Trelloでカードが登録されたらNotionに追加する
試してみる
Trelloでカードが登録されたらNotionに追加するフローです。
TrelloとNotionは多くの企業でプロジェクトやタスク管理に利用されています。
しかし、これらをどちらも使用している場合は、タスクの登録が自動化できたら便利だなと思いませんか?
そのような悩みを解決できるのがTrelloとNotionの連携です。
本記事では、Trelloにカードが追加されたら自動でNotionにも追加されるようにする方法をご紹介します。
この自動化を利用して、プロジェクト管理をスムーズに進めましょう!
こんな方におすすめ
- TrelloとNotionを活用している方
- TrelloとNotionを連携して、業務効率化を考えている方
- TrelloとNotionを連携して、タスク管理の精度向上を図りたい方
- TrelloとNotionを連携して、タスク対応の管理漏れを減らしたい方
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできますので、ぜひお試しください!
Trelloでカードが登録されたらNotionに追加する
試してみる
Trelloでカードが登録されたらNotionに追加するフローです。
[Yoomとは]
TrelloとNotionの連携フローの作り方
ここまでメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「Trelloでカードが登録されたらNotionに追加する」フローボットを作成していきます。
ステップ1:マイアプリ連携
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、使用しているTrelloとYoomを連携させましょう。
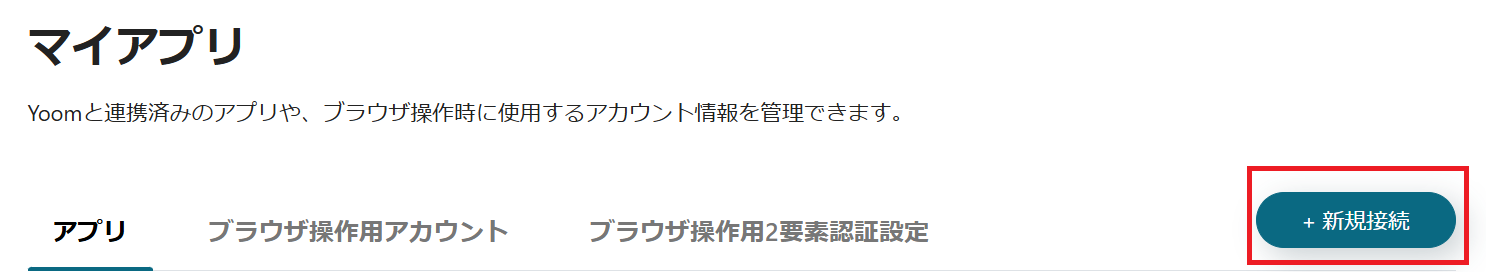
Yoomページの左側からマイアプリ→新規接続を選択します。

Trelloと検索してください。
こちらの記事を参考に、登録をお願いします。
続いてNotionと連携します。
先ほどと同じようにアプリ名で検索し、連携をお願いします。
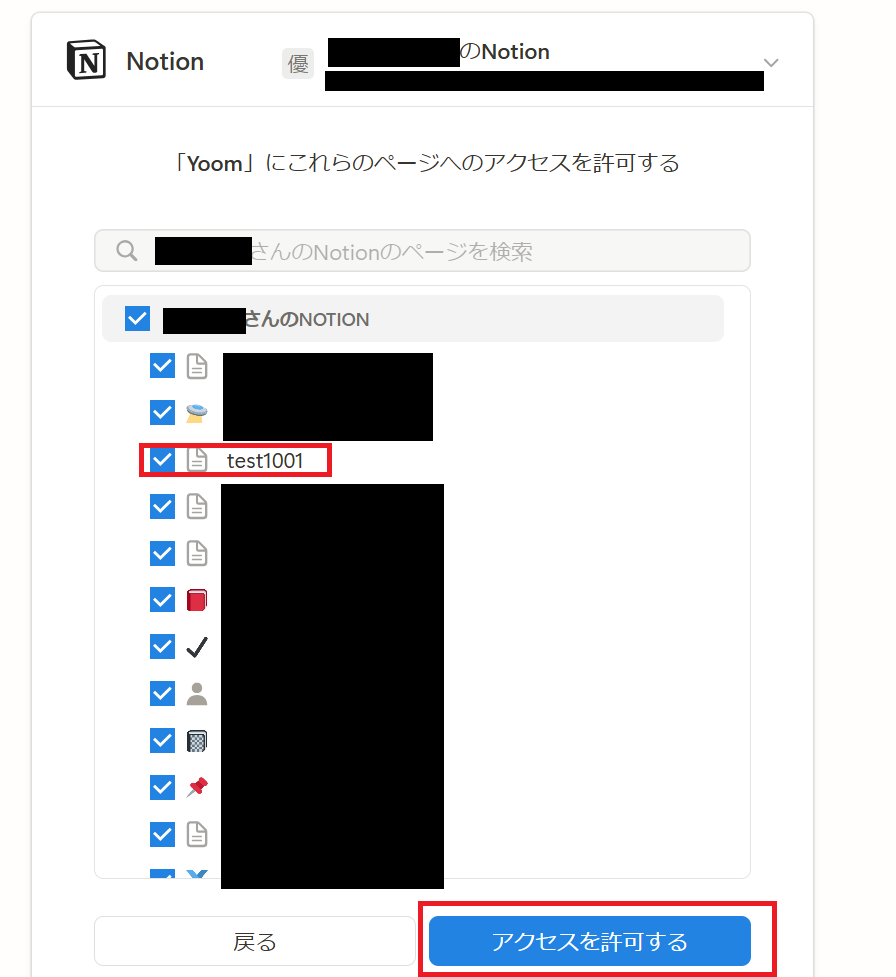
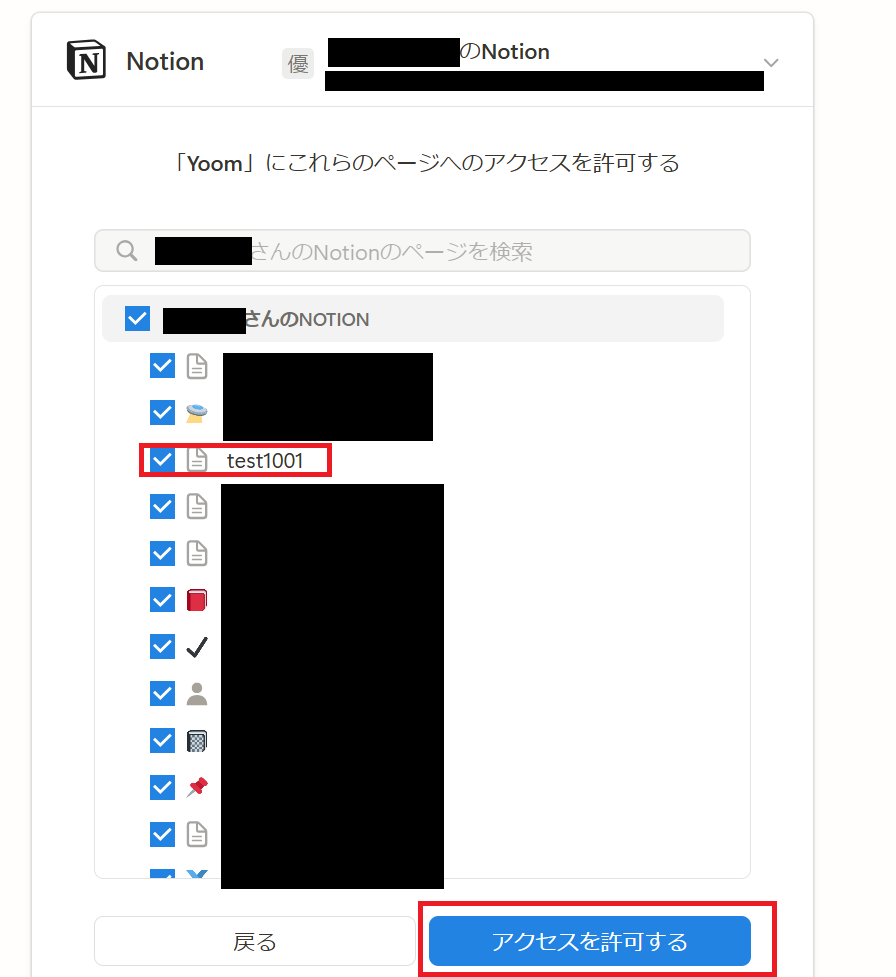
ログインが完了したら、アクセスしたいページにチェックすることを忘れないでください。(後のデータベース連携で、追加したいページが反映されなくなってしまいます。)
