

・

日々の業務でデータ入力や情報管理に追われていませんか?
特に、複数のツールを使って作業していると、データの移行や入力の手間が増えてしまうことも多いですよね。
そこで今回は、Webflowで作成したアイテムをNotionに自動的に追加できるフローを紹介します。
この自動化により、手動でのデータ入力が不要になり、業務効率の向上が期待できます。
今回紹介する設定方法は、プログラミングの知識がなくても実現できるので、初心者でも安心して取り組めます。
ぜひ試してみてください!
Webflowで新しいコレクションアイテムが追加されるたびに、Notionに反映されます。
これにより、手動でのデータ入力が省け、業務効率の向上が期待できます。
自動化によって、漏れや重複の防止ができ、情報の正確性の向上も見込めます。
例えば、マーケティング部がWebflowでキャンペーンページを作成し、アイテムを追加すると、その情報が自動でNotionの「プロジェクト管理」ページに反映されます。
これにより、営業部は最新のキャンペーン情報をスピーディーに確認し、素早いクライアント対応につながります。
手動でのデータ入力や更新の必要がなくなるため、スタッフの作業負担が軽減されます。
これにより、重要な業務に時間を割けるようになり、全体の業務効率の向上が期待できます。
例えば、デザイン部がWebflowに新しい製品情報を追加すると、管理部が手動でNotionに更新する必要がなくなり、デザイン部も管理部もデータ入力作業から解放され、他の重要なタスクに集中する時間を作れるかもしれません。
[Yoomとは]
まずはじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
既にアカウント登録済みの方はログインしてください。
Yoomのアカウント発行ページ
1)Yoomのアカウントにログインしたら、使用するアプリを登録します。
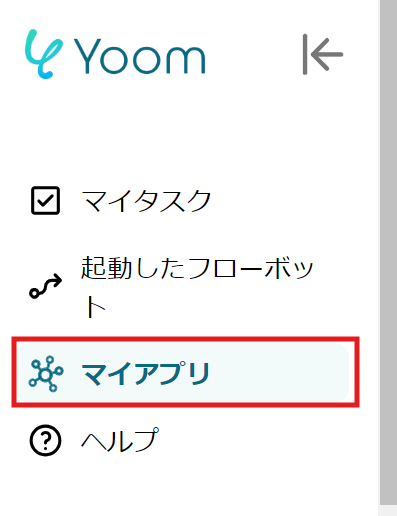
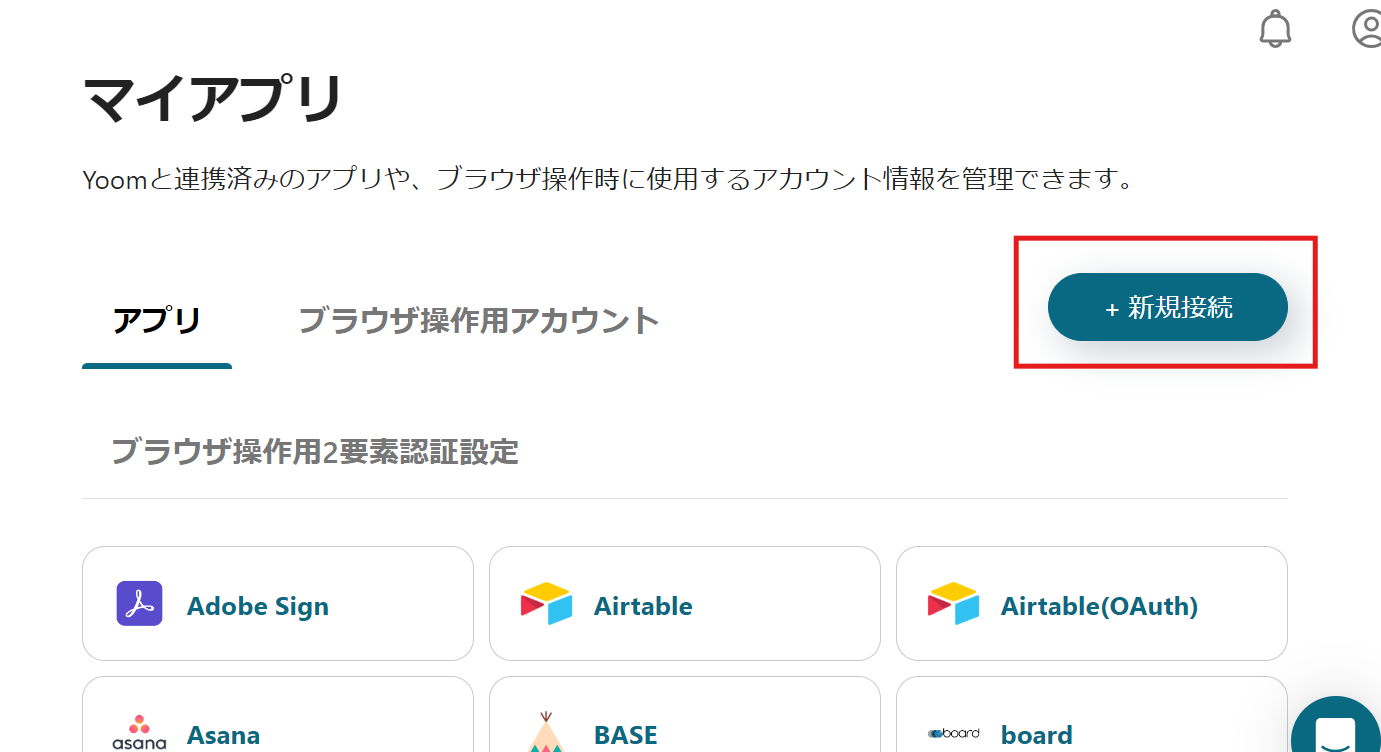
「マイアプリ」をクリックし、「新規接続」を選択してください。


