

・

家で仕事ができるリモートワークは、気兼ねなく黙々と作業ができるうえ、通勤の必要もないというメリットがあると言えます。
しかし一方で、メンバーと顔を合わせて仕事をすることができないため誰が出勤しているのか確認しにくく、コミュニケーションが取りにくいというデメリットも存在します。
今回はこのようなリモートワークにおけるコミュニケーションのとりにくさを改善するため、仮想オフィスのoviceと、スマホで気軽に使用できるTalknoteを連携させてみました!
oviceとTalknoteを連携することで、oviceの入退室をTalknoteに即時通知できるようになります。
まずは、これによりどのようなメリットがあるのか、2つ紹介しましょう。
入退室をしたメンバーがいると、その都度Talknoteにリアルタイムで通知が届くようになります。
メンバーの出勤状況がわかりにくいリモートワークであっても、誰がどのタイミングで入退室したのか確認しやすくなるでしょう。
これにより、出勤中のメンバーが関わるタスクを優先したり、休憩から戻ってきたタイミングで業務上の会話を投げかけたりといった、コミュニケーションとタスク処理の効率化が期待できます。
仕事の話をしたいメンバーがoviceにいるのかわかりやすくなるため、時間の無駄を省くことができるでしょう。
リモートワークであっても、取引先との商談や打ち合わせは通常通り顔を合わせて行う場合がありますよね。
また、出張や現地視察といった業務は、外出が必須となります。
このような外出中にメンバーに確認をとらなければならない場合、通常であれば、実際のオフィスに電話をかけるとチームに繋いでもらうことが可能です。
しかし、リモートワークの場合はそうはいきません。
メンバーへ直接連絡をすることとなるため、まずはじめに連絡をしたい相手が出勤中か否かといった確認をとる必要があります。
確認を取らずに連絡をしてしまうと、休憩中であったり、オンラインミーティング中といったタイミングにバッティングする可能性があります。これでは、相手に負担をかけてしまいかねません。
特に急ぎの場合、oviceに入室しているのか確認する手間も惜しいでしょう。
oviceへの入退室がスマホでも手軽に使用できるTalknoteに通知されれば、このような問題を払拭しやすくなります。
[Yoomとは]
ここからは、oviceの入退室をTalknoteに即時通知するフローについて紹介していきます。

まずは下記の手順に従い、Yoomの登録を完了させましょう。
試用期間も用意しているため、お試しでご利用いただけます!
1.下のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
今回使用するフローボットテンプレート
oviceで入退室したらTalknoteに通知する

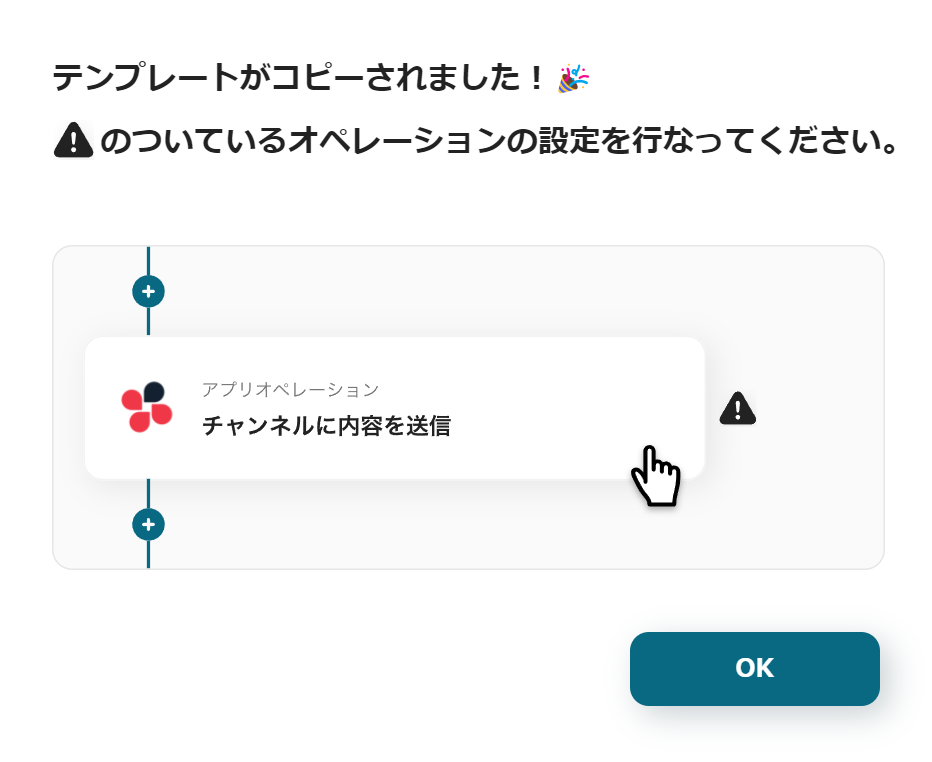
画像のような表示がされたら、画面の左側にあるメニューから「マイアプリ」を選択してください。
これからoviceとTalknoteをYoomと連携させます。これを「マイアプリ連携」と呼びます。

