

・
ECサイトを運営するにあたって、Squarespaceを活用されている企業も多いと思います。
ですが、Squarespaceに注文が入っているか管理画面を逐一チェックするのは手間がかかり面倒ですよね。
これにより、業務効率の低下や対応の遅延が発生し、顧客満足度の低下に繋がる可能性もあります。
本記事では、SquarespaceとDiscordを連携することで、Squarespaceで注文情報が作成されたら自動的にDiscordに通知できる方法をご紹介します!
この方法を活用すると、注文状況を素早く把握できるため迅速な対応が可能になりますよ。
また、手入力作業による通知の手間やミスを削減して業務効率の向上と顧客満足度の向上を図ることも期待できます。
ノーコードツールYoomを使用すれば、プログラミングの知識がなくても誰でも簡単にアプリ連携ができます。本記事を参考にして、ぜひ業務の自動化を試してみてください。
まずは、アプリの連携によるメリットを2点ご紹介します。
Squarespaceで新しい注文が発生するたびに、チームメンバーに手動で通知する作業は時間と手間がかかります。
SquarespaceとDiscordをアプリ連携させることで、新しい注文情報を自動で引用しDiscordに通知できるようになるため、手動での通知作業を減らすことができます。
これにより、他の重要な業務に作業時間を回せるようになるため、全体の作業効率向上が期待できます。
アプリ連携をすると、Squarespaceで新しい注文情報があれば、自動でDiscordに通知されるため、チーム全体が迅速に注文情報を把握できます。
担当者は速やかに新しい注文に気づき、在庫確認や発送準備を迅速に行えます。これにより、顧客のもとに早く商品を届けられる可能性が高まり、顧客満足度の向上が期待できます。
[Yoomとは]
本記事では、Yoomを使用しSquarespaceとDiscordを連携する方法をご紹介します。
ここからは上記のメリットを実現できる「Squarespaceで注文情報が作成されたらDiscordに通知する」というフローボットを一緒に作成していきましょう。
Yoomの登録ができたら、以下のバナーをクリックしてスタートです!
テンプレートがコピーされるので、「OK」を押してテンプレートを編集していきましょう!

まずは、SquarespaceとDiscordをYoomのマイアプリに登録します。

1. Squarespaceの登録方法

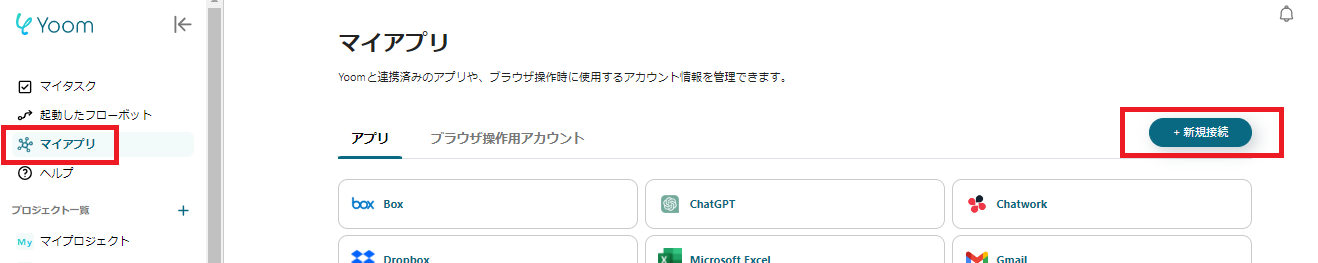
左欄にあるマイアプリをクリックします。
↓
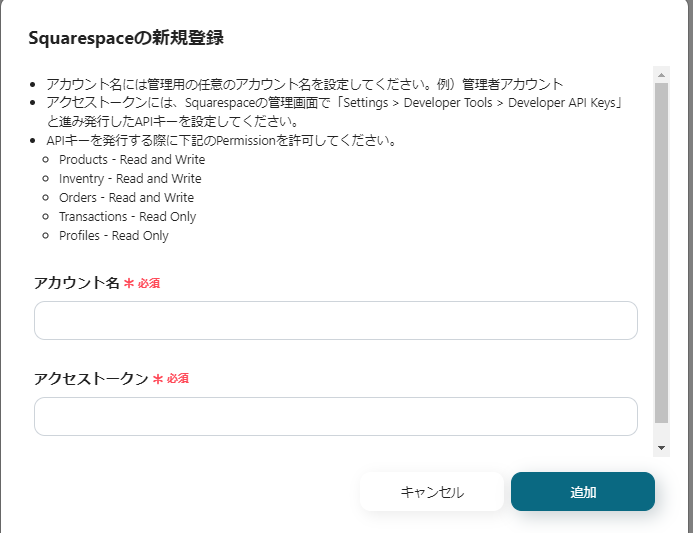
右上の新規作成をクリックし、Squarespaceを検索してください。
↓
注釈を参考に、アカウント名とアクセストークンを入力しましょう。
↓
入力できたら「追加」をクリックして完了です!
2. Discordの登録方法

