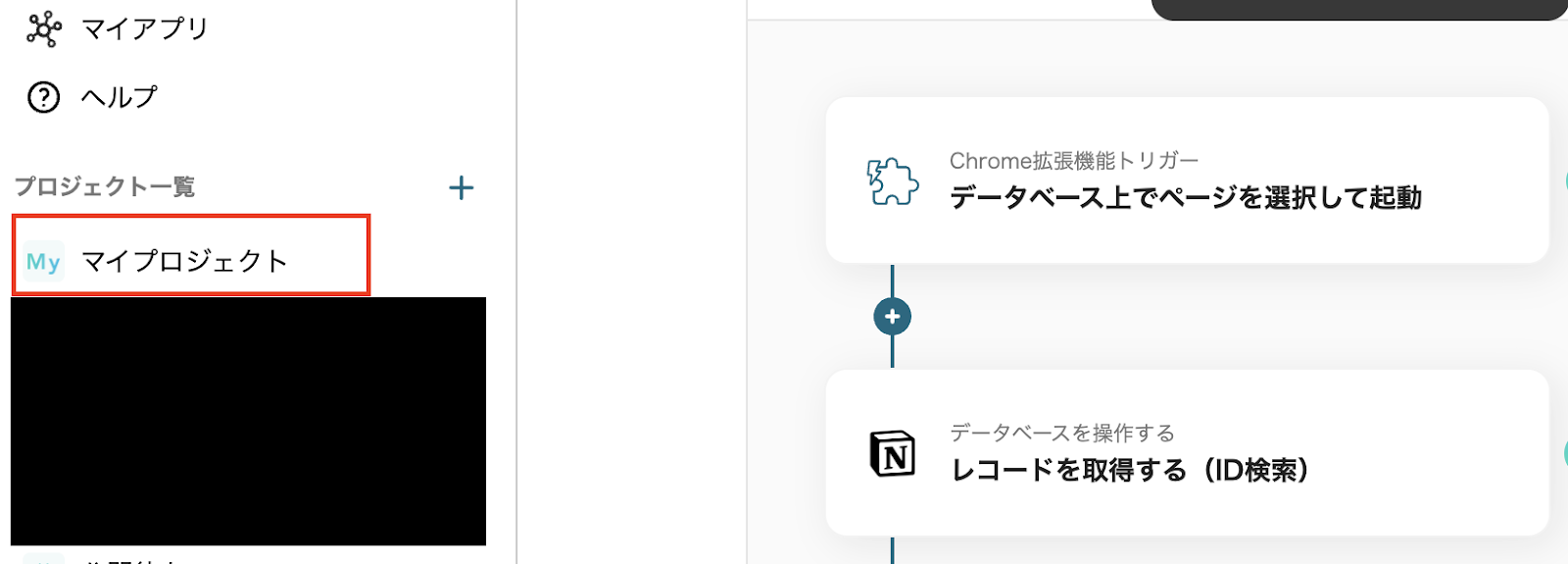
Yoomアカウントの画面左側のマイプロジェクトから「【コピー】Notionデータベースの情報を用いて、GMOサインで契約書を作成して送付する」をクリックしてください。

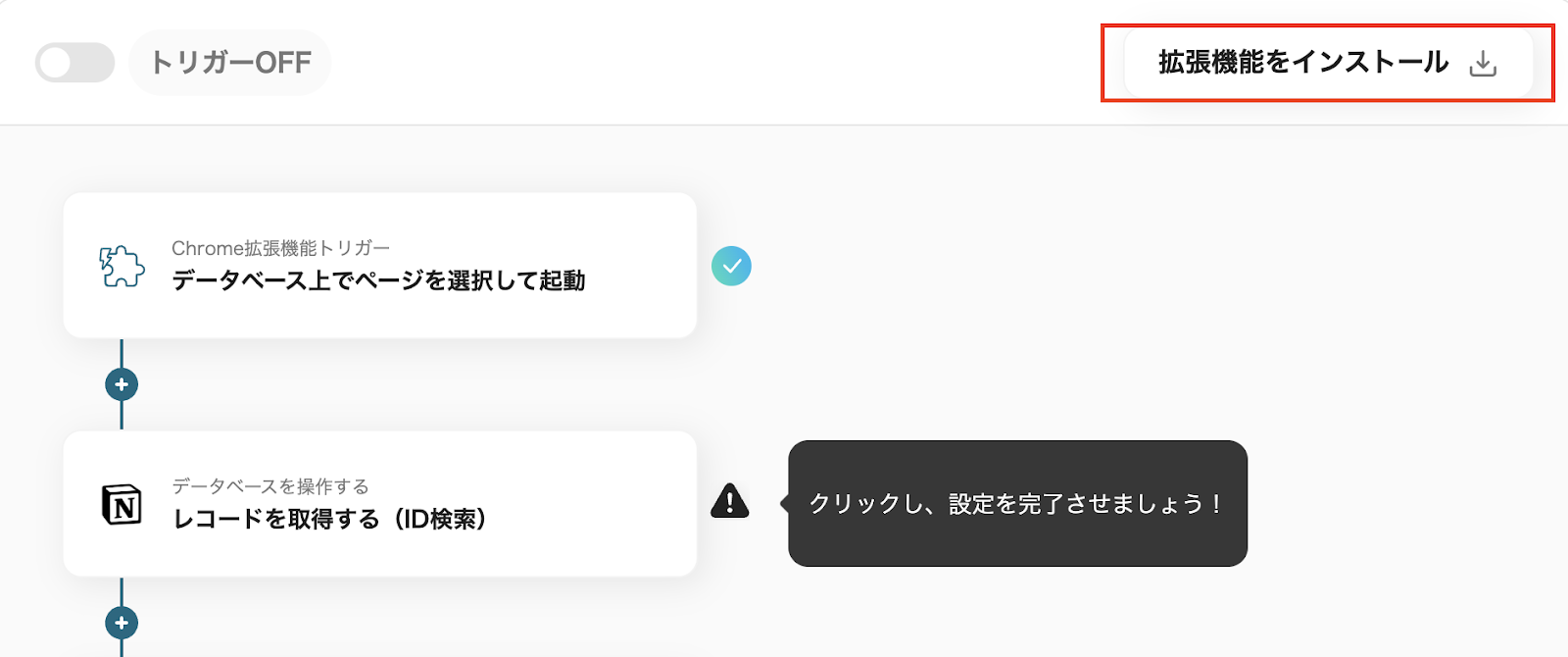
コピーしたテンプレートが表示されるので、1番目のアクションである、Chrome拡張機能のアイコンの「データベース上でページを選択して起動」を押します。

