

・

従業員情報の管理は、多くの企業にとって重要な業務の一つです。
そのうえで、SmartHRとcybozu.com共通管理の両方を利用している場合、従業員登録作業が自動化できたらなと思いませんか?
こんな希望を実現するのが、Yoomを活用したSmartHRとcybozu.com共通管理の連携です。
本記事では、SmartHRで従業員登録が完了した際に、その情報を使って自動でcybozu.com共通管理のユーザーを登録する方法をご紹介します。
手間を省き、業務効率を向上させましょう。
従来、複数のアプリを利用している場合、それぞれのアプリで従業員登録をする必要があります。
しかし、この自動化を活用するとcybozu.com共通管理に手動で入力する必要がなくなるので、手動入力による転記ミスのリスクが軽減できます。
また、各システムで同一の情報が保たれるため、常に最新のデータが維持されます。
特に、従業員情報の新規登録が頻繁に行われる企業にとっては、大きなメリットとなります。
SmartHRとcybozu.com共通管理を連携することで、常に同じプロセスで従業員データの登録が行われるようになります。
これにより、部署や担当者ごとに異なる対応が減少し、運用ミスや混乱を防ぐことにつながります。
また、フローを自動化しておくことで、新しい担当者になっても一貫した手順に基づいた業務運用が可能になります。
特に、運用が煩雑になりやすい入退社管理の業務などで、こういった自動化を取り入れるとプロセスが標準化され、業務効率の向上が期待できます。
Yoomとは
ここまでメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「SmartHRで従業員が登録されたらcybozu.com共通管理の従業員管理表にも追加する」フローボットを作成していきます。
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、使用しているSmartHRとYoomを連携させましょう。
Yoomページの左側からマイアプリ→新規接続を選択します。

SmartHRと検索してください。
こちらの記事を参考に、登録をお願いします。
続いてcybozu.com共通管理と連携します。
先ほどと同じようにアプリ名で検索し、連携をお願いします。
マイアプリに連携したアプリが表示されたら完了です。
今回はこちらのテンプレートを使用します。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
次に進むと、ご自身のワークスペースにテンプレートが自動的にコピーされます。
テンプレートの名前は、必要に応じて任意で変更可能です。
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

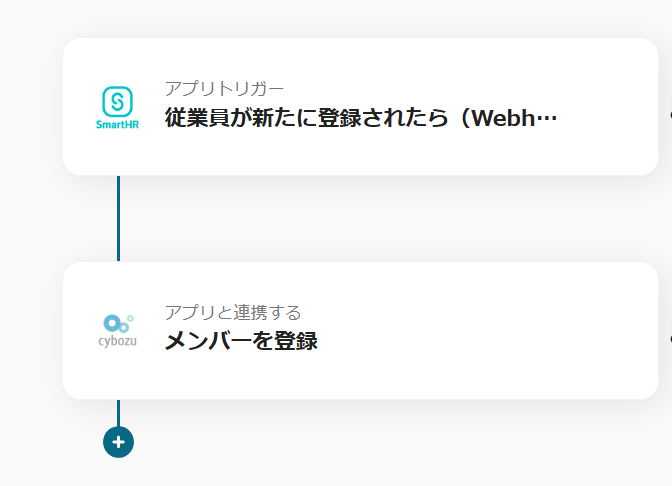
今回は、以下の2ステップです。
一緒に設定していきましょう!