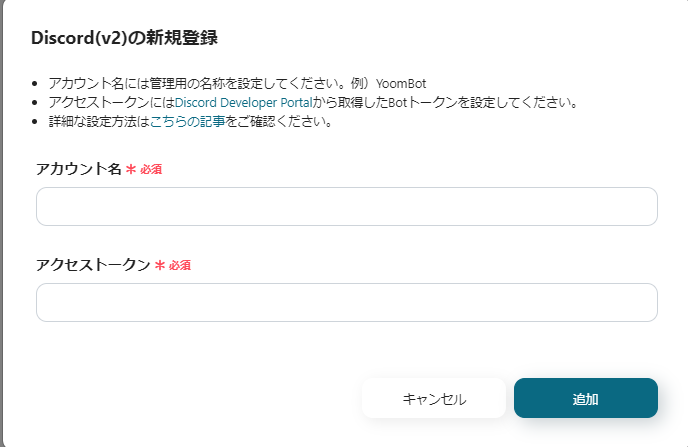
先ほど同様、新規作成をクリックしDiscordを検索してください。
↓
注釈を参考に、アカウント名とアクセストークンを入力しましょう。
↓
入力できたら「追加」をクリックして完了です!
これでSquarespaceとDiscordのマイアプリ登録が完了しました。
ここからは、フローボットの中身を編集していきましょう!
画面左側のマイプロジェクトをクリックしてください。
「【コピー】Squarespaceで注文情報が作成されたらDiscordに通知する」というタイトルのフローボットをクリックします。

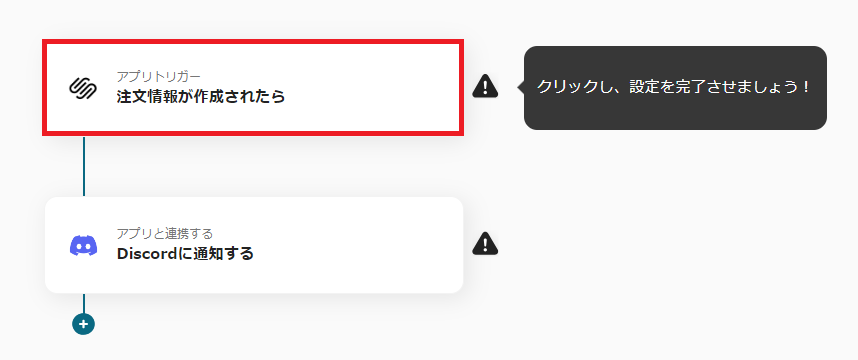
アプリトリガーの「注文情報が作成されたら」という項目をクリックします。

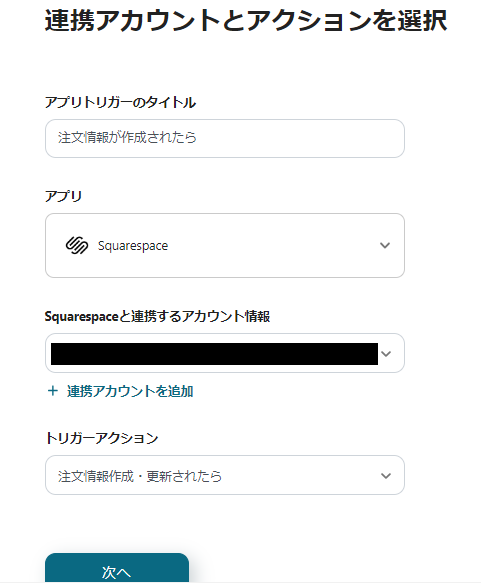
こちらのページは、変更不要なので、そのまま次のページに進みましょう!

トリガーの起動間隔は任意で設定できます。
テストを行い、成功したら「保存」をクリックします。
※ここで取得したアウトプットの値は、他のオペレーションで利用することができます!

