Stripeでの請求業務の数が多い場合、かなりの手間がかかってしまいますよね。中でも顧客に対し請求メールを作成するのは、文書がテンプレート化されていたとしても、数が多い場合には時間がかかってしまうことが多いのではないでしょうか。
そこで今回はNotionとStripeを連携し、請求メールを効率的に送る自動化をご紹介します。
請求業務の手順が削減され、効率の向上となるかもしれません。ノーコードで設定できるので、ぜひ試してみてくださいね!
NotionとStripeを活用したすぐに試せる自動化テンプレートはこちら
NotionとStripeを活用し、様々なケースで自動化を実現できます!気になる自動化テンプレートがあれば、ぜひ試してみてくださいね!
通知を自動化する便利なテンプレート
NotionからStripeの支払い用リンクを作成してGmailで送付する
試してみる
NotionからStripeの支払い用リンクを作成してGmailで送付するフローです。
NotionからStripeの支払い用リンクを作成してOutlookで送付する
試してみる
NotionからStripeの支払い用リンクを作成してOutlookで送付するフローです。
登録を自動化する便利なテンプレート
Stripeでサブスクリプションの内容が変更されたら、Notionに追加する
試してみる
■概要
「Stripeでサブスクリプションの内容が変更されたら、Notionに追加する」フローは、サブスクリプションの管理業務を効率化する業務ワークフローです。
サブスクリプションの変更は頻繁に発生しますが、その情報を手動でNotionに反映させるのは手間がかかります。
この連携で、Stripeでサブスクリプションの内容が変更された際に自動的にNotionへ追加されるため、情報の一元管理がスムーズに行えます。
これにより、業務の効率化とミスの防止が実現します。
■このテンプレートをおすすめする方
・Stripeを利用してサブスクリプション管理を行っているビジネスオーナーの方
・Notionをプロジェクト管理やデータベースとして活用しているチームリーダーの方
・サブスク情報の手動更新に時間を取られている業務担当者の方
・業務プロセスの自動化を検討している経営者の方
■注意事項
・Stripe、NotionのそれぞれとYoomを連携してください。
・【Stripe】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Notionに行が追加されたら、説明文をChatGPTで要約しStripeに商品を作成する
試してみる
■概要
Notionで管理している商品情報を、都度Stripeに手入力する作業に手間を感じていませんか。
また、魅力的な商品説明文を考える時間も業務の負担になりがちです。
このワークフローは、Notion・Stripe・ChatGPTを連携させることで、これらの課題を解消します。
Notionに商品情報を追加するだけで、ChatGPTが説明文を自動生成し、Stripeへ商品として登録する一連の流れを自動化し、業務を効率化します。
■このテンプレートをおすすめする方
・Notionで管理する情報を、手作業でStripeに登録しているECサイトの運営担当者の方
・ChatGPTを活用して、Stripeに登録する商品説明の作成を効率化したいと考えている方
・商品情報の登録から決済情報の設定まで、一連の業務フローの自動化を検討している方
■注意事項
・Notion、ChatGPT、StripeのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
・Stripeはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeで特定条件の新規顧客が作成されたら、Notionにレコードを追加する
試してみる
■概要
Stripeでの決済管理とNotionでの顧客情報管理をそれぞれ手作業で行っていると、情報の二重入力や転記ミスが発生しがちではないでしょうか。このワークフローは、Stripeで特定の条件を満たす新規顧客が作成された際に、その情報を自動でNotionのデータベースへ追加します。手作業によるNotionとStripe間のデータ連携の手間を省き、顧客情報を正確かつ迅速に一元管理することが可能になります。
■このテンプレートをおすすめする方
・StripeとNotionを利用し、手作業での顧客情報の転記に手間を感じている方
・Stripeの特定プランの顧客データのみを抽出し、Notionで管理したいと考えている方
・NotionとStripeの連携を通じた業務プロセスの自動化や効率化を推進したい方
■注意事項
・Stripe、NotionのそれぞれとYoomを連携してください。
・【Stripe】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
NotionからStripeの支払い用リンクを作成してメールで送付する
試してみる
NotionからStripeの支払い用リンクを作成してメールで送付するフローです。
[Yoomとは]
それではここからノーコードツールYoomを使って、「NotionからStripeの支払い用リンクを作成してメールで送付する」方法を説明します。
NotionからStripeの支払い用リンクを作成してメールで送付する方法
Chrome拡張機能とNotionのAPIを利用することで、Notionのページからフローボットを起動し、Notionに格納しているデータを受け取ることができます。その後、Stripeの提供するAPIを用いて請求URLを作成し、no-reply@yoom.funよりメール送付が可能です。
一般的に実現にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に実現できます。
今回の連携フローは大きく分けて以下のプロセスの通りです。
- NotionとStripeをマイアプリ連携
- NotionのページからChrome拡張機能を起動する設定
- Stripeの支払いURLを作成しメッセージを送信する設定
- トリガーボタンをONにして、NotionとStripeの連携動作を確認
まずはじめに、Yoomの登録を行いましょう。
Yoomは2週間のトライアルが可能です。実際に操作をして使用感を確かめることができます。
ステップ1:NotionとStripeをマイアプリ連携
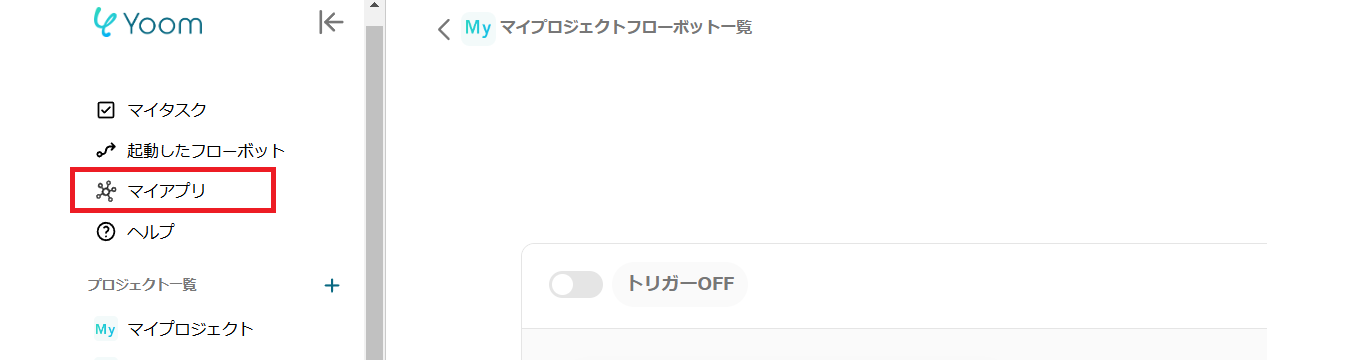
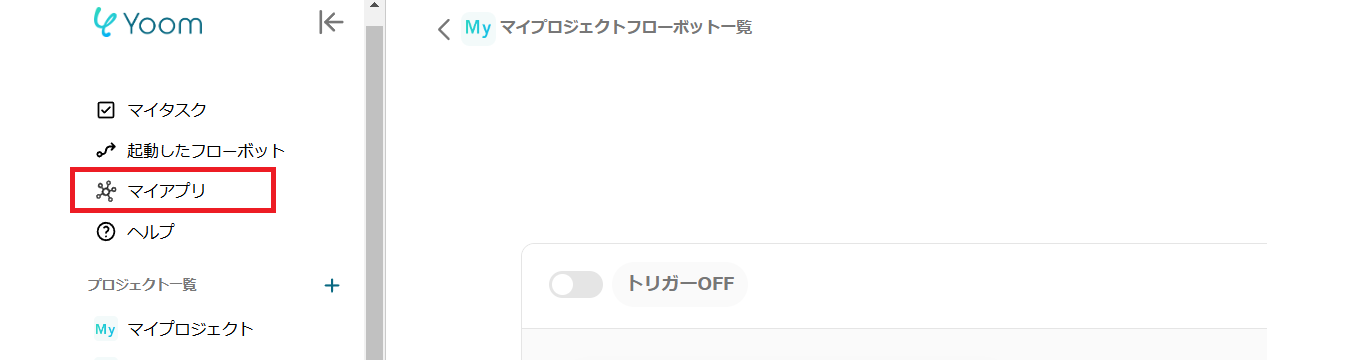
Yoomの登録完了後、左側にあるメニューから「マイアプリ」を選択してください。

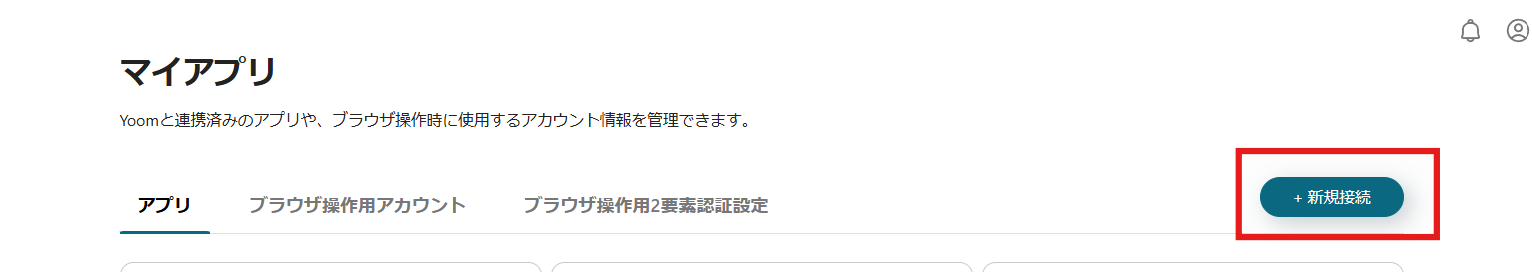
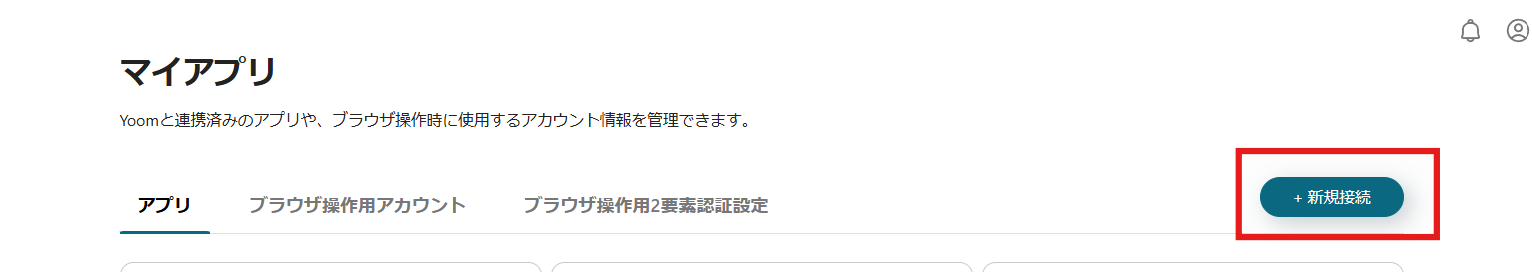
次に、右上の新規接続ボタンをクリックします。

NotionとYoomの連携
1.Notionの準備
NotionとYoomを連携するにあたり、現段階でNotionの準備をしておく必要があります。
データベースに設定しておく必要があるのは、以下の項目です。
・ユーザー名
・商品名
・価格ID
・数量
・顧客のメールアドレス/このアドレスに請求URLを送信します

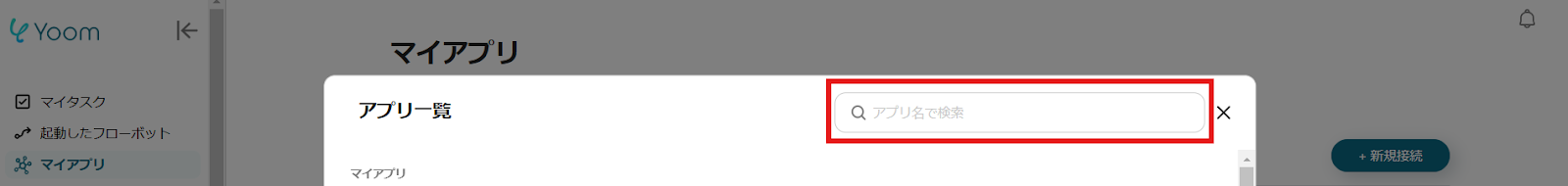
2.検索する
Notionを検索し、Notionのアイコンをクリックします。

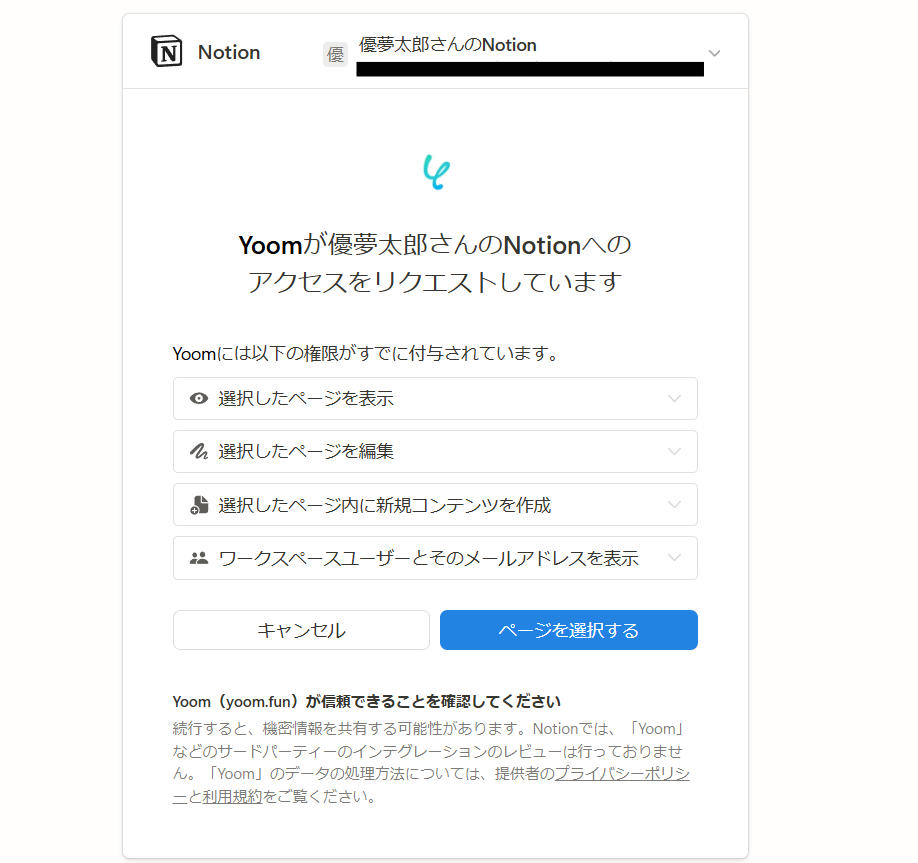
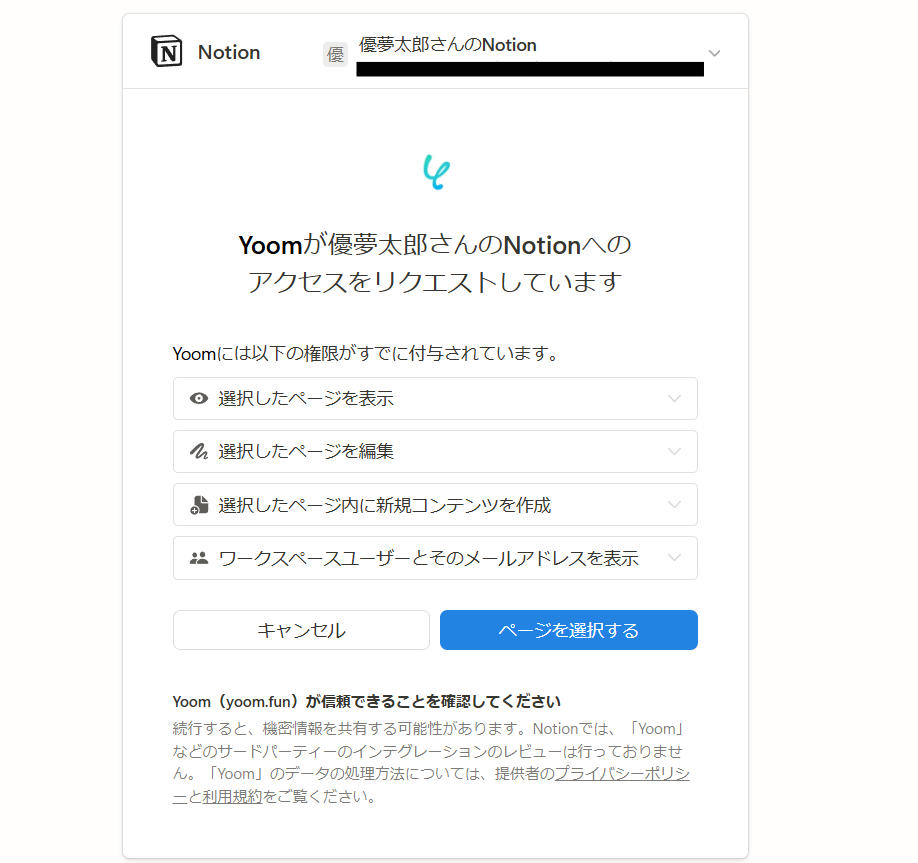
3.アクセスリクエスト
画像のようにアクセスのリクエストについて表示がされます。確認し、「ページを選択する」をクリックしてください。

