

・

人事部門では様々なツールを活用してイルカと思います。
その際、労務管理をSmartHRで行って、カオナビで人事評価について管理していた場合、人材情報の登録などで何度も同じ内容を入力する作業が発生することもあるでしょう。
その手間を解消するためにSmartHRとカオナビを連携して、入力を自動化し、事務作業の負担を軽減してみませんか?
この記事では、ノーコードで連携できるYoomを活用することで、プログラミングができない人でも簡単にアプリを連携してフローを作成する方法をご紹介します。
ぜひ、ご覧ください。
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできますので、ぜひお試しください!
[Yoomとは]
それでは実際に、「SmartHRで従業員が登録されたらカオナビの従業員管理表にも追加する」のフローボットを作成しながらご説明します。
トリガーとアクションを設定するだけでフローボットが完成します!
操作に不安がある方も、一緒に画面をみながら操作してみてください。
まずは、下のバナーの「試してみる」をクリックして、今回使用するテンプレートをYoomのワークスペースにコピーしましょう。
コピーが完了しましたというポップアップが表示されたら、完了です。
コピーされたテンプレートはマイプロジェクトに保存されています!
フローボットを設定する前に、Yoomとアプリを連携する作業を行います。
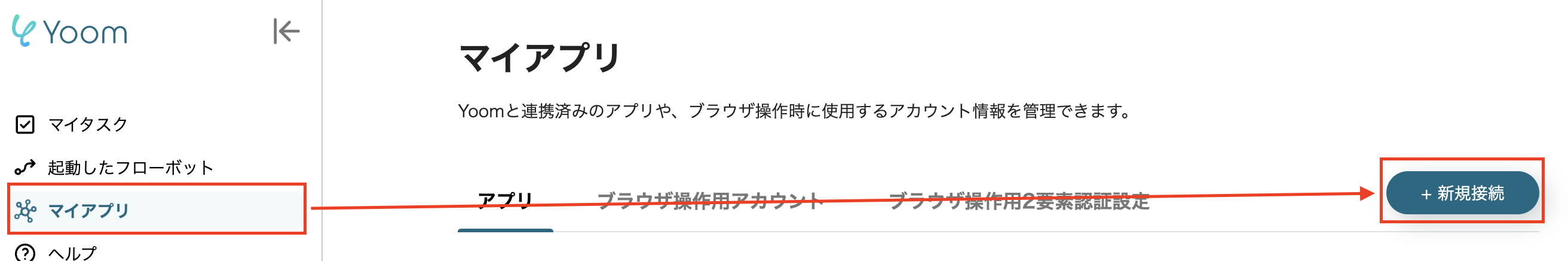
Yoomのワークスペース左上のマイアプリをクリックし、新規接続を選択しましょう。

SmartHRとYoomの連携を行いましょう。
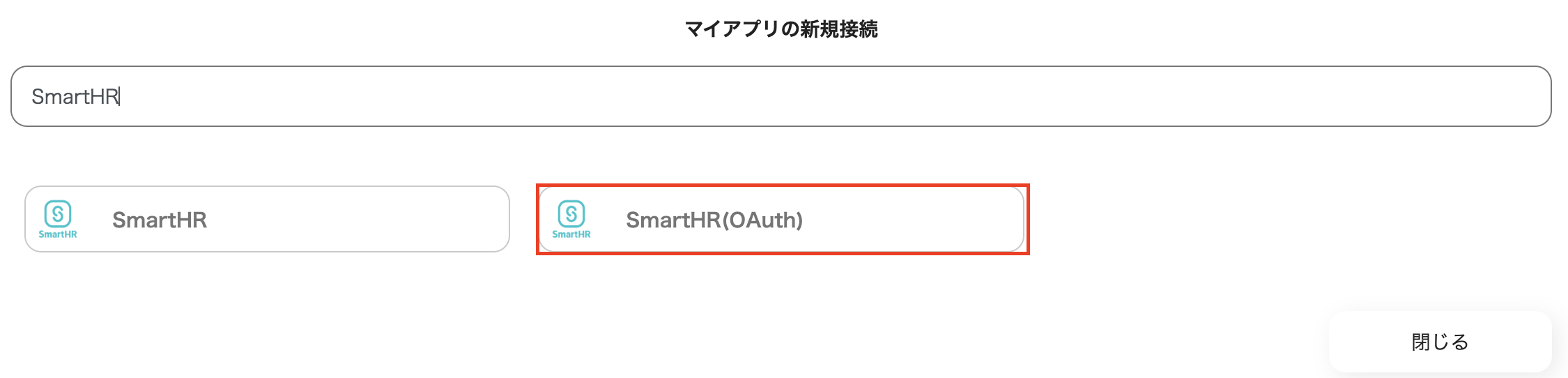
マイアプリの新規接続画面で、SmartHRを検索し選択してください。

