ステップ3:Webflowとkintoneの連携設定
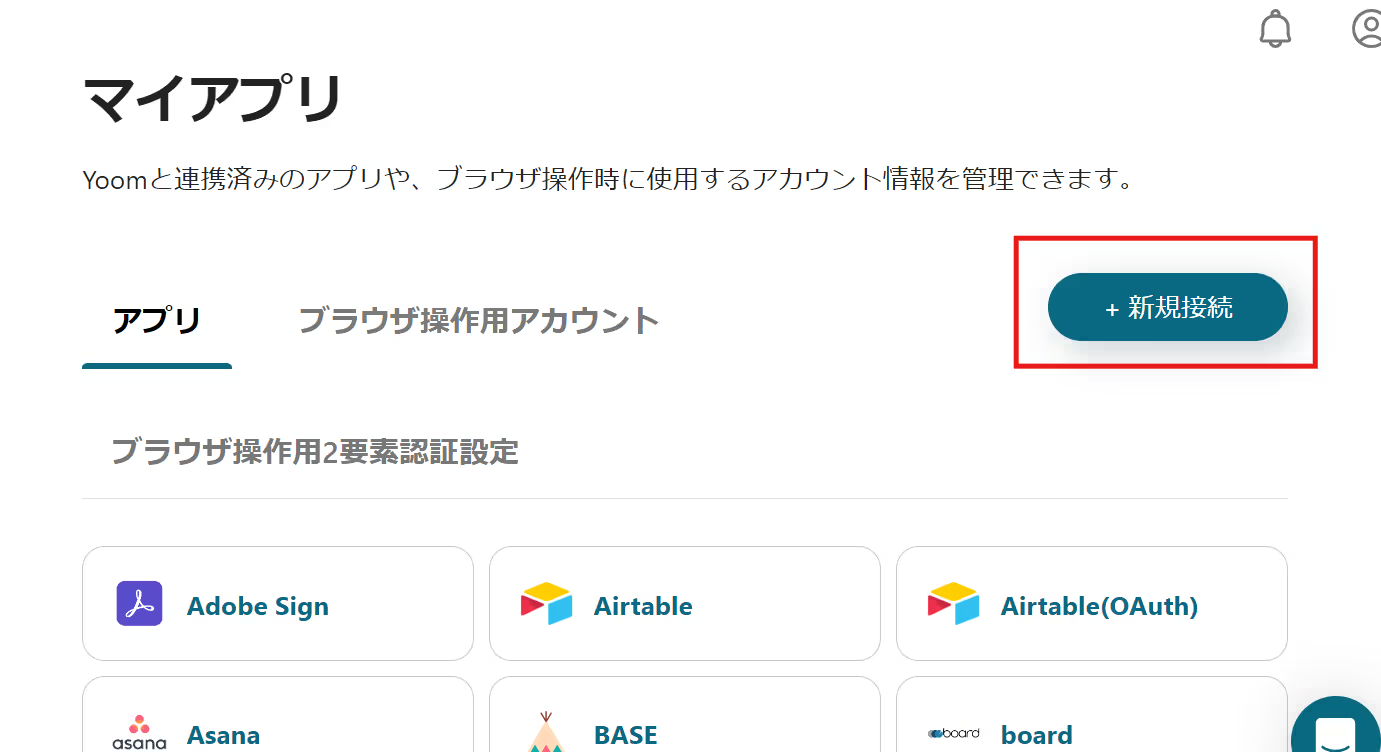
1)先ほど紹介したテンプレートの「このテンプレートを試してみる」のアイコンをクリックしてマイプロジェクトへコピーします。