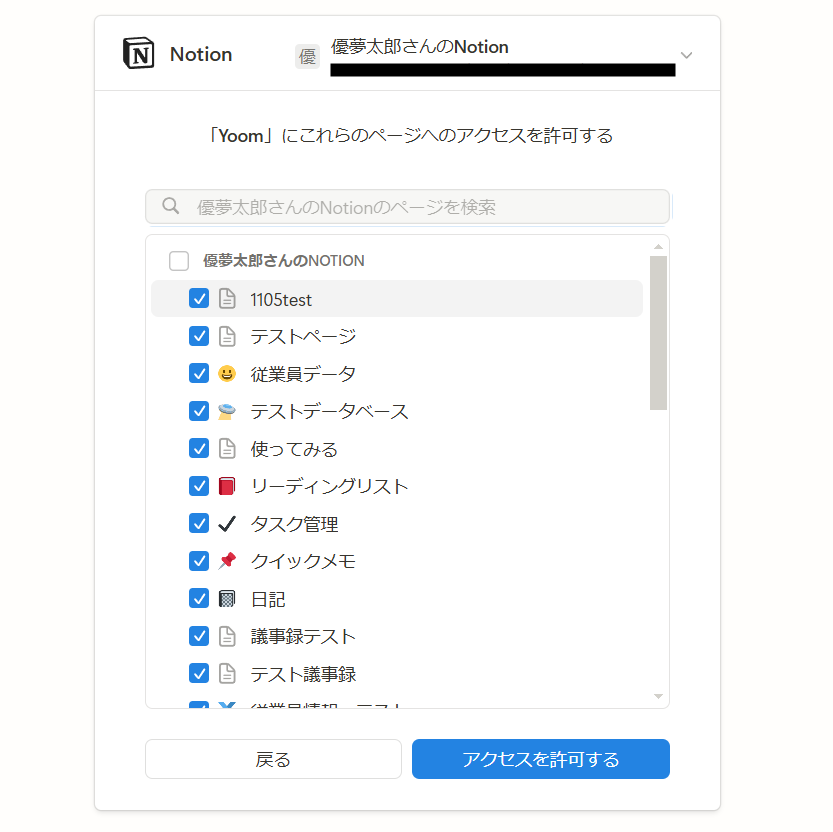
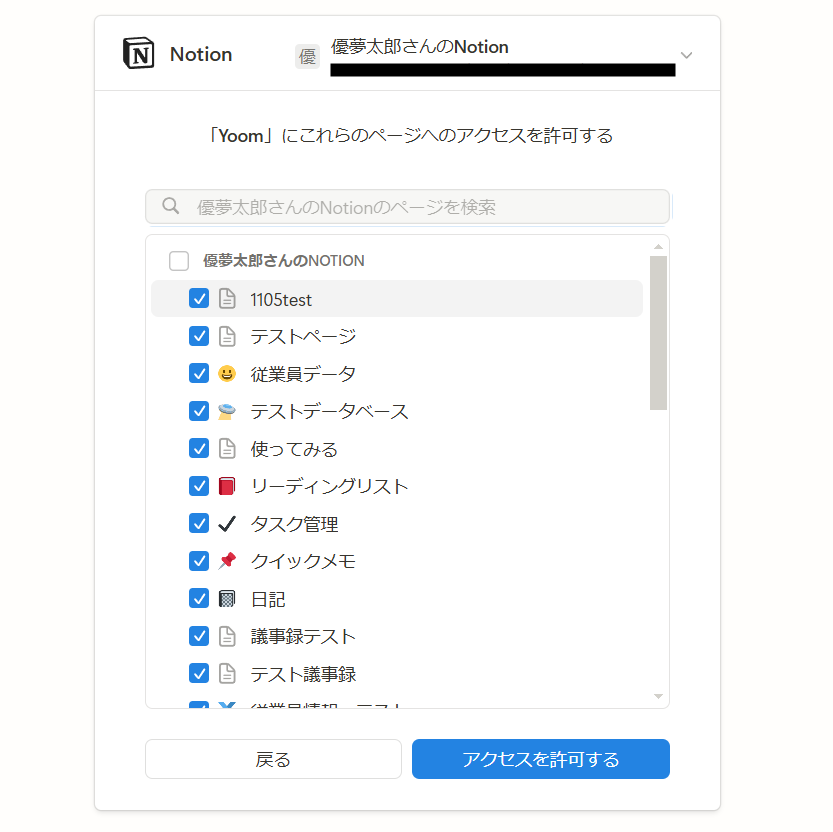
4.ページを選択する
Notionで作成済みのページが表示されます。
先ほど用意したページを選択し、「アクセスを許可する」を押しましょう。

5.連携完了
Yoomの画面に戻り、上記の表示が出たら連携完了です。

StripeとYoomの連携
※Stripeは、チームプラン・サクセスプランでのみ利用できるアプリです。フリープランやミニプランで使うと、フローボットのオペレーションやデータコネクトがエラーになってしまうのでご注意ください。有料プラン(チームプラン・サクセスプラン)には2週間の無料トライアルがあります。トライアル期間中なら、普段は制限されているStripeも問題なく利用できるので、ぜひこの機会にいろいろと体験してみてくださいね。
1.検索する
Stripeのアイコンを選択してください。

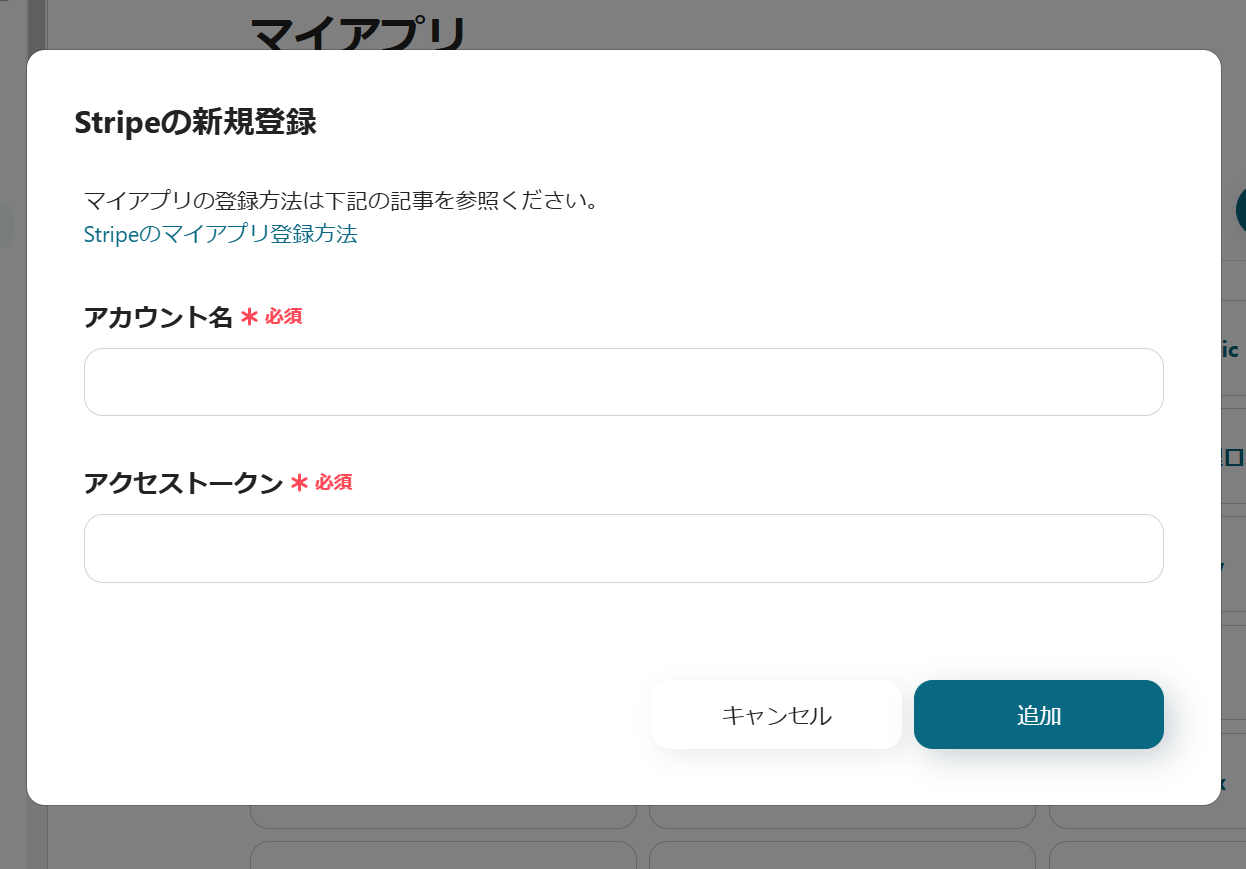
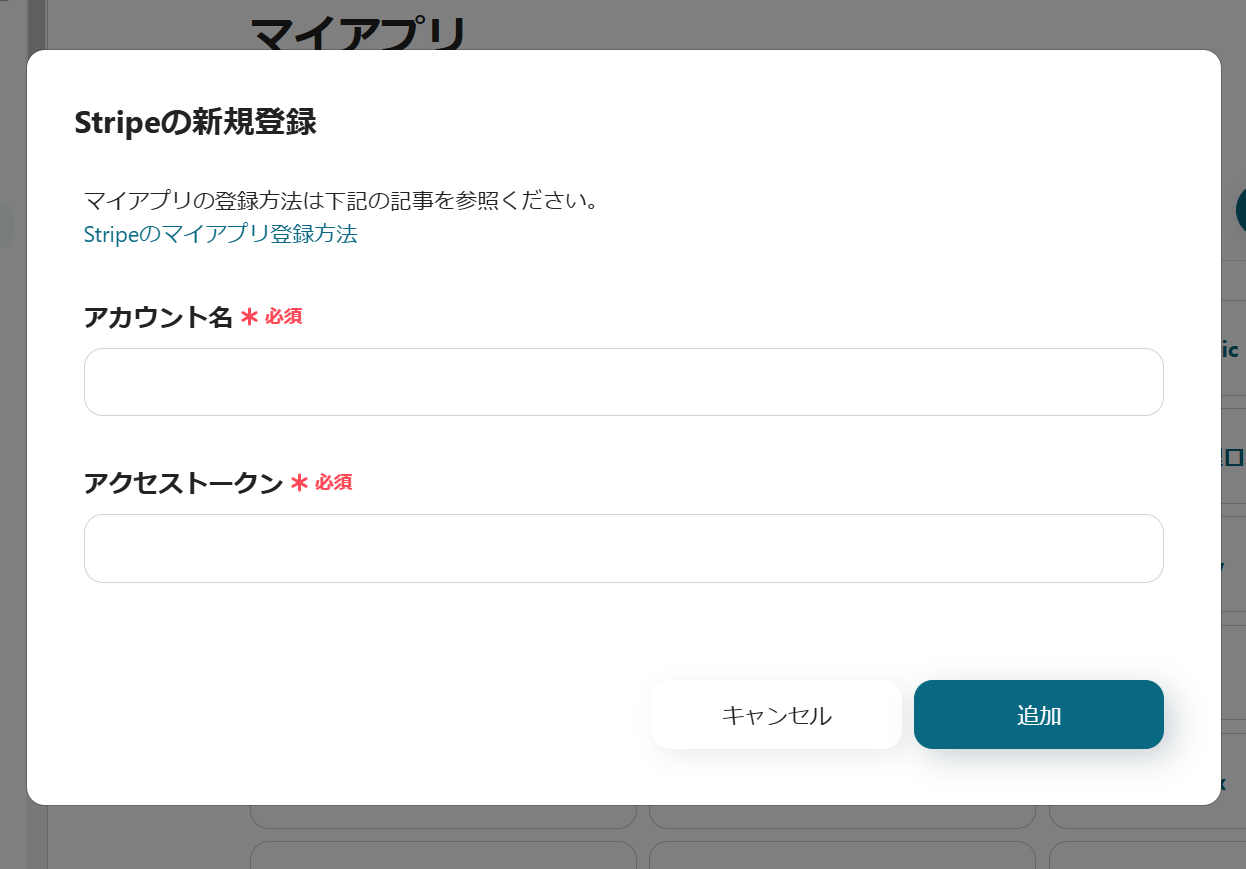
2.必須項目の入力
アカウント名とアクセストークンを入力します。
アカウント名は任意のネーミングにしましょう。会社名や担当者名などのわかりやすいものがおすすめです。
アクセストークンに関して、詳しくはStripeのマイアプリ登録方法をご確認ください。

3.追加する
右下の追加ボタンを押し、画面が切り替わり、上記の表示がされれば連携完了です。

ステップ2:テンプレートのコピー
次に、以下のバナー「試してみる」をクリックして、今回使用するテンプレートをコピーしてください。
NotionからStripeの支払い用リンクを作成してメールで送付する
試してみる
NotionからStripeの支払い用リンクを作成してメールで送付するフローです。
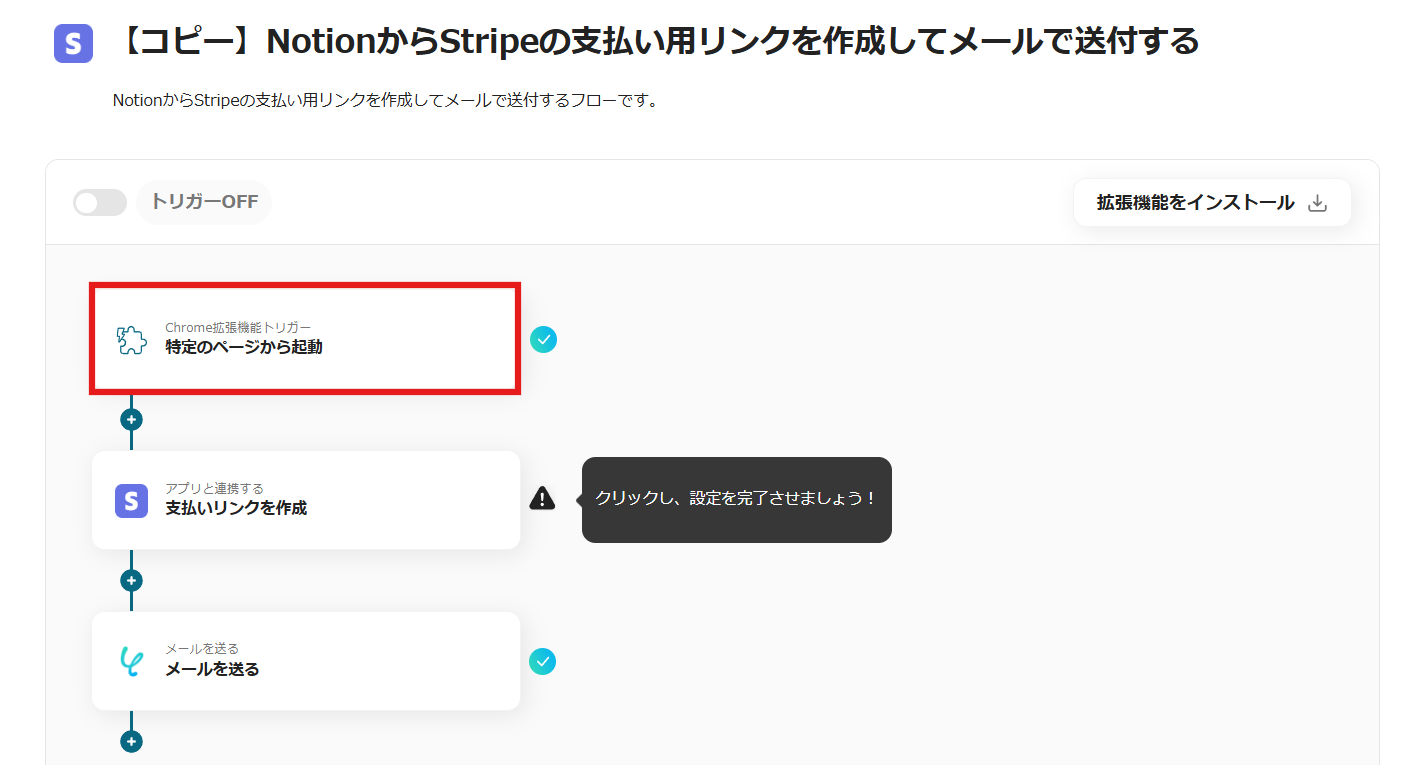
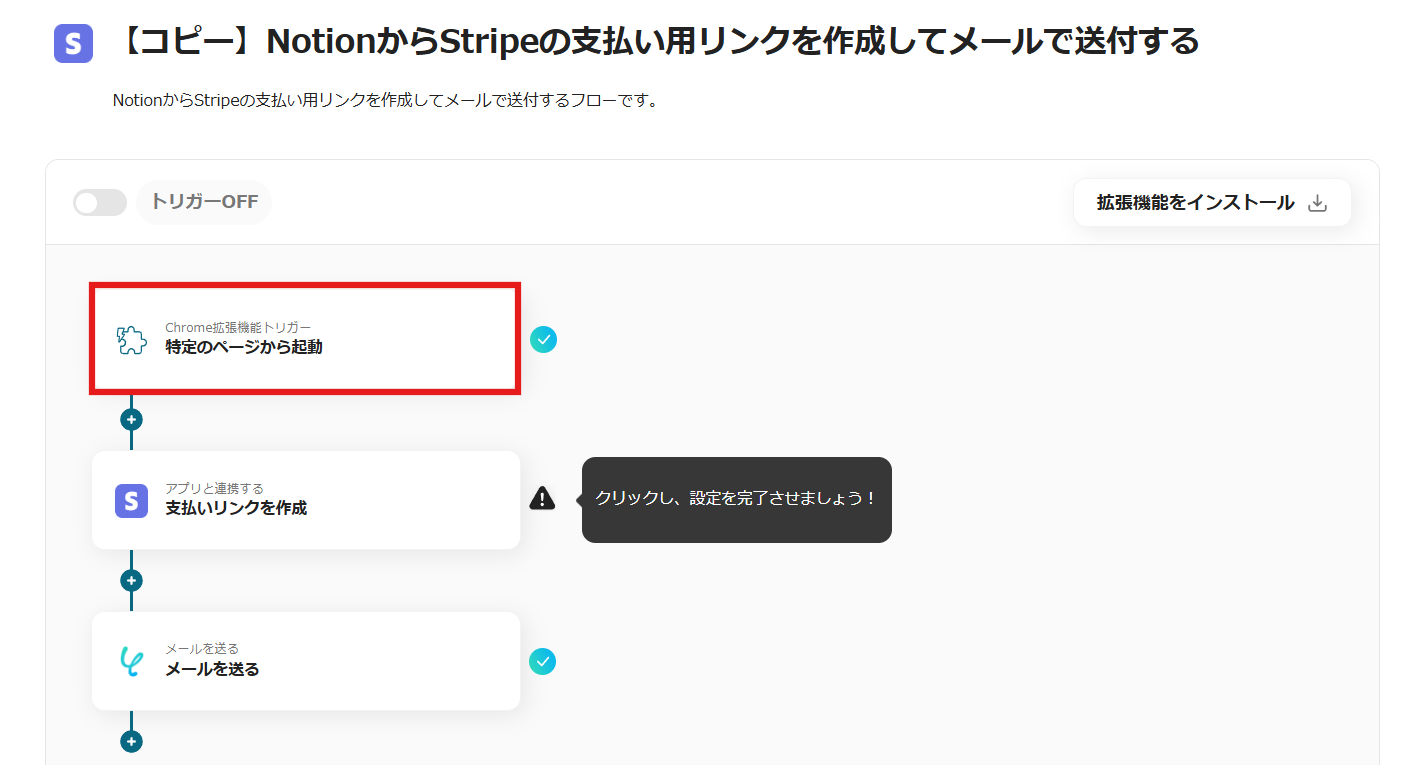
テンプレートがコピーされると、以下のように表示されます。