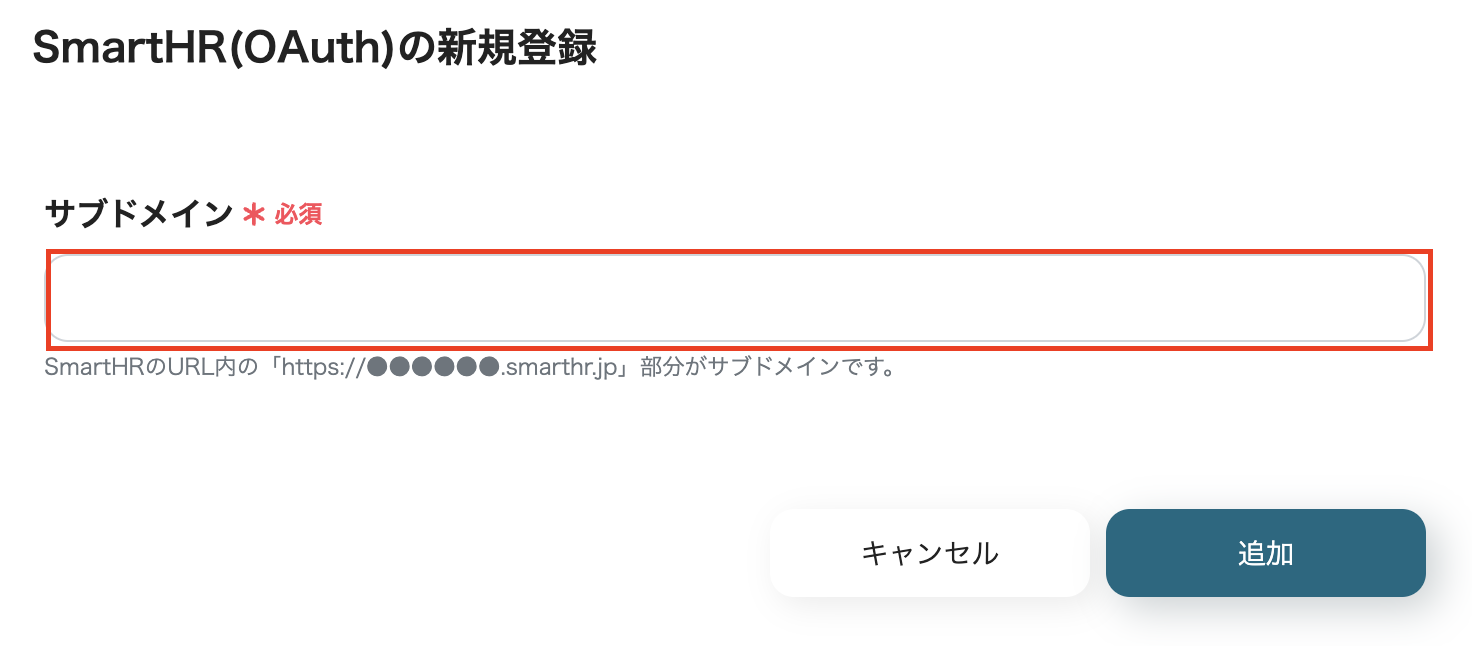
サブドメインを入力して追加をクリックしましょう。
SmartHRの詳しいマイアプリの登録方法はこちらを参考にしてください。

次にカオナビとYoomを連携します。
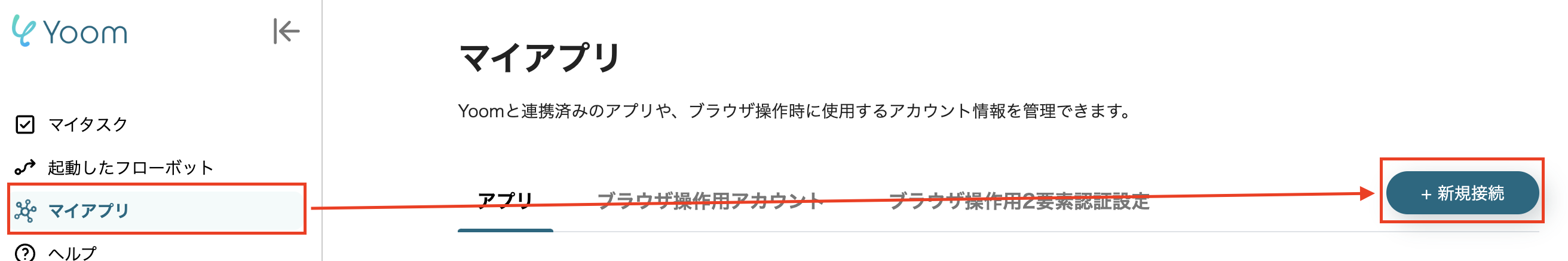
先程と同様に、マイアプリ→新規接続の順番でクリックしましょう。

