ステップ2: テンプレートの選択とコピー
1)上記のテンプレートを開き、「このテンプレートを試してみる」のアイコンをクリックします。

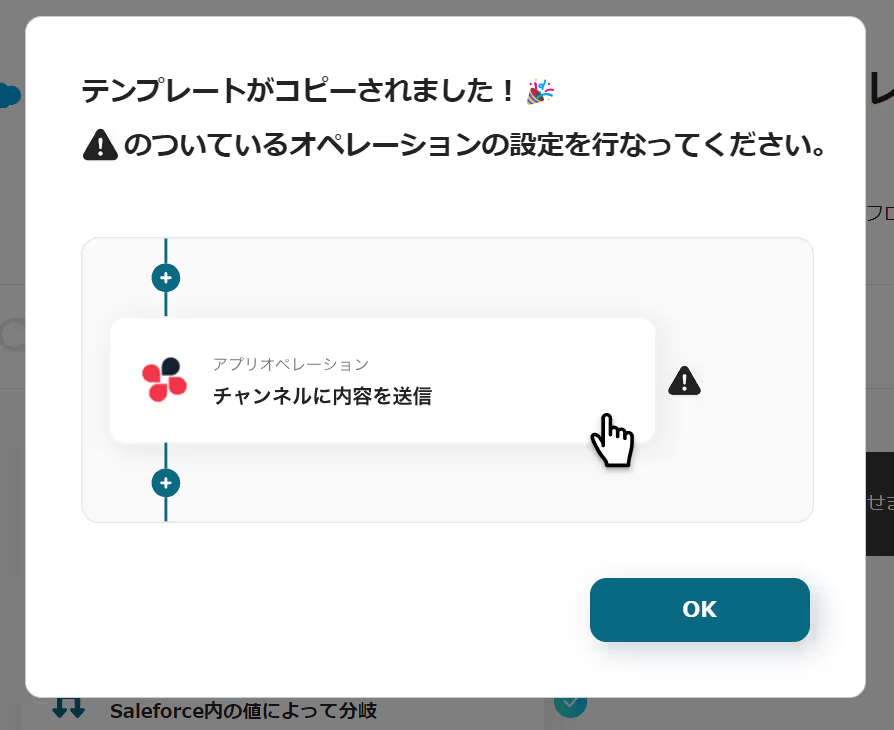
2) 以下のような表示が表示されます。

右に「!」が表示されているアイコンを順番にクリックして、オペレーションの設定をします。
タイトルや詳細は、クリックすると編集可能ですので、適宜変更してください。

ステップ3:トリガーを設定
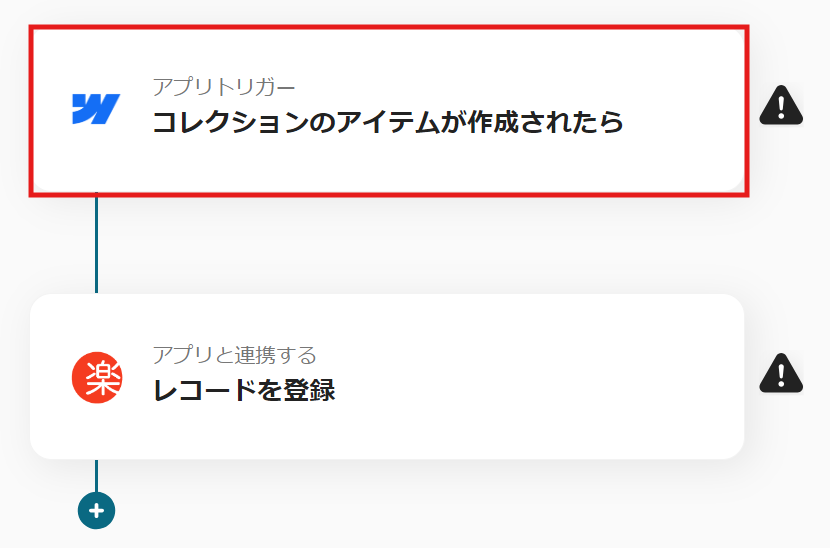
「アプリトリガー コレクションのアイテムが作成されたら」をクリックします。