今回は、test1001というページに登録したいので、チェックを入れます。

マイアプリに連携したアプリが表示されたら完了です。
ステップ2:トリガーやアクションを設定
今回はを使用します。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
Trelloでカードが登録されたらNotionに追加する
試してみる
Trelloでカードが登録されたらNotionに追加するフローです。
次に進むと、ご自身のワークスペースにテンプレートが自動的にコピーされます。
テンプレートの名前は、必要に応じて任意で変更可能です。
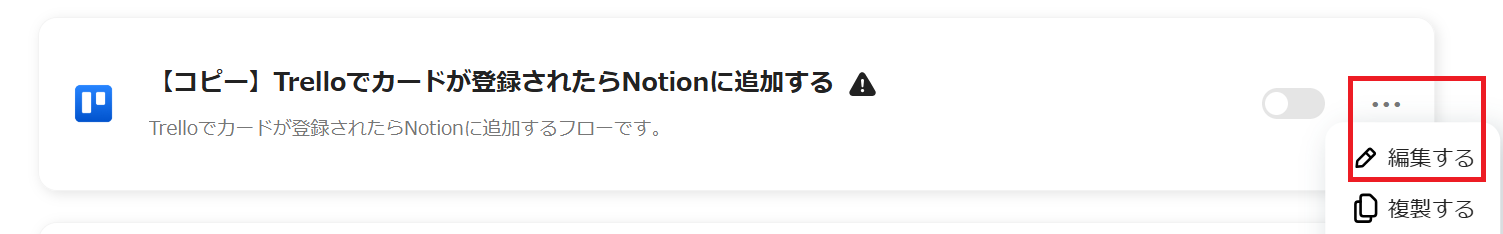
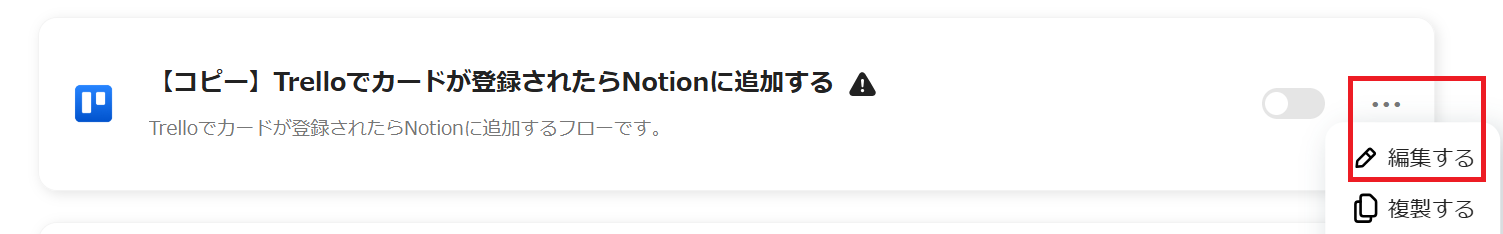
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

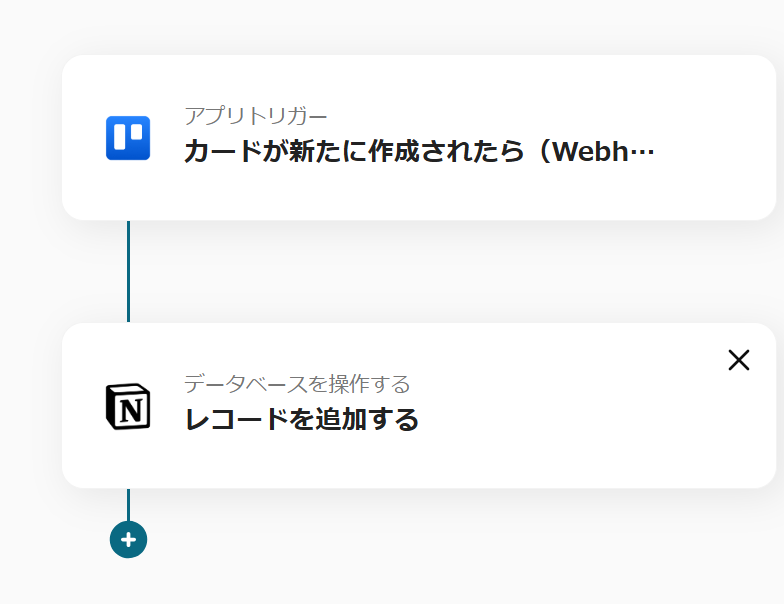
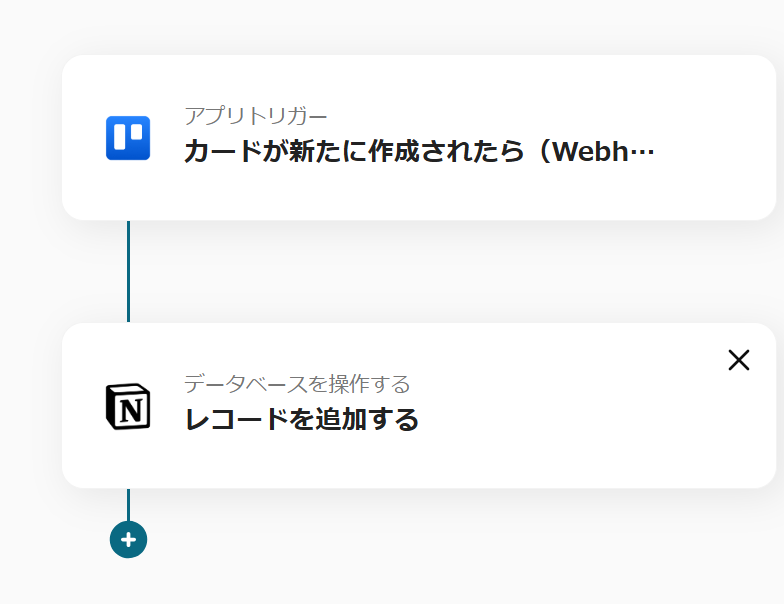
今回は、以下の2ステップです。
一緒に設定していきましょう!

