

・

近年、オンラインビジネスの急成長に伴い、効率的な業務プロセスの構築が強く求められています。
特に商品情報の管理や販売は、競争の激しい市場で成功を収めるための重要な要素となっています。
そこで今回はSPIRALとBASEを連携させることで、SPIRALの商品情報をBASEに追加するフローについて詳しく解説し、その利点や実際の活用例を紹介します。
手動での入力作業を自動化することで、業務効率が向上し、スタッフはより重要な業務への集中が期待できます。
このブログでは、ノーコードで簡単に連携できる設定方法も詳しく解説しますので、ぜひ参考にしてください。
SPIRALとBASEの連携によって、手動での商品情報入力や修正の手間が削減されます。
削減できた時間をより価値のある業務に充てることが見込め、業務の効率化が期待できます。
また、自動化によって、重複や入力ミスのリスクも軽減され、情報の正確さ向上が見込めます。
例えば、EC運営部がSPIRALの商品情報を手動でBASEに登録している場合、1商品ごとにデータ入力の手間がかかり、更新作業にも時間を要します。
これを自動化することで、EC運営部のスタッフは在庫管理やマーケティングに集中でき、作業効率の向上が期待できます。
特に商品点数が多い場合や頻繁に更新がある場合には、大幅な時間短縮に繋がり、業務全体のパフォーマンスの改善が見込めます。
自動化により、ヒューマンエラー防止が期待でき、BASE上の商品情報が常にSPIRALのデータと一致するため、情報不一致や誤解を防ぐことが期待できます。
これにより、顧客に正確な情報を提供でき、信頼性の向上につながります。
例えば、情報管理部がSPIRALのデータベースを管理し、BASEと連携させる際、手動での登録では重複や入力ミスなどによるデータの不一致が発生するリスクがあります。
自動化することで、SPIRALの商品情報が常にBASE上でも正確な状態に保たれ、データの一貫性の確保が期待できます。
これにより、顧客に正確な情報を提供でき、企業の信頼性向上にもつながります。
[Yoomとは]
まずはじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
既にアカウント登録済みの方はログインしてください。
Yoomのアカウント発行ページ
1)Yoomのアカウントにログインしたら、使用するアプリを登録します。
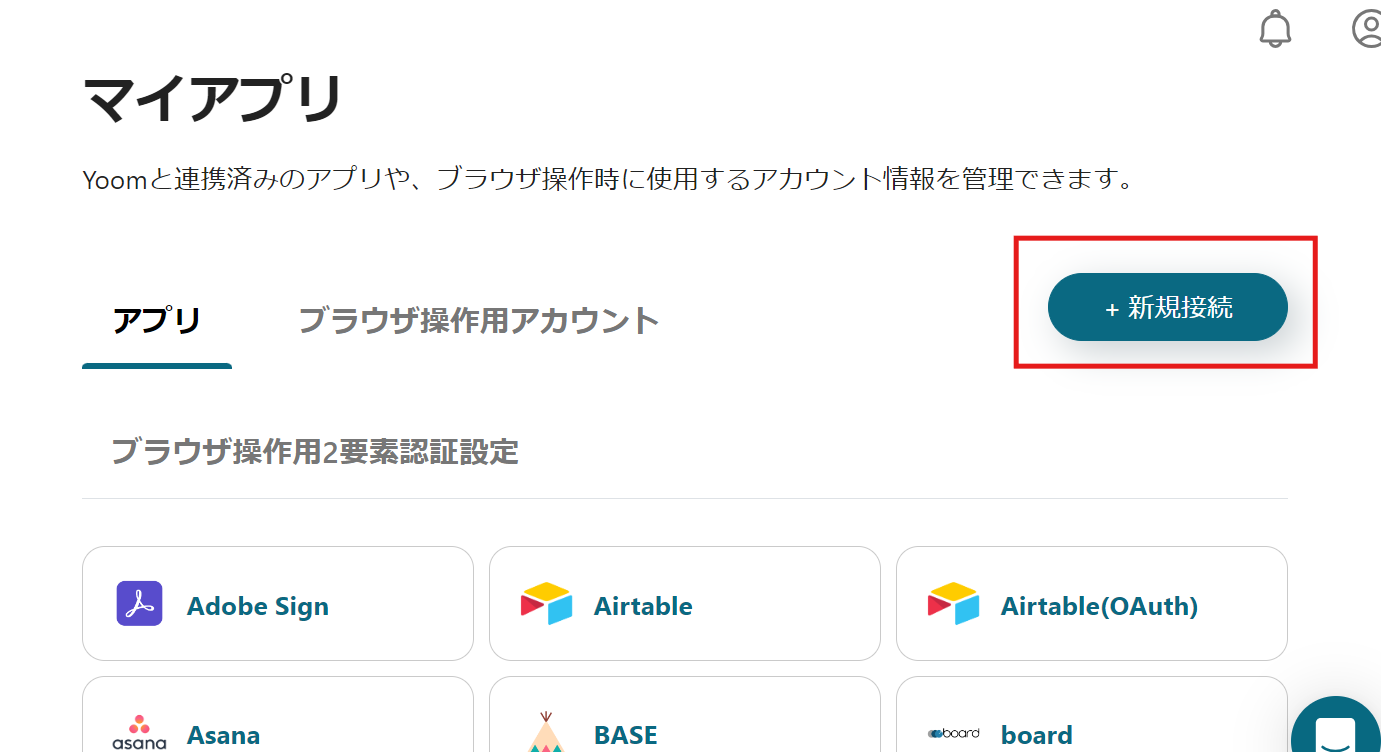
「マイアプリ」をクリックし、「新規接続」を選択してください。