はじめに、oviceをYoomと連携しましょう。
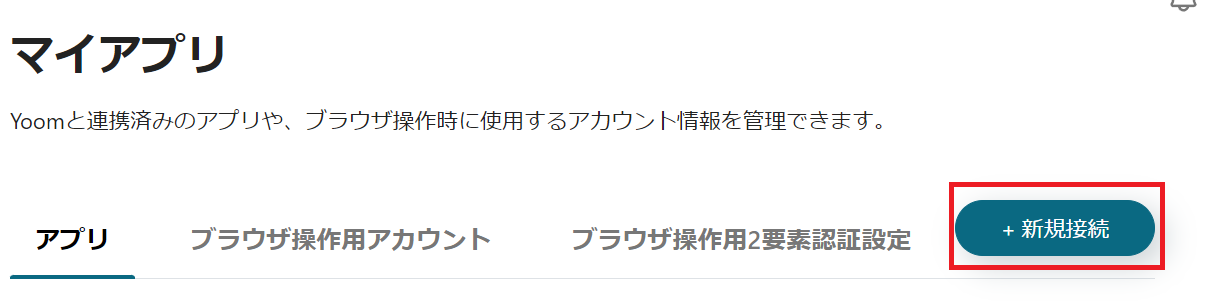
右上の「新規作成」を選択し、検索窓に「ovice」と入力しましょう。