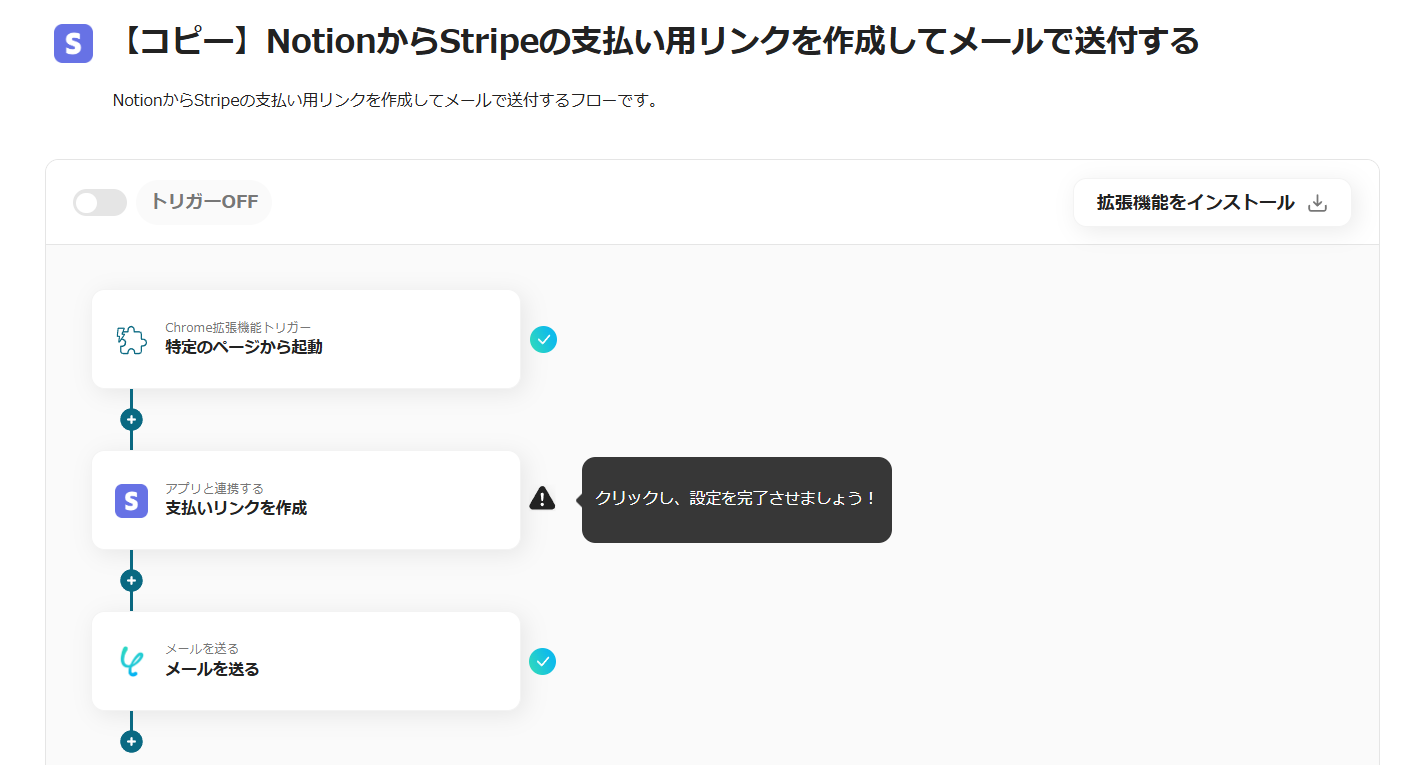
画像のようなページに移行するので、詳細な設定を行っていきましょう。

ステップ3:NotionのページからChrome拡張機能を起動する設定
1.マイプロジェクトを開く
画面左側のメニューから「マイプロジェクト」を開きましょう。

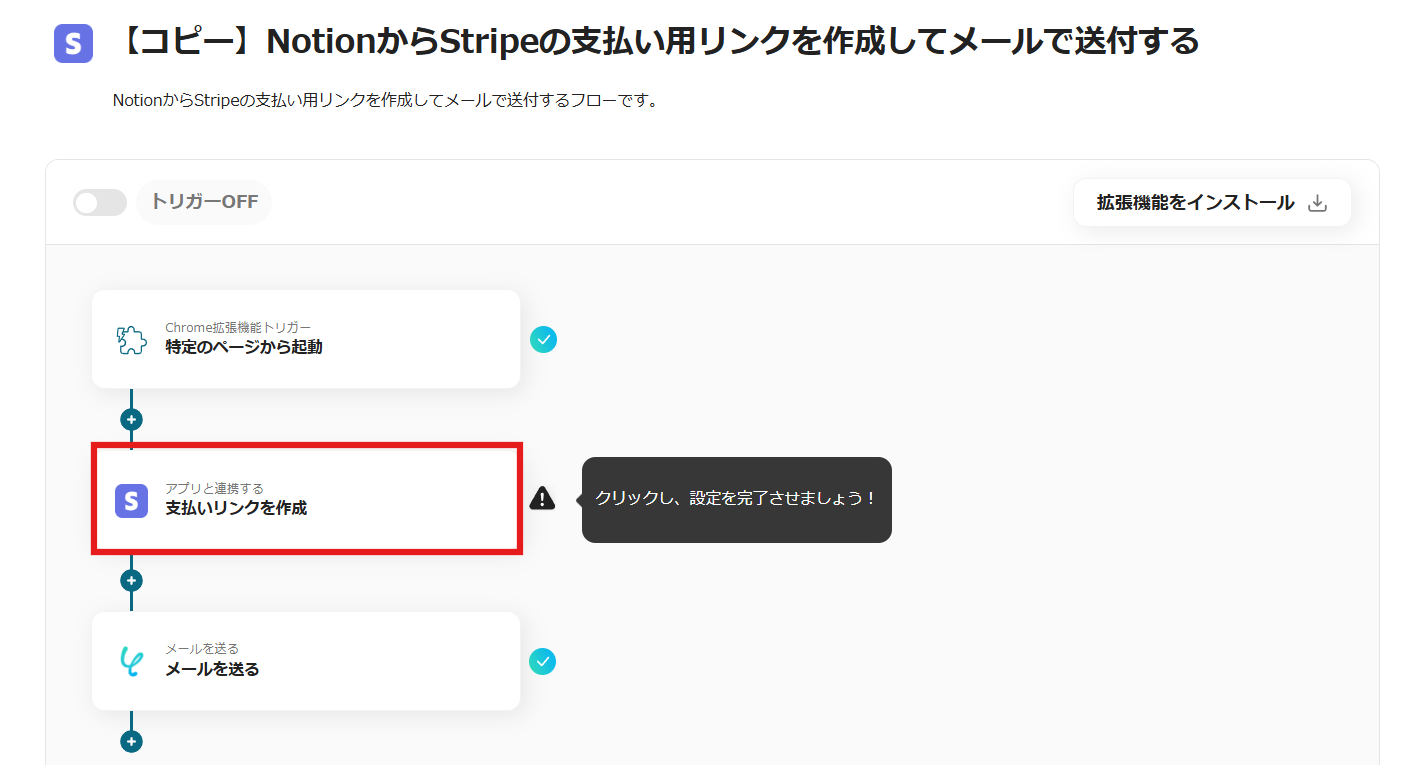
2.コピーしたテンプレートを開く
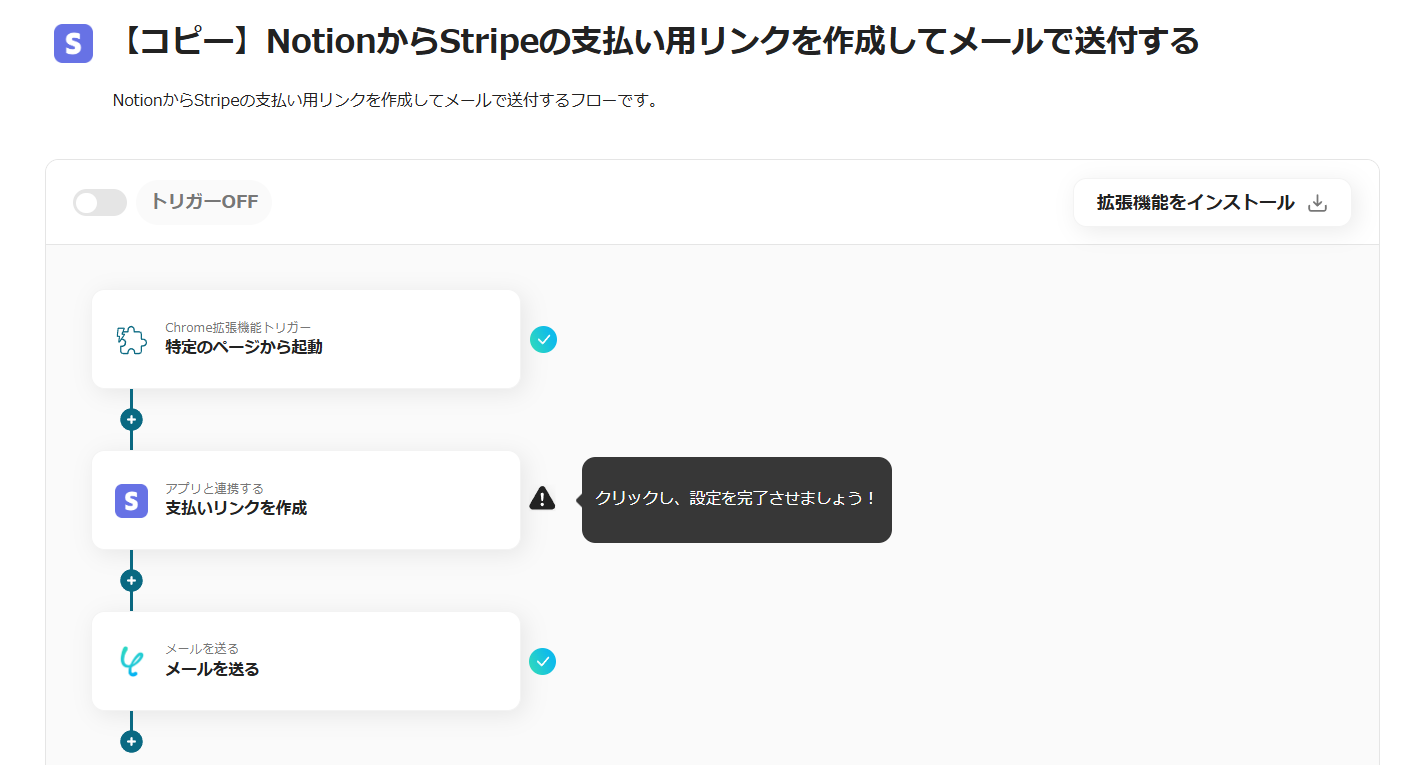
「【コピー】NotionからStripeの支払い用リンクを作成してメールで送付する」をクリックします。
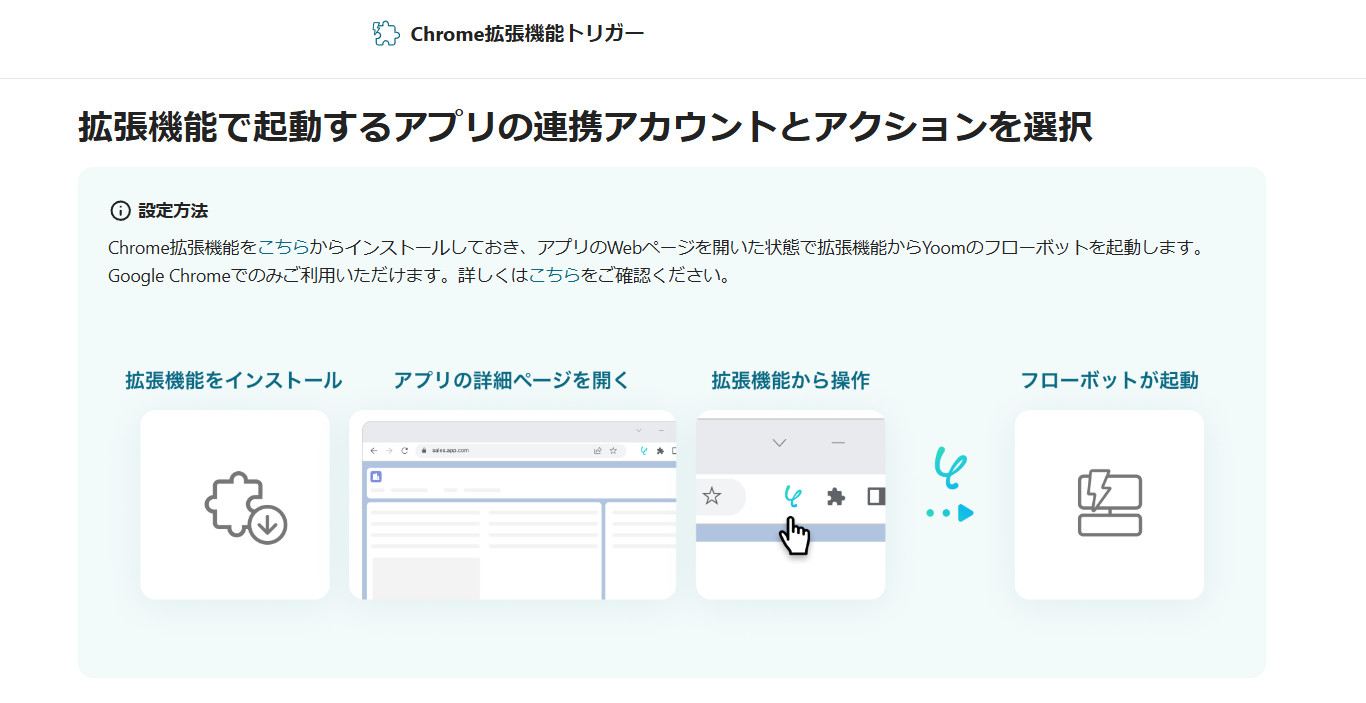
3.Chrome拡張機能トリガー
Chrome拡張機能のアイコンの「特定のページから起動」を選択してください。