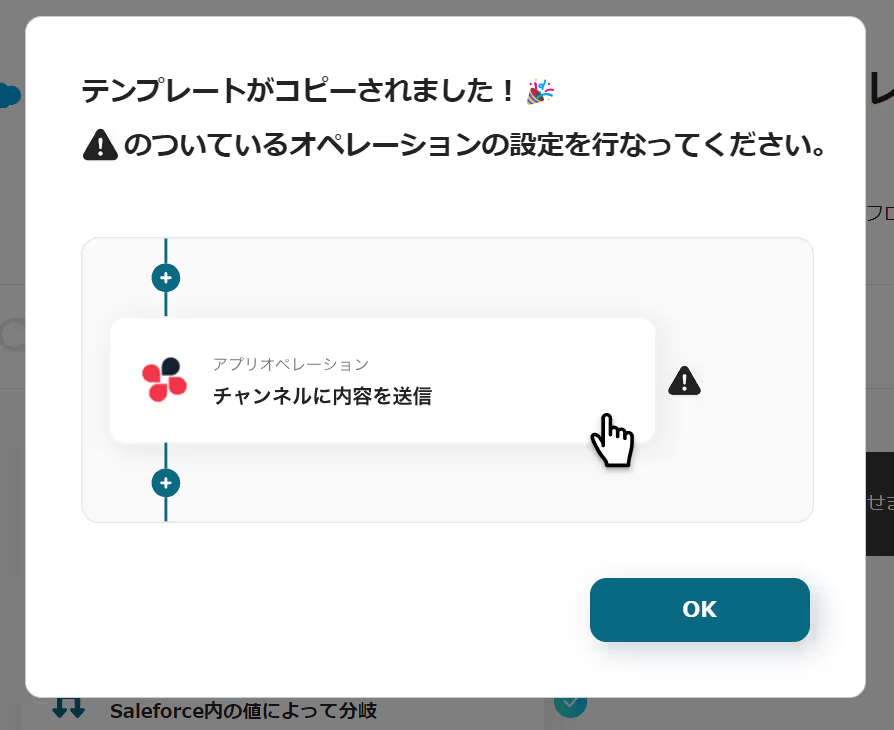
2) 以下のような表示が出てきます。

右に表示される「!」のアイコンを順番にクリックし、フローを編集していきます。
タイトルや詳細は、クリックすると変更可能です。
適宜変更してください。

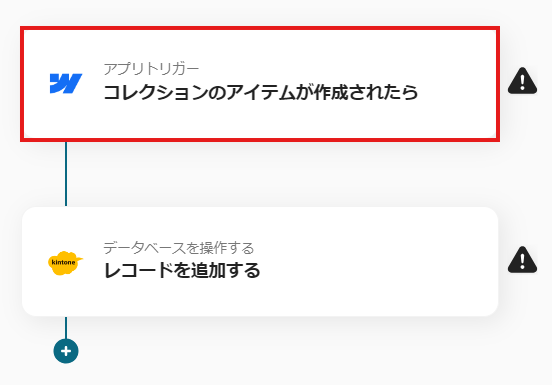
3)「アプリトリガー コレクションのアイテムが作成されたら」をクリックします。

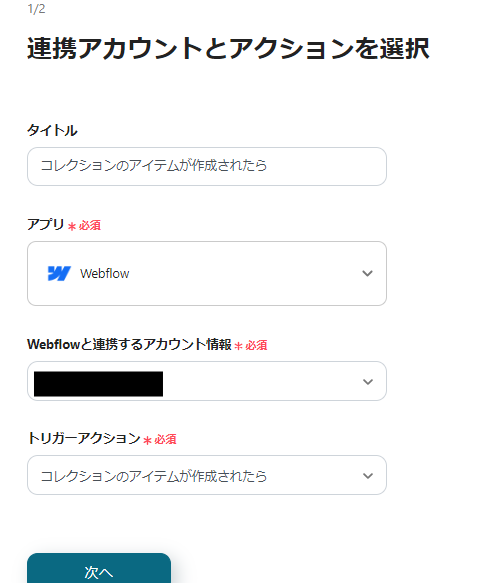
4) アクションは「コレクションのアイテムが作成されたら」を選択して、「次へ」をクリックします。

5) サイトIDを入力します。
アプリが登録されていれば、候補から選択して入力できます。
入力が完了したら、「次へ」をクリックします。

6) Webhookイベントを送信、またはトリガーとなるイベントを実行し、「テスト」をクリックします。
テストが成功したら、「保存」をクリックします。

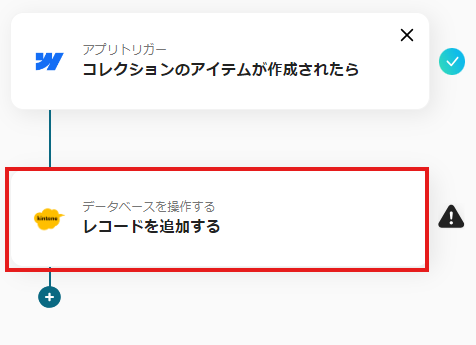
7) フローに戻り、「データベースを操作する レコードを追加する」のアイコンをクリックします。