マイアプリ新規接続の画面でカオナビを検索し、選択してください。

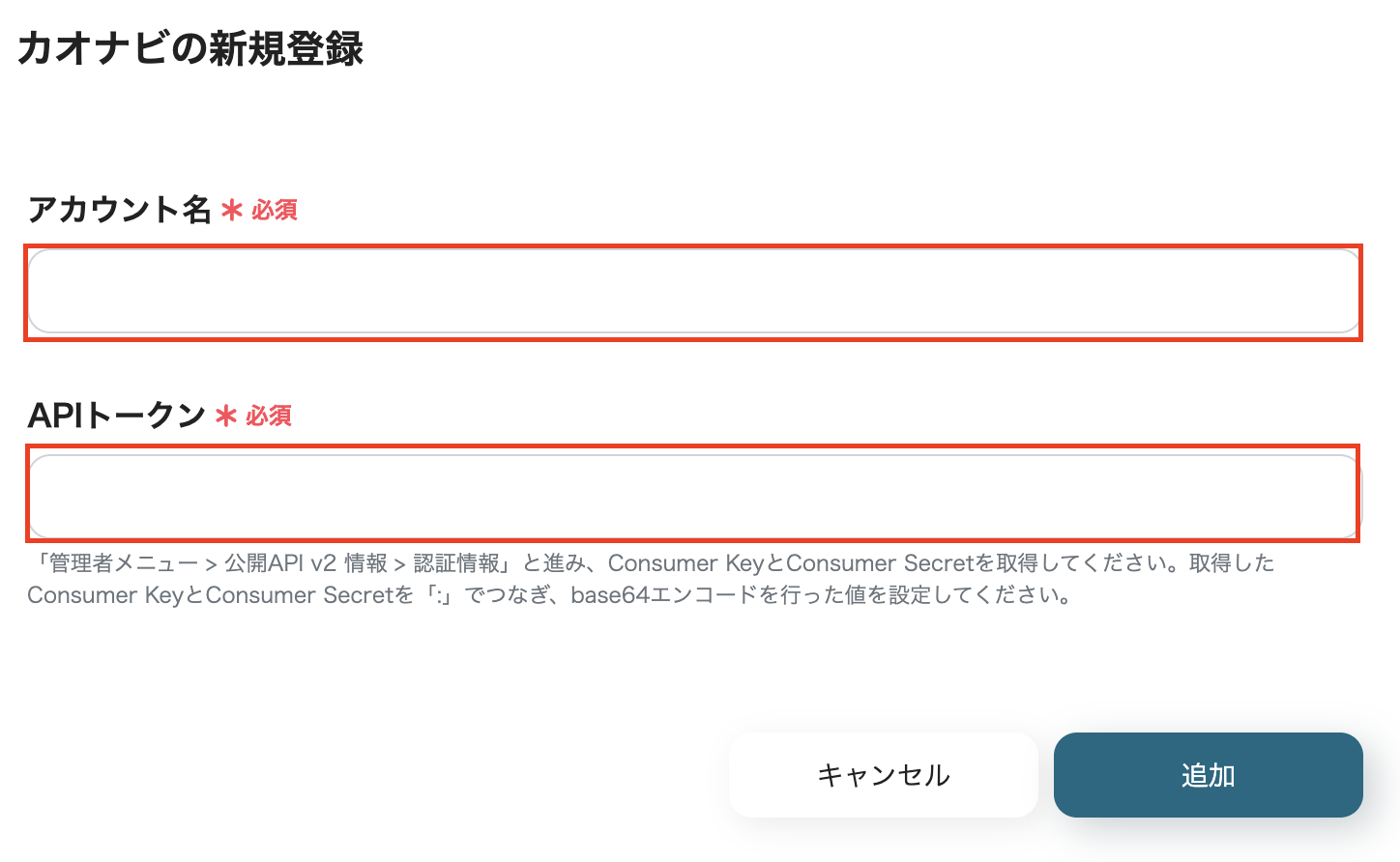
アカウント名やAPIトークンを入力して追加をクリックします。
カオナビの詳しいマイアプリの登録方法はこちらを参考にしてください。

