

・

経費精算や支払い業務を効率化するツールとして、TOKIUMは多くの企業で利用されています。そんなTOKIUMとLINE WORKSを連携することで、チーム内の情報共有やコミュニケーションがよりスムーズになり、業務の効率化が期待できます。この記事では、TOKIUMとLINE WORKSの連携メリットだけでなく、ノーコードツールYoomを使用したアプリ連携の流れをご紹介します!
ぜひ最後までご覧ください。
たとえば社員が経費をTOKIUMに登録した場合、その内容を自動的にLINE WORKSで関係者に通知するように設定できます。このようにすることで経理担当者だけでなく、承認権を持つ上司やチームリーダーも素早く経費情報の把握が可能です。通知することで、経費申請がどの段階で処理されているかが可視化され、経理プロセス全体の透明性が向上するのではないでしょうか。
TOKIUMで経費が登録されたらLINE WORKSに自動通知するように設定しておくことで、周知漏れを防ぐことが可能です。LINE WORKSに通知することにより、申請内容をチーム全体が簡単に確認できるようになります。こうすることで、経費申請に関する確認や承認プロセスがスムーズに進行できるので、重要な情報を見逃すリスクの低減に期待ができます。LINE WORKS上で過去の経費申請履歴を残しておけばあとで簡単にアクセスできるので、経理担当者が過去のデータを迅速に参照して、適切な対応を行うこともできるでしょう。
[Yoomとは]
ここからは実際にYoomを使用したアプリ連携の流れを画像付きで紹介していきます!
Yoomにログイン後、左メニューにある「マイアプリ」を選択。

画面遷移後、「+新規接続」を押下してください。

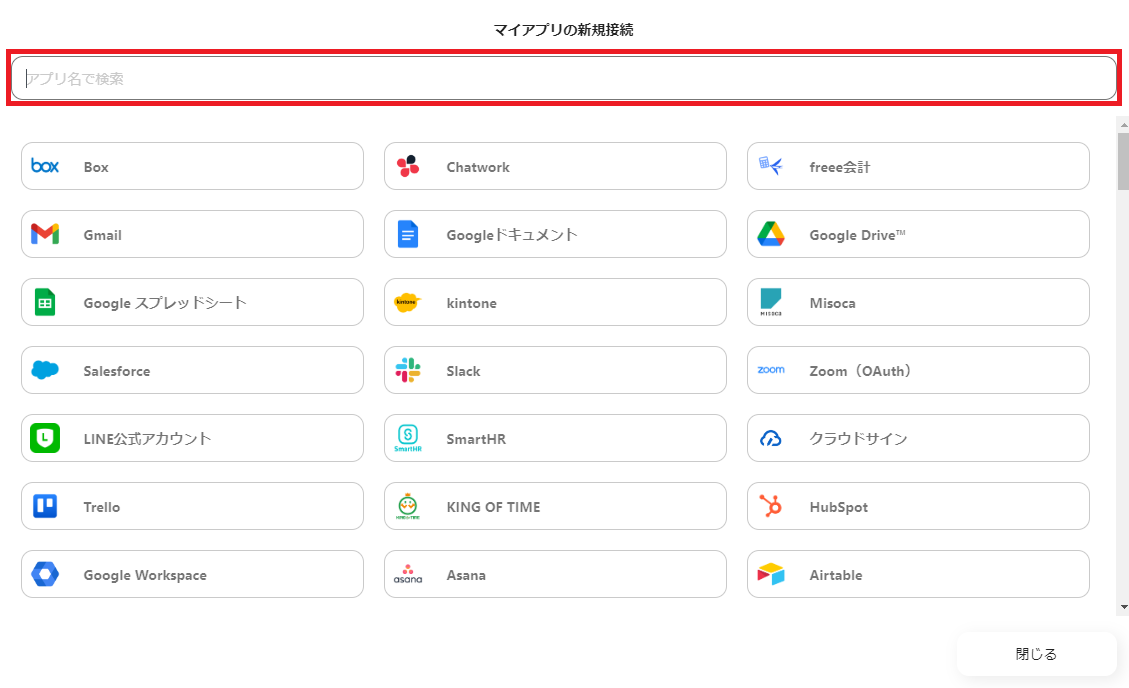
連携したいアプリ名を検索窓に入力し、画面に従ってログインまたはサインインをすることで連携が完了します。
今回は「TOKIUM」「LINE WORKS」を登録していきます。
登録が完了するとマイアプリの一覧にアイコンが表示されます。

上記のテンプレートを使用することで、簡単に自動化ができます。
「試してみる」を押すだけでコピー完了です!
以下のようなポップアップが表示されたら成功しています。
それでは、実際に設定を進めていきましょう!