2)登録したいアプリを選択し、アプリごとに使用するアカウントでログインしてください。
1つ目のアプリが登録できたら、もう一度「新規接続」をクリックして、2つ目のアプリを登録します。
3)登録ができるとマイアプリにアイコンが表示されます。
登録した2つのアプリのアイコンが表示されたか確認してください。
今回は、【SPIRALの商品情報をBASEに追加する】というフローを作成します。
作成の流れは以下の通りです。
・テンプレートをコピー
・SPIRALで「レコードが作成されたら」というトリガーを作成します。
・その後、BASEで「商品情報の登録」というアクションを設定します。
・最後にトリガーが起動するようにONにします。
1)上記のテンプレートを開き、「このテンプレートを試してみる」のアイコンをクリックします。

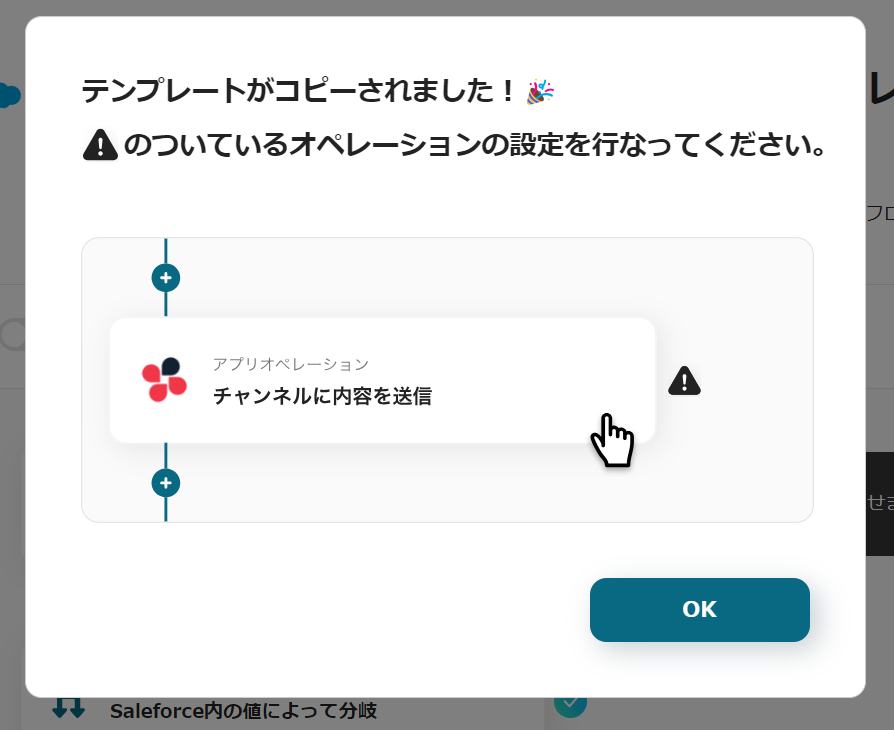
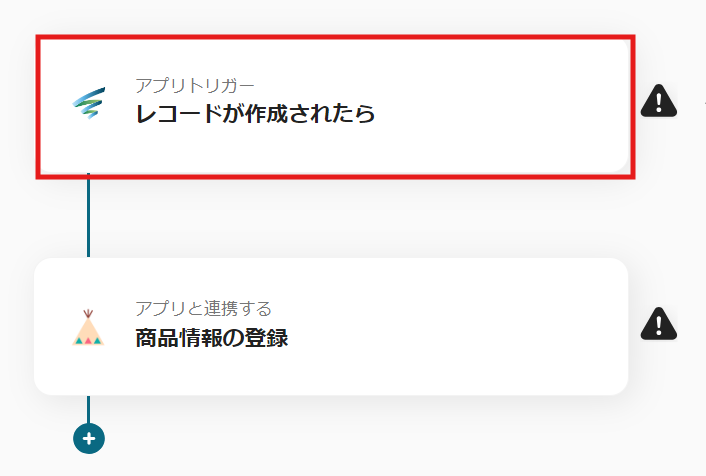
2) 以下のような表示が出てきます。