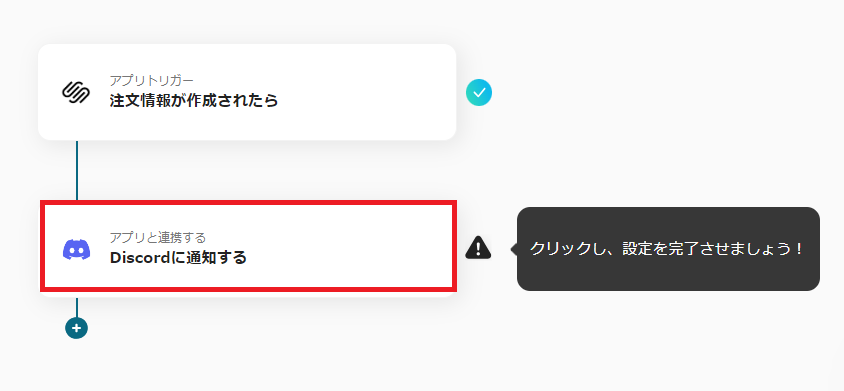
次に「Discordに通知する」をクリックしてください。

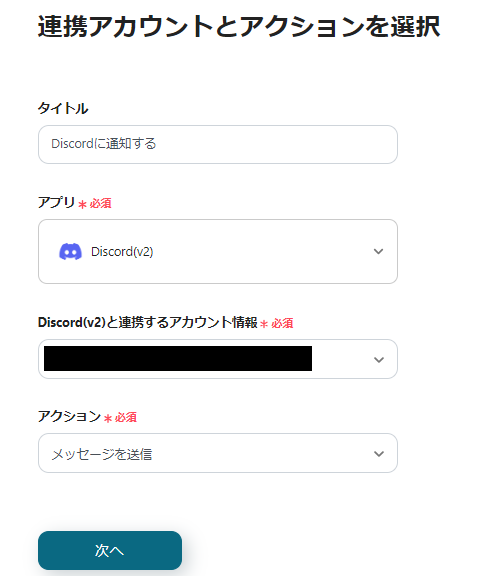
こちらのページも先ほど同様、変更不要なので、そのまま次のページに進みましょう!

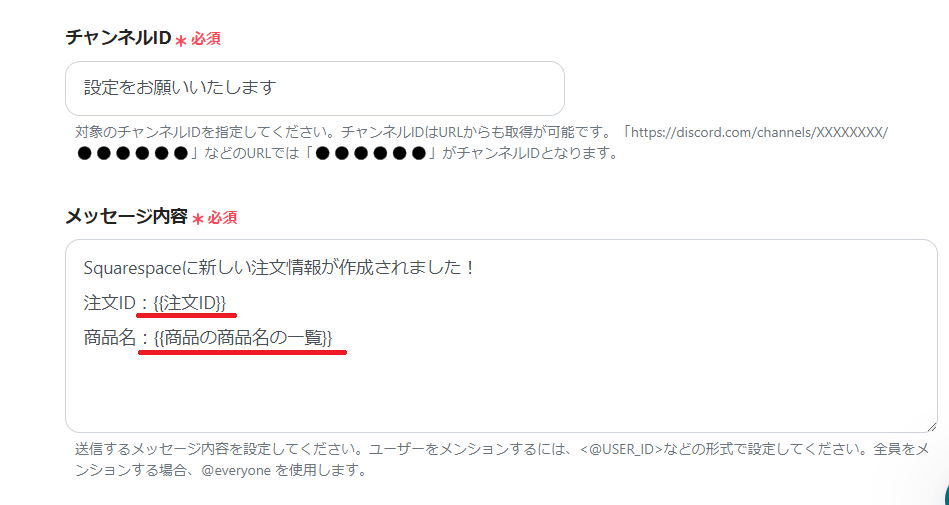
メッセージ内容は、使用用途に合わせて設定可能です!
例えば、Squarespaceで新たに注文情報が作成されたら自動で「注文ID」と「商品名」を引用しDiscordにメッセージを通知したい場合、上記画像のように設定します。
※設定方法)メッセージ内容の枠内をクリックし「注文情報が作成されたら」の中にある「注文ID」と「商品の商品名の一覧」をクリックしてください。
実際にDiscordのメッセージ上では{{注文ID}}→1-123123 のようにSquarespaceで登録された注文情報が自動で引用されます!
設定が完了したら、テストを実行してください。
Discordにメッセージで届くので、確認後設定を保存します。
最後に、トリガーをONにしてフローボットを起動させてください!

これで「Squarespaceで注文情報が作成されたらDiscordに通知する」フローボットの完成です。
今回作成したフローボット以外にも、Yoomでは業務効率を上げるサポートができるフローボットをたくさんご用意しています。
フローボットのテンプレート一覧はこちらをご確認ください!
今回は、SquarespaceやDiscordを使用した、おすすめのフローボットを2つご紹介します。
↑こちらのフローを活用すると、Squarespaceでの注文情報が作成されると自動でGoogleスプレッドシートのデータベースへのデータ追加がされるため、手作業による転記作業が不要になります!
入力ミスやデータ不整合のリスクを軽減し、業務の効率化を図ることが期待できます。
↑こちらは、Googleスプレッドシートの情報共有に関する通知を自動化したいと考えている方におすすめのフローボットです!
当日が期限のタスクを特定の時間に通知できるので、タスクの対応漏れやメンバー間の認識のズレを防止し、業務をスムーズに進めることが可能です。
SquarespaceやDiscordの連携方法はいかがでしたか?
本記事で紹介したフローボットを活用することで、Squarespaceに新しい注文情報が作成されたら自動でDiscordに通知できるようになります。
これにより、注文状況を素早く把握できるため迅速な対応が可能になりますよ。
Yoomを使えば、ノーコードで簡単にアプリ連携の設定が可能です。
ルーティン業務をどんどん自動化して、仕事の効率を改善していきましょう!
>>フローボットのテンプレート一覧はこちらからご確認ください。