では、アプリトリガーを設定していきましょう。
「従業員が新たに登録されたら(Webhook起動)」を選択します。
タイトルはわかりやすいように変更できます。
連携するアカウント情報を確認してください。
トリガーアクションはそのままで、次に進みましょう。
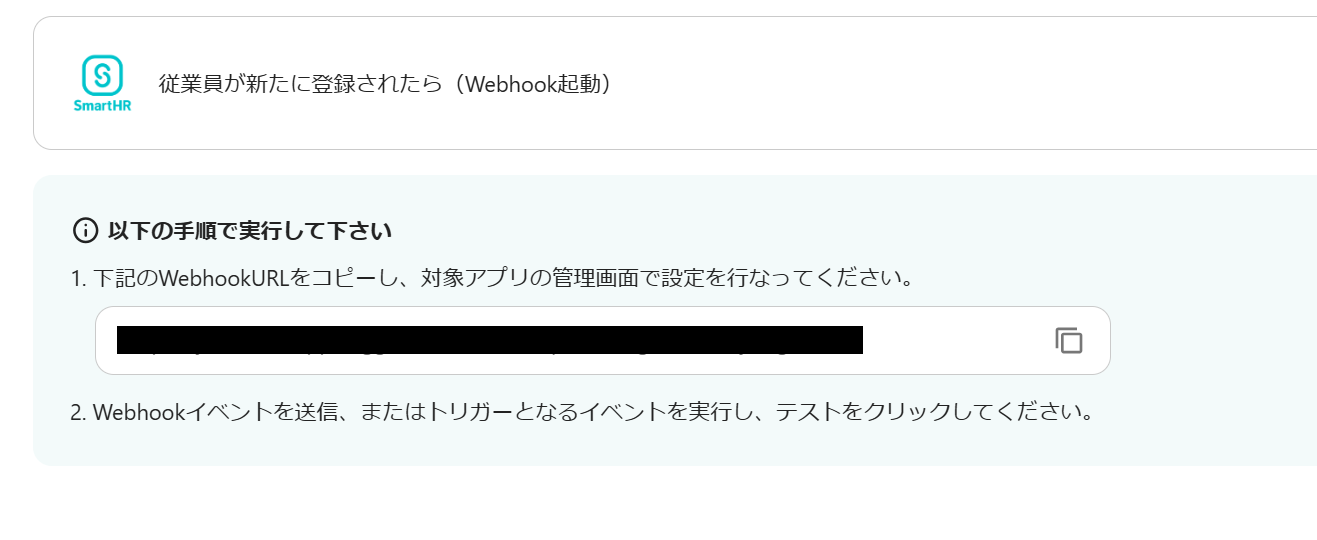
こちらの記事を参考にWebhookの設定をお願いします。
テスト前に、SmartHRへテスト従業員登録を行います。

テストし、SmartHRの従業員情報がアウトプットに反映していたら保存します。

続いて「メンバーを登録」をクリック。
こちらも、連携するアカウント情報を確認します。
アクションはそのままで、次に進みましょう。
必須項目は、以下のようにアウトプットから選択してください。