右に「!」が表示されているアイコンを順番にクリックしてオペレーションの設定を行います。
タイトルや詳細は、クリックすると編集可能ですので、適宜変更してください。

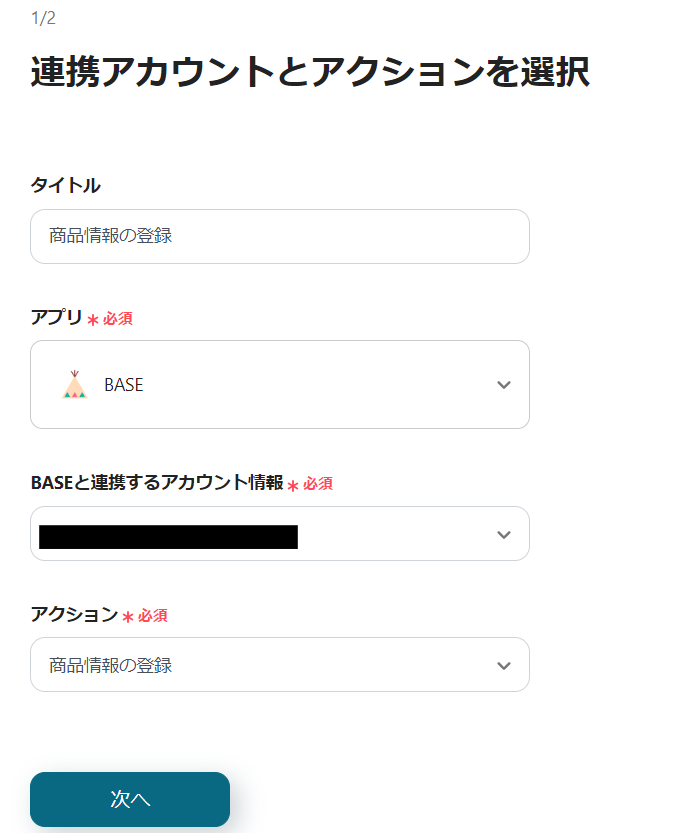
「アプリトリガー レコードが作成されたら」をクリックします。

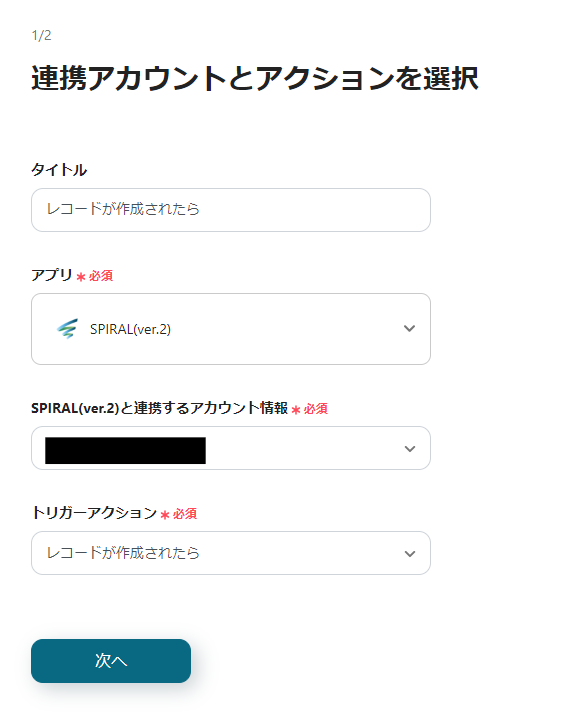
1) アクションは「レコードが作成されたら」を選択して、「次へ」をクリックします。

