

・

人事業務を効率化するツールとして、freee人事労務とSmartHRを併用している企業も多いのではないでしょうか。従業員情報の更新が自動化されることで、効率的な業務が可能になります。この記事では、freee人事労務とSmartHRの連携のメリットと、ノーコードツールYoomを使用したアプリ連携の具体的な手順を画像付きで解説します!
ぜひ最後までご覧ください。
「freee人事労務の従業員情報が更新されたらSmartHRの従業員管理表も更新する」という自動化フローを導入することで、データの一貫性の向上が見込めます。従業員情報はさまざまなシステムで管理されることが多いため、情報が一元管理されていない場合、各システム間で異なるデータが存在するリスクが発生します。このような不整合が発生すると、従業員の給与計算や社会保険の手続きに問題が生じる可能性があります。
自動化によってfreee人事労務で更新された情報がSmartHRにも自動反映されるため、手動によるデータの転記ミスやシステム間でのデータの不一致を防ぐことができます。これにより、すべての関連システムで常に最新のデータが保たれ、情報の精度が向上するはずです。
freee人事労務とSmartHRの連携によって、従業員情報の更新作業が自動化されることで、人事担当者の作業負担が大幅に軽減できそうです。複数のアプリで従業員の情報を管理している場合、住所変更や役職変更といった情報の更新は、各システムに手動で反映させる必要があり、これが二重作業や三重作業となることがあります。この手動作業は対象人数が増えるほど時間がかかり、ミスが発生するリスクも高まります。
自動化されたフローでは、freee人事労務に情報を一度入力するだけで、その情報がSmartHRにも自動で反映されるため、複数のシステムで同じ情報を繰り返し入力する必要がありません。その結果、従業員情報の管理に費やす時間が短縮され、他の重要な業務に時間を割くことができるようになります。また、手動作業が減少することで、ヒューマンエラーのリスクも大幅に低減されるでしょう。
[Yoomとは]
今回は「freee人事労務の従業員情報が更新されたらSmartHRの従業員管理表も更新する」という自動化をご紹介します。
アプリ連携の構造は上記のような形になっています。
意外とシンプルな作りなので、簡単に設定ができるはずです!
ここからは実際にYoomの画面を見せながら、どのような流れで連携が進んでいくのか画像付きで解説していきます。
上記のテンプレートを使用することで、簡単に自動化ができます。
※Yoomのアカウントが必要です。>>登録はこちら
「試してみる」を押すだけでコピー完了です!
以下のようなポップアップが表示されたらテンプレートのコピーに成功しています。
それでは実際に設定を進めていきましょう!

まずは事前準備としてYoomとアプリの連携をしておきます。
Yoomにログイン後、左メニューにある「マイアプリ」を選択。

画面遷移後、「+新規接続」を押下してください。

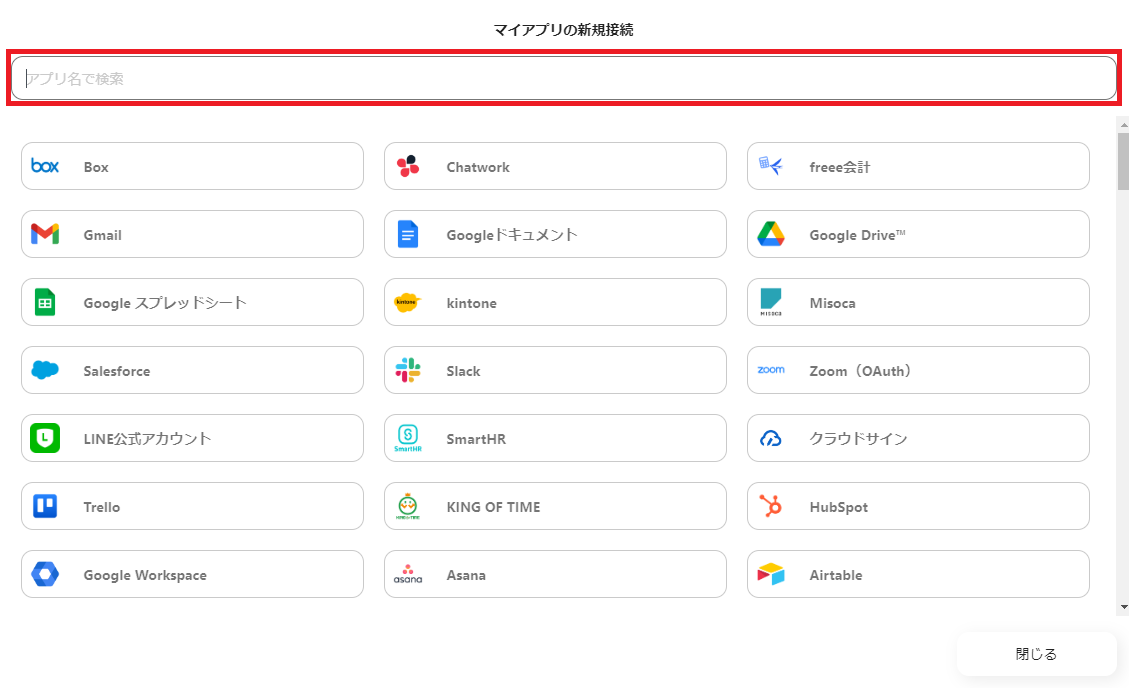
連携したいアプリ名を検索窓に入力し、画面に従ってログインまたはサインインをすることで連携が完了します。
今回は「freee人事労務」「SmartHR」を登録していきます。
登録が完了するとマイアプリの一覧にアイコンが表示されます。