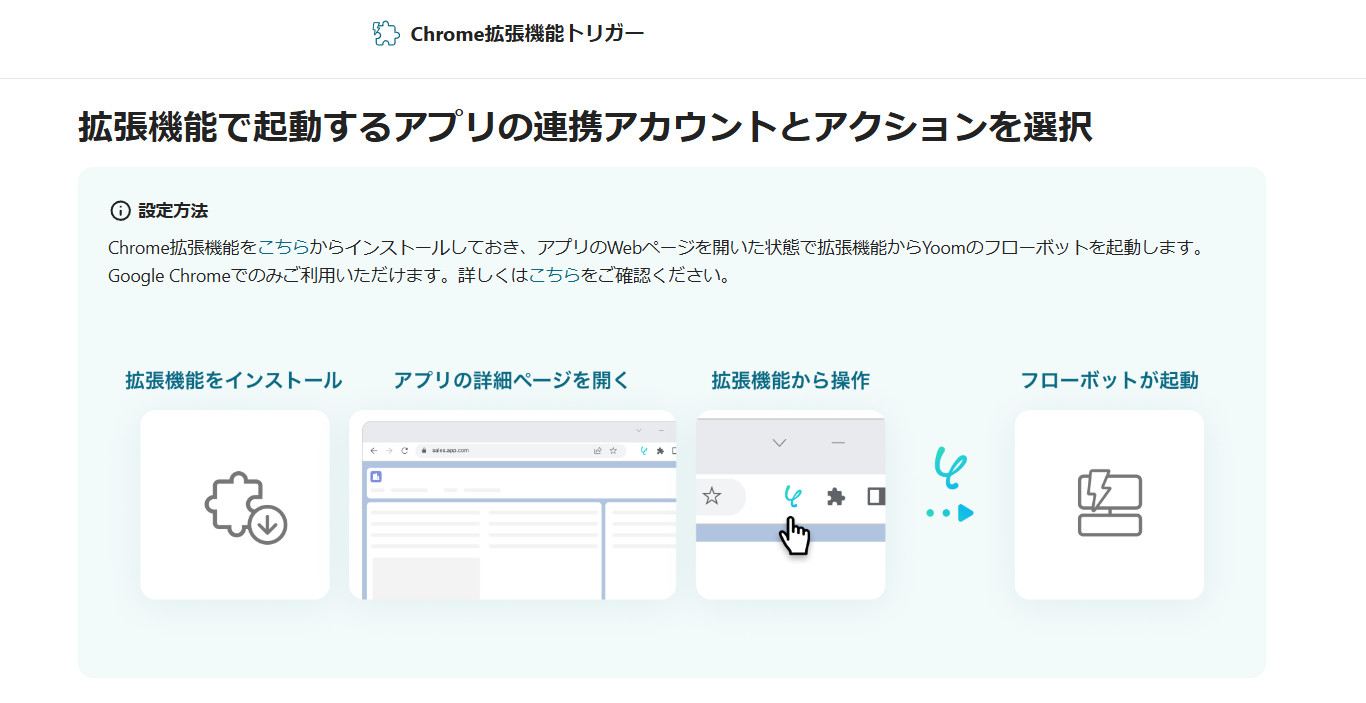
4.Chrome拡張機能のインストール
YoomのChrome拡張機能のインストールを実行してください。
詳しくはChrome拡張機能を使ったトリガーの設定方法をご確認ください。
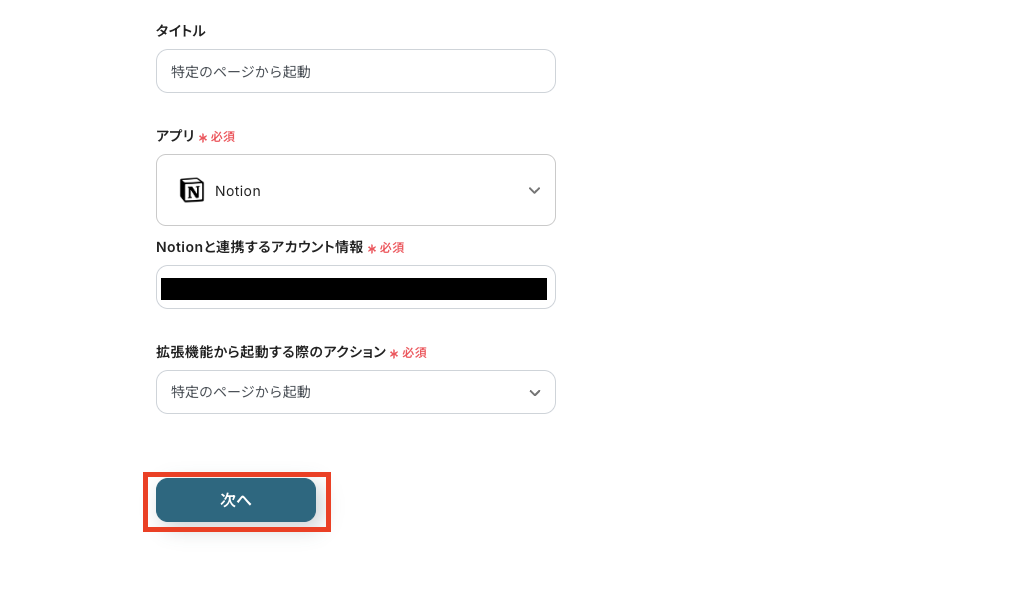
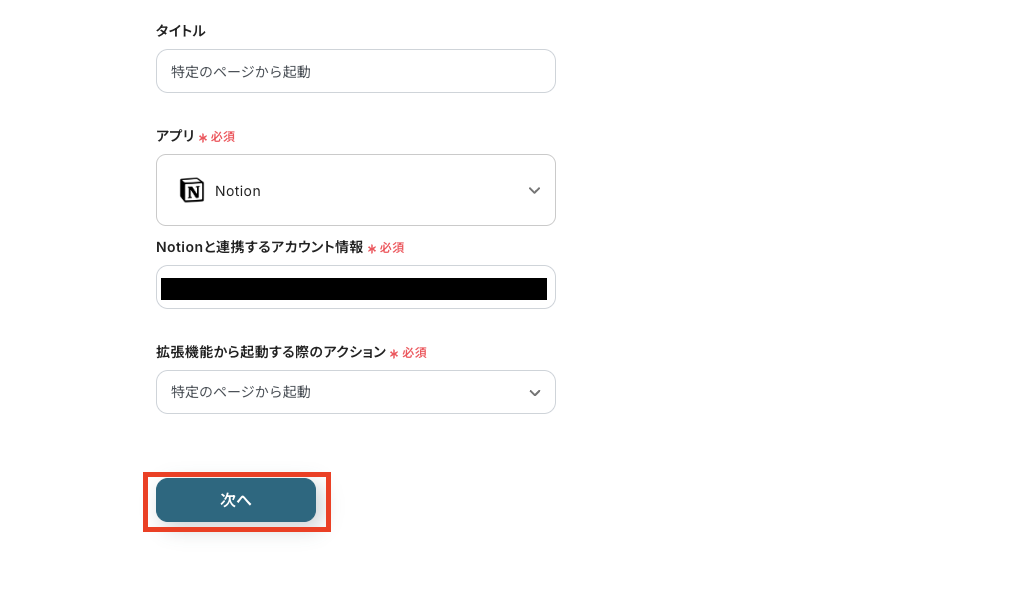
Chrome拡張機能のインストールが完了したら、連携するNotionnoアカウント情報を確認して、次へを押します。
※Chrome拡張機能によるトリガーを使えば、Notionの画面上からワンクリックでトリガーを起動できるようになります。アプリページに戻らなくても簡単に操作できるので、よりスムーズに業務を進められます。


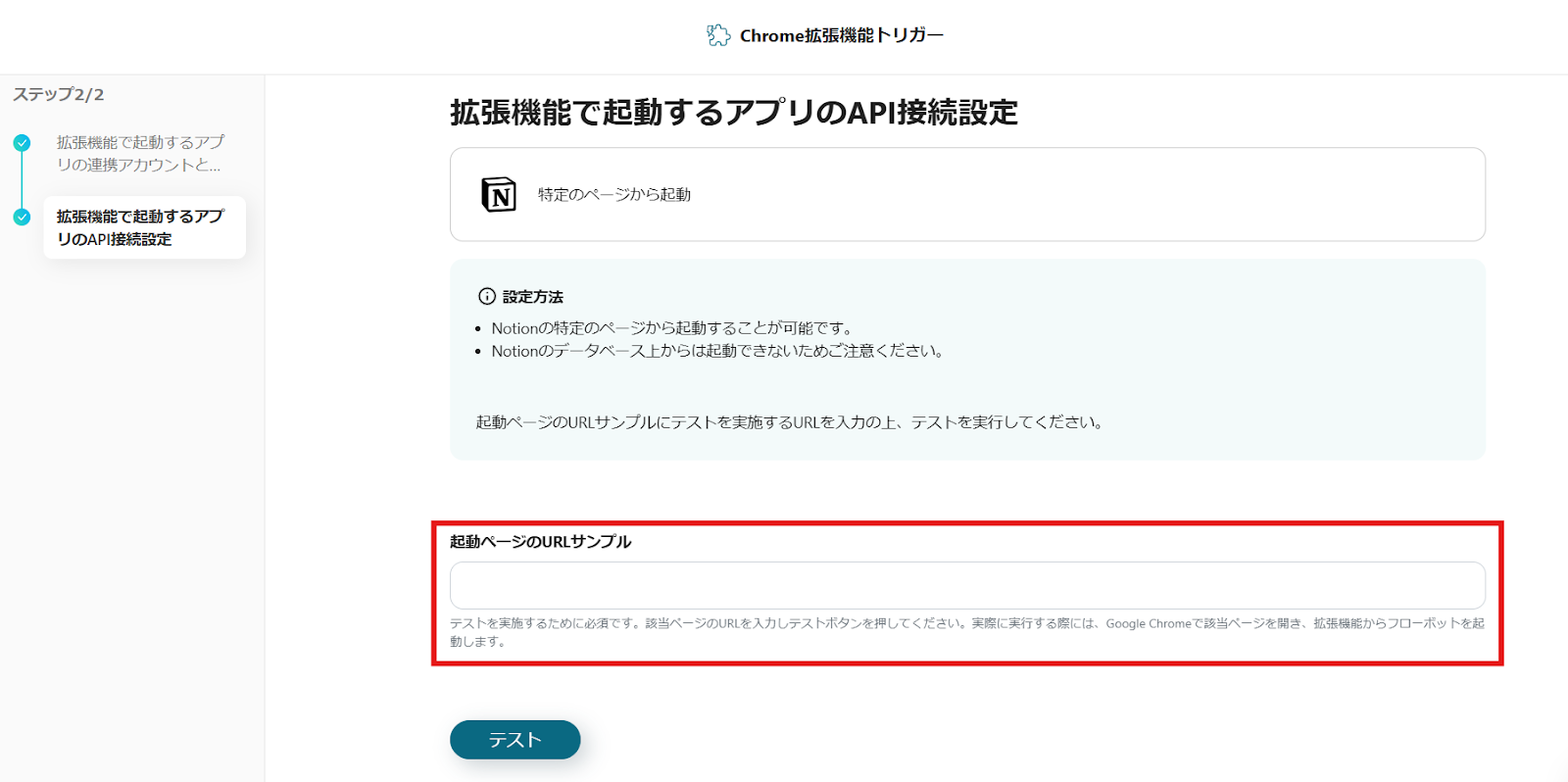
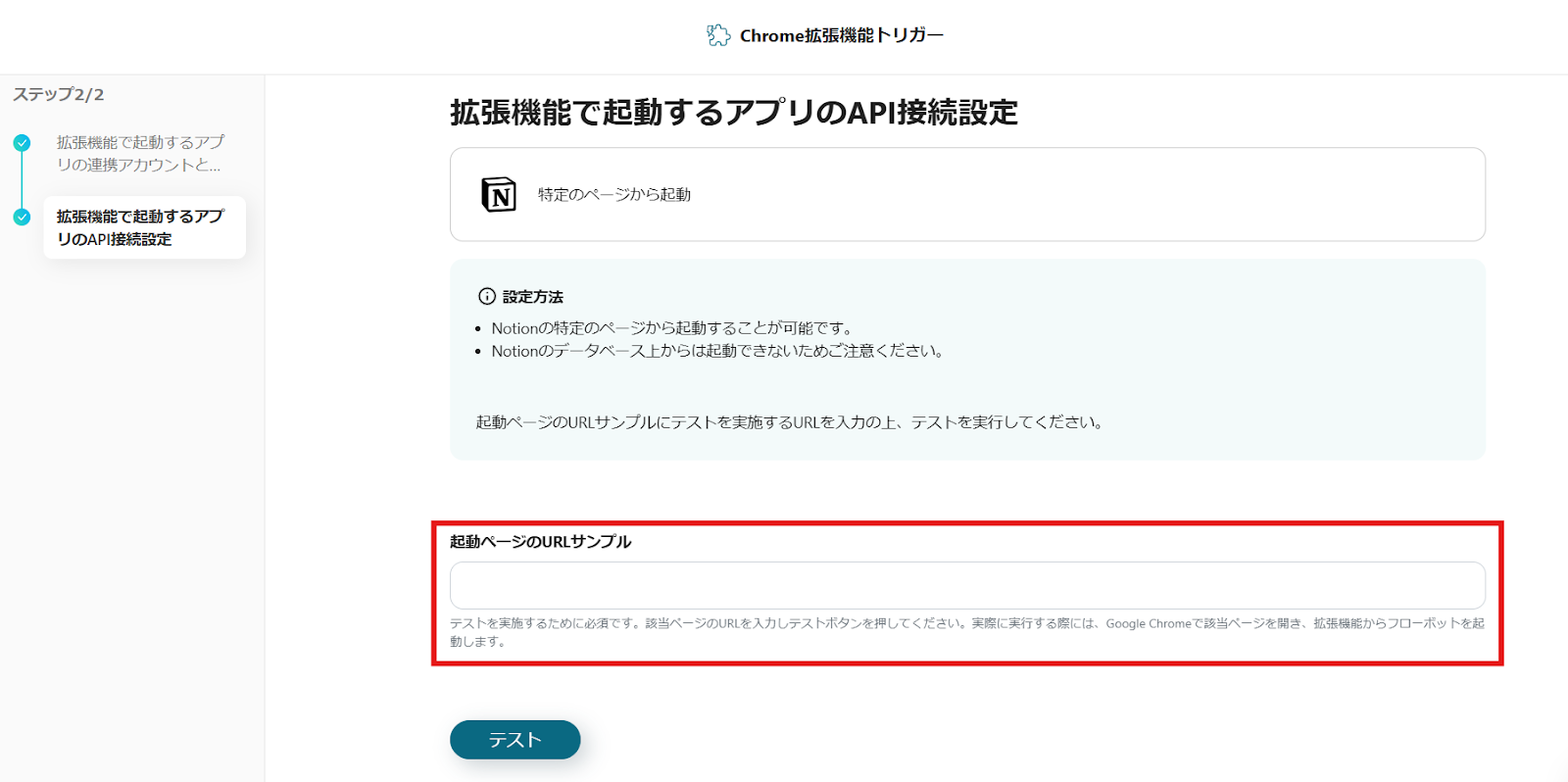
5.起動ページのURLサンプルの入力
NotionのページからChrome拡張機能を起動するため、NotionのページURLを入力します。
詳細はNotionを利用する際のサンプルURLの確認方法をご確認ください。


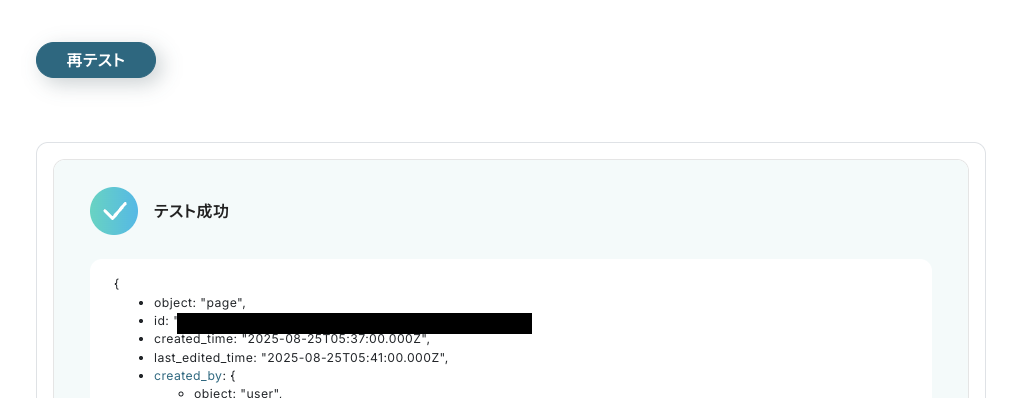
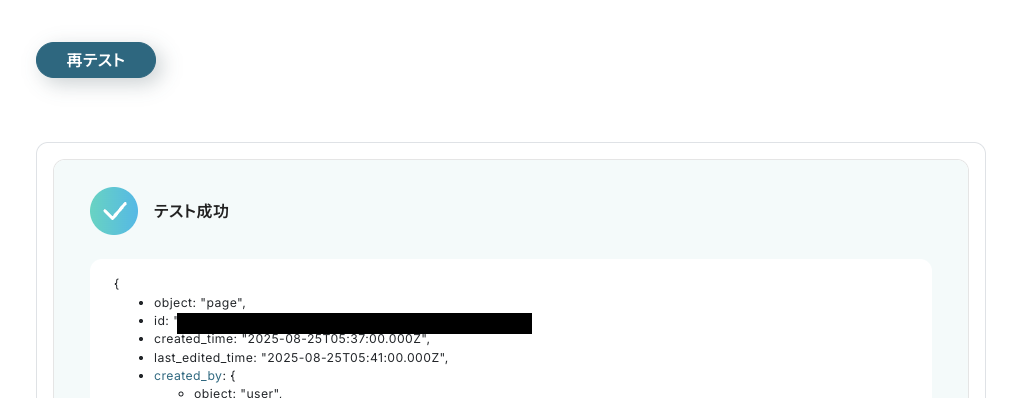
6.テストの実行
設定後にテストボタンを押して、青く「テスト成功」と表示がされたら、登録している内容が表示されているかを確認しましょう。