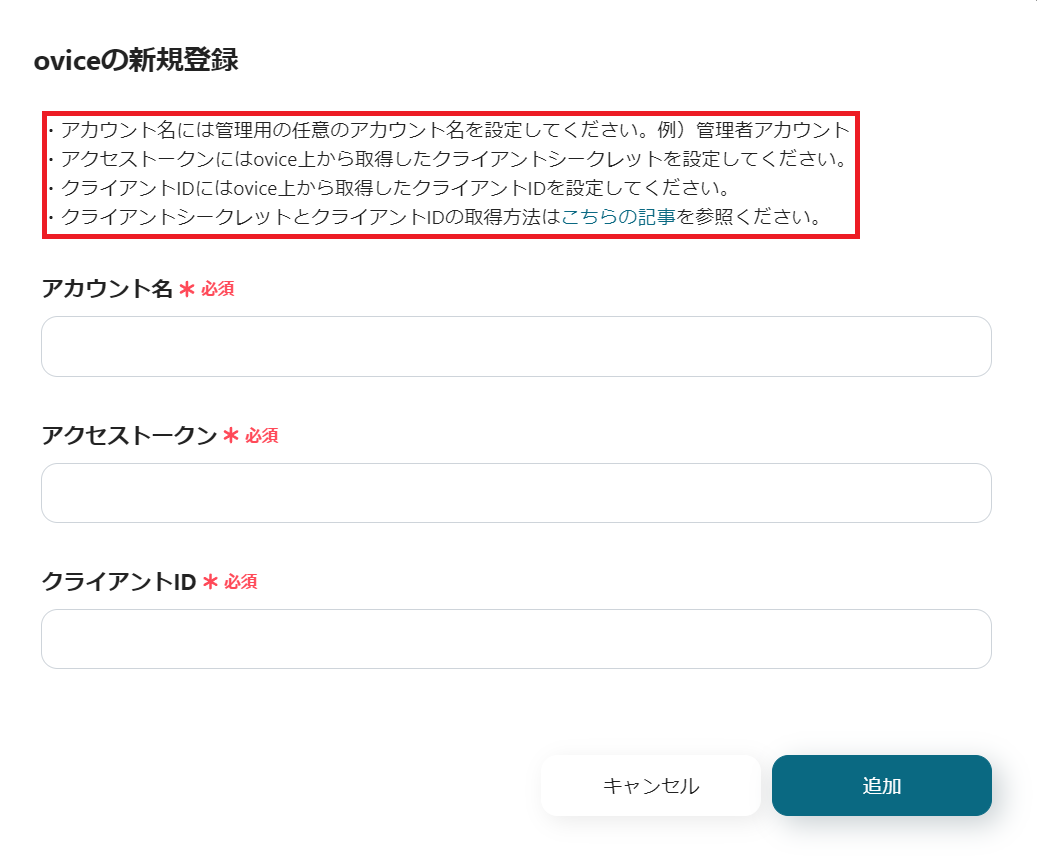
画像の赤枠の内容に従い設定をしていきます。
oviceのサイトからアクセストークンとクライアントIDを取得して、入力しましょう。
詳しくはこちらをご覧ください。
必須項目をすべて埋めたら、右下の追加を押します。
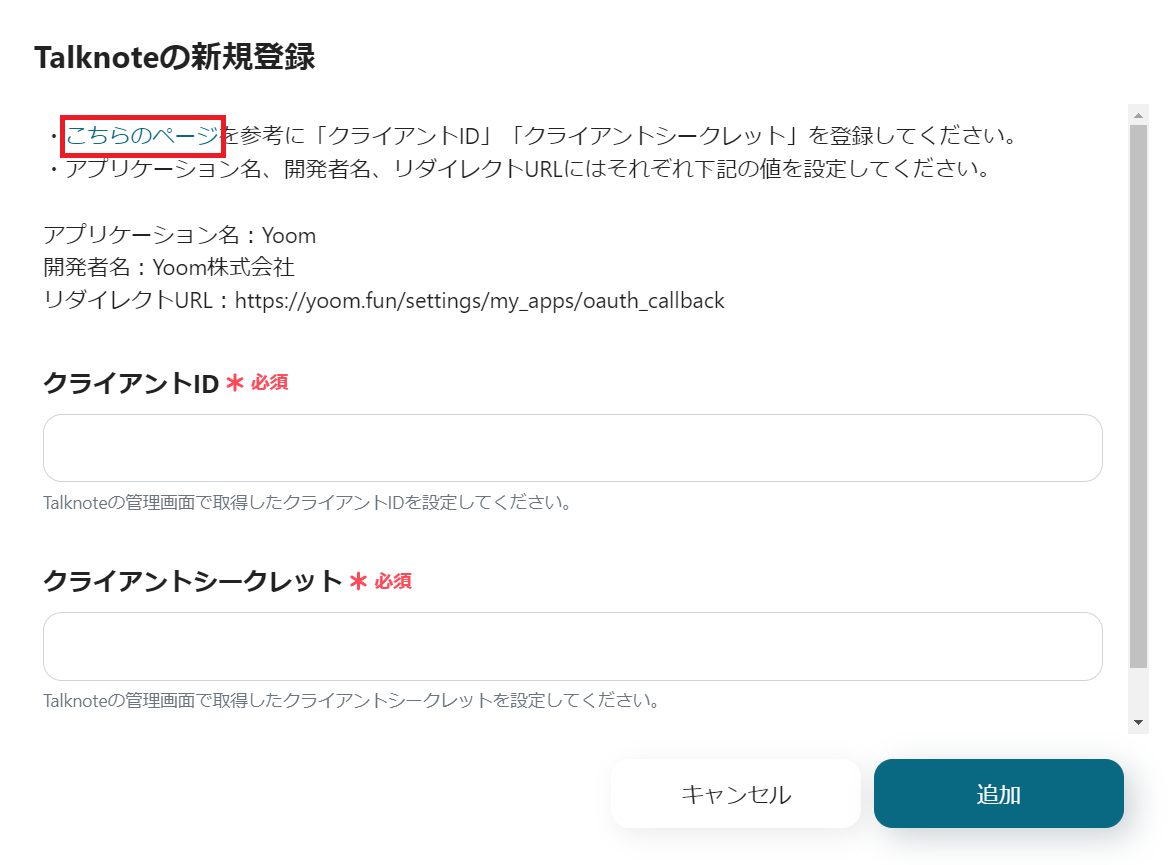
続けてTalknoteの設定を行います。
右上の新規接続ボタンより「Talknote」を検索しましょう。