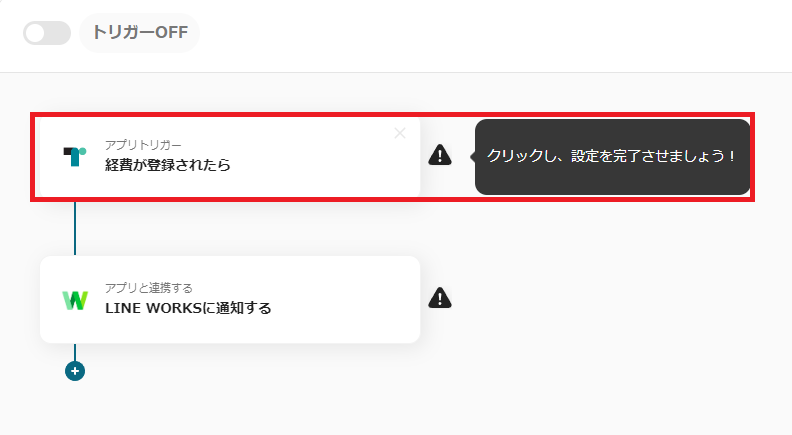
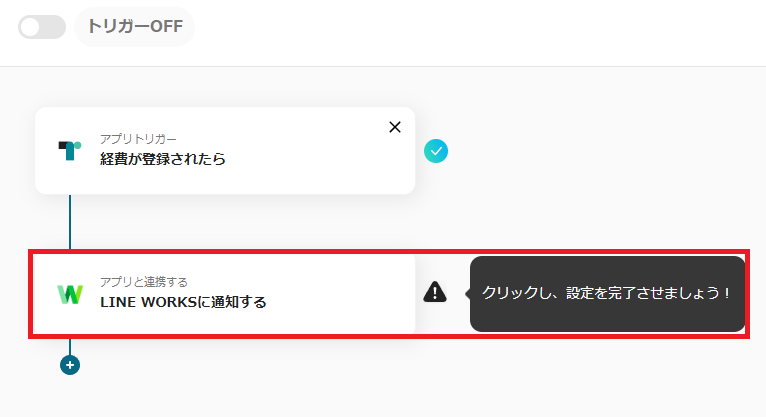
まずは「経費が登録されたら」を選択して、設定の確認をしていきます。
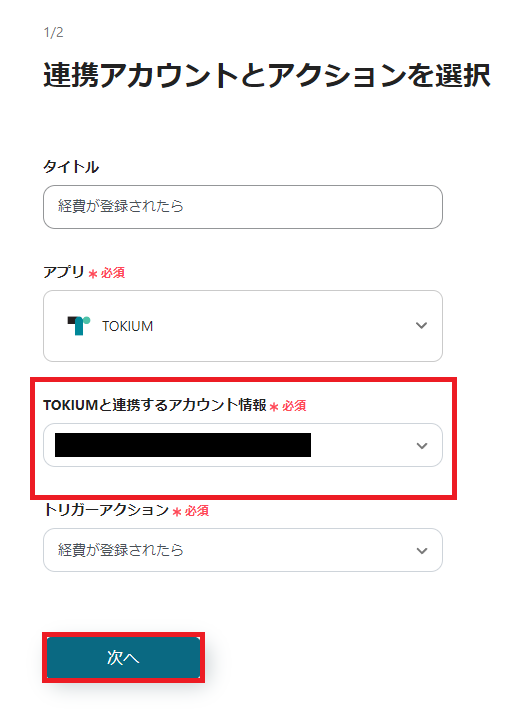
連携するアカウント情報を入力して「次へ」を押してください。