2)登録したいアプリを選択し、アプリごとに使用するアカウントでログインしてください。
1つ目のアプリが登録できたら、もう一度「新規接続」をクリックして、2つ目のアプリを登録します。
3)登録ができるとマイアプリにアイコンが表示されます。
登録した2つのアプリのアイコンが表示されたか確認してください。
今回は、【Webflowでコレクションのアイテムが作成されたらNotionに追加する】というフローを作成します。
作成の流れは以下の通りです。
・テンプレートをコピー
・Webflowで「アイテムが作成されたら」というトリガーを作成します。
・その後、Notionで「レコードを追加」というアクションを設定します。
・最後にトリガーが起動するようにONにします
※なお、このフローはWebflowの情報をNotionへ追加するため、事前にWebflowの情報に対応するレコードを作成する必要があります。
必要項目を作成したレコードの準備をお願いします。
1)上記のテンプレートを開き、「このテンプレートを試してみる」のアイコンをクリックします。

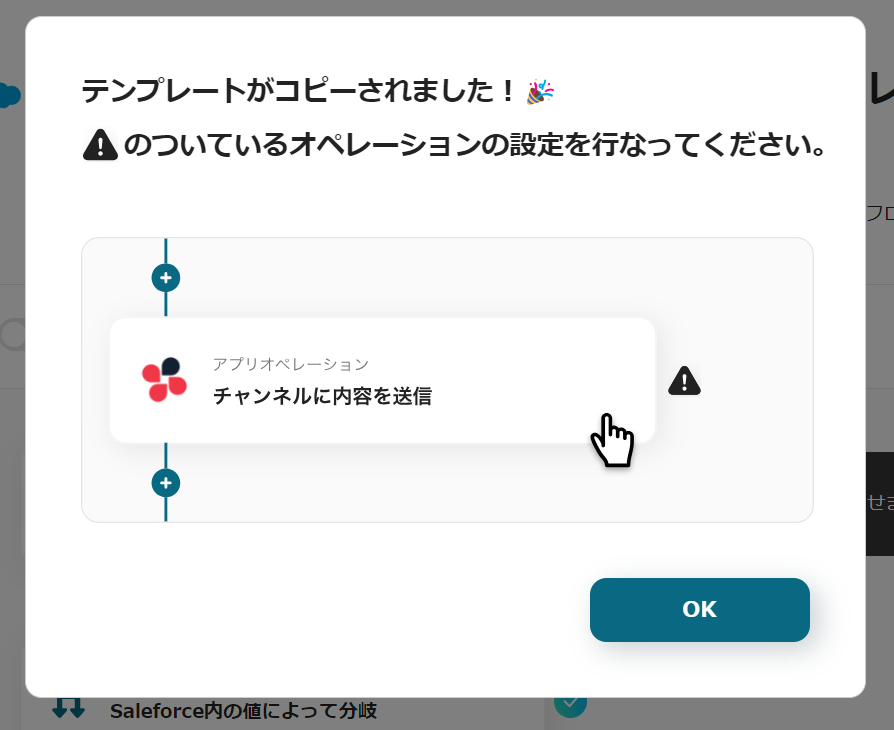
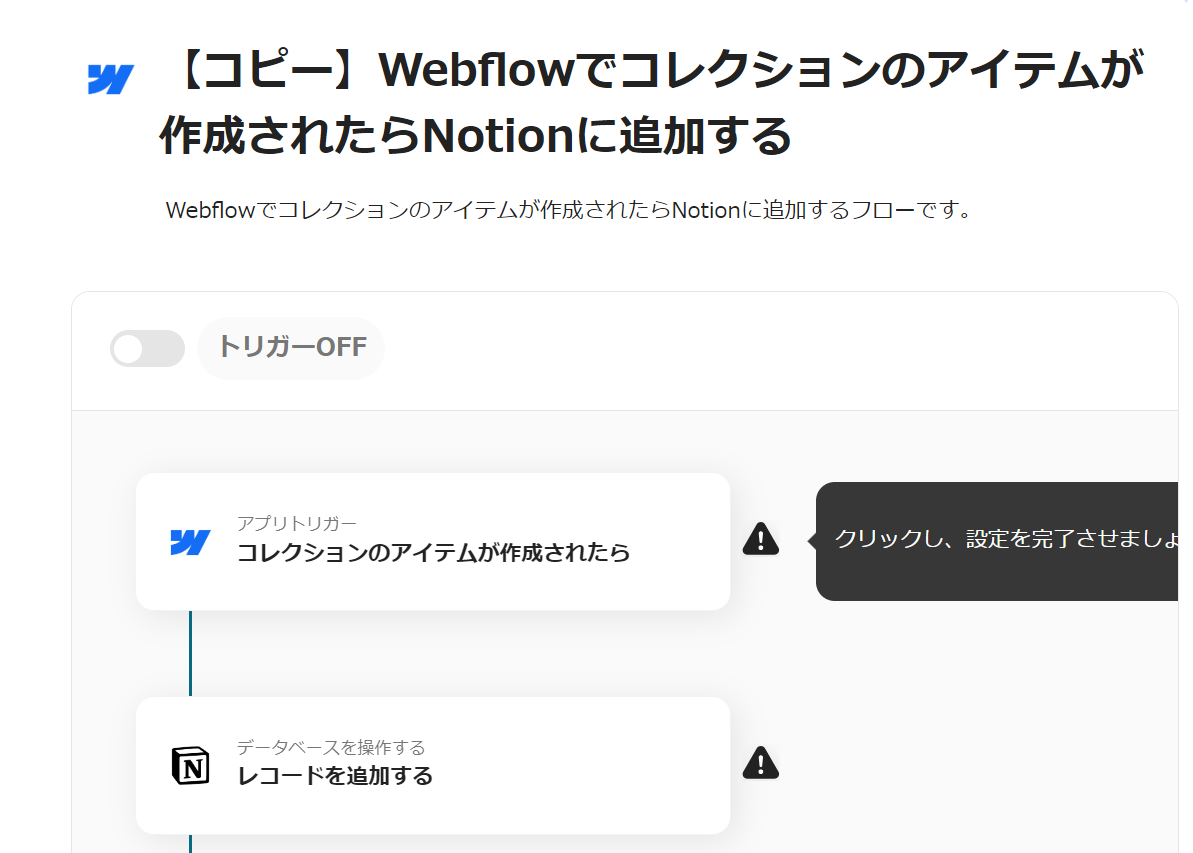
2) 以下のような表示が出てきます。