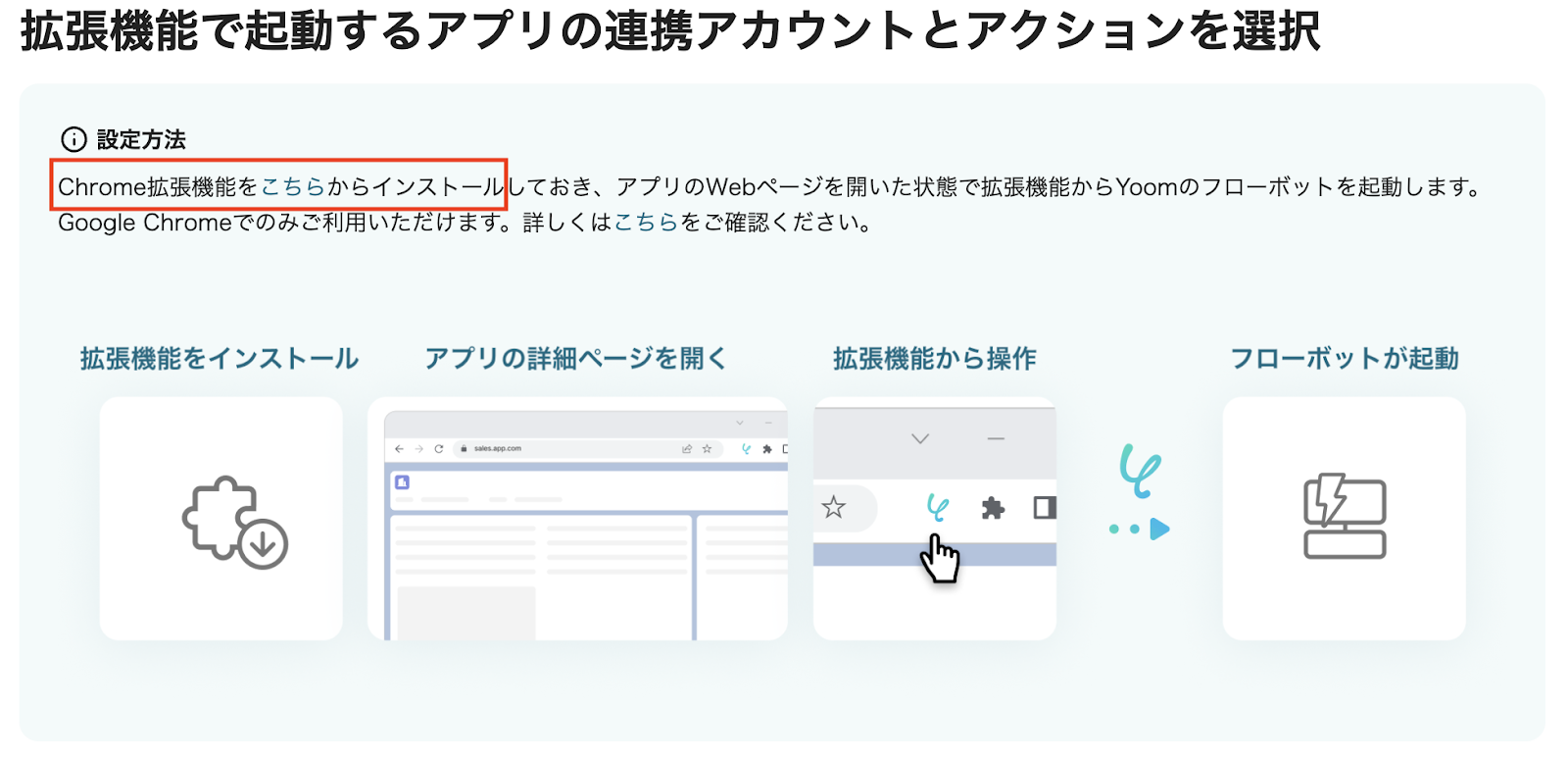
(2)上記画像の赤い部分「Chrome拡張機能をこちらからインストール」と記載がされています。
Chrome拡張機能トリガーを使用するために、こちらのページを確認しておきましょう。
Chrome拡張機能をインストールしていない方は、こちらからインストールしてください。