では、アプリトリガーを設定していきましょう。
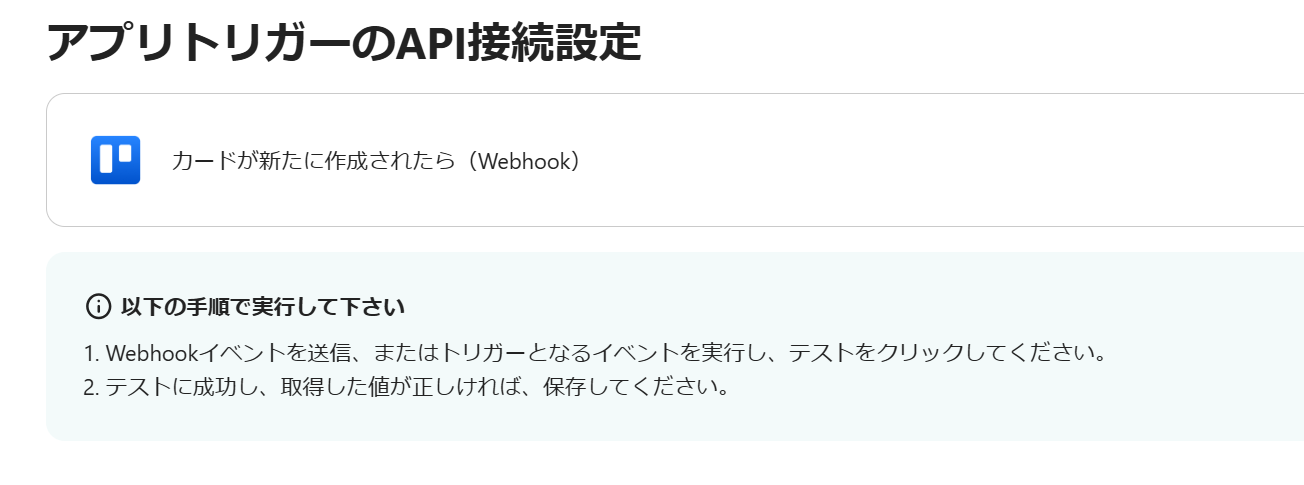
「カードが新たに作成されたら(Webhook)」を選択します。
タイトルはわかりやすいように変更できます。
連携するアカウント情報を確認してください。
トリガーアクションはそのままで、次に進みましょう。
必須項目の設定をお願いします。

-
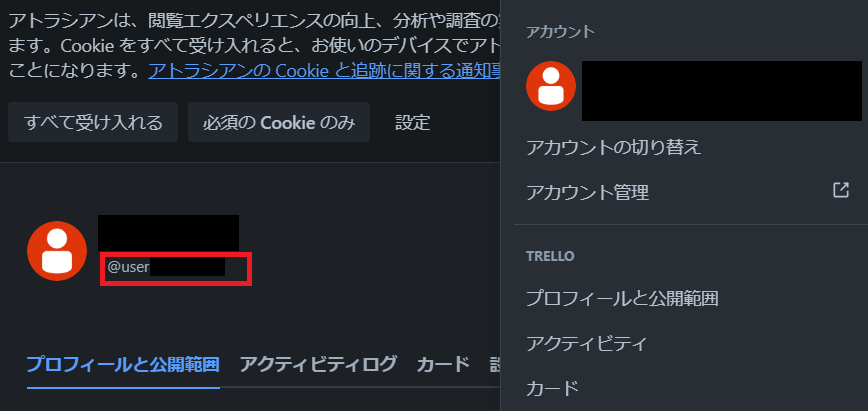
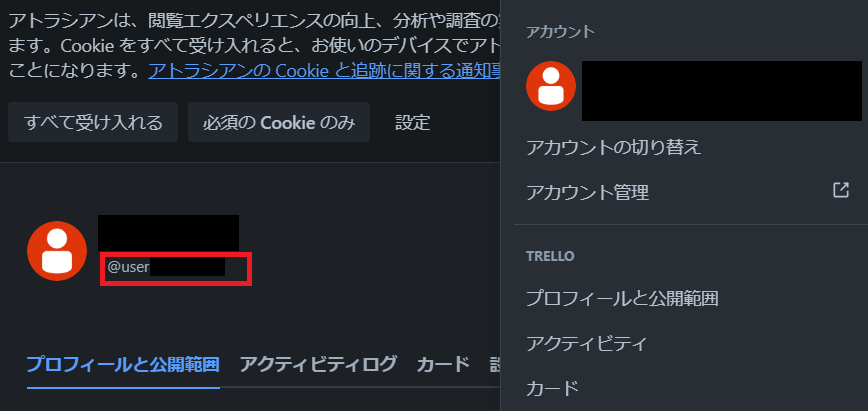
ユーザー名:Trelloの「プロフィールと公開範囲画面」から確認してください

ここでTrelloにテストカードを作成します。
今回は「Yoomについて調べる」と入力しました。

フローボットに戻り、テストが成功したら次に進みます。