以上でマイアプリ登録が完了しました!
それでは早速「従業員が新たに登録されたら」をクリックし、フローボットの設定を進めましょう。

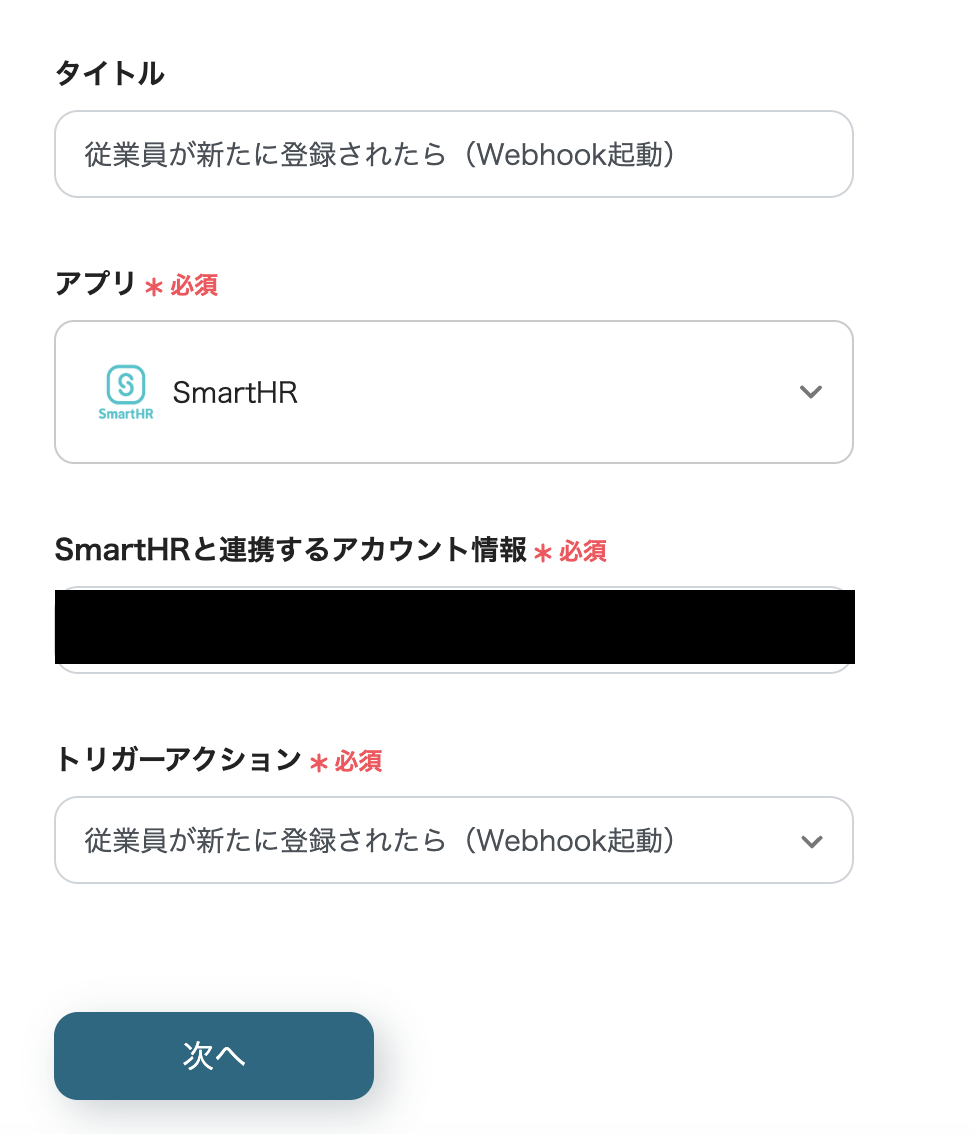
・タイトルは変更できます。
・SmartHRと連携するアカウント情報に間違いないか確認し「次へ」をクリックしましょう。

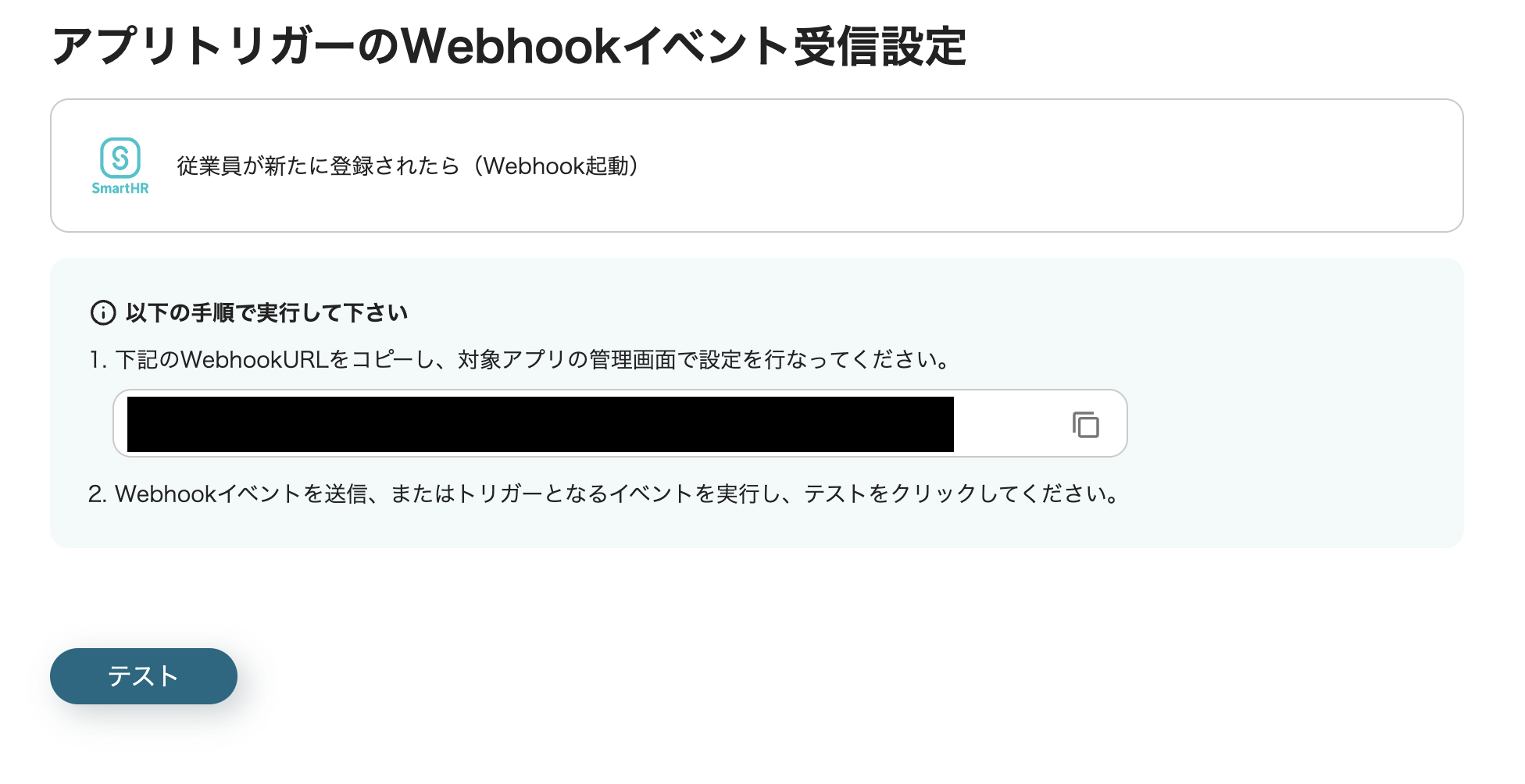
・表示されているWebhookURLをコピーして、SmartHRの管理画面で設定します。
・Webhookイベント(従業員を新たに登録)を実行し、テストをしてください。