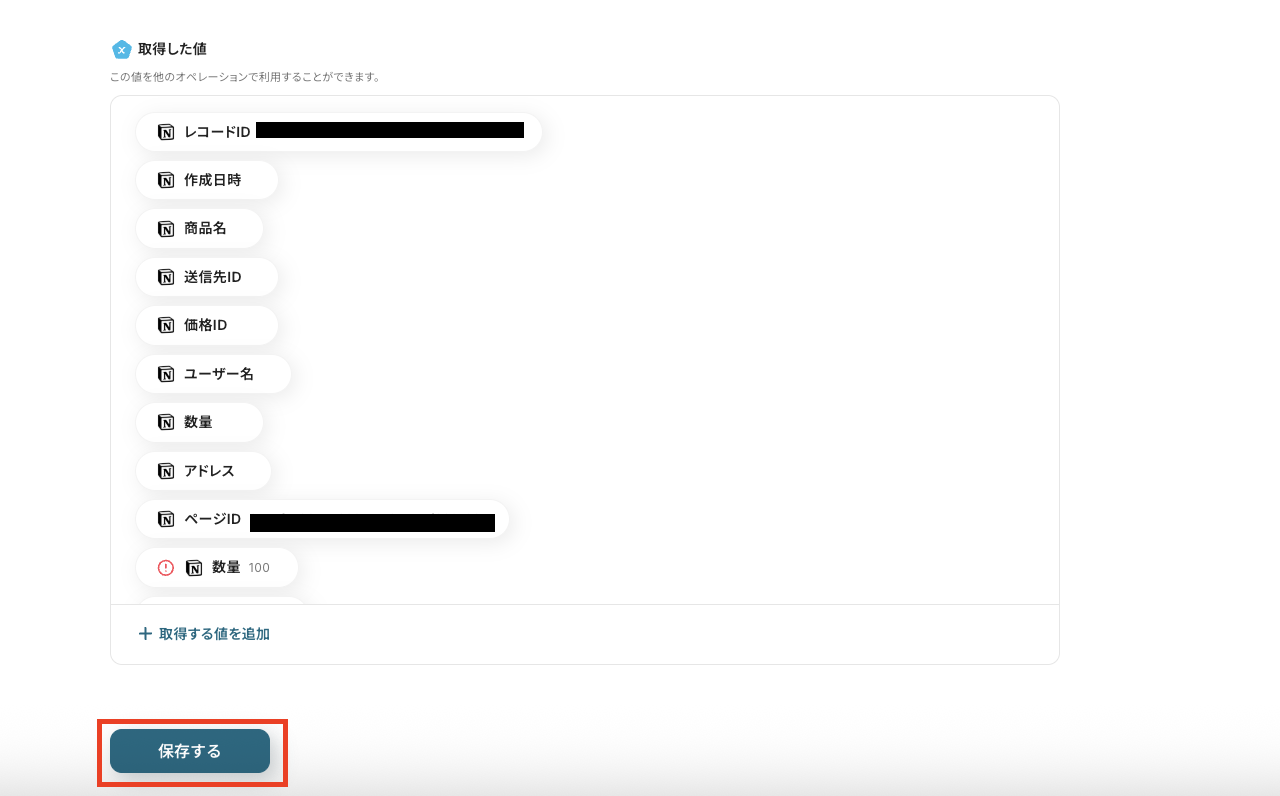
テスト完了を確認して『保存する』を押してください。
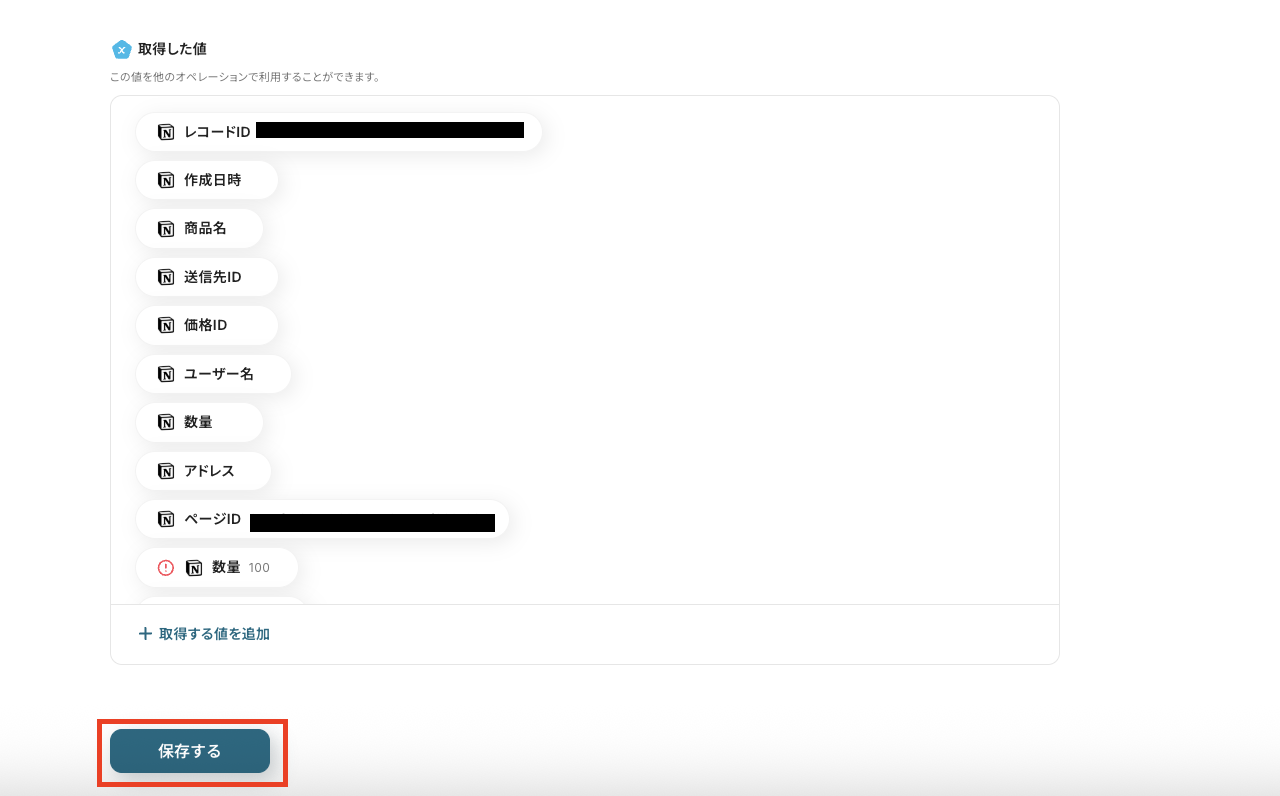
このステップで下記のような情報をアウトプットとして取得することが可能です。(以下は一例です。)
アウトプット情報は、この後のステップで引用・活用できます。

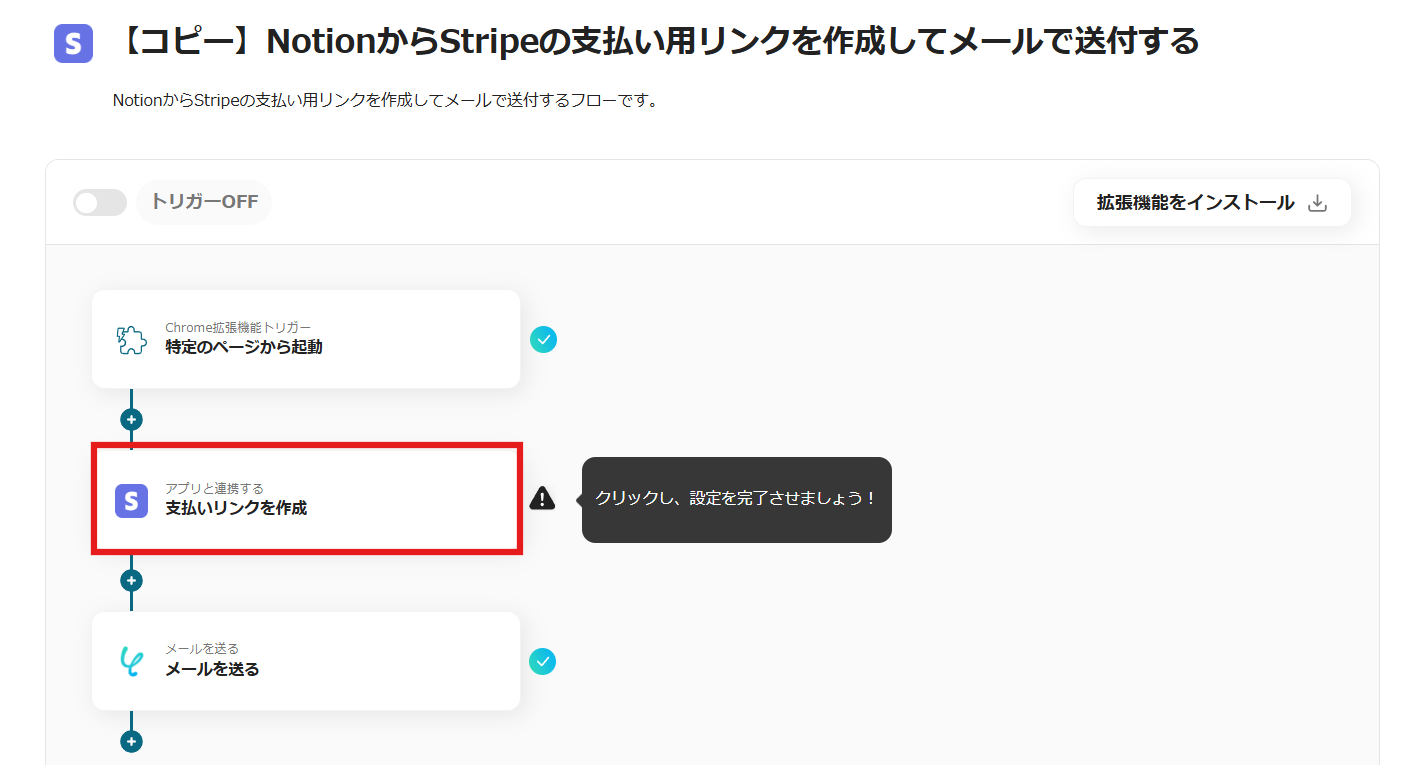
ステップ4:Stripeの支払いURLを作成しメッセージを送信する設定
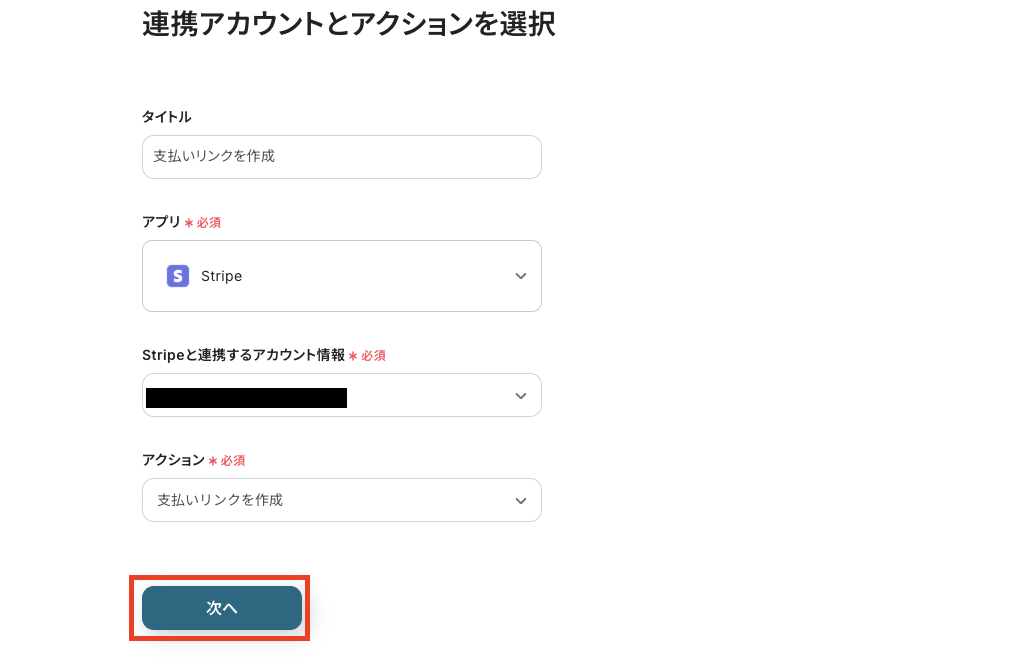
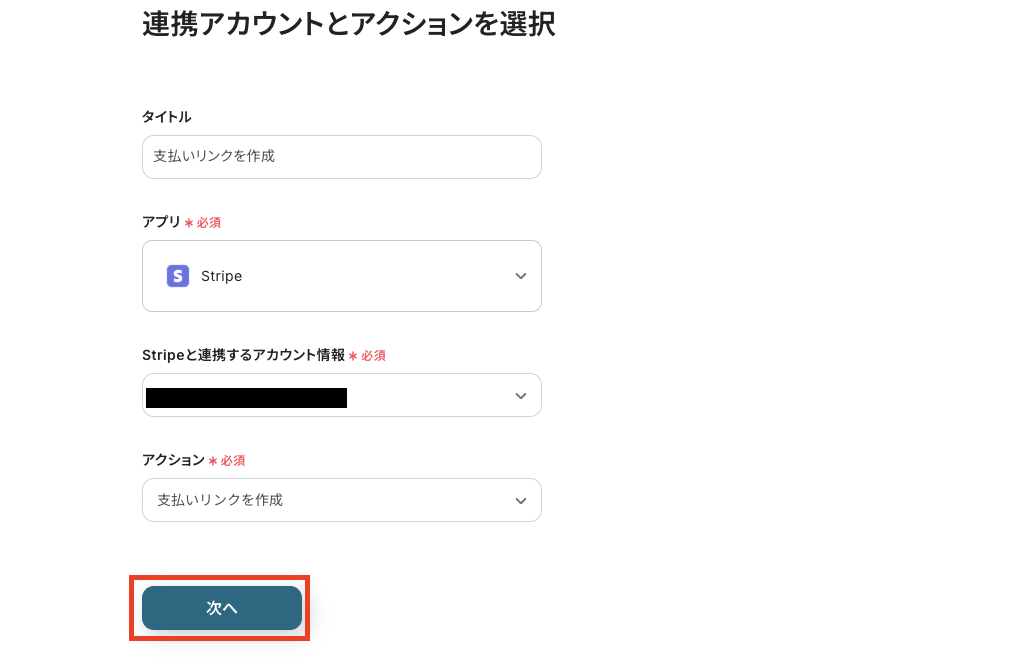
1.アプリと連携する
Stripeのアイコンの「支払いリンクを作成」を選択してください。

連携するアカウント情報を確認して、[次へ]を押します。

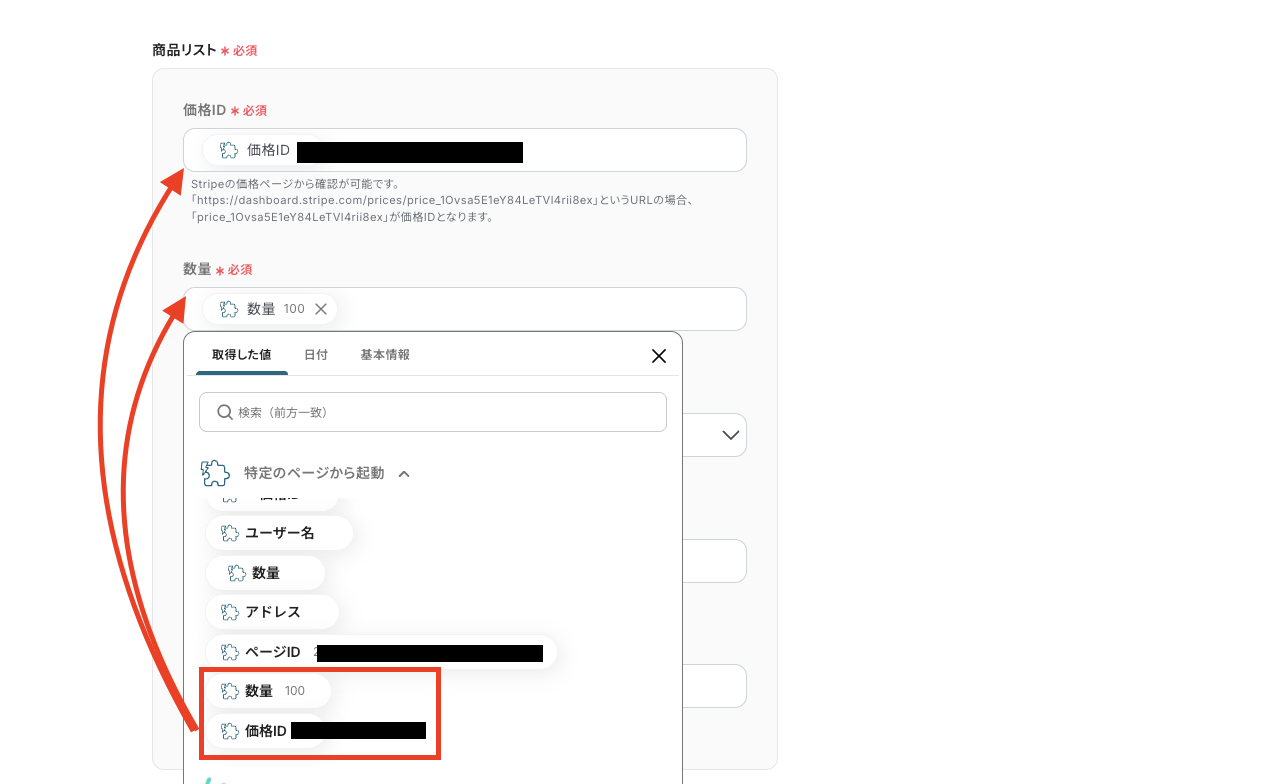
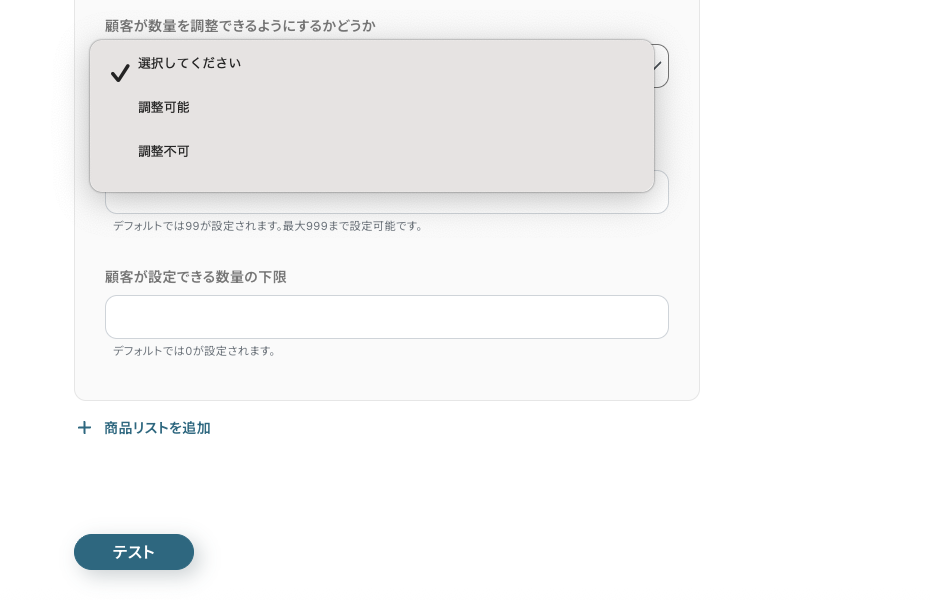
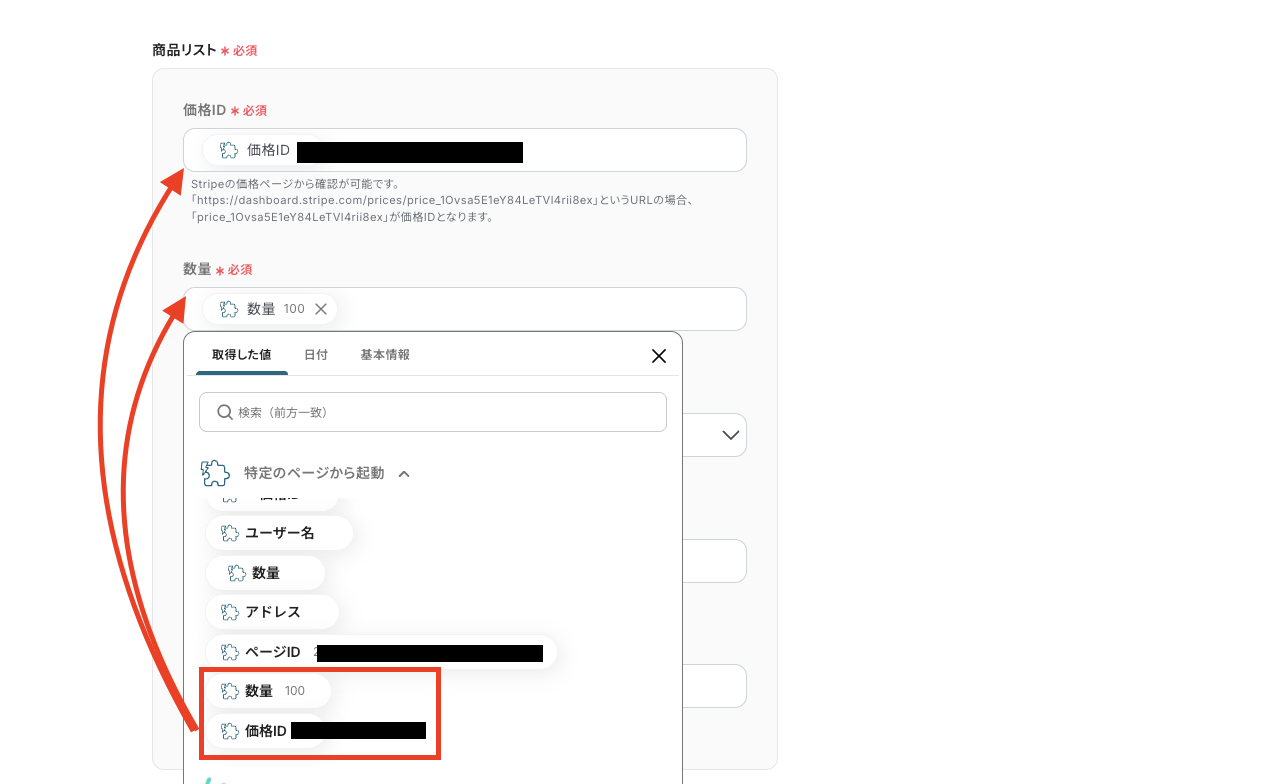
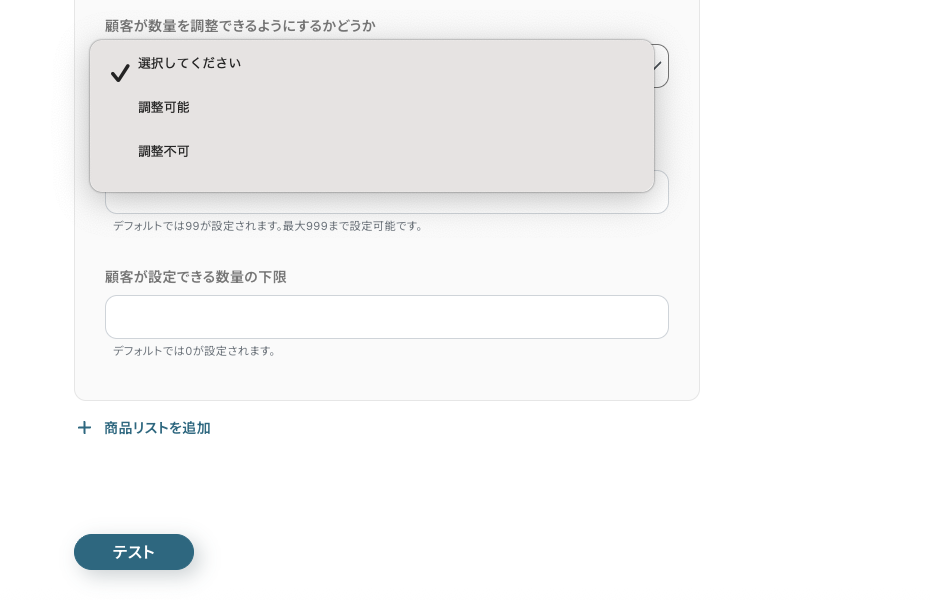
2.必須項目の設定
「商品リスト」の必須項目を設定します。
テンプレートを使用しているため既に完了しているため、画像と同じ状態になっているか確認してください。(Notionの管理データとStripeのデータが一致している必要があります。それぞれのデータに相違がないかをあらかじめ確認しておきましょう。)