残りの項目も設定します。

メールアドレスや誕生日などの項目は、必要に応じて登録をお願いします。
こちらもテストして問題なければ保存します。
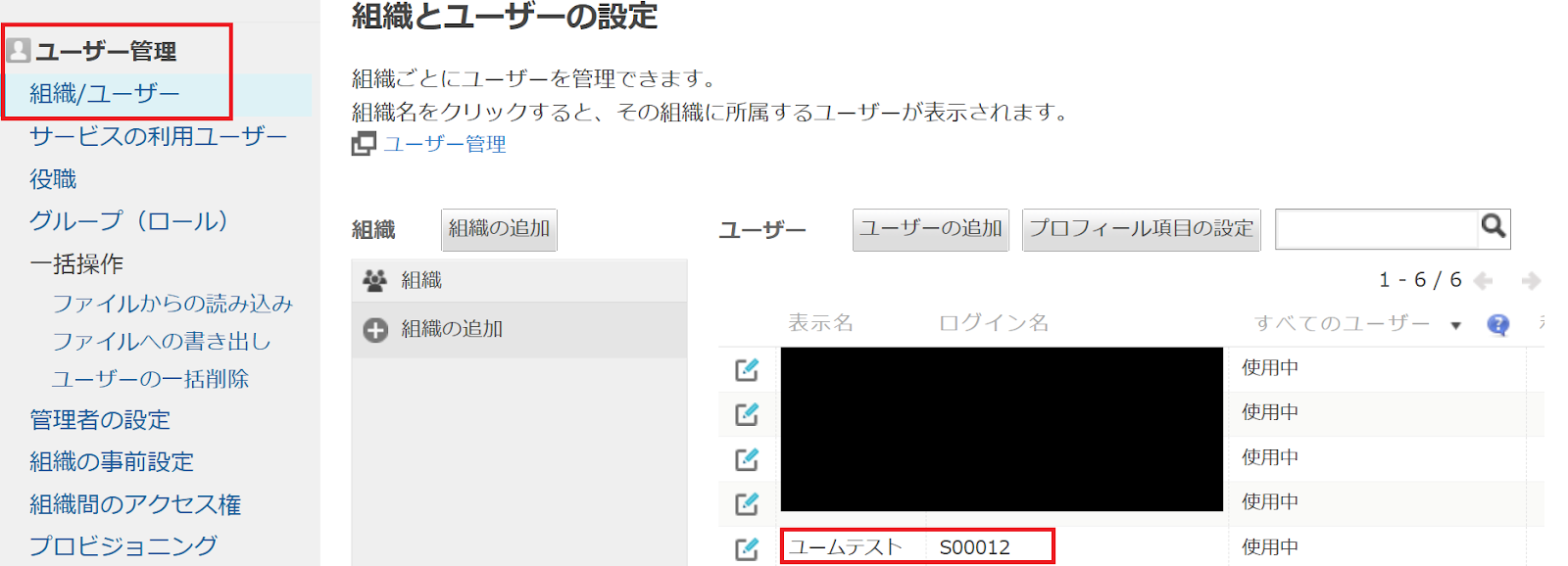
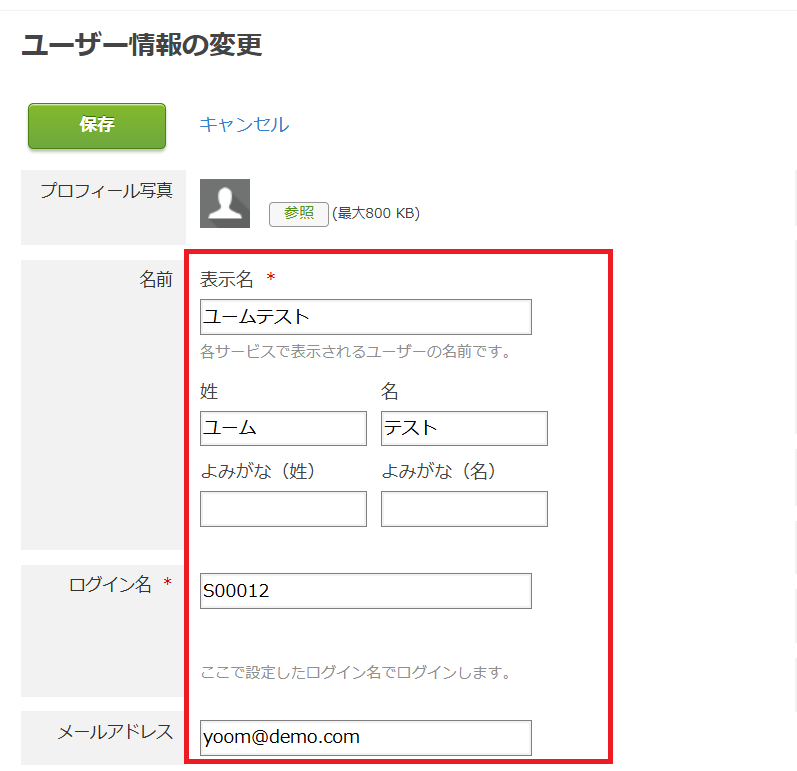
cybozu.com共通管理側を見てみましょう。

詳細も確認してみます。

無事に反映されましたね!
最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
1.SmartHRに新しい従業員が登録されたら、Googleスプレッドシートにも追加するフローです。
従業員情報をGoogle スプレッドシートでも管理している場合、手作業で入力するのは時間と手間がかかります。
この自動化を利用すれば転記の手間を省けます。
2.1ヶ月に1回更新があったSmartHRの従業員情報を取得して、Googleスプレッドシートを更新するフローです。
先ほどのフローボットとセットで利用すると、従業員情報の登録から更新まで自動化することができます。
毎月1回決まった日時に稼働するので、更新のたびに手動で作業する手間が減らせます。
3.freee人事労務の従業員情報が更新されたらcybozu.comの従業員管理表も更新するフローです。
この自動化を利用することで、freee人事労務の情報とcybozu.com共通管理のユーザー情報の整合性が取れるようになります。
また、freee人事労務を更新して、cybozu.com共通管理の更新は忘れてしまったなんてことも防げます。
今回は「SmartHRで従業員が登録されたらcybozu.com共通管理の従業員管理表にも追加する」フローボットを紹介しました。
この自動化によりデータの整合性が保たれ、手動入力の手間も省けるため、業務効率が向上するでしょう。
またYoomを活用することで、プログラミングの知識がなくてもノーコードで簡単に連携フローの作成ができます。
ぜひ、この記事を参考にして、SmartHRとcybozu.com共通管理を連携してみてください。
Yoomの無料登録はこちらからできます。→始める