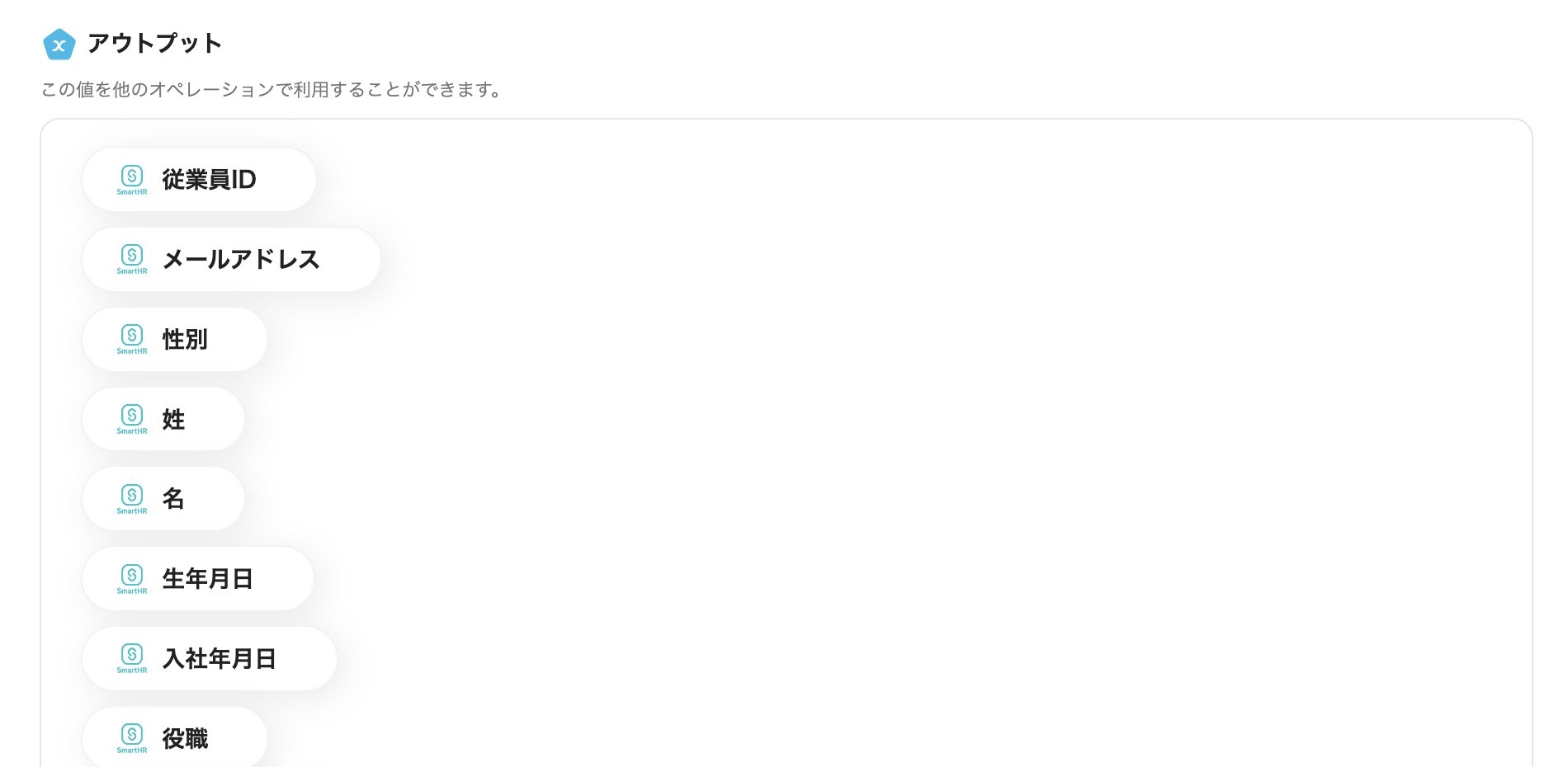
・テストが成功し、アウトプットとしてSmartHRの情報が取得できたら保存しましょう。
・今回取得したアプトプットは後ほどカオナビに情報追加する際に必要になります。