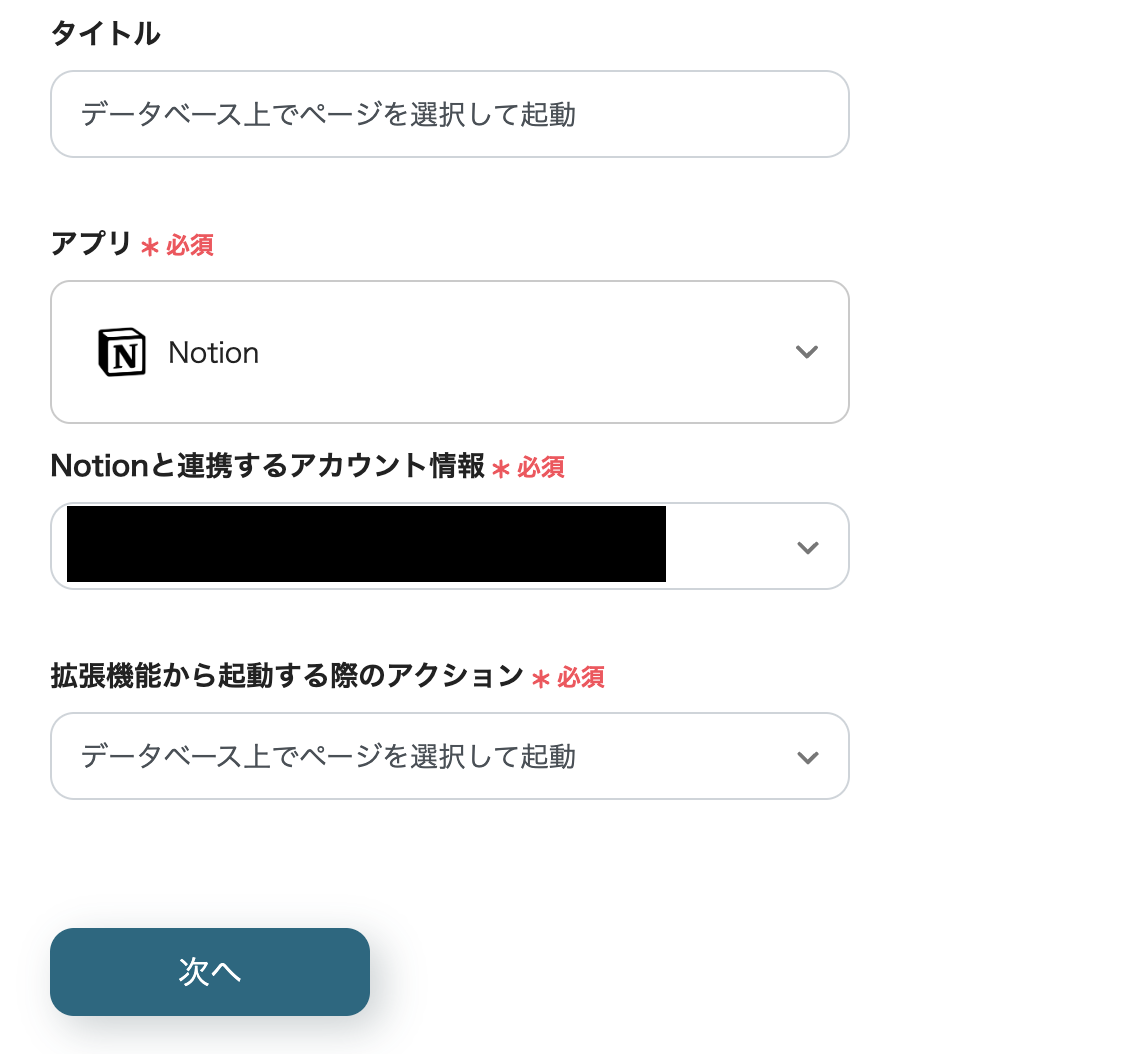
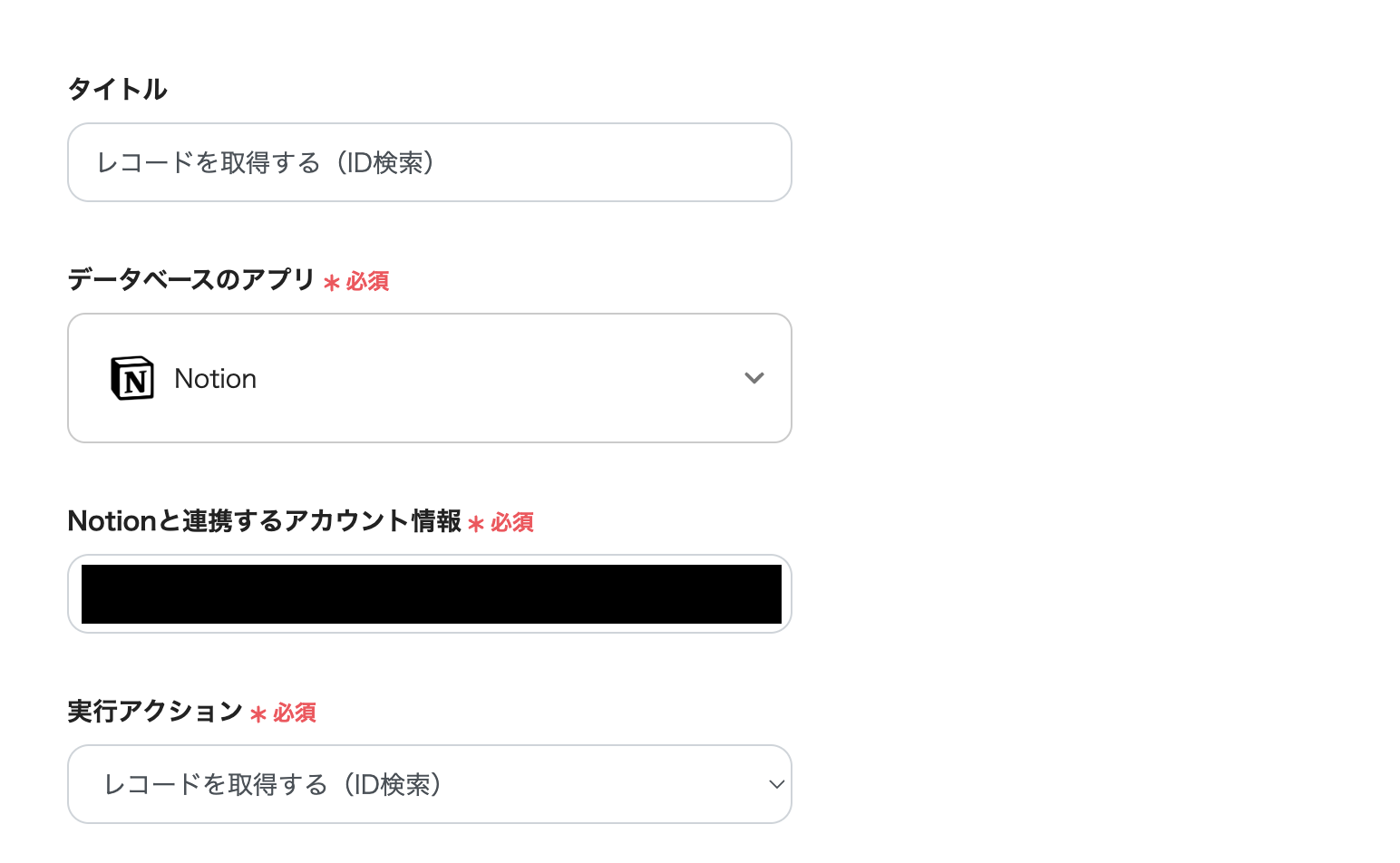
(3)Chrome拡張機能の設定が完了後、Notionと連携するアカウント情報を入力し、[次へ]をクリックします。