以下の画面は何も入力せずにテストし、アウトプットにTrelloのカード情報が反映していたら保存します。

続いて「レコードを追加する」をクリック。
こちらも、連携するアカウント情報を確認します。
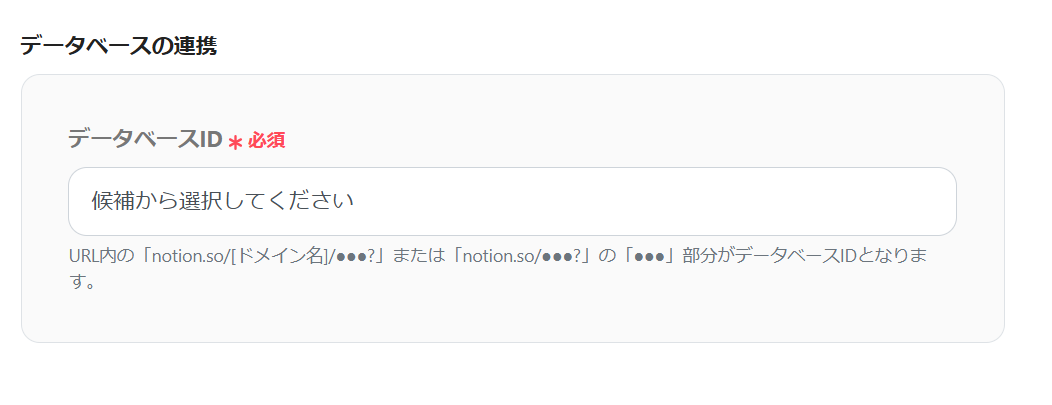
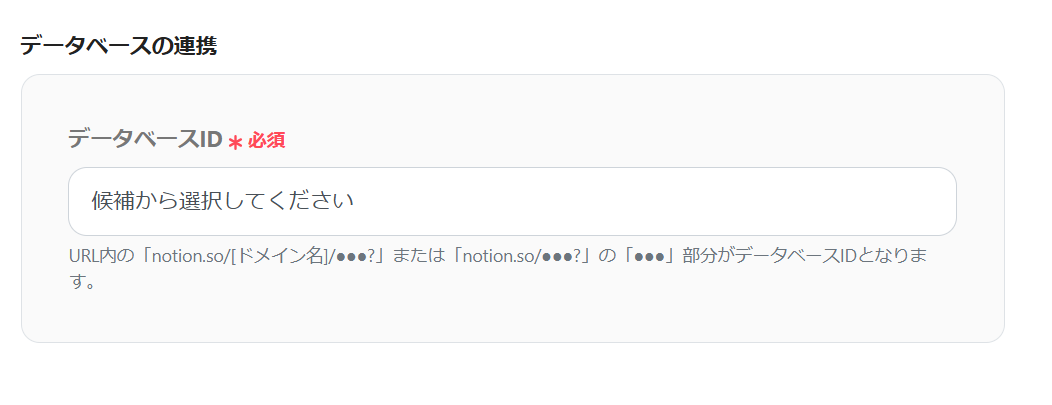
アクションはそのままで、データベースの連携をお願いします。

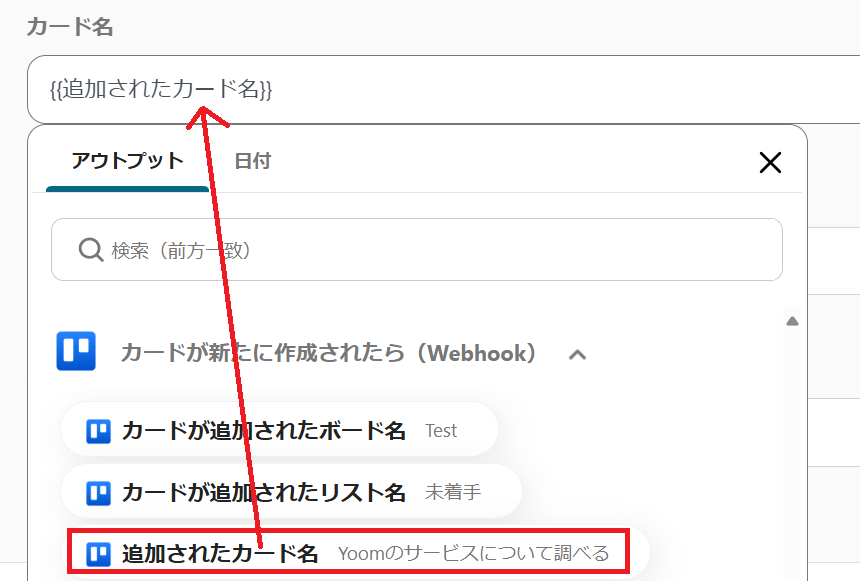
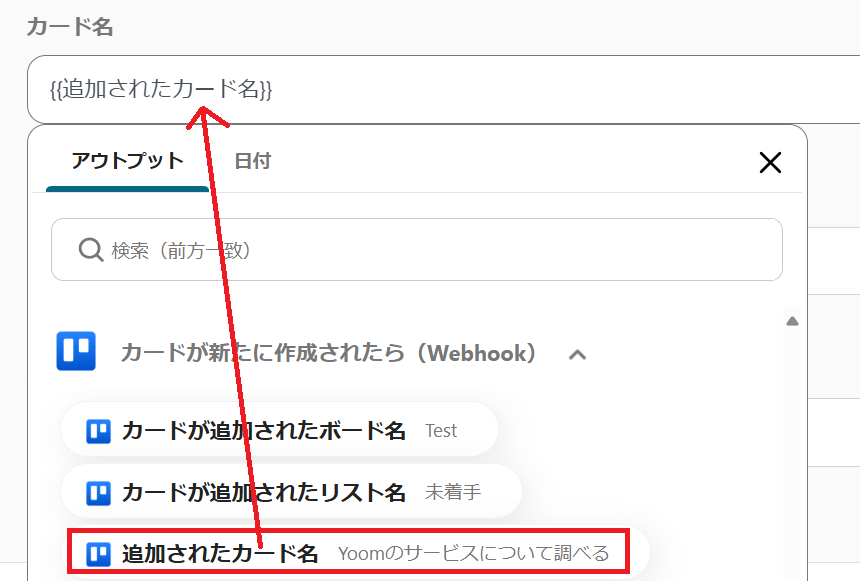
次に進み、必須項目は以下のようにアウトプットから選択してください。

他の項目も同様に設定しましょう。

こちらもテストして問題なければ保存します。