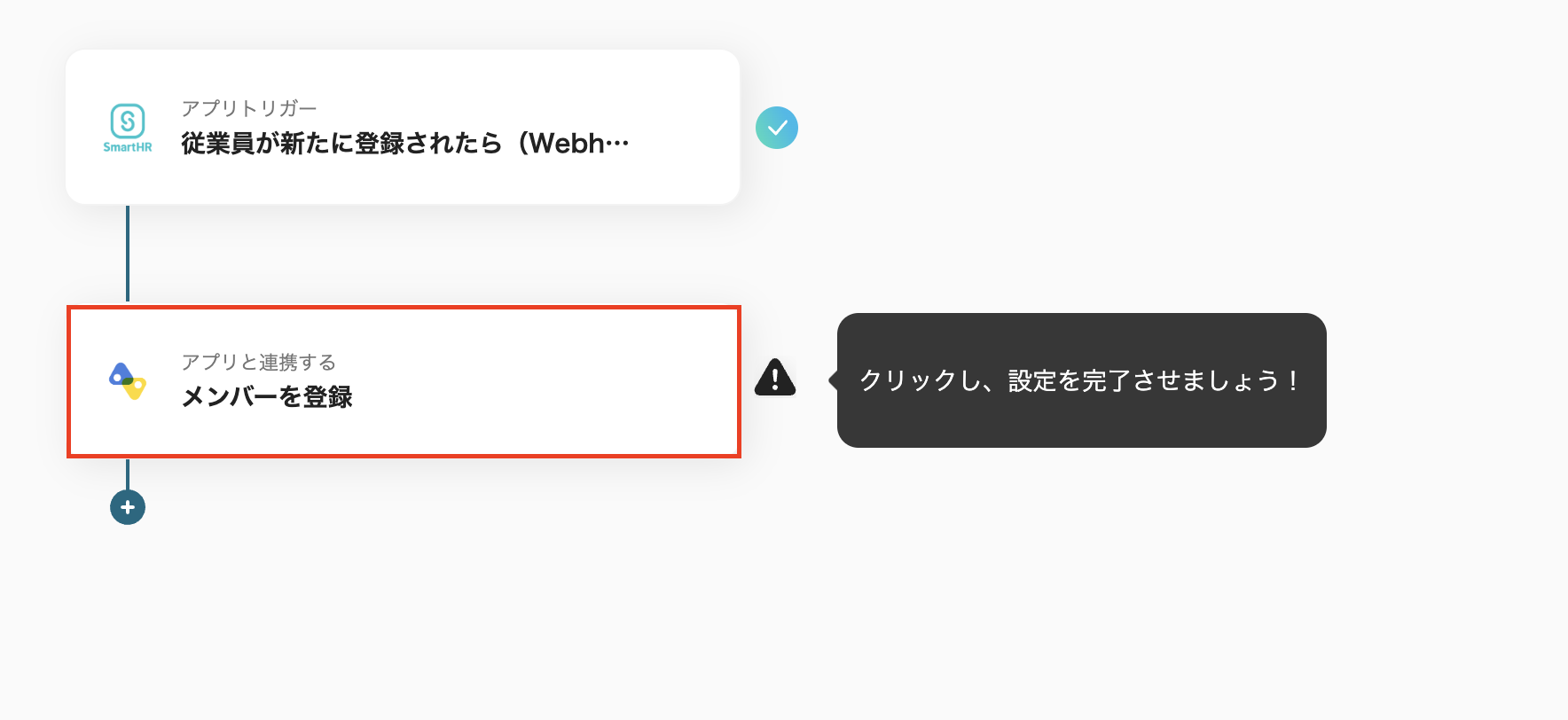
次にカオナビに情報を登録する設定を行います。
画面に表示されている「メンバーを登録」の項目をクリックして、設定を進めましょう。

