

・

ECサイト運営で日々の注文情報確認のプロセスを効率化したいと思ったことはありませんか?
通知システムなどを組んでいない場合は、都度注文が登録されるアプリケーションまで確認しに行く必要があり、このような手間でお悩みの方には朗報です!
本記事では「Squarespaceで注文情報が作成されたら、LINE WORKSに通知する」フローの設定方法をお伝えします。
以下の自動化により、チーム内での情報共有がスムーズに行えるでしょう。
SquarespaceとLINE WORKSを連携することで、注文情報を迅速に把握しつつ、チーム全体での共有も可能になります。
詳しいアプリ連携のメリットは以下の通りです。
SquarespaceとLINE WORKSの連携メリットは、素早く注文情報を把握できることが挙げられます。
確認のためを省くことで、効率的に注文情報をチェックできるだけでなく、確認漏れを防止することも期待できます。
SquarespaceとLINE WORKSを連携することで、チーム内の注文情報共有がスムーズになります。
商品の部門によって担当者が異なる場合でも、通知を一元化することで仮にその方の対応が進んでいなければ別の方がフォローアップするといった
チームプレーも期待できます。
また手動で各部門へ通知するというのも手間がかかるので、自動化することでその点もカバーできるでしょう。
[Yoomとは]
今回は「Squarespaceで注文情報が作成されたら、LINE WORKSに通知する」という以下のテンプレートの設定方法をご紹介します。
このテンプレートを利用することで、イチから自動化設定を行う必要がなく、便利です。
工程は2ステップだけなので、10~15分で設定ができます。
Yoomを利用していない方はこちらから無料登録をしてください。
すでにYoomを利用している方はログインしておきましょう。
SquarespaceとLINE WORKSをYoomに接続するマイアプリ登録を行います。
先にマイアプリ登録を済ませておけば、後の自動化設定が簡単になります。
まずは、Squarespaceのマイアプリ登録から行いましょう。
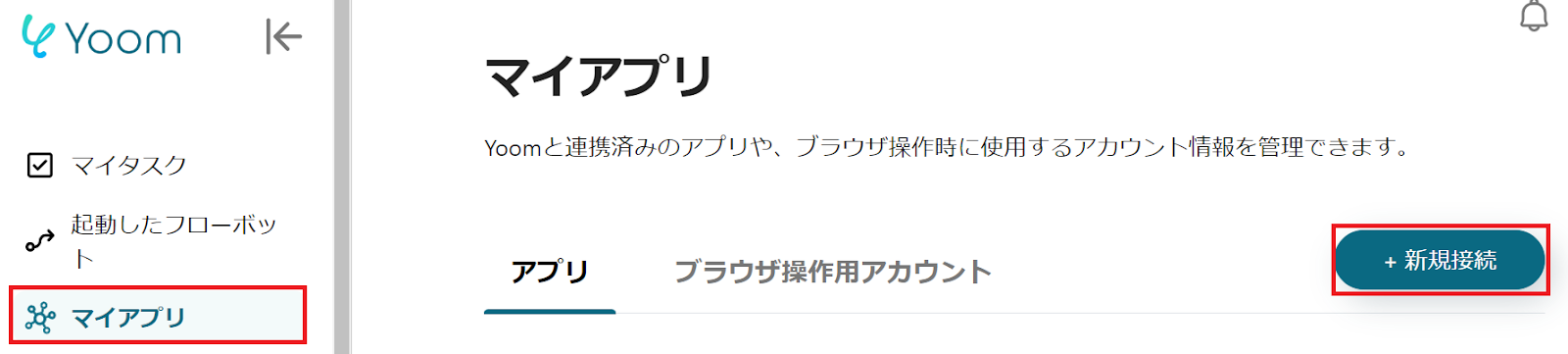
Yoom画面左側にある「マイアプリ」→「新規接続」をクリックします。
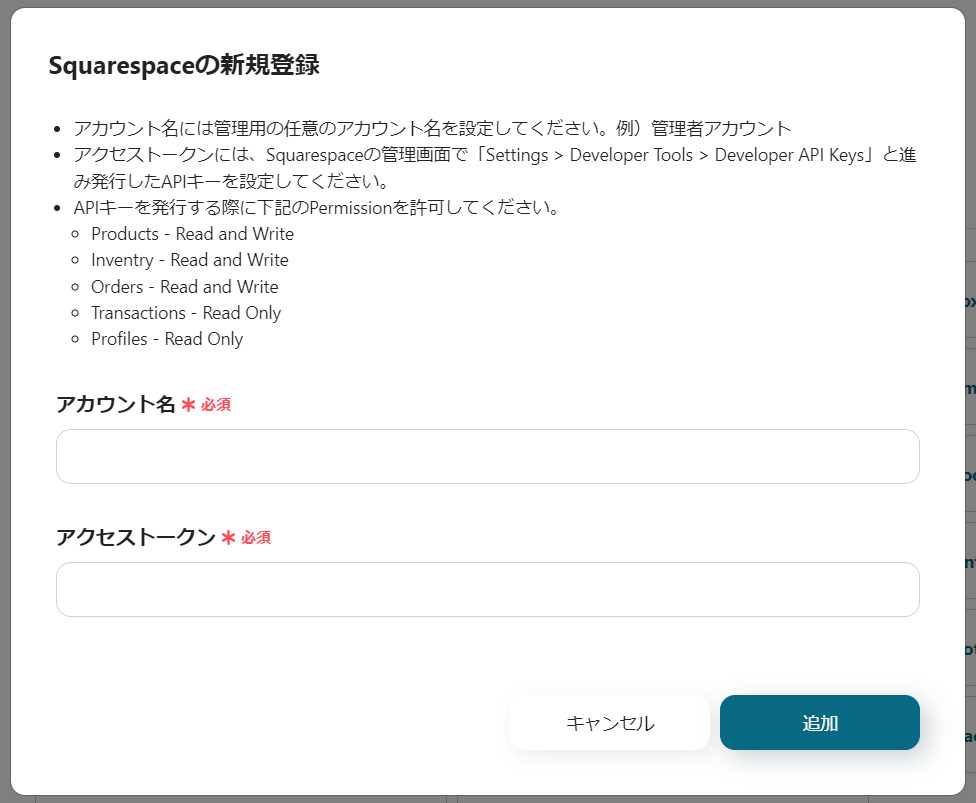
アプリ一覧が表示されるので、Squarespaceを探すか、「アプリ名で検索」から検索してください。