クライアントIDとクライアントシークレットを入力していきます。
くわしくはTalknoteのAPIページをご覧ください。
必須項目を入力後、右下の追加ボタンをクリックすると連携完了です。
oviceとTalknoteの連携は以上となります。
次からは先ほどコピーしたテンプレートを活用し、フローボットの設定を行います。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
1.マイプロジェクトを開く
Yoomの画面に戻り、左側のメニューから「【コピー】oviceで入退室したらTalknoteに通知する」を選択します。
2.oviceのアイコンの「入退室したら」を開く
タイトルやトリガーアクションの設定は完了しているため、次へをクリックします。
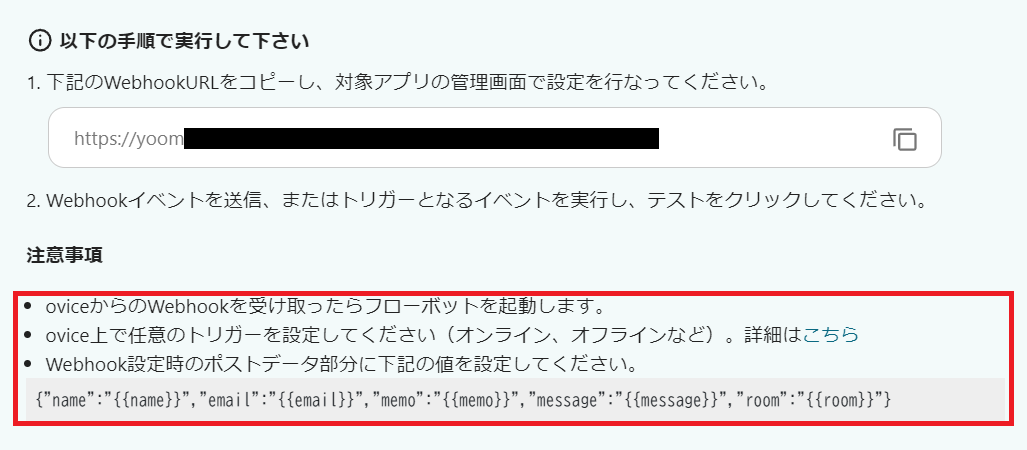
4.Webhookイベント受信設定

画像の内容に従いWebhookの設定を行いましょう。
この設定を行うことで、oviceへの入退室がリアルタイムでTalknoteへ通知されるようになります。
設定の際、赤枠の内容をご確認ください。
また、oviceで行われたどのような内容をTalknoteに通知したいのかについては、こちらからご確認いただけます。希望の設定を行ってください。
oviceでのWebhookの設定が完了したら、実際に入室や退室などを行いましょう。
その後Yoomの画面に戻り、テストのボタンをクリックします。テストが成功したらoviceの設定は完了です。
1.Talknoteのアイコンの「トークルームにメッセージを送信」を開く
タイトルやトリガーアクションの設定は完了しているため、次へをクリックします。
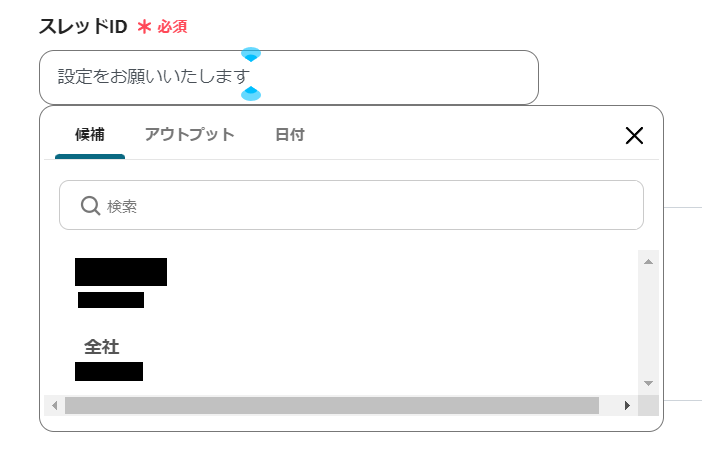
2スレッドIDを入力する