その他の項目も運用状況に応じた設定を行なってください。

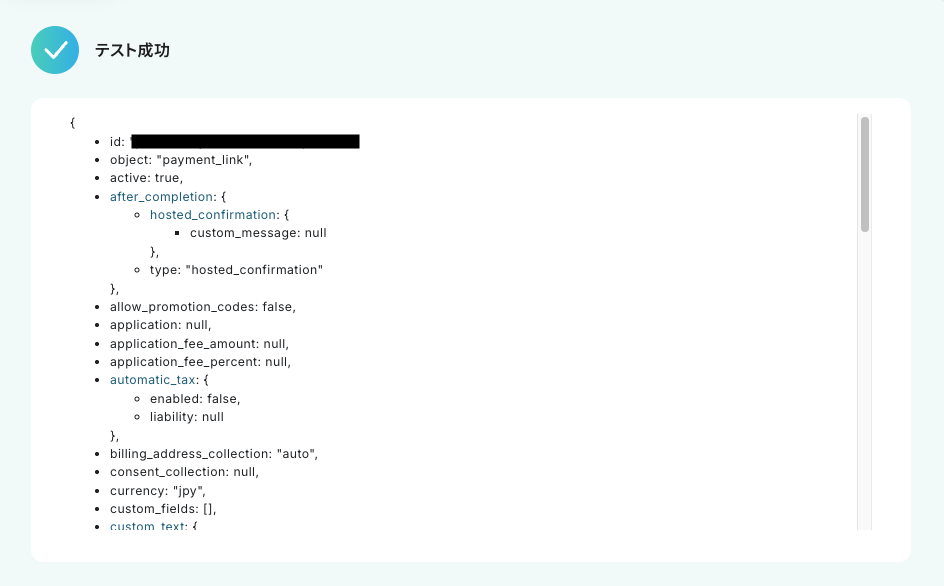
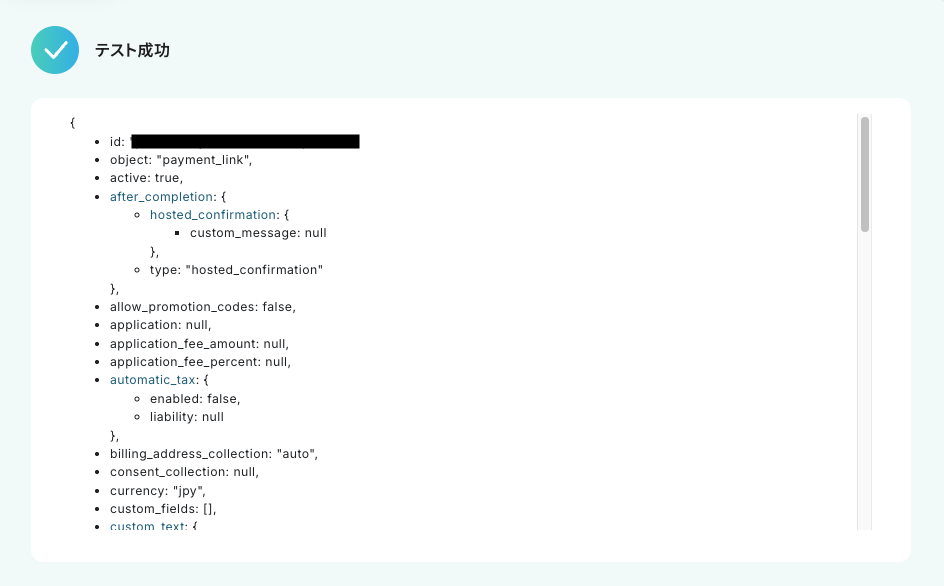
3.テストの実行
入力が完了したら「テスト」をクリックして、設定した内容で支払いリンクが作成されるか確認しましょう。
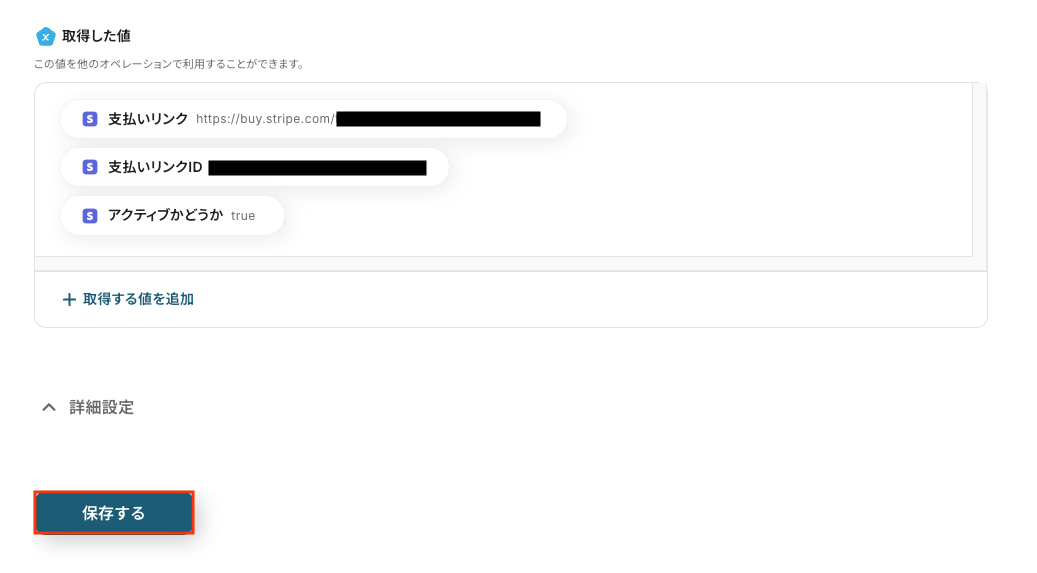
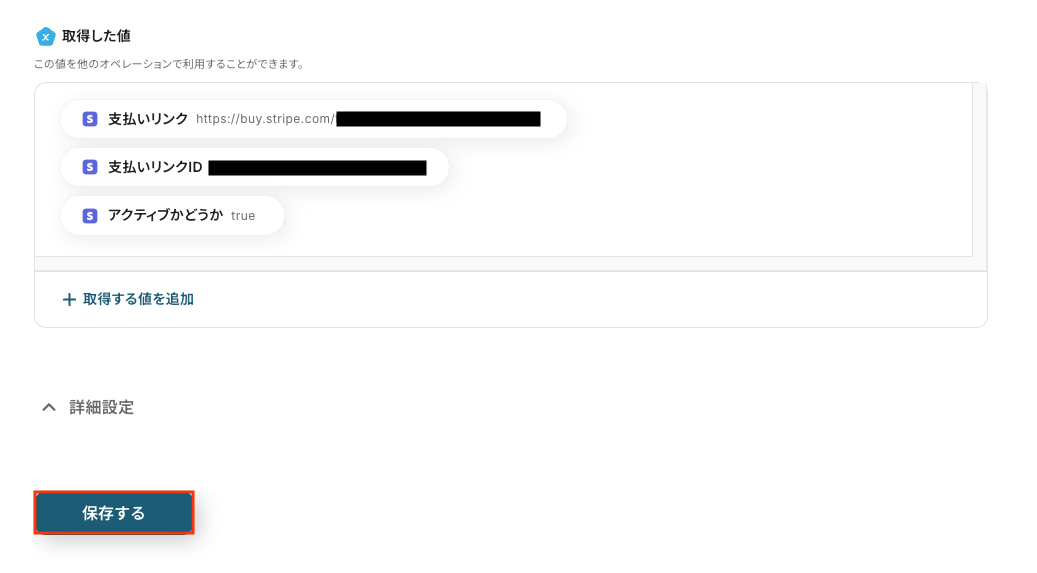
テストが成功すると、『取得した値』に作成された支払いリンクの情報が表示されます。

内容を確認し、『保存する』をクリックしてください。

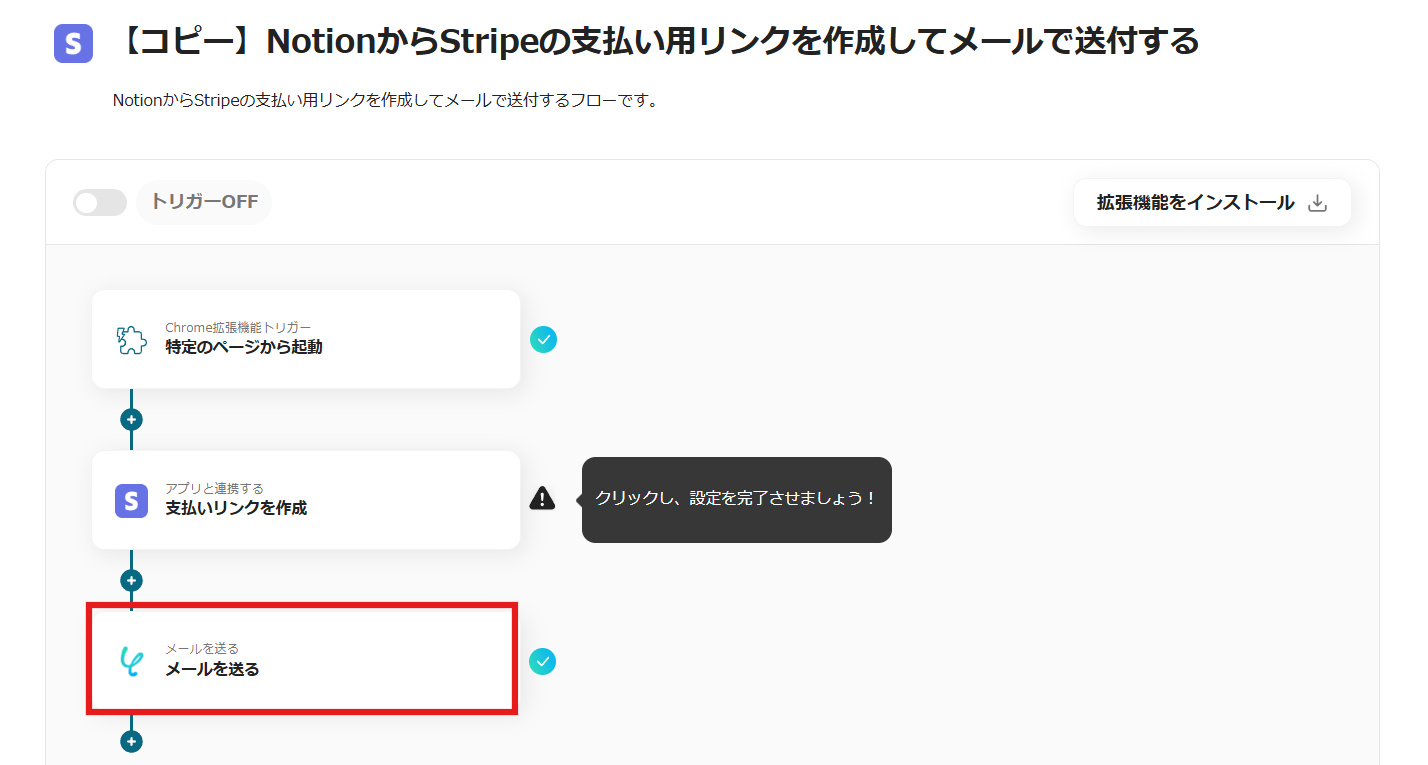
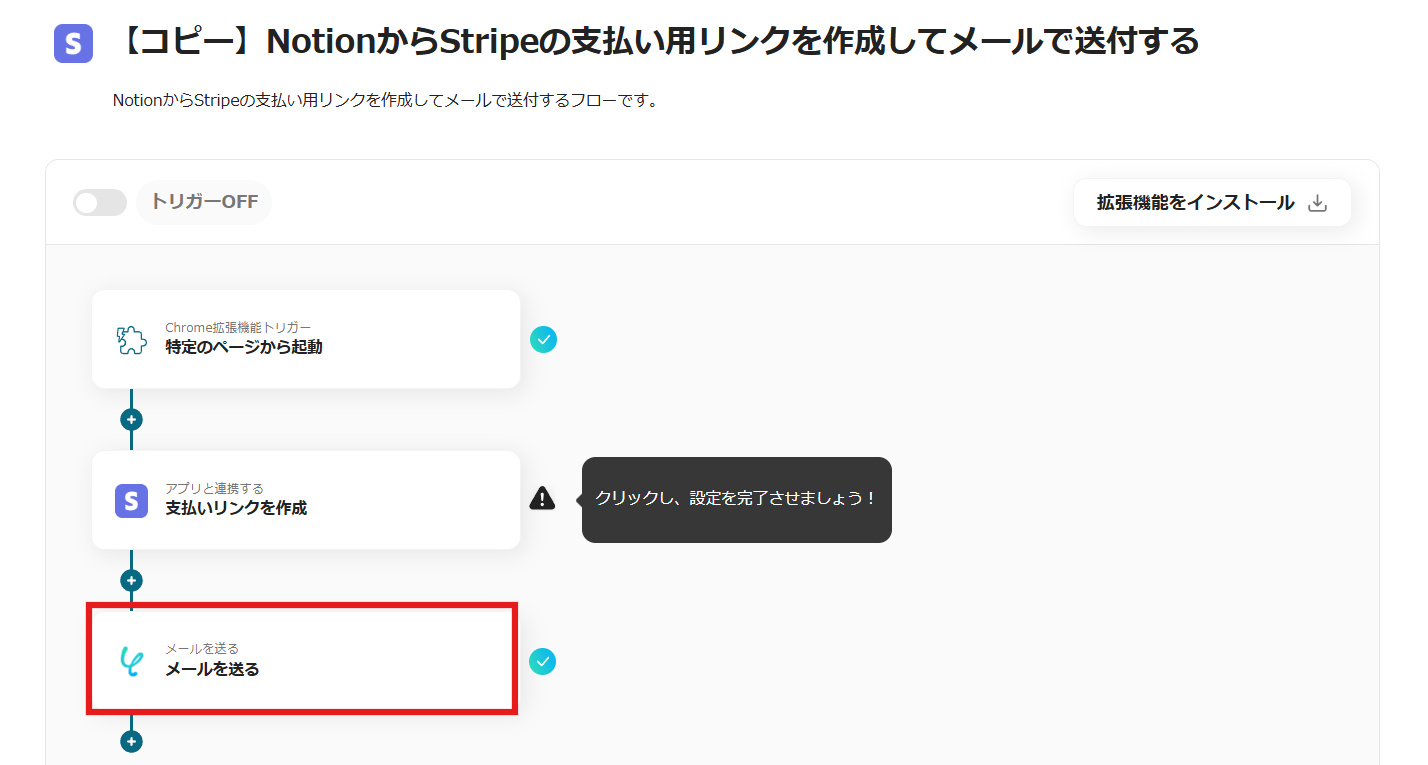
ステップ5:メールを送る設定
1.内容の設定
Yoomのアイコンの「メールを送る」を選択します。