(4)起動ページのURLを取得して、入力します。
【Notionを利用する際のサンプルURLの確認方法】については、こちらのページでも詳しく記載されています。
入力後は[テスト]を押し、問題なければ[保存する]をクリックしてください。
なお、この設定は、テンプレートの右上からでも行えます。

(5)次に、Notionでレコード情報を取得するアクションを設定します。
「レコードを取得する(ID検索)」をクリックしてください。


連携したいアカウント情報を入力し、「実行アクション」は『レコードを取得する(ID検索)』のままにしてください。
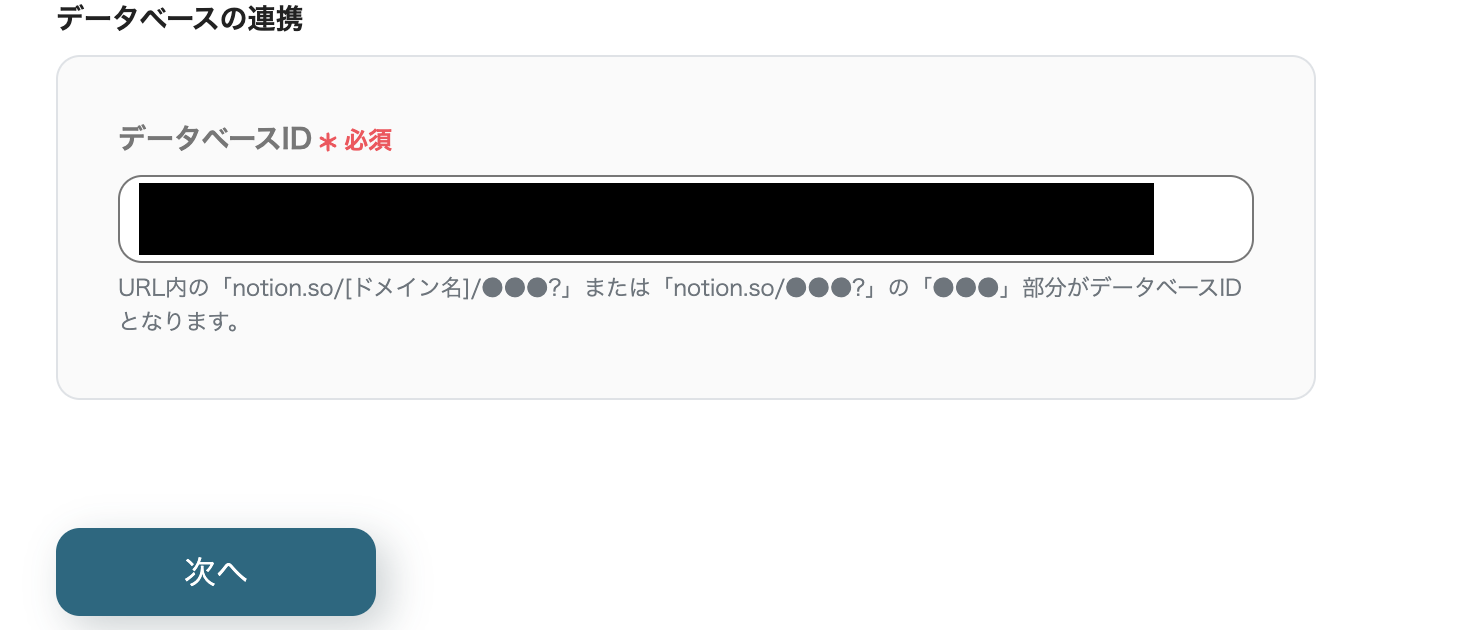
「データベースの連携」で設定するデータベースIDは補足情報を確認し、該当する情報を入力してください。
入力完了後、[次へ]をクリックします。
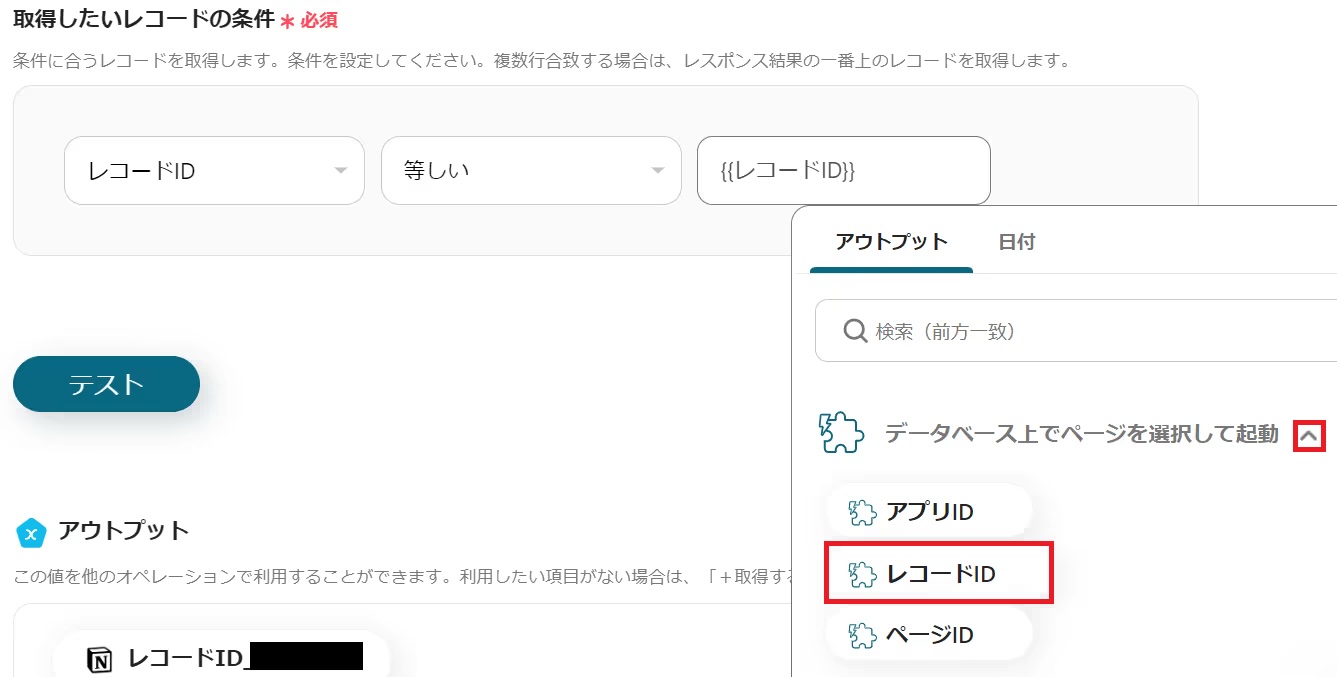
(6)次画面で「取得したいレコードの条件」を設定します。