ボックスの中をクリックすると、画像のようにスレッドが一覧表示されます。
oviceで入退室があったことを通知したいTalknoteのスレッドを選びましょう。
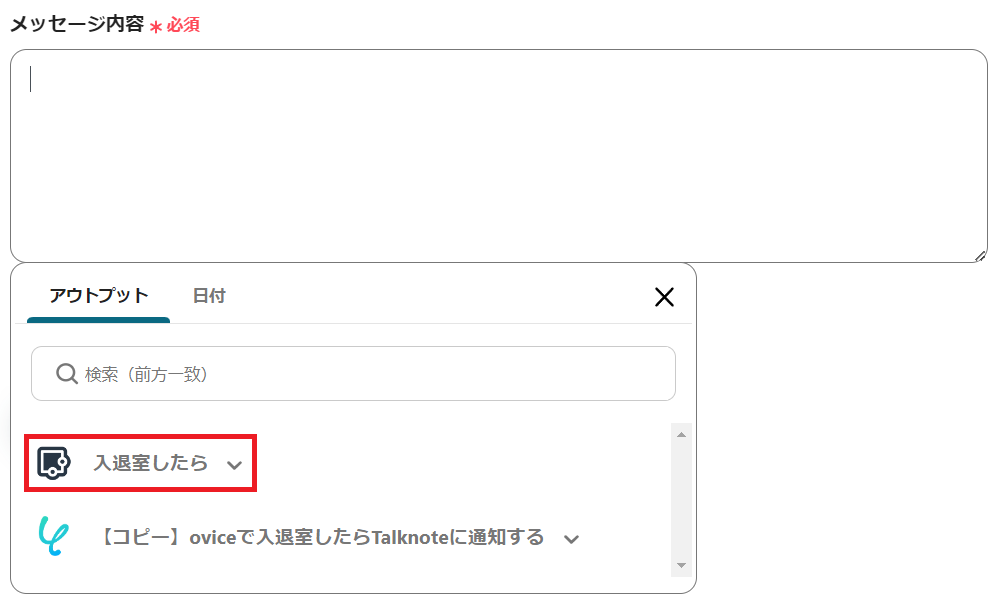
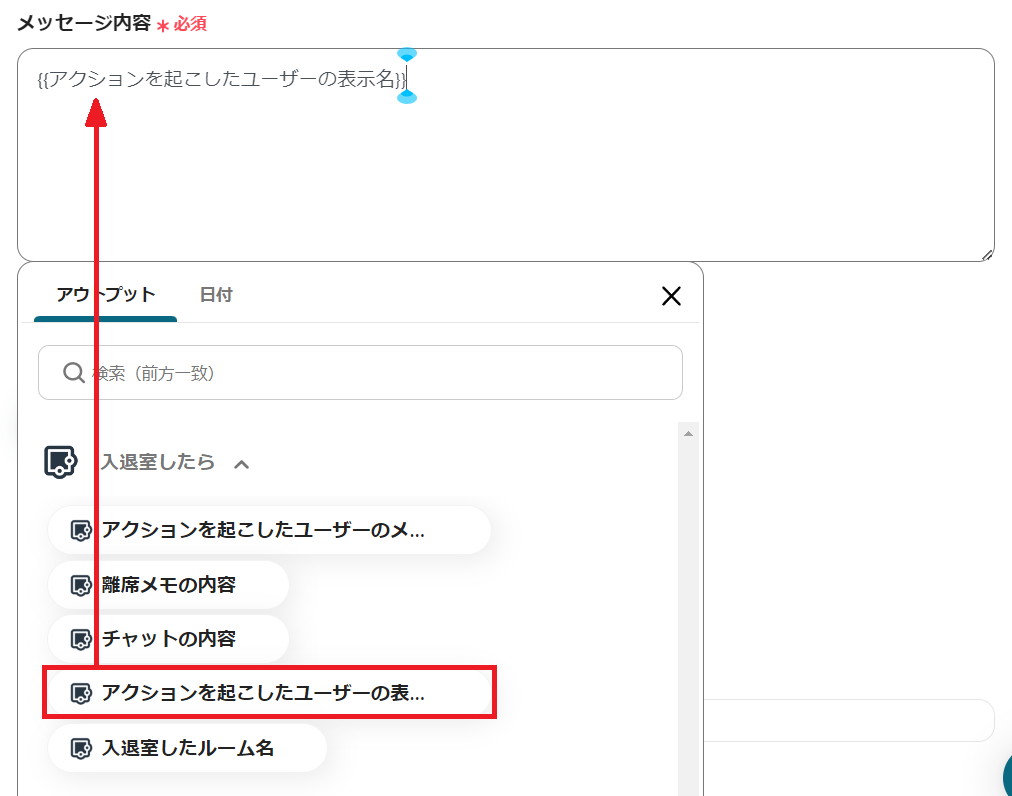
3.メッセージを決める
oviceの入退室について知らせるメッセージの詳細を入力していきます。