右に「!」が表示されているアイコンを順番にクリックし、オペレーションの設定をします。
タイトルや詳細は、クリックすると編集可能ですので、適宜変更してください。

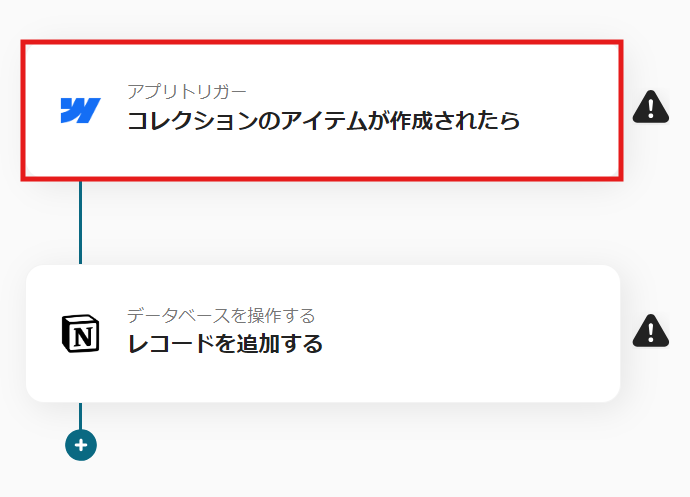
「アプリトリガー コレクションのアイテムが作成されたら」をクリックします。

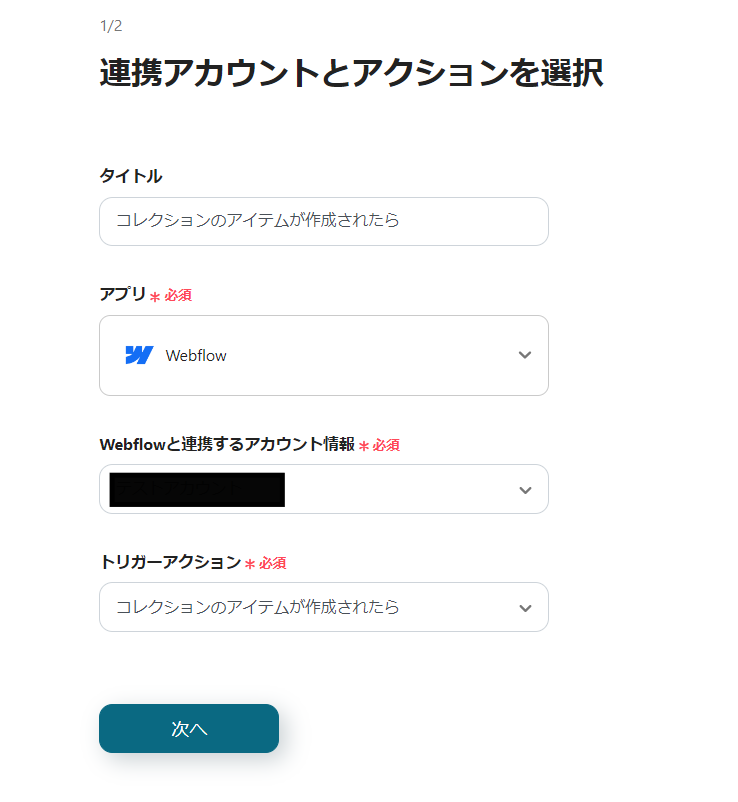
1) アクションは「コレクションのアイテムが作成されたら」を選択して、「次へ」をクリックします。