Yoomのアドレスからのメール送信に関しては「メールを送付する」の設定方法からもご確認いただけます。

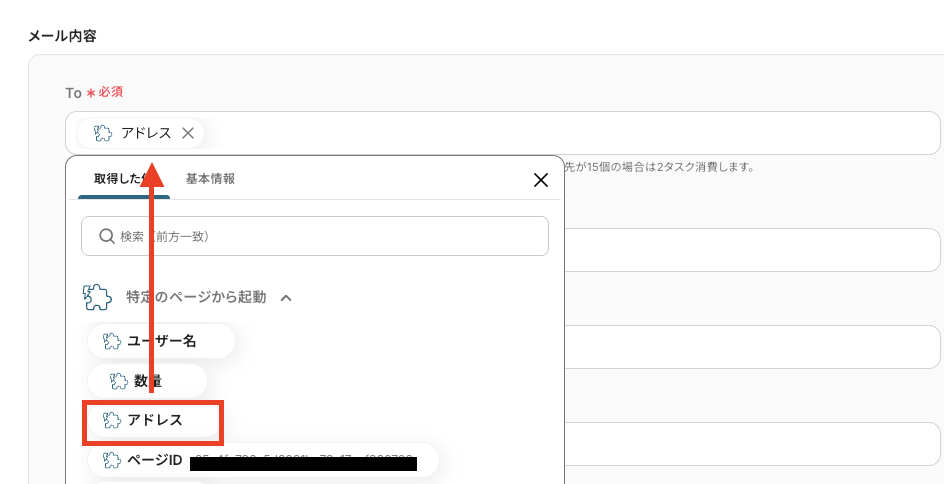
テンプレートを使用しているため、必須項目の入力は必要ありません。設定内容を確認しましょう。
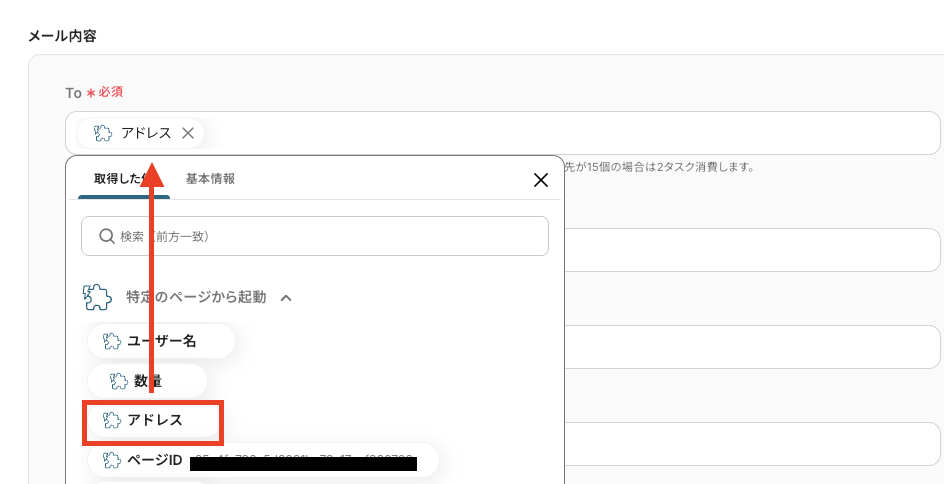
なお、画像の「アドレス」はデータが置換されている状態のため正式なメールアドレスとは異なりますが、実際にはNotionに保管しているアドレスが使用されます。そのため変更の必要はありません。

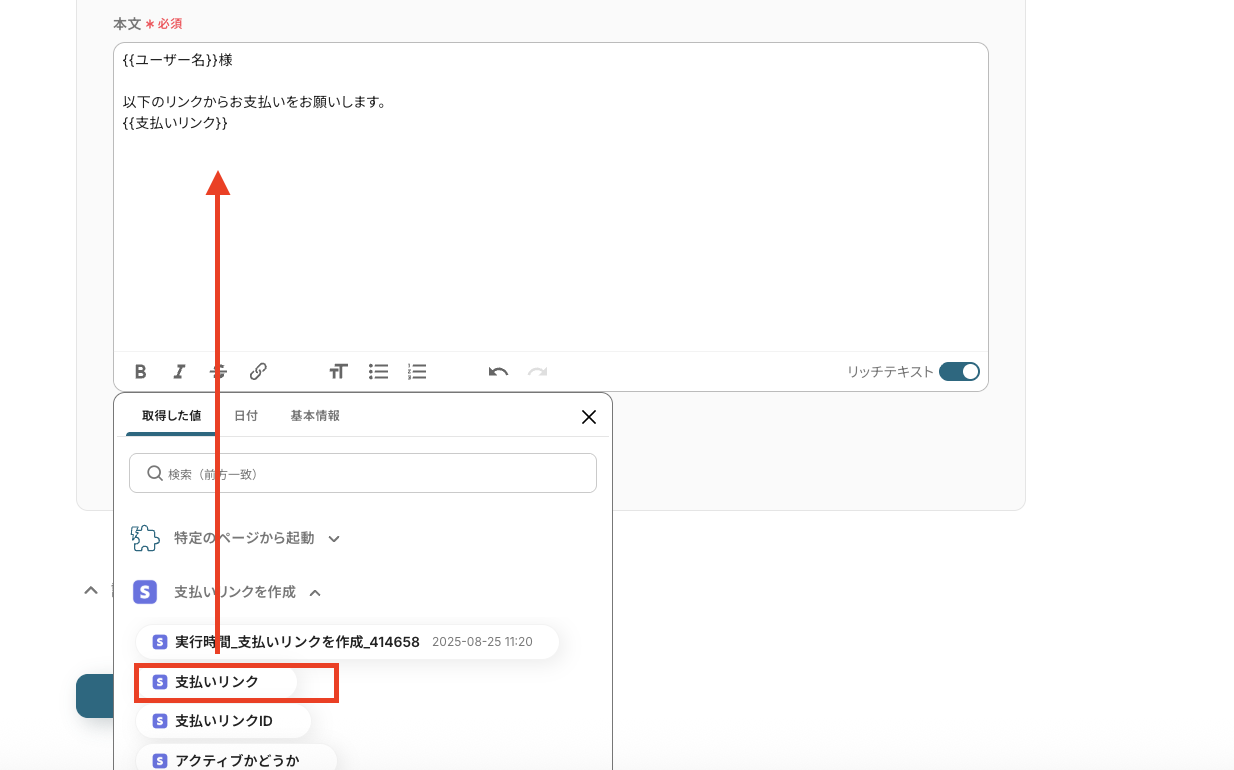
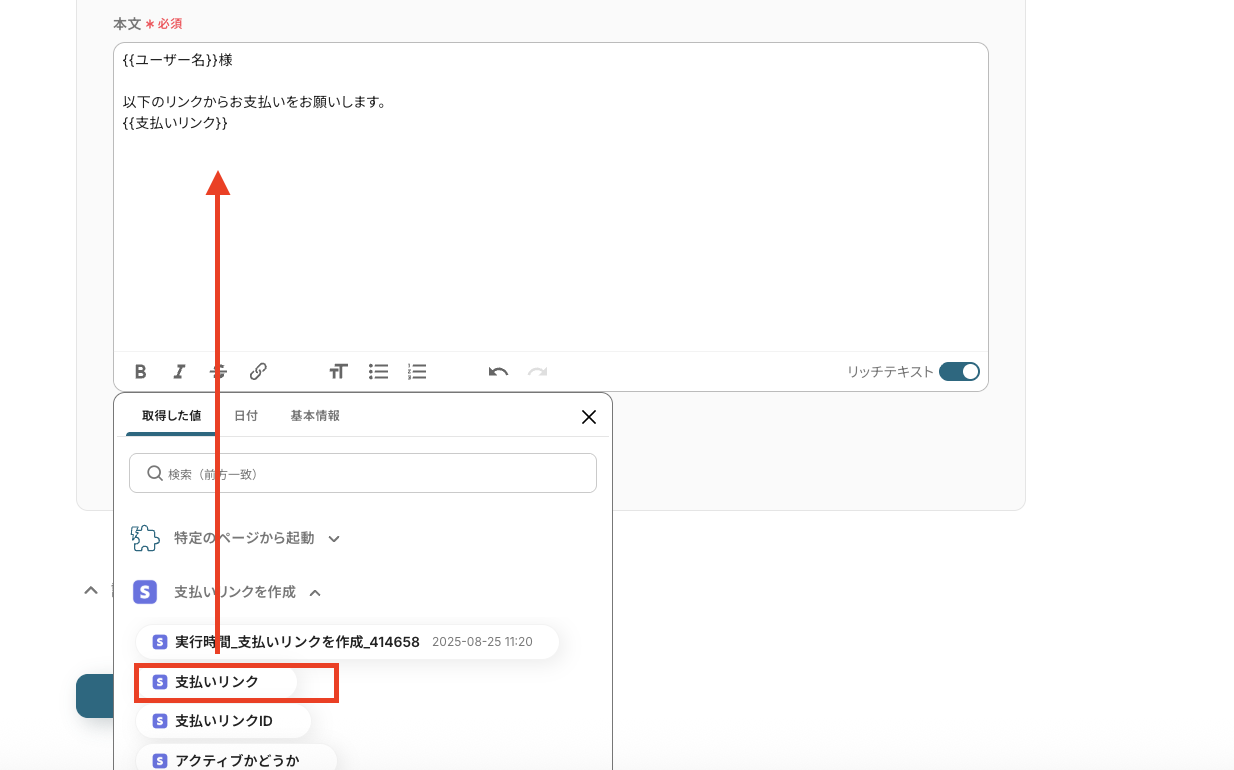
本文はすでにテキストが入力されています。以下の画像のように、アウトプットを活用することで毎回異なる値を送付することができます。

設定後、「次へ」をクリックします。
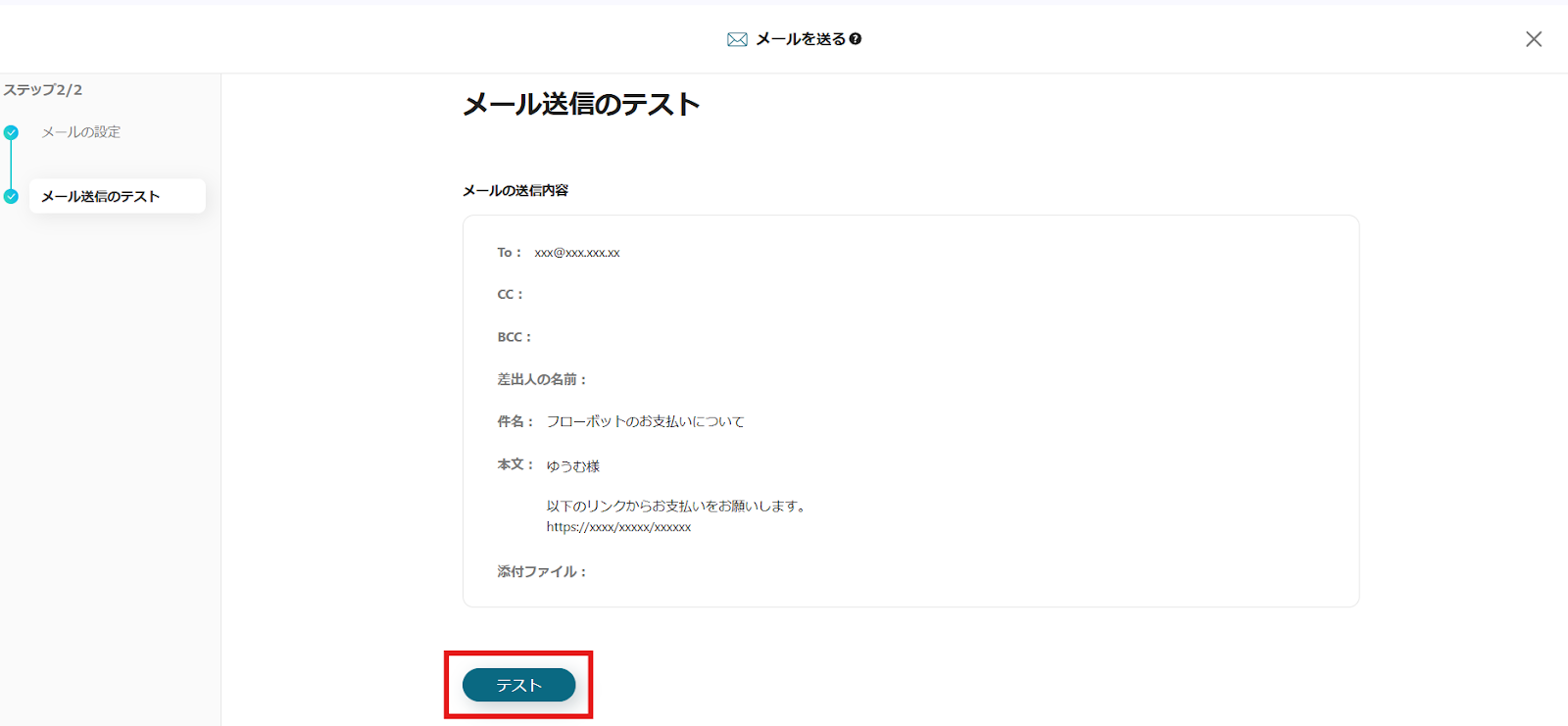
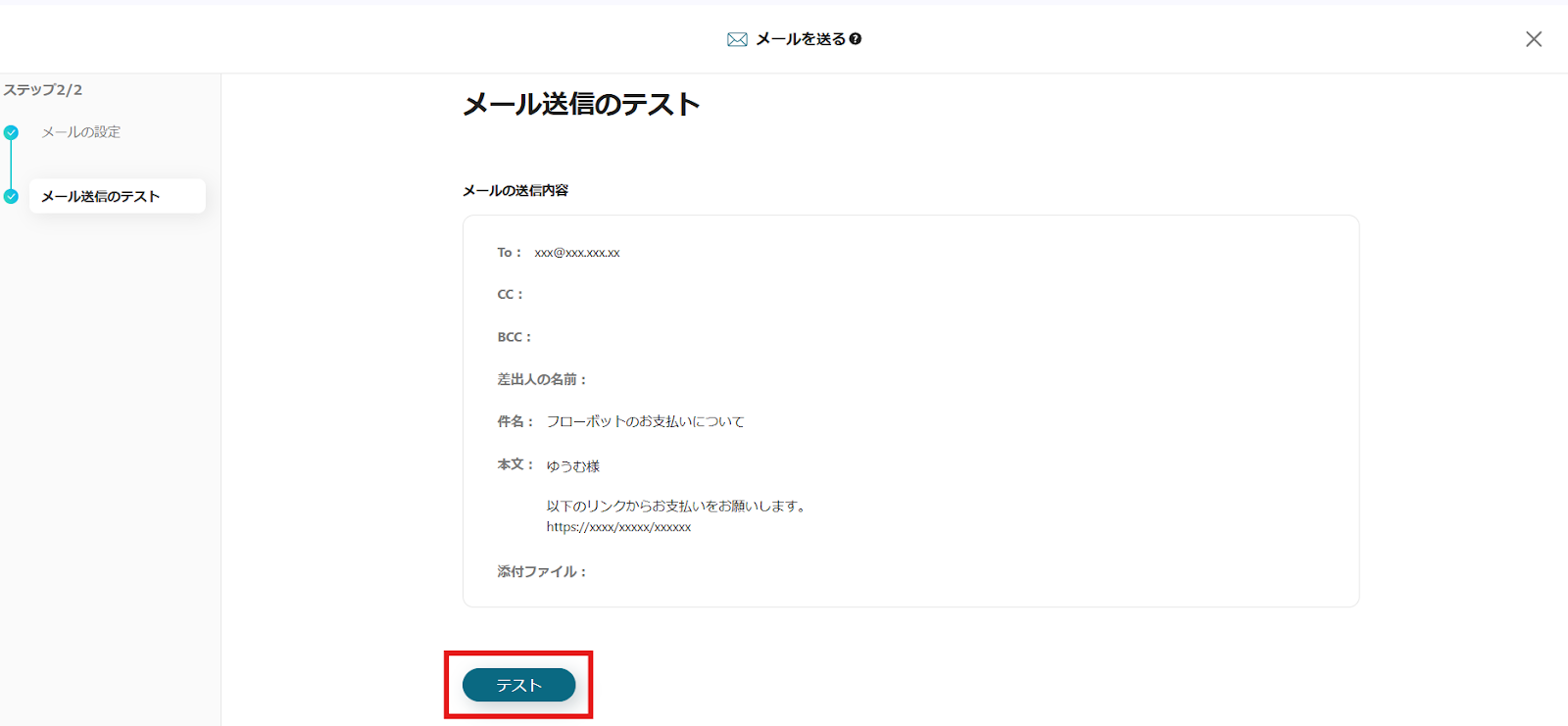
2.確認とテストの実行
次の画面で、作成したメールの詳細が表示されます。
間違いがないか確認をしたら、テストボタンを押しましょう。
※実際にメールが送信されるためご注意ください。