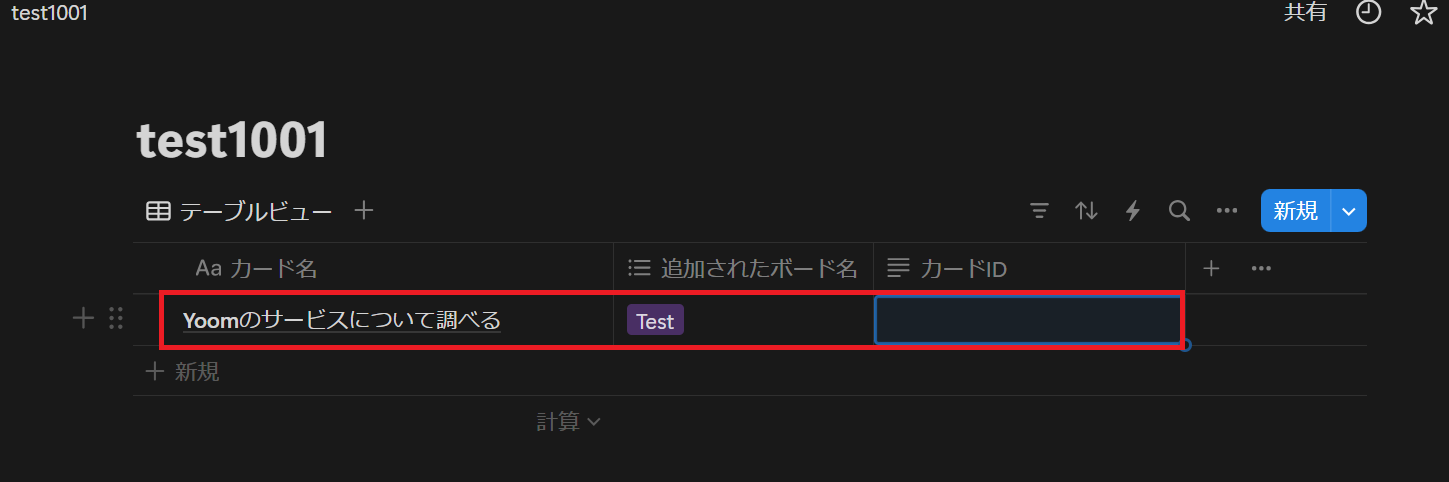
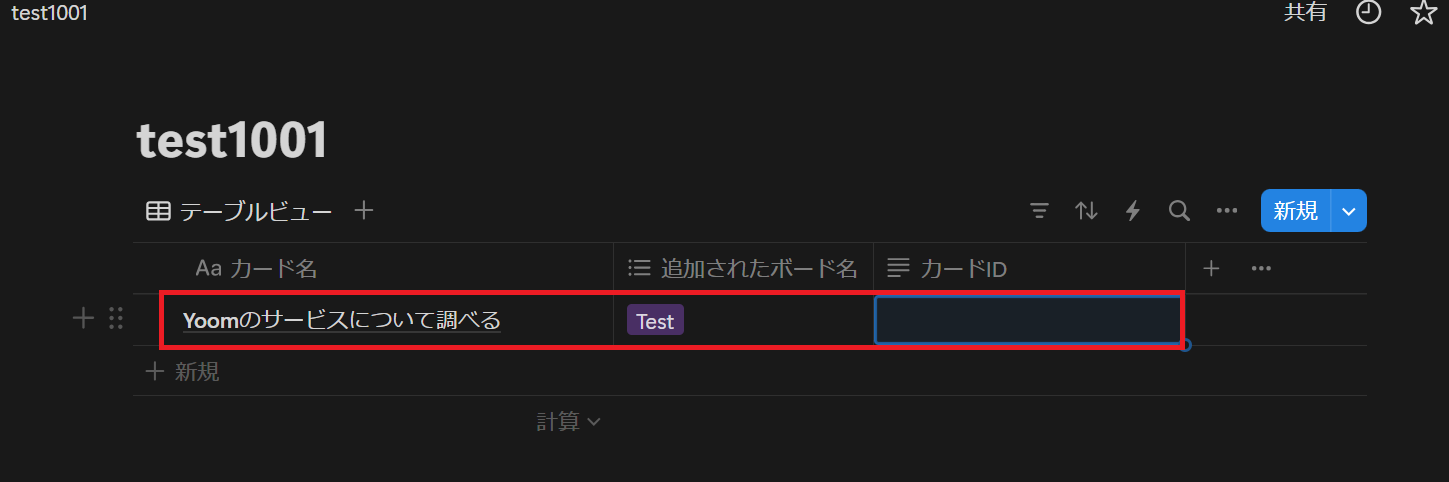
Notion側を見てみましょう。

無事に反映されましたね!
最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
Trelloでカードが登録されたらNotionに追加する
試してみる
Trelloでカードが登録されたらNotionに追加するフローです。
TrelloやNotionを使ったその他の自動化例
今回ご紹介したフロー以外にもTrelloやNotionのAPIを利用すれば、さまざまな業務の自動化を実現することができます。
いずれも簡単な設定で利用が可能になりますので、もし気になるものがあれば、ぜひお試しください!