2) サイトIDを入力します。
アプリが連携出来ていると、候補から選択できます。
入力後に「テスト」をクリックし、成功したら「保存」します。

3) Webhookイベントを送信し、「テスト」をクリックして成功したら「保存」します。

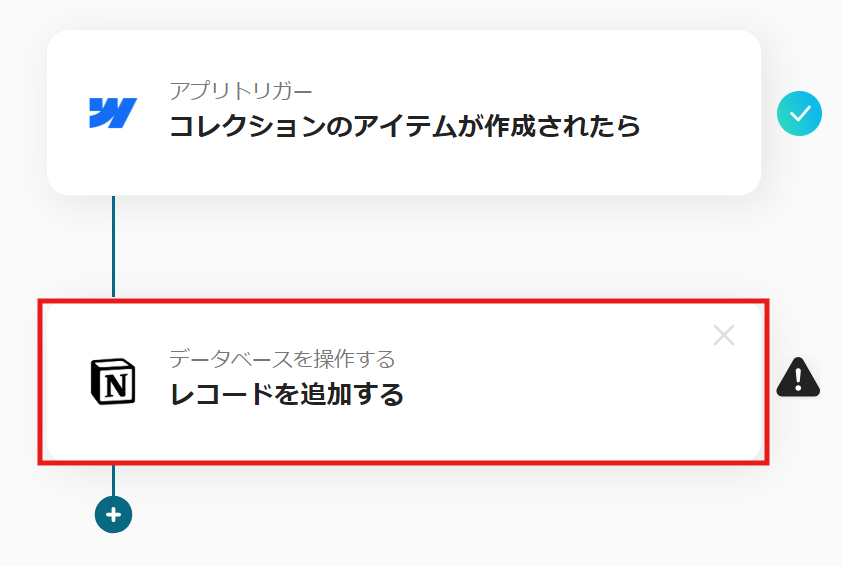
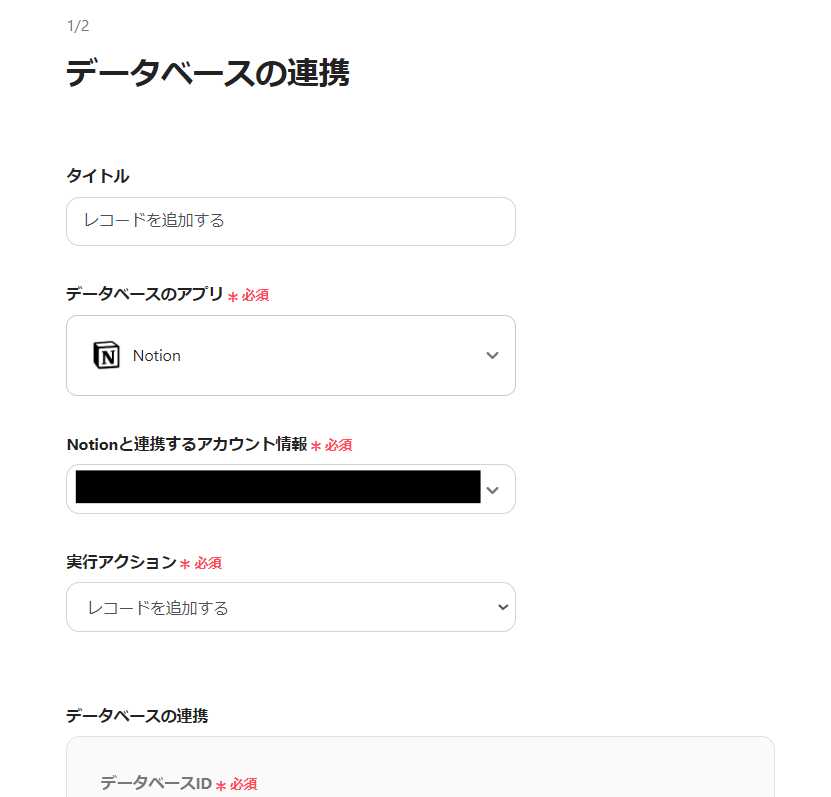
1) フローに戻り、「データベースを操作する レコードを追加する」のアイコンをクリックします。

2) アクションは「レコードを追加する」を選択し、データベースIDを入力します。
入力したら、「次へ」をクリックします。


3) 追加するレコードの値を入力します。
アプリが連携出来ているとWebflowのアウトプット情報を活用して入力できます。
必要に応じて候補から選択し、入力が完了したら「保存」します。

これで【Webflowでコレクションのアイテムが作成されたらNotionに追加する】というフローがこれで完成です。
最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正しく作動するか確認してください。

今回使用したテンプレートはこちら
他にもYoomには、WebflowやNotionを使った自動化のテンプレートがあるのでご紹介します。
自動化を試みたい業務内容や、現在利用しているアプリとの組み合わせに応じて、テンプレートを活用してください。
1.Webflowで注文が発生したらNotionに追加する
このテンプレートは、Webflowで注文が発生した際にそのデータをNotionに自動的に追加するフローです。
注文情報を手動で入力する必要がなくなり、入力時間の削減が見込めます。
