

・

ECサイト運営者にとって、注文情報を迅速に受け取ることは非常に重要です。SquarespaceとGoogle Chatを連携することで、注文通知をリアルタイムで受け取れるため、繁忙期でも安定した運営が期待でき、業務効率の向上も見込まれます。
本記事では、画像付きで具体的な設定方法を解説します!Yoomを使えば、API連携が可能です。もちろん、プログラミングの知識は不要です!連携を進めて、注文管理を自動化させていきましょう!
SquarespaceとGoogle Chatを連携すると、注文後の対応が早くなるだけでなくチーム全体の迅速な情報共有も可能になります。
SquarespaceとGoogle Chatの連携で、注文処理がスムーズになります。
ECサイトでは、注文が入った際に迅速な対応が求められます。SquarespaceとGoogle Chatを連携させることで、新規注文が発生した際にGoogle Chatに自動通知が送られるようになります。これにより、バックオフィス担当者は注文の詳細をすぐに確認できるため、迅速な出荷準備につなげられるでしょう。特に、注文が集中するセール期間などでも、注文情報を即座に共有することで対応の遅れを防ぎ、顧客満足度アップにつながることが期待できます。
Google Chat上で注文情報を確認しながら、チーム全体で効率的に業務を進めることができることもメリットの1つです。
ECサイト運営者やバックオフィス担当者は、日々の業務で複数のチームメンバーと連携する必要もあります。SquarespaceとGoogle Chatを連携することで、新しい注文情報が自動的にGoogle Chatに通知され、すべての関連チームメンバーがリアルタイムで情報を共有できます。
たとえば、注文が入った際に、発送担当者、在庫管理者、カスタマーサポートなど、関係するすべてのメンバーがすぐにその情報を確認し、必要な対応を迅速に進めることが可能です。これにより、各自の役割に応じて迅速に業務を開始できるため、全体の作業効率が向上も期待できますね。
[Yoomとは]
では、実際にYoomでSquarespaceとGoogle Chatを連携させていきましょう。
今回のフローは「Squarespaceで注文情報が作成されたらGoogle Chatに通知する」というもので、2ステップの設定で終了します!
下のバナーの「試してみる」からテンプレートをコピーして設定を進めていきましょう!
まずは、Yoomとそれぞれのアプリを連携させていきます。
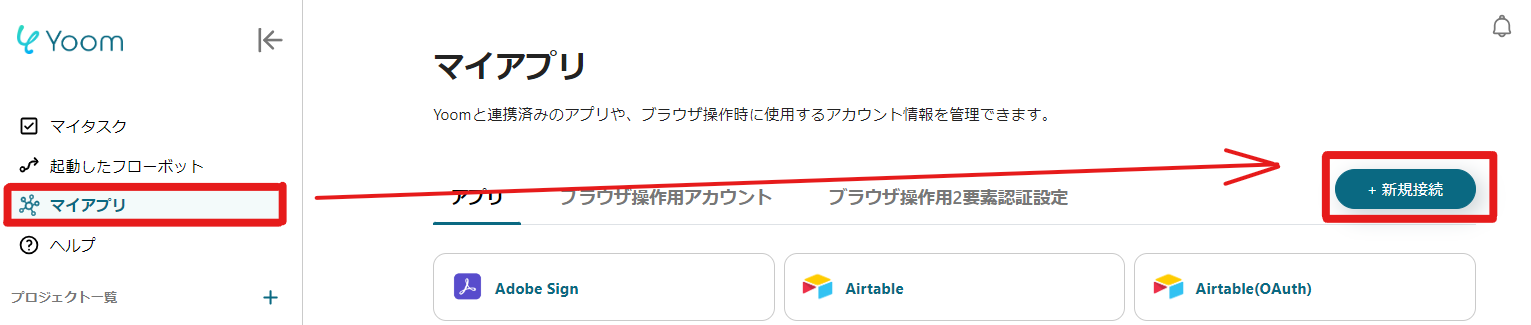
Yoomにログイン後、左側メニューから「マイアプリ」を選択後「+新規接続」をクリックしてください。

