

・
.jpg)
オンラインストアを運営している方の中に、注文情報の管理方法で悩みを抱えている方はいませんか?
例えば、「Webflowで受け取った情報を@pocketで一元管理したいが、情報転記に時間がかかっている」「入力する情報が多すぎてスペルミスや変換ミスなどのケアレスミスが頻繁に発生する」など。
今回紹介する自動連携を活用すると、上記のような悩みが解消されるかもしれません。
この記事では、Webflowの注文情報を@pocketに自動追加する方法を解説します。
手作業で行っている業務を自動化して作業効率を上げたい!とお考えなら、以下の手順を参考にして、Yoomで自動連携を試してみてください。
本記事の連携を導入すると、Webflowの注文情報が@pocketに自動追加されます。
これにより、これまで手動で行っていたデータ転記が不要になり、作業負担が軽減されます。
担当者は入力作業に割かれる時間が減るため、他の業務に費やせる時間が多くなり、生産性向上につながるかもしれません。
また、手作業が不要になることで、入力ミスや追加漏れを防ぐことにもつながります。
「金額を一桁間違えて入力していた」「変換ミスでお客様の名前が間違った漢字になっていた」「@pocketに情報を追加し忘れていた」
自動化すると、このようなヒューマンエラーのリスクが低減されるため、正確なデータの維持が期待できます。
@pocketはノーコードで柔軟なデータ分析ができる優れたサービスです。
Webflowの注文情報が@pocketに集約されることで、データ機能を最大限活用することができ、重要なインサイトの発見につながるかもしれません。
分析結果から得られた知見を商品の販売促進に上手く活かすことで、売り上げの向上が期待できます。
また、@pocketで集計・分析されたデータをチーム全員がスピーディに把握できることも1つのメリットです。
データの反映に遅れが生じると、チーム内で認識の齟齬が起きる可能性があります。
自動化により、認識のズレを回避し、コミュニケーションの円滑化を図りましょう。
[Yoomとは]
では、実際にWebflowと@pocketを連携する方法をご紹介します。
今回紹介するのは、【Webflowで注文が発生したら@pocketに追加する】というフローです。
連携の流れは以下の通りです。
Yoomでは、上記2ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
テンプレートをコピーしたら、事前準備としてWebflowと@pocketをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
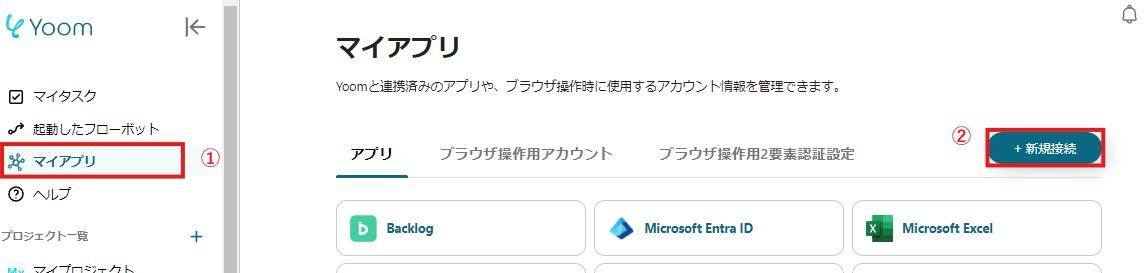
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