また、入力ミスや重複などのヒューマンエラー防止も見込め、ミスによる商品のフォロー業務も削減でき、業務全体の効率化が期待できます。
2. Webflowのフォームが送信されたらNotionに追加する
Webflowから送信されたフォーム内容をNotionに自動で追加することができます。
Webflowのダッシュボードに都度ログインしてフォーム内容を転記する作業が不要となるため、「ヒューマンエラーの発生を防ぎ、業務の効率化が期待できます。
また、Notionにフォーム内容が自動で追加されることで、顧客対応のプロセスをスムーズに進めることが可能です。
3.Notionデータベースの情報でGoogle ドキュメントで見積書を作成し、Gmailでメールを送信する
このフローを活用することで、見積書の雛形にNotionに登録されている情報を自動で追加して見積書を作成し、メールで送付することができます。
Notionの情報を引用して見積書の作成を行うため、正確性の高い見積書を作成することができます。
また、見積書を送付する際のメールも任意で設定できるため、迅速な見積書送付ができ、業務の効率化を行います。
WebflowとNotionの連携によって、Webflowでコレクションのアイテムが作成されたらNotionに追加できるようになりました。
この連携により、手動入力の手間を省き、チーム全体でのスムーズな情報共有も期待できます。
また、作業負担を軽減し、自動化によって入力ミスの防止も見込めるため、業務精度の向上も見込めそうです。
今回紹介したYoomを使ったフローは、プログラミング不要で簡単に導入でき、初心者でもすぐに使える仕組みです。
この記事を参考にして、ぜひ自社の業務効率化に役立ててください。