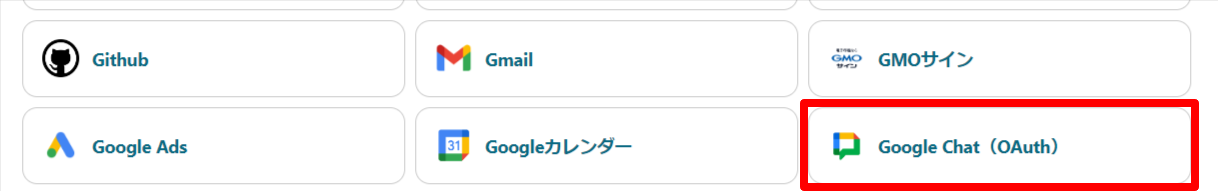
SquarespaceとGoogle Chatをそれぞれアプリ名で検索して、ログインに必要な情報を入力してきます。
Google ChatとYoomの連携は、Google Cloud Platformの管理者権限を持つ人のみが可能です。詳細については以下を確認してください。
マイアプリに登録出来たら、アプリ名が一覧に表示されますので確認してください。

2つのアプリが登録出来たら、準備完了です!詳細設定に進みましょう。

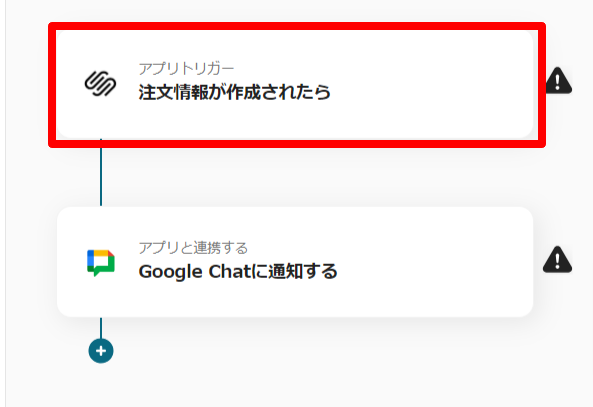
まずは1番目のフロー「注文情報が作成されたら」をクリックします。
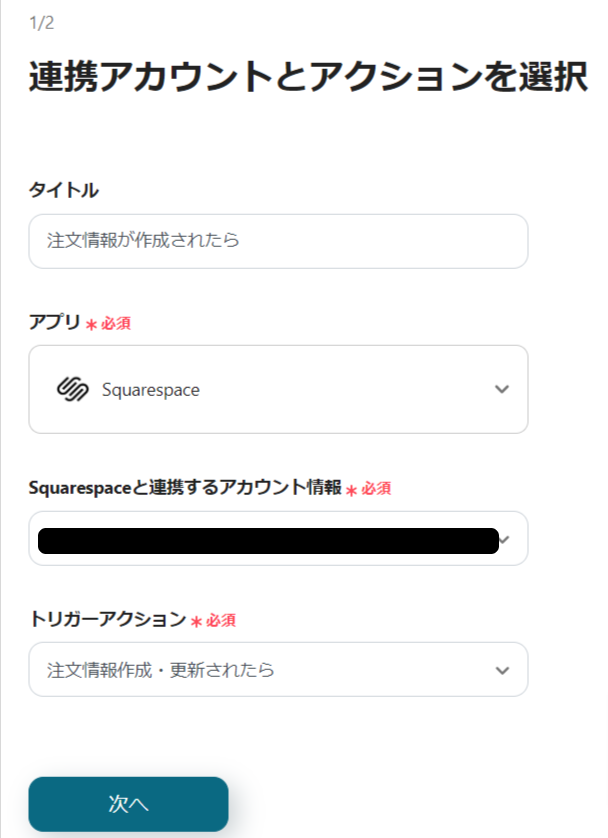
最初の画面では、準備で連携したアカウント情報が反映されています。

アカウント情報を確認します。タイトルとトリガーアクションの変更な不要なのでそのまま「次へ」をクリックしてください。

次のページでは、トリガーの起動間隔を設定します。
何分おきに注文情報の作成・更新を確認するか?という設定なので、あなたの業務に合わせて設定してください。
時間を選択したら「テスト」をクリックしてエラーの有無を確認します。
問題がなければ「保存する」でトリガー設定は完了です。