Chrome拡張機能トリガーのアウトプットを使用して「取得したいレコードの条件」を設定しましょう。
赤枠内の矢印をクリックするとアウトプットが展開されるので、『レコードID』を選択します。
入力後は[テスト]を押し、問題なければ[保存する]をクリックしてください。
(1)次にGMOサイン側でアクセストークンを生成する設定を行います。
3つ目のアクション「アクセストークンの生成」をクリックしましょう。

連携させたいGMOのアカウント情報を入力し、[次へ]をクリックします。

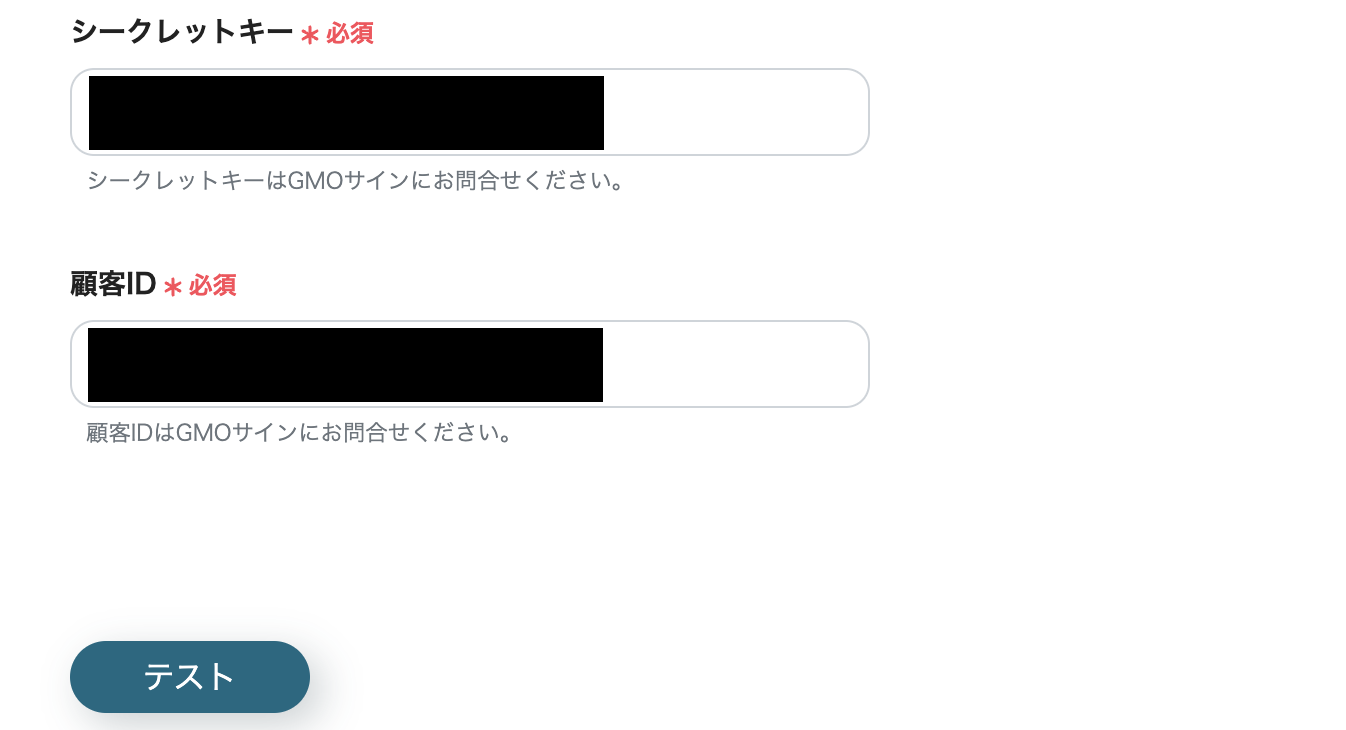
(2)次画面で入力する「シークレットキー」、「顧客ID」の情報は、GMOサインに問い合わせをし、情報を取得してください。