TrelloとNotionのその他の自動化例
Notionから今月末までのタスクを抽出しTrelloでカードを作成することができます。
他にも、Slackも連携して、Notionでステータスが完了になったらTrelloのカードをアーカイブして通知することも可能です。
Notionでステータスが完了になったらTrelloのカードをアーカイブし、Slackに通知する
試してみる
■概要
「Notionでステータスが完了になったらTrelloのカードをアーカイブし、Slackに通知する」フローは、タスク管理とコミュニケーションをスムーズに統合する業務ワークフローです。
Notionでタスクが完了すると自動的にTrelloの該当カードがアーカイブされ、チーム全体にSlackで通知されます。
この連携により情報の一元管理とリアルタイムな共有が実現し、プロジェクトの進行状況を効率的に把握できます。
■このテンプレートをおすすめする方
・NotionとTrelloを併用してプロジェクト管理を行っているチームのリーダー
・タスク完了時の手動操作を減らし、業務効率化を図りたい方
・チームメンバーにリアルタイムで進捗を共有したいプロジェクトマネージャー
・業務フローの自動化を通じて、コミュニケーションの円滑化を目指している方
・NotionとTrelloの連携により、情報の一元管理を実現したい企業担当者
■注意事項
・Notion、TrelloのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Notionから今月末までのタスクを抽出しTrelloでカードを作成する
試してみる
■概要
「Notionから今月末までのタスクを抽出しTrelloでカードを作成する」ワークフローは、タスク管理をより効率的に行うための業務ワークフローです。
Notionで管理している今月末までのタスクを自動的に抽出しTrelloにカードとして作成することで、タスクの見える化とチーム内での共有がスムーズに行えます。
これにより手動でのデータ移行の手間を省き作業の効率化を実現します。
■このテンプレートをおすすめする方
・Notionでタスク管理を行いながら、Trelloでも同時に情報を共有したい方
・複数のSaaSツールを活用しており、タスクの連携に課題を感じているプロジェクトマネージャーの方
・手動でのタスク移行に時間を取られているチームリーダーの方
・タスク管理の効率化を図り、業務プロセスを改善したい企業の方
■注意事項
・Notion、TrelloのそれぞれとYoomを連携してください。
・「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Trelloを活用した自動化例
タスクが登録されたらTrelloに追加する
タスクが登録されると自動でTrelloに追加できるため、Trelloへの手動入力の作業を効率化します。
GitHubでIssueが作成されたらTrelloに追加する
試してみる
GitHubでIssueが作成されたらTrelloに追加するフローです。
Zoho CRMでタスクが登録されたらTrelloに追加する
試してみる
Zoho CRMでタスクが登録されたらTrelloに追加するフローです。
GitLabのIssueが作成されたらTrelloにカードを作成する
試してみる
■概要
「GitLabのIssueが作成されたらTrelloにカードを作成する」フローは、開発プロジェクトのタスク管理をスムーズに進める業務ワークフローです。
GitLabで新しいIssueが発生すると、自動的にTrelloに対応するカードが作成されます。
この連携により、開発チームとプロジェクト管理チーム間の情報共有が容易になり、効率的なタスク管理が実現します。
■このテンプレートをおすすめする方
・GitLabとTrelloを併用してプロジェクト管理を行っている開発チームの方
・手動でのタスク転記に時間を取られているプロジェクトマネージャーの方
・業務ワークフローを自動化して作業効率を向上させたい方
・開発とプロジェクト管理ツール間の連携を強化したいIT担当者の方
・タスクの見える化を図り、チームの生産性を高めたい方
■注意事項
・GitLabとTrelloのそれぞれとYoomを連携してください。
商談が受注になったらTrelloにタスクを登録する
商談の進捗に合わせた定型業務を自動でタスク化できるため、毎回業務の依頼や指示を行う必要がなくなるはずです。
Airtableで商談が受注になったらTrelloにタスクを登録する
試してみる
Airtableで商談が受注になったらTrelloにタスクを登録するフローです。
HubSpotで商談が受注になったらTrelloにタスクを登録する
試してみる
HubSpotで商談が受注になったらTrelloにタスクを登録するフローです。
Salesforceで商談が受注になったらTrelloにタスクを登録する
試してみる
Salesforceで商談が受注になったらTrelloにタスクを登録するフローです。
Trelloで新規カードが作成されたら通知する
通知によって、新しいカードが作成されたら直ぐに把握することができ、迅速な対応によりプロジェクト全体の進捗をスムーズに進められるようになるでしょう。
Trelloでカードが作成されたら、Slackに通知する
試してみる
■概要
・Trelloの指定ボード内で新たにカードが作成されたら、その内容をSlackに通知します。
■注意事項
・Trello、SlackのそれぞれとYoomを連携してください。
Trelloで新規カードが作成されたら、Microsoft Teamsに通知する
試してみる
Trelloで新規カードが作成されたら、Microsoft Teamsに通知するフローです。
Trelloで新規カードが作成されたら、Google Chatに通知する
試してみる
Trelloで新規カードが作成されたら、Google Chatのスペースに通知するフローです。
Notionを活用した自動化例
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括通知する