ボックスの中にカーソルを合わせ、クリックします。
oviceのアイコンの項目を選択してください。

先ほどoviceの設定の際にテストを行ったため、oviceのデータを選択できるようになっています。
Talknoteに通知したい内容をクリックし、選択していきましょう。
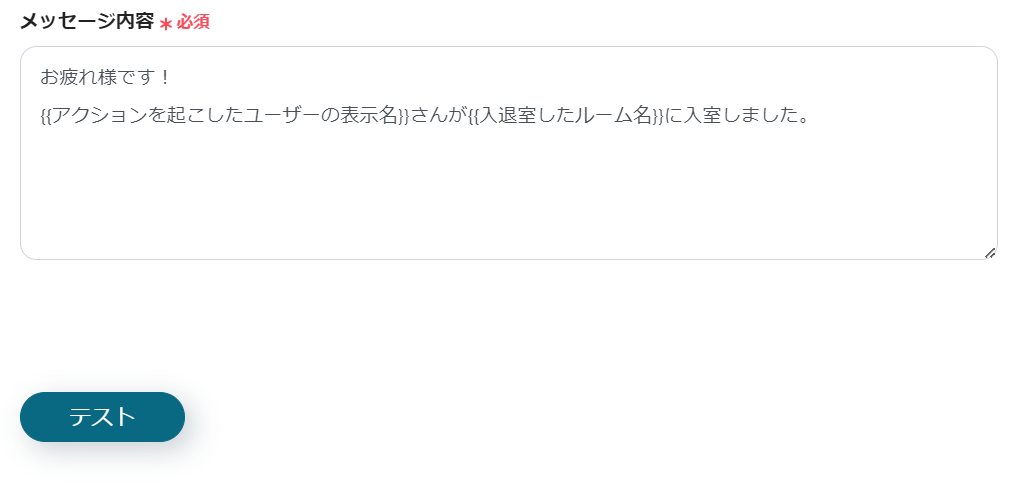
4.レイアウトを整える