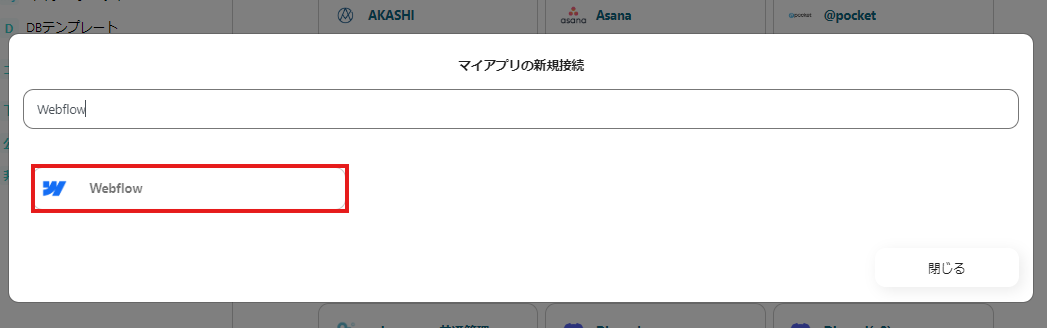
2.アプリ名を検索して必要な情報を入力

マイアプリ一覧にWebflowと@pocketが表示されていれば準備完了です!
早速、詳細設定に進みましょう!
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーの「試してみる」をクリック
2.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
まずは、サイドバーにある「マイプロジェクト」から先ほどコピーしたテンプレートを選択してください。

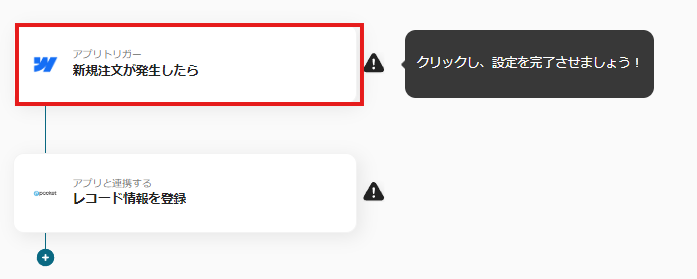
次に、アプリトリガー「新規注文が発生したら」をクリックしましょう。

最初のページでは、事前に連携したアカウント情報が表示されるので確認し、問題なければ、「次へ」をクリックしてください。

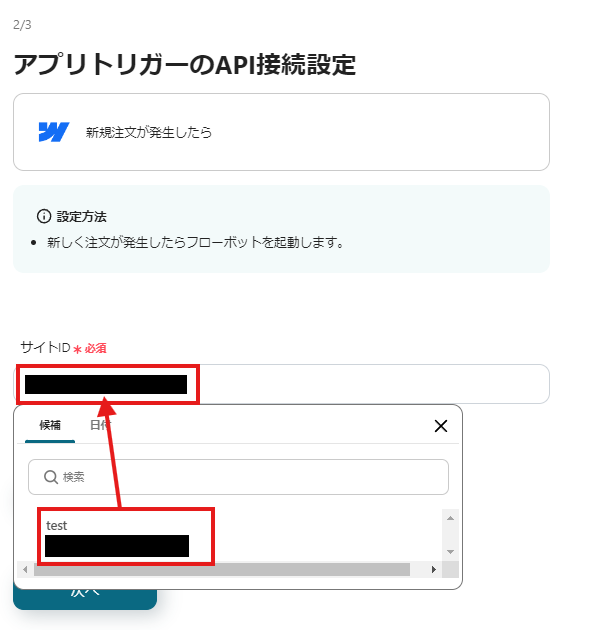
次のページでは、WebflowとAPI接続するための設定をします。
サイトIDを候補の中から指定し、「テスト」でエラーがなければ「次へ」をクリックしてください。

次のページではWebhookイベントを送信、またはトリガーとなるイベントを実行し、「テスト」をクリックしてください。

ここまで問題がなければ、「保存する」でトリガーの設定は終了です。
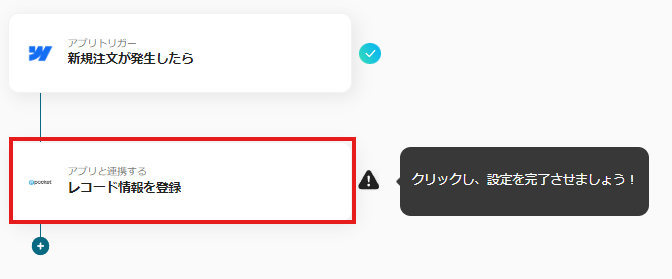
次に、「レコード情報を登録」をクリックしてください。