そうすると、以下のような画面に遷移します。
トリガーの起動間隔は5分、10分、15分、30分、60分の間隔から選べます。
※プランによって起動間隔の選択内容が変わります。
トリガーの起動間隔の設定が完了したら、テストボタンを押すことで動作確認ができます。

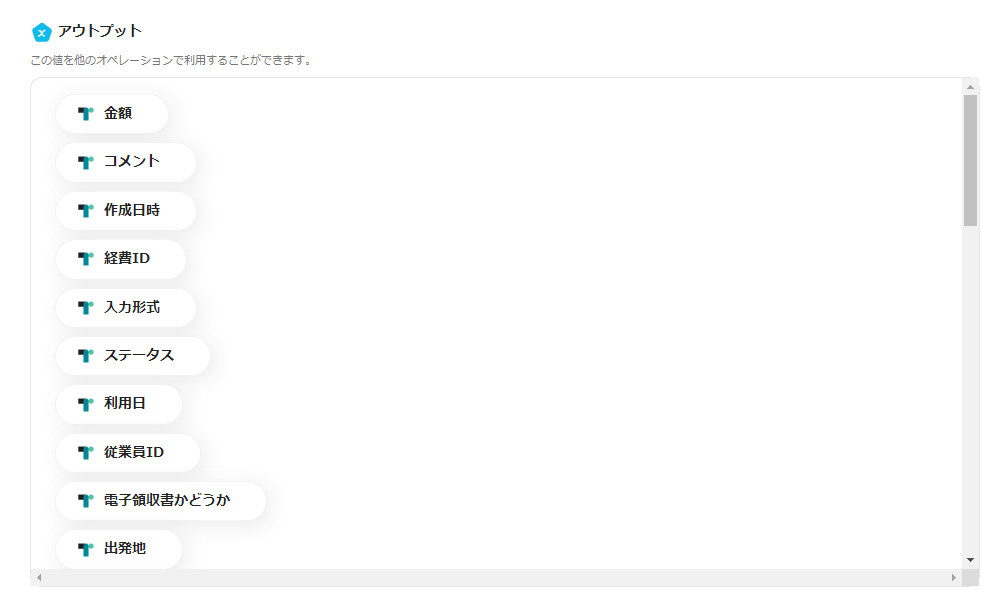
※アウトプットの項目は、このページでは使いません。後述するLINE WORKSの設定の通知内容に使用することが可能です。

下にスクロールすると「保存する」というボタンがあるので、設定を保存して最初の画面に戻りましょう。

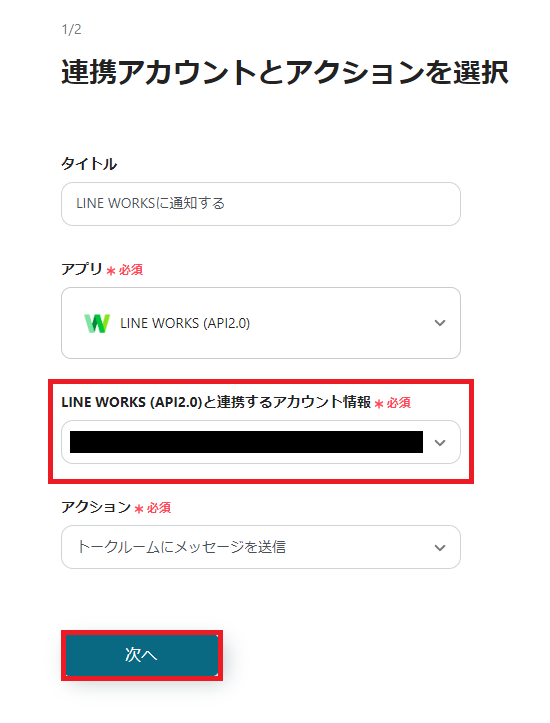
次に「LINE WORKSに通知する」を選択して、連携するアカウント情報を入力してください。
「次へ」を押して設定を進めていきましょう。