以下の画面が表示されるので、設定をしましょう。

続いて、LINE WORKSのマイアプリ登録を行いますが、Yoomのヘルプページに記載があるので、そちらを参考にして登録します。
マイアプリ登録が完了したら、自身のマイアプリ欄にSquarespaceとLINE WORKSが表示されます。
自動化の設定をするので、以下のバナーにある「試してみる」をクリックしてください。
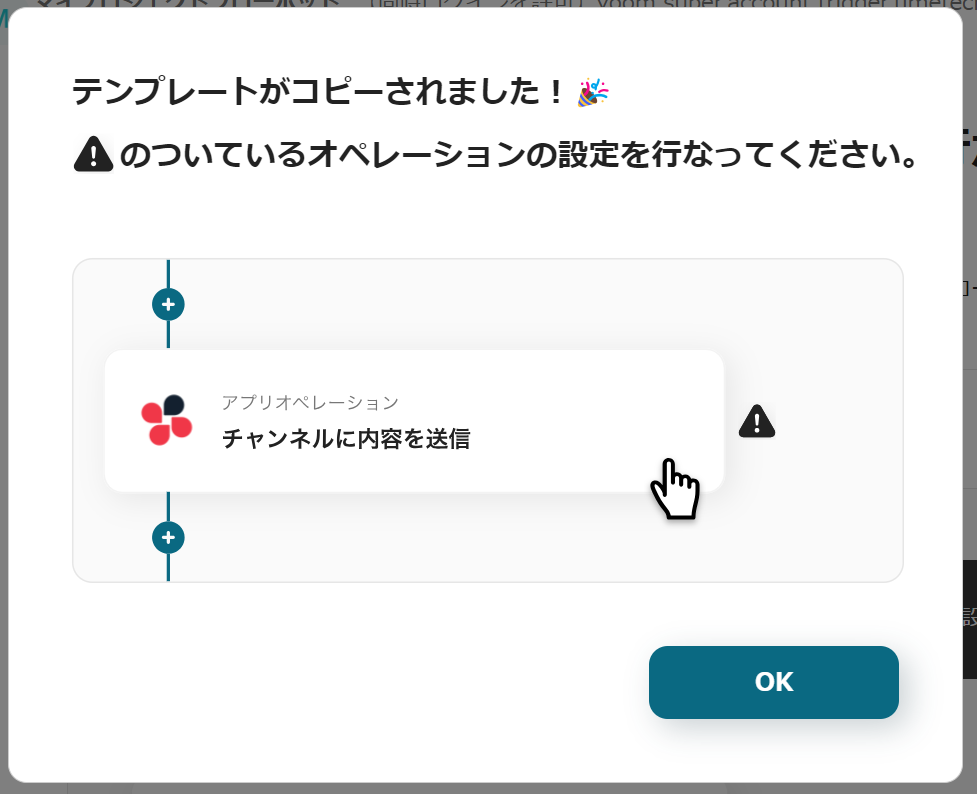
以下の画面表示を読んで、「OK」をクリックしましょう。