今回は入室の通知を想定しメッセージを作成しました。画像のように文章を付け加えることにより、見やすくなります。
メッセージの内容を決めたらテストを実行し、保存を押してください。
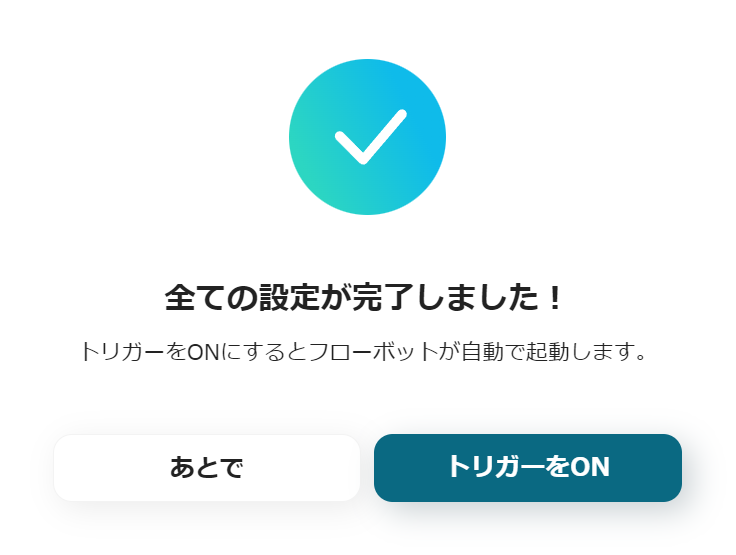
5.トリガーをONにする

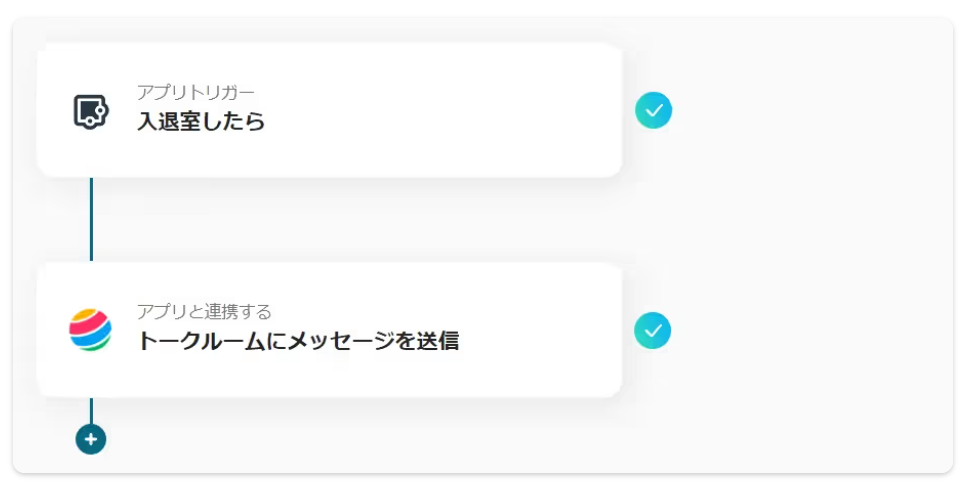
フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
以上でoviceとTalknoteを使用したフローボットの作成は完了です。
今回使用したフローボットテンプレート
oviceで入退室したらTalknoteに通知する
他にもoviceを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.oviceで入退室したらLINEに通知する
今回のフローボットのLINEバージョンもご用意しています。プライベートでもなじみのある使い慣れたアプリを使用したい場合におすすめです。
2.oviceで入退室が行われたらHRMOS勤怠に打刻情報を登録する
入退室に合わせてHRMOS勤怠に打刻情報を登録できます。タイムカードの押し忘れ防止となるでしょう
3.Googleスプレッドシートで行が更新されたらoviceに通知する
チームで管理しているGoogle スプレッドシートが更新されるとoviceに通知されるため、見落としを防げるでしょう。
リモートワークは、チームメンバーの稼働状況が把握しにくいとコミュニケーションをとりづらいというデメリットが存在します。
しかしそのようなデメリットも、今回のようなアプリ連携を導入すると解消される可能性があるでしょう。
マイナス点が解消されればメリットの価値がより大きくなり、作業がしやすい環境を整えられるようになるはずです。
Yoomでは他にもさまざまなアプリ同士の連携を行えるので、この機会にぜひお試しください。