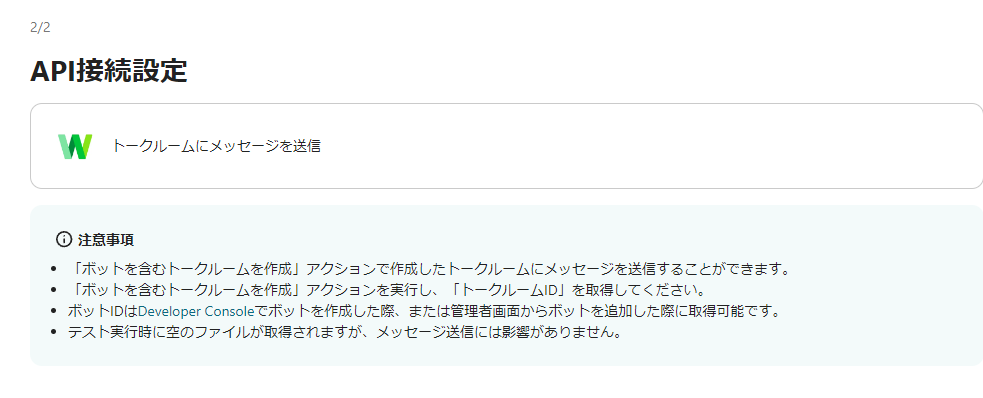
画面が遷移すると以下のような注意事項が出てくるので、よく読んで設定を進めてください。
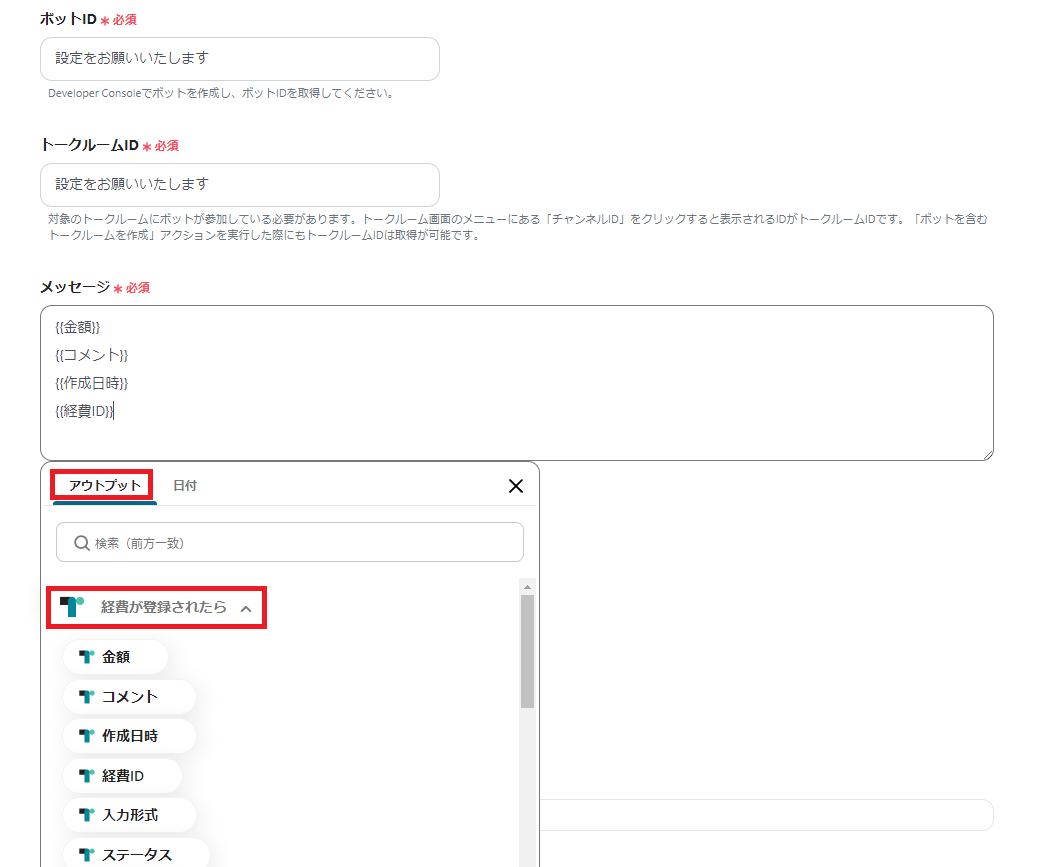
入力欄下部の補足内容も確認しながら入力を完了してください。