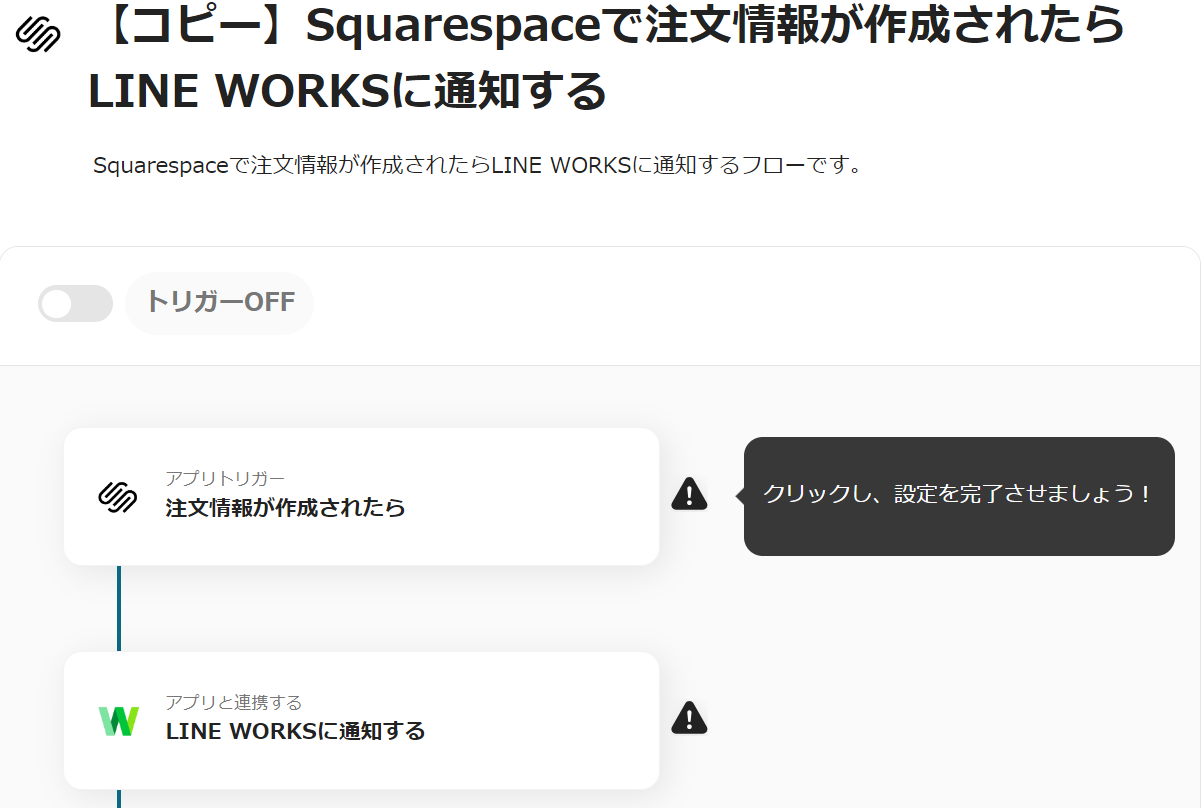
以下の画面が表示されたら、「タイトル」と「説明」を確認します。
変更したい場合は、該当する箇所をクリックすると変更できます。