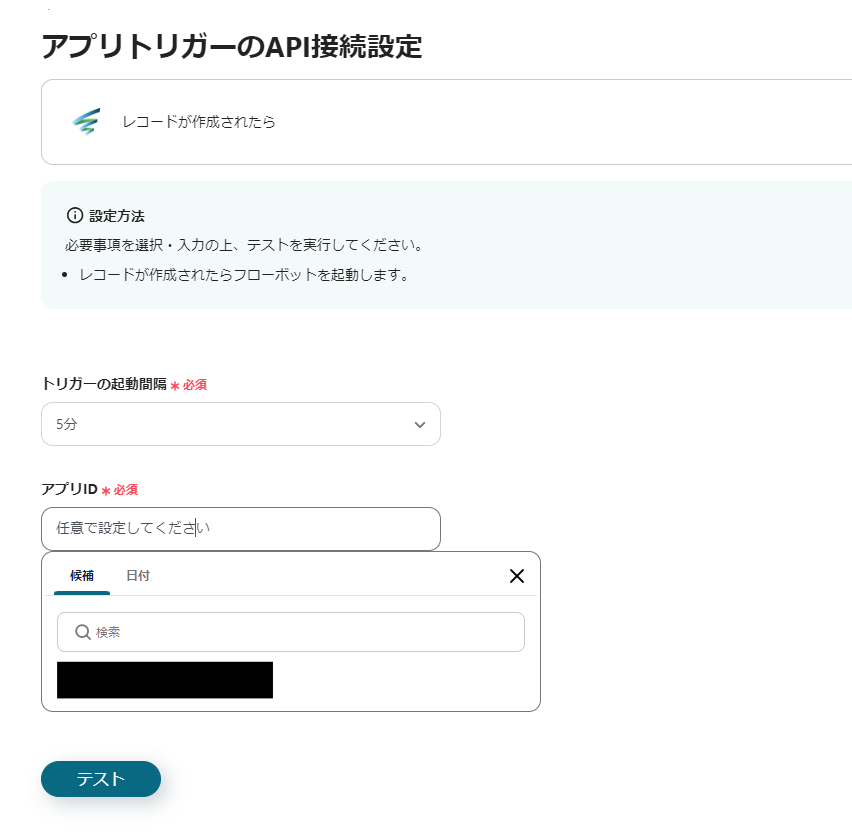
2)トリガーの起動間隔を選び、必須項目を入力します。
入力が完了したら「テスト」をクリックし、テスト成功後「保存」します。
アプリIDやデータベースIDはアプリが連携出来ていると候補から選択できます。
※起動間隔は契約プランによって変わります。
各プランの内容についてはこちらを参考にしてください。
各プランの機能制限や使用上限の一覧 | Yoomヘルプセンター (intercom.help)

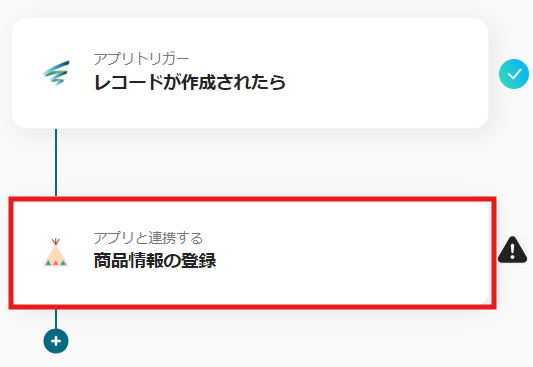
1) フローに戻り、「アプリと連携する 商品の登録」のアイコンをクリックします。

2) アクションは「商品情報の登録」を選択し、「次へ」をクリックします。

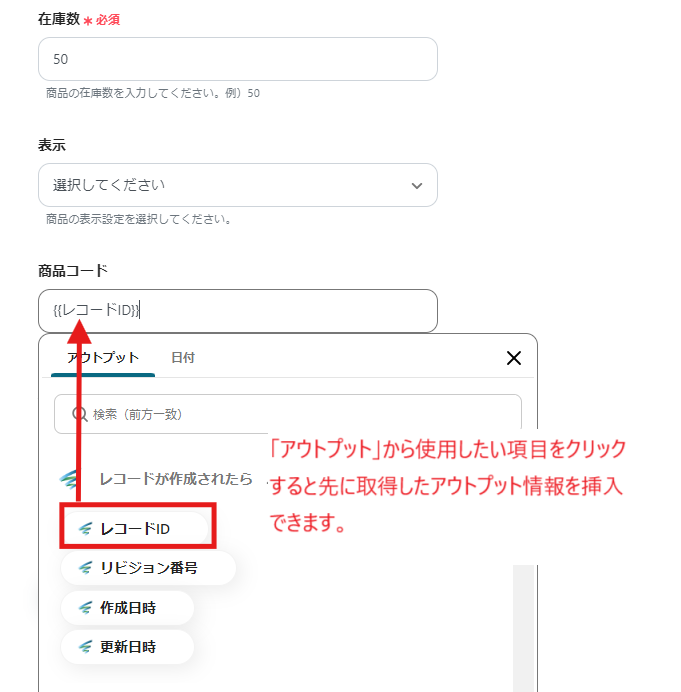
3) 必須項目を入力します。
アプリが連携出来ているとSPIRALのアウトプット情報を活用して入力できます。
必要に応じて候補から選択し、入力してください。
入力が完了したら「保存」します。