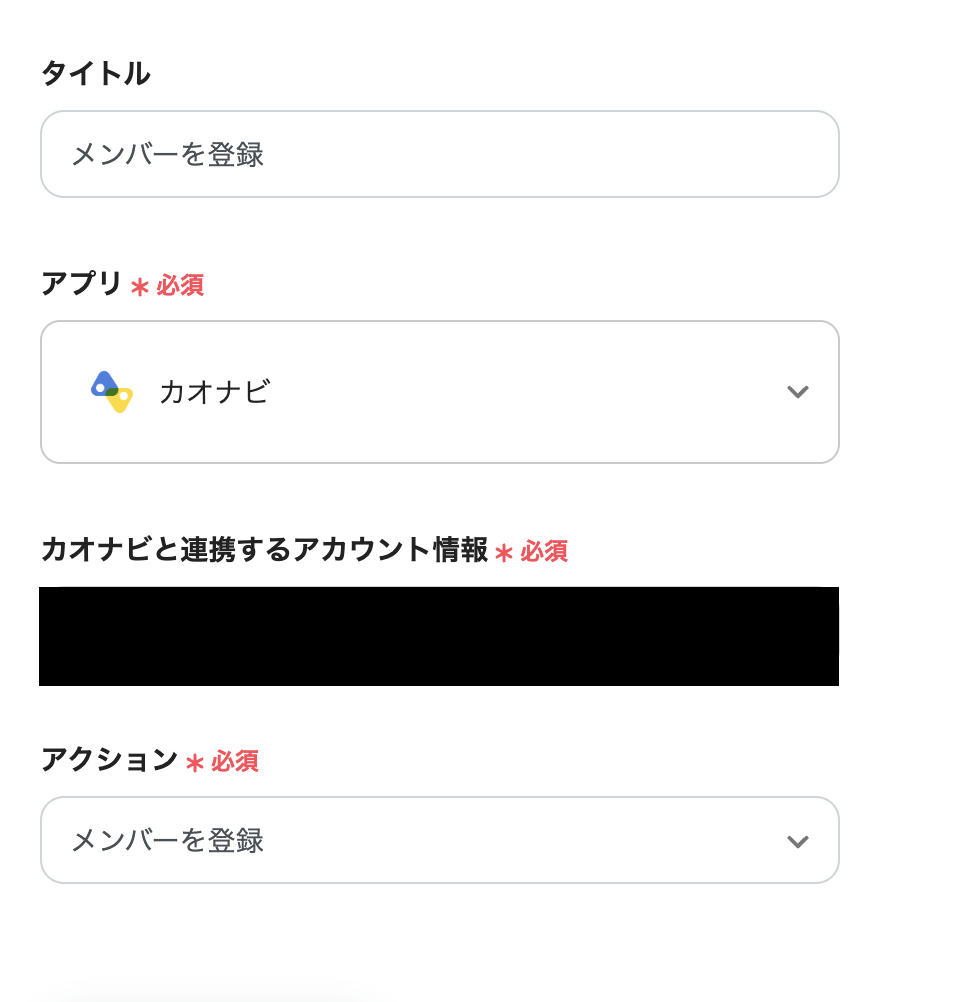
・タイトルは変更できます。
・カオナビと連携するアカウント情報に間違いがないか確認して「次へ」をクリックしてください。

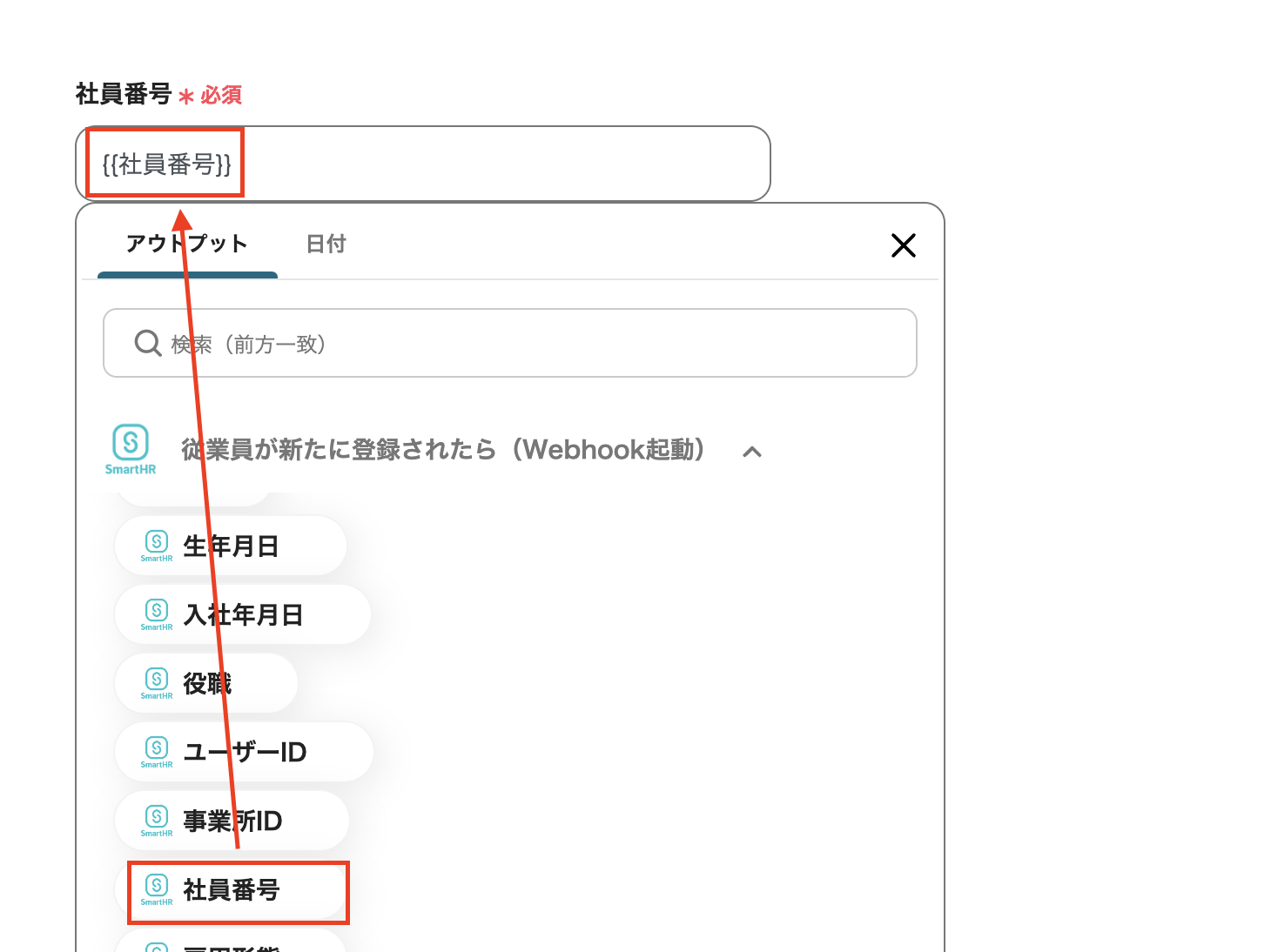
・社員番号と氏名を入力しましょう。
・入力する際は、SmartHRのアウトプットから添付画像のように選択して埋め込みます。
・その他入力したい項目があれば、アウトプットから選択しましょう。
・入力できたら、テストをします。
・テストが成功して、カオナビに情報が追加されていたら保存してください。