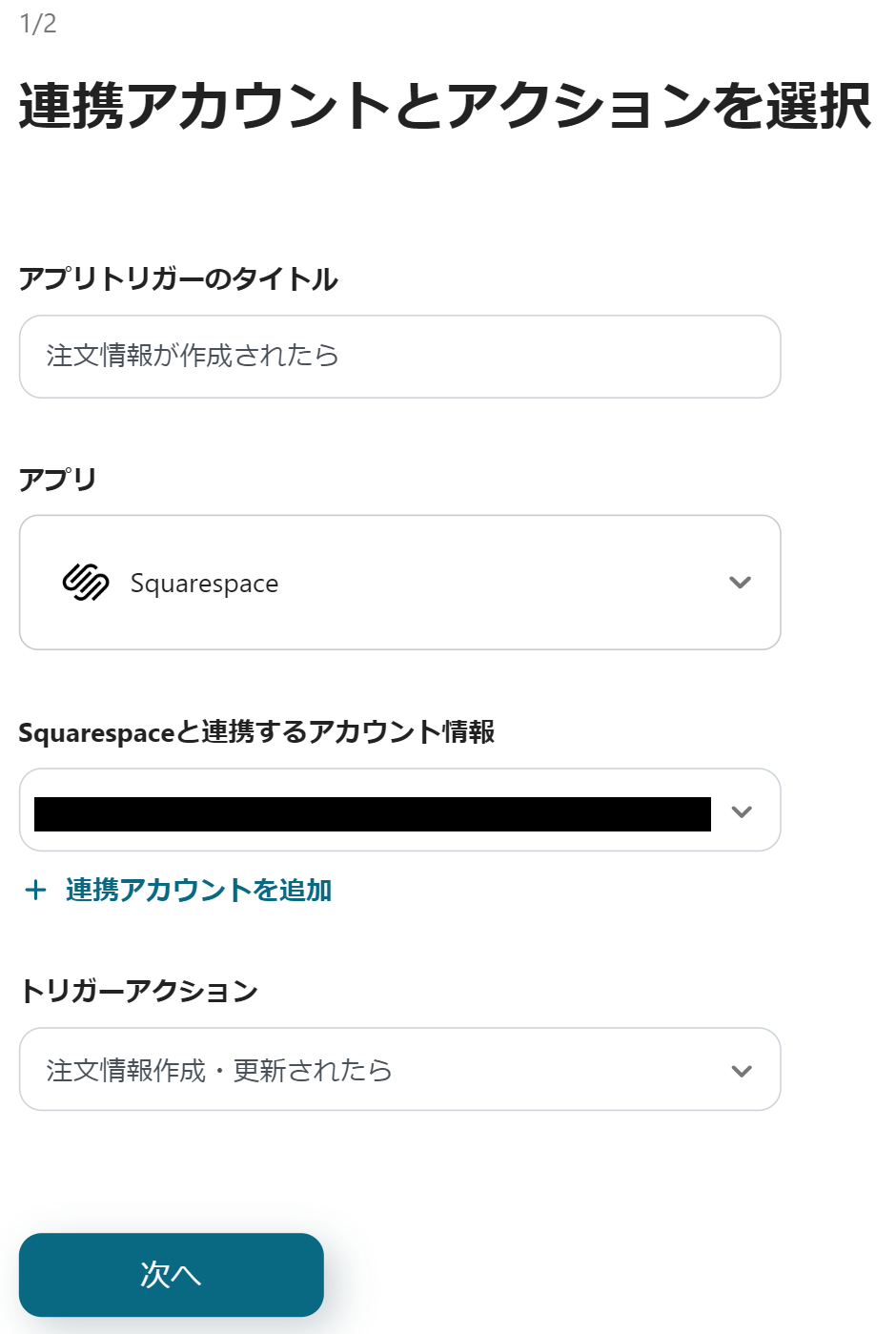
初めにSquarespaceの設定から行うので、「注文情報が作成されたら」をクリックしてください。