テスト成功を確認したら、『保存する』を押します。
ステップ6:トリガーをONにする
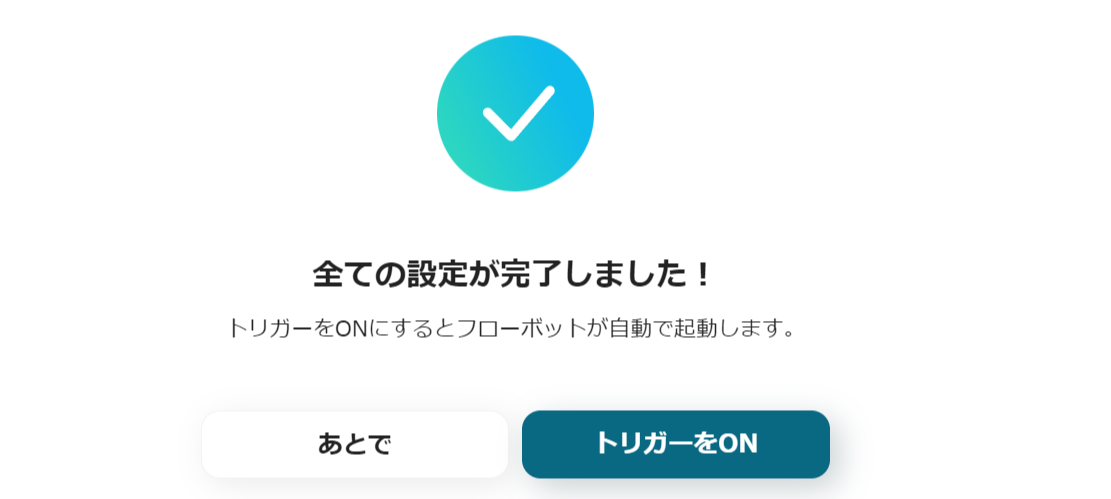
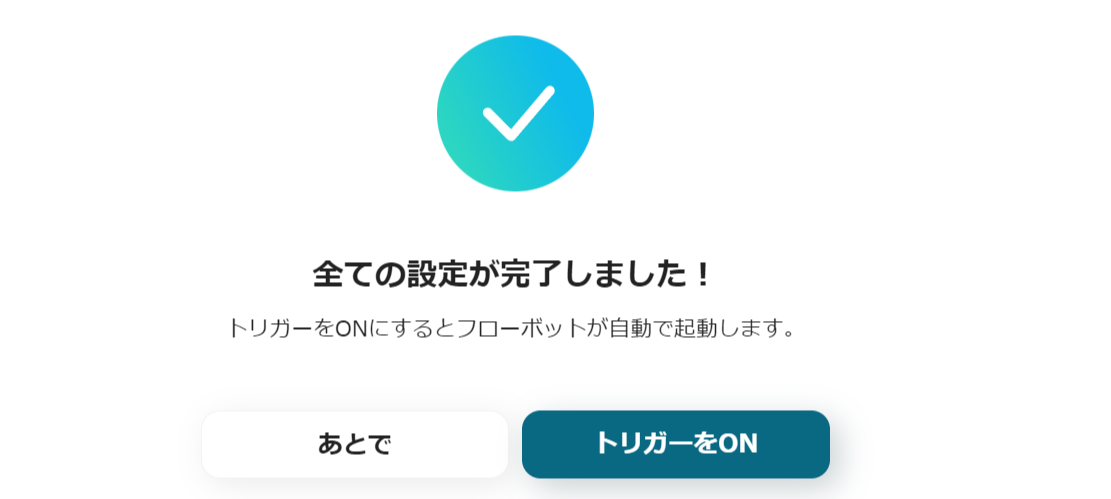
フローボットの作成が完了すると、下記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。

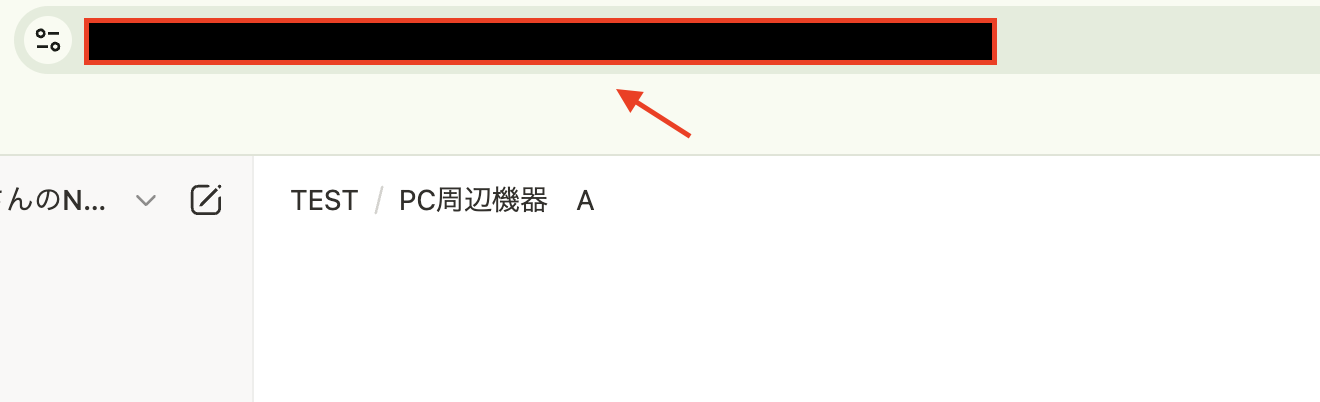
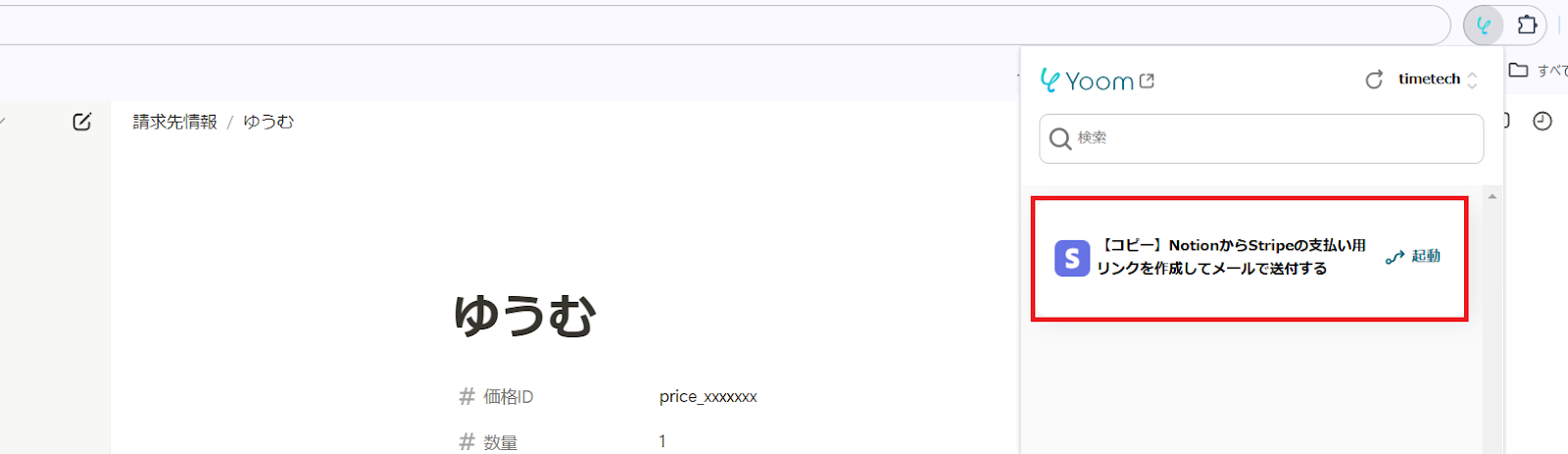
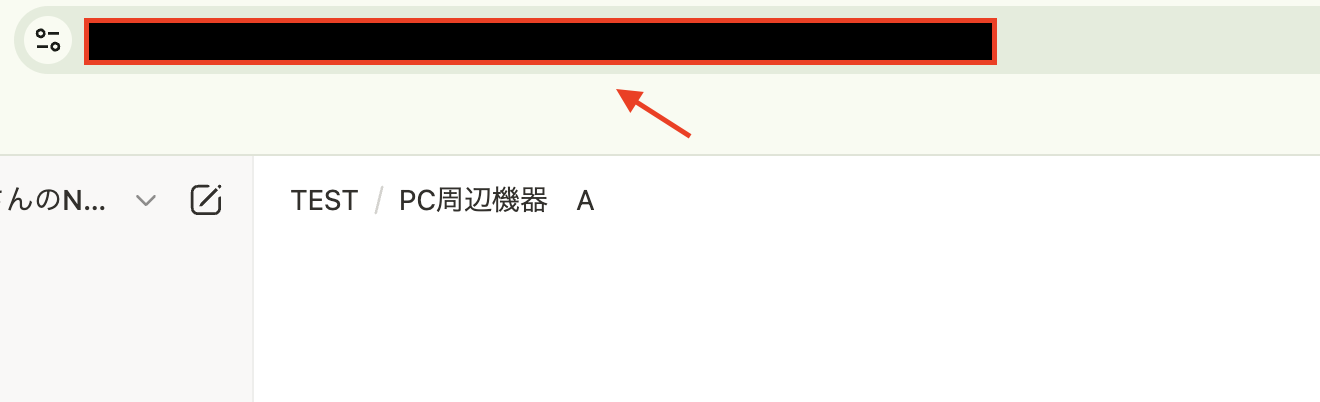
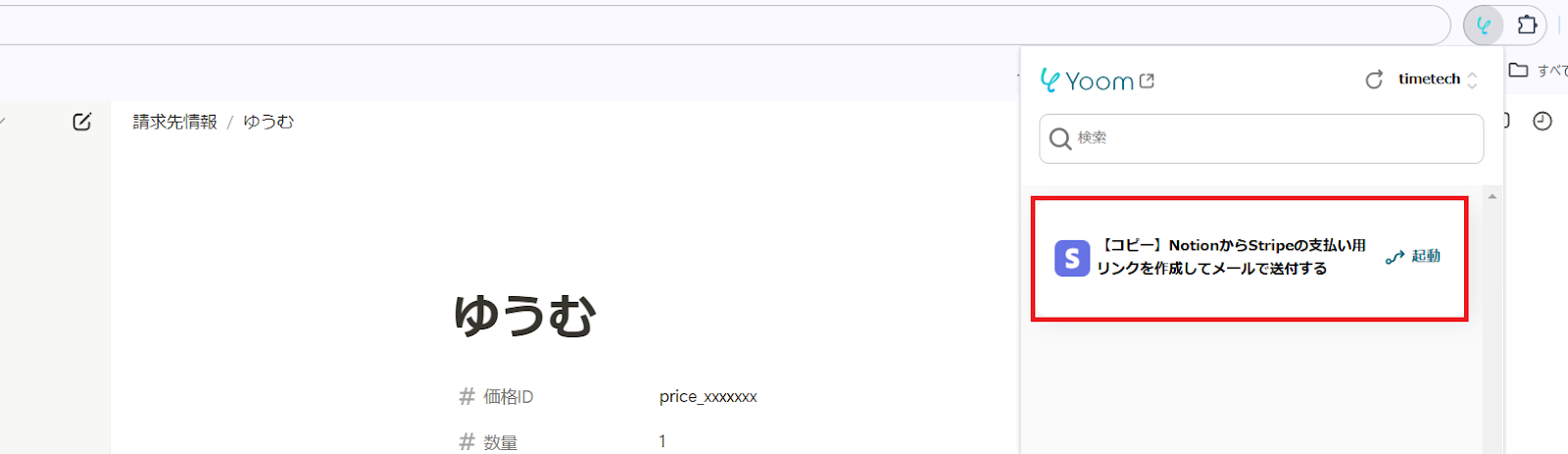
その後Notionにアクセスし、右上のChrome拡張機能のボタンからYoomを選択してください。

作成したフローボットのタイトルが表示されます。クリックすることでフローボットが起動します。

今回使用したフローボットテンプレート
NotionからStripeの支払い用リンクを作成してメールで送付する
NotionからStripeの支払い用リンクを作成してメールで送付する
試してみる
NotionからStripeの支払い用リンクを作成してメールで送付するフローです。
NotionやStripeを使ったその他の自動化例
本日ご紹介した連携以外にもNotionやStripeのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
Notionを活用した自動化例
自動でタスク期限を抽出して関係者に通知を行ったり、ユーザーの自動で登録することも可能です。
さらに、OCR(データ読み取り機能)の結果を素早く集約することもできます。
Dropboxに追加されたファイルをOCRで読み取り、Notionに自動追加する
試してみる
■概要
Dropboxにアップロードされた請求書や契約書などの書類情報を、一つひとつ手作業でNotionに転記していませんか?
このような定型的な作業は時間がかかるだけでなく、入力ミスといったヒューマンエラーの原因にもなりがちです。
このワークフローを活用すれば、Dropboxに追加されたファイルからOCR機能でデータを抽出し、Notionに情報を追加する流れを自動化できます。
データの転記作業の課題を解消し、業務の効率化を実現しましょう。
■このテンプレートをおすすめする方
・DropboxとNotionを用いて、請求書や契約書などの書類を管理している方
・書類からのデータ転記作業に、時間的な負担や手間を感じている業務担当者の方
・ファイル内の文字起こしからデータ入力までの一連の業務を自動化したいと考えている方
■注意事項
・Dropbox、NotionのそれぞれとYoomを連携してください。
・OCRのAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
Google Workspaceでユーザーが登録されたら、Notionにも追加する
試してみる
Google Workspaceでユーザーが登録されたら、Notionにも追加するフローです。
Notionのデータベースにページが作成されたら、OneDriveにフォルダを作成する
試してみる
Notionのデータベースに新しくページが作成されたら、OneDriveにフォルダを作成するフローです。
Outlookで受信した領収書をOCRで読み取り、Notionのデータベースに登録する
試してみる
■概要
Outlookで受信した領収書をOCRで読み取り、Notionのデータベースに登録するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・毎月多数の経費精算を行う必要があり、Outlookで受信した領収書のデータ入力に手間を取られている方
・複数のプロジェクトや顧客との取引があり、経費を分類して管理する必要のある方
・領収書のデジタル化を進めているが、データの整理や検索に時間がかかっている方
・Notionを経費管理ツールとして使っているチームや企業の方
・領収書の情報の一元管理を目指している方
■注意事項
・Notion、OutlookのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・分岐はミニプラン以上、OCRのAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。その他のプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知するフローです。
Stripeを活用した自動化例
支払い操作の完了・失敗を指定チャンネルに自動通知することで必要な対応をスムーズに行うことができるようになるでしょう。
また、投稿メッセージをAIが自動で解析し、支払いリンクを自動作成することも可能です。
Boxに特定条件のファイルがアップロードされたらOCRで読み取り、Stripeに顧客を作成する
試してみる
■概要
Boxにアップロードされた請求書や申込書の情報を、一件ずつ確認してStripeに手入力する作業に手間を感じていませんか。こうした手作業は時間がかかるだけでなく、入力ミスなどのヒューマンエラーの原因にもなり得ます。このワークフローを活用すれば、BoxとStripeをスムーズに連携し、特定のファイルがアップロードされるだけでOCRが内容を読み取り、Stripeに顧客情報を自動で作成できるため、面倒な転記作業から解放されます。
■このテンプレートをおすすめする方
・Boxで管理する書類をもとに、Stripeで顧客登録を手作業で行っている方
・StripeとBox間の転記作業における入力ミスや確認の手間をなくしたいと考えている方
・顧客登録に関する一連の業務を自動化し、より重要な業務に集中したいと考えている方
■注意事項
・Box、StripeのそれぞれとYoomを連携してください。
・OCRまたは音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Microsoft Teamsで特定条件の投稿がされたらデータを抽出し、Stripeで支払いリンクを作成する
試してみる
■概要
「Microsoft Teamsで特定条件の投稿がされたらデータを抽出し、Stripeで支払いリンクを作成する」フローは、チーム内のコミュニケーションから自動的に支払いプロセスを開始する業務ワークフローです。Microsoft Teamsで、特定の条件に合致する投稿があった際に、その内容を自動的に抽出します。さらに、Stripeを使って支払いリンクを自動生成することで、手動での対応を減らし、スムーズな決済プロセスを実現します。このワークフローにより、業務効率化とミスの軽減が期待できます。
■このテンプレートをおすすめする方
・Microsoft Teamsを活用してチーム内のコミュニケーションを円滑にしたい管理者の方
・Stripeを利用したオンライン決済を効率化したい経営者や担当者
・手動でのデータ抽出や支払いリンク作成に時間を取られているビジネスパーソン
■注意事項
・Microsoft Teams、StripeのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・【Stripe】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Stripeで決済が失敗したらGmailで通知する
試してみる
■概要
Stripeでの決済失敗は、顧客への迅速なフォローやサービス提供の継続に関わる重要な情報ですが、常に手動で確認し、関係者へ通知するのは手間がかかるのではないでしょうか。
このワークフローを活用すれば、Stripeで決済が失敗した際に、その内容を自動でGmailに通知できます。
これにより、決済エラーへの迅速な対応が可能になり、手作業による確認漏れを防ぎます。
■このテンプレートをおすすめする方
・Stripeを利用した決済管理で、失敗時の対応が遅れがちな経理・CS担当者の方
・決済エラーの確認と通知を手作業で行っており、ヒューマンエラーを懸念している方
・決済関連の業務を自動化し、顧客へのフォローアップを迅速化したい事業責任者の方
■注意事項
・Stripe、GmailのそれぞれとYoomを連携してください。
・Stripeはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeで支払いが行われたらGoogle Chatに通知する
試してみる
Stripeで支払いが行われたらGoogle Chatに通知するフローです。
Stripeで新規顧客が作成されたらWordPressにユーザーを自動登録する
試してみる
■概要
「Stripeで新規顧客が作成されたらWordPressにユーザーを自動登録する」ワークフローは、オンラインビジネスの顧客管理を効率化する業務ワークフローです。
Stripeで新しい顧客が追加されるたびに、WordPressサイトにも自動的にユーザーアカウントが生成されます。
■このテンプレートをおすすめする方
・Stripeを利用してオンライン決済を行っているビジネスオーナーの方
・WordPressサイトで顧客管理を効率化したいウェブマスターの方
・手動でのユーザー登録作業に時間を取られている運営業務担当者の方
・顧客情報の一元管理を目指している中小企業の経営者の方
・API連携や自動化ツールの導入に興味があるIT担当者の方
■注意事項
・Stripe、WordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
まとめ
請求メールの送信が自動化されれば、業務負担を軽減できる可能性があります。また、作業効率の向上につながり、時間の節約にもなるはずです。
Chrome拡張機能を活用した自動化は、特定のページから数クリックでフローボットの起動か可能になるため、わざわざYoomにアクセスする必要はありません。
手間をかけずに数クリックのみで作業が完了するので、利便性が高い自動化ではないではないでしょうか。
しかも、ノーコードで設定ができるので、ぜひこの機会にテンプレートを活用して、自動化を試してみてくださいね!