1ページ目では、ステップ1と同様にアカウント情報が表示されます。
問題なければそのまま「次へ」をクリックしてください。
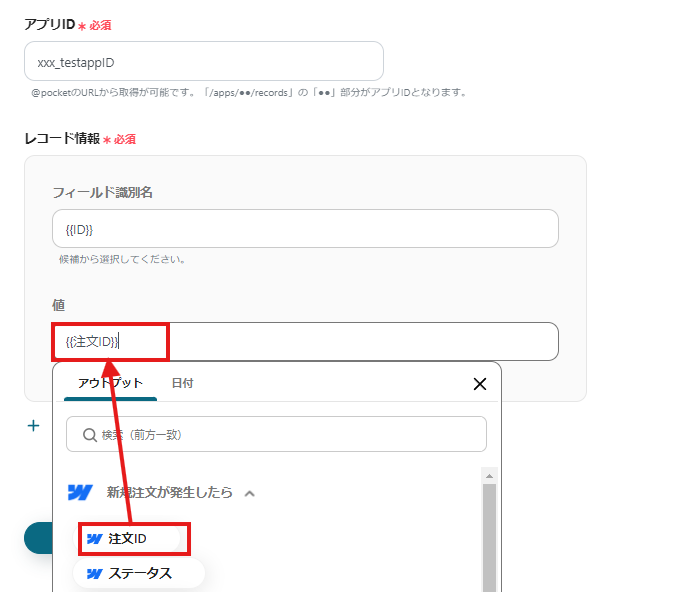
2ページ目では、レコード情報を登録するための設定を行います。
アウトプットされた情報を使用して、入力しましょう。

上記の画像では、注文IDを登録する設定になっていますが、他の値も登録したい場合は「+レコード情報を追加」ボタンを選択すると、新しく入力ボックスが作成されます。

「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
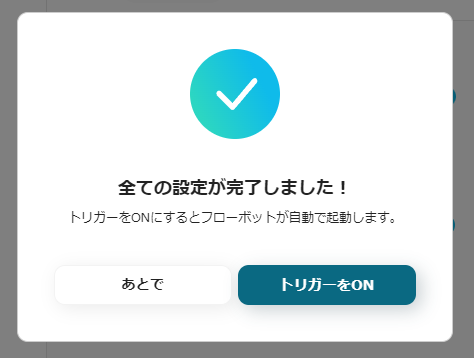
下記のようなポップアップが表示されたらすべての設定が完了です。
トリガーをONにするとフローが実行されます。

今回使用したフローボットテンプレート
Webflowで注文が発生したら@pocketに追加する
Yoomには、Webflowと@pocketを利用した自動化例が多数あります。
さまざまなアプリと連携することが可能なので、以下の代表例を参考にしてみてください。
1.@pocketで取引先が登録されたらDropboxにフォルダを作成する
こちらのテンプレートはフォルダの作成を自動化するフローです。
取引先ごとにフォルダを作成・管理している方は、この連携を導入すると、その都度手動でフォルダを作成する手間が削減されます。
2.Webflowで注文が発生したらGoogle スプレッドシートに追加する
今回紹介した自動連携は、@pocketに自動登録するフローでしたが、この連携はGoogle スプレッドシートに登録するフローです。
注文情報をGoogle スプレッドシートに集約して、データの集計・分析をしたい方におすすめです。
3.Webflowのフォームが送信されたら@pocketに追加する
フォームの回答内容を正確にツールに反映して管理したいと考える方におすすめです。
送信されたフォーム情報は@pocketに一元管理されるため、チーム全体での確認効率が向上すると予想されます。
いかがでしたか?
本記事では、【Webflowで注文が発生したら@pocketに追加する】というフローを解説しました。
これまで手作業で行っていた業務が自動化されるため、作業負担が軽減されそうですね。
また、ヒューマンエラーを防ぐことにもつながりそうです。
入力ミスや追加漏れが減ることで、正確なデータ管理が実現され、データ分析の精度向上が期待できます。
その結果、重要な知見を発見でき、商品の販売促進に活かせるかもしれません。
今回設定したように、Yoomはプログラミングの知識がなくても簡単に連携の設定ができます。
Yoomを試してみたいと思った方はこちらから無料登録をお願いします!
.jpg)