以下の画面が表示されるので、設定を確認しましょう。

以下の画面が表示されたら、「トリガーの起動間隔」を5分、10分、15分、30分、60分の中から選択してください。
「テスト」→「テスト成功」→「保存」をクリックしましょう。

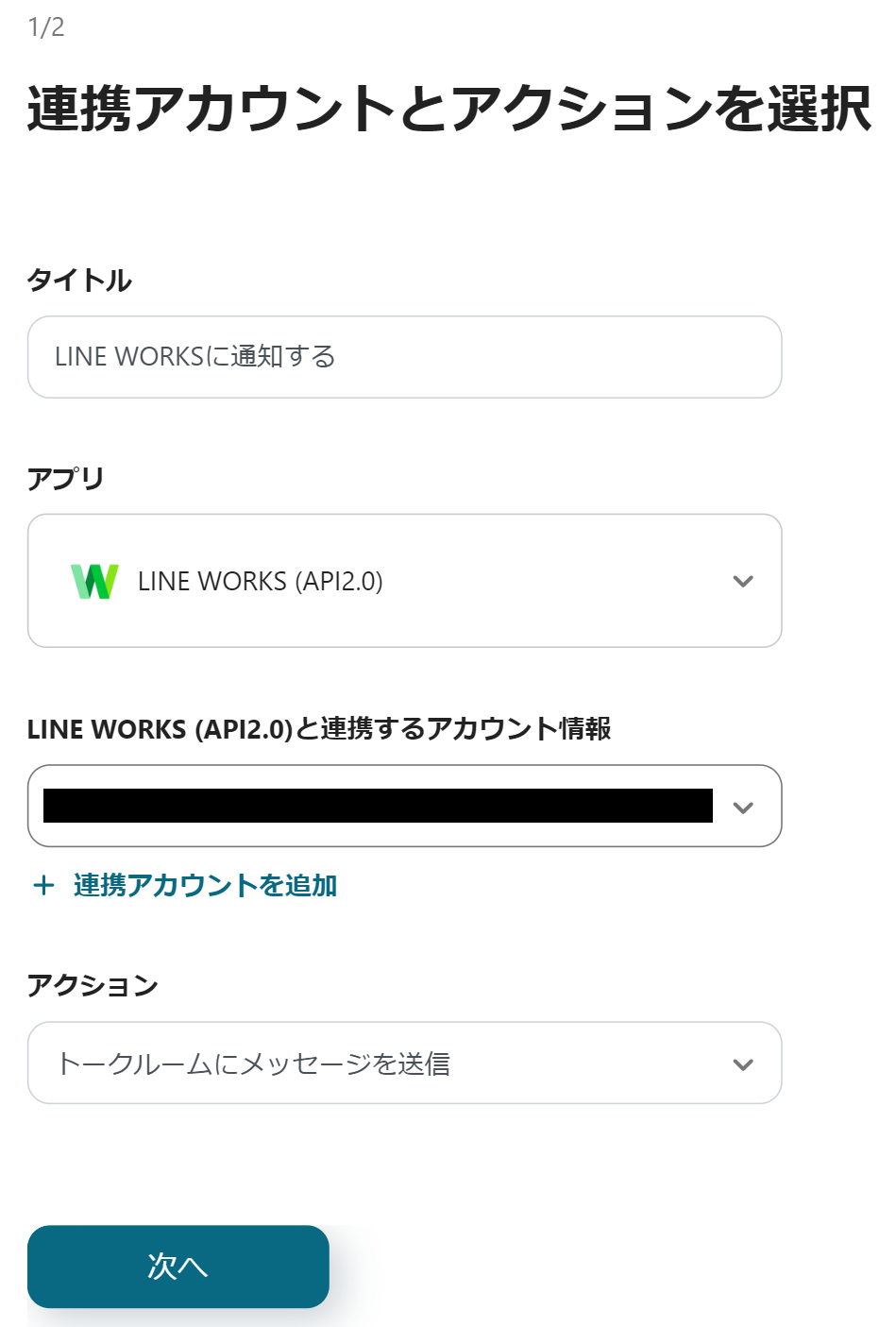
次にLINE WORKSの設定を行うので、「LINE WORKSに通知する」をクリックします。
以下の画面が表示されるので、設定を確認してください。