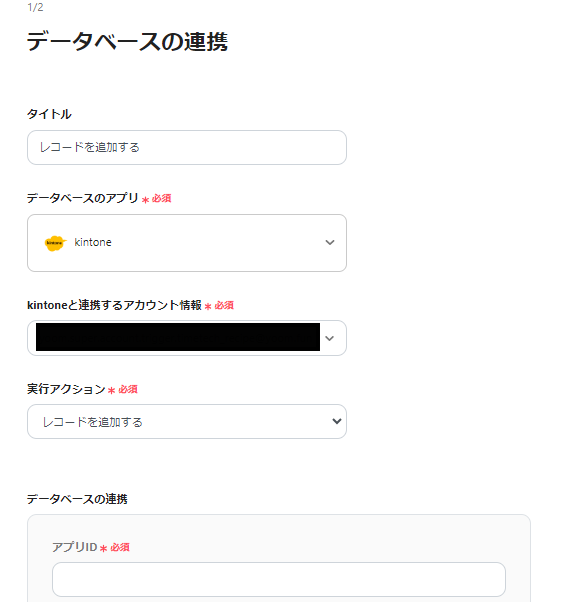
8) アクションは「レコードを追加」を選択し、アプリIDを入力します。
アプリが登録されていれば、候補から選択して入力できます。
入力できたら「次へ」をクリックします。

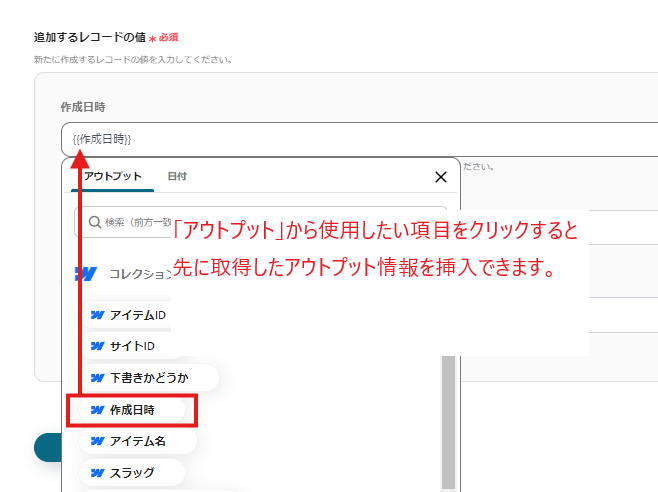
9) 追加するレコードの値を入力します。
アプリが登録されていれば、Webflowのアウトプット情報を活用して、候補から選択して入力できます。
入力が完了したら、「保存」をクリックします。

10) これで【Webflowでコレクションのアイテムが作成されたらkintoneに追加する】というフローが完成です。
ステップ4: テストと確認
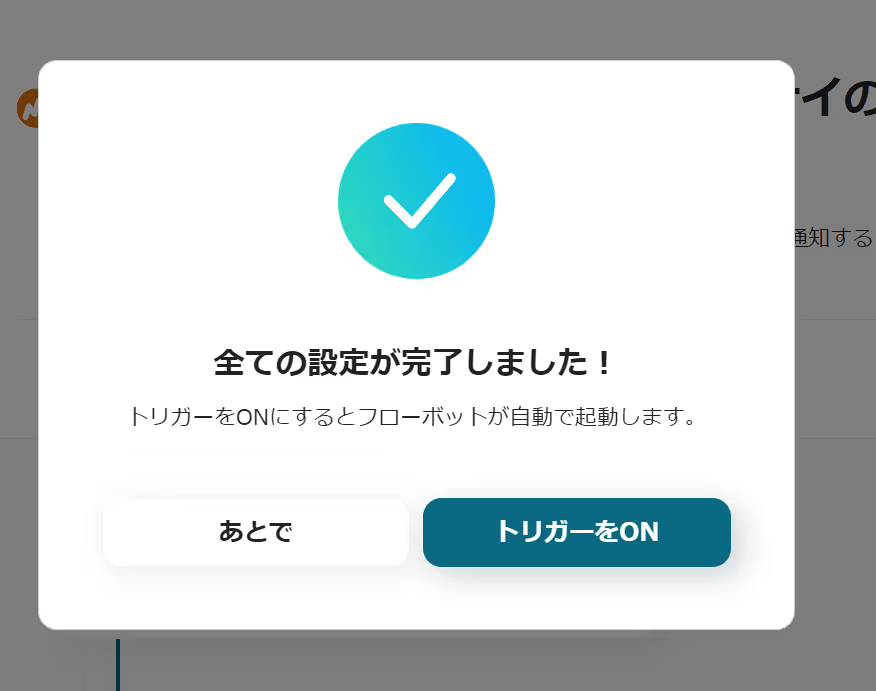
最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正しく作動するか確認してください。

今回使用したテンプレートはこちら














.avif)










.webp)
.webp)