情報入力後、[テスト]を押し、問題なければ[保存する]をクリックしてください。
(3)最後に、テンプレートの署名依頼を行うアクションを設定します。
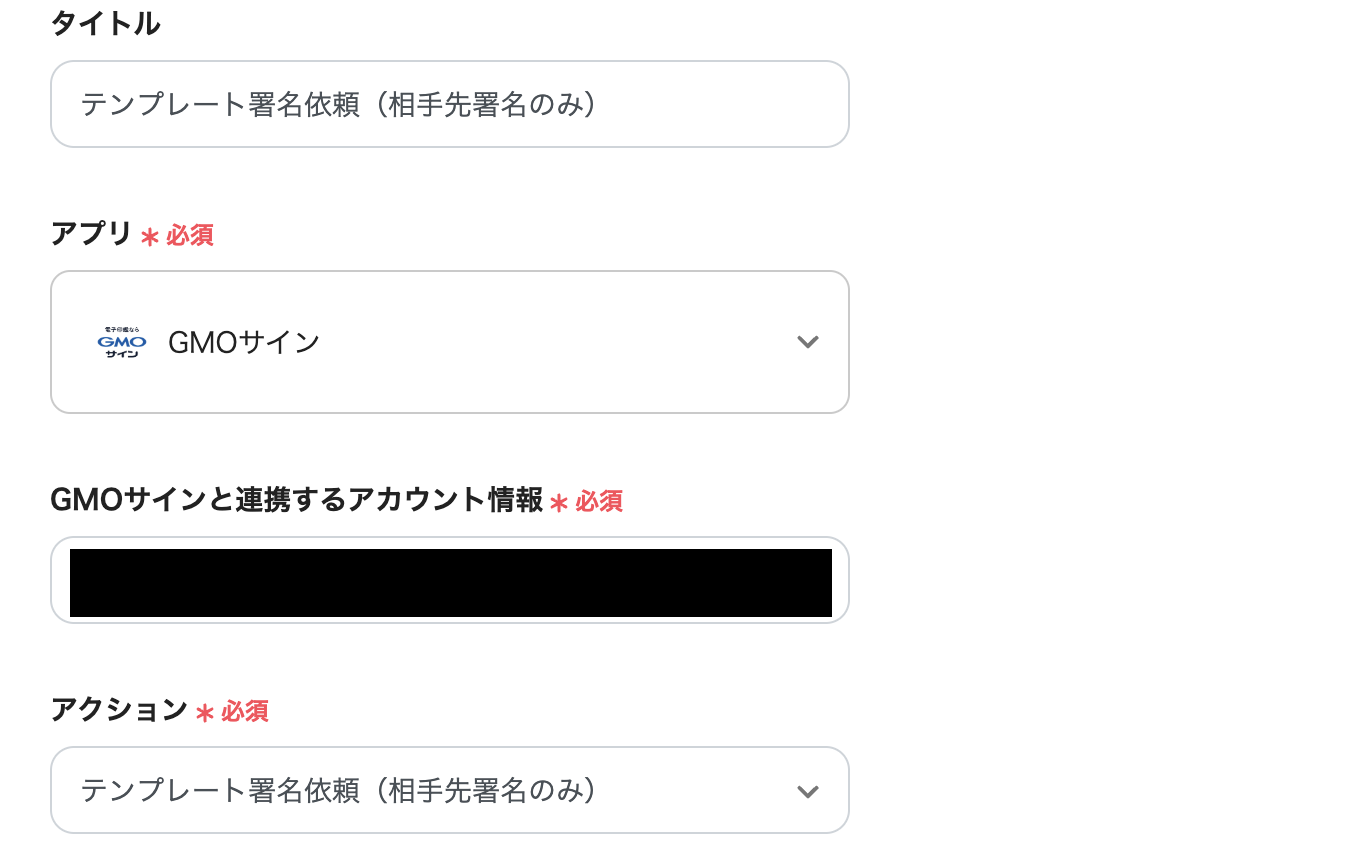
4つ目のアクション「テンプレート署名依頼(相手先署名のみ)」をクリックしましょう。