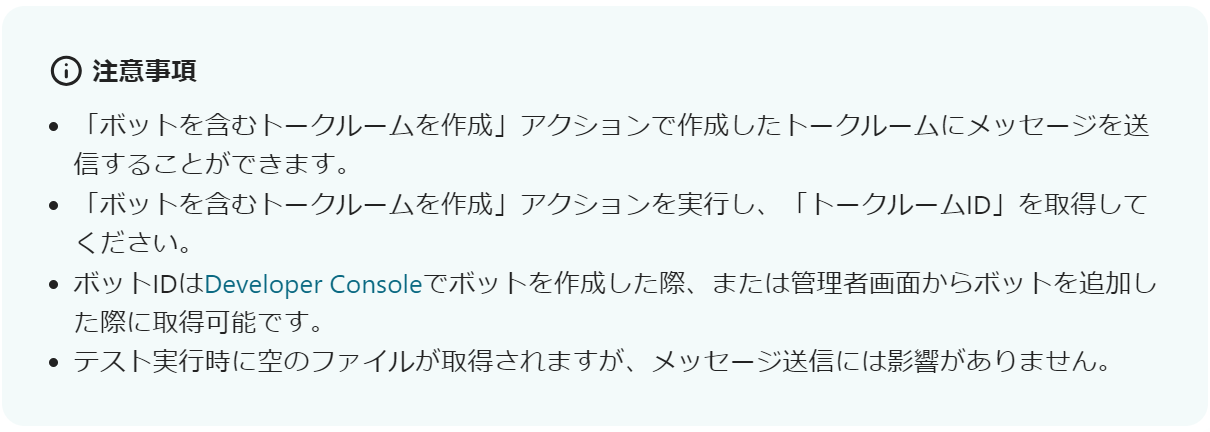
以下の画面が表示されるので、下記の注意事項を読みましょう。

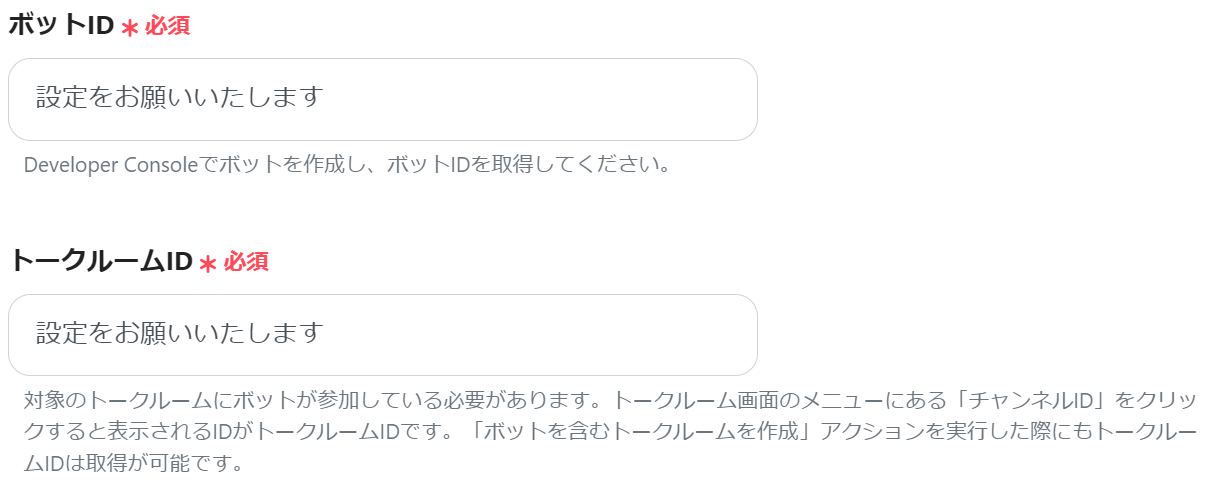
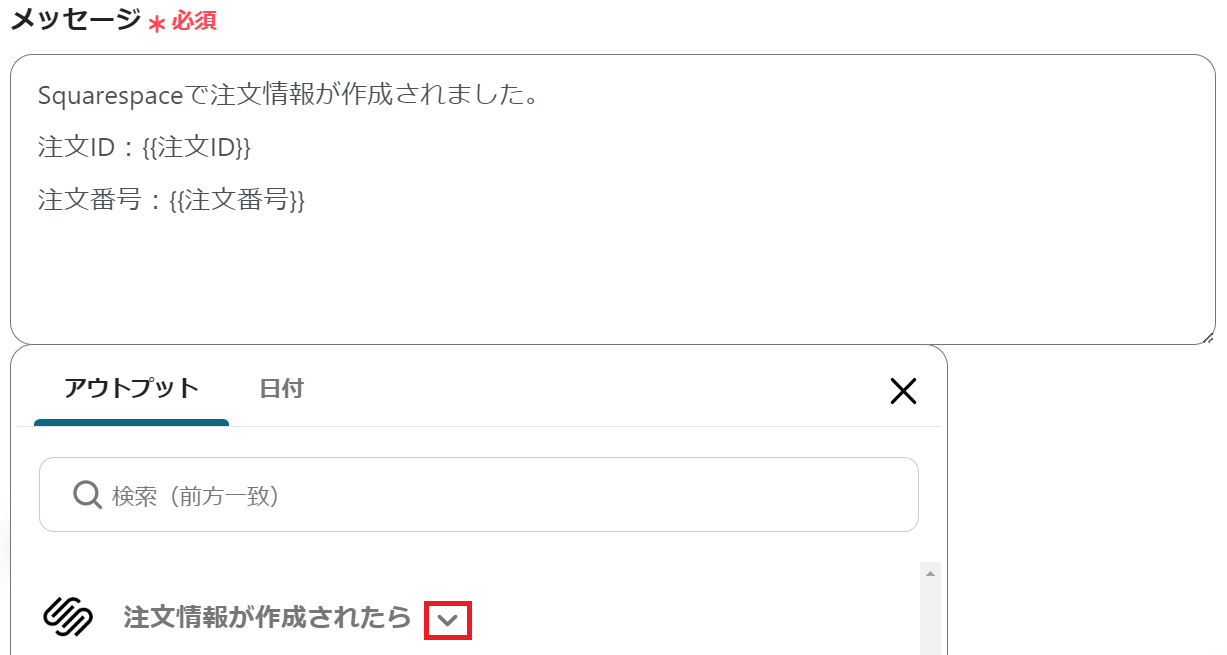
以下の画面が表示されたら、説明文を読んで設定をします。

「テスト」→「テスト成功」→「保存」をクリックしましょう。

最後に「トリガーをON」をクリックしたら、自動化の設定は完了です。

1.Squarespaceで注文情報が作成されたら、Microsoft Excelに情報を自動的に追加するフローです。
この自動化により、商品情報がGoogleスプレッドシートとSquarespaceに同期されます。
2.Googleスプレッドシートで登録された商品情報を自動的にSquarespaceに作成・登録するフローです。
この自動化により、商品情報がGoogleスプレッドシートとSquarespaceに同期されます。
3.特定のスケジュールになったら、LINE WORKSのカレンダーに予定を作成しSlackに自動通知するフローです。
決まったスケジュールでカレンダーに予定を登録してくれるので、定型業務がある方にオススメです。
本記事では「Squarespaceで注文情報が作成されたら、LINE WORKSに通知する」フローの設定方法をお伝えしました。
SquarespaceとLINE WORKSの連携で、注文情報を見落とすことなく、素早く把握できるところが大きなメリットです。
Yoomの操作方法を詳しく知りたいという方はこちらから確認してください。
実際にYoomを利用してみたいと思った方は、こちらから無料登録してみましょう。