ステップ4:Webflowのアクションを設定
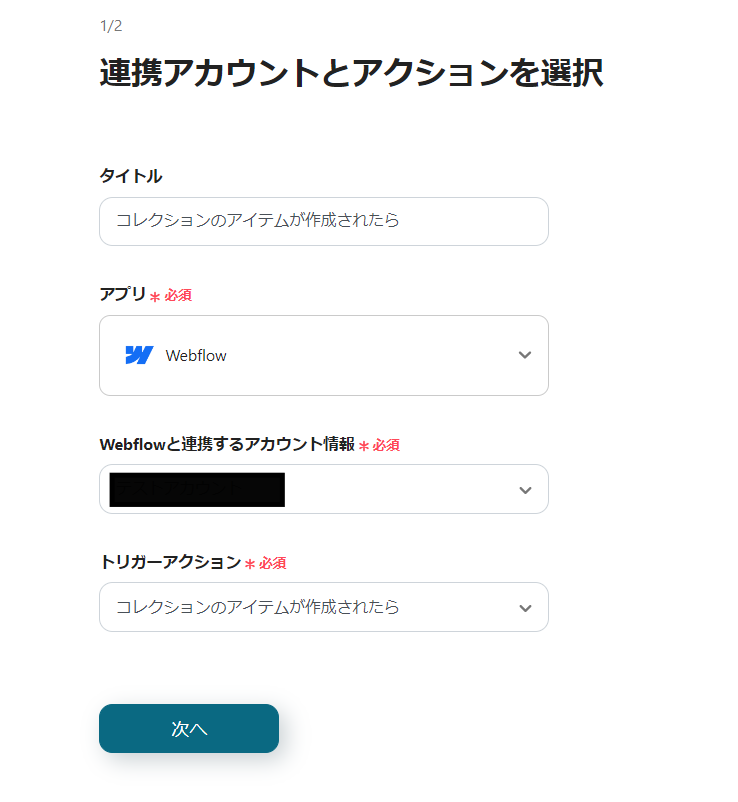
1) アクションは「コレクションのアイテムが作成されたら」を選択して、「次へ」をクリックします。

2) サイトIDを入力します。
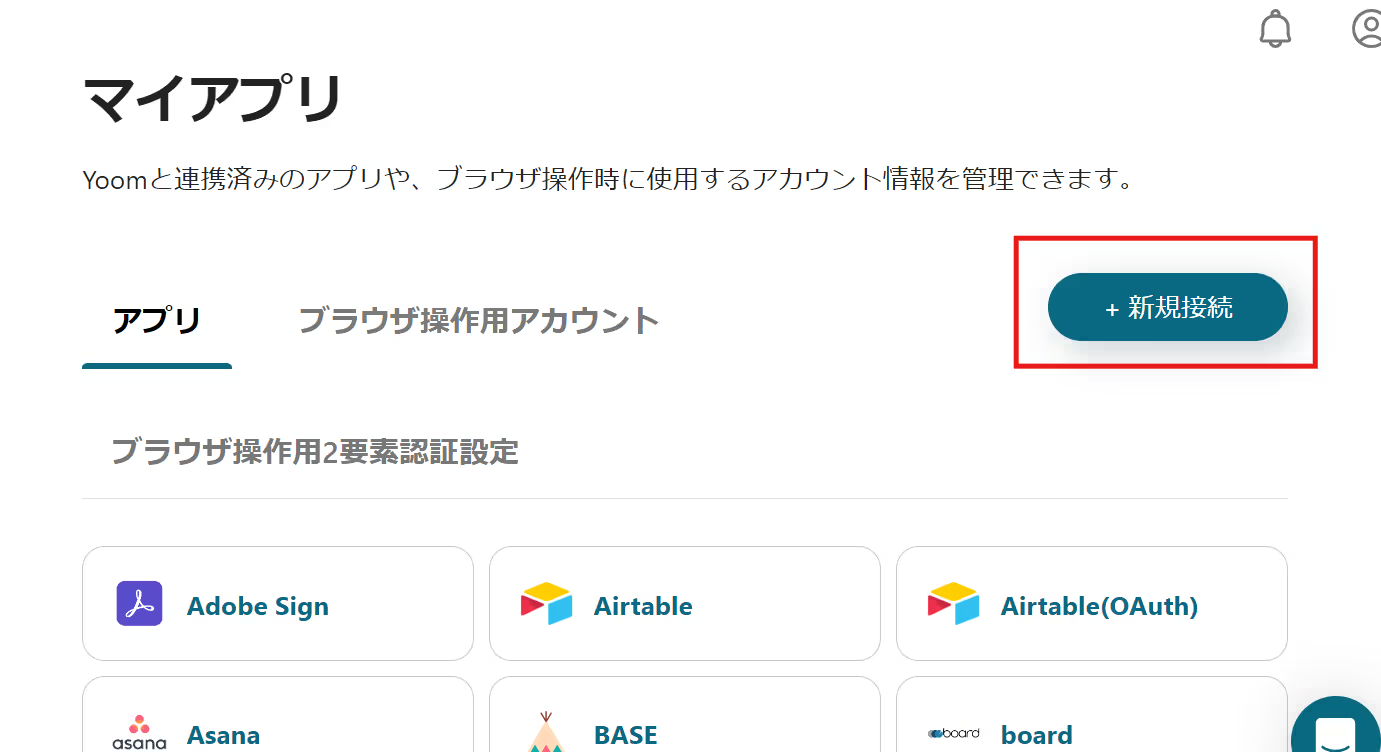
アプリが連携出来ていると候補から選択できます。
入力が完了したら「テスト」をクリックし、テスト成功後「保存」します。