・設定できたら、添付画像のポップアップが表示されるので、「トリガーON」をクリックしてください。

以上でフローボットの設定が完了しました!
今回ご紹介したフロー以外にもSmartHRやカオナビのAPIを利用すれば、さまざまな業務の自動化を実現することができます。
いずれも簡単な設定で利用が可能になりますので、もし気になるものがあれば、ぜひお試しください!
カオナビが変更されたら、SmartHRの情報も更新するフローボットもあります。
他にも、SmartHRで従業員を登録したらPCAクラウド給与とKING OF TIME・カオナビへ同じ情報を追加できるので、他のツールにアクセスをすることなく登録作業を完結できるはずです。
登録作業の時間を短縮し、転記ミスや入力漏れ、二重登録などのヒューマンエラーを減らすことにもつながります。
フォルダが一元管理されることで、必要な書類や情報を迅速に検索・共有できるようになるでしょう。
必要な情報が集約されるため、入社手続きに必要な情報の確認や共有がスムーズに進むと予想されます。
コミュニケーションツールにログインして通知する必要がなくなるため、手動による作業が減り、業務効率の向上が図れます。
手作業で起きていたヒューマンエラーの回避にもつながり、正確な情報でフォルダの作成を行えるようになるはずです。
SmartHRに登録された情報がカオナビに自動で追加されるので、入力作業を軽減できる可能性があります。
手動登録を行なっている場合、二重で入力する作業が発生し、手間と時間がかかってしまうこともあるでしょう。
また入社する人数が多いと、入力ミスや漏れなどのヒューマンエラーが起きることも考えられます。
そこで、SmartHRとカオナビを連携することで、入力作業に費やしていた時間を短縮でき、採用や労務管理など他の業務に時間を費やせるようになると予想されます。
その結果、事務作業が効率化され、業務の生産性が向上するかもしれません。
従業員情報をいつ確認しても、最新の状態を保てるようになるはずです!
手作業だと入力するタイミングが一定ではないため、どちらのツールの情報が最新データかわからず、チーム全体で正しい従業員情報にアクセスするのが難しいかもしれません。
そこでSmartHRとカオナビを連携すれば、自動的に登録されるので、情報にバラツキがでにくく、いつでも正確な従業員情報を確認することができるでしょう。
その結果、新入社員の入社手続きにまつわる事務作業を軽減できるので、人材育成などの業務に時間を割けられそうです。
SmartHRとカオナビを連携すると、新入社員の登録作業を自動化でき、入社にまつわる事務作業の負担を軽減できる可能性が高まります。
また、情報管理も行いやすくなり、人事担当者の作業効率向上を期待できる環境になりそうです。
事務作業が軽減できれば、採用活動などの業務に時間を費やせるようになるでしょう。
さらにYoomを活用することで、ノーコードでアプリの連携ができます。
プログラミングの知識がなく、連携できなかった方にも試しやすいと思います。
ぜひこの機会に、SmartHRとカオナビを連携して入社手続きに関する事務作業を自動化しましょう!