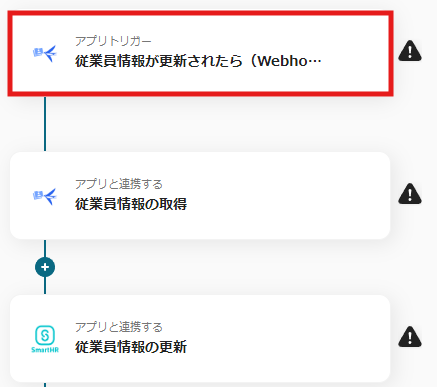
まずは「従業員情報が更新されたら(Webhook)」を選択して、設定の確認をしていきます。
連携するアカウント情報を入力して「次へ」を押してください。


そうすると、以下のような画面に遷移します。
手順通り、Webhookの設定をしましょう。

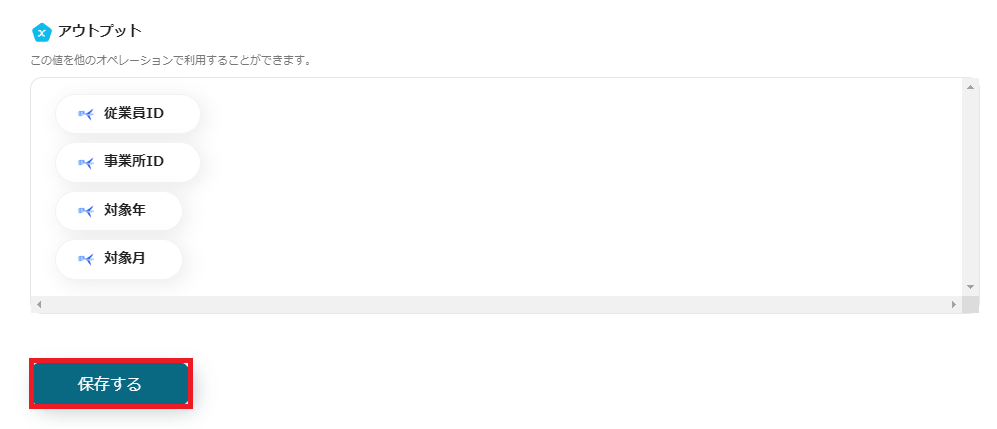
下にスクロールするとアウトプットが表示されています。
連携アプリ側の設定で使用可能ですが、ここでは設定しないのでスルーしてOKです。
「保存する」を押して最初の画面に戻りましょう。

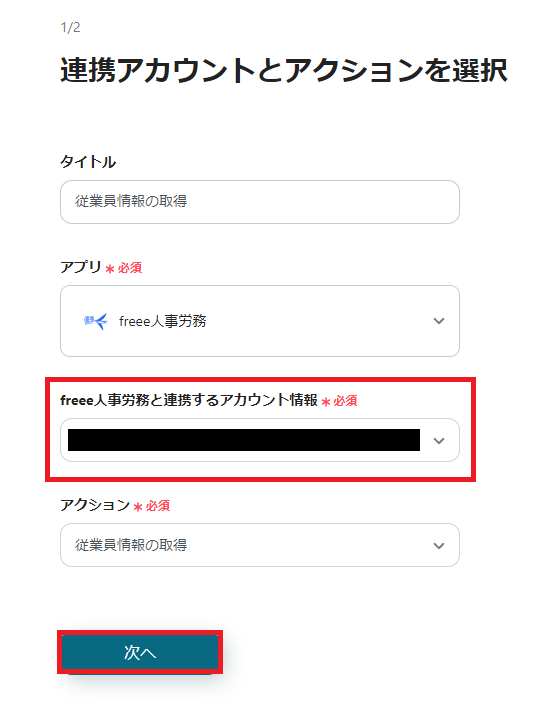
次に「従業員情報の取得」を選択して、連携するアカウント情報を入力してください。
「次へ」を押して設定を進めていきましょう。