本日期限のタスクを一括通知することで各メンバーに手動で通知する必要もなくなり、その日やるべきタスクがチーム間で明確になるかもしれません。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でMicrosoft Teamsに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でMicrosoft Teamsに通知するフローです。
毎日Notionのタスクから本日期限のものを抽出し、Google Chat に一括通知する
試してみる
■概要
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でGoogle Chatに通知するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Notionで情報を集約している方
・プロジェクトのタスクを一元管理しているプロジェクトマネージャー
・進捗管理でNotionを活用している方
2.Google Chatを使って情報を共有している方
・進捗状況やタスクの共有を行っているプロジェクトリーダー
・連絡事項の共有でGoogle Chatを使っている方
■注意事項
・Notion、Google ChatのそれぞれとYoomを連携してください。
・Google Chatとの連携はGoogle Workspaceの場合のみ可能です。詳細は下記を参照ください。
https://intercom.help/yoom/ja/articles/6647336
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知するフローです。
受信内容や投稿メッセージを要約してNotionに追加する
受信メールや投稿メッセージの要約が素早くNotionに反映されるため、データ管理業務の迅速化が実現できます。
Gmailの受信内容をAIで要約してNotionに追加する
試してみる
■概要
「Gmailの受信内容をAIで要約してNotionに追加する」ワークフローは、メール管理と情報整理を効率化する業務ワークフローです。
毎日のGmailの受信メールを手作業で整理するのは時間がかかりますよね。特に大量のメールを扱うと、重要な情報を見逃すリスクも高まります。そこで、このワークフローを活用して受信したメールをAIで自動的に要約し、Notionに整理して保存しましょう。これにより必要な情報にすぐアクセスできるようになり業務効率が向上します。
■このテンプレートをおすすめする方
Gmailで多くのメールを受信し、情報整理に時間を割いているビジネスパーソン
Notionを活用してプロジェクト管理や情報共有を行っているチーム
メール内容を効率的に要約し、チームメンバーと共有したいと考えている管理者
業務のデジタル化・自動化を進めたいと考えている中小企業の経営者
■注意事項
・Gmail、NotionのそれぞれとYoomを連携してください。
Discordの投稿内容を要約してNotionに追加する
試してみる
■概要
Discordでの活発なコミュニケーションは情報共有に役立つ反面、重要な情報が流れてしまいがちではないでしょうか。後から内容を追いかけたり、手作業でNotionにまとめたりするのは手間がかかり、情報の見落としにも繋がります。このワークフローを活用すれば、Discordのチャンネルに投稿されたメッセージをAIが自動で要約しNotionのデータベースへ追加できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・Discordの特定のチャンネルの投稿内容を、効率的に収集・管理したいと考えている方
・大量のメッセージを手作業でNotionに転記しており、手間や見落としに課題を感じている方
・コミュニティ運営などで、重要な議論やアナウンスを自動で整理・記録したいと考えている方
■注意事項
・DiscordとNotionのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Outlookの受信内容を要約してNotionに追加する
試してみる
■概要
「Outlookの受信内容を要約してNotionに追加する」ワークフローは、データ入力作業の負担を軽減します。
顧客からのメール内容を自動的に追加できるので、追加漏れなどを防止します。
■このテンプレートをおすすめする方
・Outlookを利用してメールの管理を行っている方
・メールの内容を迅速に把握し、重要な情報を見逃したくない方
・Notionを使って業務の進捗管理や情報整理を行っている方
・チームでNotionを活用しており、共有された情報をスピーディに確認したい方
・手動でメールの要約や情報の転記に時間を割きたくないと考えている方
■注意事項
・NotionとOutlookのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
TrelloとNotionを連携するメリット
手動作業の軽減と業務効率の向上
TrelloとNotionを連携すれば、カードの情報を手動で転記する手間が省け、他の業務に時間を費やすことが可能になるでしょう。
手動作業による入力ミスなどのヒューマンエラーのリスクも減らせるはずです。
複数のプロジェクトやタスクを管理するシーンでは、この自動化の導入は作業の質と精度向上にも寄与するので、業務全体の効率を高める効果が期待できます。
リアルタイムでの情報更新と共有
Trelloで新しいカードが追加されると、すぐにNotionへその情報が反映されるため、最新のタスク状況をチーム全員がすぐに把握できるようになります。
これにより、情報のタイムラグが解消され、チーム全員が同じ情報をもとに行動できるため、タスク漏れを防げるようになるかもしれません。
迅速な意思決定が求められるプロジェクトでもスムーズに対応できるため、全体のタスクが把握しやすくなり、プロジェクトの円滑な進行に貢献するでしょう。
まとめ
今回は「Trelloでカードが登録されたらNotionに追加する」フローボットを紹介しました!
TrelloとNotionの連携により、手動作業の削減とリアルタイムでの情報共有の実現が期待できます。
今回はNotionと連携しましたが、kintoneなどの別のアプリに転記させることも可能です。
また、Yoomを活用すれば、プログラミングの知識がなくても簡単に自動化フローの作成が可能です!
ぜひ、この記事を参考にTrelloとNotionの連携を試してください。
Yoomの無料登録はこちらからどうぞ。→始める