3)Webhookイベントを送信して、テストをクリックし、テスト成功後「保存」します。

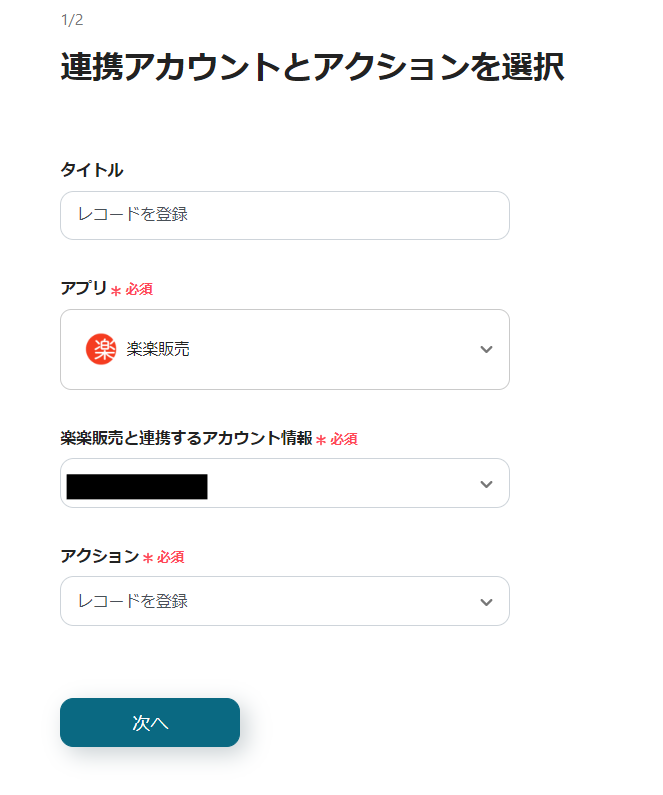
ステップ5:楽楽販売のアクションを設定
1) フローに戻り、「アプリと連携する レコードを登録」のアイコンをクリックします。

2) アクションは「レコードを登録」を選択して、「次へ」をクリックします。

3) 必須項目を入力します。
アプリが連携していると、Webflowのアウトプット情報を活用して入力できます。
必要に応じて候補から選択し、入力が完了したら「保存」します。


これで【Webflowでコレクションのアイテムが作成されたら楽楽販売に追加する】というフローが完成です。
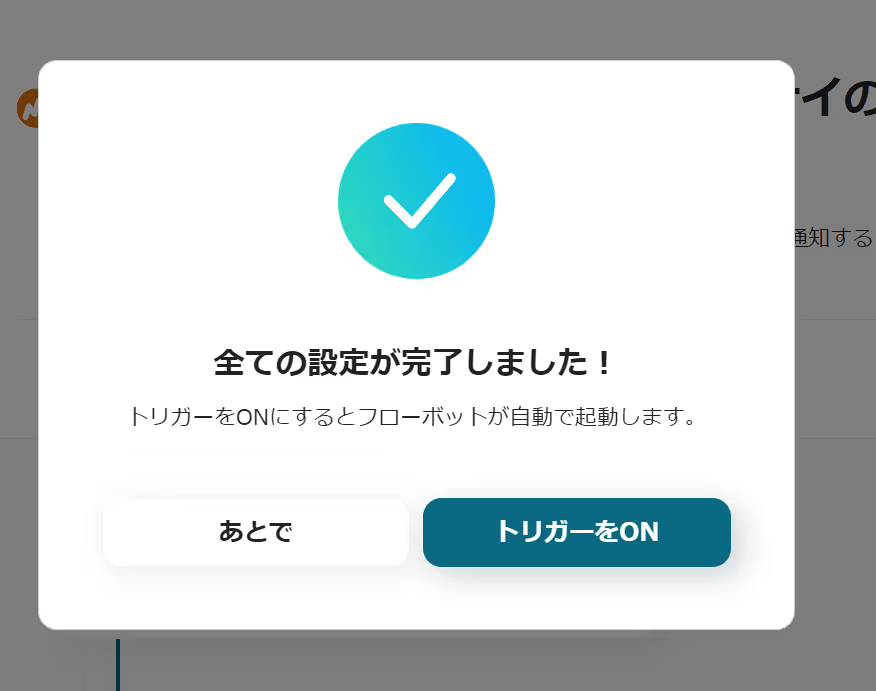
ステップ6: テストと確認
設定が完了すると、以下のような画面が表示されるため、「トリガーをON」をクリックします。
フローボットを起動し、正しく作動するか確認してください。

今回使用したテンプレートはこちら














.avif)








.avif)

.webp)
.webp)