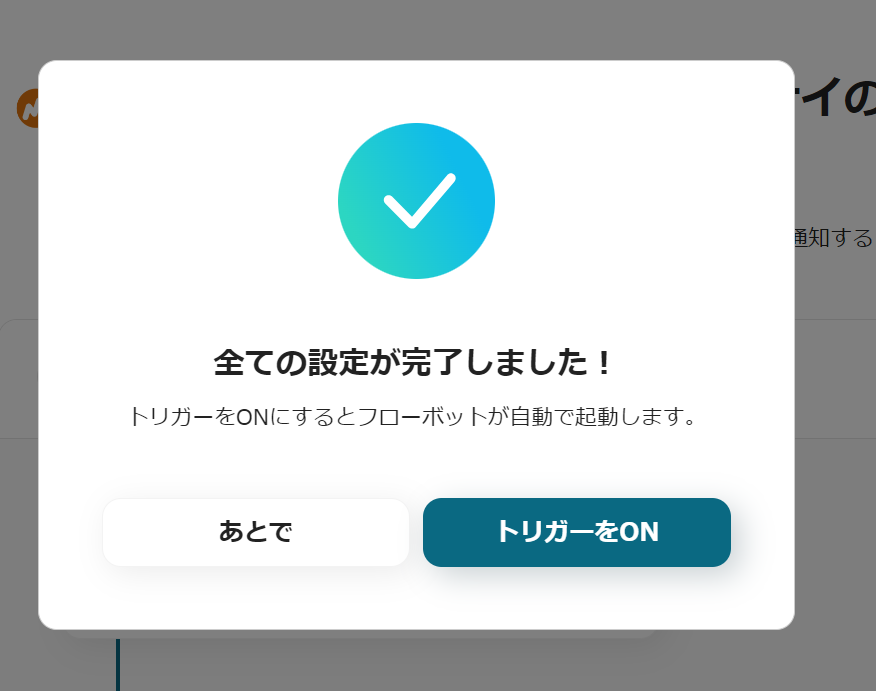
これで【SPIRALの商品情報をBASEに追加する】というフローが完成です。
最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正しく作動するか確認してください。

今回使用したテンプレートはこちら
他にもYoomには、SPIRALやBASEを使った自動化のテンプレートがあるのでご紹介します。
自動化を試みたい業務内容や、現在利用しているアプリとの組み合わせに応じて、テンプレートを活用してください。
1.SPIRALで取引先が登録されたらDropboxにフォルダを作成する
このテンプレートは、SPIRALに取引先が追加されると、自動でDropboxに取引先のフォルダを作成することができるフローです。
Dropboxでの手動作業が不要となり、業務の効率化が期待できます。
また、フォルダ作成の自動化により、フォルダ名の誤りや作成漏れを防ぎ、ファイル管理の効率化が期待できます。
2.SPIRALに追加されたキーワードで口コミをGoogle検索し、結果をGoogleスプレッドシートに更新する
SPIRALにキーワードが追加されると、都度、Google検索を行い、口コミ情報の収集と要約を自動で行うことが可能です。
Google検索を通じて、任意のWebサイトから口コミ情報を収集できるため、業務内容に応じてカスタマイズすることができます。
3.BASEで注文が発生したらMicrosoft Excelに追加する
このフローを使用すると、BASEでの注文の発生をトリガーに自動でMicrosoft Excelにデータの追加を行います。
そのため、手作業を省くだけでなく、ヒューマンエラーを未然に防ぎ、情報の透明性を保つことができます。
また、手入力を待つことなく情報が共有できるため、素早い業務進行につながります。
SPIRALとBASEの連携により、商品情報の登録が自動化され、業務効率の向上が期待できます。
手動の入力作業が不要になることで、スタッフはより重要な業務に集中でき、企業全体のパフォーマンスの向上が見込めます。
また、データの一貫性が確保されることで、顧客に正確な情報を提供し、信頼性の向上も期待できます。
さらに、SPIRALで得たデータを分析することで、販売戦略やマーケティング施策の最適化を図ることも可能になります。
これによってオンラインビジネスの成長を促進し、競争力を高めることも期待できそうです。
今回はYoomを使った連携設定についても解説しました。
ノーコードでアプリ連携ができるので、初心者でも簡単に導入可能です!
ぜひチャレンジしてみてください。