画面が遷移したら、必須項目となっている「事業所ID」「従業員ID」「対象年」「対象月」を埋めていきましょう。
入力欄をクリックするとアウトプットを使用することが可能です。

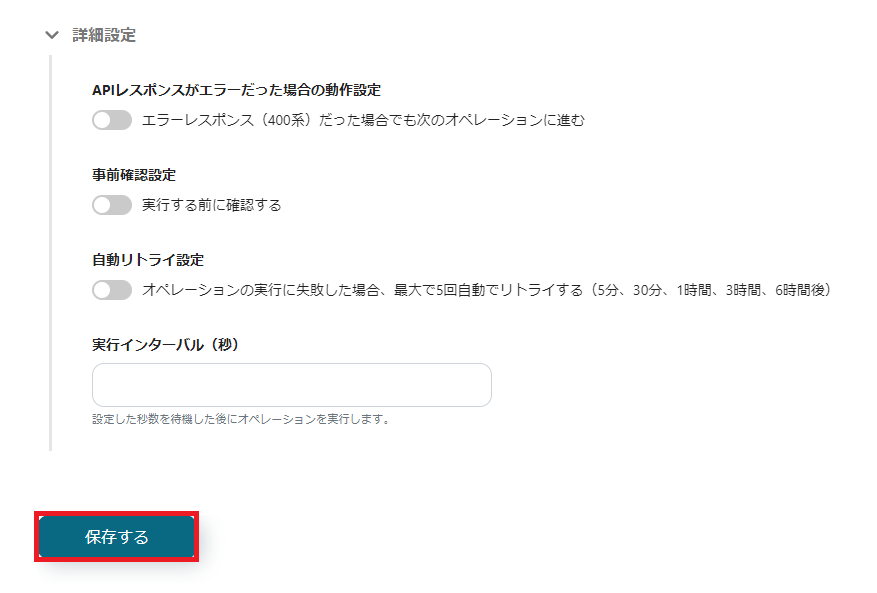
下にスクロールして、任意で詳細設定を設定してください。
ここではエラーやインターバルの設定ができます。

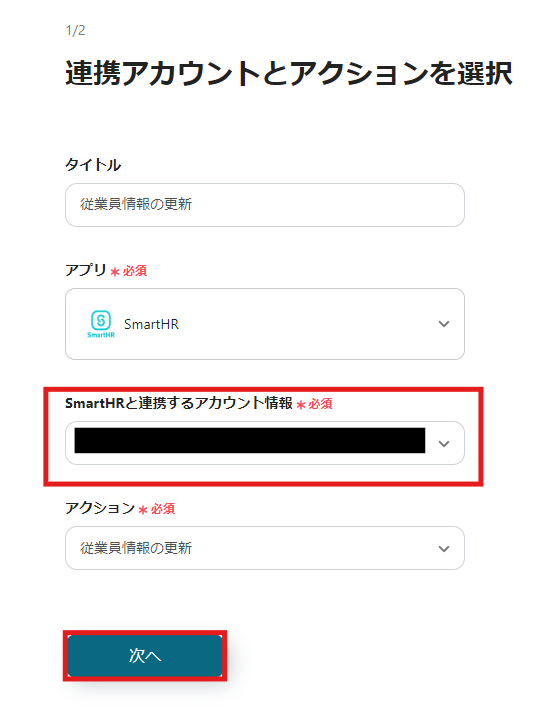
次に「従業員情報の更新」を選択して、連携するアカウント情報を入力してください。
「次へ」を押して設定を進めていきましょう。