入力欄をクリックするとアウトプットを使用することができます。
メッセージ内容にTOKIUMのアウトプットを入れておくことで、LINE WORKSで内容を簡単に確認できるようになるでしょう。

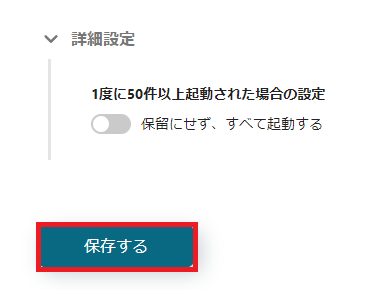
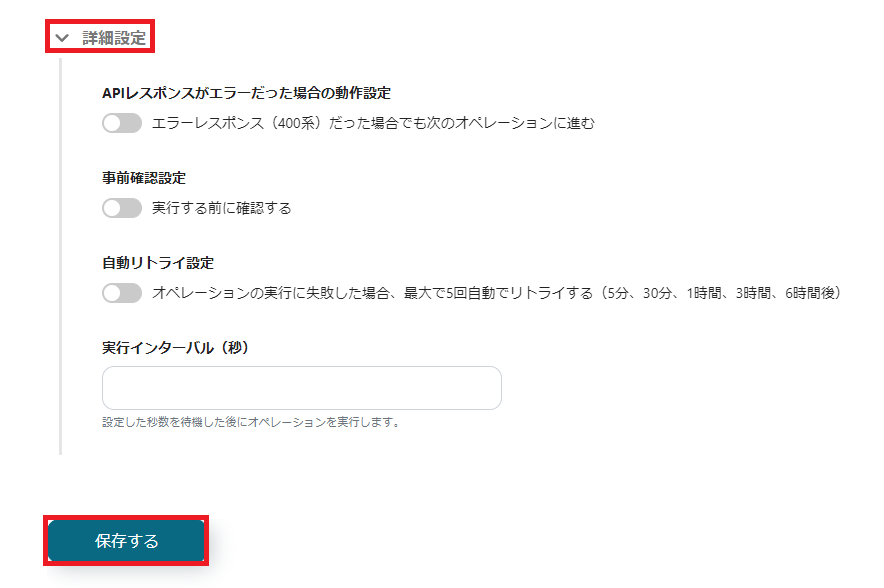
下にスクロールして、任意で詳細設定を設定してください。
ここではエラーやインターバルの設定ができます。

「保存する」を押すと以下のポップアップが出てきます。
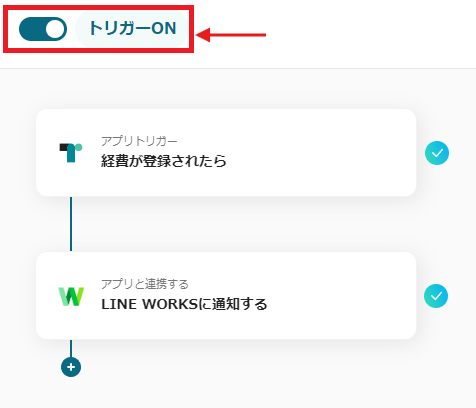
「トリガーをON」を押して、最初の画面上部のトリガーが画像のようになっていたらOKです!


これで「TOKIUMで経費が登録されたらLINE WORKSに通知する」の設定はすべて完了になります。
おつかれさまでした!
他にもTOKIUMとLINE WORKSを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
①TOKIUMで請求書が登録されたらLINE WORKSに通知するフローです。今回メインで紹介したテンプレートの請求書バージョンです。
②Googleスプレッドシート上で日付が今日に該当するレコードを取得して毎日一括でLINE WORKSに通知するフローです。当日に共有したいタスクを一括で通知できます。
この記事では、TOKIUMとLINE WORKSを連携して、経費が登録された際にLINE WORKSへ自動通知する方法を画像付きで詳しく解説しました。紹介した方法でアプリ連携することで、経費管理の透明性の向上が期待でき、経費申請の状況がLINE WORKS上で素早く共有されるので、関係者が迅速に状況を把握できるはずです。Yoomを使用することでノーコードでのアプリ連携が簡単にできるので、専門的な知識がなくても安心して利用できます。この記事を参考にして、ぜひTOKIUMとLINE WORKSの連携を試してみてください!