アカウント情報が登録されていることを確認し、[次へ]をクリックします。

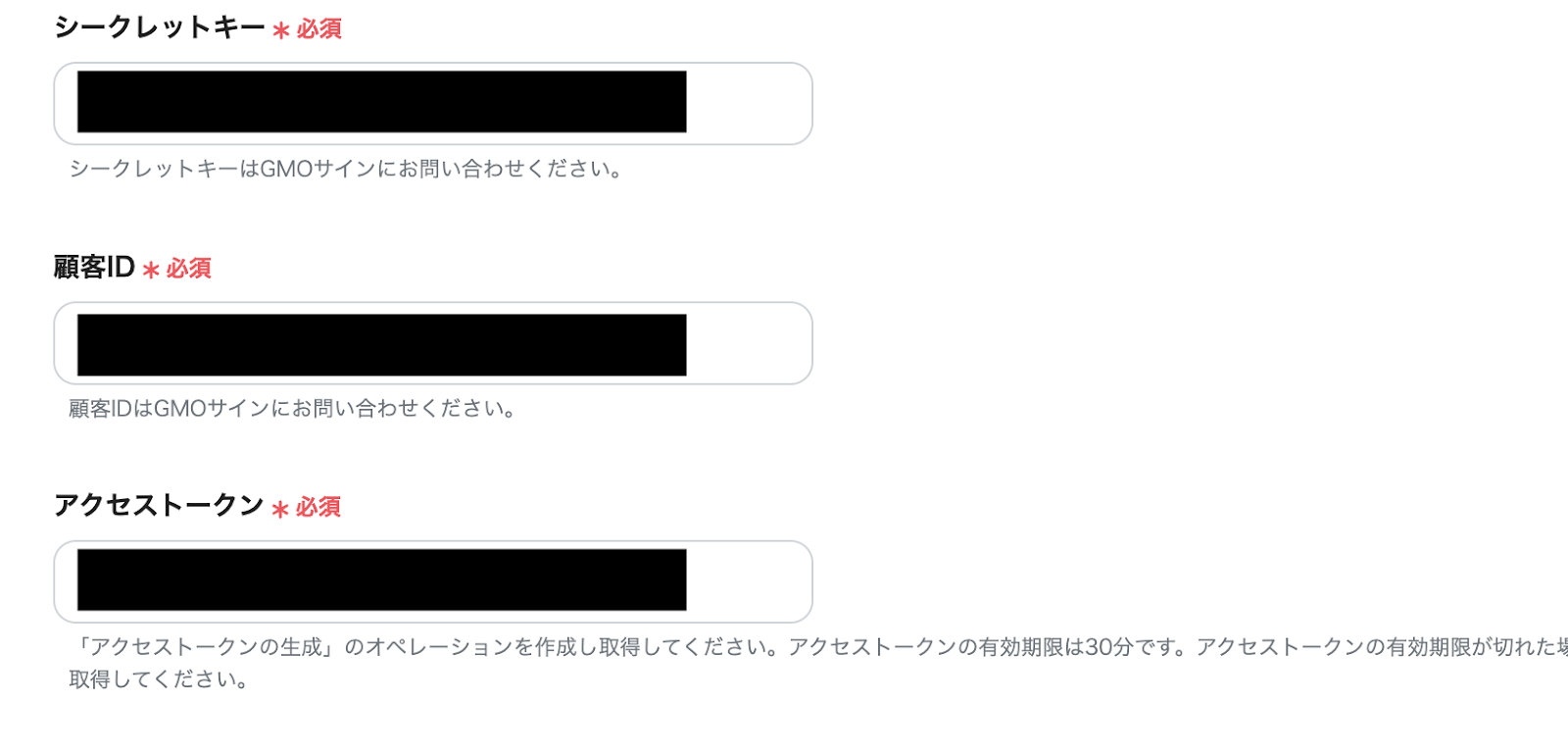
(4)次画面でGMOサインに問い合わせて取得した「シークレットキー」と「顧客ID」を入力します。

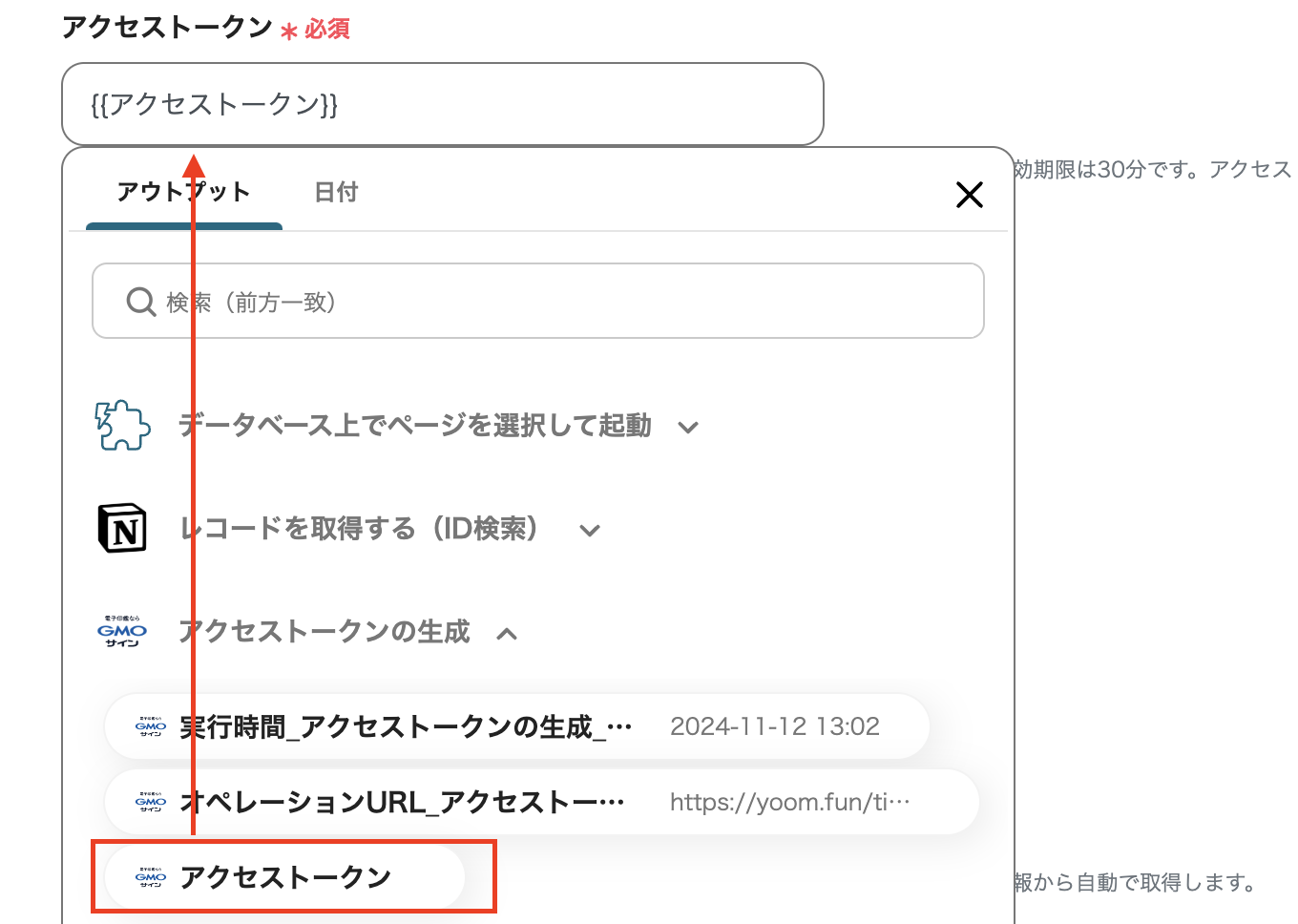
(5)「アクセストークン」には、3つ目のステップ「アクセストークンの生成」から取得した
アウトプットを引用できます。クリックして追加しましょう。