ここでは必須項目となっている「テナントID」「従業員ID」の設定をしてください。

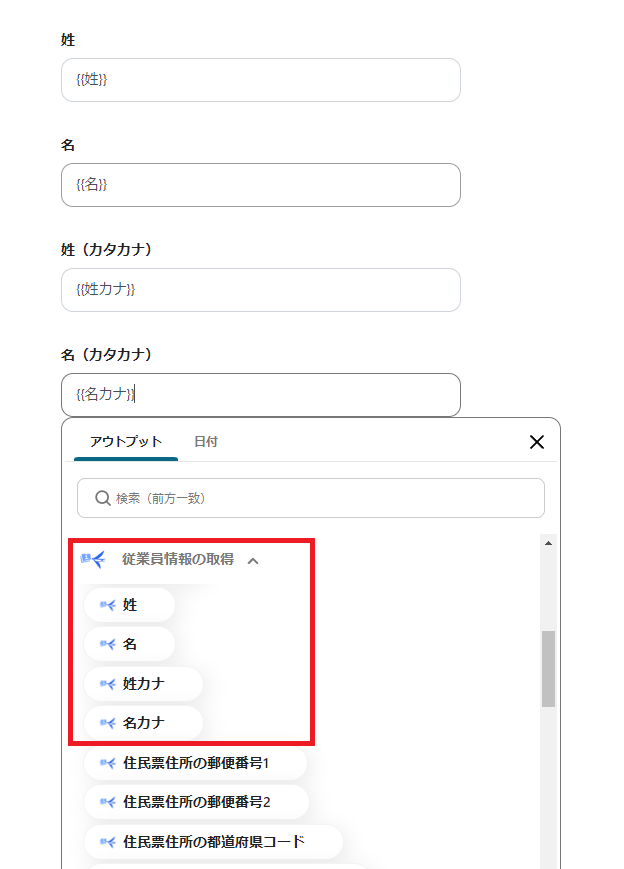
必須項目の入力が終わったら、ご自身の状況に合わせて必要な項目を埋めてください。
ここでは例として「姓」「名」「姓(カタカナ)」「名(カタカナ)」などをアウトプットを使用して設定しました。
※アウトプットを使用することでfreeeの情報を自動反映できます。

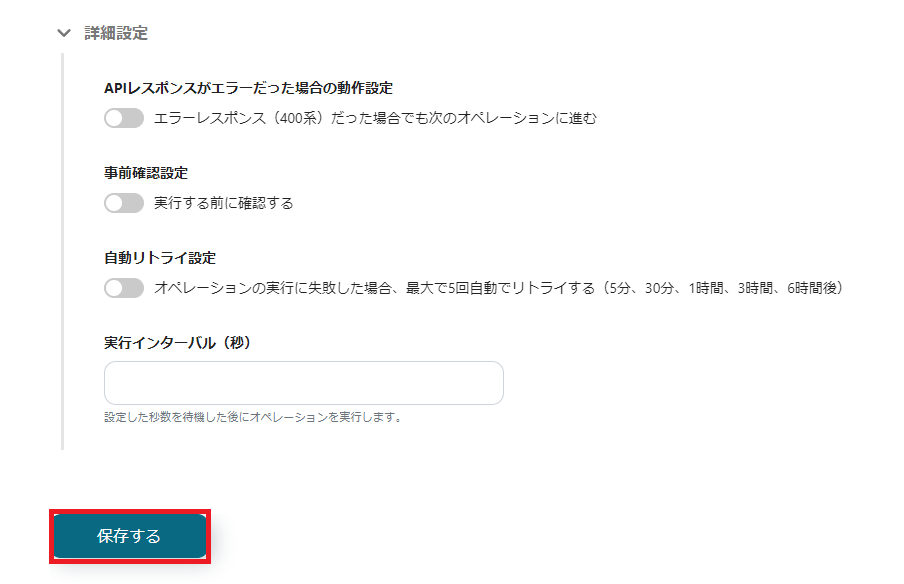
下にスクロールして、任意で詳細設定を設定してください。
※エラーやインターバルの設定が可能です。

「保存する」を押すと以下のポップアップが出てきます。
「トリガーをON」を押して、最初の画面上部のトリガーが画像のようになっていたらOKです!


これで「freee人事労務の従業員情報が更新されたらSmartHRの従業員管理表も更新する」の設定はすべて完了になります。
おつかれさまでした!
他にもfreee人事労務とSmartHRを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
①SmartHRに従業員が登録されたら、freee人事労務にも追加するフローです。SmartHRの情報をfreee人事労務に反映させたい場合はこちらの自動化がおすすめです。
②SmartHRに従業員が登録されたら、Slackに通知するフローです。入社手続きに必要な情報の確認がスムーズになりそうです。
従業員情報がfreee人事労務で更新されると、SmartHRの管理表にも自動的に反映されるため、データの一貫性が向上し、手動によるデータ転記ミスやシステム間のデータ不一致を防ぐことができます。また、作業負担の軽減も大きなメリットで、従業員情報を複数のシステムに手動で反映させる必要がなくなり、人事担当者の負担が軽減できるはずです。
この記事を参考にして、freee人事労務とSmartHRの連携にチャレンジしてみてください!