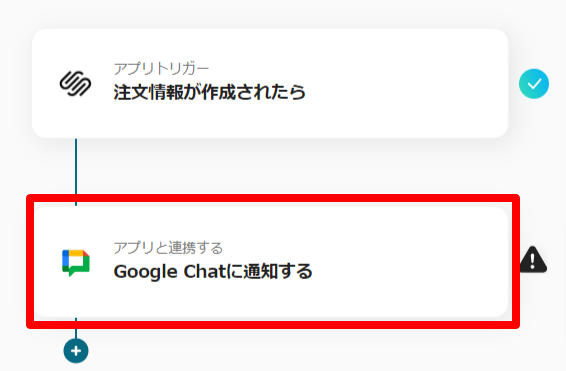
続いて2番目のフロー「Google Chatに通知する」を進めていきましょう。
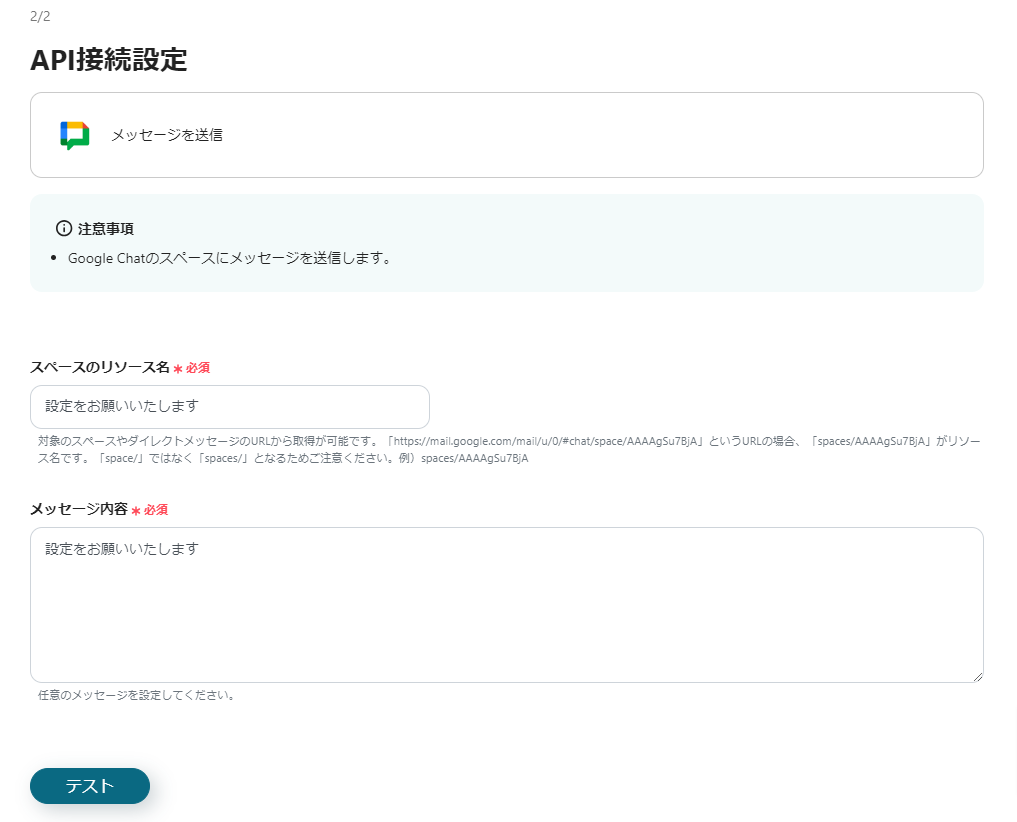
最初のページでは、Squarespace同様にアカウント情報の確認のみなのでそのまま「次へ」をクリックします。

メッセージ内容は、パッと通知を見て何の情報が届いたのかわかるようにわかりやすく設定しておきましょう!
リソース名とメッセージ内容の入力ができたら「テスト」をクリックしてエラーがの有無を確認します。
エラーが出なければ「保存する」をクリックしてすべての設定は完了です!
最後にトリガーをONにします。

これでSquarespaceで受けた注文情報がGoogle Chatに自動で通知されるようになりました!
ほかにもSquarespaceとGoogle Chatを使った自動化の例がYoomにはたくさんあるので紹介します。
1.SquarespaceはGoogle ChatだけでなくGoogleスプレッドシートとも連携して注文情報や商品情報を確認できます。在庫管理がとてもしやすくなりそうですね。
2.STORESで予約登録されたら、Google Chatに通知をさせるフローです。商品や在庫管理だけではなく予約の管理も通知を受けられたら、その後の対応も迅速になりそうですね。
SquarespaceとGoogle Chatを連携すると、在庫管理が楽になることが分かってもらえたと思います。新しい注文が入ると、その情報がすぐにGoogle Chatに通知されるので、セールなどで注文が集中しても安心ですよね。また、チーム全員が同じ情報を共有できるので、迅速に対応も可能になるでしょう。
これで業務効率がアップするのはもちろん、顧客満足度も向上も期待できます。また、Yoomを使えばプログラミングの知識がなくても簡単に連携できるので、誰でもすぐに始められます。たった2ステップで注文情報をGoogle Chatに自動通知するフローを作成できます。SquarespaceとGoogle Chatの連携で、ECサイトの運営がもっと快適になるので、ぜひ試してみてくださいね!