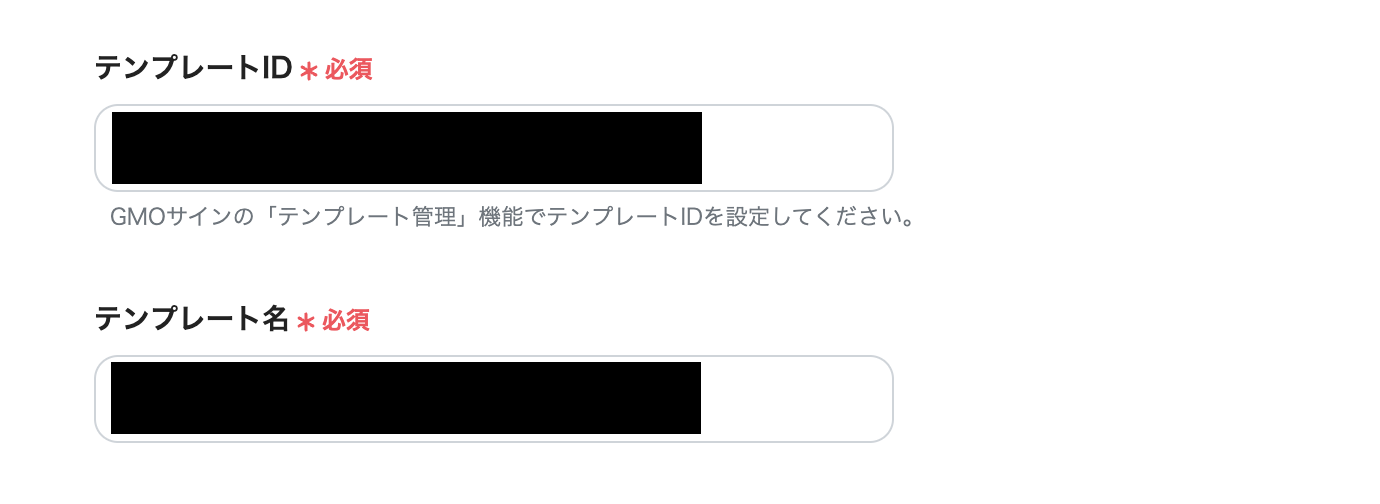
(6)「テンプレートID」には、GMOサインの「テンプレート管理」機能でテンプレートIDを設定し、情報を入力してください。
「テンプレート名」は任意の情報を入力します。

(7)下にスクロールして、その他該当情報を入力していきましょう。
入力完了後は[テスト]を押し、問題なければ[保存する]をクリックしてください。
その後、すべての設定が完了したという表示が出てくるので、「トリガーをON」をクリックしましょう。

これでフローボットの設定が完了しました。
今後、このフローボットを活用することでNotionのデータベースを活用して、GMOサインにて契約書を作成して送付する操作がスムーズになります。
今回使用したテンプレート▼
Notionの連携を活用した他の業務プロセスの自動化例を紹介します。
Notionデータベースの情報でGoogleドキュメントで見積書を作成し、Outlookでメールを送信するフローです。
日常的にNotion・Googleドキュメント・Outlookを業務で使用している方で、見積書作成とメール送付をスムーズに行いたいという時におすすめです。
見積書の作成を自動化することで、作業の手間を省き、チーム全体がコア業務に注力できます。
チーム内で正確な情報の共有を行いたいと考えている方におすすめです。
GMOサインで契約が完了→Notionに情報更新という自動化により、作業の手間を省きます。
契約完了ごとに自動でフローが起動し、最新情報を手入力を待たずに情報の共有ができます。
このテンプレートを使うと、Notionの登録内容を使用して、自動でマネーフォワードクラウド請求書で請求書を発行することができます。
自動で請求書の発行を行えるため、入力の手間を省き業務効率の向上が期待できます。
手作業による入力ミスや転記ミスを防ぎ、データの正確性を保つこともできます。
NotionとGMOサインの連携により、契約書の作成と送付が効率化され、業務の生産性向上が期待できます。
情報の自動反映により入力ミスが減少することで、作業時間のコスト削減にもつながります。また、契約フローを一元化し進捗状況を可視化することで、迅速な対応が可能になり、業務全体のスピードも向上するでしょう。さらに、契約情報を共有しやすくなることで、複数の部門がスムーズな連携も実現できそうです。
この記事を参考に、ぜひ自社の業務改善に役立ててください。
